
デザイナー歴0ヶ月の私が、メンターに調教され、8日間でロゴを作れるようになるまで。
この記事は最後まで無料で読めます🚀
改めまして、ロゴデザイナーとして活動しているNatsumiです。
このnoteは2年前に全くのデザイン未経験だった私が、メンターを募集し、8日間スパルタ指導の経てロゴデザインを初めて完成させた道のりについて振り返った記事になります。
(※よく聞かれるので補足すると、その後メンターは失踪し連絡がつかない状況です。笑 デザイン業界の光と闇を知りました。)
■今回作成したもの
・自分のポートフォリオサイト「723.Design」に使用するロゴ
(記事の最後に作成したものを掲載してます。)
■デザインを勉強しようと思った経緯
コロナウイルスの影響で退職せざるおえない状況になり、今まで絵を描いたことも、ましてやデザインのことなど一度も考えたこともない自分でしたが、何を思ったのか会社を辞めて突然デザイナーを目指すことにしました笑。
折角やるなら、フリーランスで活躍できるようになりたいと思い、退職後すぐに開業申請を出しにいきました。これがデザインを本気で勉強しようと思ったきっかけです。
■ロゴ制作のルール
その1:モノクロで使用できること
その2:ロゴマークとロゴタイプ、2つの制作を行うこと
■8日間のドSデザイン学習の始まり
【1日目】
この時はロゴが何のために作成されるのか、本質的に理解しておらず、おしゃれそうであれば何でもロゴにできると思っていました。笑
またIllustratorの使い方が分からず、とりあえずわかる範囲で手を動かしました。
Illustratorで自分が唯一使えたブラシツールで、ロゴっぽくなるようなイラストを一生懸命書き、ラフ案としてメンターに提案しました。
かなり自信を持って、メンターに送信したところ...
そこで「これはロゴじゃない!」とダメ出しを受けました。
今まで自分の中でデザインはセンスがある人だけが作れるとばかり思っていましたが、基礎学習こそが最重要なのだと教わり、少しずつですが自信が出てきました。
こちらがその時の実際のラフ案。 (画像右上)↓
アートボード めちゃくちゃ汚いし、左上のはよくわからんゴミみたいな線がたくさん。。。
そしてこの花束は、なんなんだ。。。 ちなみに当初は自分で初めて花束が書けたことに感動して、結構気に入ってました。笑
今振り返ると、これで本気でデザイナーを目指そうとしていたと思うとすごく恥ずかしいです。

<学習したこと>
・デザインとアートの違い
・イラストを使ったロゴもあるが、必ず裏付けやその企業の想いが込められていること
・ロゴが何のために存在しているのかを考える
・ロゴにストーリー吹き込み、オリジナルロゴを作る重要性
<気づき>
Illustratorが全然使えていない。
自由に書いたイラストがロゴになると本気で思っていた。
【2日目】
昨日の反省点を元に、Pinterestで見たロゴを参考に引き続きラフ案を作成しました。
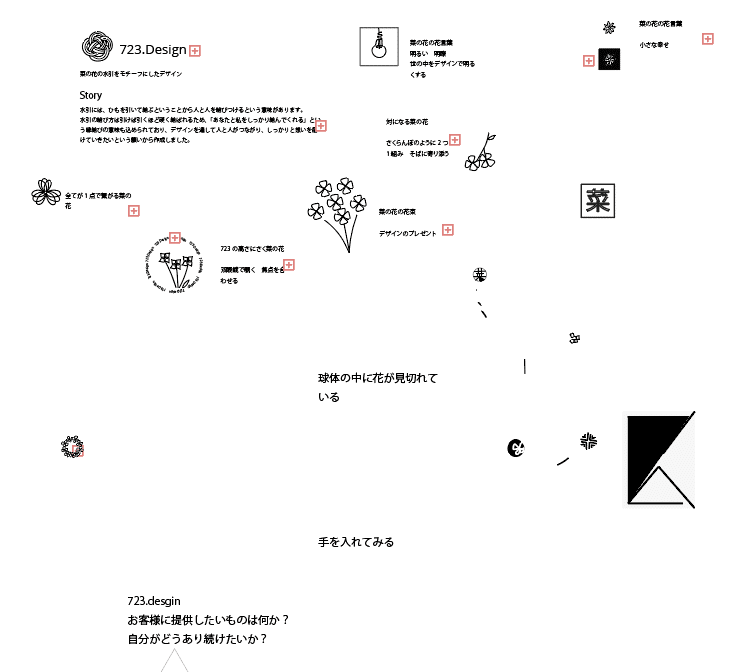
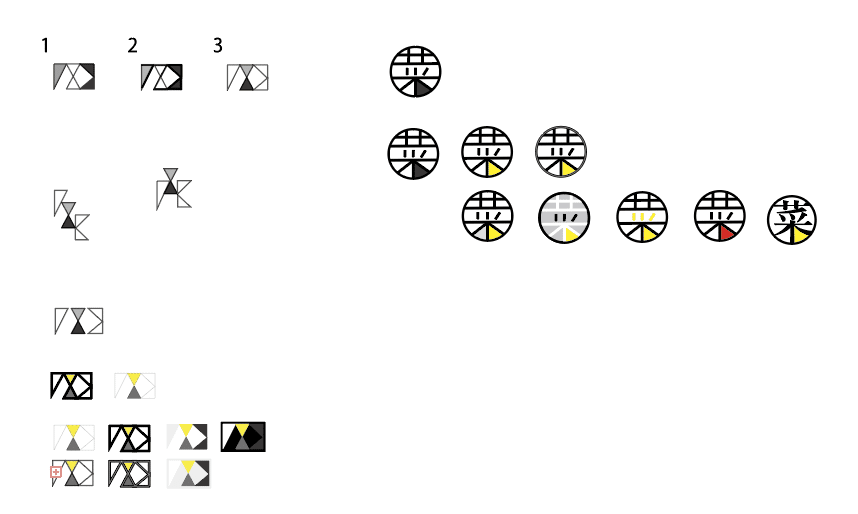
ロゴの1つ1つにストーリーを持たせることを意識して、本名の漢字の『菜』から菜の花をイメージして、デザインパターンを更に6つ考えてみました。
シンボルロゴがちゃんと象徴的なデザインになっているか、パッとみただけでどんなデザイナーなのかが伝わるか?そういった部分も考えて案を出しました。

<学習したこと>
・ロゴは、象徴的でオリジナリティがあり、想いが伝わるデザインであること
・クライアント、エンドユーザー、デザイナーの、3者の想いが揃って初めて良いロゴができる
・白黒で良いロゴはカラーにしても良い。初めはモノクロで作るといい
・最初のラフはどんなに下手くそでも気にせず、方向性が決まるまでどんどん案を出してみるといい
<気付き>
ラフ案を出す時はIllustratorを使うのではなく、紙とペンで書くほうが出てきたアイディアをすぐ書くことができるので使いやすいことに気が付きました。
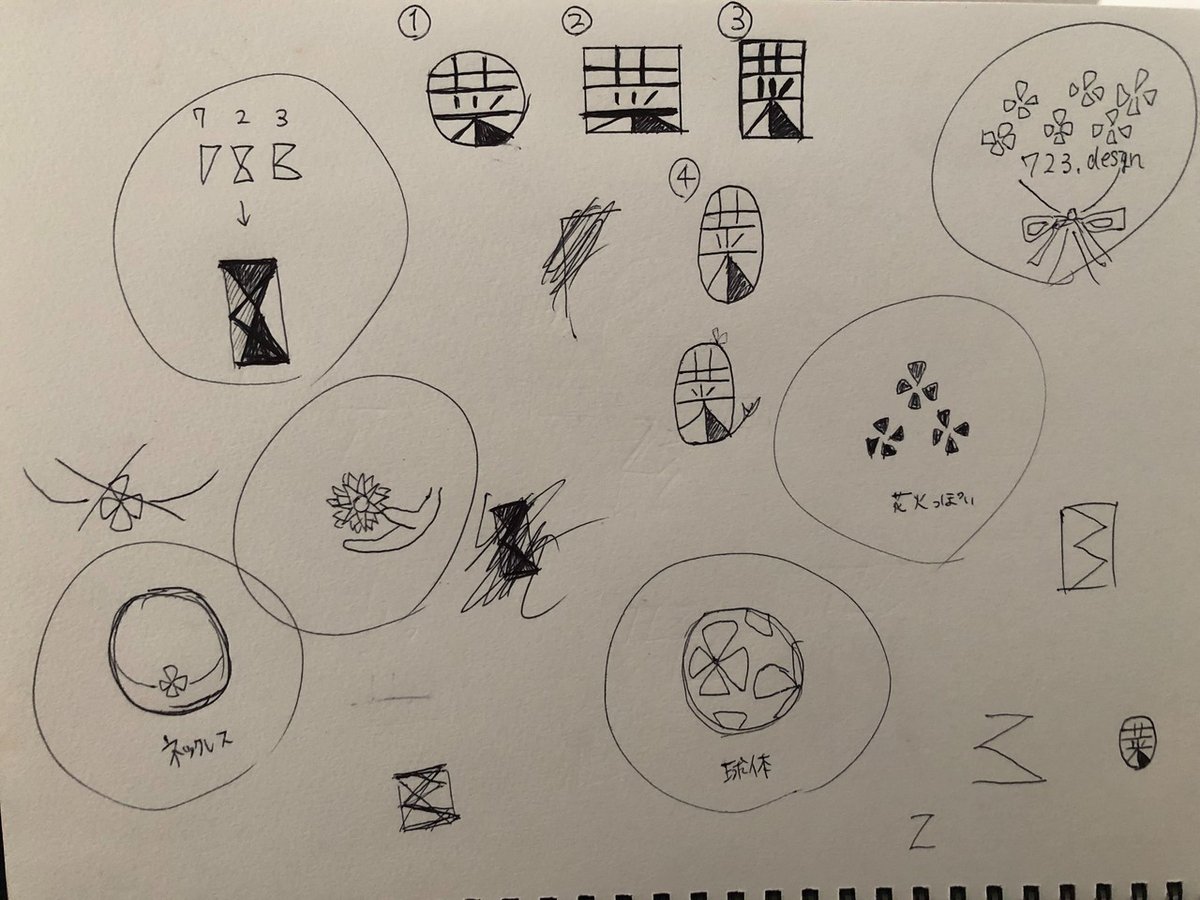
書きながらアイディアをどんどん出しているうちに、いくつか良さそうなラフが見つかり、ロゴの方向性が決まりました。

早速紙とペンを使って良さそうなラフを更にブラッシュアップしてみることにしました。
【3日目】
ラフの中から良さそうな案を2つ絞り出して、方向性を固めていきます。
ここではモノクロから色を入れてみて、実際にどう見えるかイメージを膨らましました。
本来であれば完成形はシンボルロゴ+ロゴタイプを同時に作成するのですが、メンターの教えを参考にシンボルロゴだけに集中して作成しました。
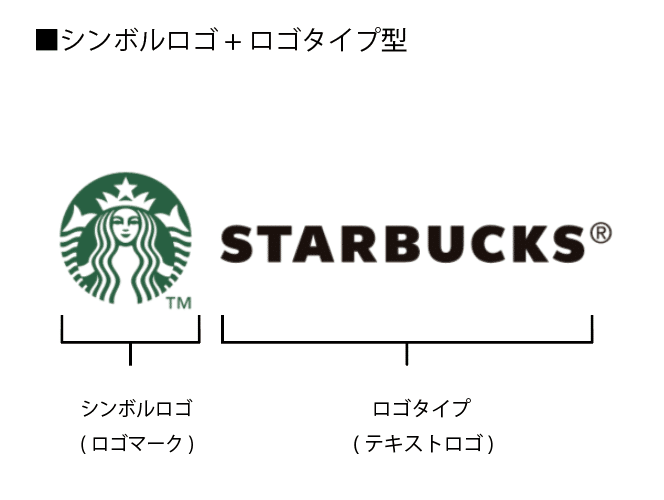
シンボルロゴとロゴタイプの違いはこんな感じです。
例)
シンボルロゴ =ロゴマーク(スタバのマーク)
ロゴタイプ =テキストのロゴ(スタバの文字の部分)

ロゴ制作について本を読んだりネットの記事をひたすら読んでキャッチアップしていきました。今までのラフ案をを組み合わせて、新しいロゴを作ってみたり、
1つのデザインに縛られずに、別の視点も取り入れられるよう小さい脳みそを振り絞って、なるべく俯瞰して考えるようにしました。
グラフィックデザインは紙の本の方が印刷の感じが直に伝わっていいのと、
実本だと常に目についてから手に取りやすいからインプットしやすくなるなることから、ロゴデザインの本を買いました。
▽ロゴデザインの現場(キンドルもあります)
<学習したこと>
・ロゴ作成の基礎は、ロゴデザインの現場の本を読んで勉強するといい
(ロゴ制作においての過程がそのまま見れるので、とても参考になります)
・迷ったらシンボルロゴをまず先に決めるといい
<気付き>
名刺やポスター、HPなど様々な場所にも使用できる汎用性があるか、遠くから見た時でも、認識できるか、覚えやすいか、などロゴの役割を果たせているかに着目してブラッシュアップしていきました。
だんだんロゴっぽくなってきています。↓

【4日目】
ポートフォリオサイト名は「723.design」と決めていたのですが、
デザイン会社さんて『〇〇デザイン』『〇〇製作所』とかって多いじゃないですか。
少しありきたりな感じがしてたので、あまり使われてないような用語を組み合わせても面白いのでは思い考えていたところ、château(シャトー )がいいのではと思いつきました。
ワインでよく用いられる、château(シャトー )ですが、本来の意味は『お城』という意味で、付けられた由来が『城くらい大きい工場でワインが作られていた』ことからchâteauと名付けられたそうです。
夢は大きく、châteauの名に恥じない大きなデザインプロダクトに関われたらという願いも込めて、
『château 723』に変更することにしました。
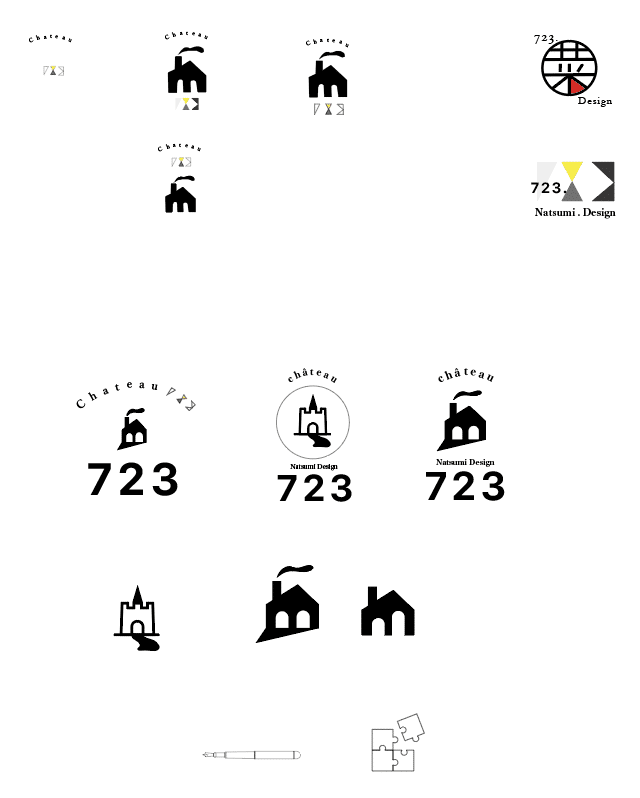
早速、今までの2案にプラスして、châteauっぽいイメージを追加できるようアイディアを絞り出していきます。

<学習したこと>
・アートボード は綺麗に使う
・今までの案を組み合わせ、新しいものを生み出してみる努力をする
<気付き>
新しい案に取り掛かる時は新しいアートボードを作成してまっさらな状態で始めると、頭の中も一度リセットされて、アイディアを整理することができました。
【5日目】
今まで出してきたシンボルロゴの案に組み合わせて、ロゴタイプを作成していきます。
それぞれのロゴに合いそうなフォントや文字の大きさ、配置などを考えていきます。
<学習したこと>
・ロゴの雰囲気にあったフォントを選ぶこと
・シンボルロゴとロゴタイプの配置
・châteauという名前を追加したうえで、デザイン屋さんだとわかるようなロゴにすること
<気付き>
Illustratorで図形を組み合わせて、ロゴを作成することに少し慣れてきました。
今までブラシツールしか使ってこなかった自分が、ブラシツールを1回も使っていないことに気がつきました。

【6日目】
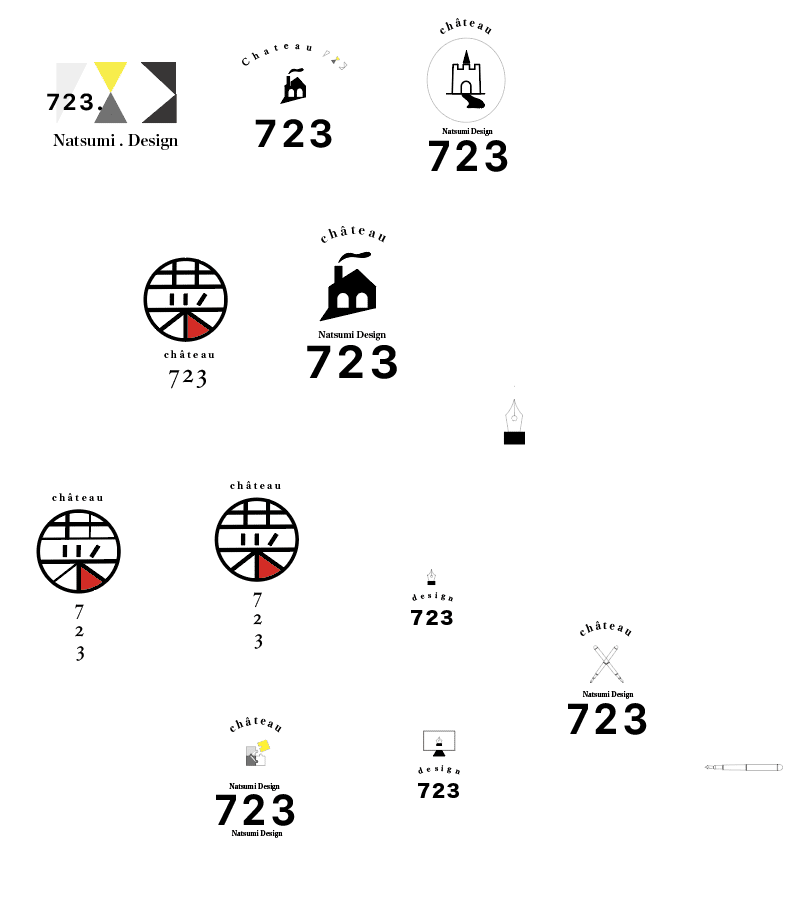
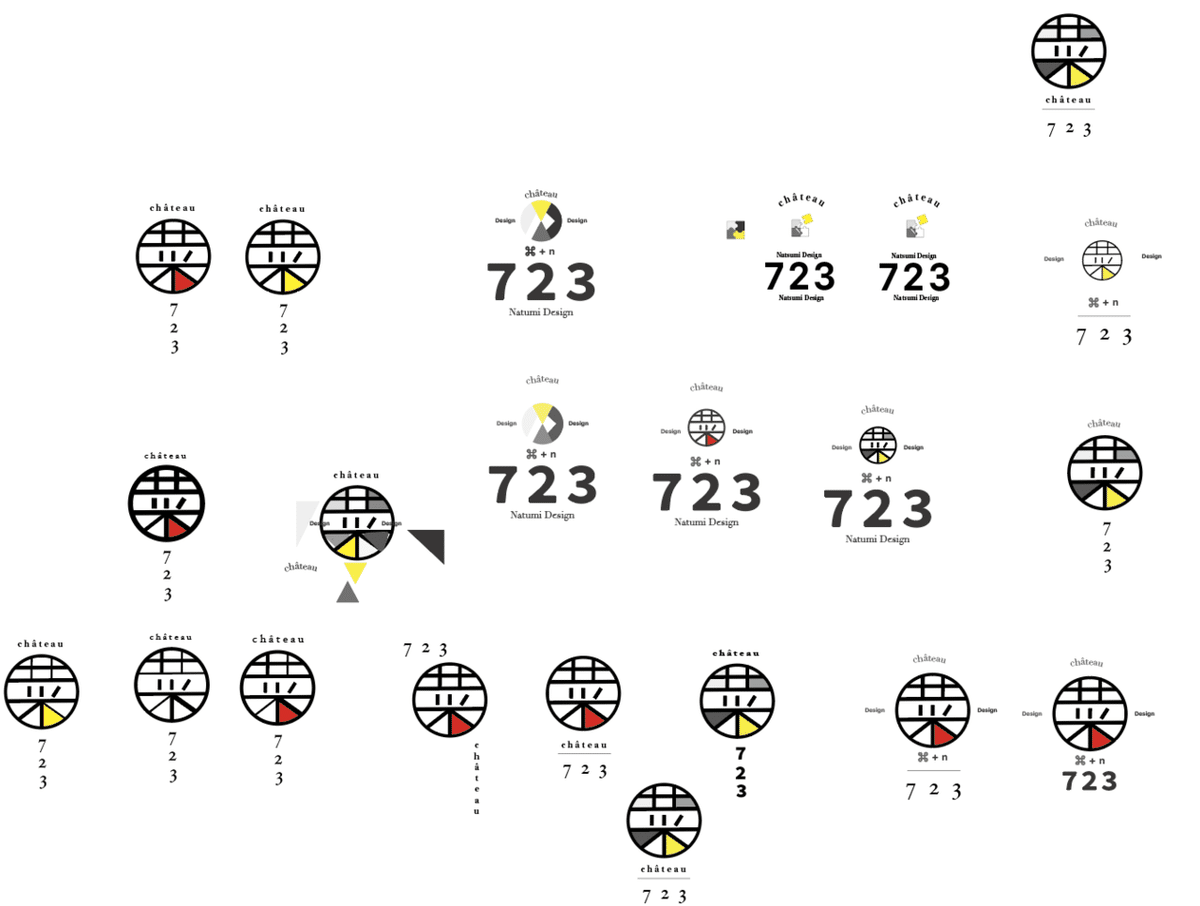
シンボルロゴとロゴタイプの最終調整に取り掛かります。
この時はまだ、1案に絞れず何案か同時に考えてみました。
考えれば考えるほど、あれもこれもよく見えてきてだんだん迷走し始めているのが、アートボード をみるとよくわかります。

<学習したこと>
・迷走し出したら一回寝かせて考えてみる
・取り掛かった案を完成させてから次の案に取り組むくせをつけること(中途半端に次々に手をつけると、全て中途半端なデザインで終わってしまう)
<気付き>
自分の頭の状況とアートボード はよく似ていて、迷うといろいろ詰め込んで目に飛び込んでくる情報が多くなり、アートボードが汚くなってきます。

【7日目】
最終的にはラフ案の中から一番インパクトがあり、読みやすい、漢字の菜をモチーフにしたロゴに決定し、シンボルロゴとロゴタイプの配置決めをしていきます。
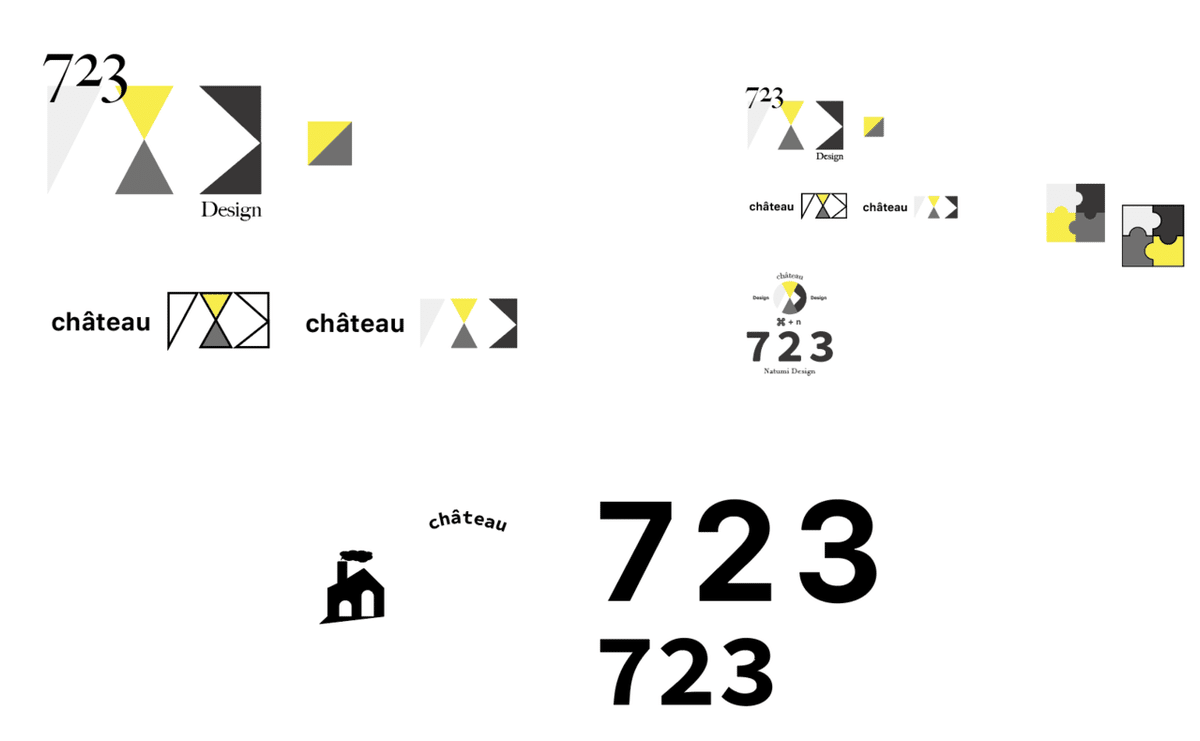
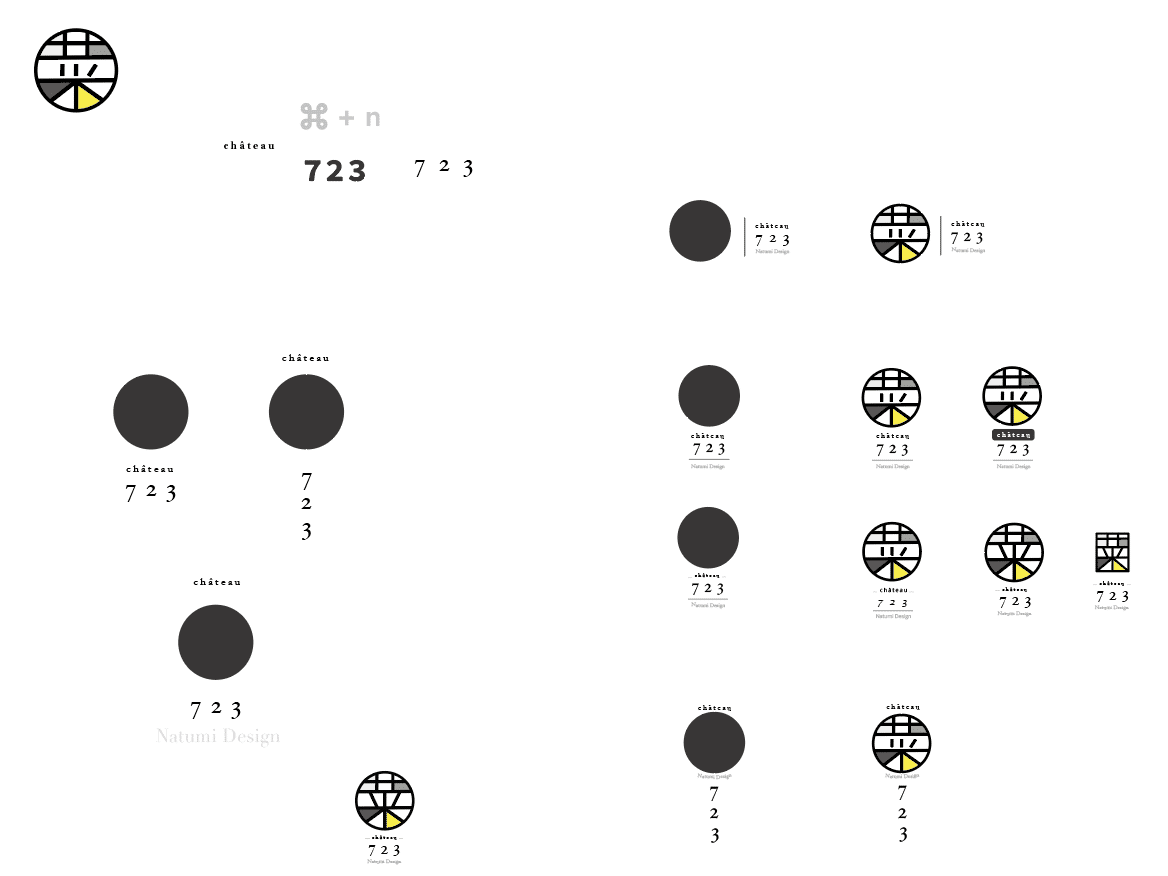
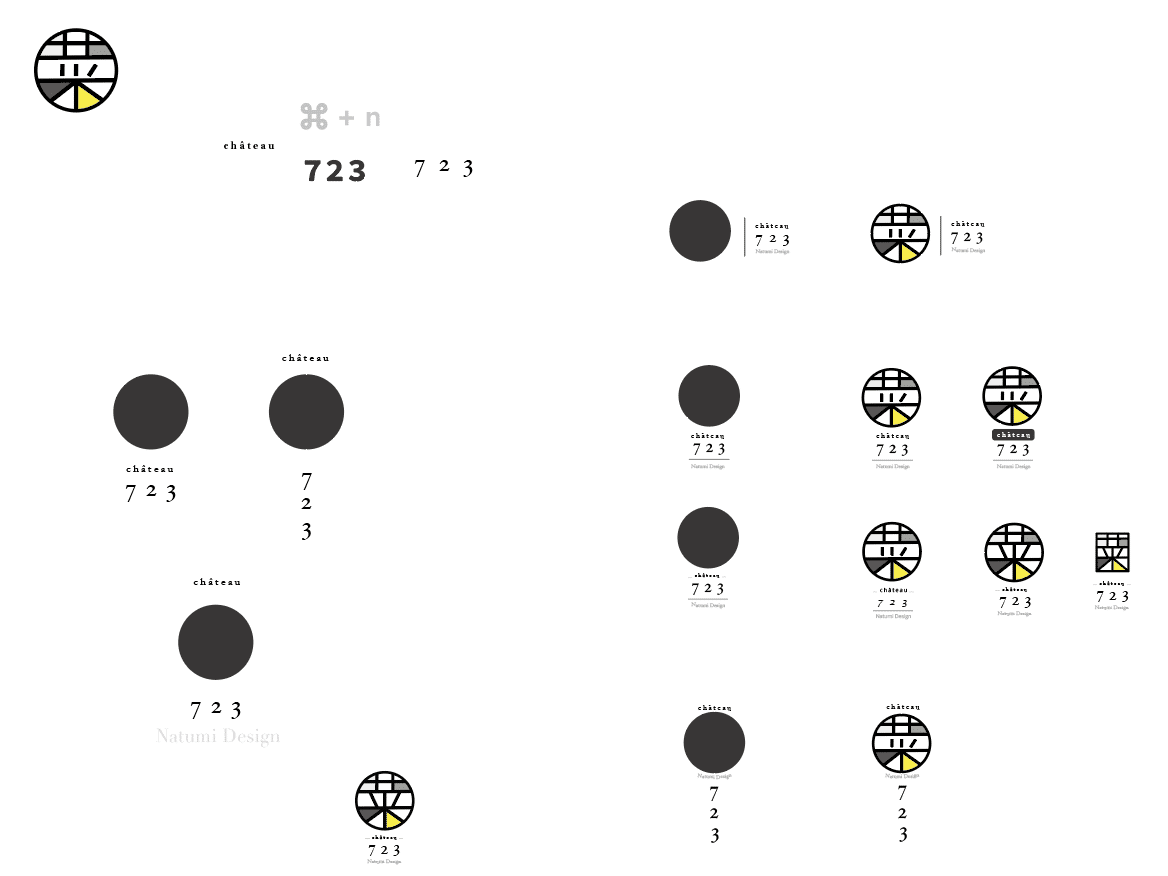
配置決めの際に必要なシンボルロゴと、ロゴタイプで使いたいテキストのパーツをまずアートボードに並べて見ました。
その際にシンボルロゴを実際のロゴマークではなく、
黒丸に置き換えると、テキストだけに集中することができるので、ロゴタイプが配置しやすくなりました。
縦や横の配置を作ることによって、名刺には縦のロゴが使えるなとか、HPにはこのロゴが使えるな、など考えながら配置することができました。
↓こんな感じ

<学習したこと>
・ロゴの配置をする際は、一度必要なパーツをバラバラにしてアートボード に置いてみる
・迷ったときはシンボルロゴを黒丸に置き換えて、配置を考えてみる
<気付き>
シンボルロゴを黒丸に置き換えると、確かにテキストロゴの配置が決めやすくなりました。大体の位置が決まったら黒丸とシンボルロゴをすり替えて、あとは目で調整していきます。

【8日目】
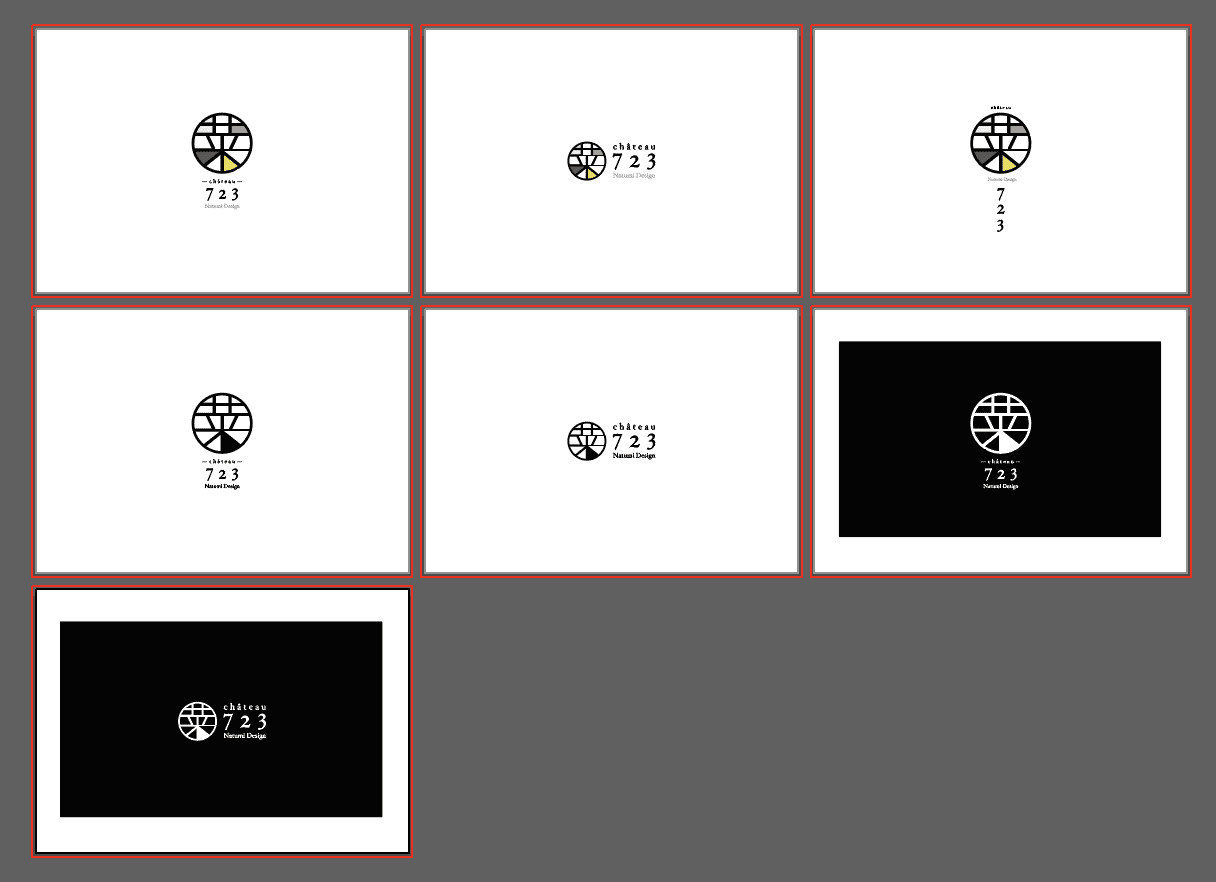
昨日の組み合わせから、最終的にどれをロゴにするか決め、納品データとして提供できるレベルまで整えていく作業をしました。カラーとモノクロ版を作成し、CMYK(印刷用)のデータとRGB(Web用)のデータを2つ作成します。
CMYKとRGBは使用するカラーパレットの違いで、PCやスマートフォンの画面で見る色の三原色のことを「RGB」、紙で印刷色のことを「CMYK」といいます。
まずはCMYKのデータから作成していきます。
ロゴが中心からずれていないか、シンメトリーになっているか、細い部分を調整をしていきました。
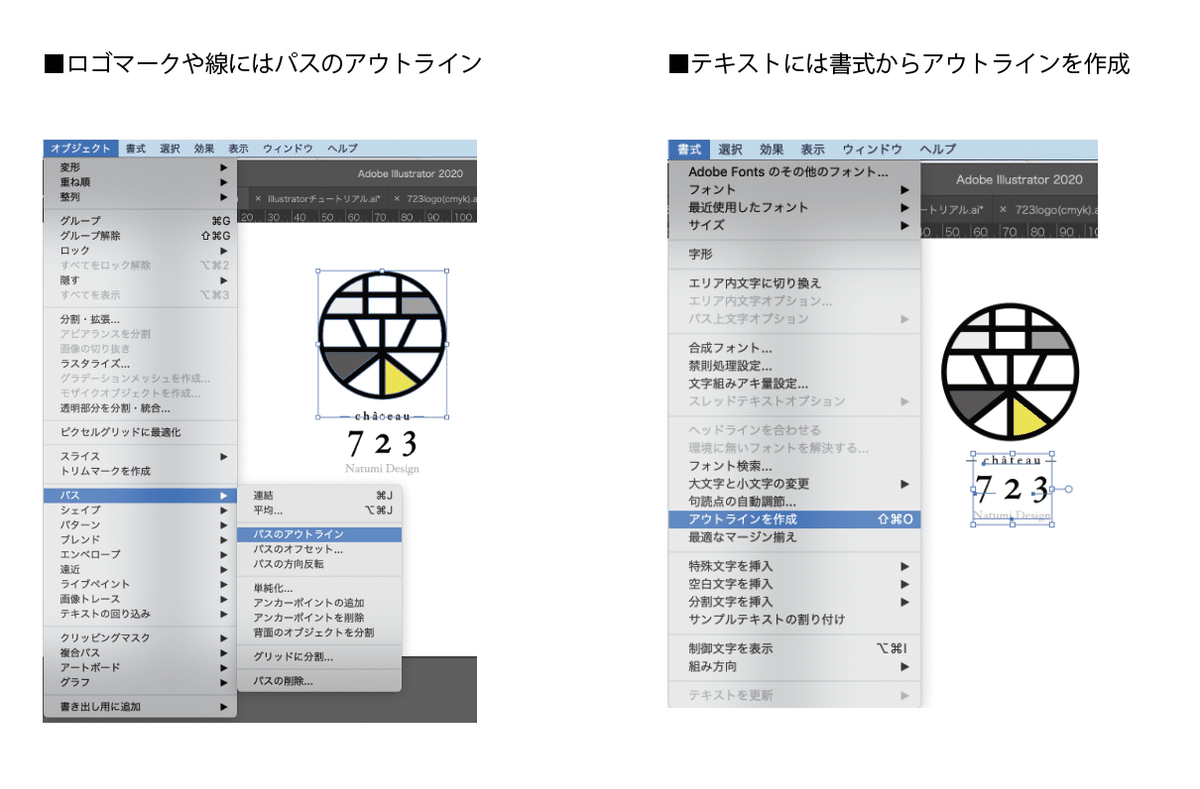
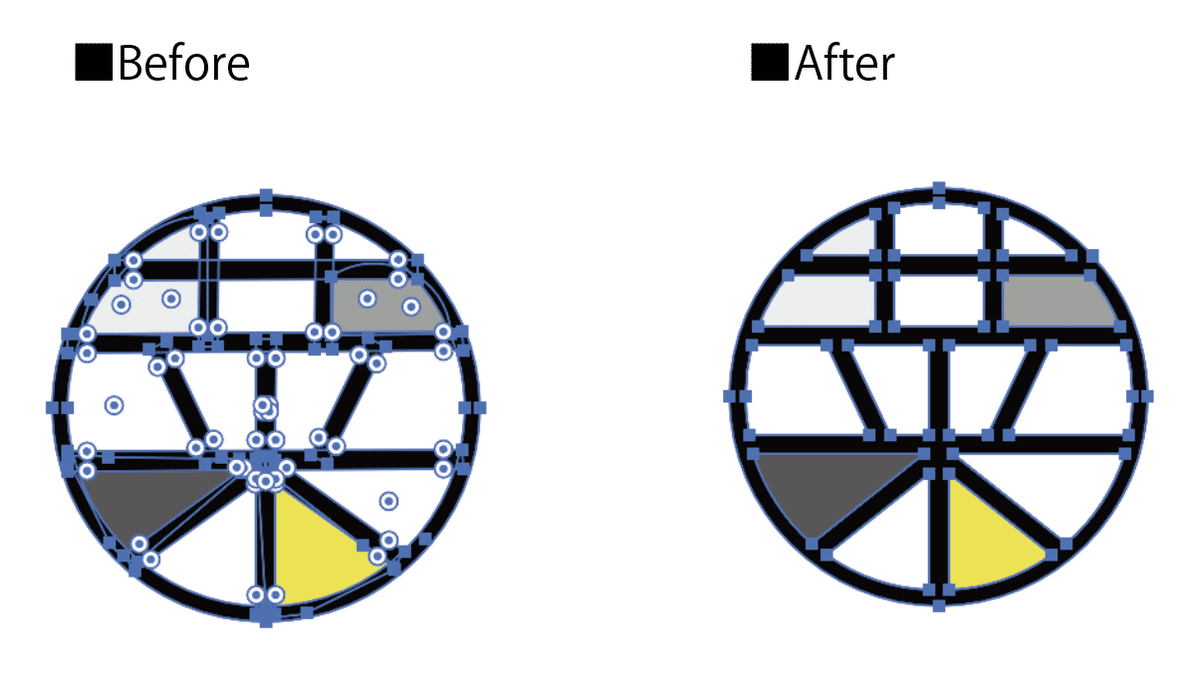
ロゴの形が決まったら、どの大きさでもデータが壊れないように、アウトラインをかけます。
シンボルロゴや線には
オブジェクト>パス>パスのアウトライン
テキストには
書式>アウトライン

ここで実際に、アウトラインをかけてみると、青いぽちぽち(アンカーポイント)が多いことに気が付きます。これが多いと線が歪みやすくなるので、なるべく綺麗にしていきました。

この作業が今までの工程で一番難しく、メンターが付きっきりで教えてくれました。
ただ、ここで行った作業の全てはIllustratorの基礎がわかれば作ることができました。
CMYKの次は同様にRGBデータを作成しました。
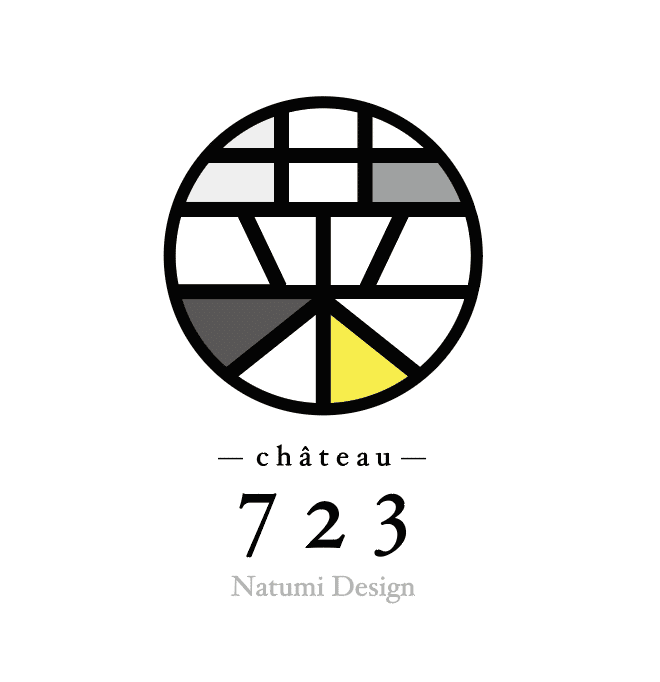
これでロゴが完成です!

<学習したこと>
・カラーとモノクロ版の作成方法
・アウトラインの掛け方
・完成したデータのアンカーポイントを少なくする
・イラストレーターの基本的なショートカット や、使用するツールを覚えるとラク
<気付き>
初めのうちはIllustratorの使い方がわからず大変でしたが、作業のたびにショートカットキー を使うように練習した結果、最初に比べてだいぶ触れるようになりました。
それでも細かい作業に苦戦して、8日目の作業が一番時間がかかりました。
■完成したデザイン

■まとめ
この8日間通して独学では気づけないような細かい指摘を沢山いただき、
1日目〜8日目に作成したアートボード を並べて眺めてみるだけでも毎日着実に成長できていることを実感しました。一番はじめにIllustratorで作ったラフ案は、自分の原点として大切にしようと思います。
デザイナー未経験の私でも、ちゃんと続ければロゴを完成させることができた!と自信になったので、途中で投げ出さずにやり切って本当によかったです。

最後まで読んでいただきありがとうございます。
🚀ロゴデザインについて🚀
ロゴから生まれたキャラクターやイラストを軸に ブランディングのお手伝いをしています🎨
ちょっと抜けてるPOPで可愛いテイストが得意です😀
おはようございます☺️
— Natsumi🚀ロゴデザイナー (@nnnyan_tsu) May 31, 2021
今までのロゴの実績をモーメントにまとめてみました✨
是非ご覧ください👩💻
これからも随時更新していきます🎨
今日もよろしくお願いします🌱#ロゴデザイン #ロゴ制作https://t.co/Zb5UMajwri
▼LINE
▼Mail
fujitanatsumi0722@gmail.com
え!?購入してくれたんですか!?
😭ありがとうございます😭
🙇♂️Adobe代に使わせていただきます🙇♂️
