
Webサイト分析 #15 HELLO CYCLING - 好きな場所で返せるシェアサイクル様
【サイトURL】
https://www.hellocycling.jp/
【サイト種類】
・サービスサイト
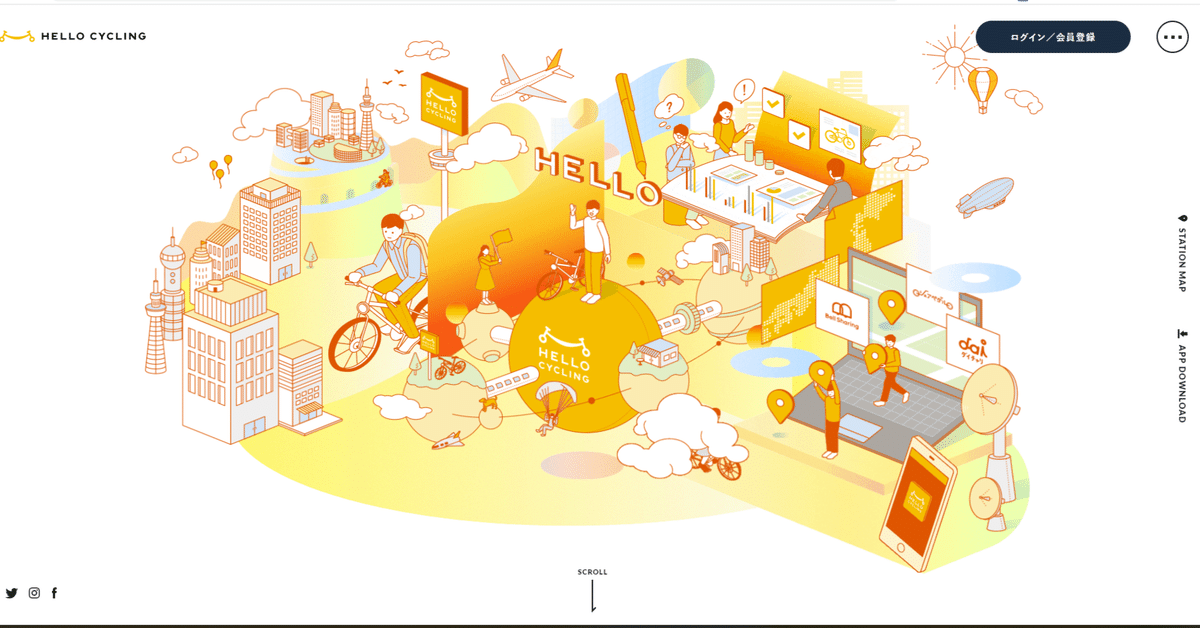
【第一印象】
・ポップなサイト
L楽しい、ユーモラス、キャッチー(親しみやすさ、カジュアル)
・アイソメトリックを使い、このサービスが暮らしとどうつながっているかを端的に表していてわかりやすい
【サイト構成】
ABOUT
HOW TO USE
NET WORKES
STATION MAP
BUSSINEE
【ターゲット】
・利用を検討している人、シェアサイクルの導入を検討している企業、
Lトンマナ的に若者をターゲットにしていそう
【良かった点】
・全体的に面白い実装が多く、細部までこだわられている
Lこのサービスを使うとこんなに面白い、ワクワクしますよーをサイトからも感じられるのがよい
・スクロールに合わせて自転車の向きが変わるのは面白いし、いまどちらにスクロールしているかがわかりやすい
https://gyazo.com/b8b21023ed735ea4c71283a114319775
・ページをスクロールするとhelloの部分だけが残り、そのまま商品の説明に遷移するのは面白いと思った(FVから下部ページへのつながりを感じやすい)
https://gyazo.com/d7e07dd628a34a0029cc3d6acf446a9a
・FVでマウスを充てると4つのコンテンツに遷移できるようになっているのが面白い
(それぞれのコンテンツを想起させるアイソメトリックを使っているのがよい
ex)ビジネスーサラリーマンが会議室で話し合う様子から「ビジネス」のページに遷移できる
https://gyazo.com/561f75a927fd1a0b855e3a806b1bd904
【気になった点】
・このページの目的がわかりづらい。会員登録を促すのであれば、CVボタンはスクロールに合わせて追従したほうが利用促進につながるのでは
・構成についてSTATION MAPをHOW TO USEの後ろに持ってきた方がいいのでは
Lサービスの説明、使い方の後に実際どこで使えるかを持ってきた方が
利用を促しやすい
LNET WORKES=参加自治体の募集=どういうビジネスをやっているかをみてから判断するケースが多いと思うので、NET WORKESとBUSSINEEは近くに配置したほうがよさそう
・いろいろな動きが取り入れられており、面白い反面、画面全体がごちゃごちゃしている印象を受けた。例えば、HOW TO USEのアイソメトリックはアニメーションを入れなくてもいいのでは。
大事な部分のみに入れたほうがより目を引きやすい
https://gyazo.com/67db0f1c8915c0ebcbe0676f50542019
・
この記事が気に入ったらサポートをしてみませんか?
