
MixamoアニメーションをフォートナイトNPC用キャラクターのボーンにリターゲットする
2024年5月のアップデートにより キャラクターデバイスやガードスポナー、NPCスポナーで使用できるNPC用キャラクターの種類が800体に増えました。
キャラクターデバイスで使用できるデフォルトのアニメーションはいくつかありますが、自分でカスタムアニメーションを作成して適用することもできます。
カスタムアニメーションの作り方はいろいろありますが、今回は Mixamo からアニメーションをインポートしてNPC用キャラクターに適用する方法を手順にします。
概要
MixamoのアニメーションデータをそのままフォートナイトのNPC用キャラクターアニメーションに適用することはできません。
Mixamoアセットのボーン情報からフォートナイトNPCキャラクターのボーン情報に変換(リターゲット)してフォートナイトNPCキャラクターに対応したアニメーションデータを生成する必要があります。
主にその手順となります。
Mixamoからアニメーションをダウンロードする
こちらのサイトからダウンロードします。
https://www.mixamo.com/#/
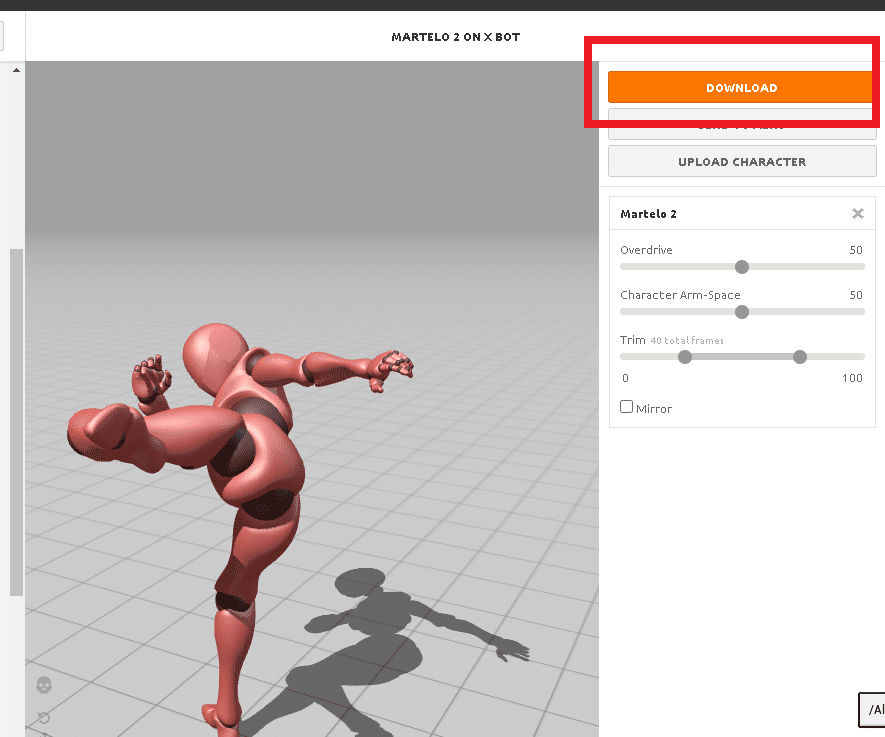
好きなアニメーションを選んで「DAWNLOAD」ボタンを押します。

項目はデフォルトのままで大丈夫です。
「Skin」の項目は「With Skin」を選んでください。
DAWNLOADボタンを押してダウンロードします。

UEFNにインポートする
ダウンロードしたFBXファイルをUEFN上の任意のフォルダにドラッグしてインポートします。
インポートする際のオプションは特にいじらなくてよいです。
下記画像の通り。
「すべてインポート」を押してインポートします。

インポートに成功すると下記のようにデータが表示されます。

アニメーションデータを3D空間にドラッグして配置します。

Mixamoアニメーションに対するIKリグを作成する
Mixamoからインポートしたスケルタルメッシュを右クリック→「作成する」→「IKリグ」を選択します。

IKリグファイルができるのダブルクリックして開いてください。

下記のような画面がでてきますので、「リターゲッティングチェーンを自動作成」をクリック、その次にとなりの「IKを自動生成」をクリックしてください。

そうするとどの部分が顔で、どの部分が腕、足でという情報が勝手に定義されます。(自分で定義することも可能ですが、割愛します。)
左上の保存ボタンで保存して、×で閉じてください。

フォートナイトNPC用キャラクターに対するIKリグを作成する
次に同じようにフォートナイト側NPCキャラクター用のIKリグを作成します。
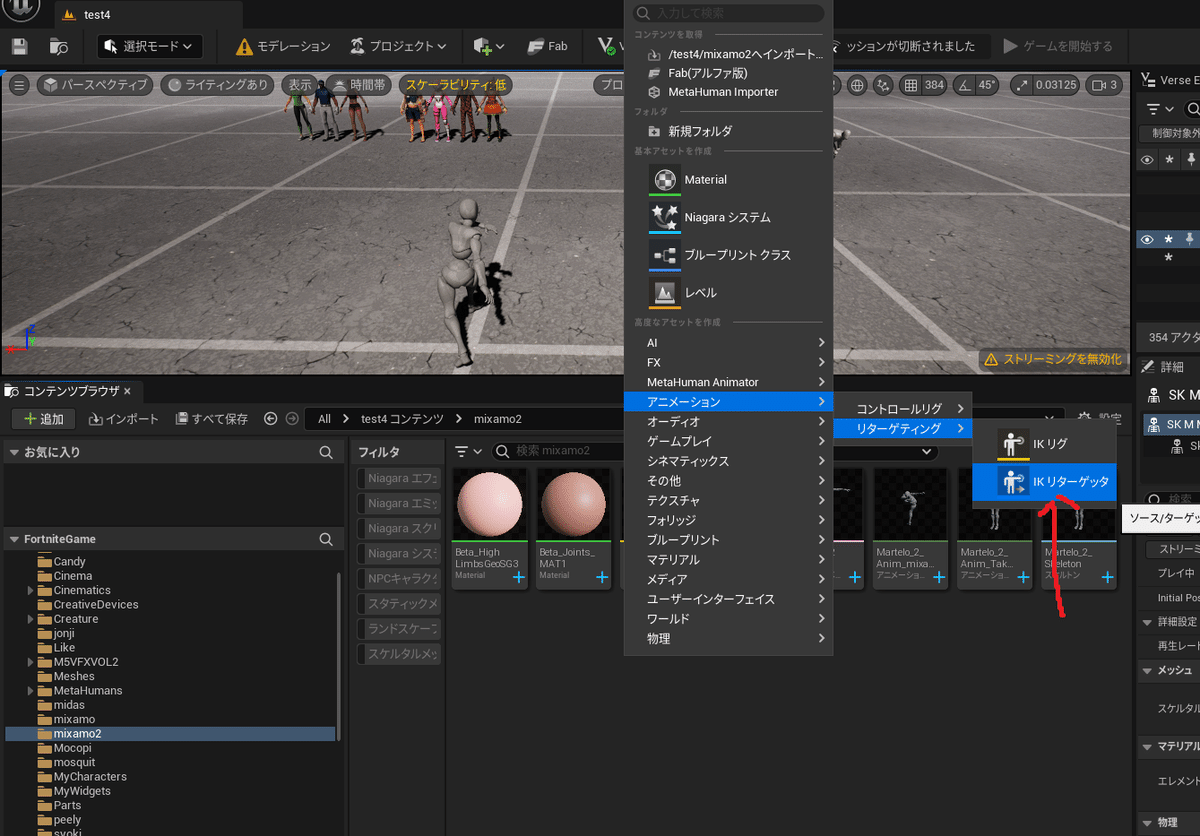
今いるデータフォルダの何もないところで右クリックし、「アニメーション」→「リターゲティング」→「IKリグ」にてIKリグファイルを生成してください。

できたら任意のファイル名に修正してください。
「IK_FortCharacter」にします。
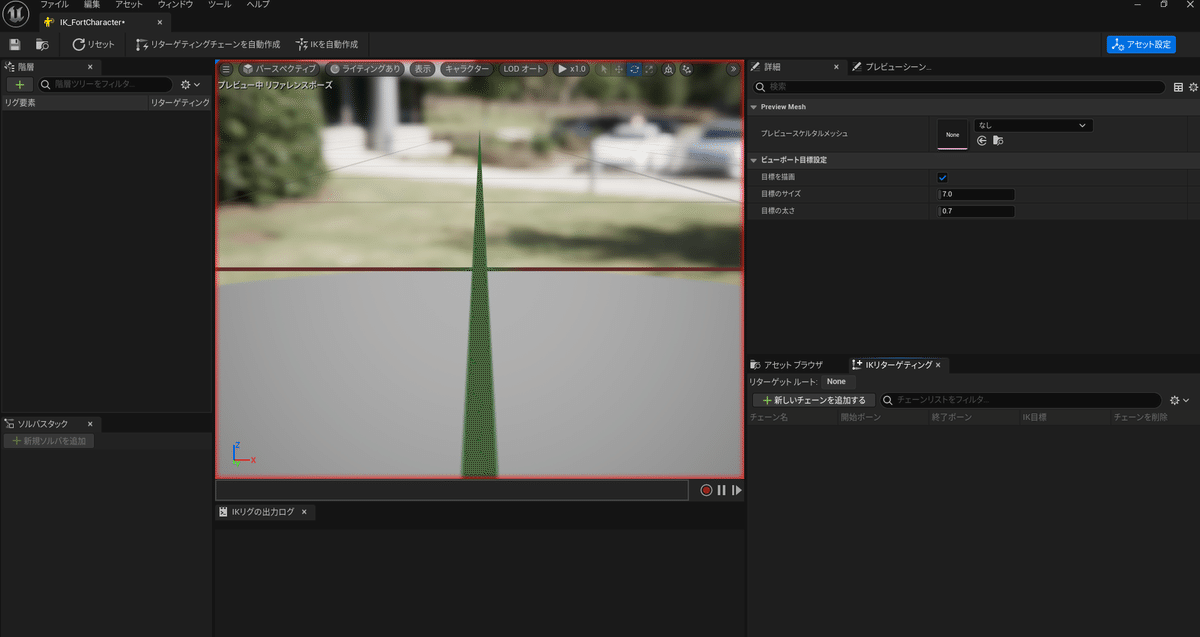
ダブルクリックして開いてください。

開くと空間の中に何もいない状態で表示されます。

フォートナイトNPC用スケルタルメッシュを選択します。
右上のプレビュースケルタルメッシュを選択し、プルダウンより「M Midium Base」を探して選択してください。
※「M Midium Base」が男キャラ、「F Medium Base」が女キャラだと思います。使うキャラクターに応じて使い分けでください。
他にも「FM Mannequin」とか選べますがうまくいかないと思います。

選んだ後も何にも空間に表示されませんが、気にしないください。
「リターゲッティングチェーンを自動作成」をクリック、その次にとなりの「IKを自動生成」をクリックしてください。

これでフォートナイトNPC用キャラクターのボーン情報が定義されます。
(どの部分が顔で、どの部分が腕、足でという情報が勝手に定義されます。)
左上の保存ボタンを押してから×ボタンで閉じてください。

アニメーション生成用の元スケルタルメッシュを3D空間へ生成
「Fortnite」フォルダの「Characters」フォルダより「M Medium Base」を探して3D空間へドラッグしてください。
ボーン情報しか入っていないようなので何も表示されませんが心配しないでください。

今3D空間に生成したスケルタルメッシュが選択された状態で、SkeltalMeshComponentを選択(画像2番)してください。
メッシュの項目のスケルタルメッシュアセットより(画像3番)「FN Manequin」を選択してください。

そうすると体が見えるようになります。

リターゲッタを作成する
IKリグを作成したときのフォルダにリターゲッタを作成します。
リターゲッタとはIKリグのボーン同士をひもづけてソース側アセットのアニメーション情報をターゲット側のアセットでも再生できるようにするなどの用法があります。

作成すると下記のようにファイルが生成されますので、任意のファイル名に変更します。
「Retarget_MixamoToFortCharacter」とします。
できたらダブルクリックして開きます。

こんな感じで何も空間にない状態で開きます。

まずはソース側(Mixamo側)のIKリグを選択します。
Mixamo用のスケルタルメッシュをもとに生成した IKリグを選択します。
(画像は選択した後の状態)

次にターゲット側(NPC側)のIKリグを選択します。
フォートナイトNPCキャラクター用のスケルタルメッシュをもとに生成した IKリグを選択します。
(画像は選択した後の状態)

そうすると右下にソースとターゲットのボーン(各関節)が紐づいていることがわかります。(細かい微調整もできますが、ここでは割愛します。)
左上の保存ボタンを押して、×ボタンで閉じてください。

リターゲットして動きをシンクロさせる
リターゲッタが作成できたので実際にターゲット側アセットがソース側アセットにシンクロするようにします。
フォートナイトNPC用スケルタルメッシュを選択した状態で、詳細の「追加」をクリック

少し下のほうに「Retarget Component」というのがあるのでクリック

Retarget という項目が現れるので、その中の「ソーススケルタルメッシュコンポーネント」という項目でMixamo用のスケルタルメッシュを選びます。(下につづく)

このデータの場合だと下記画像の通り選択します。
ちょっと探しづらいかもなのでしっかり探してください。

次の先ほど作成したリターゲッタを選択します。
少し下のほうに「リタゲッティングアセット」というのがあるので、先ほど作成したリターゲッタを探して選択してください。

うまくいくと3D空間上のアセットがシンクロして同じ動作になっているはずです。

アニメーションを録画しましょう
アセット同士がシンクロしましたのであとはアニメーションさせてフォートナイトNPC用アセット側のアニメーションを生成します。
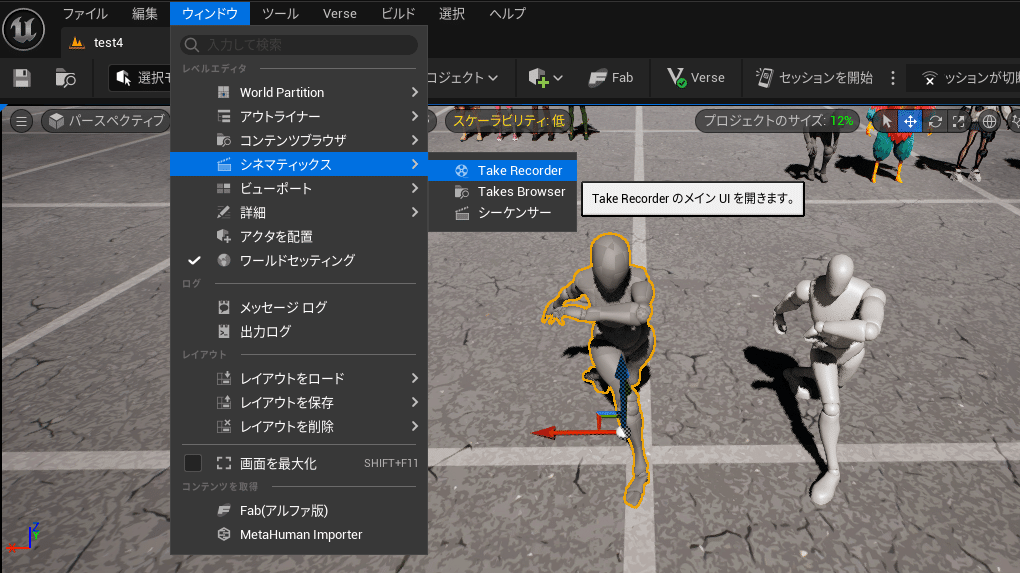
ウインドウ→シネマティックス→Take Recorder をクリックしてください。

そうすると レコーダ画面とシーケンサ画面がでてきます。

まずはアニメーションを生成したいアセット(NPC用アセット)を選択し、画像にようにアウトライナーからレコーダ画面にドラッグして登録します。

登録されると下記のように表示されます。

次のシーケンサ画面にてソース側アセット(Mixamo用)を登録します。
「追加」ボタンより「シーケンサにアクタを追加」からソース側アセットを探して選択します。

登録されたら、「アニメーション」横の+ボタンよりNPC側で再生させたいアニメーションを選択します。

できたら下記のように時間軸が表示されますので、バーを左右に動かしてみてください。3D空間内のアセットがシンクロした状態で動くようであればうまくいってます。

これで録画する準備が整いました。
レコーダ画面右上の赤い丸ボタンを押して録画します。
自動で再生されますのでアニメーションが終わったら停止ボタンを押して停止してください。

そうするとアニメーションが自動で保存されます。
コンテンツブラウザより「Cinematics」→「Takes」→「日付」→「Scene_~~」の中にレベルシーケンスがあるのでダブルクリックで開いてください。

レベルシーケンスが開く、時間軸が表示されたらバーを左右に動かしてみてください。NPC用アセットがアニメーションしたら録画成功です。

アニメーションを切り取る
このままだと止まっているところなど余分な部分があるので切り取ります。
しかしロックされていて編集できないので右上の鍵マークをクリックしてロック解除します。

ロック解除したら編集できるようになるので、赤いライン、緑のラインを左右に動かしてトリミングします。

できたらトリミングしたアニメーションを別ファイルに書き出します。
シーケンサ内のスケルタルメッシュを選択して右クリックし、「アニメーションシーケンスをベイク」をクリックします。

保存先フォルダの選択ができますので、フォルダとファイル名を入力します。
ファイル名は「Mawashigeri_Sequence」にしました。
(日本語はできるだけ使わないように。)

オプションが表示されますが、特に気にせず「アニメーションシーケンスをベイク」をクリック

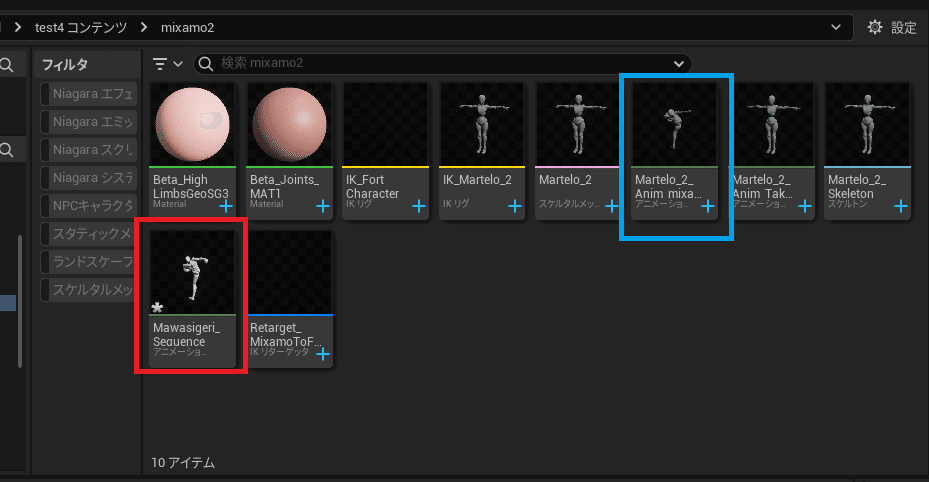
そうすると保存したフォルダの中にアニメーションが生成されます。
赤枠がNPC用ボーンで作成されたもの。
青枠はもともとあったMixamo用のアニメーションですね。

キャラクターデバイスに適用してみよう
キャラクターデバイスの使い方はもうご存じだと思うので割愛します。
詳細より「Custom Idle」という項目があるのでチェックを入れて、今回作成したアニメーションを探して指定します。

