
Notionを無料でWEBサイトにできる「MuuMuu Sites」の使い方
NotionをWEBサイト化できるサービスは、これまでも様々ありました。しかし、"無料"で対応しているものは少ないのが実情….
そもそもNotionの基本機能として、URLを公開する機能があるので、「お金がかかるのであれば…」という理由でWEBサイト化せず、URL公開で対応していた方も多いのではないでしょうか?
しかし、今回紹介する「MuuMuu Sites」であればその心配はいりません。なんと"無料"でNotionをWEBサイト化できるんです!(後に有料化する可能性は否定できませんが…..)
無料でサイト化できるサービスは現時点でかなりレアです。今回は、MuuMuu Sitesでできること、初期設定や使い方について解説していきたいと思います!
※2023年10月6日(金)現在の情報です。
⭕️できること
「無料とはいえ、使うかどうかは出来ること次第やな….」という方のために、サクッとまとめてみました。
①背景色・文字色のカスタマイズが手軽

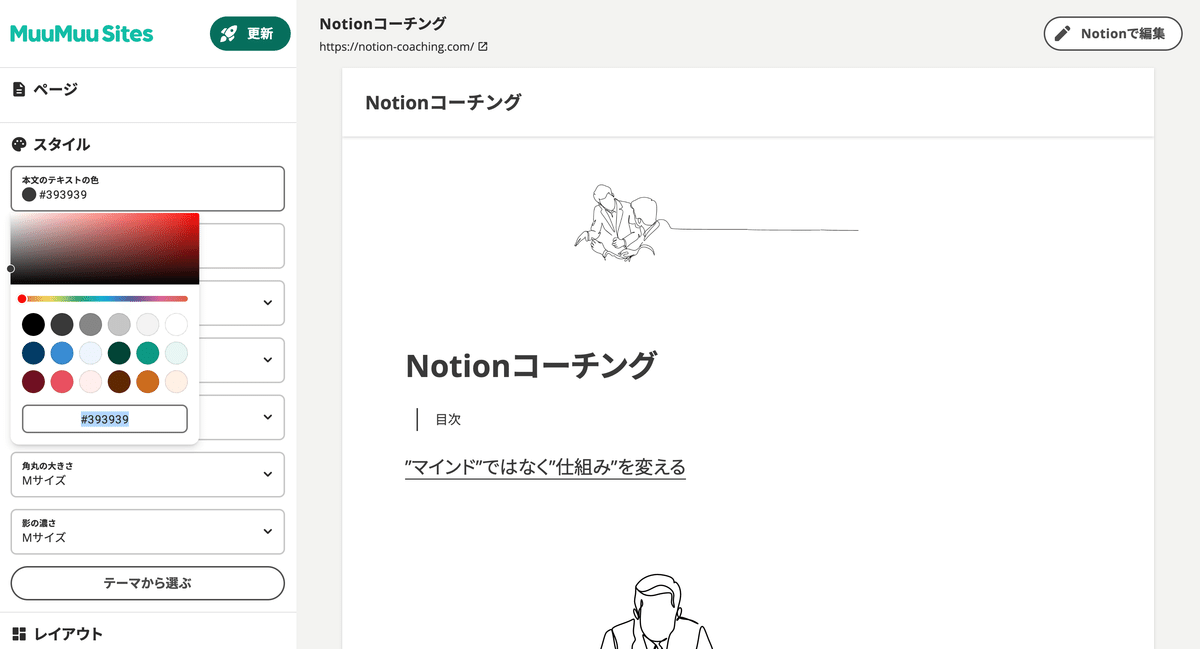
背景色・文字色をカスタマイズできる点は、とても魅力を感じました。しかも、色の種類選択もCanvaのようなツールが入っており、様々な色彩を表現できました。
②タイトルや本文のフォントが変更できる

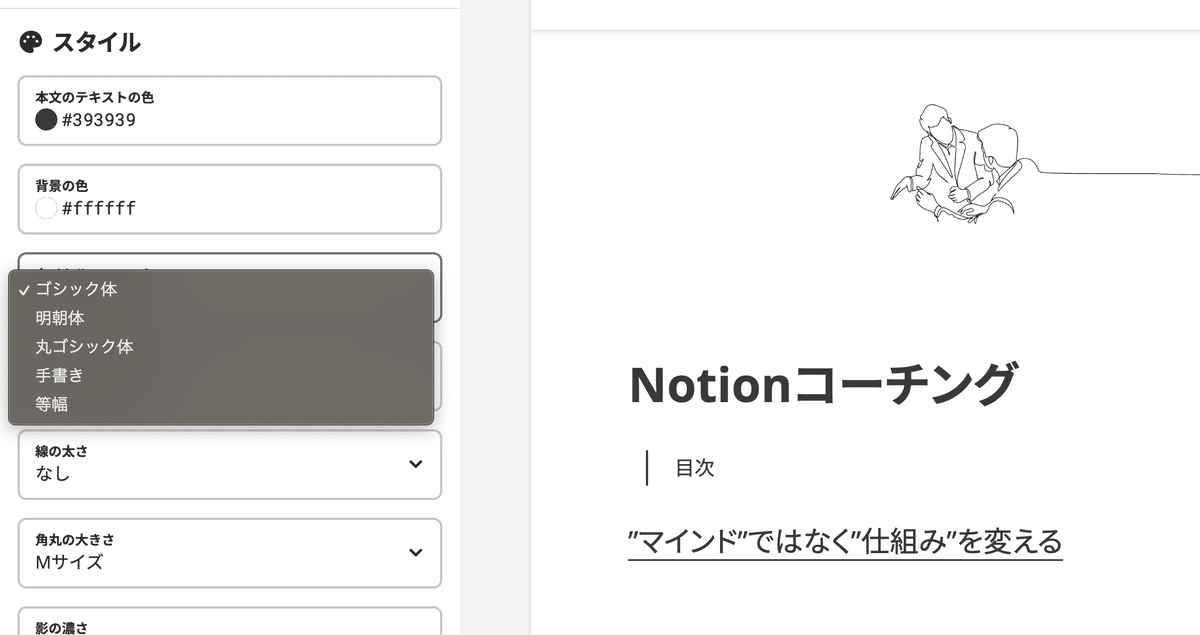
フォントの種類は5つしかないものの、「手書き」が用意されているのは嬉しいです。タイトルと本文、それぞれに個別でフォントを設定できます。
③ムームードメイン以外で取得したアドレスも使用可
以下、公式サイトに記載されていた内容を引用します。
ムームードメインへ移管することで使用できます。ムームードメインでは、期間限定でドメイン移管費用が実質0円となる「移管費用100%キャッシュバックキャンペーン」を実施しています。この機会に、ぜひご検討ください。
❌できないこと
①目次が反映されない
Notionの「目次」機能は、ページ内の見出しを抜き出して、クリックしたら移動可能な目次として活用できます。
しかし、現状その目次機能がMuuMuu Sites上では反映されないようです。
ただ、リンクの埋め込みで対応することは可能だったので、どうしてもMuuMuu Sitesで目次も使いたい場合は、見出しと同様のテキストを打ち込んで、そこにブロックリンクを埋め込むのが良さそうです。
②ページが途中までしか反映されない??
今回サイト化に挑戦したページは、だいぶ文量が多いものだったのですがMuuMuu Sitesでは、ページが最後までスクロールできず、途中で見切れてしまいました。
リリースしたばかりなので、これから修正があるのかもしれません。
③フォントや背景色、文字色を部分的に反映させることができない
下記画像の左にある、編集メニューから配色やフォントを変更できますが、それは必然的にページの全体に反映されます。そのため、おそらく部分的にフォントや色を変えるといったカスタマイズはできないようです。
④埋め込みが表示されない
Notionには、YouTubeやXの投稿などを埋め込んで表示できますが、MuuMuu Sites上では、それが表示できないようでした。
ページが途中で見切れていたり、目次や埋め込みが反映されなかったりと、あと一歩なところがあるMuuMuu Sites
しかし、無料で使える上に色とフォントのカスタマイズが楽なのはとてもありがたいポイントです。正直、「できないこと」に記載した機能が必要なければ、めちゃくちゃオススメできるツールだと思います。
今後のアップデートにも心から期待をしています。
⚙️設定方法
①新規登録
まずは以下のリンクからサイトへ移動します。

サイトを開いたら「新規登録」をクリック

ムームーIDをお持ちの方→ログイン
お持ちでない方→新規登録
②Notion連携&サイト作成

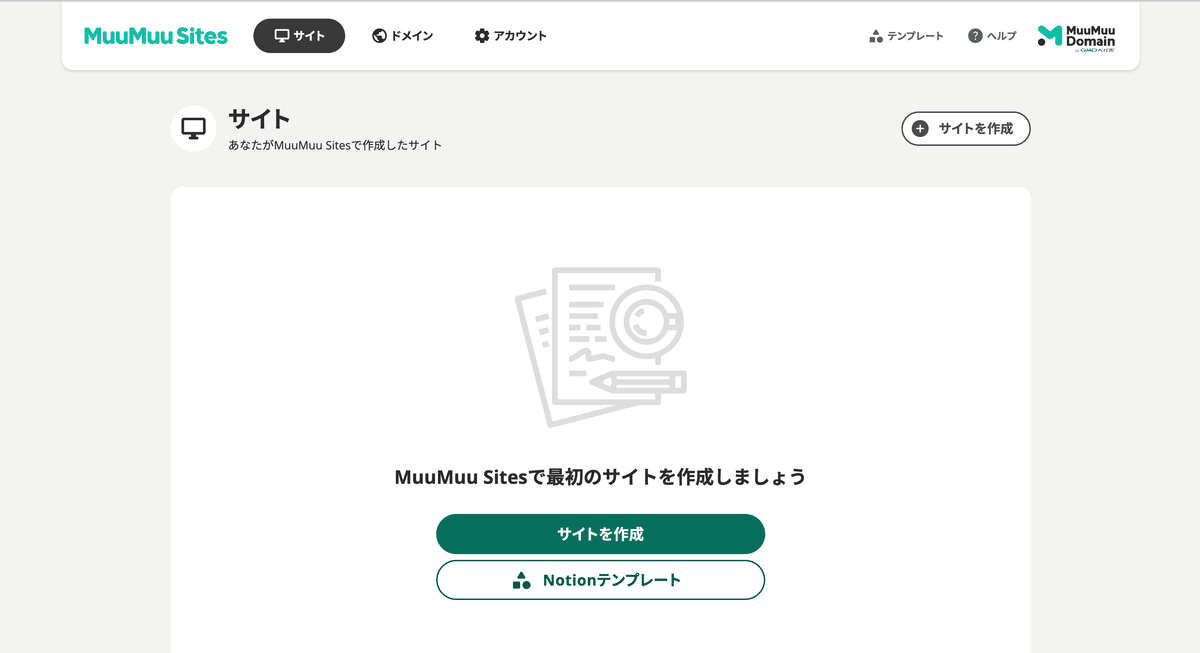
「サイトを作成」をクリック
ドメインを取得していない場合、「ドメインを取得」
すでに取得している場合、「Notionの連携画面に進む」

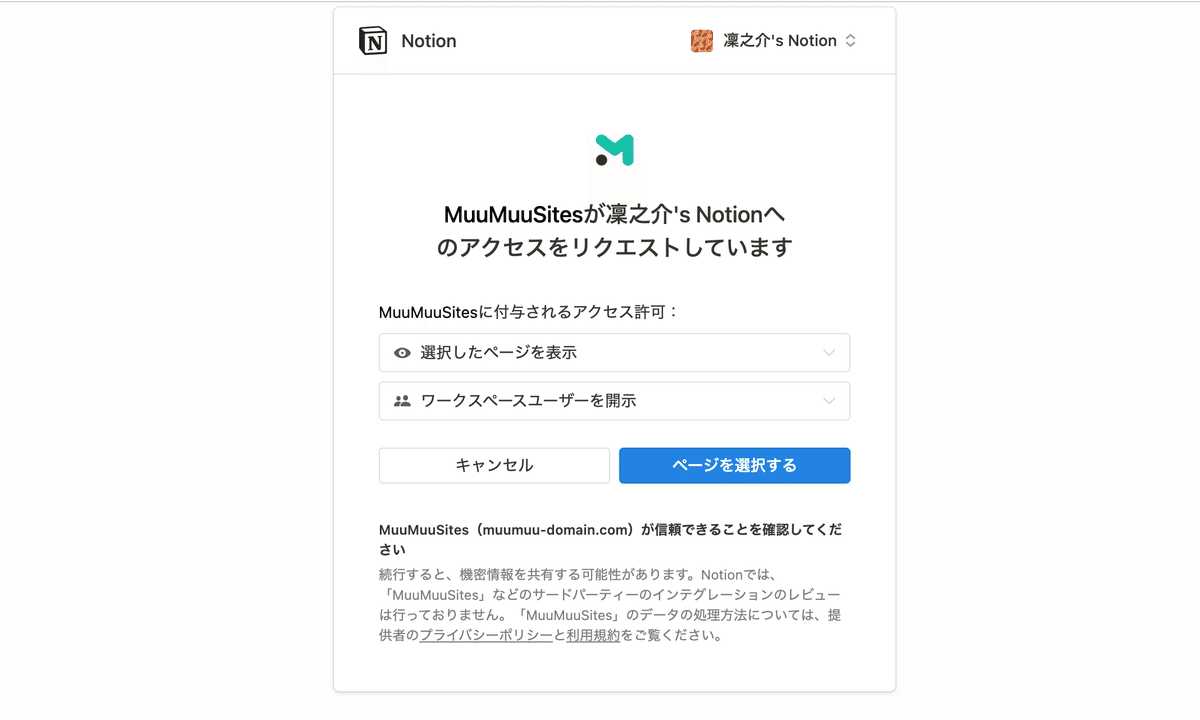
Notionとの連携画面です。ページを選択するをクリックすると以下のような画面が表示されます。

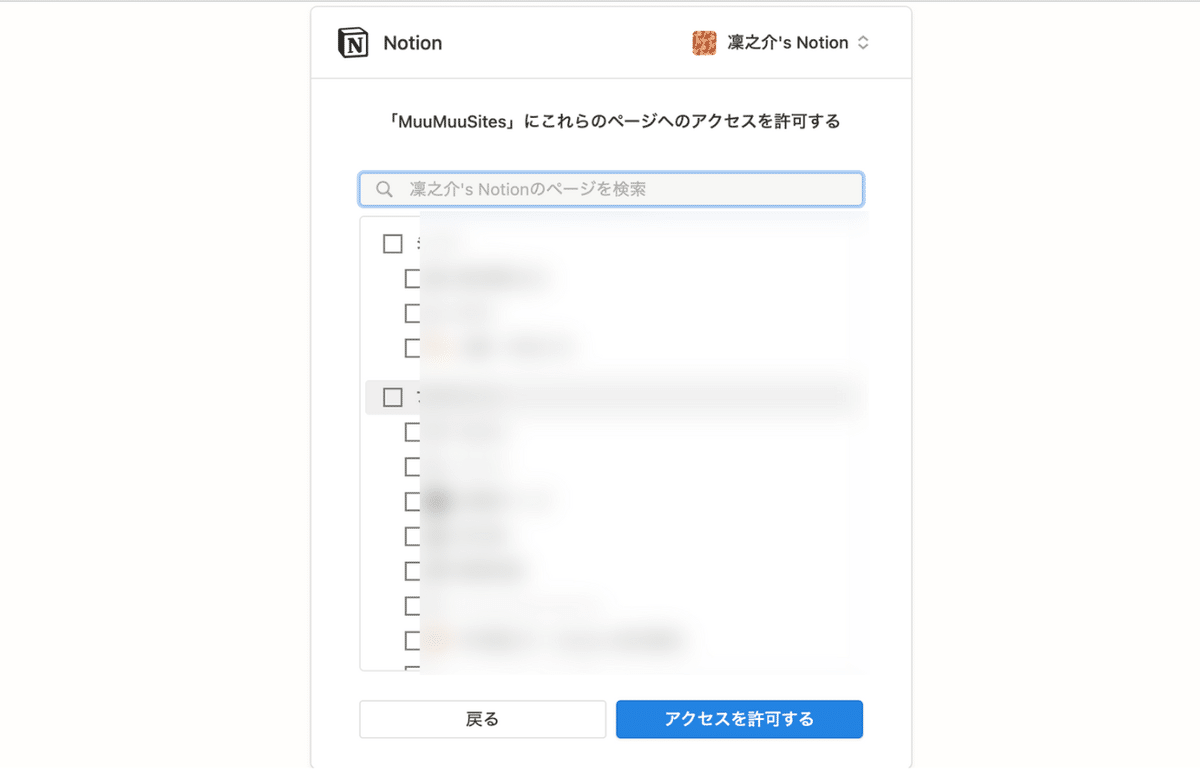
連携したNotionワークスペースに含まれるページが一覧で表示されています。連携(サイト化)したいページを選択し、「アクセスを許可する」をクリック

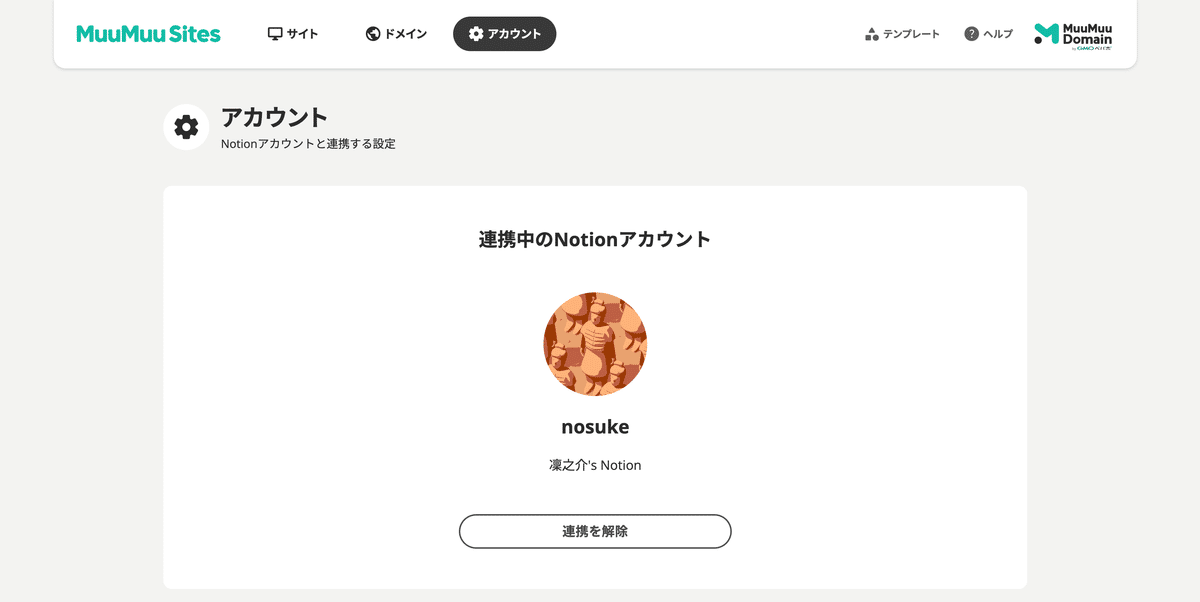
すると、連携が完了してこのような画面が表示されます。上部のメニューから「サイト」をクリック→「サイトを作成」をクリックします。

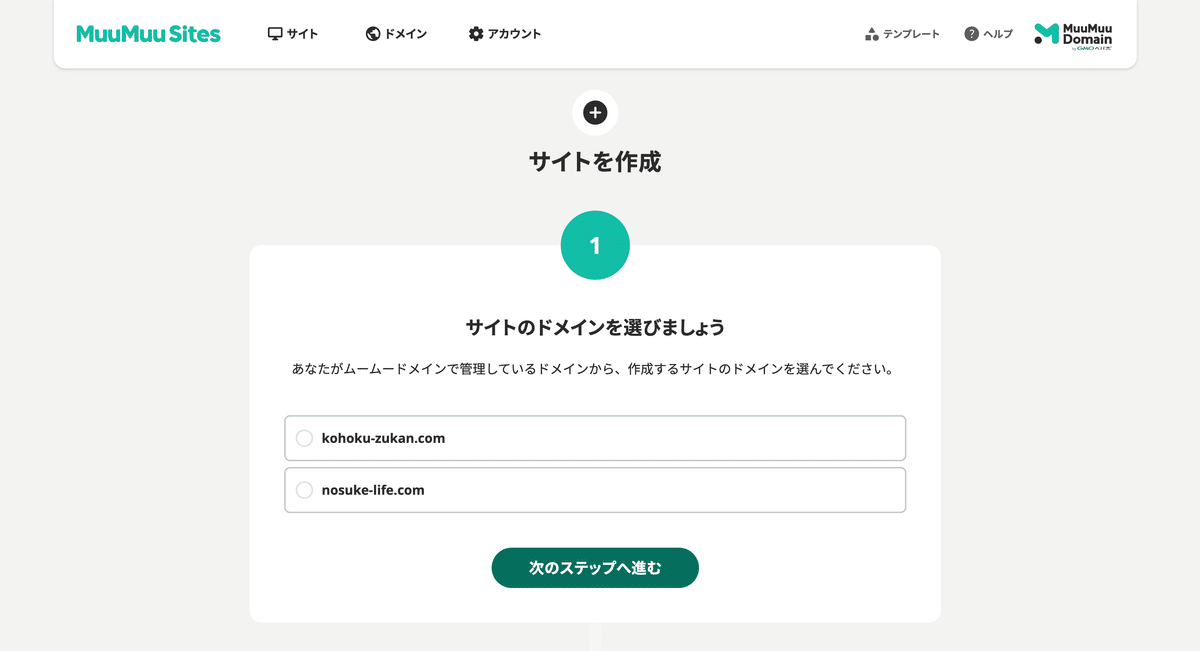
過去に取得したドメインが表示されるので、1つ選択し「次のステップに進む」

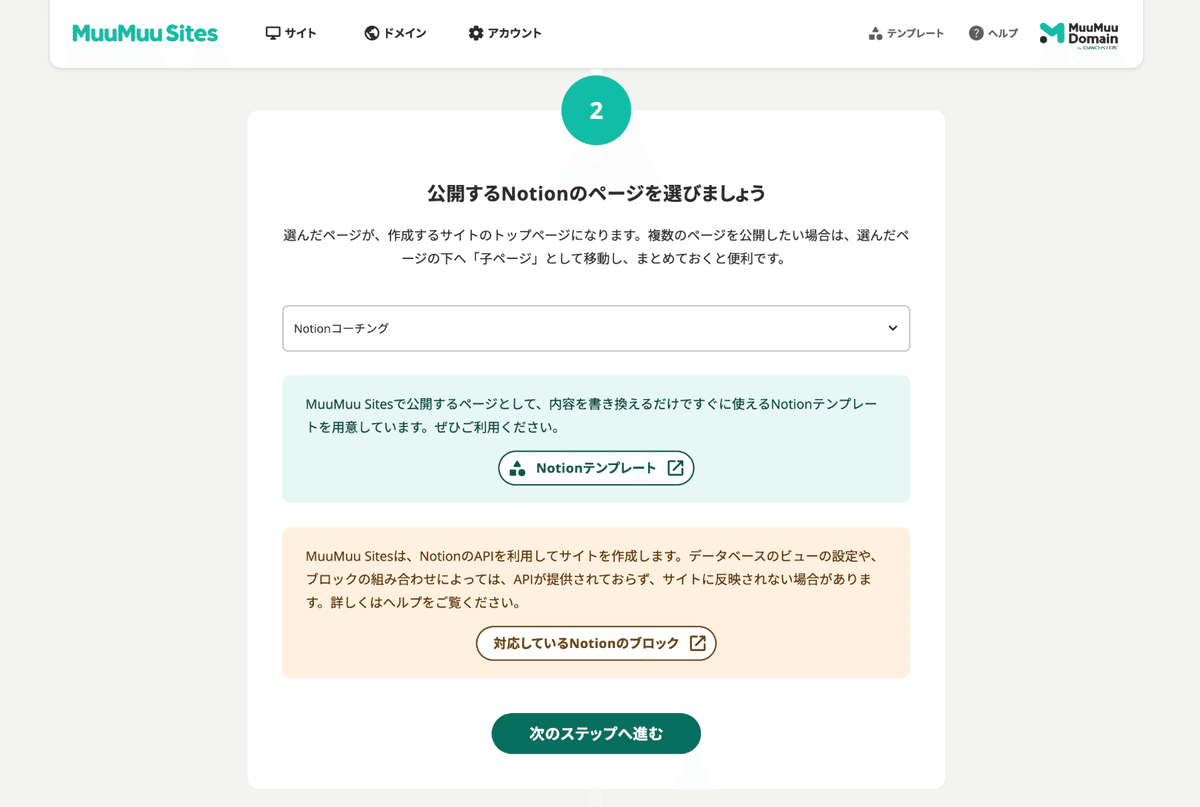
上記画像のような表示になるので、公開するNotionページを選択し、「次のステップへ進む」をクリック

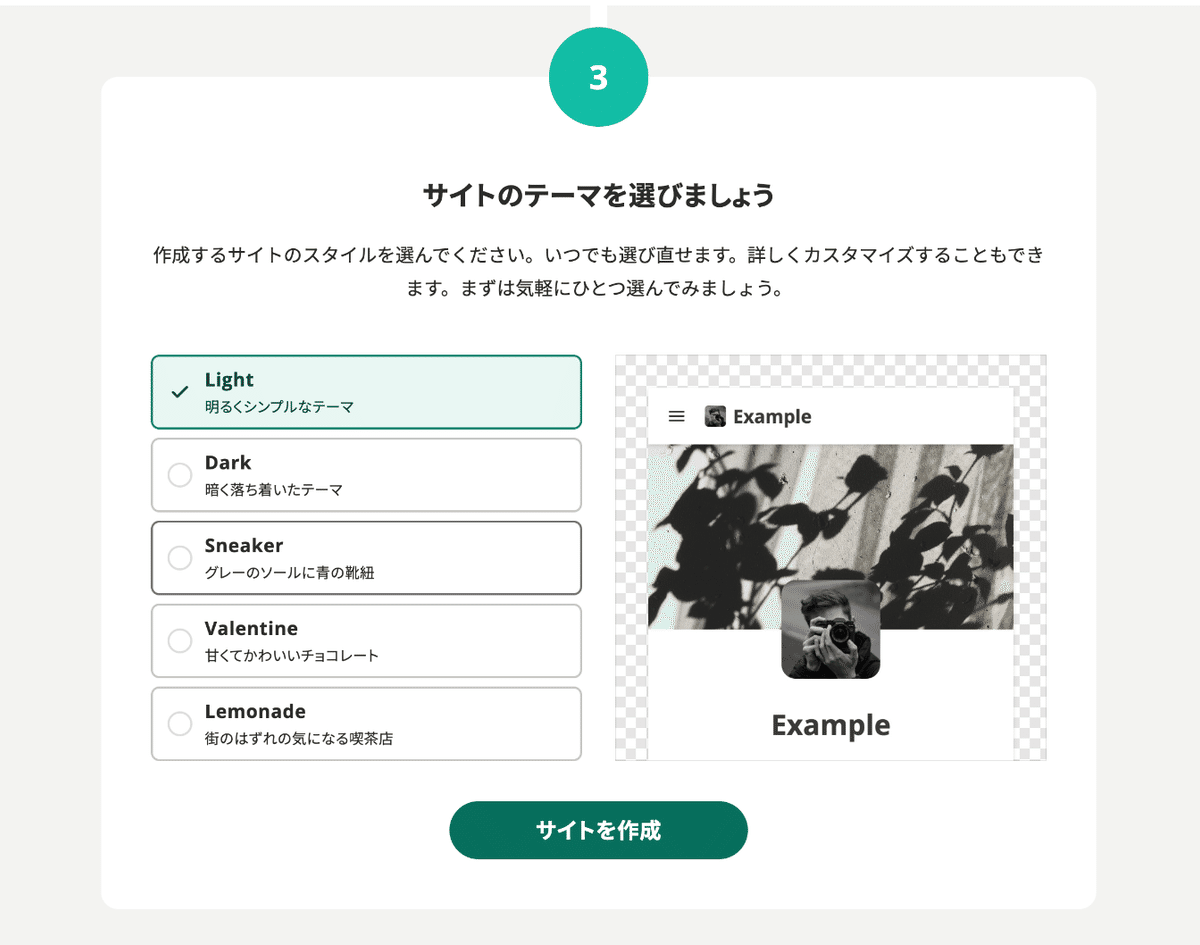
サイトのテーマを選び「サイトを作成」をクリック

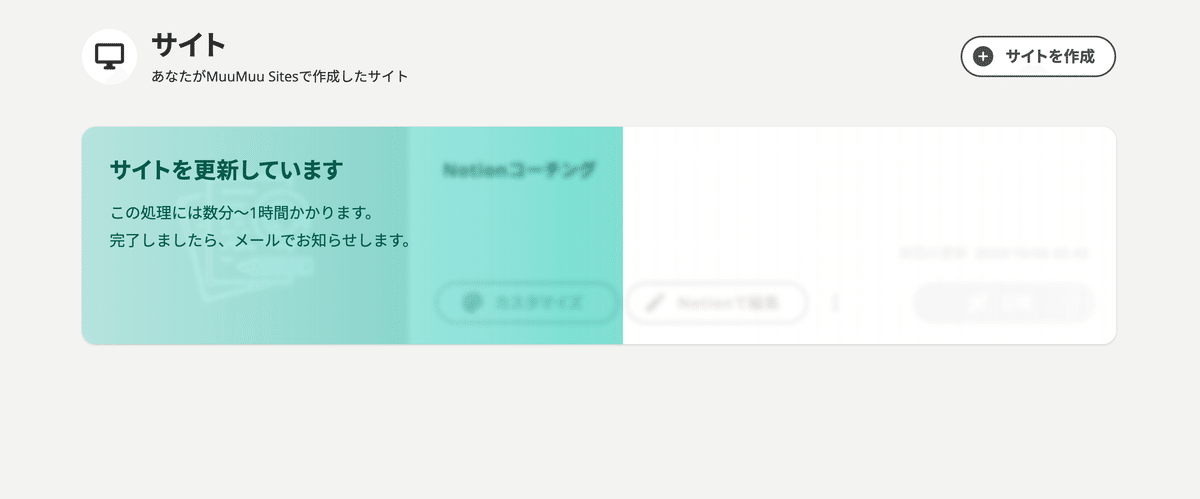
しばらくこの画面で待機します。現状、ここの待機に時間がかかるようです。(2023年10月6日現在では、1時間ほど待機しました)
✍️編集方法
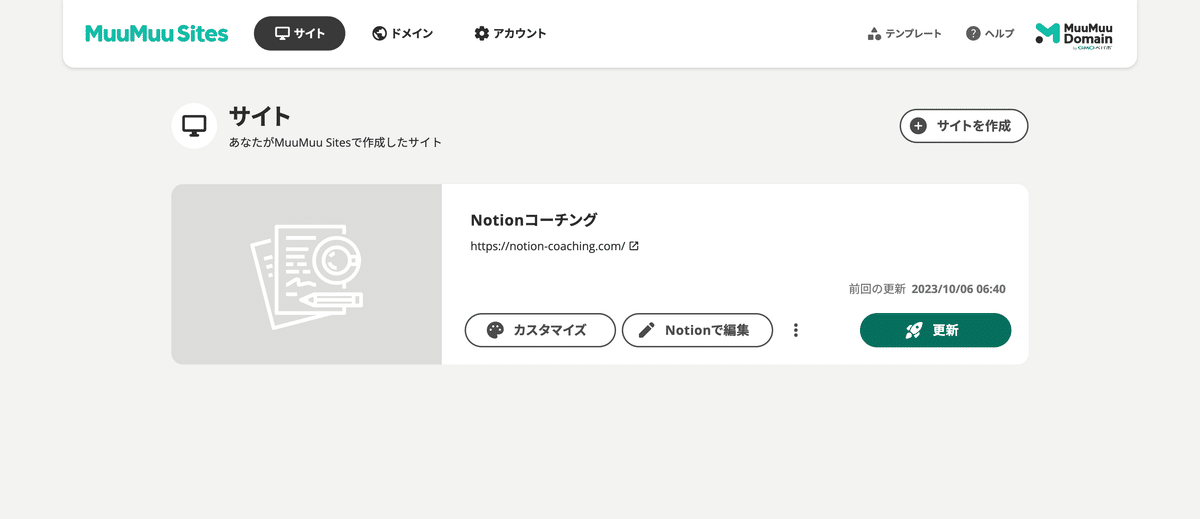
サイトの更新が完了したらメールで通知が来ます。URLを開くと以下のような画面になるので、「カスタマイズ」を選択して編集画面に移行します。

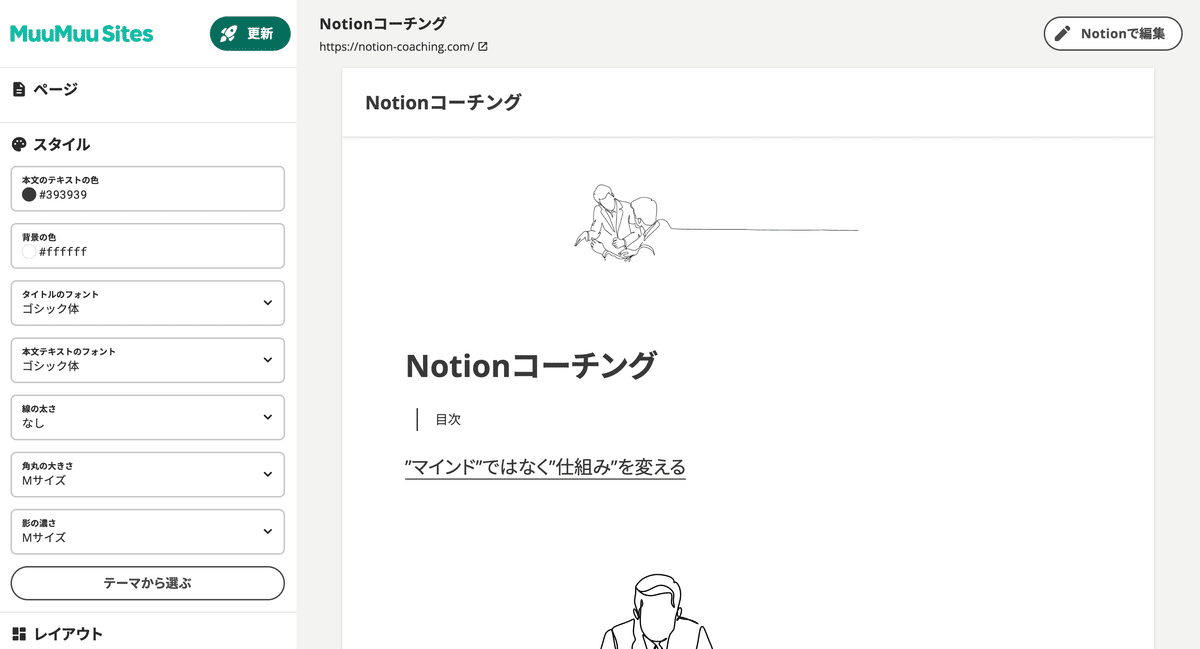
①編集画面

右側がページのレイアウトを確認するスペース。左側がスタイルを編集するスペースになっています。
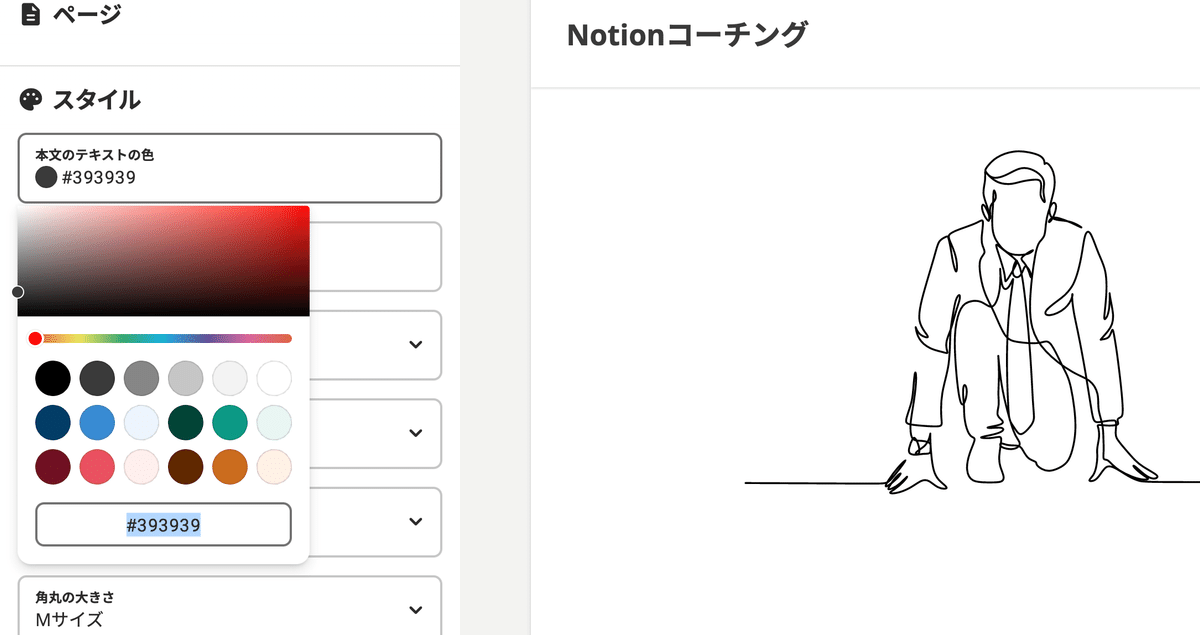
②配色の変更

文字色と背景色はそれぞれ個別で設定できます。
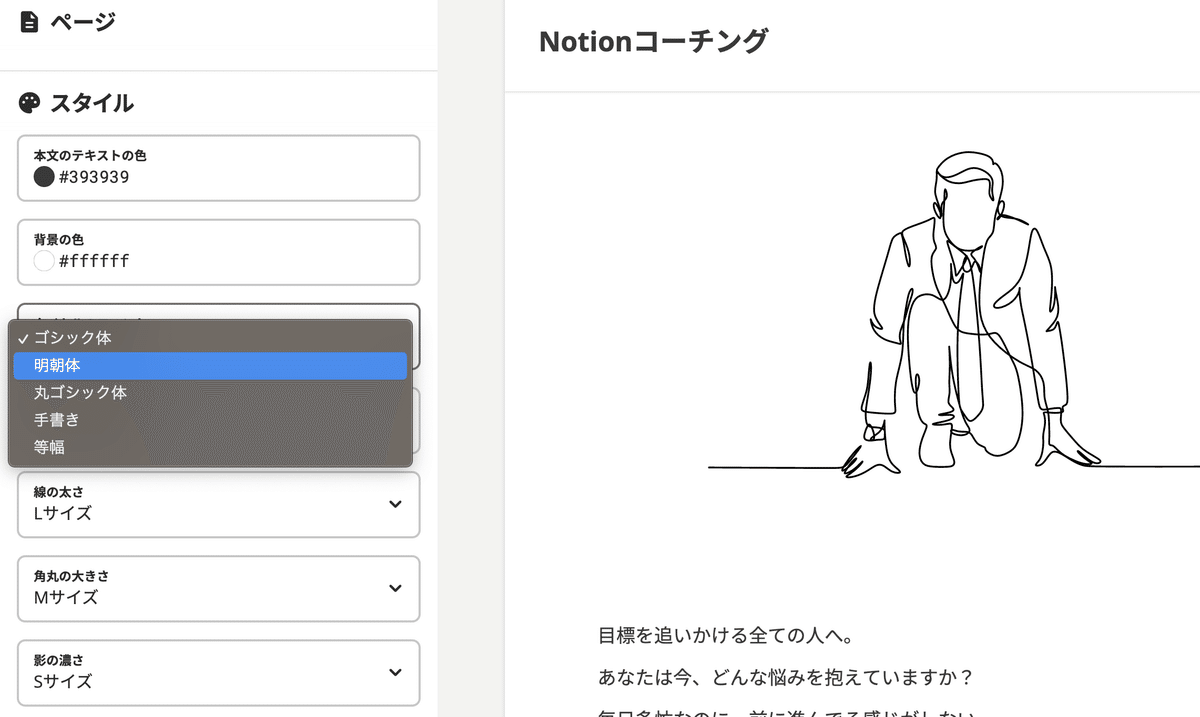
③フォントの変更

フォントはタイトルと本文を個別で設定できます。選べるタイプは5種類です。
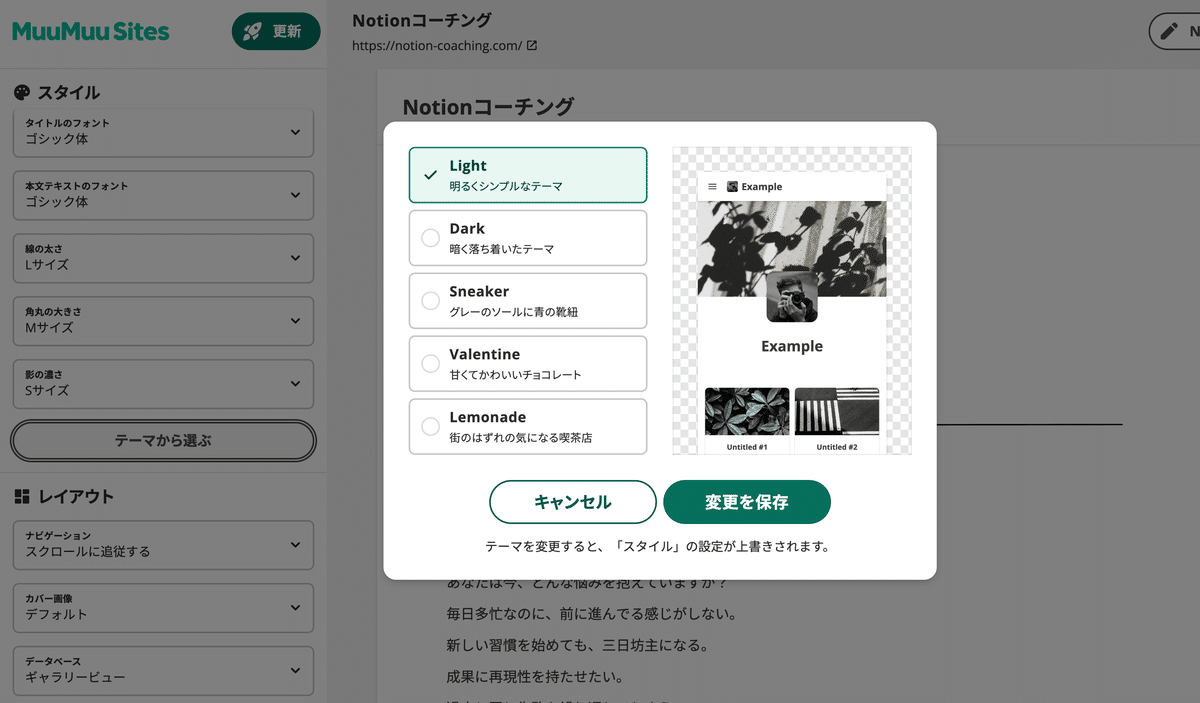
④テーマを変更する

文字色や背景色、フォントが設定された「テーマ」を使ってデザインを編集することも可能です。こちらは、おそらくサイトを作成する際に設定したと思いますが、このように後から簡単に変更できます。
以上、無料でNotionをサイト化できるMuuMuu Sitesについて解説しました!もう一歩な点もいくつかありますが、他サービスができていなかった部分が逆にできていたりと、個人的には今すぐには使わないまでも「熱いサービスが登場したな」という印象を受けています。
最後まで読んでいただきありがとうございました!!
【Notionコーチング】
個人・組織の目的達成をNotionでサポートするサービスを実施しています。
ご興味ある方は、下記フォームよりお問い合わせください!
申し込みフォームはこちら
https://tally.so/r/w8L62Y
<概要>
・法人
社内Notion構築、導入支援、セミナーや勉強会
・個人
Notionを通じた、「タスク・情報管理・習慣化」のサポート
