
#003 トップページにスライダーを設置する方法|WordPressテーマ 「メルカリのようなフリマサイトが作れるテンプレート」
ごきげんよう、ご主人様。
本日も解説させていただきます。
#003の記事は 、
トップページバナーが表示されている位置に
バナースライダーを設置する方法について解説します。
トップページのバナースライダーとは、
ウェブサイトのトップページに表示される画像やバナーが
スライドする機能のことです。
通常、複数のバナーや画像が一定の間隔で自動的に切り替わるようになっており、ユーザーに視覚的なインパクトを与えたり、最新の情報やプロモーションをアピールするために使われます。
バナースライダーの主な特徴は以下の通りです:
自動スライド: バナーが自動的に切り替わる機能。
手動操作: ユーザーが矢印やドットをクリックしてスライドを手動で切り替える機能。
トランジション効果: スライド間の切り替え時にフェードやスライドなどのアニメーションが適用されることが多いです。
レスポンシブデザイン: スライダーがデバイスの画面サイズに応じて適切に表示されるように調整されていること。
これらの機能を利用することで、ウェブサイトのトップページに動きと魅力を加えることができます。

こちらの無料プラグイン「XO Slider」で、
WordPressにスライダー機能を簡単に追加できます。
専門的な知識が全くなくても、シンプルな操作でスライダーを設置できるので、誰でも手軽に使えます。
ヘッダーやフッターに加えて、記事内やサイドバーなど、設置場所も自由に選べるのがこのプラグインの大きな特徴です。
「スライダー機能を試してみたいけど、難しそうで心配」という方には、
『XO Slider』をおすすめします。

それではXO Sliderをインストールしていきましょう。
WordPress 管理画面
『プラグイン』→『新規追加』 メニューから
『新規プラグインを追加』 ページを開きます。
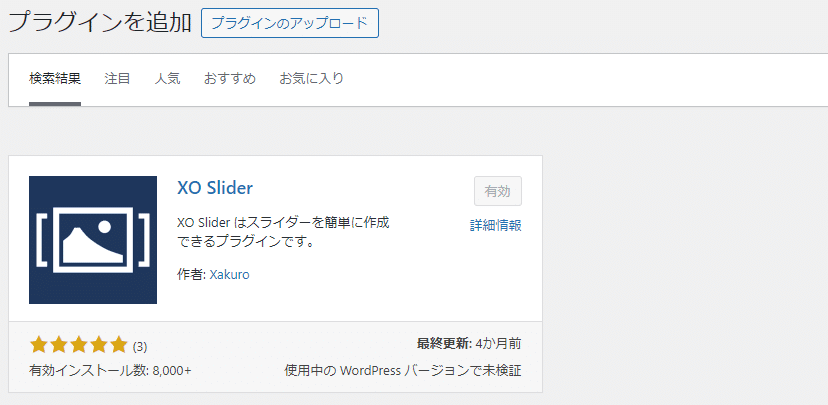
プラグインの検索窓に、”XO Slider” と入力します。
XO Slider の『今すぐインストール』 をクリックします。
インストールが完了したら『プラグインを有効化』をクリックします。

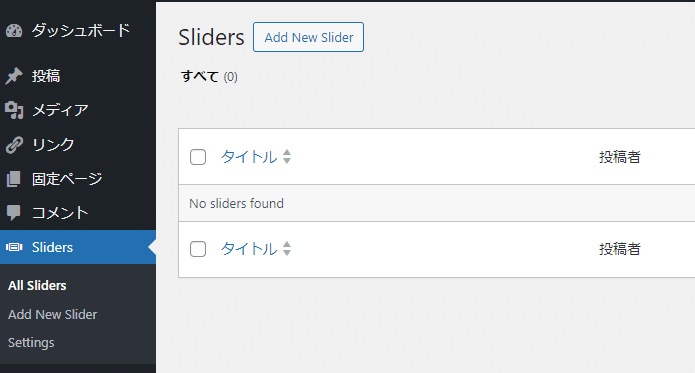
『Add New Slider』をクリックします。
スライダー編集ページが表示されます。
このページでスライダーの設定を行います。
まず、タイトルにスライダーの名前(例:「topslider」など)を入力します。
その後、スライドボックスにスライドを追加していきます。
スライドを追加するには、ヘッダーの「+」ボタンをクリックし、
削除する場合は「×」ボタンをクリックします。
また、スライドの順番を変更したい場合は、
ヘッダーをドラッグ&ドロップして移動させます。
ご主人様のイメージに合うようにXO Sliderの設定を行います。
設定が完了したら 『公開』をクリックします。
画面の右側の最下部にある『Usage』に表示されている、
ショートコードをコピーします。Ctrl + C
( 例:[xo_slider id="2543"] )
■ショートコードの貼り付け箇所
ショートコードの貼り付ける場所は、
『ダッシュボード』→『固定ページ』→『メルカソ — フロントページ』の
編集をクリックします。
<picture>以降の部分がトップページバナーを表示させているコードですね
<h1>メルカソ</h1>
<picture>
<!-- スマホ表示画像 --> <source media="(max-width: 700px)" srcset="htp://xxxxxxxx.com/wp-content/uploads/2023/04/topsp-sp.jpg" width="1258" height="851">
<!-- PC表示画像 --> <img src="http://xxxxxxxx.com/wp-content/uploads/2023/04/toppc-pc.jpg" alt="スマホでかんたんメルカソ" width="2134" height="820" decoding="async">
</picture>
<!--
トップページの内容の変更は「外観」>「テーマファイルエディター」>「tmp」>「custom-top-page2.php」の中です。
-->例えば、下記のようにコードを書き換えます。
<h1>メルカソ</h1>
<div class="iti">
[xo_slider id="2525"]
</div>
<!--
トップページの内容の変更は「外観」>「テーマファイルエディター」>「tmp」>「custom-top-page2.php」の中です。
-->
これでトップページにスライダーを設置することが出来ました。
以上で、XO Sliderを使った設置方法の解説を終わります。
少しでもご主人様のお役に立てば嬉しいです。
ありがとうございます。
少しでもお役に立てたら嬉しいです。シェアしていただけると喜びます。
