SF画面をもっときれいに①:Lightningレコードページを活用しよう
こんばんは、場末のSFコンサルタント、こー。です。
ずっとまとめたいなぁ、と思っていたレコードページデザインのお話です。
一記事で書くと重たいので、3記事程度に分割して書いていこうと思います。
一回目なので、まずはLightningレコードページの紹介から始めたいと思います。
本稿のまとめ
本稿のまとめです。これでわかった人は本稿が不要な人なので読み飛ばしていただいて構いません。ご一緒に頑張りましょう。
Lightningレコードページとは
Salesforceのレコードの画面パーツ配置は、Lightningレコードページで設定できる。
画面のパーツを、コンポーネントという。
設定方法と設定画面の見方
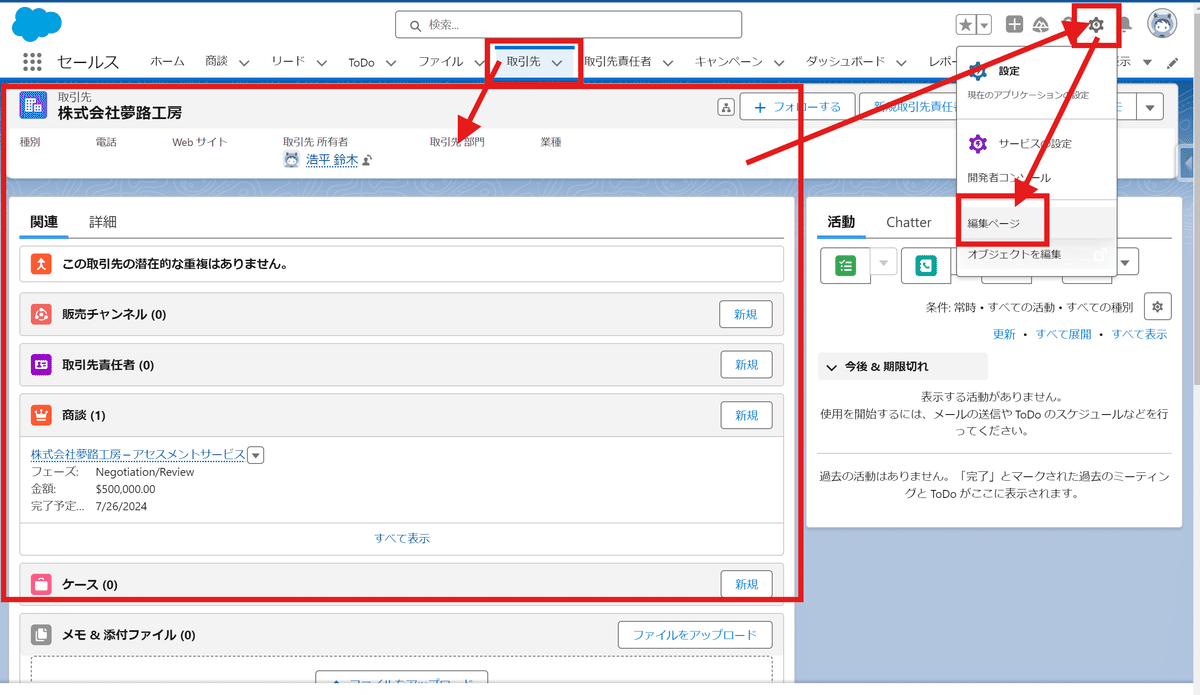
レコード詳細画面から設定画面に入れる。
設定画面は、コンポーネント一覧、コンポーネント配置画面、コンポーネントプロパティ画面の構成。
コンポーネントをドラッグアンドドロップで配置&プロパティを設定。
※ ちなみに、TrailheadのLightning Experience のカスタマイズの内容を補足しているだけなので、そちらをクリアしている方はさらっと見ておいていただければOKです。
用語の確認
Lightningレコードページとは
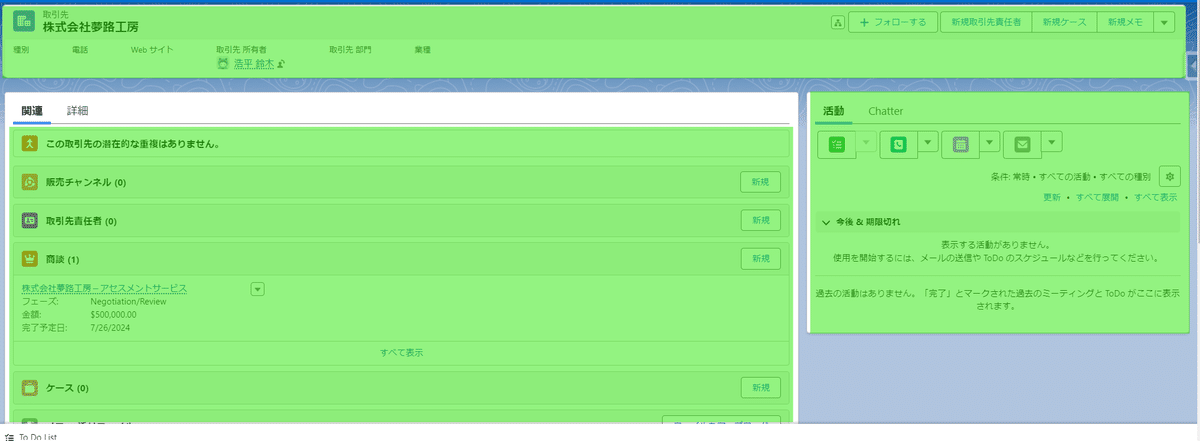
Salesforceのレコードページは、画面パーツの配置を簡単に変更することができます。
この配置設定を、Lightningレコードページといいます。
コンポーネントとは
画面のパーツ一つ一つをコンポーネントといいます。

Salesforce標準のコンポーネントが用意されているほか、AppExchange製品の導入を行った場合等、追加コンポーネントが設定できます。
※ もちろん、自社で機能開発をすることもできます。
そのあたりは、Trailheadでご確認ください。
Trailhead:Lightning Web コンポーネントの作成
Lightningレコードページの編集の仕方
Lightningレコードページの編集画面を開くには
では、Lightningレコードページの編集画面の開き方を確認しておきましょう。
Lightningレコードページは、オブジェクトのレコード詳細画面を開いた状態で【設定メニュー】>【編集ページ】で設定できます。
※ 実はほかにも設定経路がありますが、ここでは割愛します。

編集画面(Lightningアプリケーションビルダー)の見方
上記手順で開いた編集画面を【Lightningアプリケーションビルダー】といいます。
(設定メニューのクイック検索から、遷移するときは、【Lightningアプリケーションビルダー】で検索してください。)
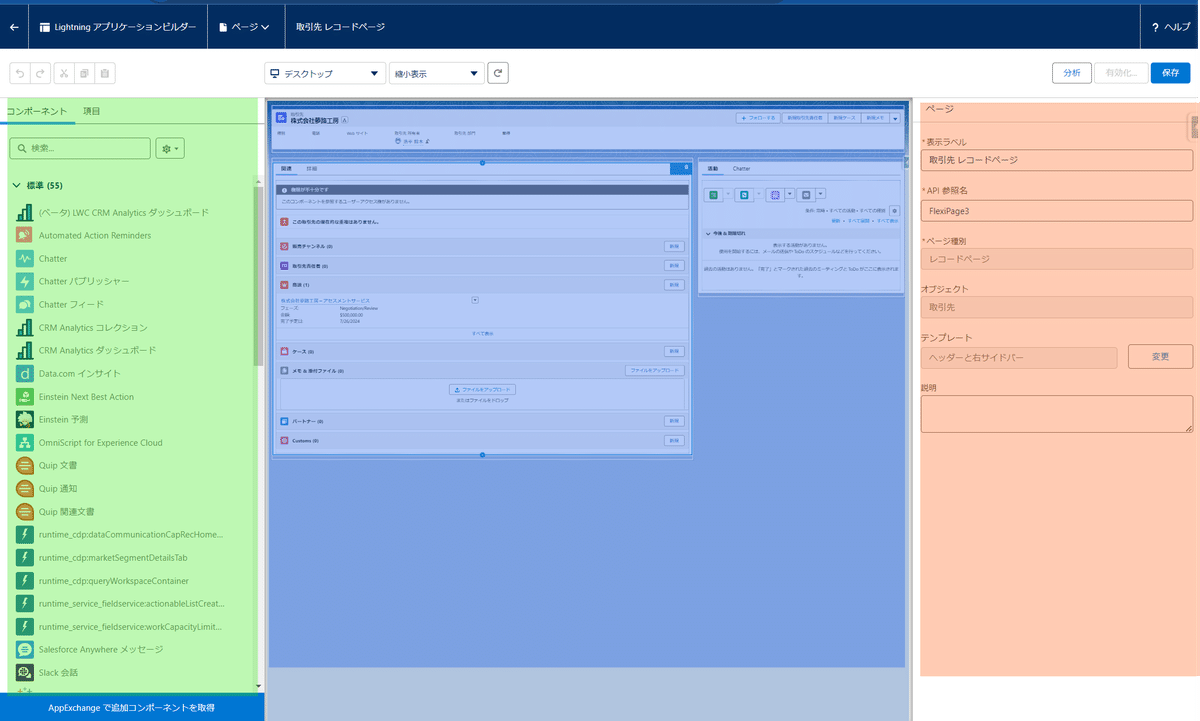
では実際に開いた直後の状態を見ていきましょう。
Salesforce標準設定を引き継いで、新規の設定データが作られています。

見ての通り、画面が3エリア分かれています。各エリアは以下のようになっています。
緑網掛け:コンポーネント一覧。
使える画面パーツが表示されています。
青網掛け:キャンバス。
コンポーネント一覧からドラッグアンドドロップでコンポーネントを配置できます。
オレンジ網掛け:プロパティ設定。
コンポーネントを指定していると、コンポーネント自体の設定ができます。
コンポーネントを指定していないときはLightningレコードページ自体の設定ができます。
コンポーネント配置の仕方
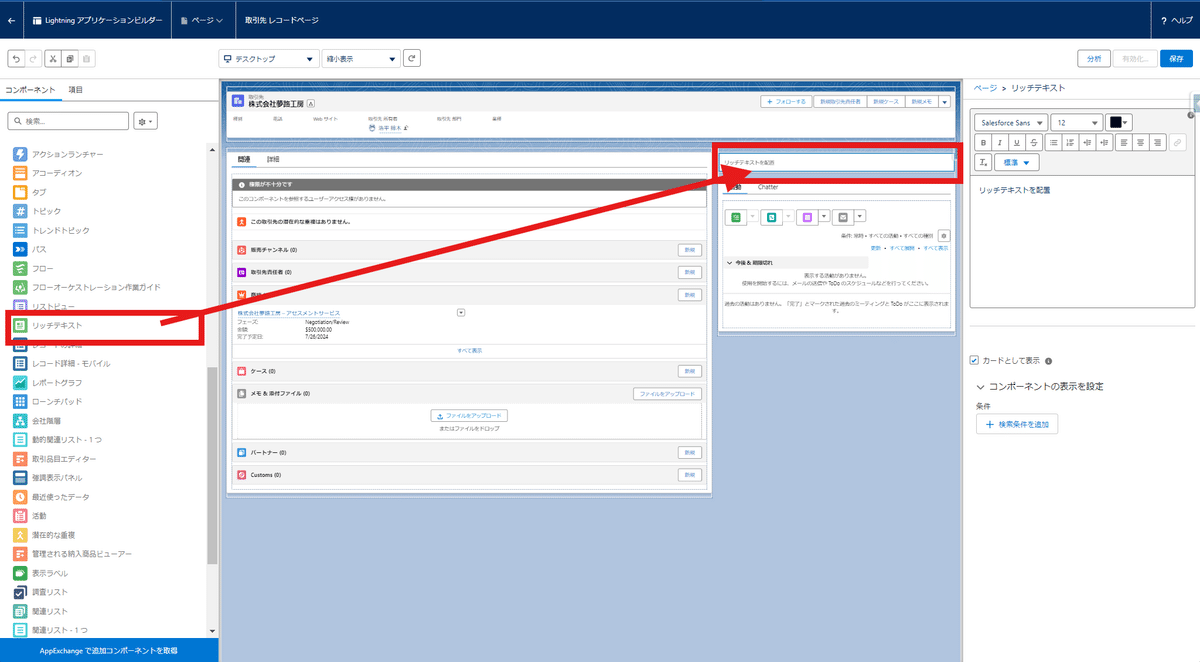
前述の通り、コンポーネント一覧からドラッグアンドドロップでコンポーネントを配置できます。
また配置済コンポーネントをドラッグアンドドロップで配置変更できます。
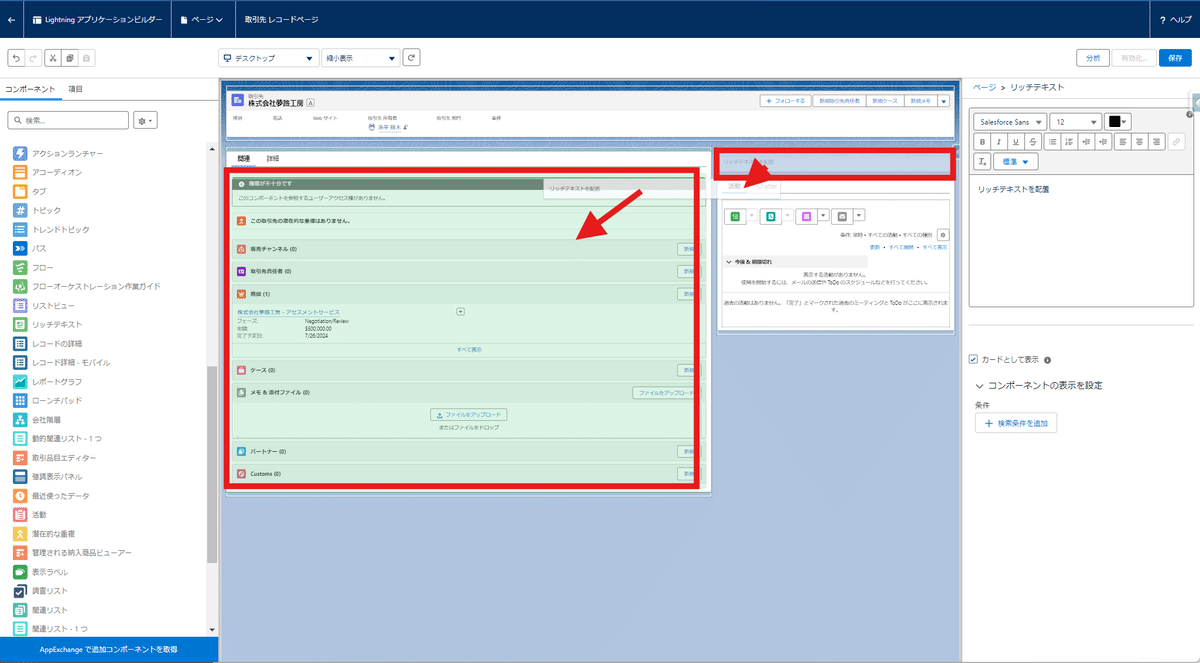
以下にイメージを示します。
【① コンポーネント一覧から新規に配置するイメージ】

【② 配置済コンポーネントを配置変更するイメージ】

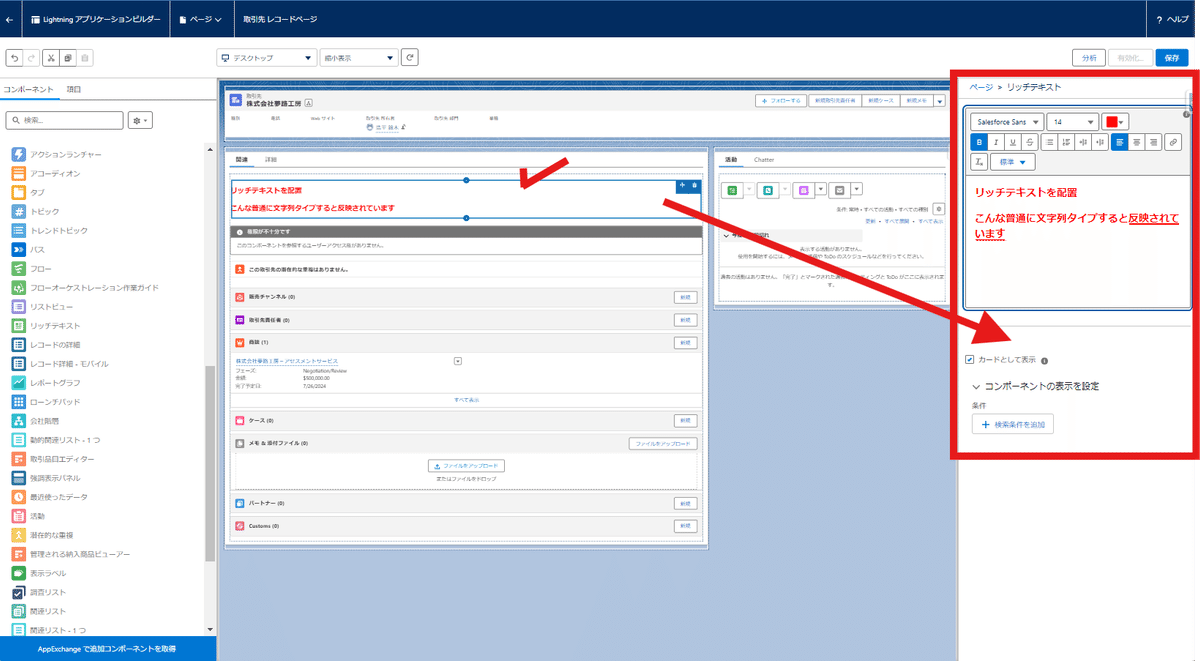
配置したコンポーネントの設定変更
配置したコンポーネントをクリックすると、右サイドバーのプロパティ設定画面で設定変更できます。
これも画面イメージで見てみましょう。

ここで各コンポーネントを使いやすいようにプロパティ設定していくことになります。
それの実施にあたって、「各コンポーネントがどんなもので、設定を変えるとどんな風に動作するのか」を知ることが重要になっていきます。
この点は次回お話ししたいと思います。
結びに
まずは「Lightningレコードページで画面の見た目が編集できる」ということを知っていただきたい、というお話でした。
次回は、こー。おすすめのコンポーネントとその設定の紹介を、
その次は、全体の本論、オブジェクトごとのレコードページ設定を行う際のアイディアをお伝えしたいと思います。
それでは、また。
