
Windows版MAMP環境にLaravelをインストールする
PHPのWebフレームワークの中で一番人気のLaravel(ララベル)をMAMP環境で使えるようにするまでの解説です。Laravelは筆者も業務で使用しており大変お気に入りです。
ちなみにフレームワークとは、Webアプリケーショの開発によく用いられる機能を満載したプログラムのひな形のことです。例えば認証機能(ログイン機能)は大部分のWebシステムに必須の機能ですが、仕組みはどれも似通ったものです。ですので、予めフレームワークはそのひな形を準備しており、開発者が自分のシステムに合うようにカスタマイズするだけで認証機能を実装することができます。フレームワークはWeb開発者にとって大変強力な武器となります。
筆者の開発環境
PC:DELL Inspiron 15 3511
OS:Windows 11 Home バージョン22H2
MAMP:5.0.5
PHP:8.1.0
Laravel:10.28.0
事前準備
MAMP環境にLaravelをインストールするためにはいくつかのツールが必要となります。
MAMP
コマンドプロンプト
テキストエディタ
PHP
Composer
1つずつ見ていきましょう。
MAMPのインストール方法は下記の記事を参照してください。
次にコマンドを実行するためのコマンドプロンプトです。スタートメニュー横の検索バーに「cmd」と入力し「コマンドプロンプト」を起動してください。

テキストエディタはソースコードを編集するために必要です。特にこだわりがなければVisual Studio Code(VSCode)をおすすめします。VSCodeのインストール方法は割愛しますので各自ググってください。
phpコマンドにパスを通す
MAMPに同梱されたphpコマンドへのパスの通し方は下記の記事を参照してください。ただし今回はPHPのバージョンを8.1.0を使いたいので、「8.0.1」のところを「8.1.0」に読み替えて進めてください。すでにパスを通している方も「8.1.0」に変更しておいてください。
Composerのインストール
Composerのインストール方法は下記の記事を参照してください。
PHPバージョンの変更
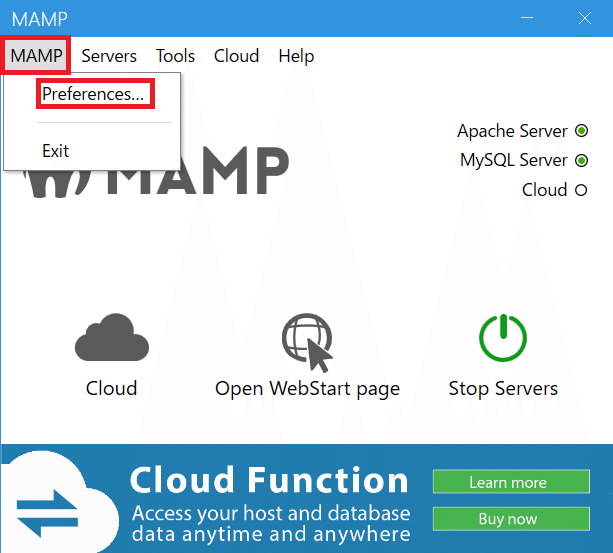
MAMP5.0.5をインストールした場合、デフォルトのPHPバージョンは8.0.1です。2023年10月14日時点での最新版であるLaravel10.28.0は、PHPの最低バージョンが8.0.2ですので、MAMPのPHPバージョンを8.1.0に変更します。MAMPを起動してください。コントロールパネルの上部メニューより「MAMP」→「Preferences…」を選択してください。

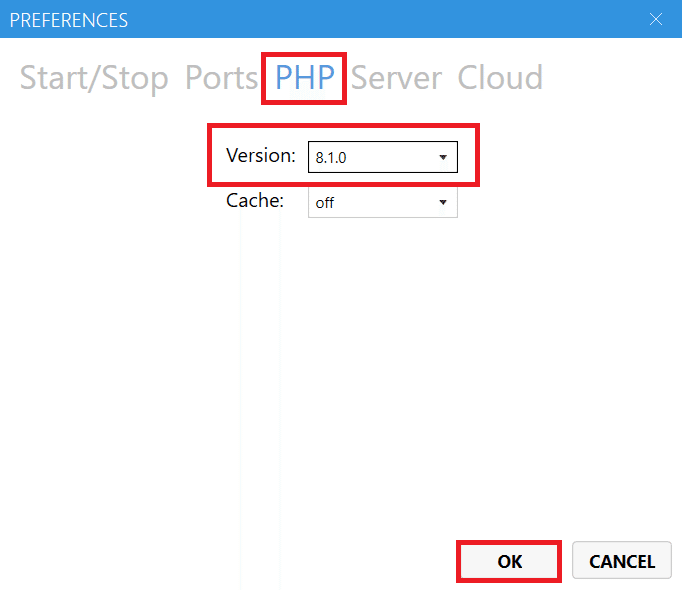
上部のメニューより「PHP」を選択し「Version」を「8.1.0」に変更してください。「OK」ボタンをクリックしてください。

php.iniの修正
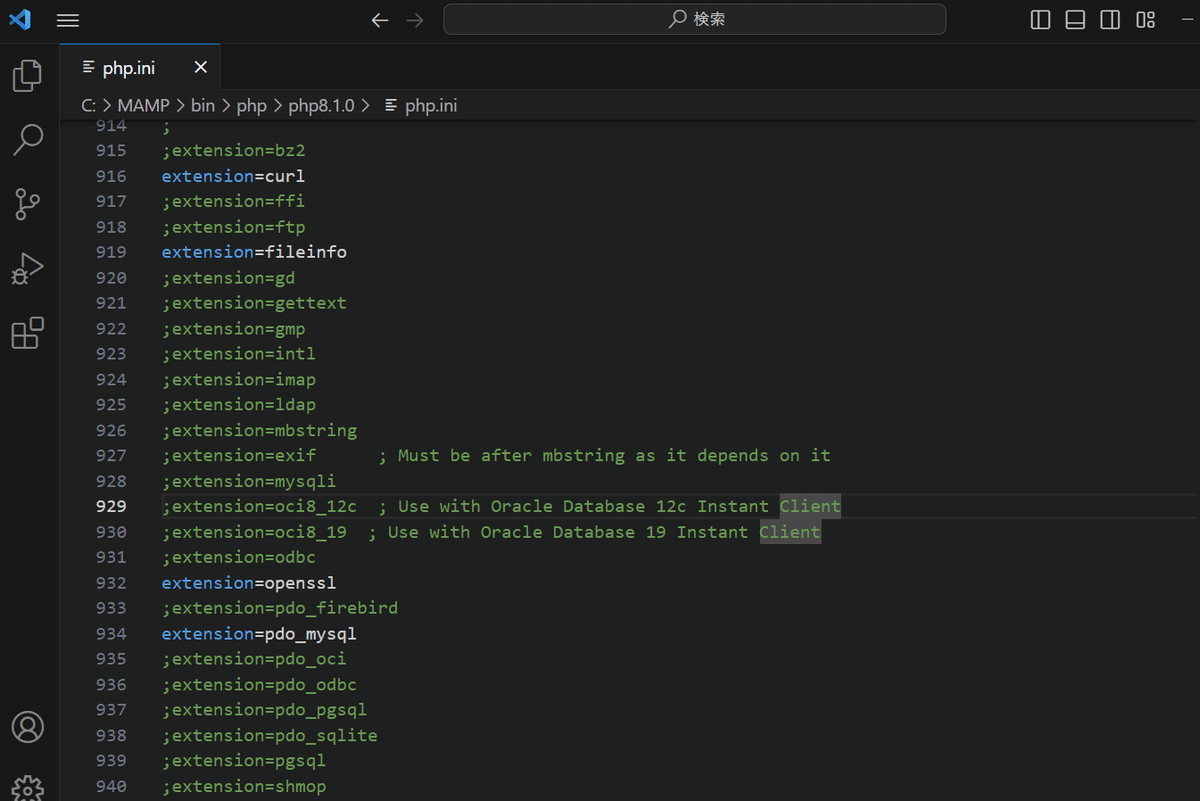
MAMP5.0.5のPHP8.1.0は拡張機能が有効になっていないため後述するLaravelのインストールやマイグレーションでエラーが発生します。php.iniを修正して拡張機能を有効にします。php.iniの場所は下記です。
C:\MAMP\bin\php\php8.1.0 エクスプローラーで上記のパスに移動して、php.iniのバックアップを取ってください。(コピー&ペーストで大丈夫です。)
お使いのエディターでphp.iniを開いてください。「extension=」と検索してください。下記の画像のように先頭のセミコロンを削除してください。

修正が完了したら保存してください。
ここまでで事前準備が完了です。
Laravelのインストール
公式ドキュメントの通りにやってみましょう。
Laravel10 公式ドキュメント(日本語版)
まず、Laravelのプロジェクトを配置するフォルダを作成しましょう。コマンドプロンプトを起動し下記のコマンドを入力してください。
mkdir ProjectsProjectsフォルダが作成できましたのでフォルダの中へ移動しましょう。
cd Projectsここからは公式サイトの通りに手順を実行します。「example-app」の部分はお好きなプロジェクト名に変更して大丈夫です。変更した場合は、以降は「example-app」の箇所を自分のプロジェクト名で読み替えてください。
composer create-project laravel/laravel example-appこの1コマンドでLaravelのインストールは終了です。
ドキュメントルートの変更
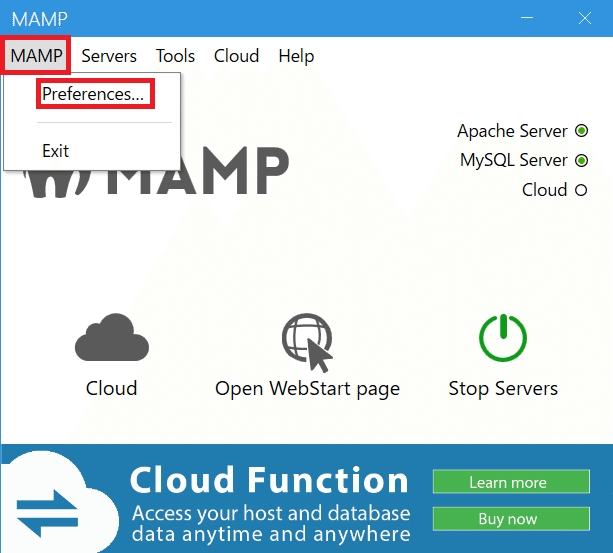
MAMPのドキュメントルートを変更し、「localhost」でLaravelのデフォルトトップページが表示されるようにします。MAMPコントロールパネルの上部メニューから「MAMP」→「Preferences…」をクリックしてください。

上部メニューより「Server」を選択し「Document Root」を下記に変更してください。「OK」ボタンをクリックしてください。
C:\Users\<ユーザー名>\Projects\example-app\public
お使いのブラウザで「localhost」にアクセスしてください。下記の画面が表示されれば成功です。

MySQLとの連携
Webシステムでは必ずと言っていいほどデータベースが使用されます。今回のトップページの表示にデータベースは不要ですが、せっかくなのでMAMPのMySQLと連携させるところまで行いましょう。
VSCodeでexample-appプロジェクトを開きます。VSCodeを起動し左上のメニューから「ファイル」→「フォルダーを開く…」でプロジェクトを選択してください。

プロジェクトのパスは下記です。
C:\Users\kamie\Projects\example-appそれでは、MySQLの接続設定を入力します。「.env」というファイルを開いてください。

下記の箇所を書き換えてください。具体的にはDB_PASSWORDという箇所です。
!!!注意!!!
絶対に本番環境ではこの設定を使わないでください!
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=
↓
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=rootMySQLに「laravel」というデータベースを作ります。MAMPのコントロールパネルから「Open WebStart page」アイコンをクリックしてください。

ブラウザに下記のページが開きます。左上の「TOOLS」から「PHPMYADMIN」をクリックしてください。

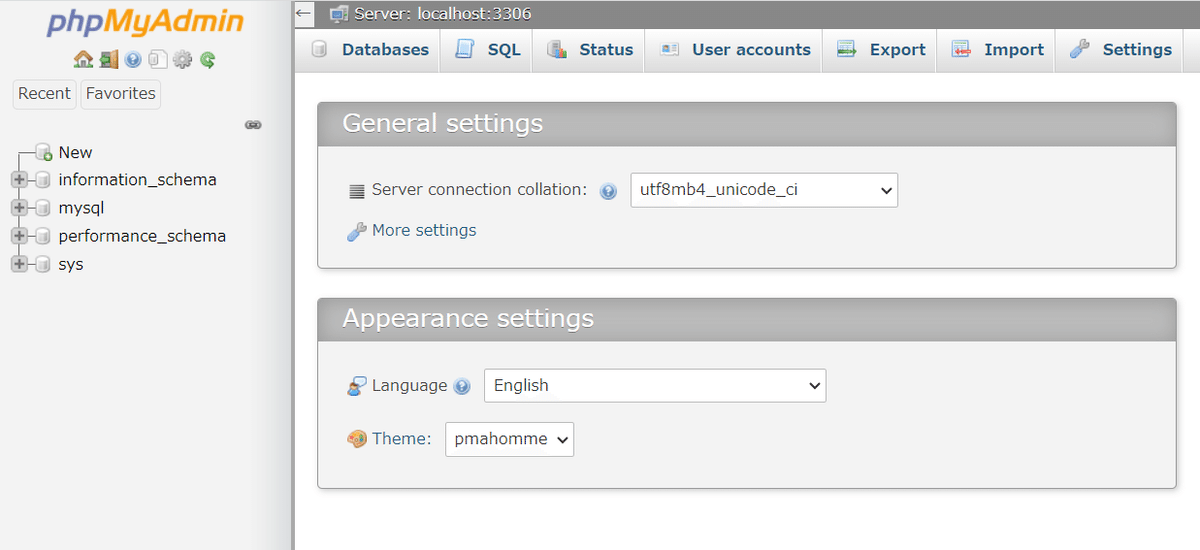
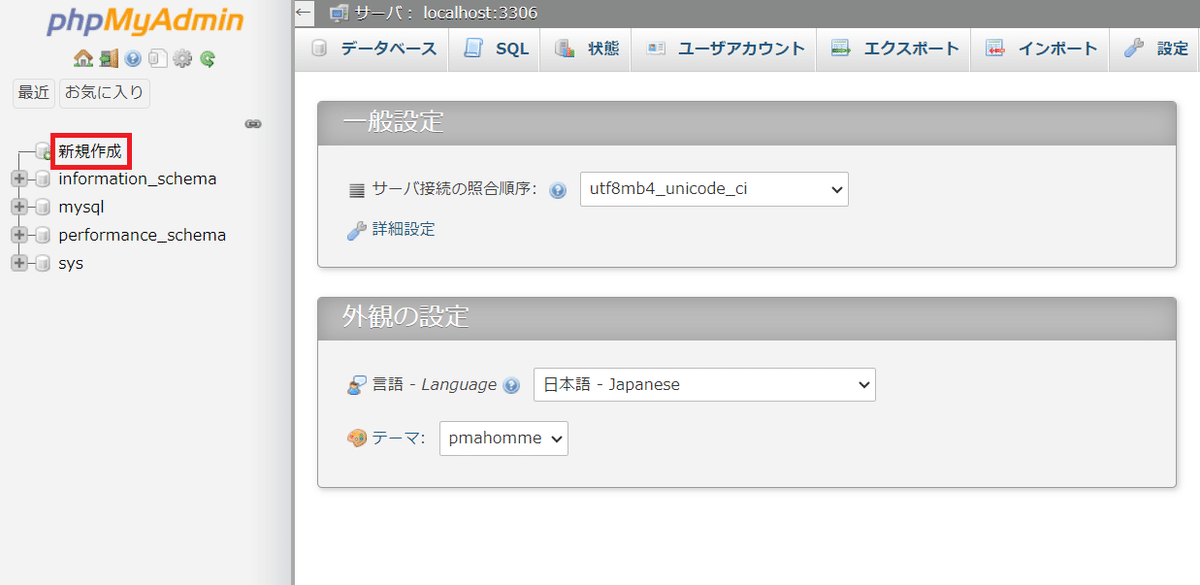
下記の画面が開きます。最初は言語設定が英語になっていますので「Language」を「日本語」に変更してください。


「新規作成」をクリックしてください。

「データベース名」に「laravel」と入力し、その右隣のプルダウンから「utf8mb4_general_ci」を選択して「作成」ボタンをクリックしてください。

左サイドのメニューに「laravel」の項目が追加されれば正常にデータベースが追加されました。

次に、コマンドプロンプトを開いてプロジェクトフォルダに移動してください。
cd example-appもし閉じてしまった方は再度コマンドプロンプトを起動し下記コマンドを実行して、プロジェクトフォルダに移動してください。
cd Projects\example-app下記のコマンドを実行してください。データベースにテーブルが作られます。
php artisan migrate下記の実行結果が表示されれば成功です。
INFO Preparing database.
Creating migration table ................................................................................ 128ms DONE
INFO Running migrations.
2014_10_12_000000_create_users_table .................................................................... 121ms DONE
2014_10_12_100000_create_password_reset_tokens_table .................................................... 151ms DONE
2019_08_19_000000_create_failed_jobs_table ............................................................... 89ms DONE
2019_12_14_000001_create_personal_access_tokens_table ................................................... 106ms DONE念のため、phpMyAdminも再読み込み(リロード)してテーブルが作成されていることを確認しましょう。左メニューの「laravel」をクリックしてください。テーブルが作成されていることが確認できます。

解説は以上です。おつかれさまでした。
PHP/Laravelのシステム開発は株式会社パパグラムへぜひご相談ください。
