
パーツ分けのススメ
こんにちは、イラストレーター兼Live2Dデザイナーのナナメです。
今回はLive2D社様よりお話を頂きまして、『みんなの Live2D LAB』に寄せて記事を書かせて頂くことになりました。
基礎中の基礎かつ、綺麗なモデリングに必要不可欠なパーツ分け。
はじめてLive2Dで作品を制作してから約3~4年、沢山のLive2Dモデルを作ってきました。
最初はどうやってパーツ分けをすればいいか分からず、モデリングを進めてはまた細かく分けて…と往復したり、パーツの命名に悩んだりすることが多かったのですが、今ではフローも確立し、作業に迷うことは無くなりました(今でも往復はしますが…)。
折角の機会なので、今回の記事ではイラストのパーツ分けについて、どのようなフローで行うのか、部位ごとの細かい分け方についてまとめていきたいと思います。
イラストレーターさんがパーツ分けを行う場合も多いと思いますので、専門的な部分も細かく解説していきます。
はじめに
パーツ分けの作業では、見えていない部分も書き足し細かく分ける必要があるのですが、Live2Dを触ったことがないと勝手が分かりづらく、想像しづらいと思います。

私が使用しているねずみ娘のアバター、まうちゃんのモデルを例にして説明していきます。
今回の記事では3つに分けて解説していきます。

Live2Dで扱える機能について

はじめにLive2D側で使える機能について説明します。

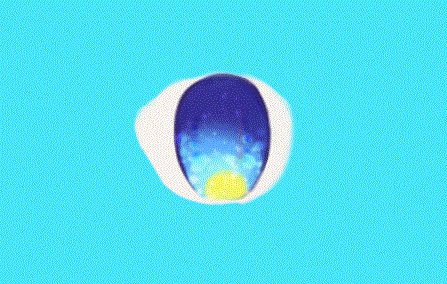
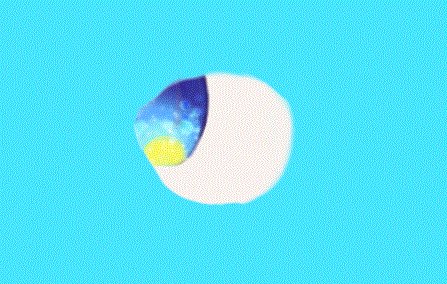
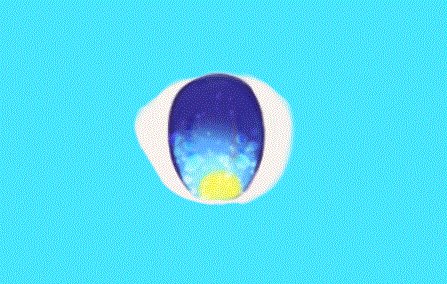
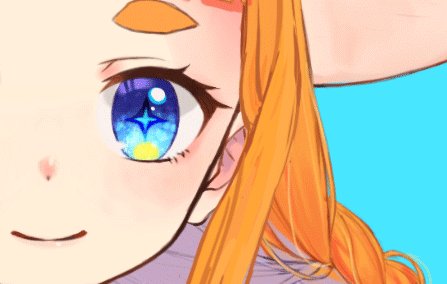
目玉が白目からはみ出さないようにするなど、指定した範囲内にのみ表示させる機能です。

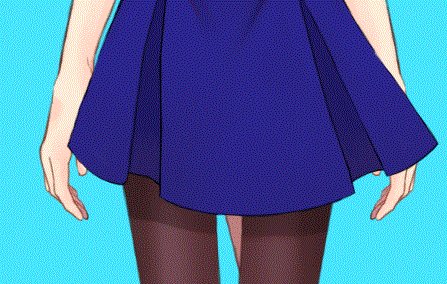
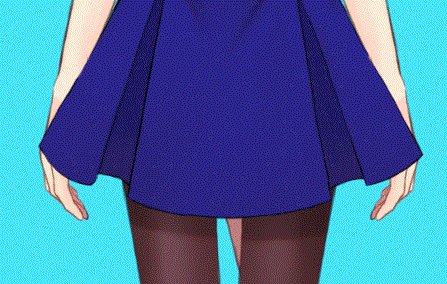
応用として、VTuberでは服の影を服の揺れに合わせて揺らすとリッチな表現になります。
アプリ(ゲームやFaceRig等)でLive2Dモデルを使用する場合は36個以下を推奨しています。

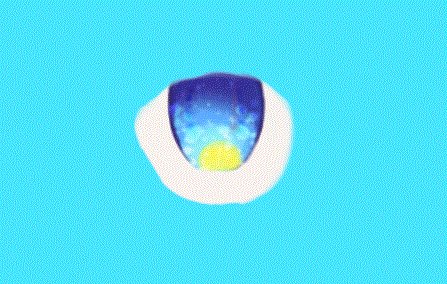
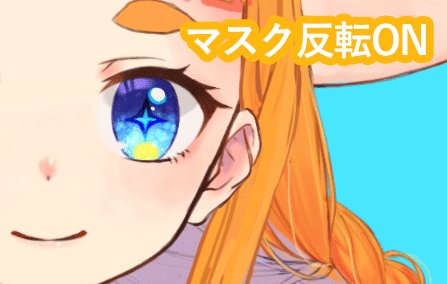
クリッピングマスクとは逆で、指定した範囲内に表示されなくなる機能です。
例えば、髪の毛を耳にかける表現をする時に便利です。
TIPS
クリッピングと併用することが出来ません。
■描画順

パーツに数字を振って任意の深度に調整することが出来ます。
TIPS
live2D作業ではパーツの他に動かすためのデフォーマが増えてゆくので、データが煩雑にならないよう、部位ごとにグループを分けて描画順で深度を調整するのがオススメです。

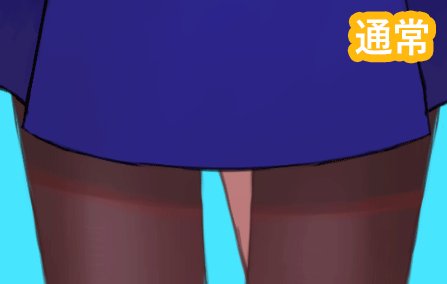
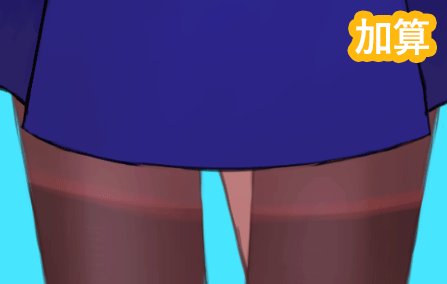
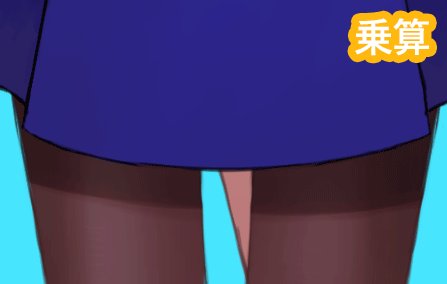
通常レイヤー以外に加算と乗算のレイヤー効果を使用できます。
パーツ分けのフロー

1.[原画_素材分け.psd]を作成

バックアップを兼ねて原画のpsdを複製し、[ファイル名_素材分け.psd]と命名しましょう。
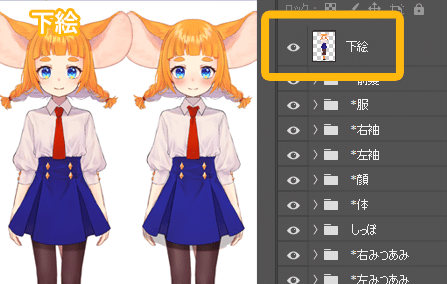
2.原画を複製して結合し、下絵レイヤーを作成

原画と見比べられるように下絵レイヤーを作成しておきましょう。
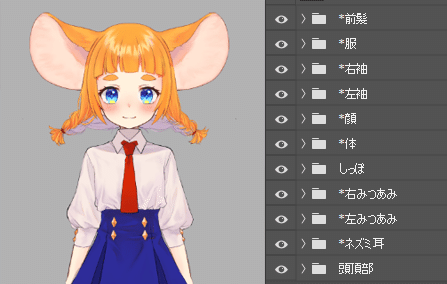
3.部位ごとにグループ分けをする

頭/上半身/腕…などで大まかにグループ分けをしましょう。
中身を結合しないグループには頭に*をつけておきましょう(理由は後述します)。
TIPS
私は服と体(首など)を別にしているため襟が首より前に来ていますが、ご自身で管理しやすい形で進めていってください。
4.細かくパーツ分けをしていく

パーツに直に加筆するのではなく、マスクで不要な部分を消し、新規レイヤーで塗足しや描き足しをしていつでも戻れるようにしましょう。
TIPS
Live2Dデザイナーがパーツ分けをする場合は、イラストレーターさんへ可能な限り、線画と塗りでレイヤーが分かれた状態で納品していただけるよう相談しましょう。
命名について

psdを読み込み直す際に不具合を起こす可能性があるので、同一名のパーツが存在しないようにしましょう。
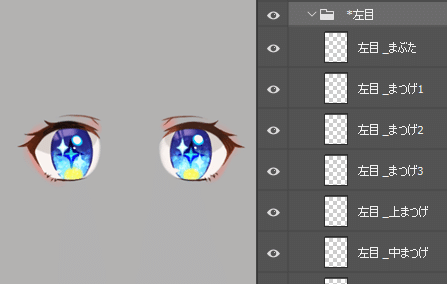
[左目_まぶた]など、[グループ名_パーツ名]にしておくと混乱しにくいのでオススメです。
同じパーツを細かく分ける場合は右左/RL/1234...など分かりやすい名前を統一してつけましょう。

左右は実際のキャラクターの向きで考えましょう。
5.スクリプトを使って[原画_インポート用.psd]を作成する

パーツ分けが終わったら、Live2Dで読み込めるようにパーツを1つのレイヤーに結合する必要があります。
これらを手動で行うのは大変ですしミスの原因にもなりますので、スクリプトを使い自動化しましょう。
Live2Dが公式でPhotoshop用のスクリプトを提供しています。
ダウンロードページはこちら
使用手順
1.[原画_素材分け.psd]を複製し、[原画_インポート用.psd]という名前に変更
2.[原画_インポート用.psd]を開き、ファイル>スクリプト>Live2D_Preprocessを実行
3.自動でグループが結合されていくので、問題無ければ保存して完了
Live2D作業をしている最中にさらにパーツを細かく分けたい&修正したい場合は、[原画_素材分け.psd]を調整したのち、手順1からやり直しましょう。
TIPS
[3.部位ごとにグループ分けをする]で[中身を結合しないグループには頭に*をつけておきましょう]と書いていたのはこのスクリプトの処理に必要になるからです。
パーツ分けの手引き

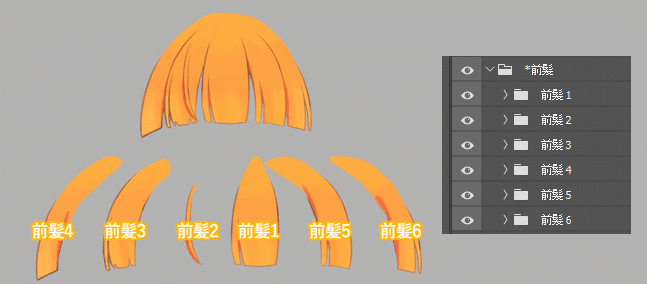
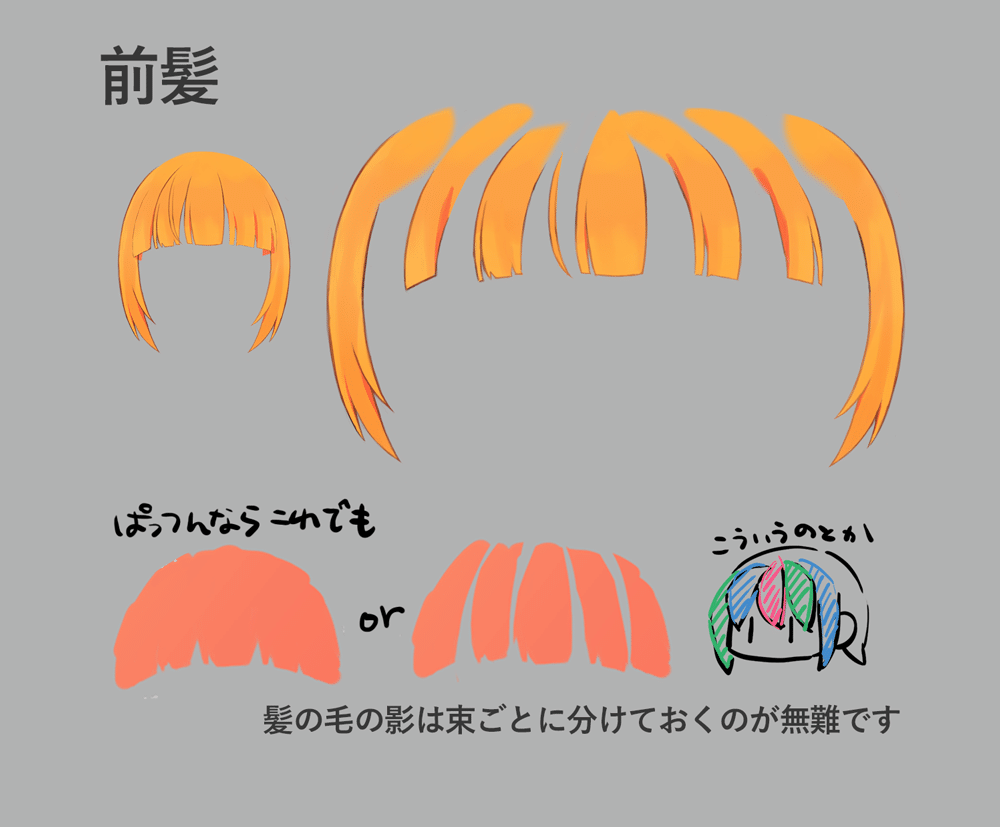
前髪、横髪

絵柄やテイストによりますが、束ごとに分けると綺麗にモデリング出来ます。
TIPS
前髪の影を束ごとに分ける場合は通常レイヤーで作成しましょう。乗算だと重なった部分が暗くなり、意図しない色味になる可能性があります。

前髪の揺れは束ごとに分けるとランダム感が出て「カタマリ感」が無くなります。
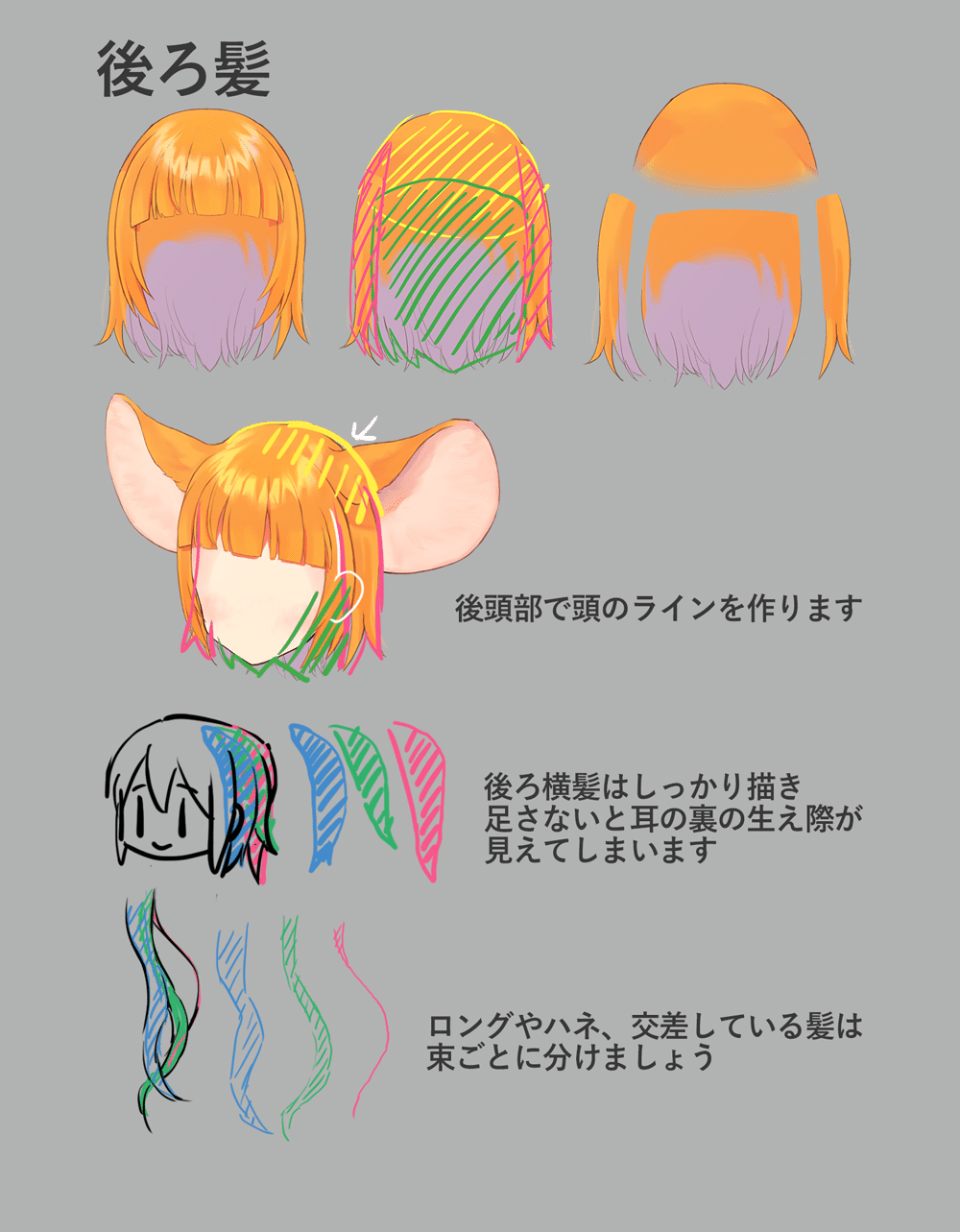
後ろ髪

後頭部は下を向いたときにつむじになるためしっかり塗足しをしましょう。
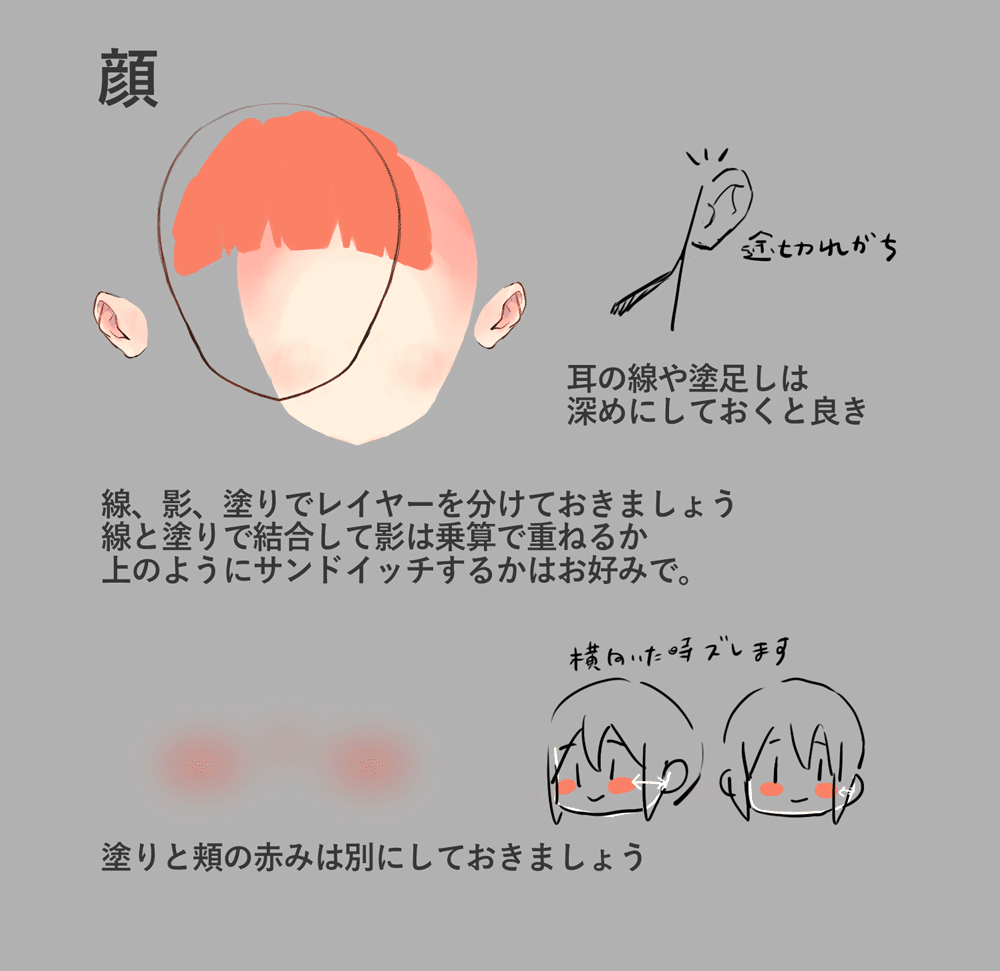
顔

髪の毛の落ち影を通常レイヤーで束ごとに分ける場合は、そのまま上に重ねると輪郭の線が消えてしまうので、線と塗りの間に挟むと良いです。
パーツ分けでは輪郭の線と塗りを分けておき、Live2Dでは2つをグルーで接着すると扱いやすいです。
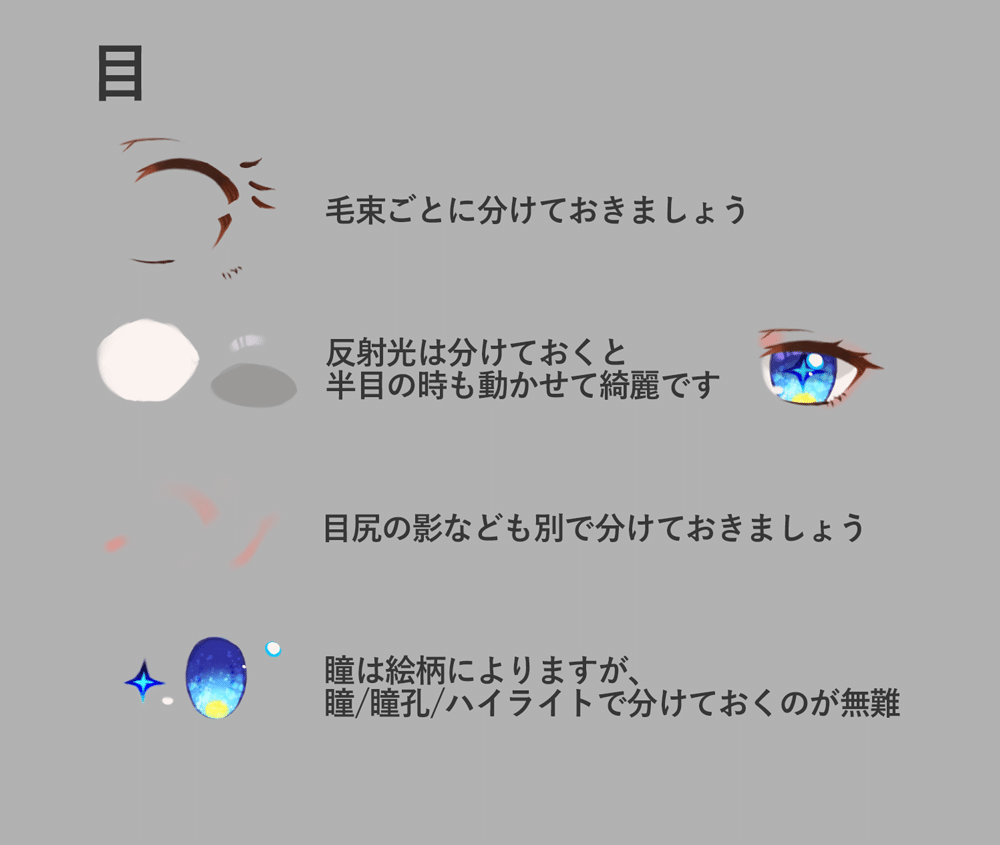
目

重なっている部分も描き足すのを忘れないようにしましょう。
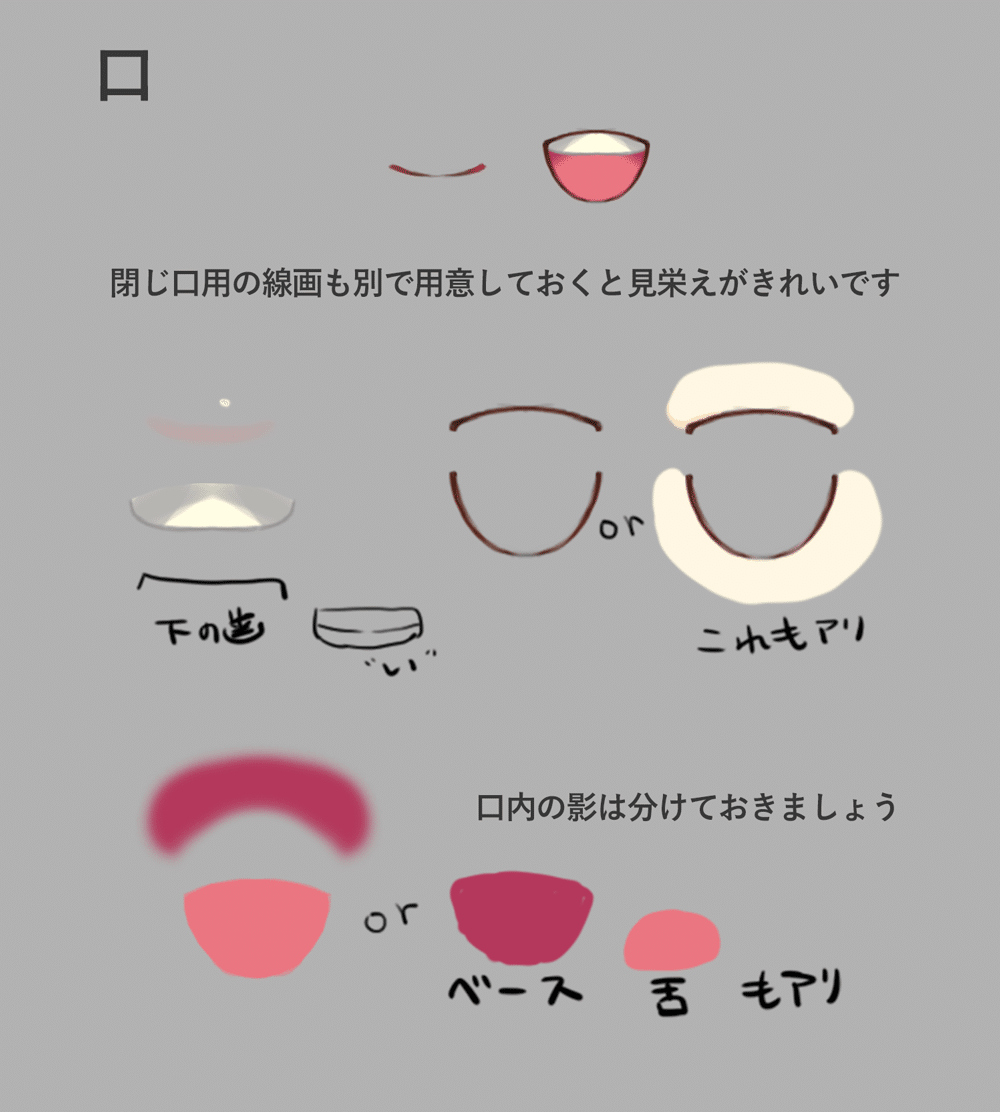
口

口の作り方はLive2Dデザイナーさんによって違うため、口内の塗りは分けておけば大丈夫です。
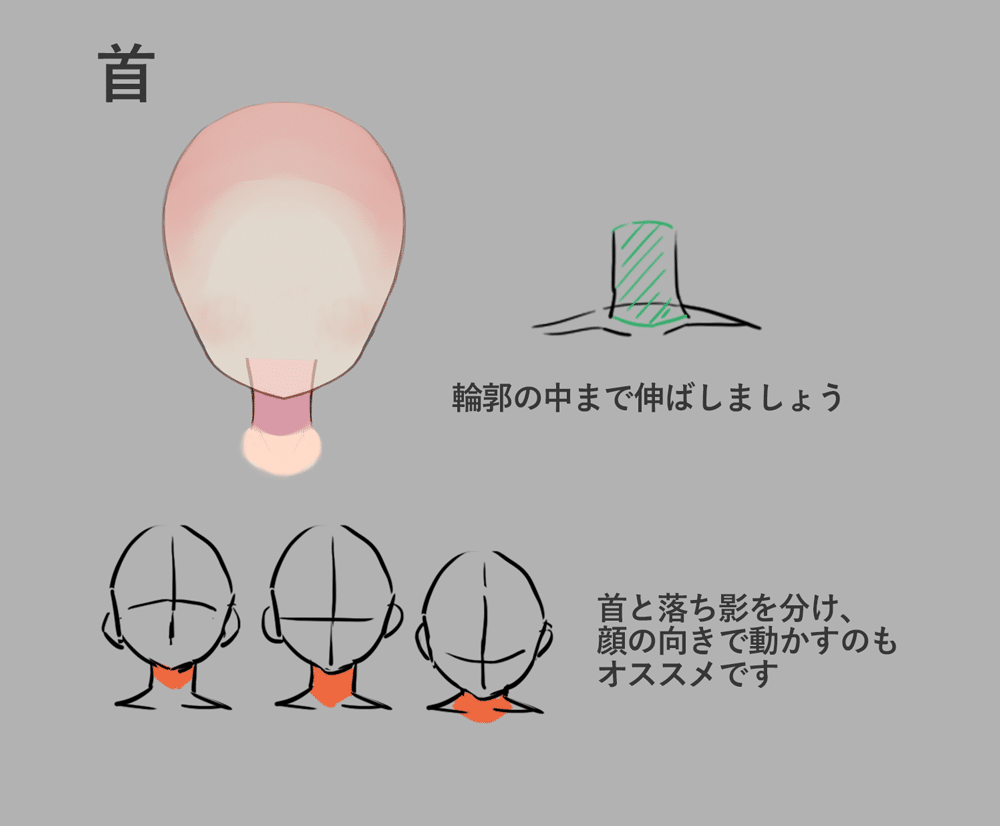
首

首の落ち影を分けると顔を動かした際に立体感が強調されるのでオススメです。
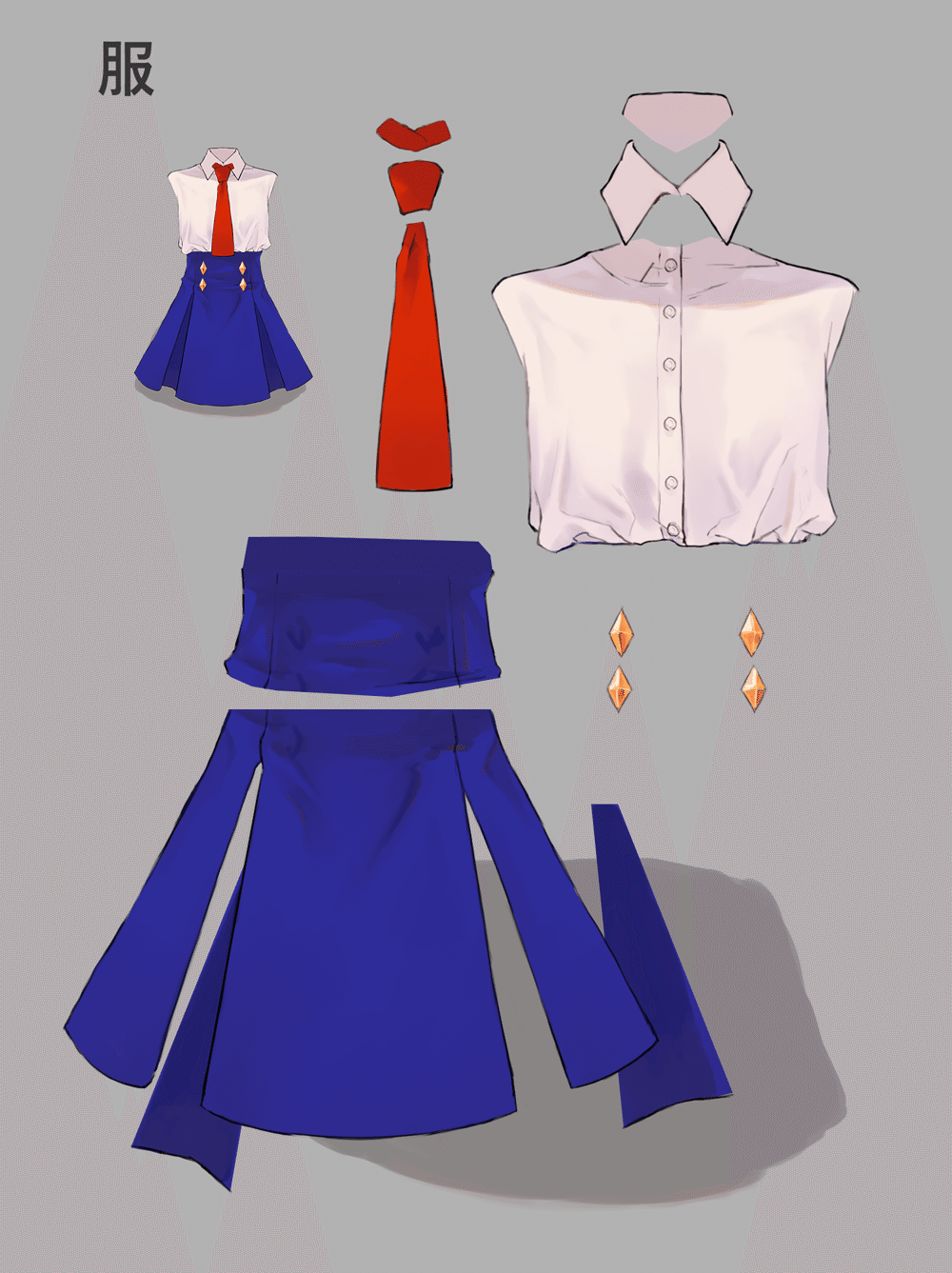
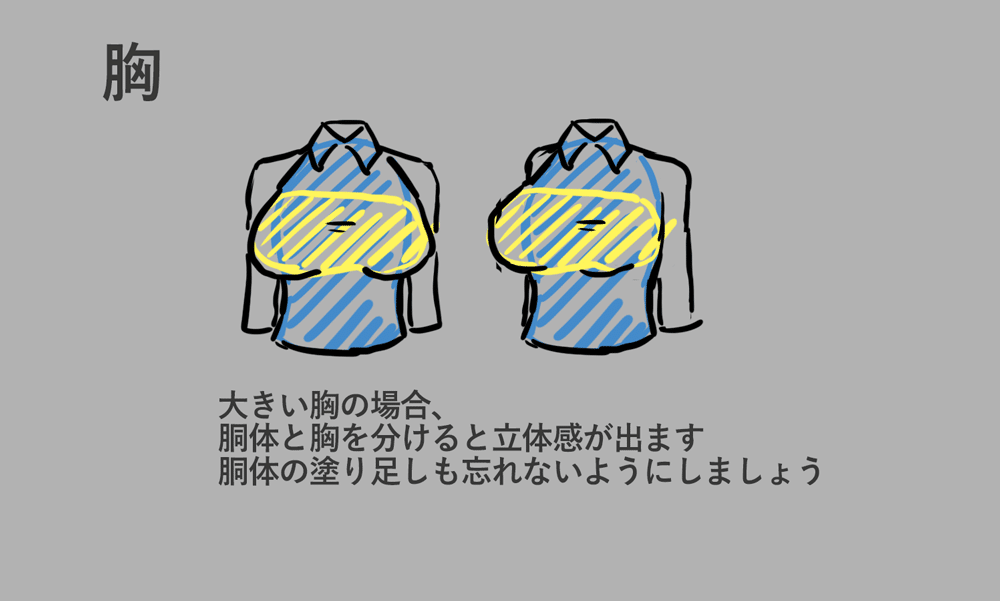
胴体

重なっている部分は塗り足しをして分けましょう。

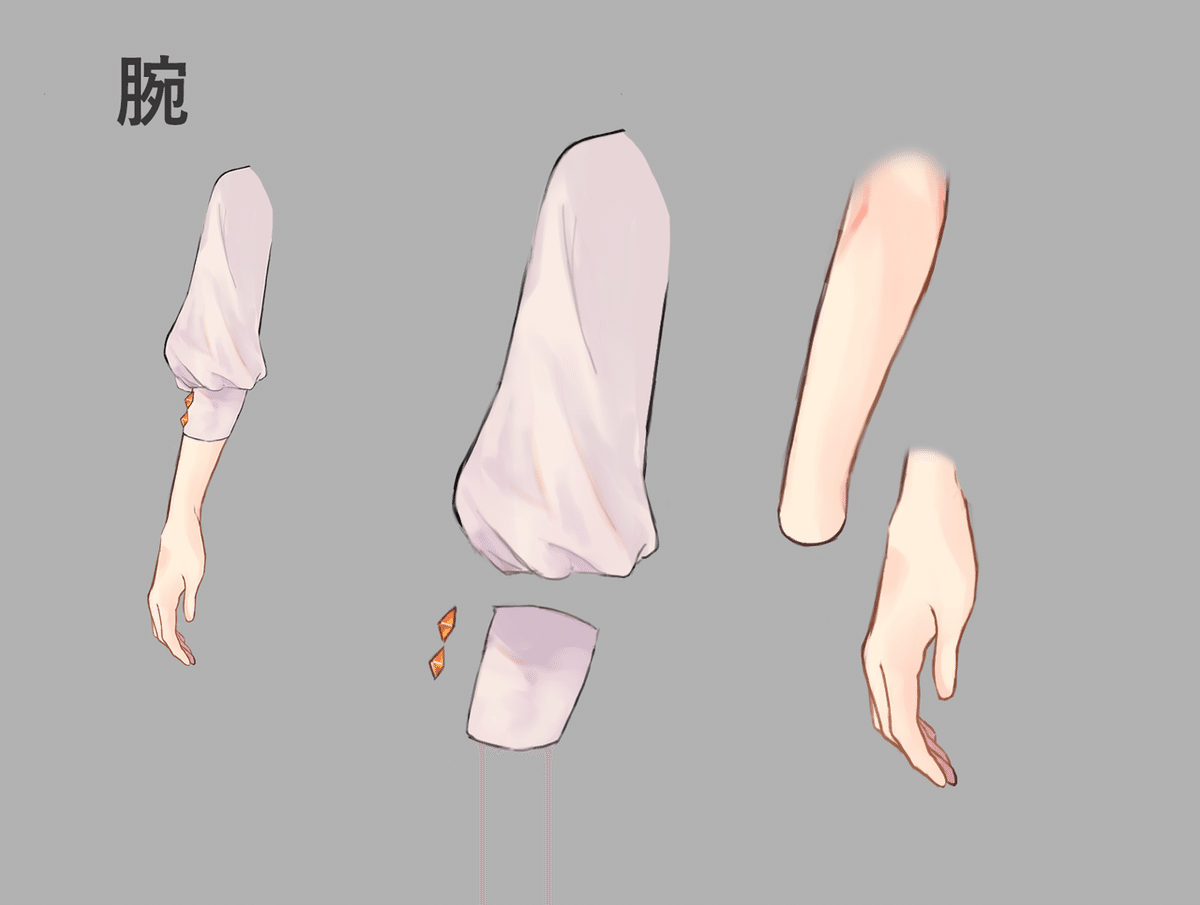
腕

まうちゃんの場合、腕はほぼ動かさないのでかなりシンプルな分け方になっています。
大まかに上腕、前腕、手の3つに分けます。
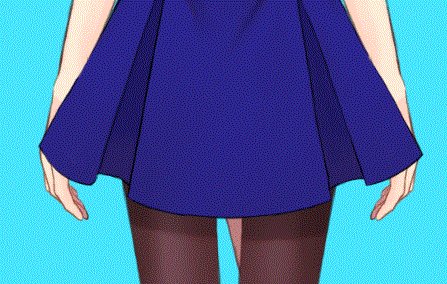
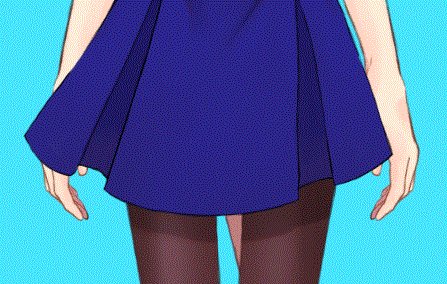
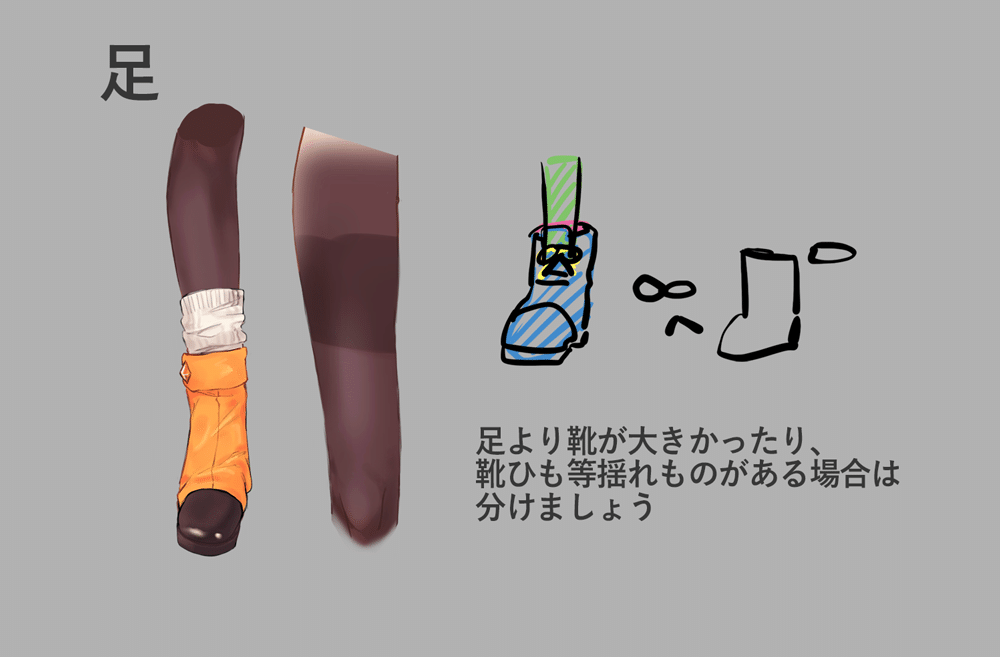
足

膝上、膝下、靴、揺れものなどで分けます。
おわりに
解説は以上となります。ひとつの参考例として助けになれば幸いです。
他にもLive2Dの記事をいくつか書いていますのでよろしければぜひご覧ください。
ナナメ
フリーランスのイラストレーター/Live2Dデザイナー
ねずみ娘まうちゃんのアバターを用いて配信活動等も行っています。
Live2D制作実績(敬称略)
キャラクターデザイン&モデリング▶ 七一七式メテオラ、蜘蛛糸まな、安上定太、はちゅん、月島バトラ、樫野創音、アメリカザリガニひらい
モデリング▶アステル・レダ、夕刻ロベル、金平あめ、ななひら、Watson Amelia、clocknote.、ニーさん、モネ、ほかホロライブ&ホロスターズ新衣装等
