
NRIハッカソン2024参加レポート
NRIハッカソン2024に参加してきました

連続参加4回目となりましたハッカソン!(前回の記事はこちら)
今回のテーマは「関係人口」でした!
参加者は「茨城県鉾田市」「千葉県銚子市」「静岡県掛川市」の3拠点に分かれ、現地の方のお話を聞きながらフィールドワークをし、課題を深めていきました。

運営のことを考えると、1拠点でも大変なのに、遠隔地で同時に3拠点なんて目の回る忙しさだったと思います👀
本当にお疲れ様でした🙏
【フィールドワーク】掛川の課題が見つからない!?
私たちのチームは「掛川」拠点で参加しました
正直に言うと、課題が見つからなくてすごく苦労しました笑

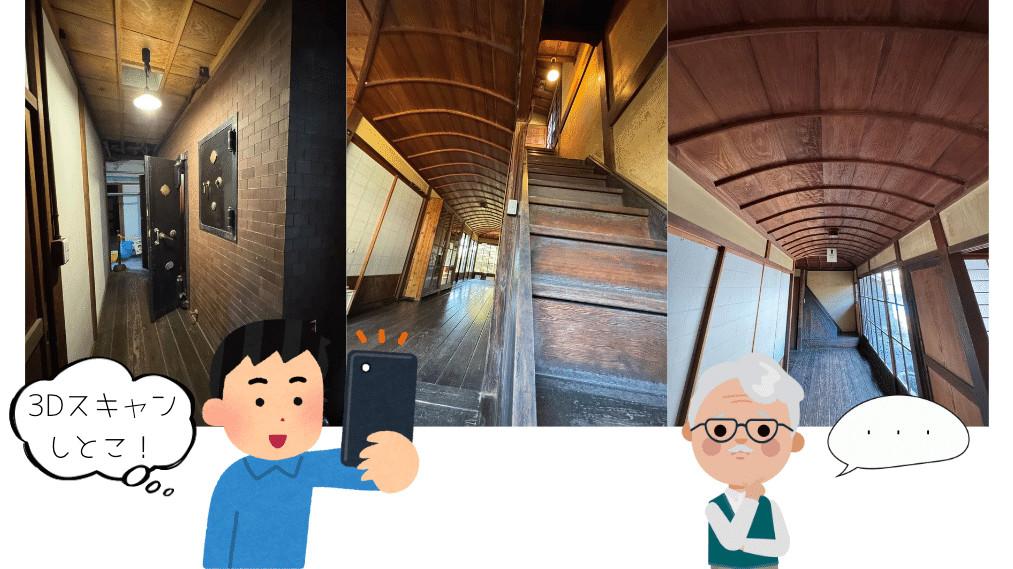
ハッカソン会場は「松ヶ岡」という掛川市指定文化財にもなっている由緒正しい場所でした!

これはせっかくだし3Dスキャンをしとかんと!と思ってお屋敷を探検していると、掛川のおじさんが何か言いたげな表情で見つめて

はしゃぎすぎで怒られるか?と思ったら、
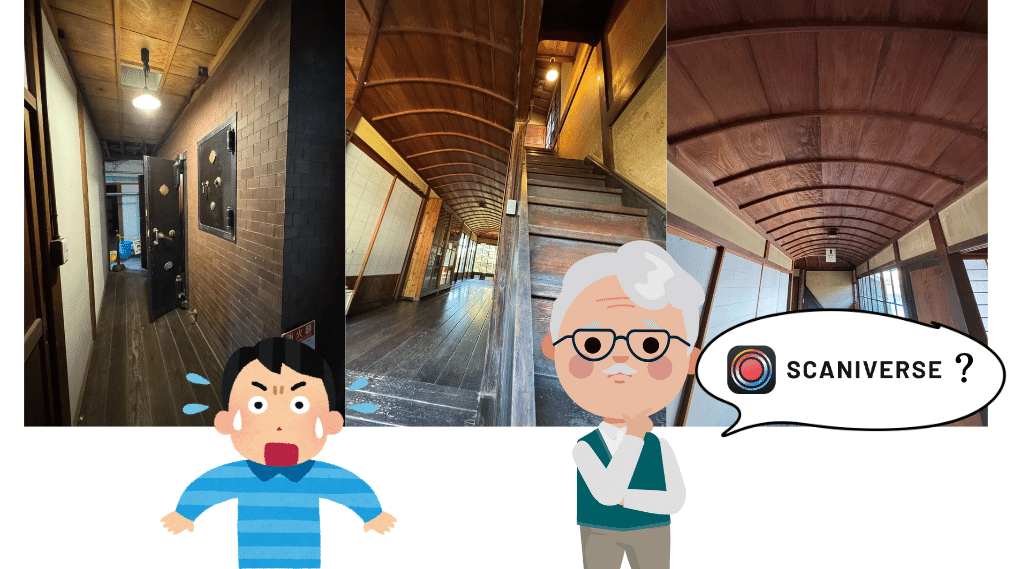
「それ、3DスキャンにSCANIVERSE使ってるの!?」と興味津々なご様子でした笑

それもそのはず、Code for Kakegawaのメンバーの方でした!
調べてみると、いろいろとテック系のイベントを行われていたようで、勉強不足でした💦
ちなみに松ヶ岡をSCANIVERSEで3Dスキャンして、さらに動画したのがこちら
NRIハッカソン2024の掛川会場を3Dスキャンしたやつ! pic.twitter.com/Ares3Q62z1
— りっく| ヤオヨロズビットᯅ (@r19_tech) November 24, 2024
Pokemon GOとコラボ!?
SCANIVERSEとのイベントだけでなく、Nianticさんともイベントしてるよ!
とおっしゃっていたので調べてみたところ、掛川城がPokemon GOの静岡県公式ルートのひとつになっていました。
おともたび
掛川駅においてあったチラシで「おともたび」というサービスが提供されていることを知りました

大変良くできたサービスですし、さらに静岡を中心に展開されていて、この土俵で戦うのは無理だなと思いました

そのほか見つけたアプリ
フィールドワークすればするほど、いろんなサービスを発見してしまい、自分の見識の狭さに気づきました笑

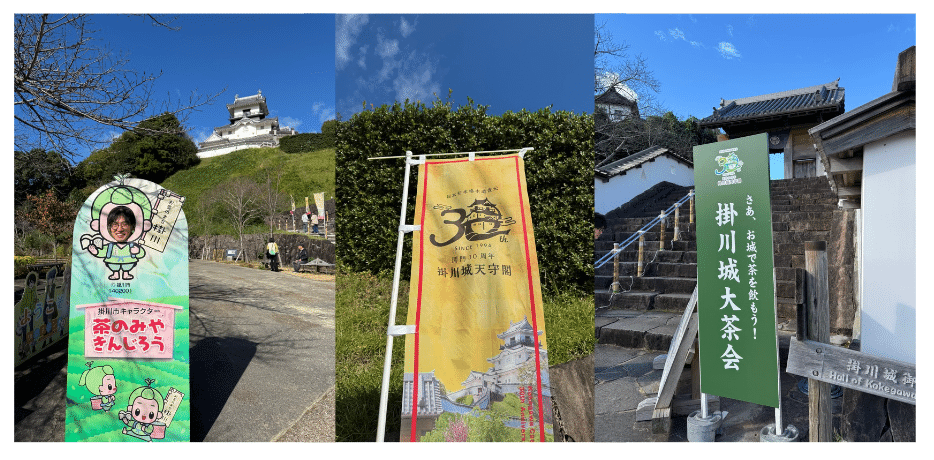
掛川城
観光客的には間違いなくラッキーなことに、掛川城の開門30周年の記念イベントが開催中でした



二宮金次郎の街

掛川には二宮金次郎の思想を伝える「大日本報徳社」という施設がありました

一見するとちょっとお固いような印象ですが、ちょうどマルシェをやっていて、大賑わいで、市民の方々に親しまれているのを実感しました

二宮金次郎については正直「小学校にある銅像の人でしょ」くらいの認識しかなかったのですが、実は「報徳思想」という経営哲学を説いた人で、その教えは掛川という街に根付いているということを教えていただきました。

新幹線掛川駅、東名掛川インターチェンジ、掛川城の天守閣の復元など、たくさんの人が掛川の未来のために、と私財を投じている話がたくさんありました
「私利私欲に走るのではなく社会に貢献すれば、いずれ自らに還元される」という二宮金次郎の「報徳思想」が実践されているんだなぁと感慨深くなりました

なんだか掛川を象徴しているような気がしました
すでに行われている関係人口の取り組み
初日の夜にコメダ珈琲で会議をしていて、静岡新聞が置いてあったので読んでいると、ちょうど掛川の関係人口増加のための取り組みが記事になっていました

小崎葛布さんにもお邪魔しました

ハッカソン会場で、ここも行くといいよ!と勧められたので小崎葛布さんにもお邪魔させていただきました!
突然の訪問にも関わらず、快く応じていただきありがとうございました🙏
こちらで、たまたま持っていたNFCタグを実演してみると「ええ!そんなのできるの!?」と興味津々なリアクションをしてくださり、これがヒントになりました。
ひと通りまわってみて
ひと通りフィールドワークをしての感想は、
ヒトモノカネぜんぶ揃ってるのに、何を提案したらいいんだ
でした笑
なんとか捻り出した案
街を回っていて唯一おや?と思ったのはお土産でした。
(諸事情により写真は割愛)
昨今いろんな地域でお土産(特に食品関係のお土産)のデザイン性が上がっているように感じるのですが、比較すると、平均的にちょっと懐かしめというか、そういう感じがあるなぁと思いました

ただ、そんな失礼なこと直接、発表で言えない訳です
どうしたもんか
「関係人口」と絡めて新しいお土産の提案をしよう
今回のハッカソンのテーマである「関係人口」と、「お土産」、そして「お茶」を組み合わせて何かできないかな?と考えてました

ただ、ヒアリングしたわけでもなく、勝手に他所者が感じただけの課題なので、
あくまで新しいお土産の提案に留め、聞いた人が「あ、こういうやり方があるなら、こういうお土産作れそう!」と創発されるようなプランがいいかな〜と考え制作に取り組みました

【実装】2週間リモート開発
今回はフィールドワークから発表まで約2週間ありましたが、オフラインは日程が合わず、夜な夜なDiscordに集まりました。
制作に入る前に決まっていたことは
「chappa installという名前にしよう!」
「NFCタグ使いたい!」
「obniz使いたい!」
「chappa installという名前にするんだから、コンソールからコマンド打ちたい!」
「コマンドラインにAA流れてきたらアツい!」
くらいでしたね
obnizやりたいメンバーはobniz初心者、
ライブラリの開発やりたいメンバーもライブラリ開発初挑戦、という状況でしたがChatGPT様にお尋ねするとなんとかなりました。(1年前とは本当に状況が全然違いますね)
最終的にできたものはこちら!

【kintone】顧客情報登録部分
kintoneでお客さんに配送先データを入力してほしかったのですが、無料でやれる部分が少なく、
こちらを参考にGoogleフォームからkintoneにデータ入力できるものを作りました
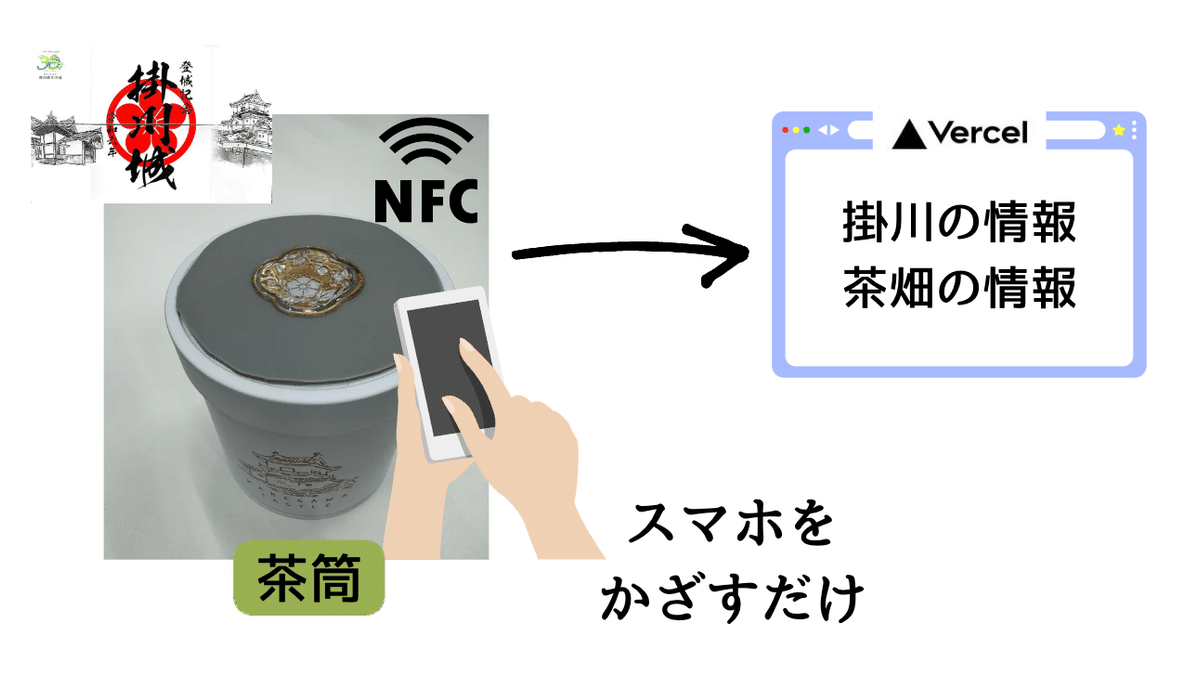
【NFCタグ】茶筒=>Web部分
「新しいお土産」の提案のため、茶筒にスマホをかざすだけで、
すぐにWebページが表示される仕組みを作りました

やってることは単純で、NFCタグに書き込まれたURLをスマホが読み取っているだけなので、言ってしまえばQRコードでも同じことができます
ですが、「お土産」というもののデザイン性を考えた時に、QRコードでは目立つところに配置しにくいです
NFCタグは、茶筒のフタのど真ん中に配置してもデザインを損なわないというところで、他のお土産にも応用が効くというところが強みかなと思います(もっとプレゼンで推せばよかった。。。)

【obniz】Webページ部分
WebサイトはVercel上にReact+Viteでパパッと立ち上げました

地味にならないようにWebアニメーションを入れたりとかして賑やかしました
obnizを使って土壌の湿度と気温を取得し、
Googleのスプレッドシートにまとめ、
GASで降水量や日照時間を足して、APIとして準備しました
それをWebページから叩いてチャートとして表示させています

チャート部分はrechartsを使いました
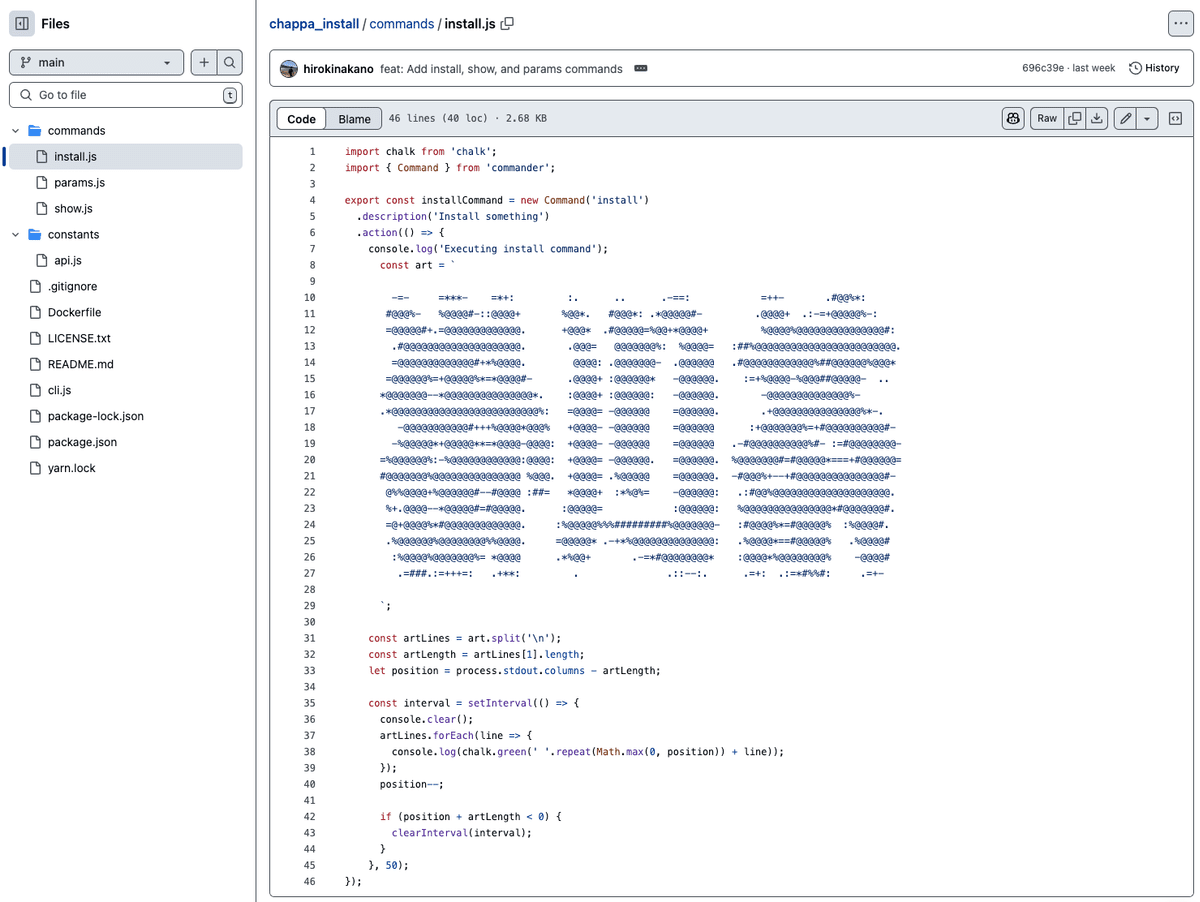
【ライブラリ部分】chappa install
こちらはChatGPTさんに聞きながらjsで作りました
AA部分の作成はこちらを使いました

スプレッドシート側のAPI閉じちゃったので使えない部分がありますが、AA流すのはまだできると思います
【発表】当日!
まさかのトップバッター
本当は3番目だったのですが、運営の都合上トップバッターになってしまいましたが、なんとかやりきりました💦

デモ
今回は発表後のあとに実際に触ってもらう時間があると聞いていたので、
実演できるように植木鉢を持ち込んだり、
会場で掛川茶を振る舞えるように電気ポットを持ち込んでお湯を沸かしたりと、やりたい放題できて満足です笑

次回に向けて
残念なことに入賞ならずでした😢
いろいろ誤算や反省点はあるものの、前向きに次回に向けてなにをしたいかで締めて来年の自分に託そうと思います!
UIの見せ方の強化
今回たまたま手元にあった、Webデザインの本がとても役に立ちました
それは主にjQueryで書いてあったんですが、もう太古の技術(失礼)だとばかり思ってたので、ちょっと見直そうかなと思いました
現実との接点があり、面白い技術の手持ちを増やす
今回NFCタグを使ってみたのは、アピールで空打った感はあるものの、方向性としてはアリだったのかなと思います
なので現実との接点があり、かつ面白い技術の手持ちをもっと増やしたいなと思いました
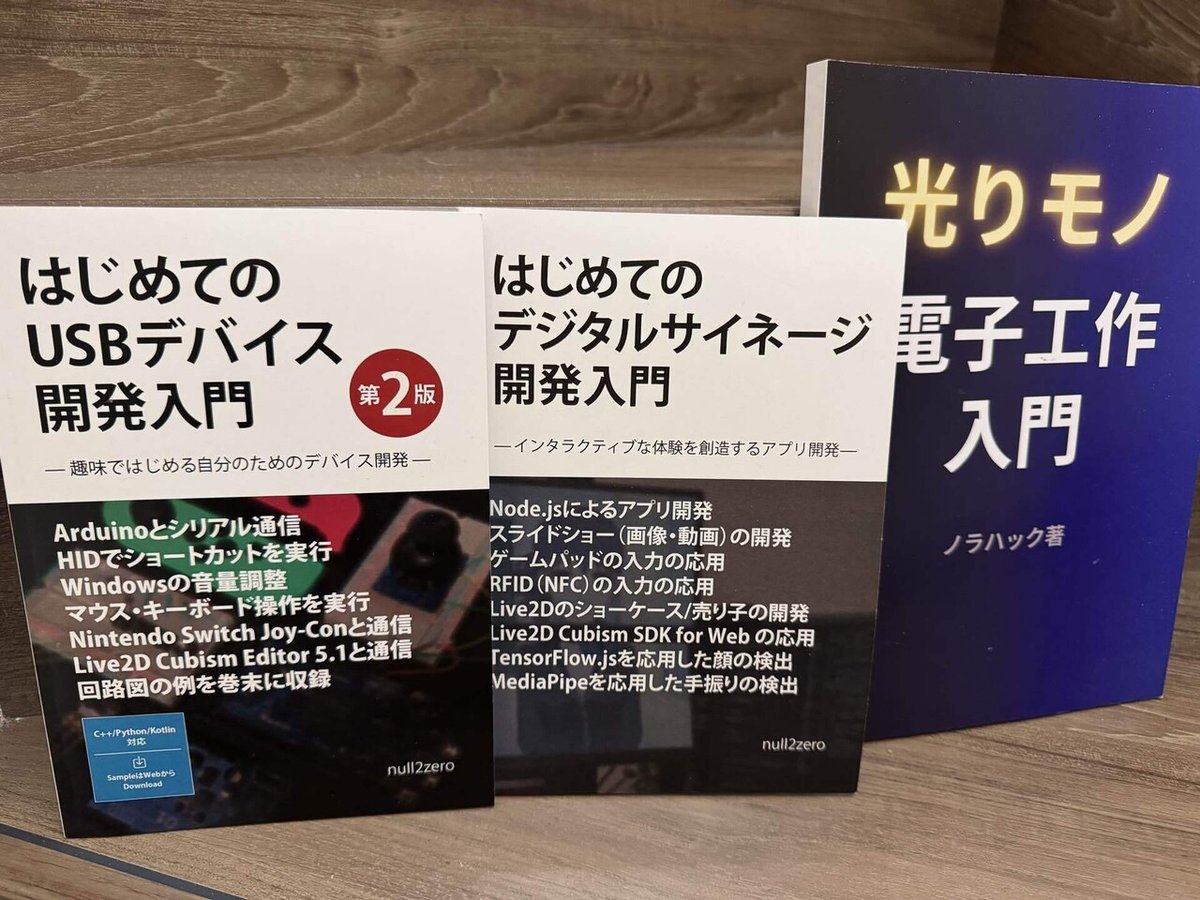
たとえば、ゲームのコントローラーを入力端末にして遊べる、とか、
Webで何かしたら現実世界のものが光る、動く、とか、
デジタルサイネージとか、

とりあえず技術書展で買ったこれらの技術の本を、ちゃんと読むことからはじめようと思います笑
最後に
気付いたらなかなかの文量になってしましました💦
毎年企画してくださっている運営の方々、
現地のことをたくさん教えてくださった関係者の方々、
一緒に切磋琢磨した他の参加者の方々、
一緒に参加してくれたメンバー
本当にありがとうございました!
また来年!
いいなと思ったら応援しよう!

