レコードページをもっときれいに②:標準コンポーネントをうまく使おう
こんばんは、場末のSFコンサルタント、こー。です。
ずっとまとめたいなぁ、と思っていたレコードページデザインのお話です。
一記事で書くと重たいので、3記事程度に分割して書いていこうと思います。
本日は、標準コンポーネントの特徴と使い道についてです。
※ 前回はこちら。先にご一読いただけるとスムーズだと思います。
本稿のまとめ
本稿のまとめです。
今日は本当にTipsなので、スナック感覚で御覧いただければと思います。
Lightningレコードページはコンポーネントの配置がキモ
コンポーネントの特徴を理解して使い分けるとよい。
特に知っておくとよいのが以下の二つ。
関連リスト系コンポーネント
関連レコードコンポーネント
動的XXは、ページレイアウトとの二重メンテリスクを要注意
前回の振り返り:そもそもLightningレコードページとは?
Lightningレコードページで画面の見た目を調整できる。
前回、以下のように、「どんなもの?」と「どう設定するの?」を言及しました。
Lightningレコードページとは
Salesforceのレコードの画面パーツ配置は、Lightningレコードページで設定できる。
画面のパーツを、コンポーネントという。
設定方法と設定画面の見方
レコード詳細画面から設定画面に入れる。
設定画面は、コンポーネント一覧、コンポーネント配置画面、コンポーネントプロパティ画面の構成。
コンポーネントをドラッグアンドドロップで配置&プロパティを設定。
次の問題:では、どんな見た目が使いやすいのか?
そのうえで問題になってくるのが、「どのような見た目=コンポーネント配置が使いやすいのか」です。
この点を説明するのに先立って
こんなコンポーネントがある
こんな風に使える
を紹介していきたいと思います。
標準コンポーネントを知ろう
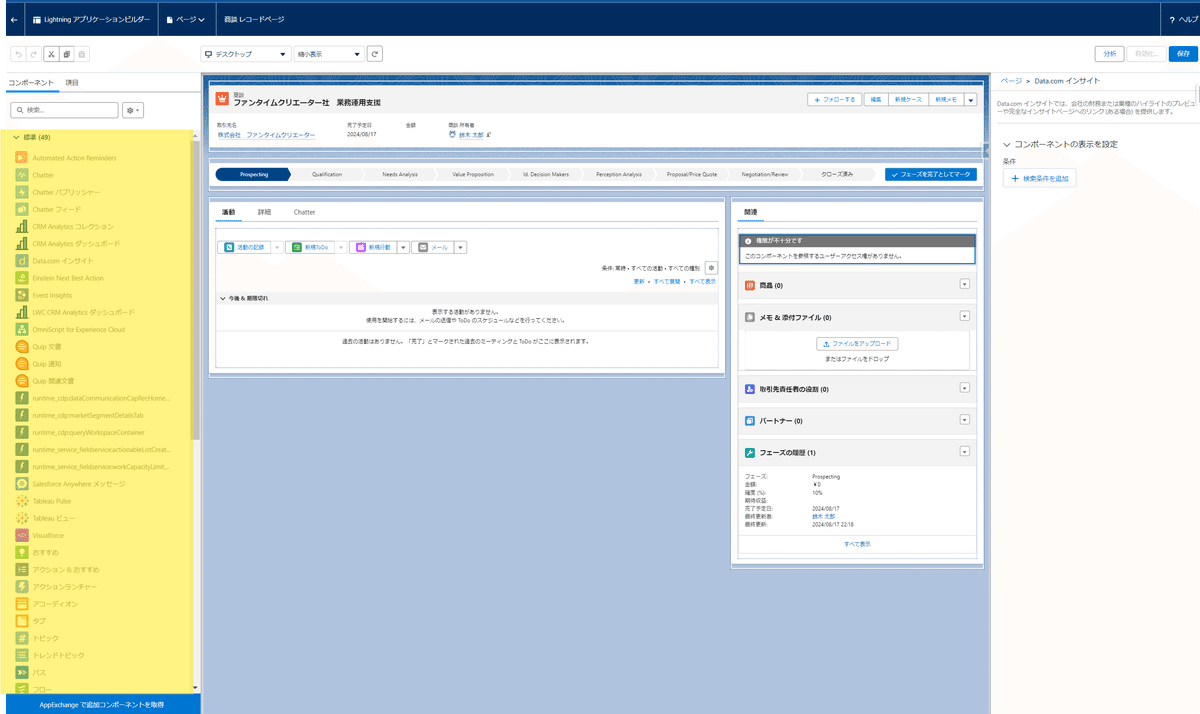
標準コンポーネントはLightningレコードページの左サイドバーでリスト化されている
Salesforceには、あらかじめ画面コンポーネントが標準で用意されています。

各コンポーネントの詳細はこちらから参照できます。
Lightning ページの標準コンポーネント (salesforce.com)
が、それをいきなり読んでもピンとこないと思いますので、私がよく紹介するコンポーネントを抜粋してご紹介します。
おすすめコンポーネント:【関連リスト】&【関連リスト – 1 つ】
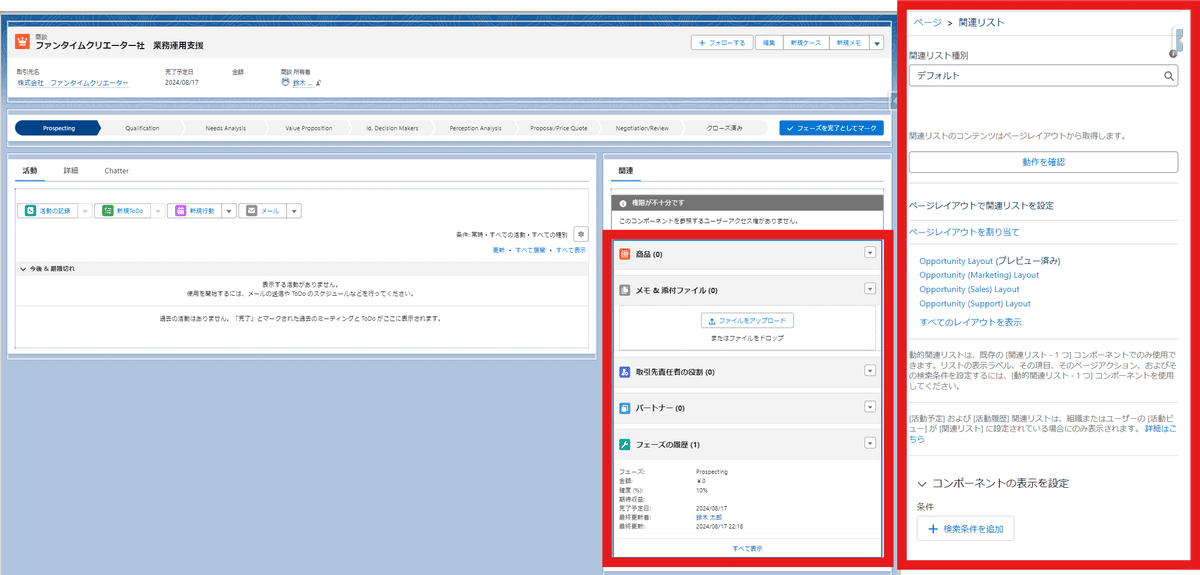
最初に触れておきたいのが【関連リスト】&【関連リスト – 1 つ】の二つです。【関連リスト】と【関連リスト – 1 つ】は、基本的には同じもので、「そのオブジェクトの関連リストを表示するコンポーネント」です。

【関連リスト】は一番最初から画面表示されているので、意外にノンカスタマイズで使っているケースが多いように思います。個人的には、「このリストの配置がLightningレコードページの使いやすさを決める」と感じています。
実際の配置のコツは次回に譲るとして、ここでは【関連リスト】&【関連リスト – 1 つ】の特徴をおさらいしていきましょう。
まず共通の特徴を触れていきましょう。
【関連リスト】&【関連リスト – 1 つ】のモードは4つ
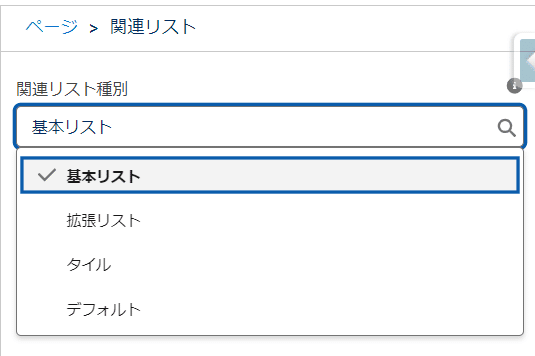
【関連リスト】のプロパティを開くと、【関連リスト種別】で、以下の四つが出てきます。

各リストの特徴はざっくり以下の通りです。
※ 実働をもとに記載しています。厳密な仕様記述のがある場所があれば教えてください。
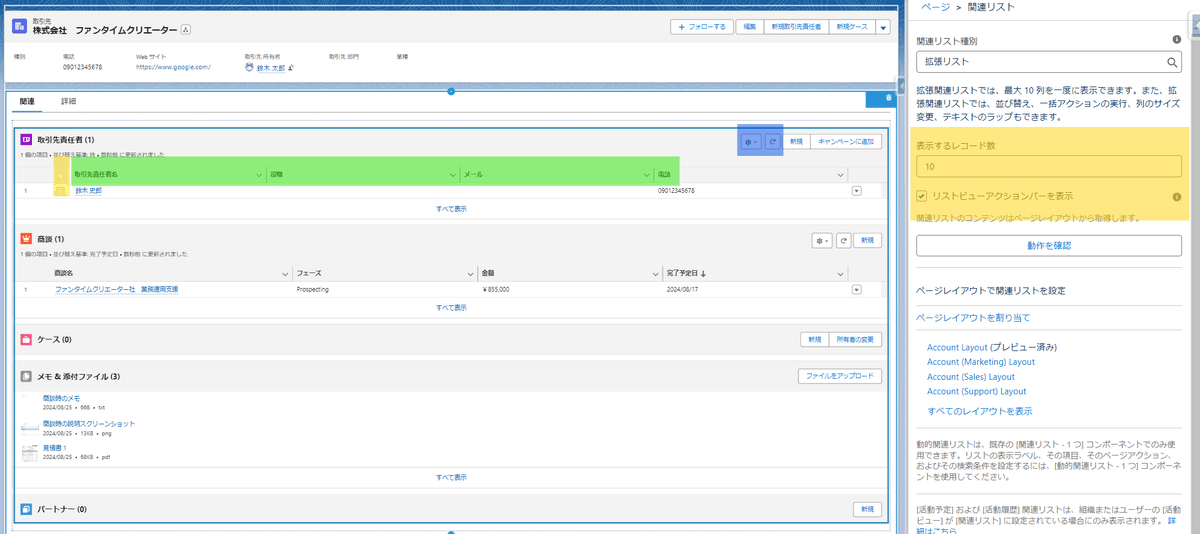
基本リスト:一覧表示/1列4項目/チェックボックスなし
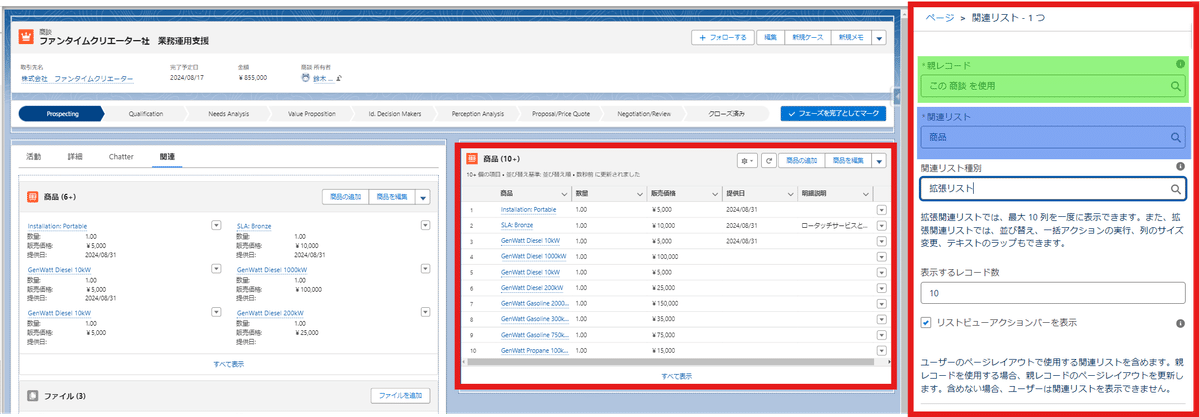
拡張リスト:一覧表示/1列表示できるだけ/チェックボックスあり
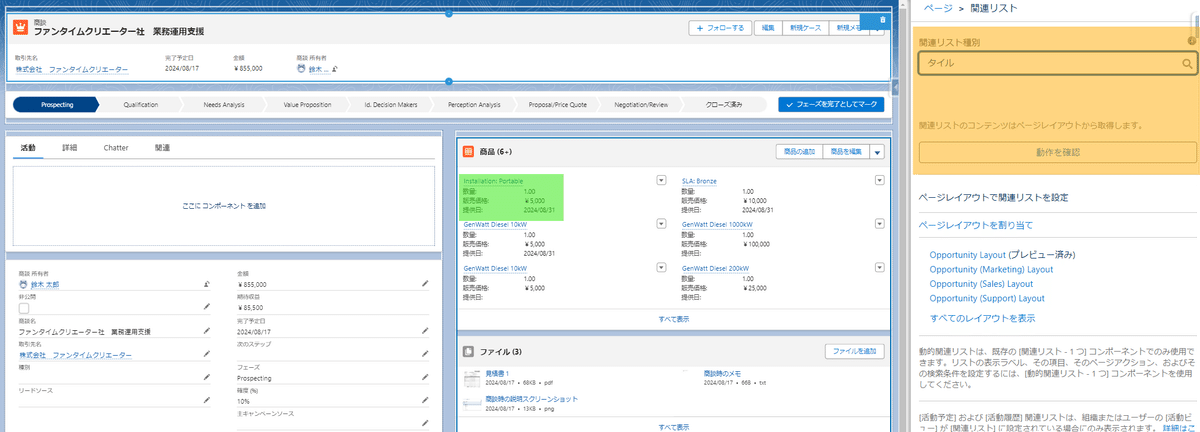
タイル :タイル表示/1データ3項目/チェックボックスなし
デフォルト:オブジェクトによって、基本リストかタイルが採用される
では、各リストを具体的に見ていきましょう
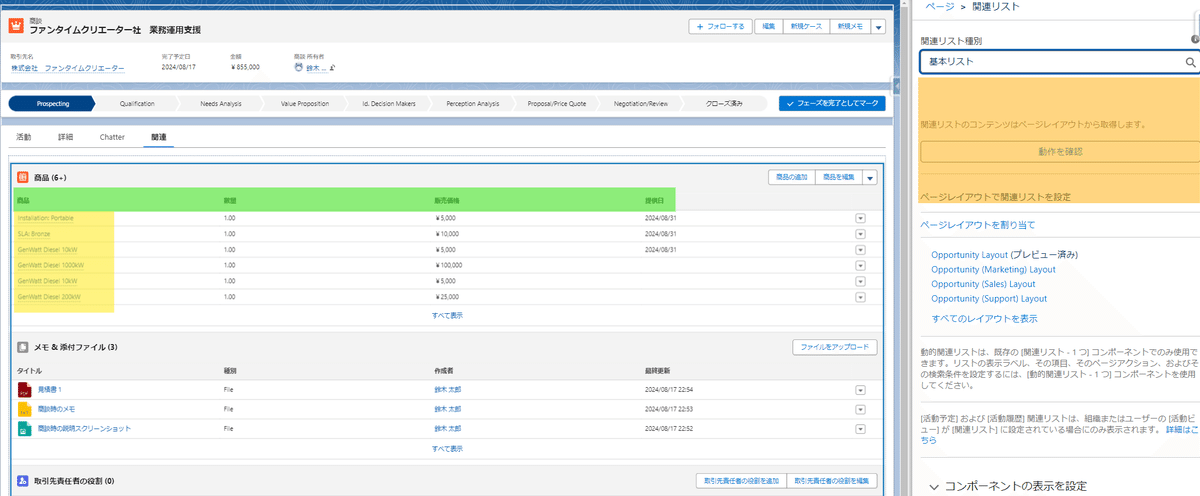
【基本リスト】

いつも皆さんが目にしているリストです。
レコード操作をせず、参照を中心とした一覧を作るのにむいています。
詳細情報よりもキー情報を見せる方がいい、というようなケースもこのモードがおすすめです。
例えば、商談。
「〆日、金額、ステータス」などが見られれればよい、というケースが多いように思います。
この場合、【4項目がすっきりと整列できている方がいい】という意味で、基本リストの採用がいいように感じます。
【拡張リスト】

一覧形式ですが、以下の点が基本リストと異なります。
チェックボックスでレコード指定できる。
リスト項目は4項目以上表示可能。
項目が多くなるとリストビューと同じように項目幅を調整しながら横スクロールが必要。一覧に表示するレコード数を指定できる。
【リストビューアクションバーを表示】を外すと、ボタンを消すことができる
これらの特徴から、以下のようなニーズにむいています。
【レコード選択してリストボタンに引き渡す】処理をしたい場合
明細のボリュームが多く、かつ、一括で見られることに価値がある場合
そもそも表示する情報量を増やしたい場合
具体例を挙げますと、
見積書のような【親データ+明細データ】というような構造の場合は、
・一度に全明細が一気に見られることの価値が高く、かつ、
・明細がどんどん増えるような構造でないと思います。
こういうデータについては、拡張リストがいいでしょう。
【タイル】

タイルの場合は、できることは基本リストとほぼ一緒です。
大きく違うのが、見ての通り、”一覧表示でなくタイル表示”ということです。
なので、例えば、
データの本体領域を大きくとる。
そのうえで、細い領域に関連リストを入れ込む。
というような形の場合は、タイルがいいと思います。
【デフォルト】
デフォルトはわかりやすい説明に行きつくことができませんでした。
動作見る限り、オブジェクトやレコードページのテンプレートの設定によって、タイルか基本リストのどちらかが適用されるように思われます。
この辺りは、是非アドバイスをいただけると助かります。
【関連リスト – 1 つ】

【関連リスト – 1 つ】は、
ページレイアウトで設定されている関連リストのうち、
1オブジェクトを絞って表示できる
さらに、親オブジェクトの関連リスト設定もリスト表示できる
というコンポーネントです。
例えば、以下のようなユースで使うのがおすすめかなと思います。
業務の段階に合わせて、オブジェクトの関連リストを出し分ける
例えば・・・取引先に【契約前】・【契約中】・【請求】・【問い合わせ】でタブを分割。
各タブに、ふさわしいオブジェクトの関連リストを配置。
※ 親オブジェクトの関連リスト表示は、よいユースケースイメージの例が出てきませんでした。これも何等かいいアドバイスがあれば教えてください。
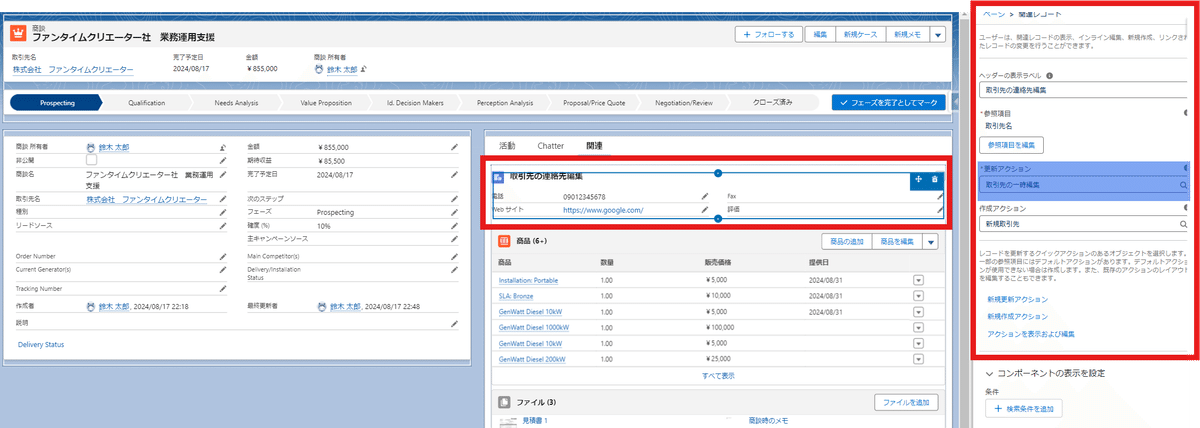
おすすめコンポーネント:【関連レコード】

あんまり知られていない&非常に有益なコンポーネントとして是非お勧めしたいのが【関連レコード】です。
一言でいうと「更新のクイックアクションを画面表示できる」という仕組みです。
これが単純なのに大変使い道があるコンポーネントです。
例えば・・・
親オブジェクトの一部の情報を表示・編集できる
特定のセクションのような情報のみをまとめた更新アクションを作り、関連リストと関連付けて配置できる
というようなことができます。
また、コンポーネント化されているので、表示設定をすることもできます。
動的XXコンポーネントはどう扱うか
ここで悩みの種になるのが、以下の動的XXコンポーネント群です
【動的フォーム】
【動的関連リスト - 1つ】
今までのレコード詳細や関連リストは「ページレイアウト上で編集する」した内容がそのまま出てくる、という仕掛けでした。
他方、動的XXはレコードページ上設定ができる&値に応じて表示するしない、が制御できる/関連リストの場合はリストに表示されるレコードをフィルタ出来る、等のメリットがあります。
他方、安易に使うと「ページレイアウトを編集しても画面修正されない」というような形で混乱のもとになります。
私は以下の方針をお勧めしています。
動的XXを使う場合は、設定範囲のオブジェクトを明示的に管理する
特に【動的フォーム】は設定の細かさに対して得られるメリットがどこまであるかは微妙な線。
【動的関連リスト - 1つ】は【動的フォーム】よりはメリットだしやすい。例えば以下のようなシーンでは利用価値が高い
取引先オブジェクトの下に契約オブジェクトがある。
契約オブジェクトの全量を表示する関連リストのほかに、
今、有効な契約だけを表示する関連リストを作成したい取引先オブジェクトの下に請求書オブジェクトがある。
請求書のうち、督促が必要な請求書だけリストに出したい。
結びに
標準コンポーネントの特徴と使い道を把握しておくと、できることもイメージがつかめるよ、というお話でした。
特に、こー。の好きな関連リスト系の話をしました。
次回は今度こそ、「で、何をどう配置するときれいなの?」のアイディアをお伝えしたいと思います。
それでは、また。
