
サイト分析 けやき訪問クリニック|名古屋市天白区の訪問診療クリニック
サイトの第一印象・キーワード
ターゲット層 :50代後半
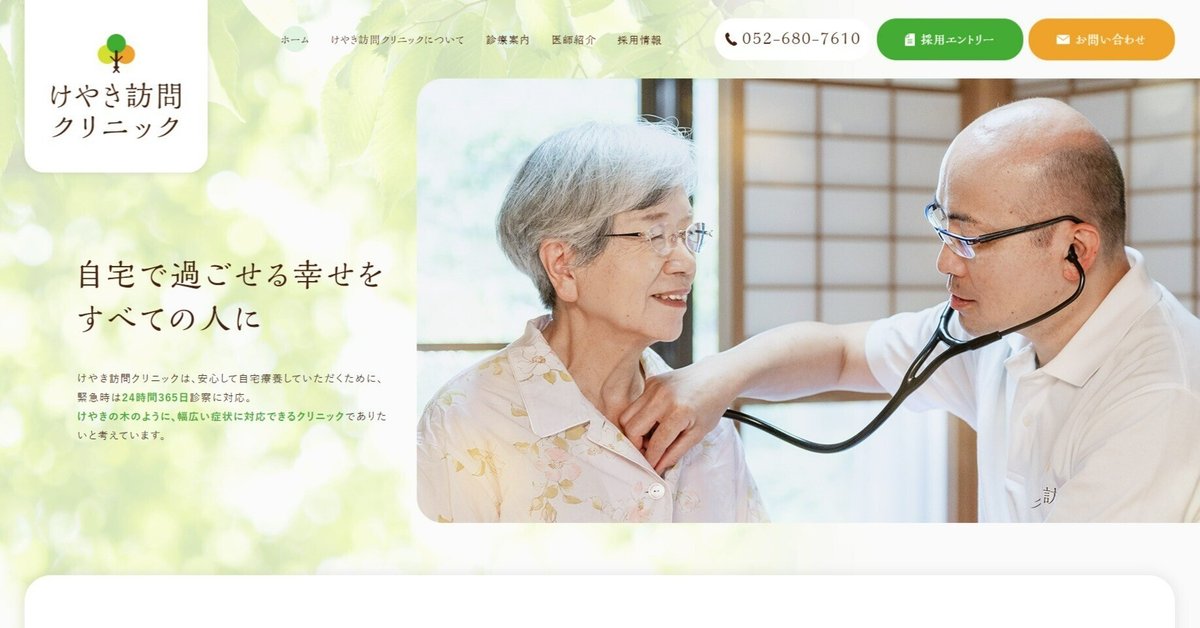
Lシンプルなのにわかりやすいサイト
Lヘッダーに下層ページのメニューが表示されており、CVボタンは緑、オレンジで目立つので直感的に視認できる
Lボタンサイズも224px×64pxと一般的なサイトよりも大きい(200×48が標準)
世界観(コンセプト):自分らしく生きるお手伝いを
印象 :温かい、信頼感
サイトで気づいた点(デザイン面)
FVでは木々の写真で、コントラストを抑え、明度を高くしている。→写真がないとFVしては寂しい印象をあたえてしまう
けやき=木、木に関する写真を入れることで会社の認知度を高めている
木=自然=リラックス、ぬくもりを与える存在
→「自分らしい暮らしのサポート」というコンセプトを強調している
→クリニックの信頼感をたかめるために「緑」を使った木=自立=けやき訪問クリニックでは「最後まで自分で生きられる」ようにサポートしますということを暗示している
明朝体で「信頼感・安定感」の印象を強めている
メインカラーを緑・サブカラーを茶色にすることで、「けやき(木)」の印象を強めている
写真の上にロゴを置くと目立たないので白背景を入れている
柔らかさを感じるように角丸にしている写真やボタンは角丸にすることでゆくもり・柔らかい印象を強めている
全画面に木の写真を入れると患者さんとの写真が目立たないので
右側は彩度を上げて白色にメインメッセ―ジを左中央、写真を右側に(4:6)の割合で配(W1200×H690)FVの半分くらいに木々の背景を入れる
ご挨拶の部分では、フラットデザインと立体感のあるデザインをいれることで、退屈した印象を与えない
葉っぱのあしらいを入れたり薄黄緑色をいれることで若々しい印象を与える→新しい芽生え(新しい人生の一歩を踏み出す)の暗示
葉っぱはべた塗ではなく、斜線を入れることで抜け感を(べた塗にすると重くなりすぎる、「気楽に相談してほしい」という想いを暗示)
ところどころにロゴのイラストをいれ、サイト全体に温かさを感じさせている
ごあいさつのほうのロゴのほうが明度が高い
→院長の想いを読むことに意識を抜けたいのでロゴはそこまで重要ではない
CVとなる採用情報は背景にFVと同じ写真をいれることで統一感を与える→葉っぱのようなあしらいをいれることで他部分との差別化、コンテンツ幅を広くすることで目立たせている
木の写真だけにするとバナーが目立ちにくくなるので、無地+木の写真を背景に使った※無地のほうに写真を置くことで写真に目を引かせている。木のほうは遠近感を感じるようにぼかした写真を背景にしている?
CVにつながる部分はコンテンツ幅を広げ、目立たせている
影を入れてどこまでが一コンテンツなのかがわかるようにしている
サイトで気づいた点(アニメーション面)
ヘッダーのメニューで、今どのページを開いているかがわかるように、現在のページのメニュー名の後ろに円マークを置いているのが、親切。
ヘッダーメニュをホバーした際、文字が太く+色が濃くってだんだん円が大きくなるアニメーションがあまり見ないなと思った。がPCやサイトにあまりなじみがない方にとって「今どこにカーソルが当たっていて、なにができるのか」を直感的にわかるサイトなのがよい
サイトで気になった点
ボタンをホバーした際の色の変化がわかりにくい。黄緑→濃い緑などはっきりとわからないと「ボタンが押せる」ことがわかりづらいのでは?
「対応できる疾患」がオレンジ枠で囲ってある=ボタン?と勘違いされる可能性があるので、下線を引くなどにしたほうがよいのでは?

この記事が気に入ったらサポートをしてみませんか?
