
TFX-Artist 【非公式】操作画面の色を変える 第2章
TFX-Artistの操作画面の色を変える方法について、これまで2つの記事を書きました。
あくまでも非公式なTipsですが、もっと簡単に、より楽しんで色を変えることはできないかと考えてまいりました。
第2章 「TFX-UIColor」

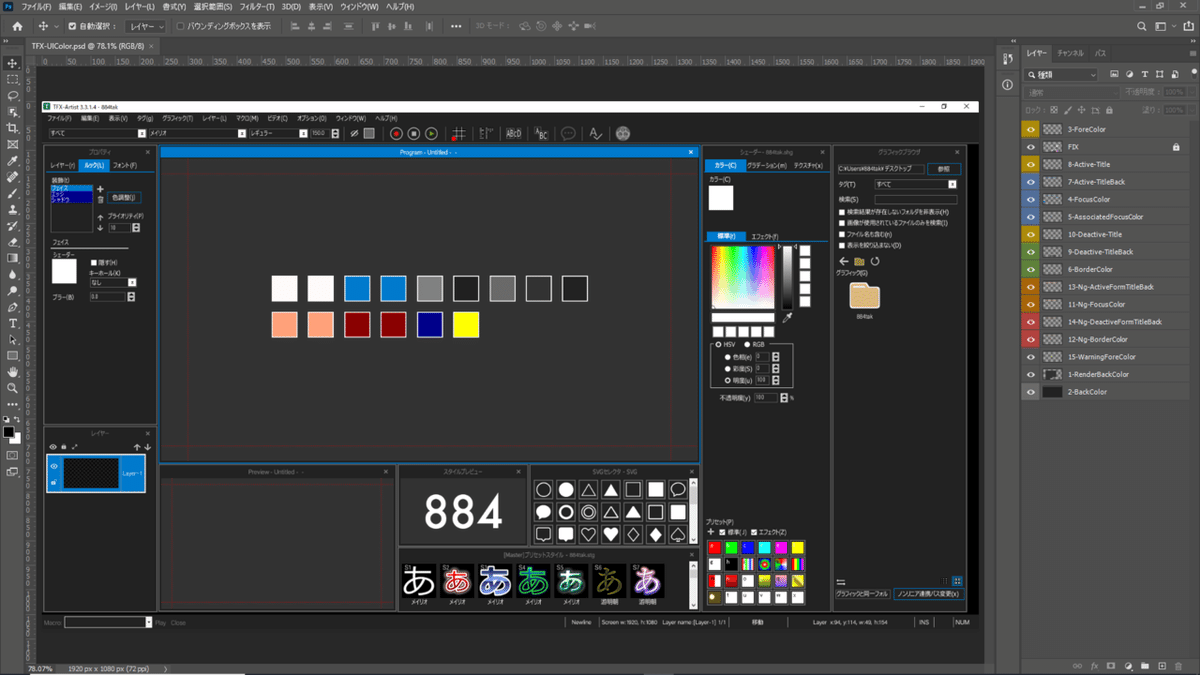
これは皆さまご存知、TFX-Artistの操作画面。
それを忠実に再現したものです。
Photoshopのデータになっていて、いくつかのレイヤーに分かれています。
これらのレイヤーは「user.config」内にある、色の項目ごとに分かれています。レイヤーをダブルクリックし、「レイヤースタイル」→「カラーオーバーレイ」で各パーツの色を変えることができます。
以前の方法では、カラーコードを調べて入力し、TFX-Artistを起動しなければ、色の結果は分かりませんでした。「TFX-UIColor.psd」を使えば、まずPhotoshopで色の再現ができます。
完成したら、このために作成したスクリプト「TFX-ChangeUIColor.jsx」を実行します。Photoshopで作った各パーツのカラーコードが「user.config」の色の項目に自動で反映できるようになっています。レイアウトやプリセットなどの設定はそのままです。
変更を加えたユーザーでTFX-Artistを起動してください。Photoshopで作った色の操作画面が実際のTFXに反映されます。
ダウンロードはこちらです。
動画での解説はこちら。
以下、動画で解説した操作方法の詳細です。
(1)
TFX-Artistは終了しておきます。
念のため、変更を加える「user.config」のバックアップをとってください。
(2)
Photoshopで「TFX-UIColor.psd」を開きます。
「user.config」内の色を変えられる項目ごとにレイヤーが分かれています。
ロック🔒が掛かっている「FIX」レイヤーは変えられません。
(最初の色の状態はデフォルトのものを再現しています。もし元に戻したい場合は、この状態でスクリプトを実行してください。)

(3)
レイヤーをダブルクリックし、
「レイヤースタイル」→「カラーオーバーレイ」で色を変えます。
スペルチェックNG時の色のレイヤーは下の方にありますが、レイヤーの順番を上の方にすることで確認できます。

各レイヤーの詳細はこちらのnoteを参考にしてください。(各レイヤー名の番号は同じにしています。)
(4)
すべての色が決まったら、スクリプトを実行します。

スクリプトを実行する前の注意
・レイヤーの表示は全てON👁にしてください。
・画面中央の15個の□(四角)は各レイヤーの色とリンクしています。この□に表示されている色をスクリプトで読み取りますので、位置を動かしたり、消したりしないでください。
・レイヤーの順番などは変更してもスクリプトに影響しません。□が全て見えていれば問題ありません。
メニューバー:「ファイル」→「スクリプト」→「参照」を選択します。「TFX-ChangeUIColor.jsx」を選択します。

(5)
スクリプトの色を抽出する処理が終わると、「user.config」を選択する画面になります。色を変更するユーザーの「user.config」を選択します。

レイアウトやプリセット、各種ユーザー設定はそのままで、色の項目のみ変えたものに上書き保存されます。
(6)
TFX-Artistを起動し、ご確認ください。
「TFX-UIColor.psd」と「TFX-ChangeUIColor.jsx」での色の変更に関して、私の作った方法はあくまでも非公式です。TFX-Artist の開発元である Photron は一切関係ありません。ご自身の判断と責任に基づいて行なってください。万全を期したつもりではありますが、保証はいたしません。Photoshop は CC2021(Win/Mac)、TFX-Artist は ver 3.3.1.4 で動作確認を行っています。(たぶんそれ以下のバージョンでも、最近のものであれば大丈夫です。)もしも不備がありましたら、この note のコメント欄か Twitter のDMなどにご連絡いただければと思います。さらに良くなるための努力は惜しみません。今後、TFX-Artist のバージョンアップなどで仕様が変われば、色の変更はできなくなるかもしれません。その時はまた考えます。
Best regards,
884tak
もしもサポートいただけたら、そのお金は私の愛猫のエサ代となります。猫の笑顔が見たいです。
