
演劇部じゃなかったけど演劇の音響やってみた【2】
2020年に「演劇部じゃなかったけど演劇の音響やってみた」という記事を書きました。あれから4年、演劇部じゃない私が再び演劇の音響をやる機会がやってきました。
おやつの鳩時計 演劇公演vol.2 『チョコレートは生きている』
(2024/12/7追記)おかげさまで公演は無事終了いたしました!
2024/11/30(土)12/1(日)の2日間、高円寺カフェ「TheaterCafe&Dining Proscenium」で上演される演劇です。こちらに音響として関わっております。
(予約情報に飛びたい人はこの記事末尾においたので、そこからどうぞ!)
フライヤー↓


劇概要
キャラクターはフライヤーに写っている3人のみ。だいたい1時間前後の会話劇です。
音響について
例の如く(過去記事参照)、Soundplantは私のお古Mac Book Proに入りません。というか令和6年にあれはまだ現役なんですか?
ともかく、前回同様にSoundplant以外の方法でポン出しをする必要があります。
しかし前回のやり方は改善したい……前回は音声ファイル全てをQuickTime Playerで開き、再生ボタンを1つ1つ押すようなことをしていました。再生に若干の遅延が発生する、間違って閉じるボタン押しそう、どれがなんの音源かわかりにくい、などなど問題がありました。
ないなら作ろう!
あれから4年経ち、私は今webエンジニアをやっています。MongoDB×Express×React×Node.jsスタックとかやってまーんす。仕事の能力はまだまだですが、作れるようになったものもあるのでは? ポン出しならなんとかなるのでは? と思い、今回は自作することにしました。
自作と言っても、普通にHTMLが<audio>タグでブラウザ上の音声再生・コントロールを提供しています。基本的にはそれに毛が生えたような実装をしていきます。
技術スタック
Vite
フロントエンドのビルドツール。爆速! ちゃんと使ったのは今回が初めてでしたがとても爆速で気持ちがいい。
React
言わずと知れたUI開発ライブラリ。
TypeScript
JavaScriptだとストレスがたまる体質になってきたので使っているだけです。でも難しいなーと思いながら書いています。
Emotion
styled-componentな書き方をしてみたくて入れました。これも使っていて楽しい。
howler.js
use-soundというライブラリが内部で使用している。use-soundの機能はほぼ使わず……になりました。
react-icons
いろんなアイコンを提供してくれます。
動作環境
Viteで開発用ビルドしてChrome上で使用!
動いて使えればヨシ!
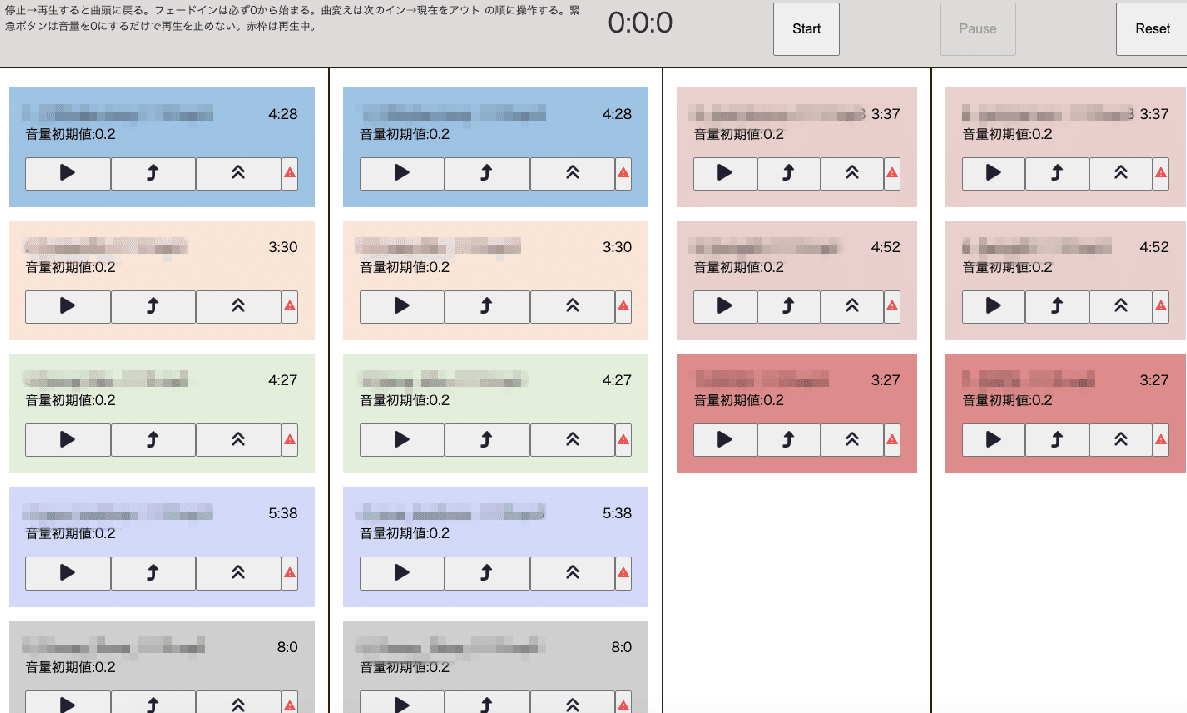
画面
こんな感じになってます。ネタバレ防止でモザイク入れてますが。

かっこいいUIを期待されていた方(そんな人いないか)、すみません。今の私にはそこに気を回す工数が確保できませんでした。(工数問題なのか?)
色付きの1枚のカードに1音源割り当てられていて、別個に再生・停止できるようになっています。
機能
今回は2020年の時より少し複雑な音響操作を求められています。要件? っぽいものを書き出せばこんな感じか?
ボタンを押したら再生したい
クロスフェードしたい
再生状態を可視化したい
複数の音源を同時再生したい
音源をシーンごとに色分けしたい
特にクロスフェードが厄介ものでして。キーボードやマウスだけで2つの音源の音量を同時操作するのは難しいものがあります。
そこで、音量フェード操作はプログラムに任せることにしました。矢印系のボタンが音量フェードボタンです。フェード時間が短いもの・長いものがあります。
音源を停止している時は上向矢印=フェードイン、音源再生中はボタンが下向き矢印=フェードアウト、の役割を果たします。
音源AとBをクロスフェードしたいときは、再生中のAのフェードアウトボタンを押し、すかさず停止中のBのフェードインボタンを押す。というオペレーションをします。
強引ですが、PCだけでポン出しやるならこうせざるを得なかったかなと思っています。
任意の2音源を選択し、2つの音源の音量状態を同時に変化させるみたいなことも考えましたけど……。状態を中央管理しなきゃいけなくなりそうで大変そうだったのでやめました。それ系は生のReduxしか触ったことないんですけどね私。
あと苦し紛れのフールプルーフも設けています。赤三角の警告ボタンですね。再生中でも強制でその音源の音量を0にします。オペレーションみすっちゃった時用。
もうちょい機能改善できないかな……
「音量初期値」という表示が見えると思いますが、各音源はhowler.jsによって再生時の音量を別管理できます。同じ音源ファイルでも音量0.5(50%)と音量1.0(100%)の2枚のカードを用意できたりします。
なんですが、これがソースコードベタ書きなんですよね。稽古中に音量変えようとおもったらソースコードを変えなきゃいけないっていう。UIから操作できて欲しいですよね。
そもそものカードの並びも、ソースコードで書いた順なのが苦しいですね。まぁ使うのが私だけなのでいいっちゃいいんですが、ドラッグ移動で並び替えできると尚よしという感じ。ただこれは実装イメージまったくついてません。MUIとかで便利なコンポーネントないですか。
終わりに
まぁそんなこんなで、演劇部じゃなかった私が演劇の音響に再び関わっています。で、そこにweb開発技術を使ってみたよ、というお話でした。
全然劇の話をできてないですね。今回の脚本は2020年の記事で音響やった時の劇で脚本を書いていたのと同じ人が書いてます。個人的に今回の話好き。ちょいネタバレかもですが、カフェを舞台にした会話劇なんですよ今回。激しい殺陣とかどでかい舞台装置なんかはないですが、だからこそ見やすくハードルの低い演劇になっているかなと思います。
ストーリーのネタバレはさすがにしないですけど、観劇後に気持ちが明るくなるような劇です。ちょっといろいろ悩みが重なっている人なんかにはぜひみて欲しいかも。
まぁ私がいろいろ書くよりも、観てもらうのが一番伝わると思います。
興味でたよという方はぜひ予約してあげてください。製作陣のトップがとてもよろこびます。
以上です! さて音源編集するか……。
チケット・予約情報
会場「TheaterCafe&Dining Proscenium」
高円寺の商店街にある。地下1F。妖しくオシャレ。
日時
11月30日(土)14時/18時
12月1日(日)13時/17時
チケット
前売 3,000円/当日 3,500円
予約フォーム
SNS
X:「演劇ユニット おやつの鳩時計」
インスタグラム:
https://www.instagram.com/oyatu.hato/?hl=ja
おまけ
サムネイル画像はコードエディタの画面をスクショして加工したものです。開発中の私の気持ち(コメント)が見えますね。

いいなと思ったら応援しよう!