
きれいなLive2Dデータを作ろう【#Live2Dアドカレ2021】
こんにちは、ナナメです。
Live2Dアドンベントカレンダー1日目の記事です。
一昨年ぶりのLive2Dアドカレ復活です!
直前の企画にも関わらず25日間すべての登録者が埋まり、皆さん拡散&ご参加本当にありがとうございました!!これで埋まらなかったらどうしよう…と内心ドキドキしていたのでとても嬉しかったです。
今日から25日間楽しんでいきましょう!
自己紹介
約4年間ゲーム会社で2D、UI、Live2Dなどを担当。2019年7月よりフリーランスのLive2Dデザイナー&イラストレーターとして活動しています。
ゲーム&VTuber両方のLive2Dのモデリング&モーション制作実績があります(詳しい実績はwebサイトをご覧ください)。
きれいなLive2Dデータとは
皆さんはLive2Dモデリングをしているとき、きれいなLive2Dデータづくりを意識していますか?
きれいなデータとは、他の人が(未来の自分も)扱いやすいデータのことです。ゲーム会社では自分以外のLive2Dデザイナーもデータを扱いますし、VTuberでも新衣装モデリングなどを担当モデラー以外の方が担当する事例が増えてきました。
バリエーションを増やしたり運用していくにあたって、管理しやすいデータ・誰が見ても理解できるデータ作りが求められますし、自分で新衣装を制作する場合も、扱いやすいデータのほうが純粋にモデリングに集中できますよね。
この記事ではきれいなLive2Dデータをつくるため抑えるポイントをいくつかまとめてみました。少しでも参考になれば幸いです。
デフォーマに名前をつけよう
psdデータ&パーツの命名については[パーツ分け]の記事に書いておりますのでそちらをご覧ください。

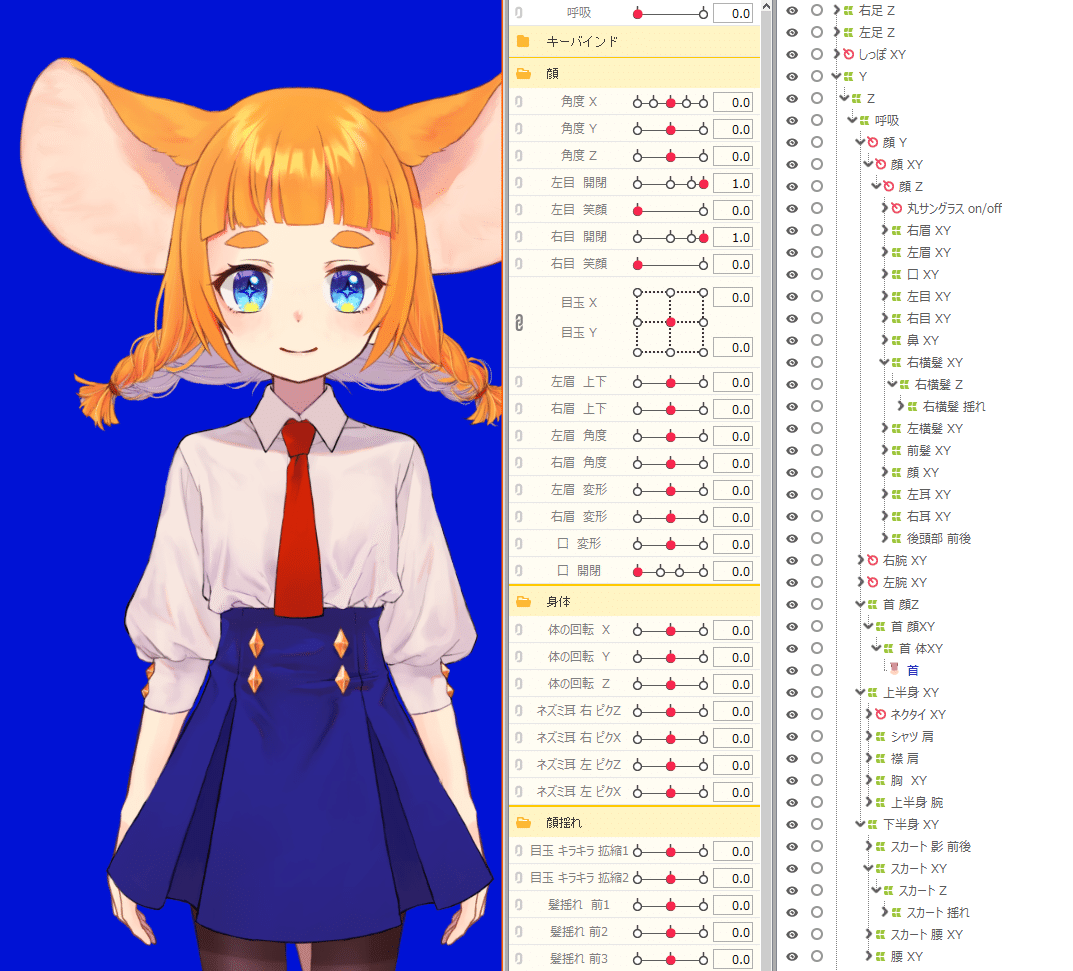
Live2Dを制作していてついつい疎かにしがちなデフォーマの命名…。
シンプルなモデルだったら[~~の曲面]で作っていっても管理しきれますが、パーツやパラメータが増えていくと「このパラメータのデフォーマどれだっけ?!」となりがちです。


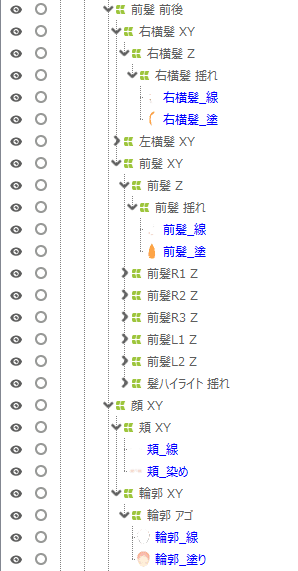
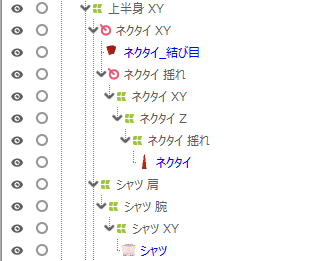
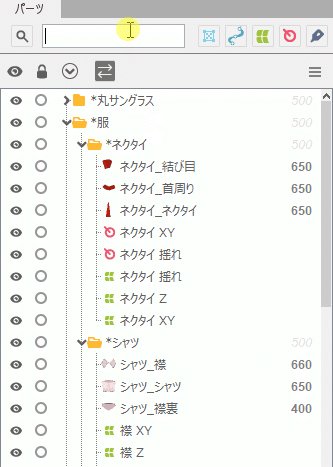
上記画像のように、[パーツ名 パラメータ名]でデフォーマの名前をつけるのがオススメです。

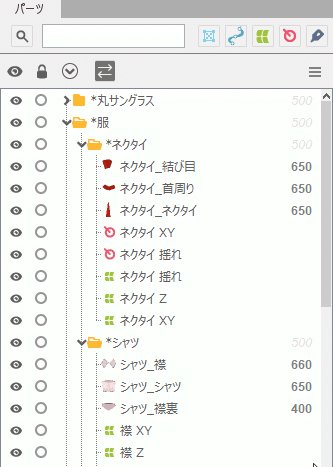
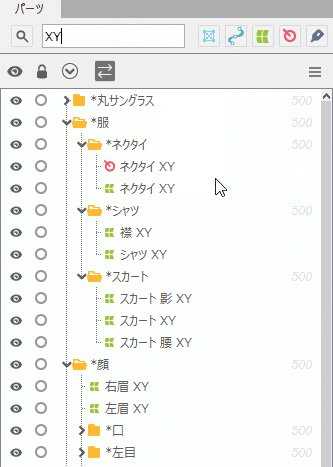
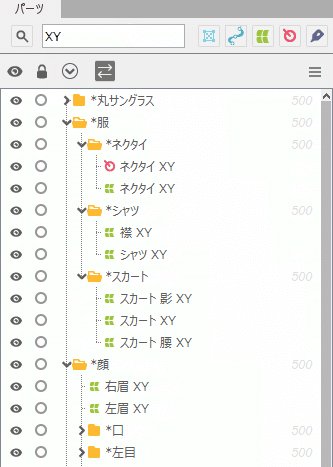
パーツタブからの検索もラクラクです(検索欄があることに最近気付きました)。あとから名前をまとめて変更したいときは[検索と置換]が便利です。
作成したデフォーマは同じ名前のパーツフォルダ内にしまいましょう。
PSDデータを減らそう

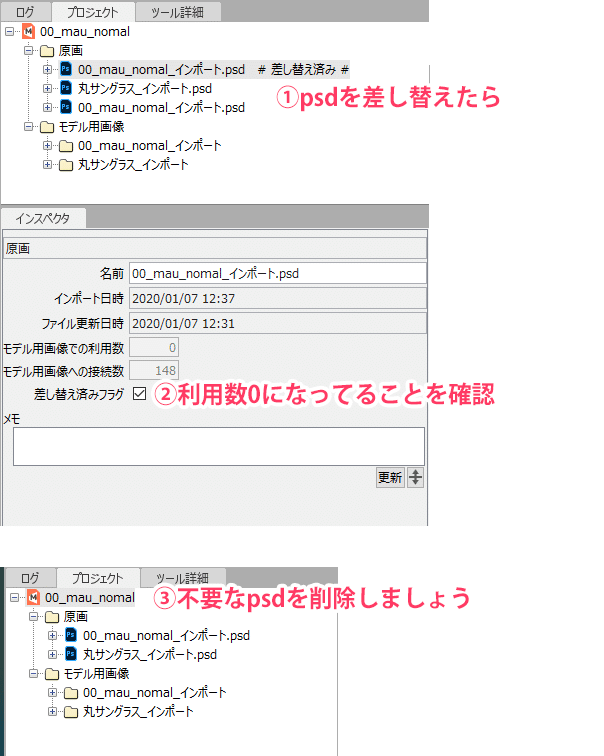
途中でパーツ分けを増やしたり調整をして差し替えたpsdは必ずひとつにまとめるようにしましょう。バラバラになってしまっている場合はマニュアルを参考にしてください。
バラバラのままだとこの状態から更に差し替えが発生した場合、どれを差し替えればよいのか分からなくなり結果、汚いデータになってしまいます。
デフォーマやアートメッシュのはみ出しを無くそう
デフォーマやアートメッシュが親要素からはみ出した場合、負荷がかかりデータが重くなるとマニュアルに記載があります。実際どこまで負荷がかかるのか?というのは謎に包まれている部分ではありますが、沢山の衣装バリエーションのあるゲームなどではモデルの数もどんどん増えていくので、負荷の原因は取り除いておくのがベターです。

あまりにも親要素が小さいと、このように意図せぬ動きになってしまうこともあります。
はみ出しているデフォーマをハイライト表示してくれたり、一覧にして表示してくれる[デフォーマの検証機能]を使用してはみ出しを取り除いていきましょう。
はみ出し対処実践
しかし、すでにパラメータが打たれているモデルの場合、全体の大きさを手動で調整するのは現実的ではありませんし、設定したパラメータを消すのも嫌ですよね。その場合の対応方法をご紹介いたします。

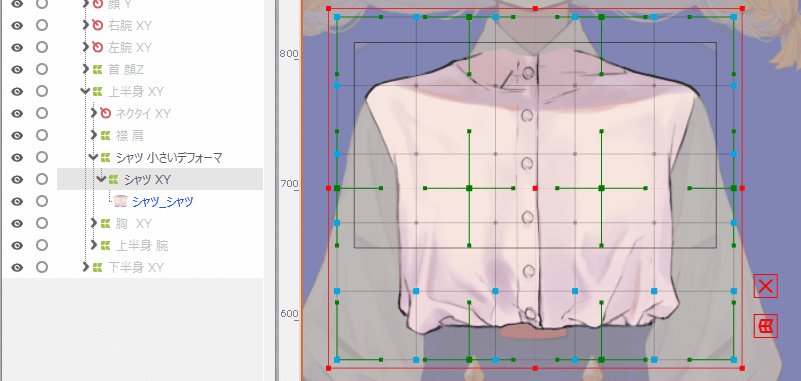
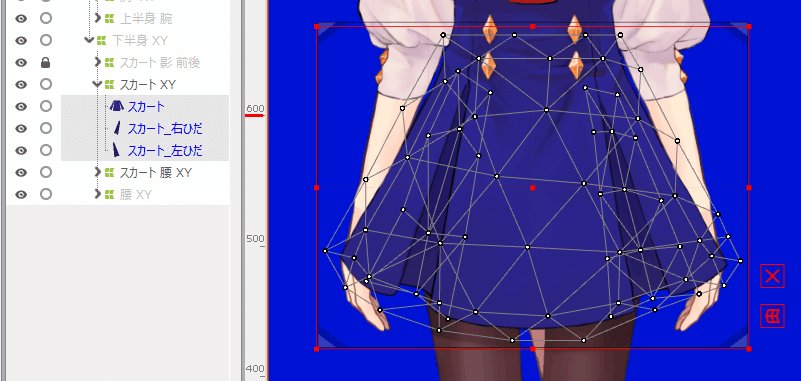
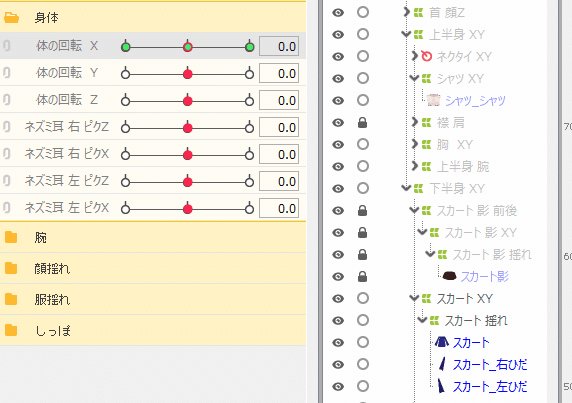
例として、親子構造[XY>揺れ]の形にするため親のXYデフォーマを大きくしたいと思います。(親のデフォーマをアートメッシュギリギリに作ったせいで子供デフォーマがはみ出るの…あるあるじゃないですか?)
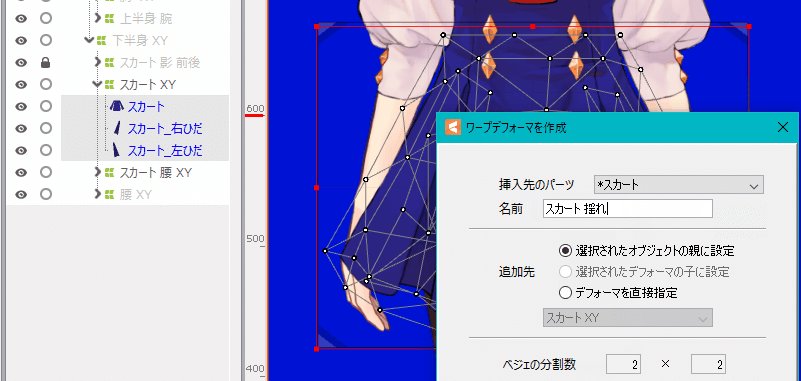
①大きくしたいデフォーマをCtrl+C→Ctrol+Vでコピペし、パラメータを削除する

[スカート XY]デフォーマをコピペします。コピペをしているのはデフォーマの名前や位置を設定し直すのが面倒なだけなので、素直に新規デフォーマの作成でも問題ありません。
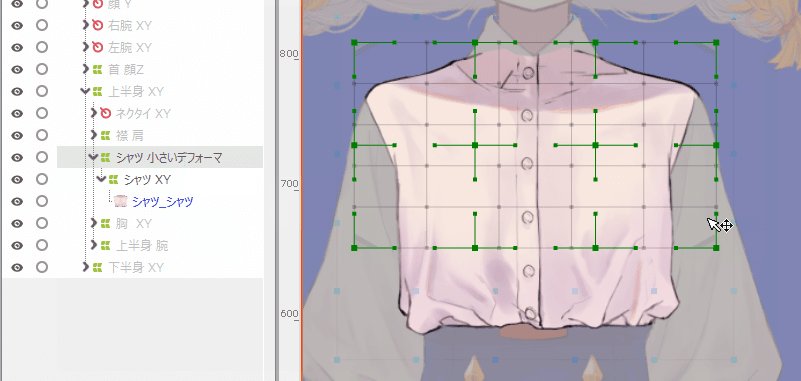
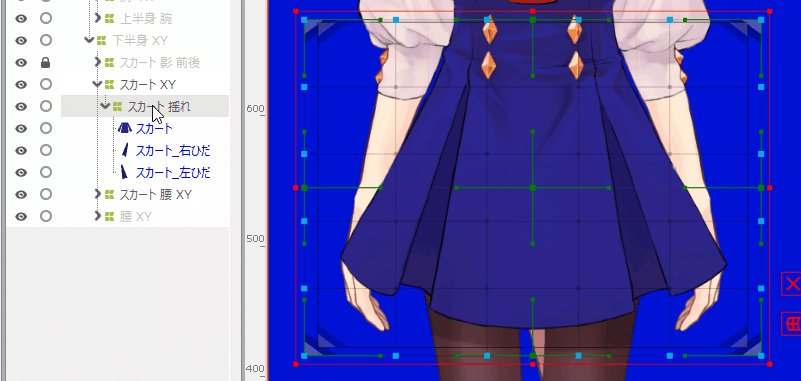
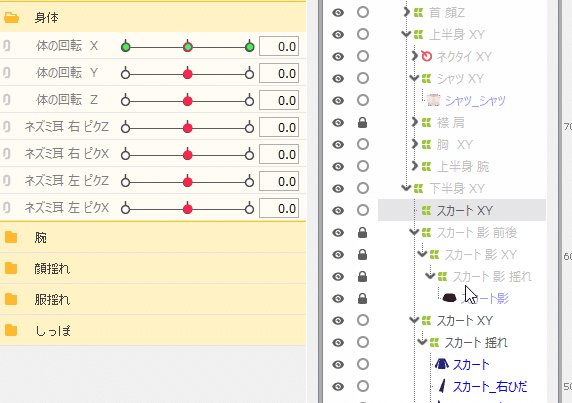
②コピペしたデフォーマの大きさを任意の大きさに調整する

今回は[揺れ]デフォーマより大きめにします。
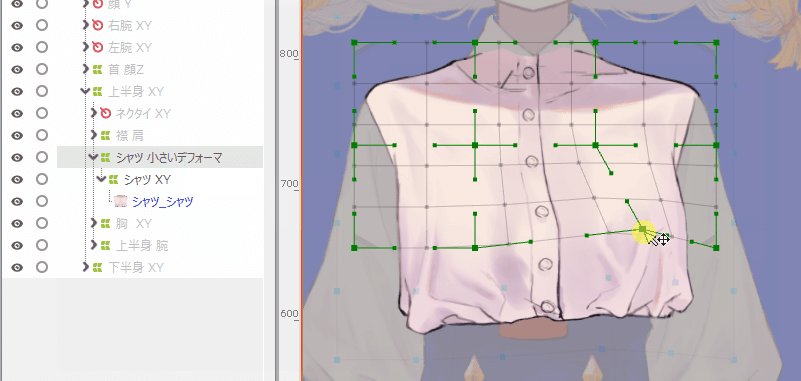
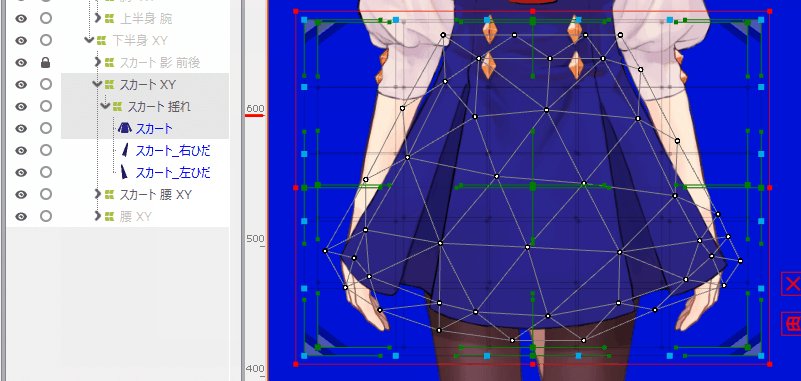
③コピペしたデフォーマをコピペ元のデフォーマの子供にする

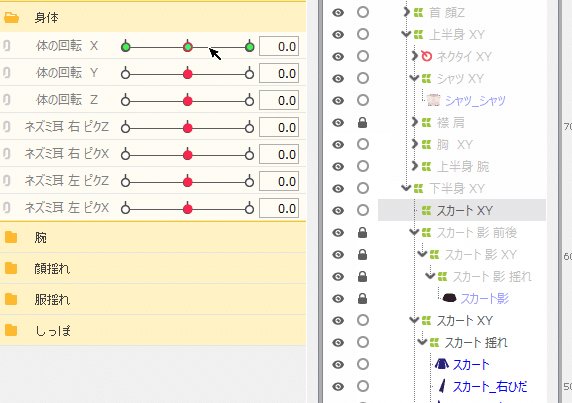
↑のgifではコピペしたデフォーマに(新しく作ったほう)と名前を追記しました。
少しややこしいですが…、コピペしたデフォーマ(新しく作った大きくしたデフォーマ)を元のデフォーマの子供に移動させます。大きいのではみ出しハイライトが表示されますね。
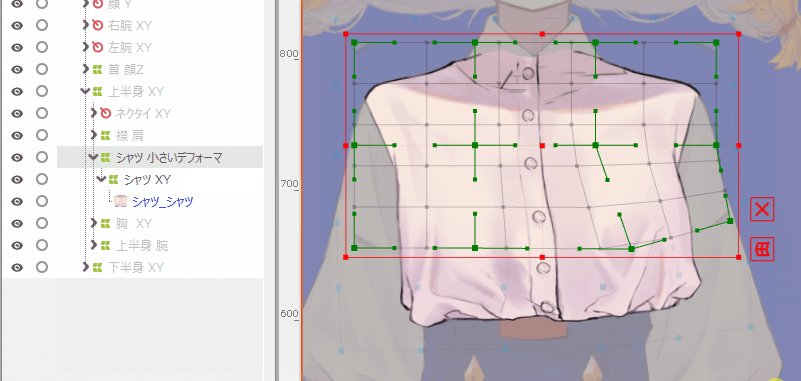
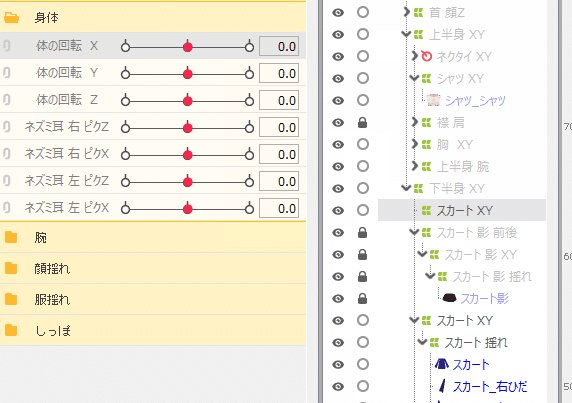
④元のデフォーマを選択し、[モデリング>デフォーマ>デフォーマを削除し、パラメータを子要素に反映]をクリック

これでパラメータを消すことなく、親のデフォーマを大きくすることが出来ました!
パラメータ3点以上はなるべく打たないようにしよう&アートメッシュ変形は極力しない
パラメータ3点打ち、アートメッシュ直変形は奥の手!最終手段!という意識を持ちましょう。
高可動域や繊細なモデリングの場合は使わないとどうしようも無い場合が多々あると思いますが…、過度に使用していると後から追加や調整が入れたときの絶望感も高まっていきます。
おわりに
はじめはLive2Dの使い方や見栄えに気を取られがちですが、特にVTuberモデルは後から手を加えることが少なくありません。この機会に後から見直しても理解できるモデルの作り方を改めて見直してみてはいかがでしょうか。
Live2Dのサンプルモデルを参考にしたり、他の方のLive2Dモデルを見てみるのも良いかもしれませんね。
今回いくつかポイントをまとめてみましたが、他にも良い方法がありましたらコメント等で教えて頂けると嬉しいです!
明日は砲介_xさんによる「顔面の陰影変化」の記事が公開されます!
#Live2Dアドカレ2021 で感想・シェアをしてLive2Dアドカレを盛り上げていきましょう!
