
Webサイト勝手に考察 #13
本日も、勝手に考察のお時間です⏰️
第13段は、オシャレさんが持っているブランド
BAUM様のサイトです!
設計
サイトのジャンル
ブランドサイト
目的
・ブランドの認知拡大
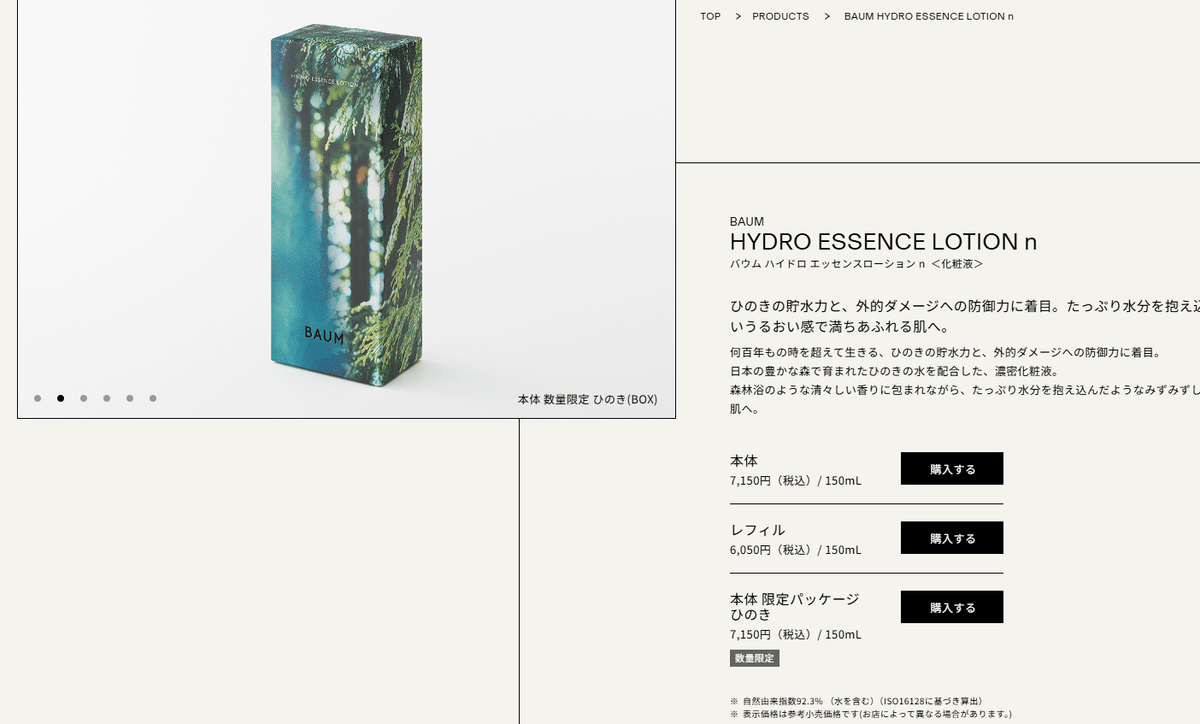
・購買意欲の誘発
ターゲット
20~30代の男女
コンセプト
「樹木との共生」をテーマに掲げたブランド
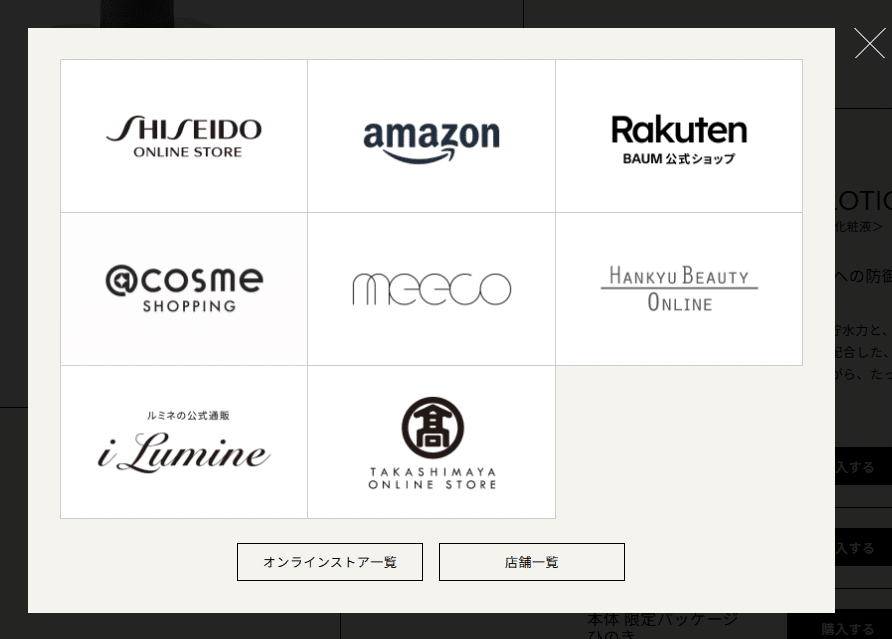
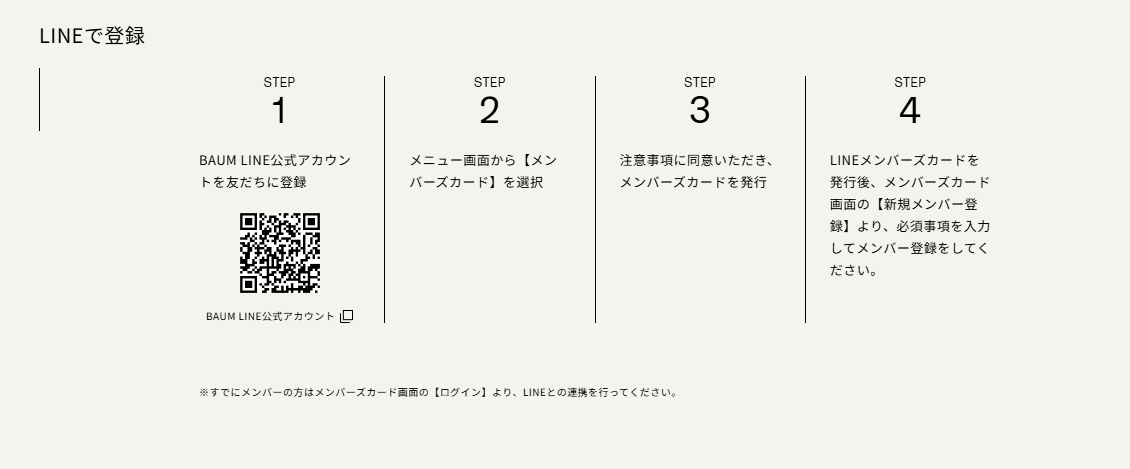
CVまでの導線



オンライショップ一覧が出てくる
ビジュアル・表現
配色


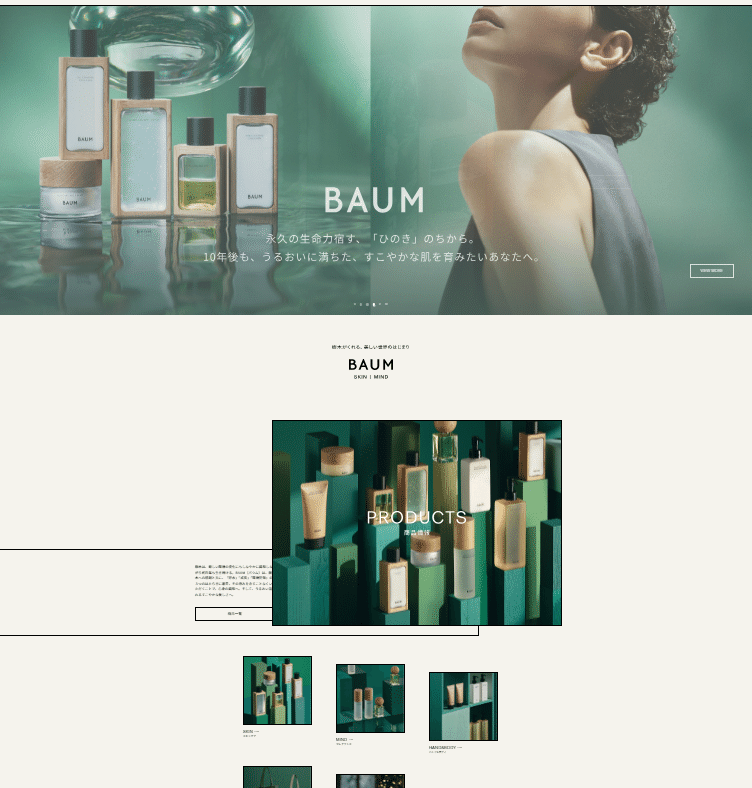
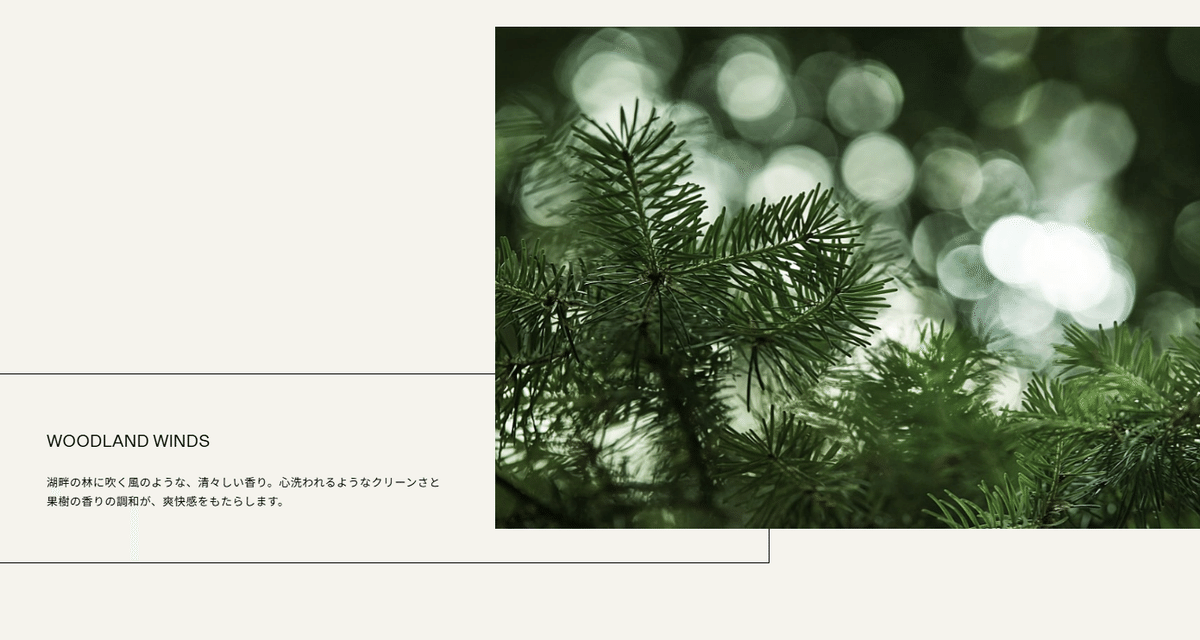
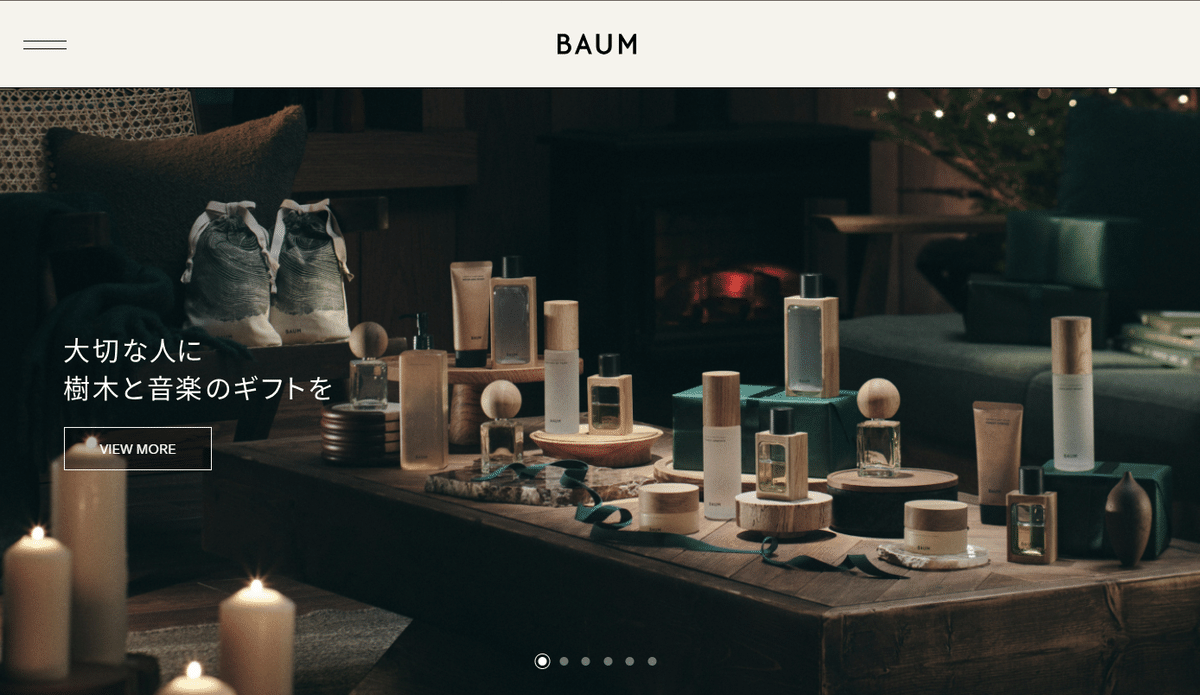
サイト全体を通しても緑の印象が強い
使用フォント
Noto Sans JP・system-ui・apple-system
スマホで見ることが前提で選定している印象
印象
・スタイリッシュ
・洗練された
・ナチュラル
レイアウト






デザイン



ドットの周りがくるっとラインが伸びて切り替わりまであとどれぐらいか分かりやすい

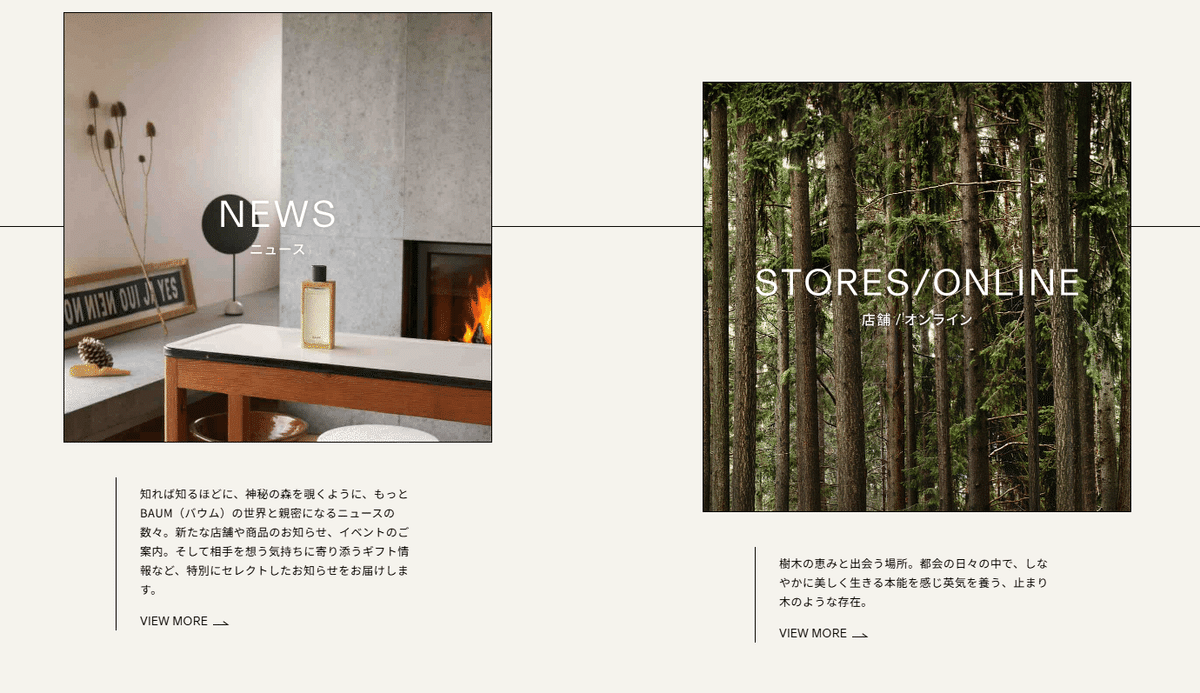
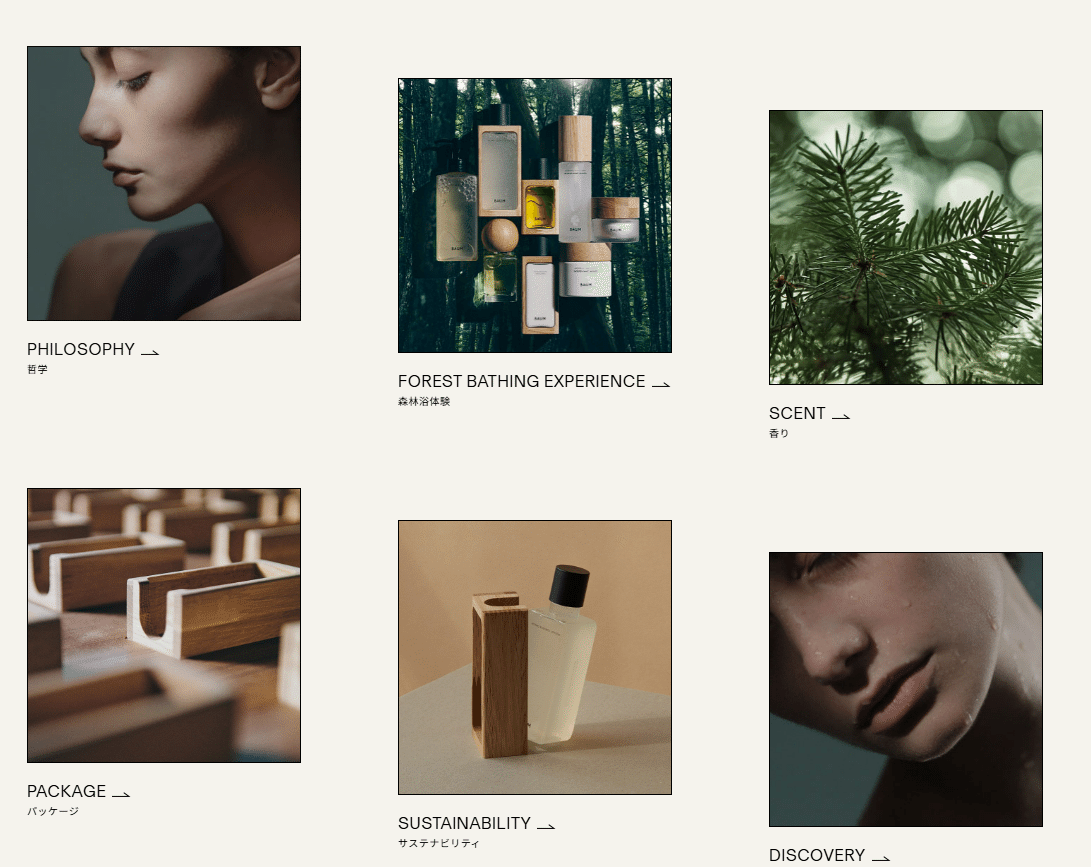
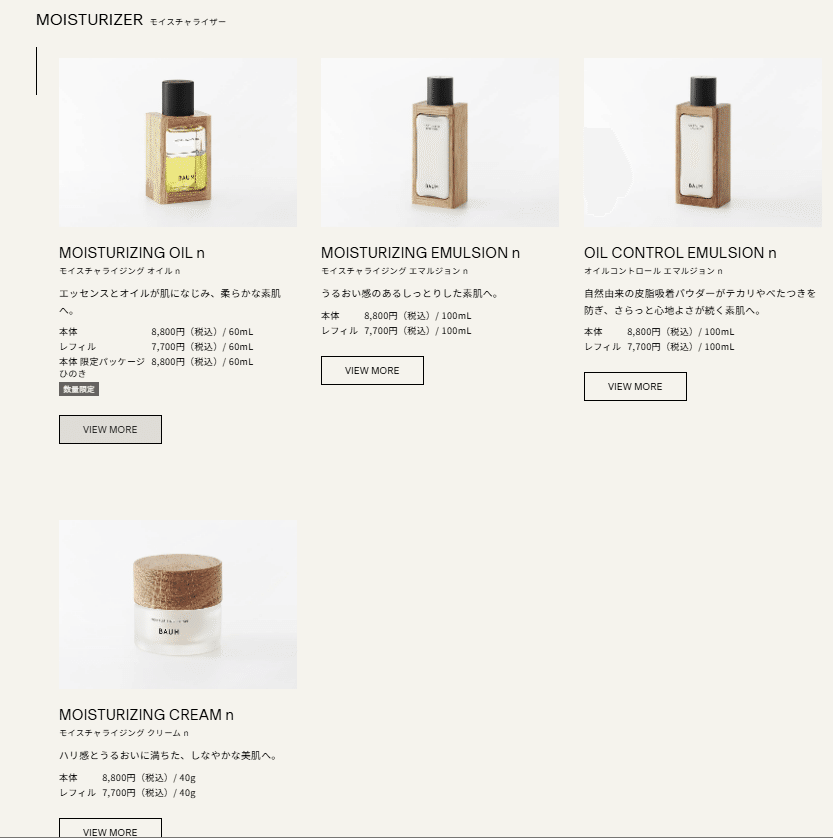
樹木から緑がメインカラーで木材の上に商品を載せることで、洗練された印象を受ける

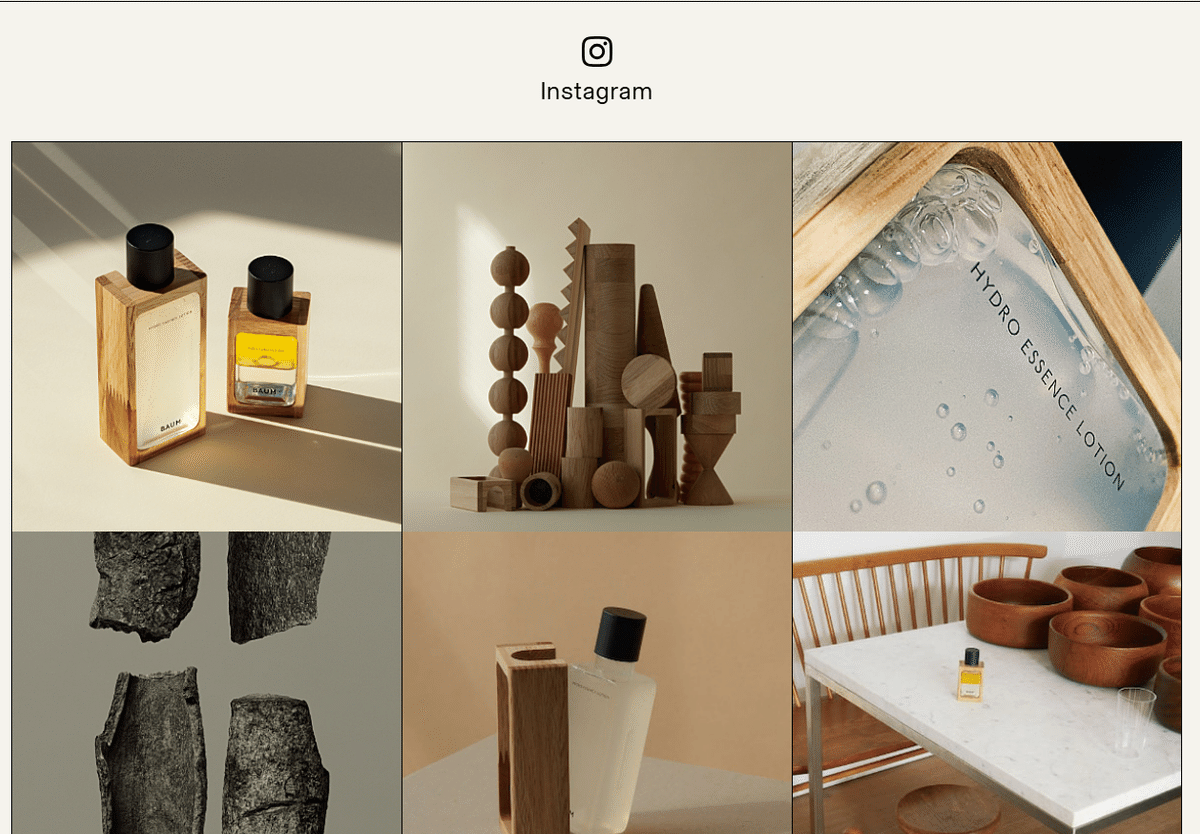
写真だけ並んでいてギャラリーとしても使える
まとめ
今回はブランドサイトでしたが、ブランド自体がシンプルやスタイリッシュさが売りなのか派手な配色やレイアウトはなくシンプルな作りで、
よりスタイリッシュさを感じました!
配色も無彩色のみ使用で、
写真がグリーンが多いからこその引き算かな?と印象を受けました。
フォントはターゲットが20~30代ということもあり
スマホで見ることが前提なのか
スマホを意識したフォント選びをしていると感じました。
そのためSP版で見るほうがデザインもしっくり来るような🤔↓


私自身よくBAUWを紹介している
インスタの投稿を見ます!
比較的若いターゲットが見る機材も合わせて
フォントやレスポンシブを考えられており
とても勉強になりました!
以上、勝手に考察!でした。
