
エンジニアのための、だいたいいい感じになるWebデザイン
こんにちはスミヨシです(@rskwork)
スタートアップでデザイナーがいないケースや、フリーランスのエンジニアでランディングページ作らなきゃいけないケースって結構あると思ってて、デザイナーのコストって年々上がっているし、発注側の予算って年々減っていて、デザイナーにも発注しなければならなく、エンジニアの取り分が少なくなってますよね。
そんな時、簡単なウェブサイトやランディングページであればエンジニアで完結できる独自の手法を共有します。
(あくまで、一時的もしくは簡易的なデザインチップスなので、本格的なものはデザイナーさんに頼みましょう)
1) フラットアイコンを使う
2) マテリアルカラー
3) 基本フラットデザインにする
4) 基本フォントカラーは薄めの黒
5) フォントをデフォルトで使わない
6) いい感じにマージンをとる
7) envato でフラットhtml探す
8) Apple感を意識する
1) フラットアイコンを使う
こちらのサイトです。アイコンやロゴの作成はほぼこちらでできると思います。月額1000円で使い放題なのでとてもお得かつ、すばらしい今どきのデザインが揃っております。
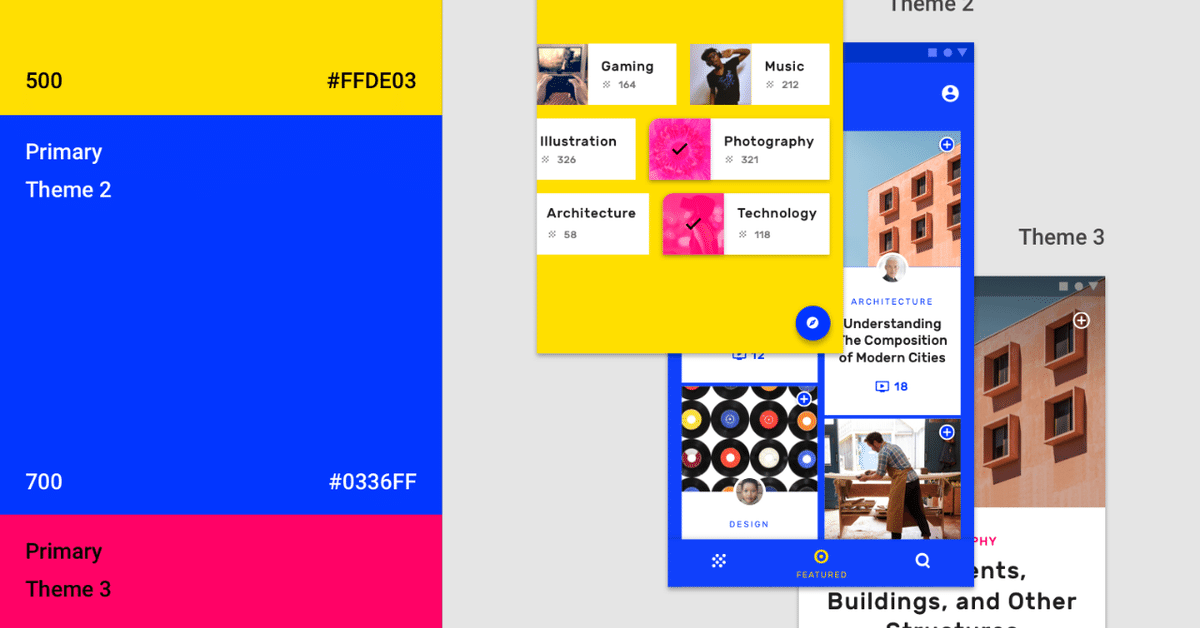
2) マテリアルカラー
人には心地よく、いい感じに見える色があります。
その色がこちらです。

なんかおしゃれでいい感じに見えないでしょうか?上記URLのパレットを使うだけでこんな感じになります。そのテーマの色にそって、カラーピックしましょう。
3) 基本フラットデザインにする
4) 基本フォントカラーは薄めの黒
5) フォントをデフォルトで使わない
6) いい感じにマージンをとる
まとめていっちゃいましょう。例えばこんな感じのものです。

フラット、平面な感じのデザインです。これにするだけで、だいたいいい感じになります。フォントが黒ではなくグレーになってます。フォントもGoogleのWEBフォントを使って、いい感じ、凝ってる感を出してます。また、マージン(隙間)は、気持ち大きくとると、ページに余裕とごちゃごちゃ感がなくなっていい感じになります。
また、色はグラデーションにしてますが、これも上記のマテリアルカラーを使えば、良いと思います。
7) envato でフラットhtml探す
こちらには、WPのテーマや、HTMLや動画素材などがとてもたくさんあります。素材数だとセカイイチなのではないでしょうか。
ここにWPやHTMLがあるので、ここのテンプレートを使ってCSSを頂き、それをカスタマイズして使えばランディングページなどは一瞬で作れると思います。昨今のページではCSSでなんでもできてしまうので、一から作るのはエンジニアには困難なのでこちらで購入しちゃいましょう。HTMLなら、2000円もかからないです。
8) Apple感を意識する
これは個人の感覚なんですが、Appleっぽくするとだいたいいい感じになると思います。クライアントも文句は言わないでしょう。

スクロールを大きくとり、余白を存分に使ってデザインされてます。
これだけで、ある程度のいい感じのページは作れると思います。
フォトショップくらいは数時間もあれば使えるようになると思うので、ランディングページであればエンジニア1人だけで全ての作業ができますし、フリーランスの方は、それだけでデザイン予算、エンジニア予算を取ることができます。
昨今のホームページ制作は、凝ったデザインにするよりもシンプルなデザインの方が好まれますし、デザインも楽です。
こちらを参考にエンジニアの皆様頑張ってください!
