初心者でもChatGPT使えば1週間でスマホアプリ作れた!
最近、ChatGPTが話題になってるので、どんなもんか知るためにChatGPTに頼りまくって未経験のスマホアプリ開発をやってみました。
ChatGPTとは?
ChatGPTとは、Siriのテキスト版のAIです。
次画像のような感じでこちらの質問に返してくれます。

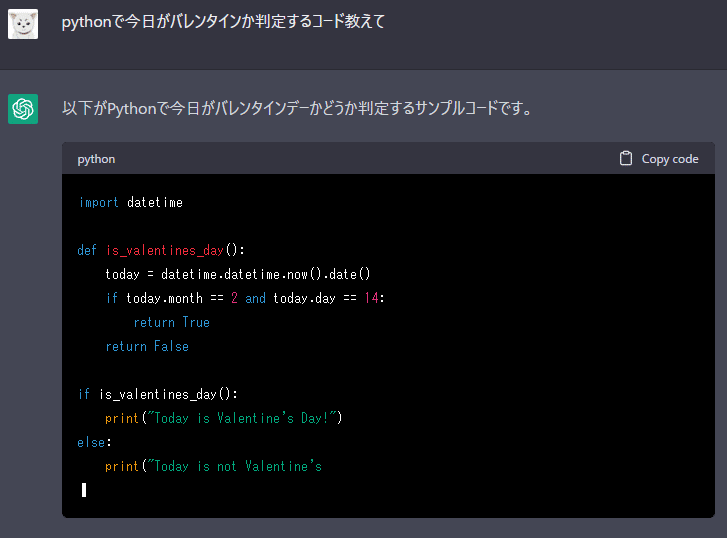
ChatGPTでは、プログラミングの質問についてもある程度答えてくれます!
今日がバレンタインかを判定するpythonコード教えてもらった結果です。

今回は、こちらの機能に頼りまくってスマホアプリ開発をやってみました。
どんなスマホアプリ?
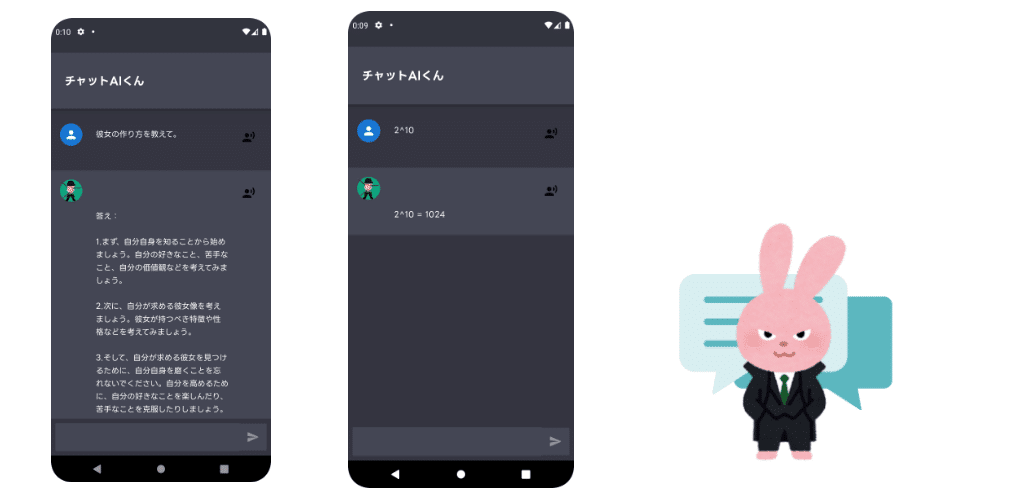
今回作ったのは、『ChatGPT風のスマホアプリ』です。
はい、あなたの想像通りスマホからでも簡単にChatGPTが使えるので需要は無いです。。。

今回のスマホアプリ開発の目標?目的は、
・ChatGPTのAPIを使ってみたい。
・初心者状態でどのくらいChatGPTを活用できるか知りたい。
ということで、pythonやVBA、GASなどのある程度分かる言語ではなく、
よく分からなさそうな『flutter』を使ってみようと思いました。
▼flutterの説明(うん、便利だ。)

ということで、今後はChatGPT系を使ったサービスが出てきそうなので、その練習、下準備としてflutterでChatGPT風のスマホアプリを作ってみることにしました。
1週間でのスマホアプリ開発の流れ
大まかな流れは:
開発環境の構築 (半日)
アプリの実装 (1週間)
アプリリリース (2日~4日)
細かい実装タスク:
ChatGPTのAPIを呼び出す。
呼び出したものをチャットベースにする。
日本語に対応した状態かの確認、対応
コピペ可能な状態へ
テキスト→音声機能の追加
トークン数を計算して閾値以上で広告出し
firebaseへのダウンロード、アップロード
チャット失敗時などのエラー対応
もっと細かくみると色々ありますが、思ってたより結構少ないですね。
実装の流れ:
実装したい機能をChatGPTに聞いてみる
エラーが出た場合、理想と違った場合はその旨をChatGPTに聞く
それでも解決しない場合はいつもどおりググりまくる。
手順1,2が加わることで格段にググる回数が減ってくれました。
どんな感じでChatGPTを活用したかは次の章で。
※ちなみにやってみてわかったのですが、chatGPTのAPIは現時点では使えません。chatGPTの前ver?の’davinci’までしか使えません。
近日中に使えるようになるみたいですが、、
ChatGPTの活用例
とりあえずめちゃ簡単な部分からChatGPTに聞きまくりました。
(先輩に聞いてたら、「自分で一回調べろ」と怒られるレベルで)
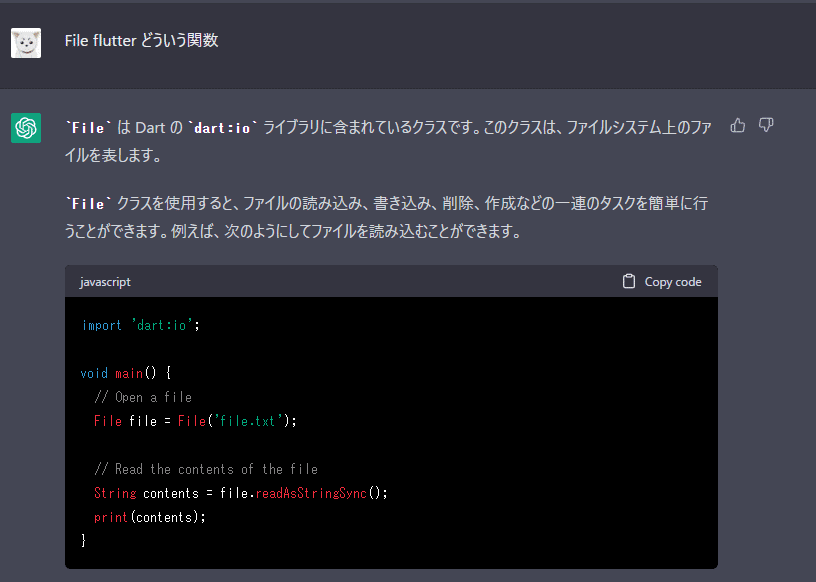
例えば、これ! File型がよく分からなくてとりあえず質問。

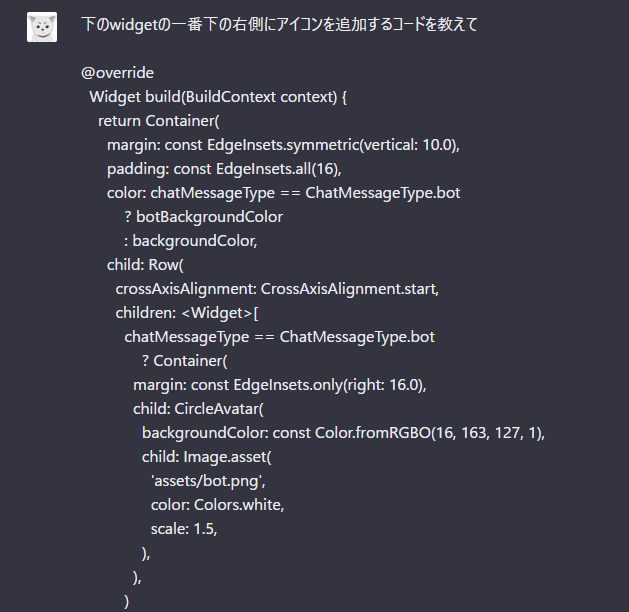
ひどい例だと、▼みたいに要求書いてコードを貼り付けてみる。
ちなみにこれにもしっかり答えてくれました!(理想とは少し違いましたが・・)

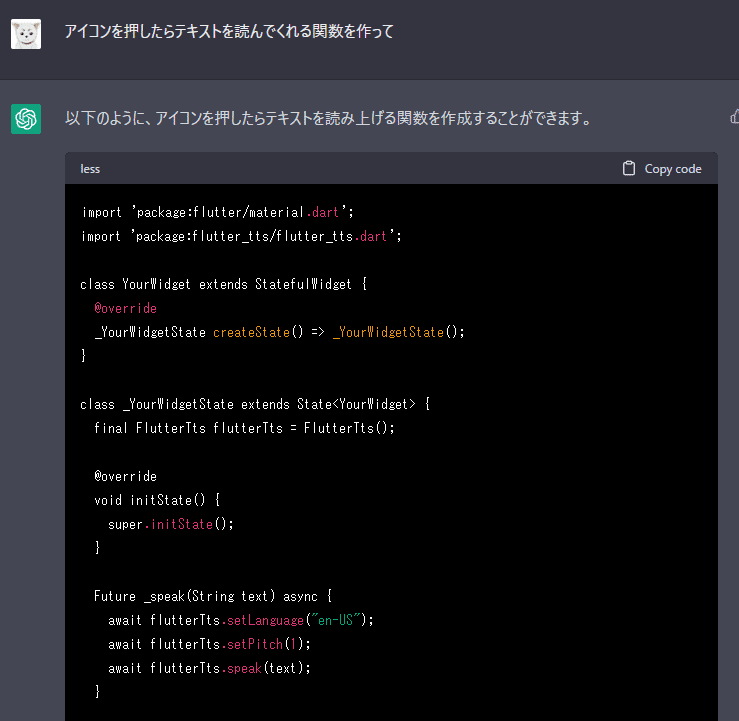
他にもこんな感じで基本的に実装したい機能を一旦ChatGPTに聞いてみて、それをベースに問題があれば補完して行く感じの流れでした。

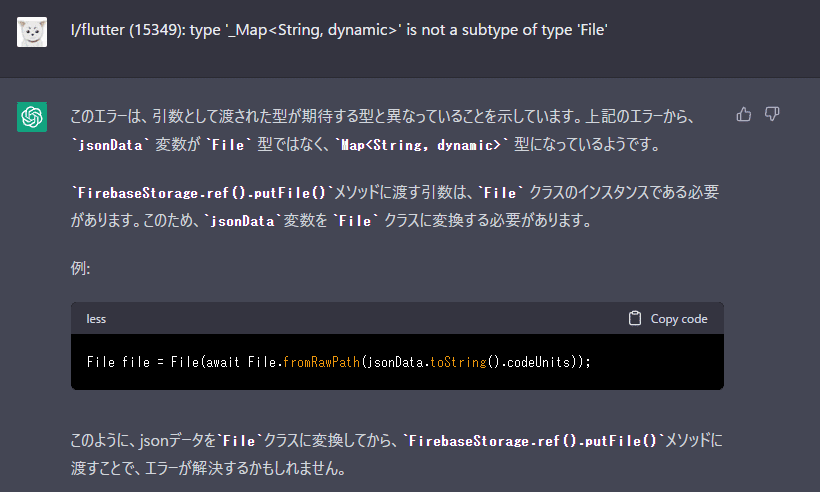
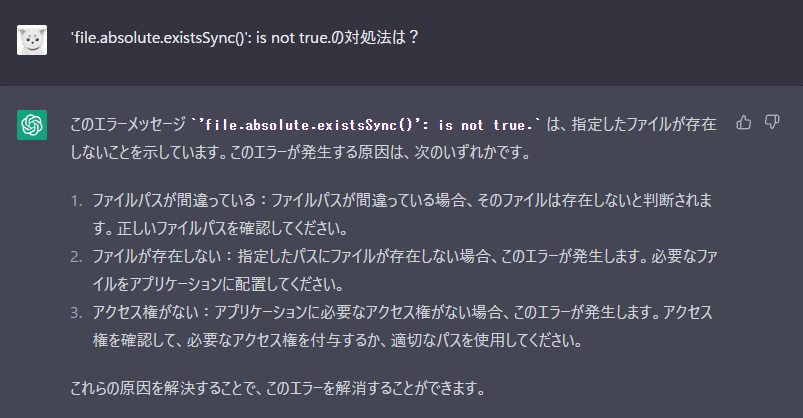
実際に問題?があったときには▼みたいな感じでエラー文を入力して改善案をもらってました。

ただし、エラーについては弱い部分もあります。
▼のようなエラーについては具体的な対処方法は提示されず、候補あげてくれるだけでした。
まあ問題の大枠を知れるのでありがたいですが、、

こういったエラーについても一旦は入れ込んでみますが、その原因が該当ファイル内で発生するエラーについては基本的に改善案をくれますが、ファイル外の場合のエラーは自分で調べる必要があります。
ちなみに上のエラーはpathに関する部分の不足によるものでした。
という感じで大体100個くらいの質問をしてました。
ChatGPTを使ってみた感想と今後につて
今回、ChatGPTを使ってスマホアプリを作ってみましたが、想像以上に使えるツールでびっくりしました。
結論 : 素人でも結構スムーズにアプリ作れそう!
とりあえずChatGPTに聞いてみて大枠を捉えて、という感じで実装を進めました。
大体6割ほどはそのまま使える状態かなっと思います。他2割は微修正すれば使える。あとの2割はググって見つけた完全に別のを採用という感じですかね!
まだ完全に正解を導けるわけではないですが、エディター自体に実装されてデバッグなどを自動で補完できるようになれば将来的にはかなり捗ると思いました。
今回のスマホアプリ開発はflutterとchatGPTのチュートリアルにはめちゃ良かったと思います。
興味ある方は練習がてらやってみると面白いかも!
(※iOSのリリースは大変かも・・)
なにか参考になったら "いいね!"よろしくお願いします!
