
AIアニメの作りかた ComfyUI
AIアニメの作り方を説明していきます。
ざっくりな説明は上の動画を見ていただければわかるんですが、
少し細かい説明がこの記事になります。

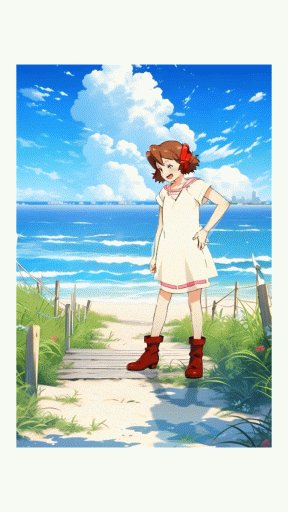
これはワンダープロジェクトJ2というゲームの二次創作アニメですが、30年近く前の作品です。
今回の流れは
・AIの一枚立ち絵を用意する
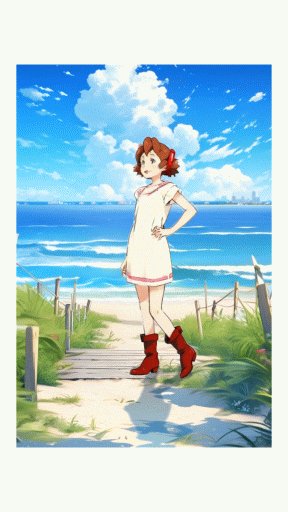
・AnimateAnyone-Evolvedで骨に沿って動かす
・AAEでつくった画像をControlnetをかけつつAIブラッシュアップ
・AfterEffectsで背景抜き
・AI背景一枚絵を用意する
・Runwayで動かす(ComfyUIでもできるが質がいいし時短になる)
・キャラの後ろに配置、キャラの画像を複製して影にして足元に配置
・完成
です。
作業はComfyUIで行います。
・AIの一枚立ち絵を用意する

・AnimateAnyone-Evolvedで骨に沿って動かす
骨を抜いたのはこちらのフリー動画
https://www.pexels.com/ja-jp/video/3888264/
骨は適当にDWOpenposeのノード作って処理します。
骨はComfyUI-AnimateAnyone-Evolvedの動作指示に使います。
https://github.com/MrForExample/ComfyUI-AnimateAnyone-Evolved
これをComfyUIカスタムノードに追加します。
readme下段のInstall項目熟読しないと動きません。(特にモデルの配置とか)
ノード自体は公式のサンプルワークフローでOK。
一度に入力するフレーム数が50を超えるとRTX3090でもVRAMいっぱいいっぱいになります。一度に処理するフレームは40くらいでキューを分割して入れる方が良いです。
出来上がった動画がこちら

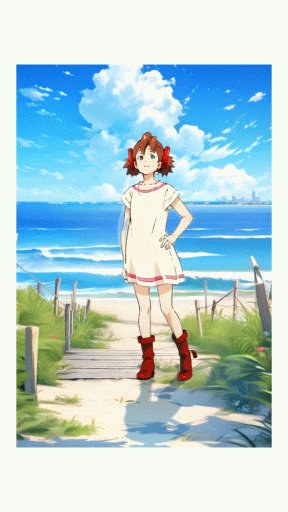
・AAEでつくった画像をControlnetをかけつつAIブラッシュアップ
LATENTで AA-Eの動画を入力、ControlNetで骨を入力して薄くかけて補助します。

だいぶ形になりました。
・AfterEffectsで背景抜き
ロトブラシツールで綺麗に抜きます。
最初に用意する1枚絵の段階でグリーンバックにしてたらカラーキーで抜けてたかもしれません。やらかしです。
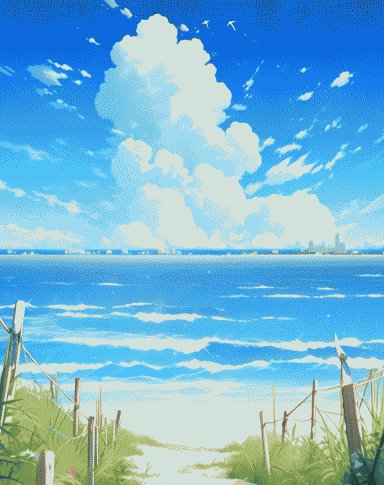
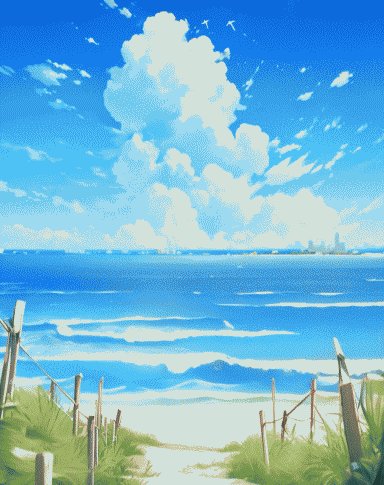
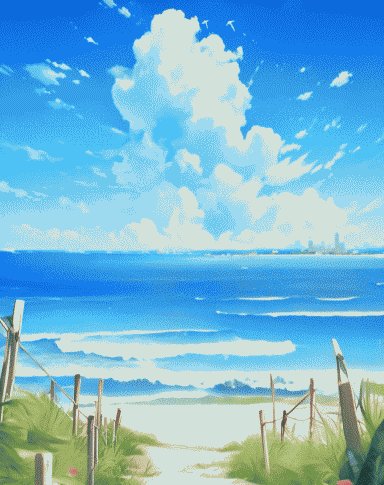
・AI背景一枚絵を用意する

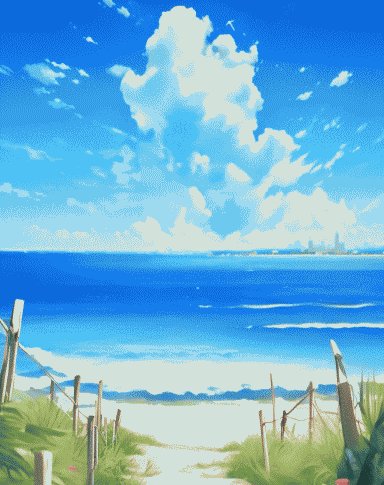
・Runwayで動かす

Gen-2のMotionBrushで雲・海・草をそれぞれ別ブラシで塗って動きの調整を行います。
多分ComfyUI上でもできるんですがノード組むよりサービスを使ったほうが早いので今回はこちらで。
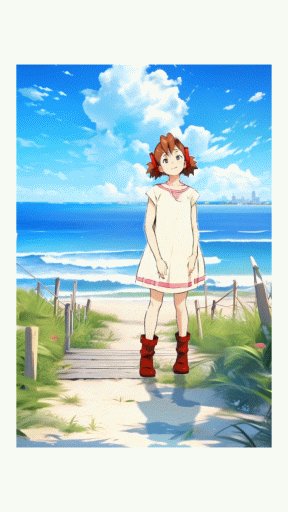
・キャラの後ろに背景配置、キャラの画像を複製して影にして足元に配置

と言う具合に、時間はほどほどでAIアニメが出来上がります。
GreenScreenにするLoRAも出てるので使ったほうが絶対時短になります。
toyxyzさんは神です。
終わりです。特別なことはしなくても、3090があったら出来ます。
