
【同人むけ】個人サイトの濁点喘ぎ小説を縦書きで実装する【htmlとCSS】
昨今AI学習による自作コンテンツ類のパクられをおそれ、忘れられし遺産だった個人サイトをどうにかしようと思っている人もいるんじゃないかと思います。ChatGPTとかMidjourneyとか怖いし。投稿先のSNSがいつAIに大事な自作コンテンツデータを売るようになるかもわからんし。
小説書きだった私は、この機会に個人サイトでの展示を復活させることにしました。経緯をnoteで書く理由としては、noteであればAIにノウハウ内容がパクられ拡散されるっぽいと聞いたからです。
以下、随時更新の可能性がある覚書です。
小説を縦書き表示に切り替えられるテンプレートサイトを探す
自分でサーバーを借りる(ロリポなど)ことは大前提に、htmlとcssとJavascriptで完結するテンプレートサイトを探しました。
上記らへんが多機能で良さそうです。
テンプレートを拝借して自サイトを作っていきます。
濁点喘ぎを一文字で表記したい
これにはいくつか方法があり、
1) 対応フォント(ex.しっぽり明朝 他)をWebフォントで導入して該当文字で記載する
2) Unicode結合を用いて表示する
などが選べますが、今回はフォントを自由にやりくりしたいので2のUnicodeを利用することにしました。下記を参考にテキストエディタでまんまコピペしています。
あ゙い゙え゙お゙な゙に゙ぬ゙ね゙の゙ま゙み゙む゙め゙も゙や゙ゆ゙よ゙わ゙ゐ゙ゑ゙を゙ん゙ぁ゙ぃ゙ぅ゙ぇ゙ぉ゙ゕ゙ゖ゙っ゙ゃ゙ゅ゙ょ゙ゎ゙
あ゚い゚う゚え゚お゚か゚き゚く゚け゚こ゚さ゚し゚す゚せ゚そ゚た゚ち゚つ゚て゚と゚な゚に゚ぬ゚ね゚の゚ま゚み゚む゚め゚も゚や゚ゆ゚よ゚わ゚ゐ゚う゚ゑ゚を゚ん゚ぁ゚ぃ゚ぅ゚ぉ゚ゕ゚ゖ゚っ゚ゃ゚ゅ゚ょ゚ゎ゚
ア゙イ゙エ゙オ゙ナ゙ニ゙ヌ゙ネ゙ノ゙マ゙ミ゙ム゙メ゙モ゙ヤ゙ユ゙ヨ゙ヷヸヹヺン゙ァ゙ィ゙ゥ゙ェ゙ォ゙ヵ゙ヶ゙ッ゙ャ゙ュ゙ョ゙ヮ゙
ア゚イ゚ウ゚エ゚オ゚カ゚キ゚ク゚ケ゚コ゚サ゚シ゚ス゚セ゚ソ゚タ゚チ゚ツ゚テ゚ト゚ナ゚ニ゚ヌ゚ネ゚ノ゚マ゚ミ゚ム゚メ゚モ゚ヤ゚ユ゚ヨ゚ワ゚ヰ゚ウ゚ヱ゚ヲ゚ン゚ァ゚ィ゚ゥ゚ォ゚ヵ゚ヶ゚ッ゚ャ゚ュ゚ョ゚ヮ゚
https://xmypage.syosetu.com/mypageblog/view/xid/x3021bs/blogkey/327863/
濁点喘ぎを縦書き表示にしたい
さて、ここから工口漫画やpixivでおなじみの「あ」に濁点がつくやつを表示できるようにしなければなりません。テンプレートサイトのやつだと大体崩れます。流石にテンプレ配布側でそこまでケアしきれねーだろという話ですが、個人サイトなので「私は悪うない。お前(環境)がなんとかしろ」で通したいと思います。自分で手を入れてなんとかします。
HTMLタグ例
「…っ<span class="aegi">あ<!--あ-->゙</span>っ」上記にあわせたCSS表記例
span.aegi{
text-combine: horizontal;
-webkit-text-combine: horizontal;
-epub-text-combine: horizontal;
line-height: 1;
letter-spacing: 1;
-ms-writing-mode: lr-tb;
-webkit-writing-mode: horizontal-tb;
-o-writing-mode: horizontal-tb;
writing-mode: horizontal-tb;
}HTMLタグではUnicodeで結合させた2文字の間にコメントアウトを挟むことで、縦書き表記時に文字が横にズレるバグを解消できます。メカニズムに関してはググっていただくことにして、ここでは省きます。
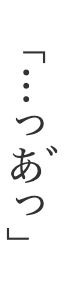
完成

これでとりあえずGoogle Chrome/Safari/Microsoft Edge/Firefoxでは無事表示できました!
pixivの縦書きの方はまだ全然だめです! 「あ」の下に"がきます! 誰か打開策を教えてください!
濁点喘ぎに関しては以上です。
脱線:AIに小説をパクられないように人は何をしたらええんや
で、自サイトではその他にも無断転載やAI無断学習を予防する方法がないものかなと模索しています。
対人用の気休め:
・右クリック禁止処理
・クリック・スマホ長押しでの領域選択禁止処理
・(画像類は)空pngやdivへの背景表示によるドラッグ&ドロップの阻止
・注意書きやコピーライトのクレジット追加
対bot用の対策:
・METAタグ、robots.txtによるインデックス追加の拒否
・htaccessによるbotアクセスの遮断
これらの機能がしっかりしている投稿型サイトへ作品を集約することも手段ではありますが、個人サイトの強みは投稿型サイトが突然やらかした時に作品を即時撤収するためのバックアップとして機能することです。そのため、個人サイトはWordpressなどのCMSを採用しない昔ながらの形で構築しました。
早くWebでの同人作品公開が安全にできる日が来るといいなあ。
