
【Blender】装飾と模様、にぎやかしのアドオンについてのメモ
【概要】
・鎧やネックレス、柱といった部類のものに装飾をつけるときにどうするかのメモ。
・イラストの補助としてあると嬉しいアドオンのメモ。
①カーブをつかう
カーブを使えば曲線的な模様を、曲面に沿わせて配置できる。
②アノテートをつかう
アノテート、公式的にはモデリング中に注釈をつける機能らしいのだが、
オブジェクトの表面に沿って描けるのでそれを利用する。
A:アノテートの種類
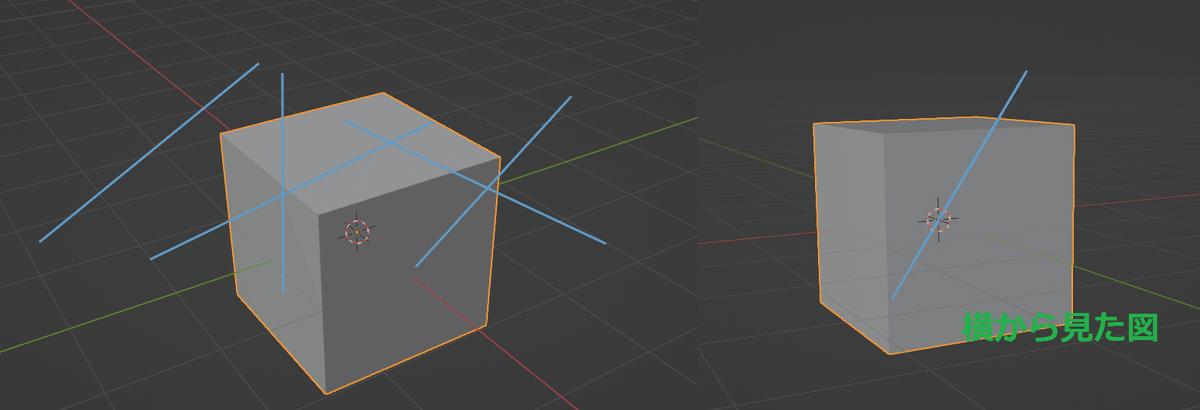
・アノテート
書いてる時に見えている正面と3Dカーソルを結んだ直線状の平面に描かれる。

・アノテートライン
書かれる場所はアノテートと同じ。こちらは直線のみ描ける。

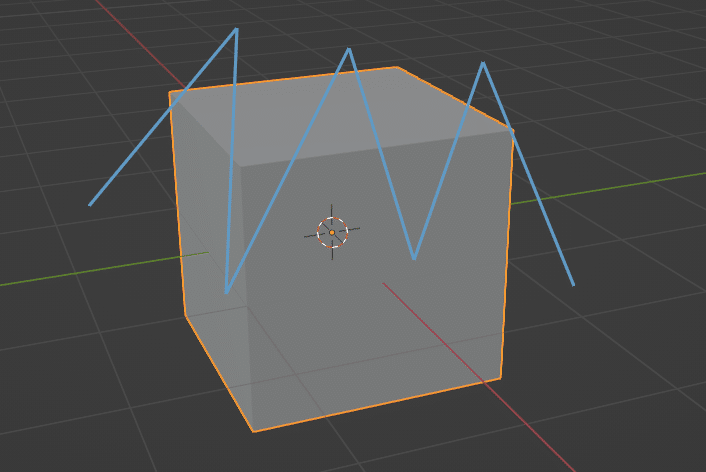
・アノテートポリゴン
直線が書けるが、こちらはクリックするとどんどんつながっていく。
さいごに右クリックで確定する(確定した後ならCtrl+Zで取り消せる)

B:アノテートの配置
3種類の配置方法がある。

・3Dカーソル
デフォルト。書いてる時に見えている正面と3Dカーソルを結んだ直線状の平面に描かれる。
・ビュー
どんなに視点を変えてもそのまま固定されている。

・サーフェイス
描いたものがオブジェクトに張り付いた感じになる。

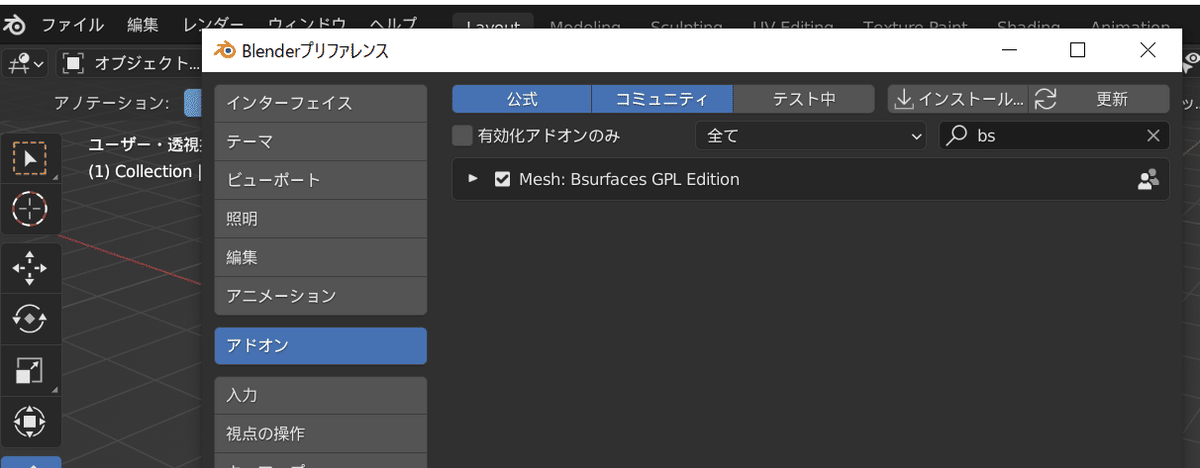
C:<補足>アノテートをカーブにするためのアドオン
左上タブ編集>プリファレンス>アドオン>「Mesh:Bsurfaces GPL Edition」にチェックを入れる。

D:サーフェイスのアノテートで模様を描く
ざっくりの流れをまとめると、
・アノテートで模様を描く
・カーブに変換して調整する
だけ。
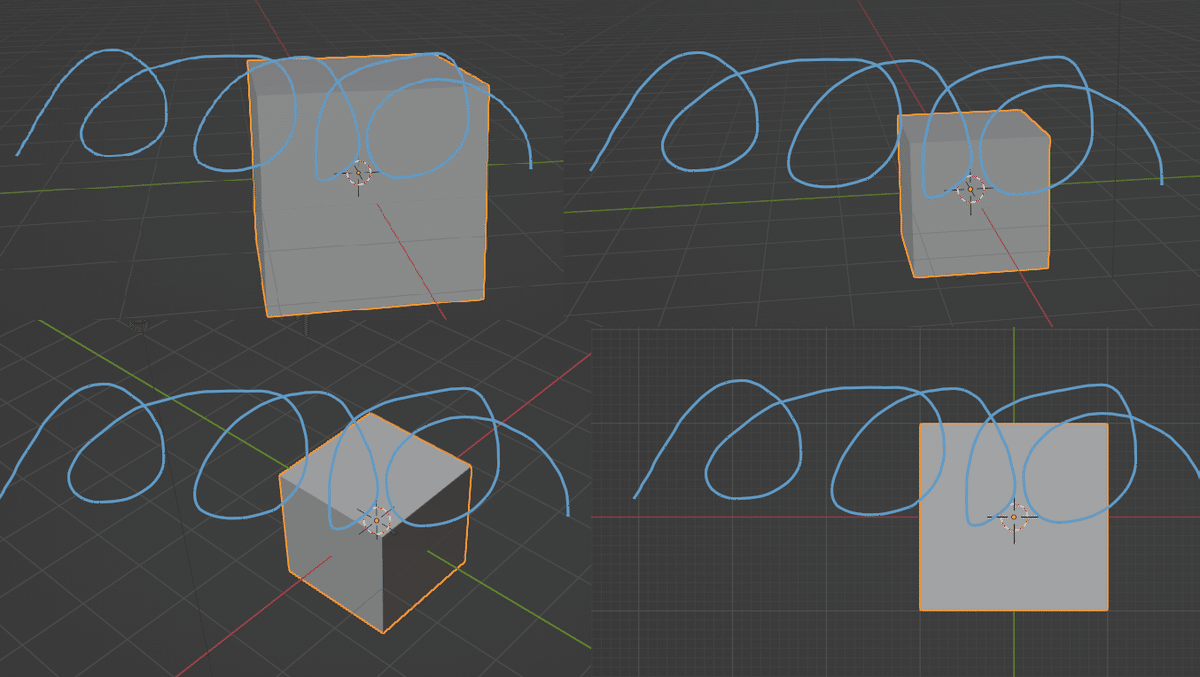
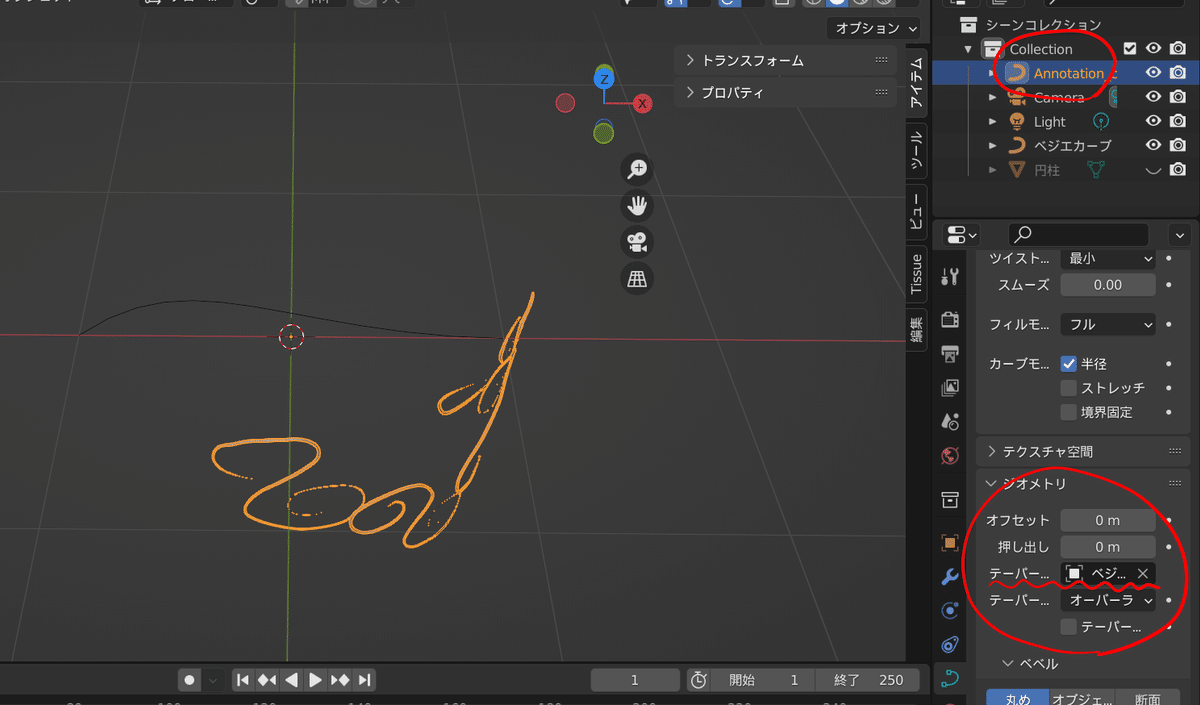
①サーフェイスのアノテートにて模様を描く。

②右タブ内「編集」にBsurfaces項目が出るので、その中のAnnotation to curvesをクリック。
これで、アノテートがカーブに変換される。

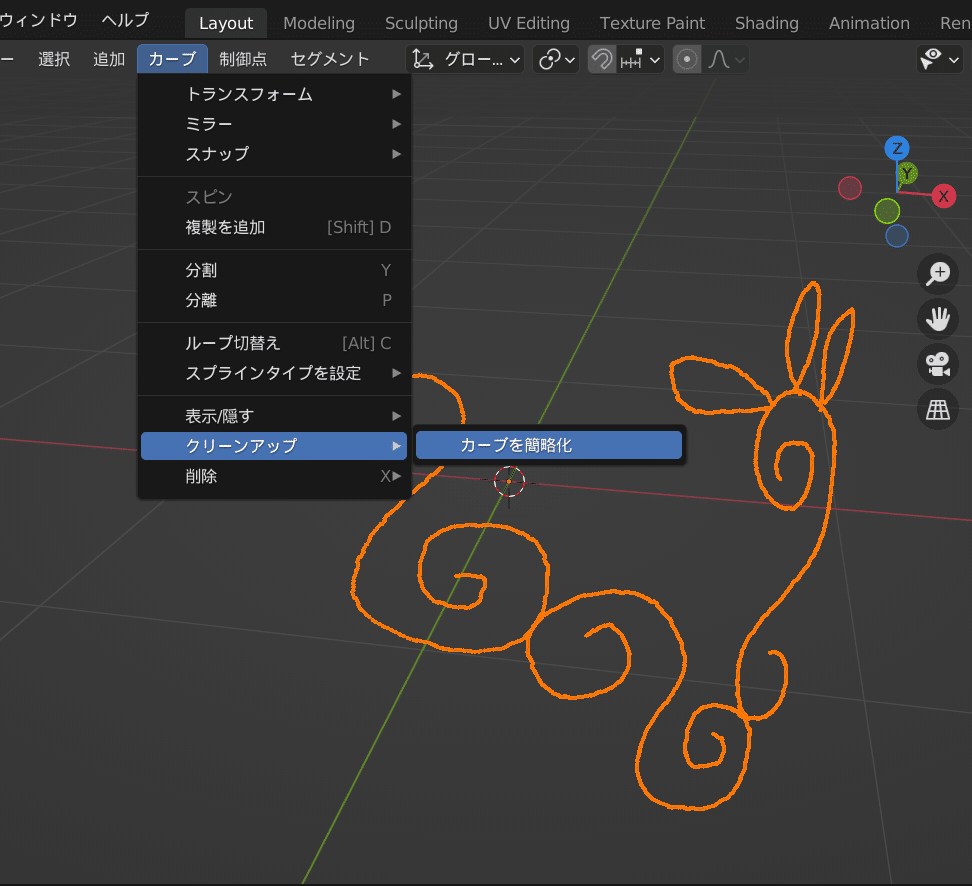
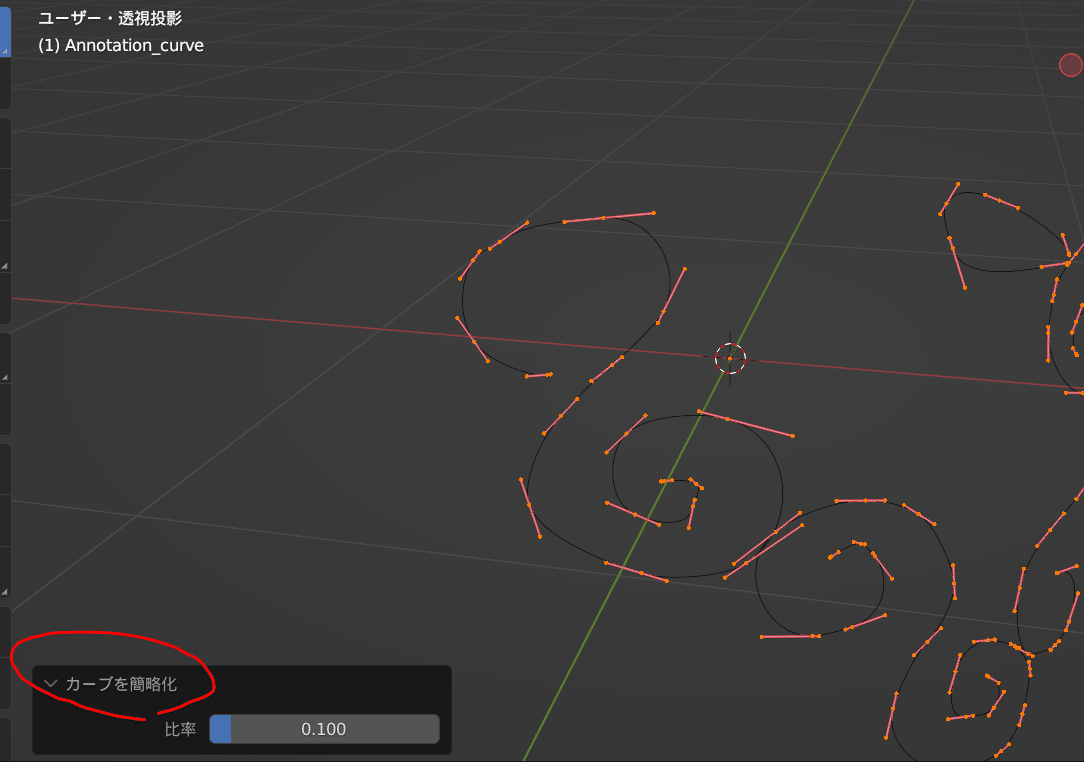
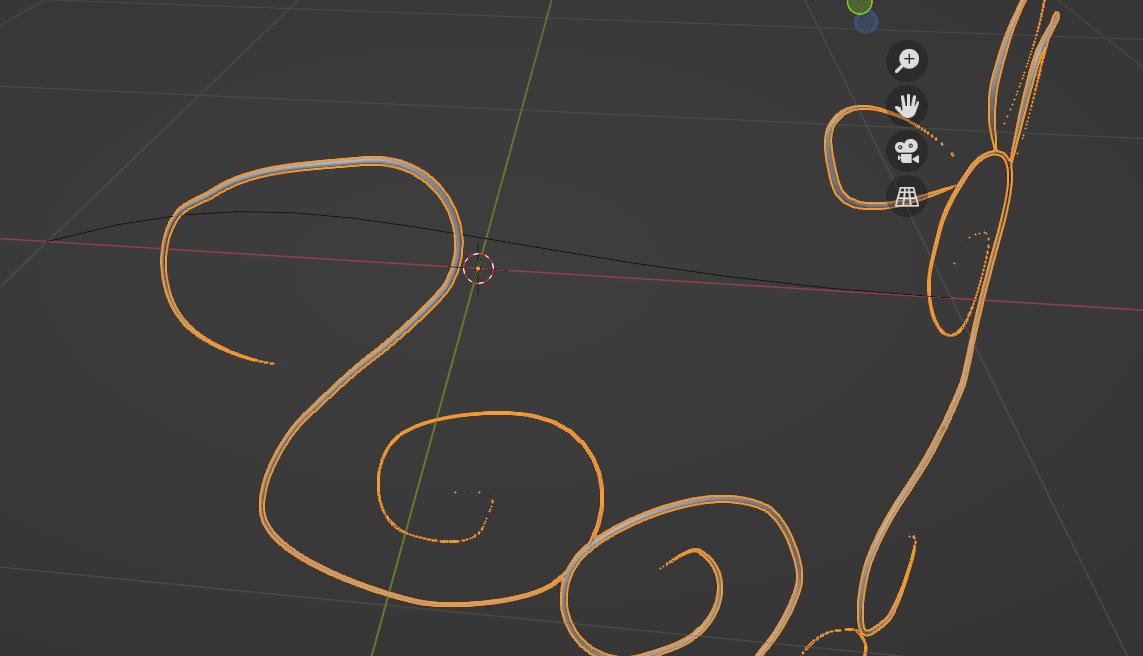
③分かりやすく円柱を消して、カーブを全選択した状態で、上タブ内のカーブ>クリーンアップ>カーブを簡略化する。
※上タブに「カーブ」が出てこない(カーブが編集できない)ことがあるが、円柱を非表示にしてみたりオブジェクトモードと編集モードを切り替えてみたりするとなんか直る。

カーブを簡略化の比率を小さくすればするほど、制御点は少なくなる。

④ベベルのみだとただのパイプのようになるので、テーパーの設定をする。
テーパーはなんか先端を細く調整してくれるやつ。

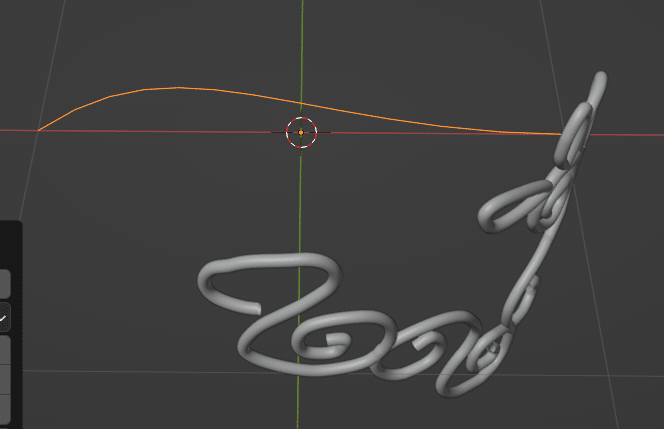
ベジエカーブを新規追加して(デフォのままでOK)

アノテートを選択した状態で、オブジェクトデータプロパティ内の「テーパー」で「ベジエカーブ」を選択。

すると先端が細くなった。

⑤テーパーの調整を行う。
追加したカーブをY軸に動かせば太くなったりする。
移動したり回転させたりして調整する。

追加したカーブを細分化し制御点を増やすと、より精密に調整できる。
(一部だけ太くしたりなど)

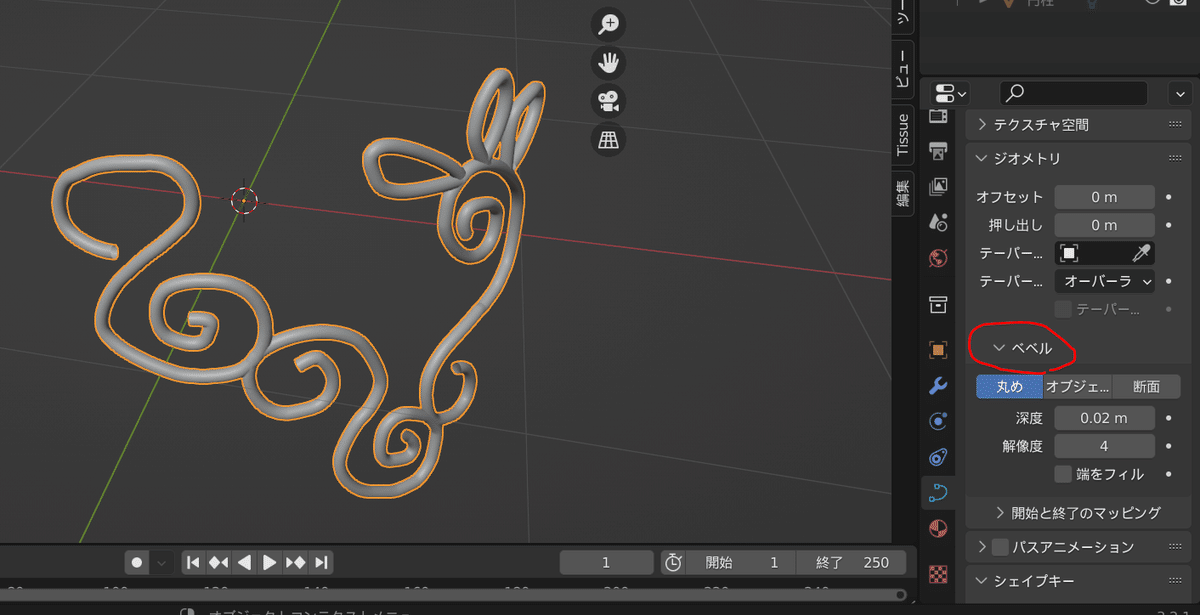
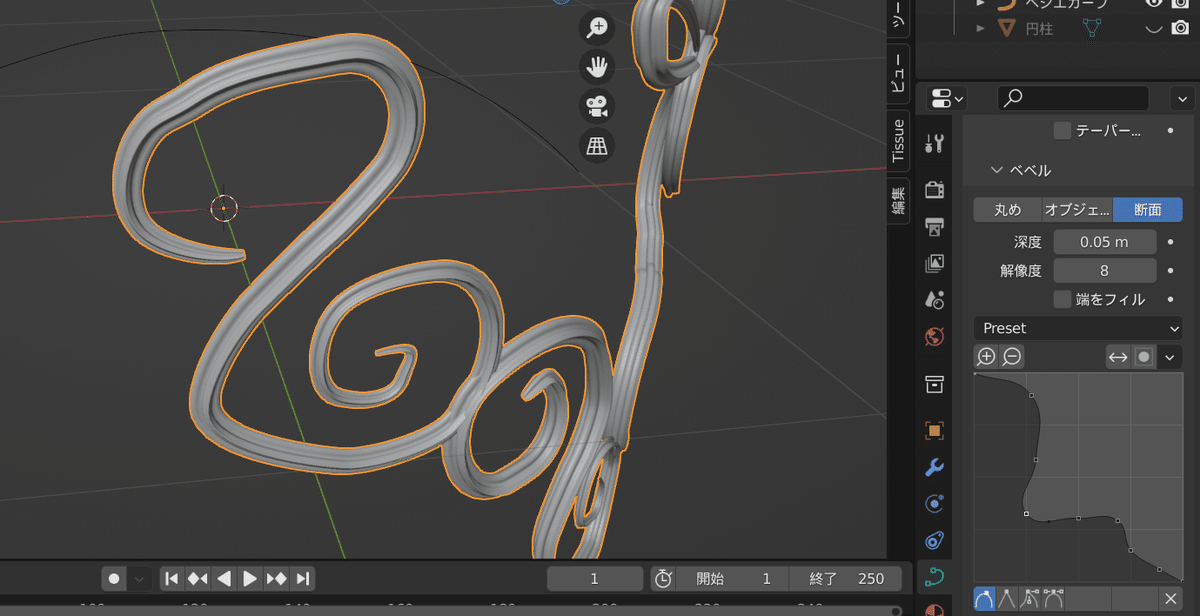
⑥ベベルを「丸め」から「断面」にしてグラフをいじると、マヨネーズみたいな線が入ってよりそれっぽくなる。

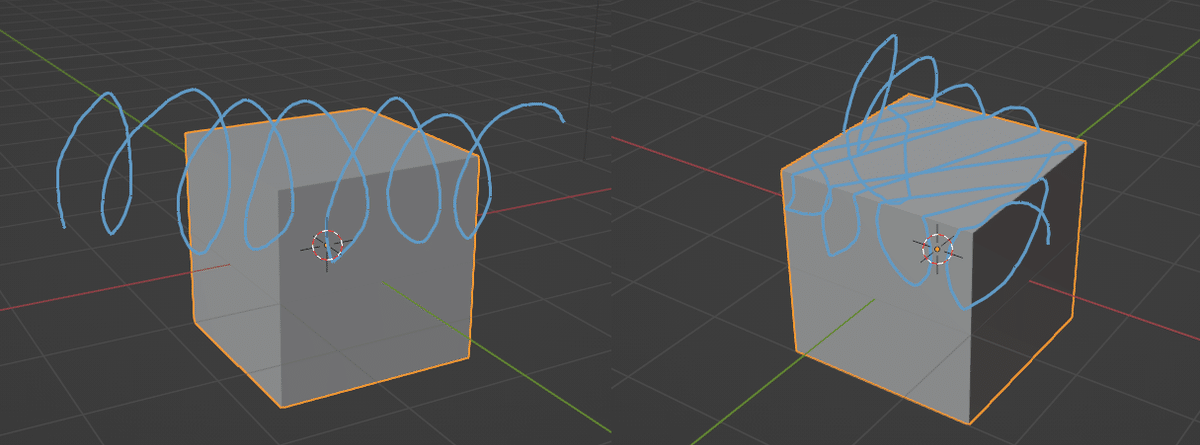
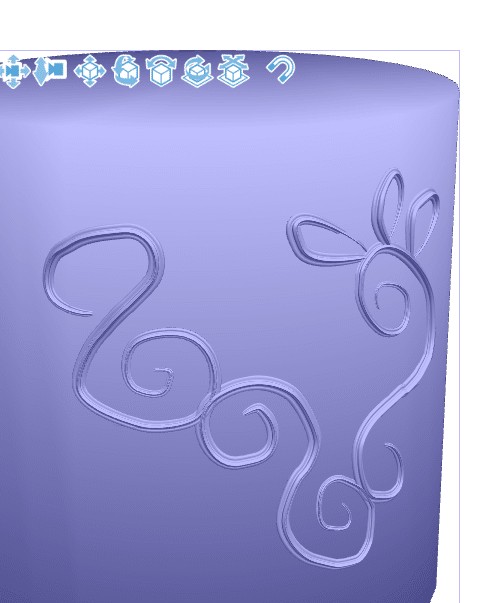
⑦あとはアノテートで作ったカーブの制御点をいじって形を調整したり、メッシュに変形してスムースシェードをかけたり、いろいろして、
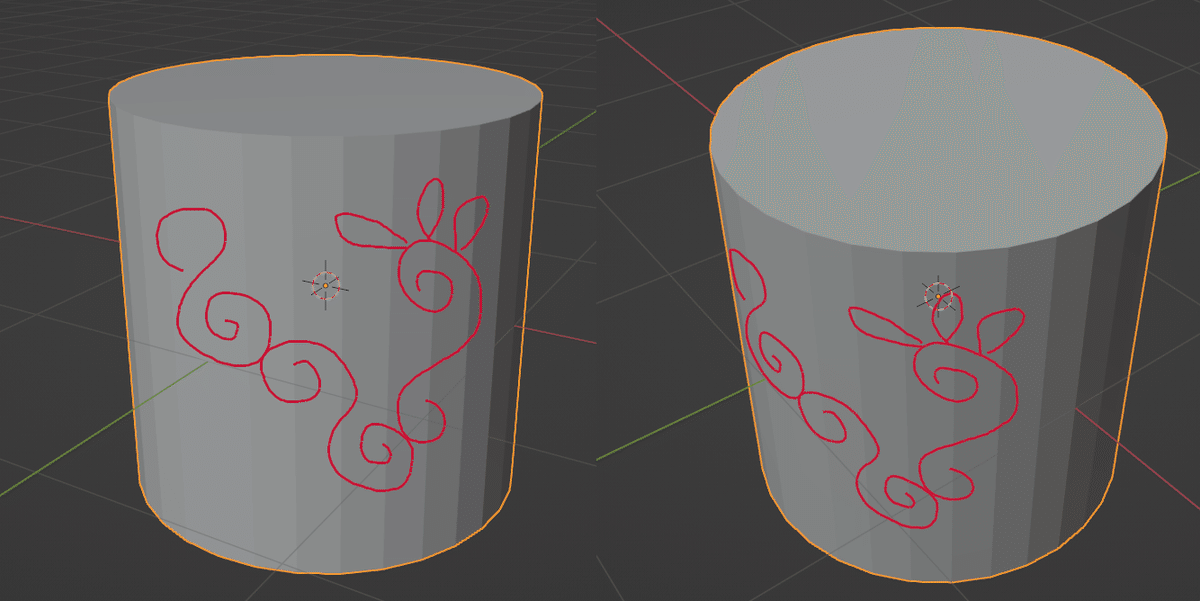
結果出力するとこんな感じになる。
(画像はイメージなので、制御点は未調整のぐちゃぐちゃのまま)

③ディスプレイスモディファイア―をつかう
テクスチャとか画像を参照して立体的に変換してくれるモディファイア。
こういうことをしてくれる。

A:ディスプレイスモディファイアの使い方
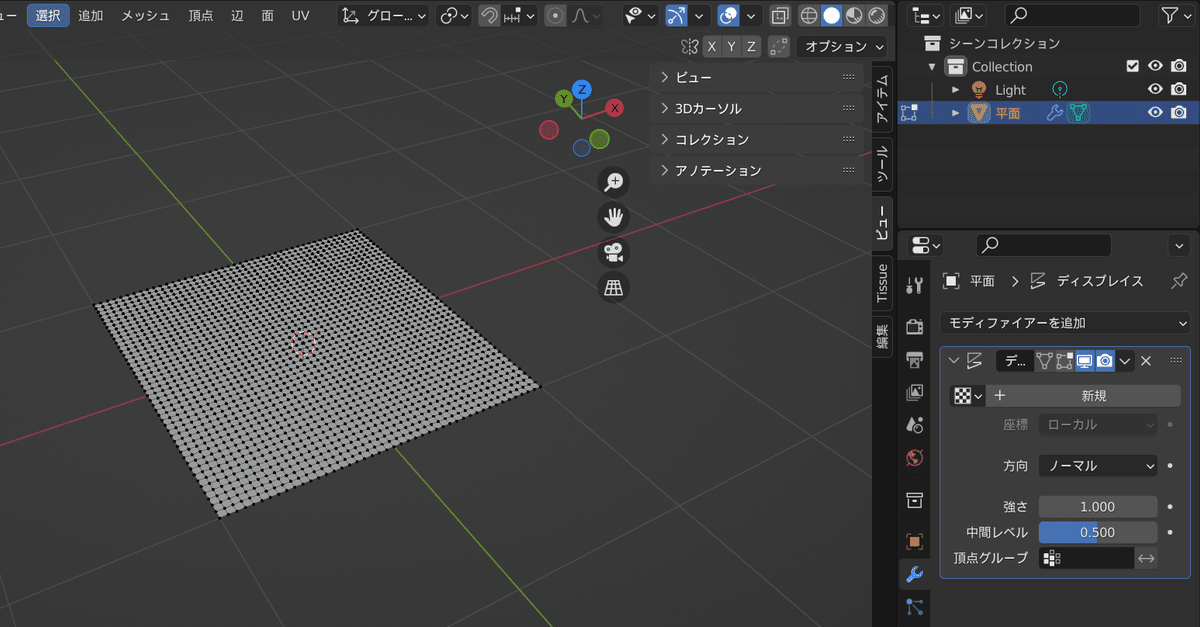
①平面を追加後細分化し、モディファイアも追加。
細かい模様の場合、細分化はけっこうしたほうがいい。

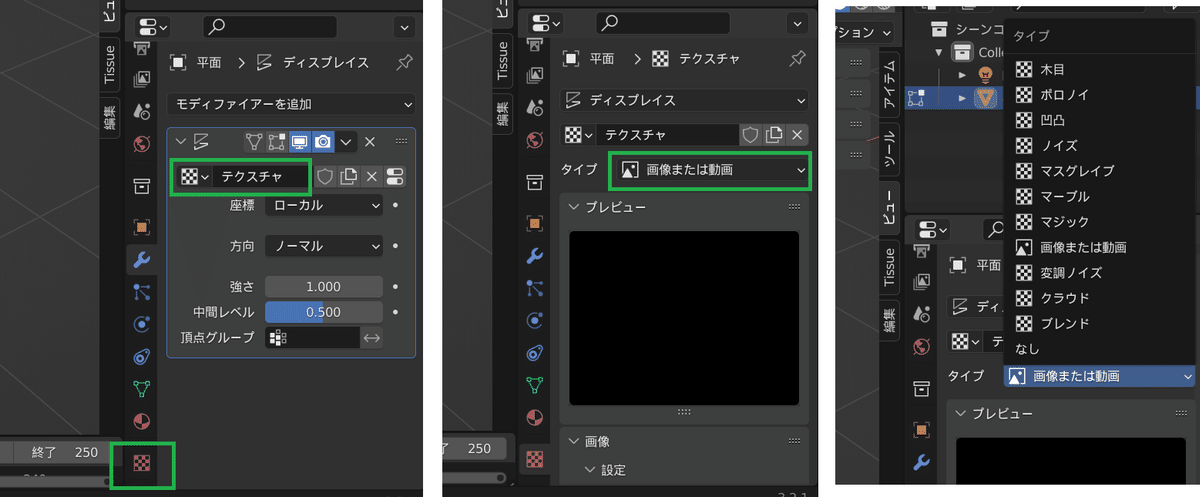
②モディファイアの新規をクリックした後、下の方にテクスチャプロパティが出るので、
その中の「画像または動画」をクリックする。
そこにデフォルトで入っているテクスチャがある。

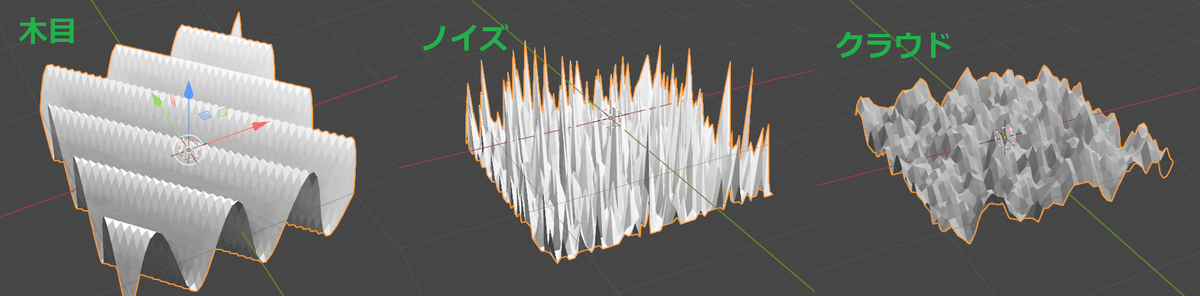
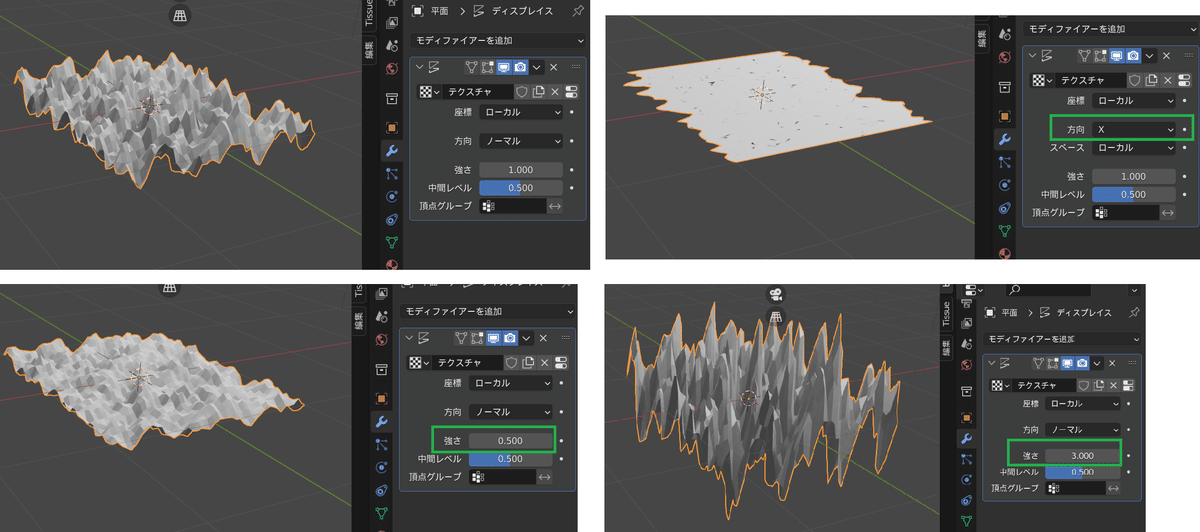
適用するとこんな感じ。

モディファイアのメニュー内で設定を変えられる

B:ディスプレイスモディファイアで模様をつくる
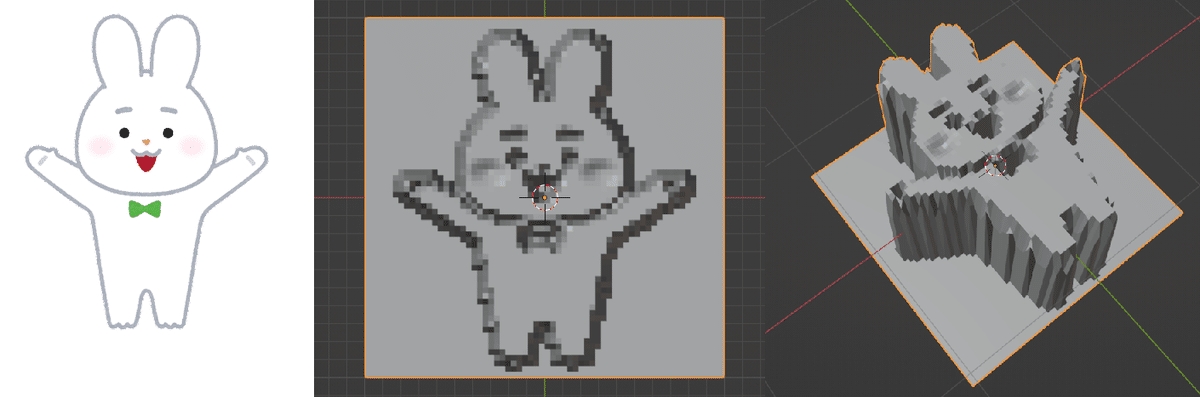
①平面オブジェクトにディスプレイスモディファイアを追加する。
②テクスチャプロパティ内のタイプを画像または動画にし、任意の画像を開く。

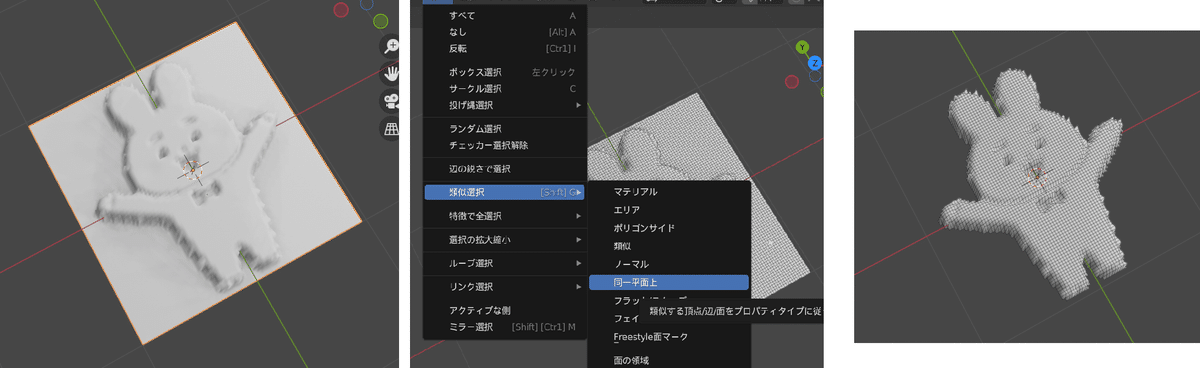
③編集モードにて、同一平面面を全削除する。
平面1つを選択した状態で、上タブ選択>類似選択にて出てくる。

④今回は円状に配列するので、模様原型を90度回転させて、カーブの円を追加する。

⑤模様原型に配列モディファイアとカーブモディファイアを追加して、ベジエ円を選択する。
これでカーブ上に並ぶ用意ができた。

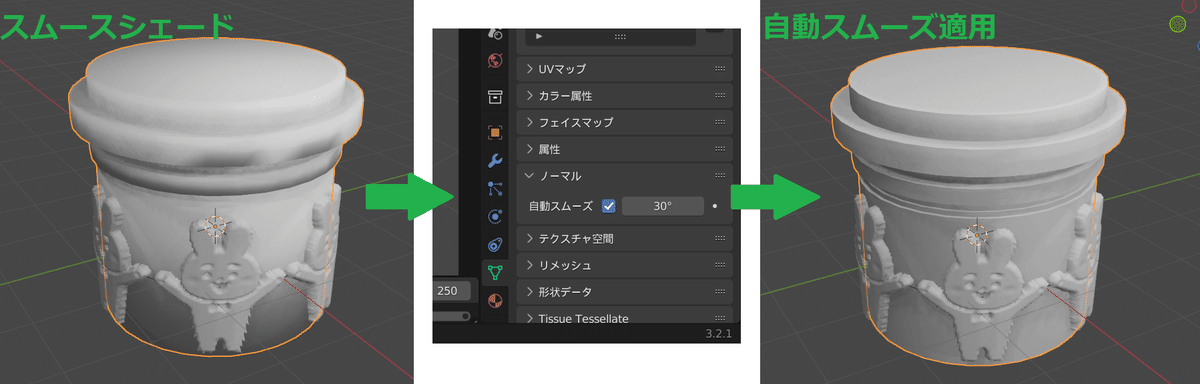
⑥あとは円柱を追加したりしておわり。
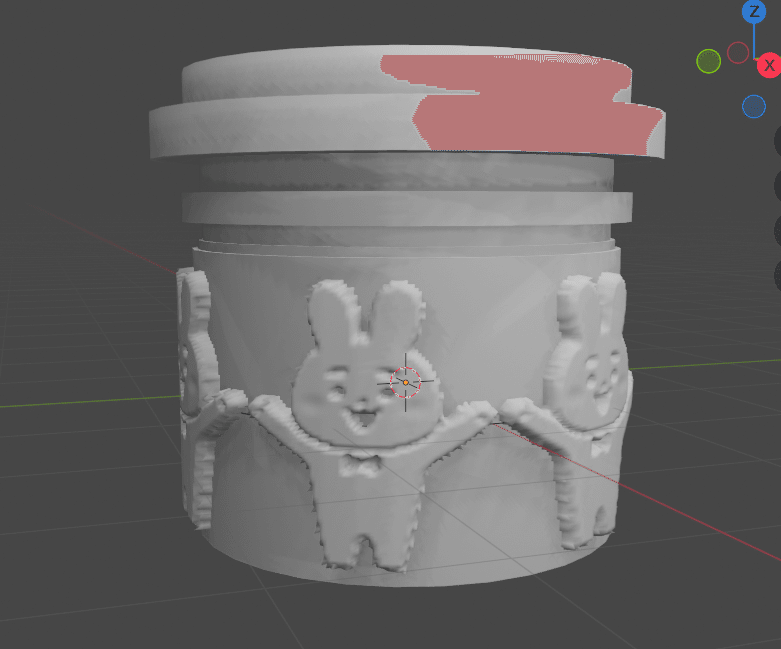
なお、スムースシェード後に右タブオブジェクトデータプロパティ内ノーマルの項目にて自動スムーズを適用すると、
角の部分にはスムースをしないでくれる。


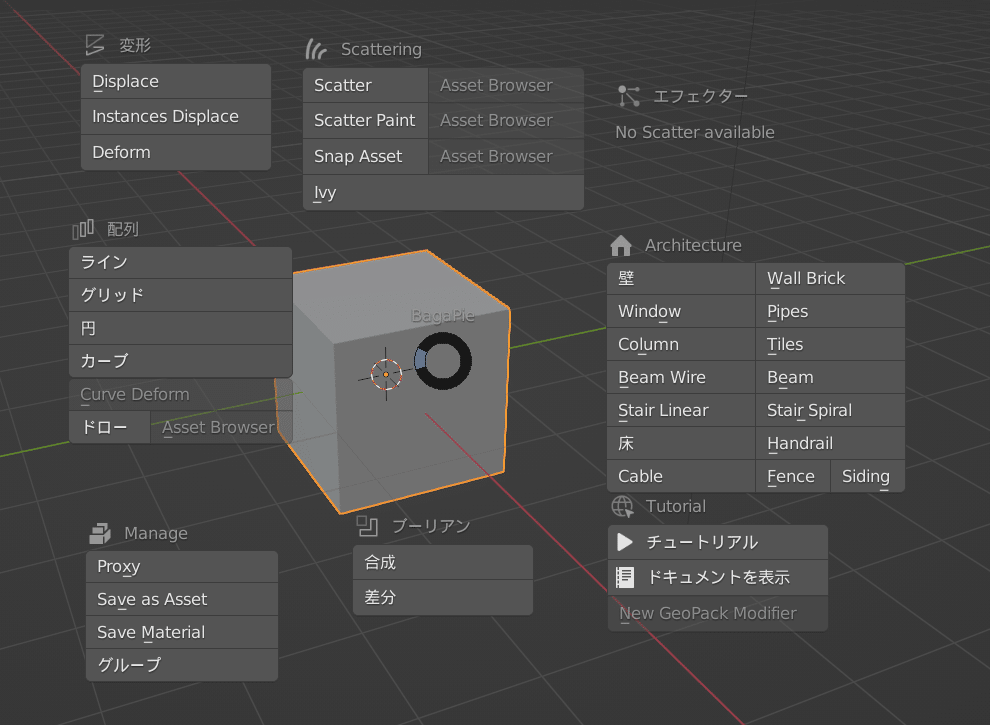
④BlenderマーケットのBagaPie Modifierをつかう
基本操作が可能な無料版と、追加オブジェクトが豊富な有料版がある。
オブジェクトを入れて「J」クリックで各操作の種類が出る。

・Displace
標準機能のディスプレイスモディファイアと似てるやつ。
ディスプレイスは画像をもとに表面をボコボコさせてくれるやつなので、これもぼこぼこなる。
大きくしたり小さくしたり、ボコボコの方向や種類を変えたりできる。
(でも画像利用はできないっぽい )

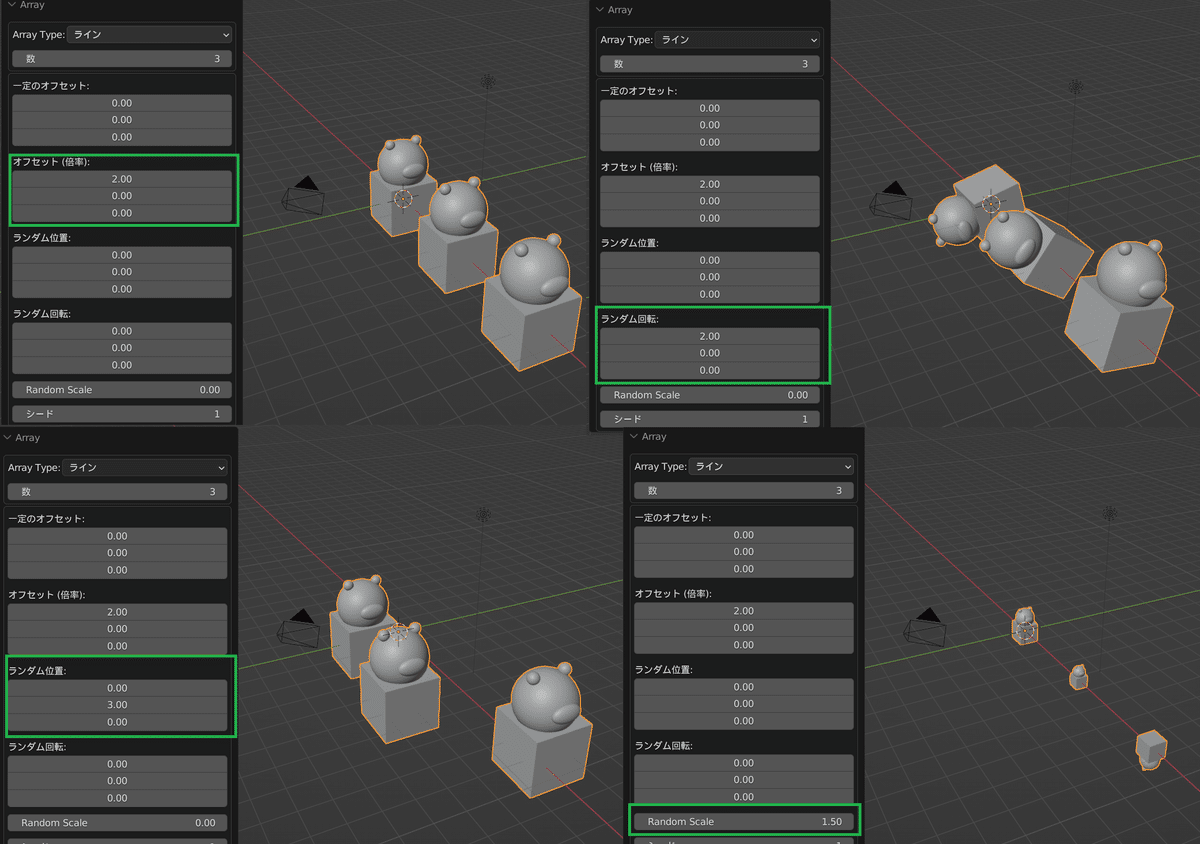
・ライン
配列のようなことができる。
左に出るプロパティにて、ランダムに回転させたり、スケールを変えたりもしてくれる。
(モディファイアみたいに後から設定を変えることはできなそう)

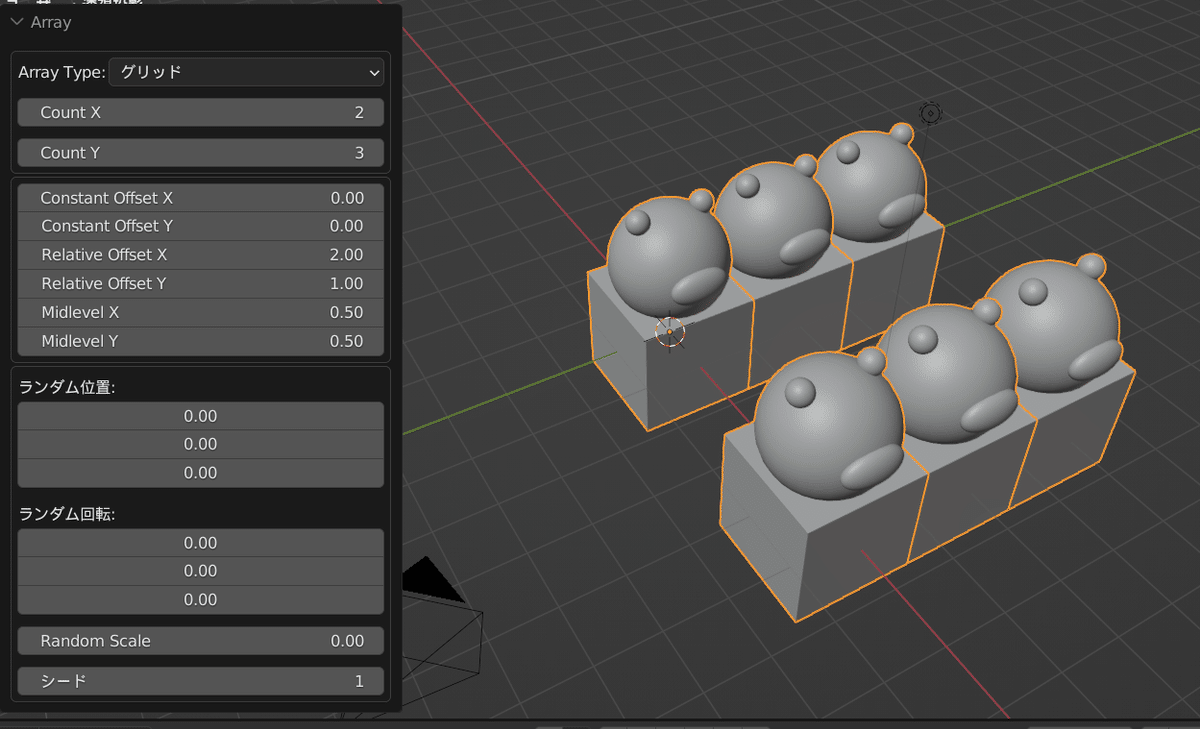
・グリッド
方眼紙みたいに並べてくれる。
オブジェクト同士の間隔も調整可能。

・円
円形に配置できる。
円を何重かにしたり、すべて一方向を向かせたりも可能。
あとこれでもランダムに回転させたりOK。

・Scatter
(調べ中。。。)
・Scatter Paint
(調べ中。。。)
・Snap Asset
(調べ中。。。)
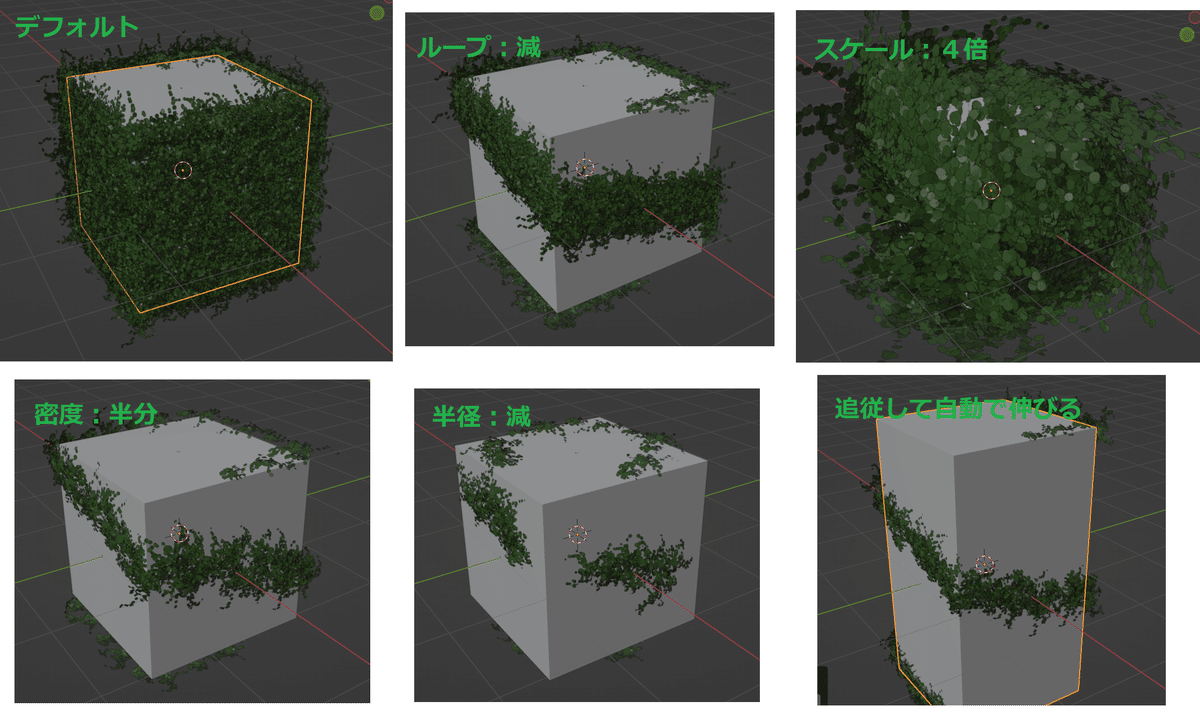
・Ivy
蔦を生やす。
元のオブジェクトのスケールを変更しても自動で追従して蔦も伸びてくれる。

調整後は右のBagapieタブ内の「適用」(チェックマーク)にてメッシュ化する。

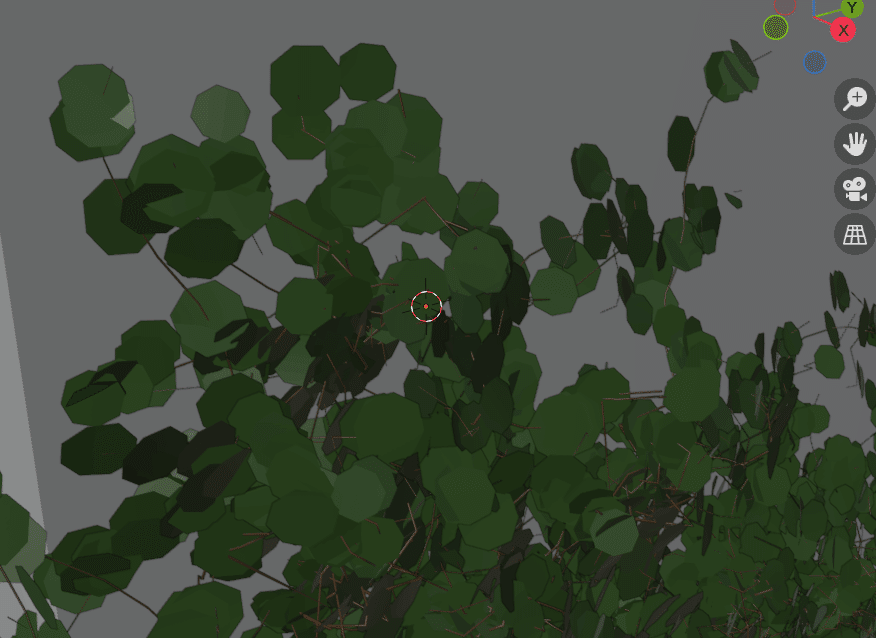
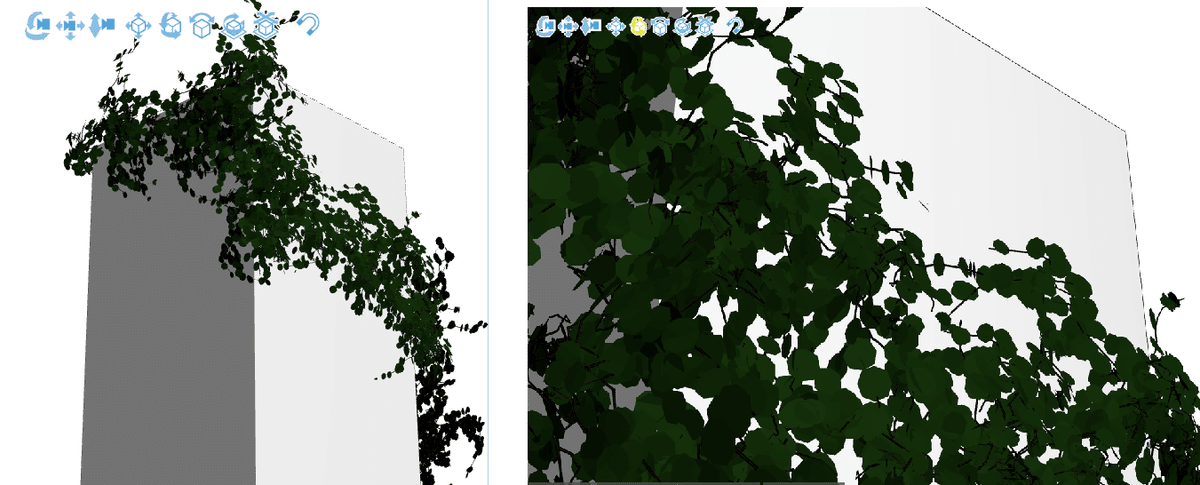
ちなみにBlender上での蔦の解像度はこれくらい。
超至近距離では若干安っぽさが見えてしまうかもしれないが、ちょっと離れた絵であれば特に支障なく使えそう。

クリスタのカラーで読み込むとこんな感じ。ちょい濃い。
色の調整まではできなさそうなので、遠景の絡まる蔦の表現くらいには利用できそう。

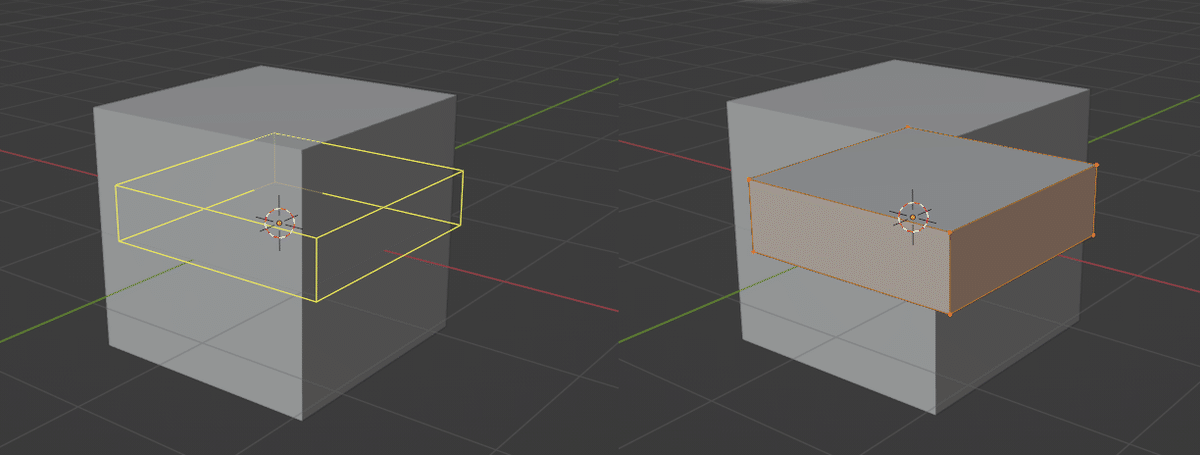
・合成/差分
つまるところブーリアン。
パーツを増やしたり、重なり部分を消したりする。

・壁
謎。オブジェクトの外周に沿った形の壁を生成してくれるっぽいけど、ちょっと独特な形状の壁(若干スクリューしてる?みたいな)なので、使いどころがわからない。
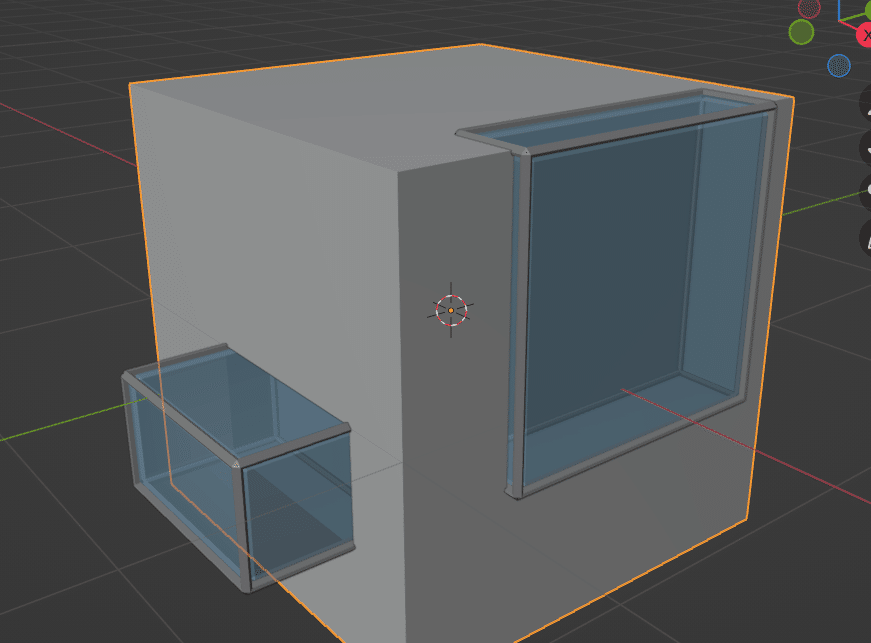
・Window
まど(窓枠+透明な面)を好きなだけ作れる。使いどころ謎。

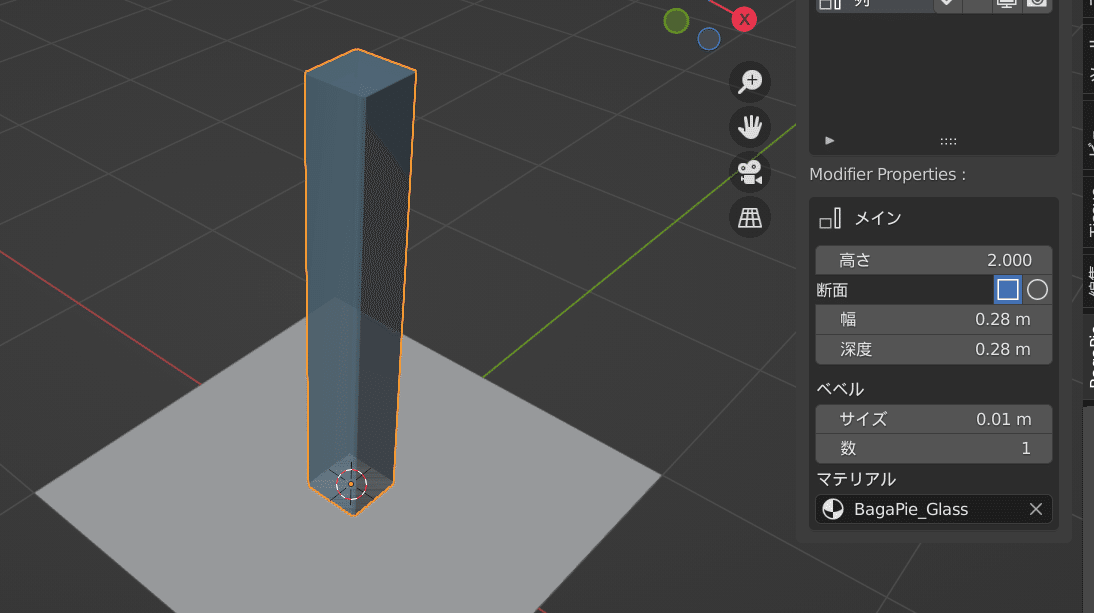
・Column
謎なんだが、使ってみたところ角柱や円柱が生やせるものらしい。

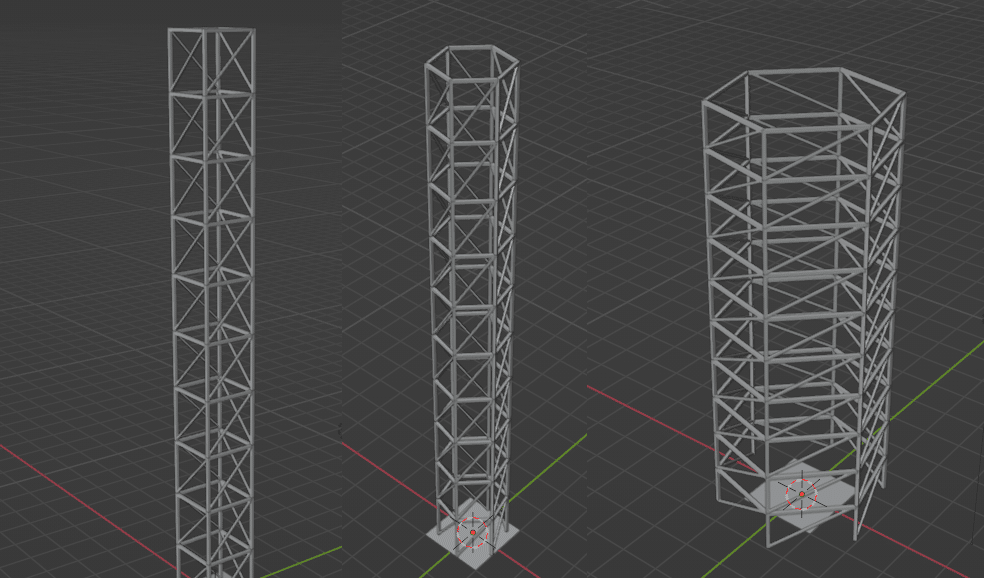
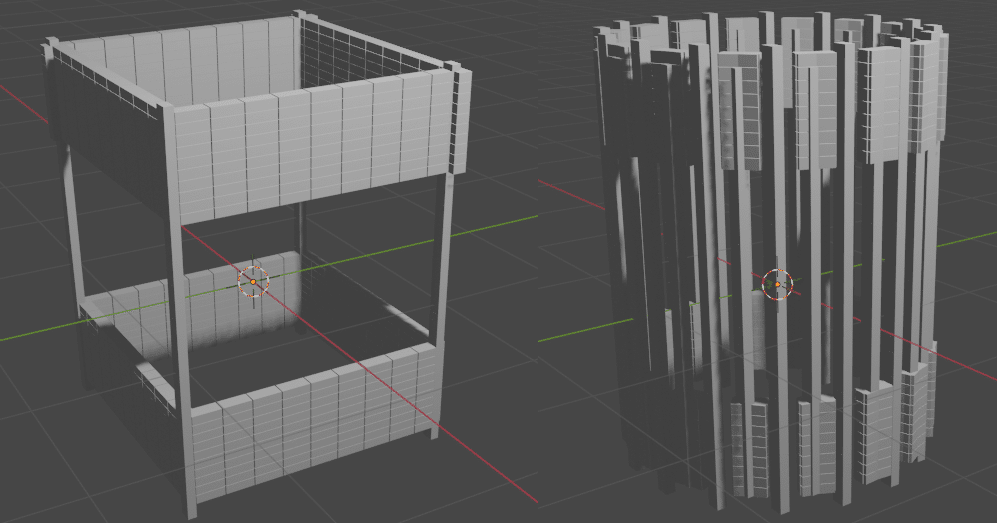
・Beam Wire
工事現場とかステージの骨組みみたいなやつを作れる。
高さの変更、多角形への変更、一段の高さも変更可能。結構使えそう。

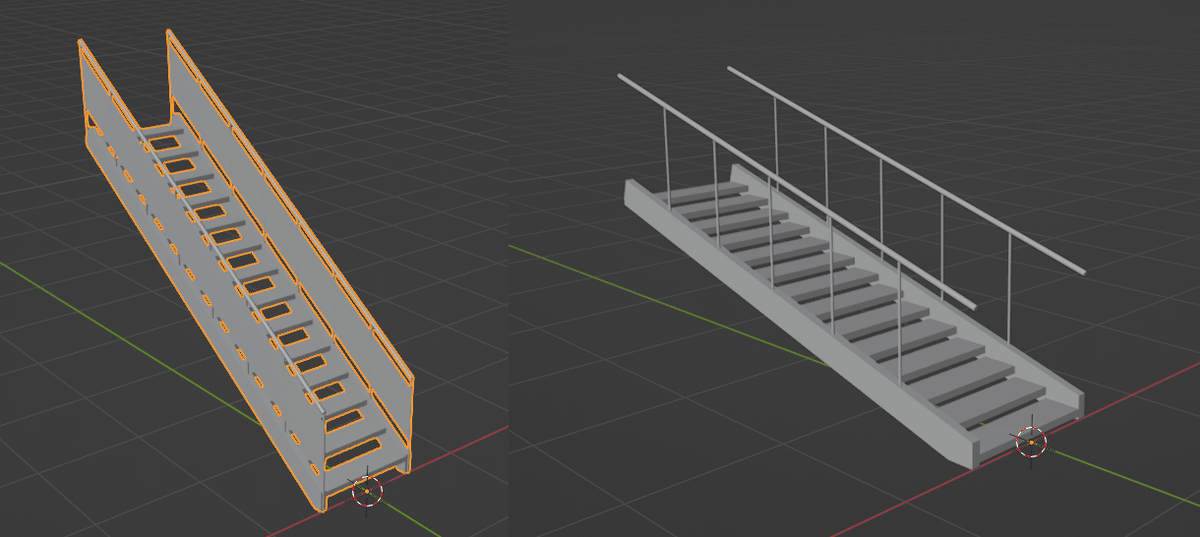
・Stair Linear
階段を作れる。
横板をなくしたり、いろいろできそう。

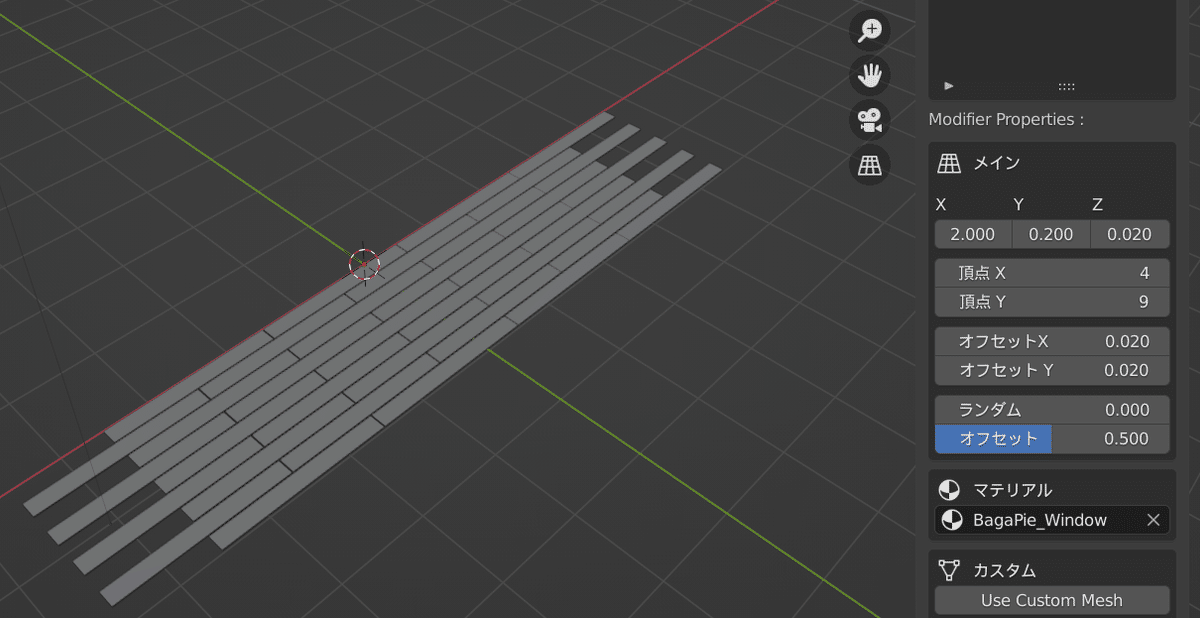
・床
床板がつくれる。
ランダム要素もあったので結構柔軟作れそう。

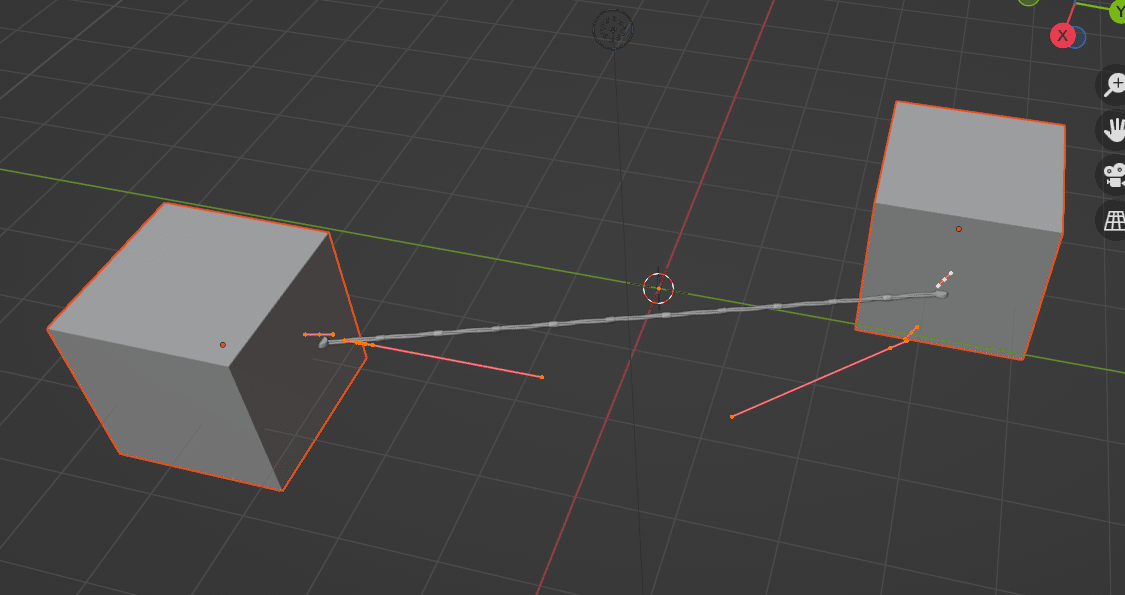
・Cable
ケーブルジェネレータ。
オブジェクト間に、ペンツールでケーブルをひける。
設定的に重力操作項目でだら~んと垂れた感じをだせるらしいのだが、うまくいかず。。。
一方でケーブル自体はけっこうしっかりしたオブジェクトなので、普通に直線ケーブル引いた後でメッシュ化して、頂点をプロポーショナル編集の移動で変形させたらなんとかなる。


・Wall Brick
オブジェクトに合わせたレンガの壁を生成する、らしいが、デフォルトが何とも言えない形状になる。
これならWall Factoryでレンガ壁生成したほうが分かりやすいかも。

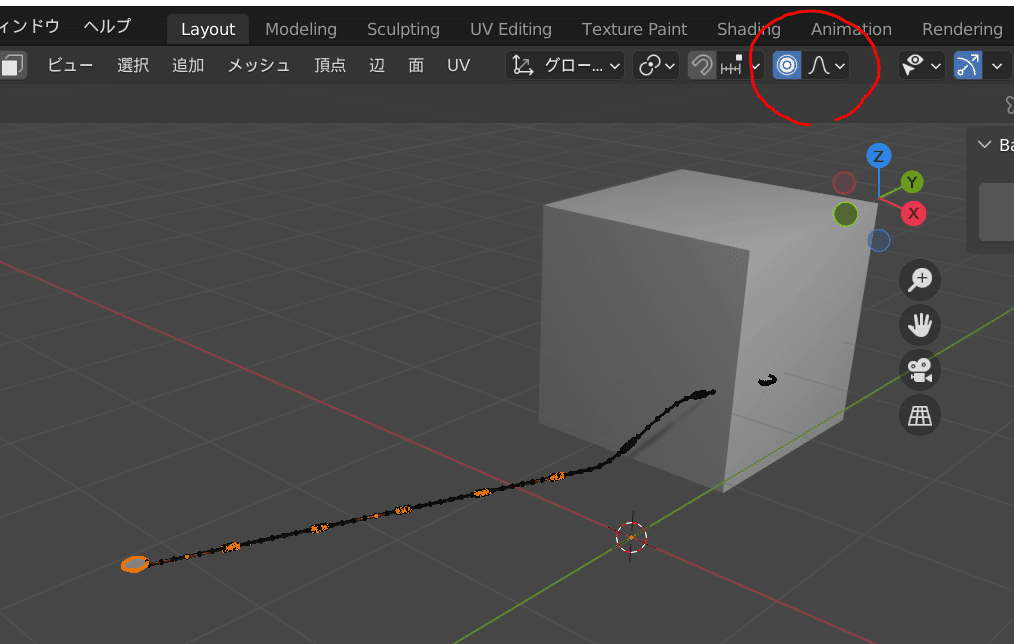
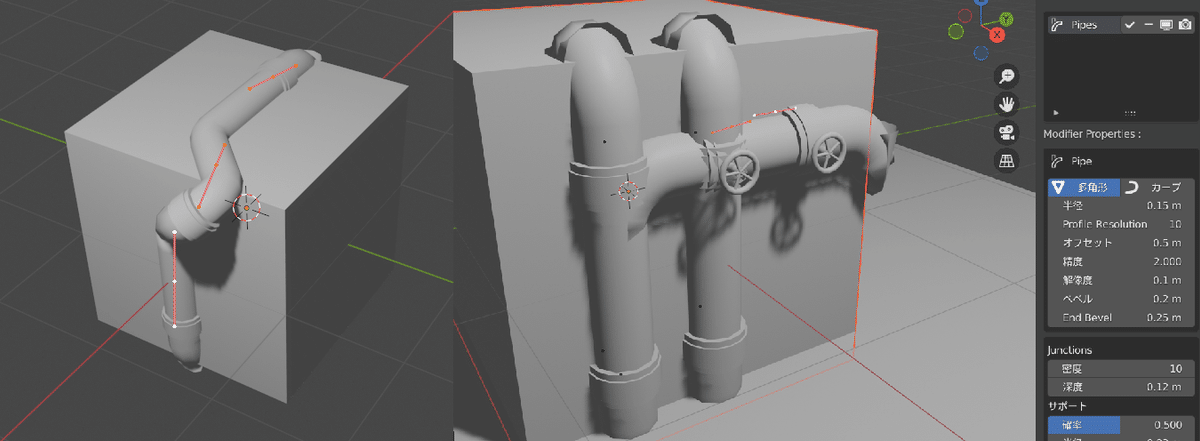
・Pipes
ペンで書いた軌跡に沿ってパイプを生成。オブジェクトにも沿う。
1個だけ選択して1面だけにパイプを作るとまっすぐになるが、複数選択してパイプを作ろうとするととんでもなくグニャグニャになる。
一応バルブなどの装飾もON/OFFできて意外に便利かも。

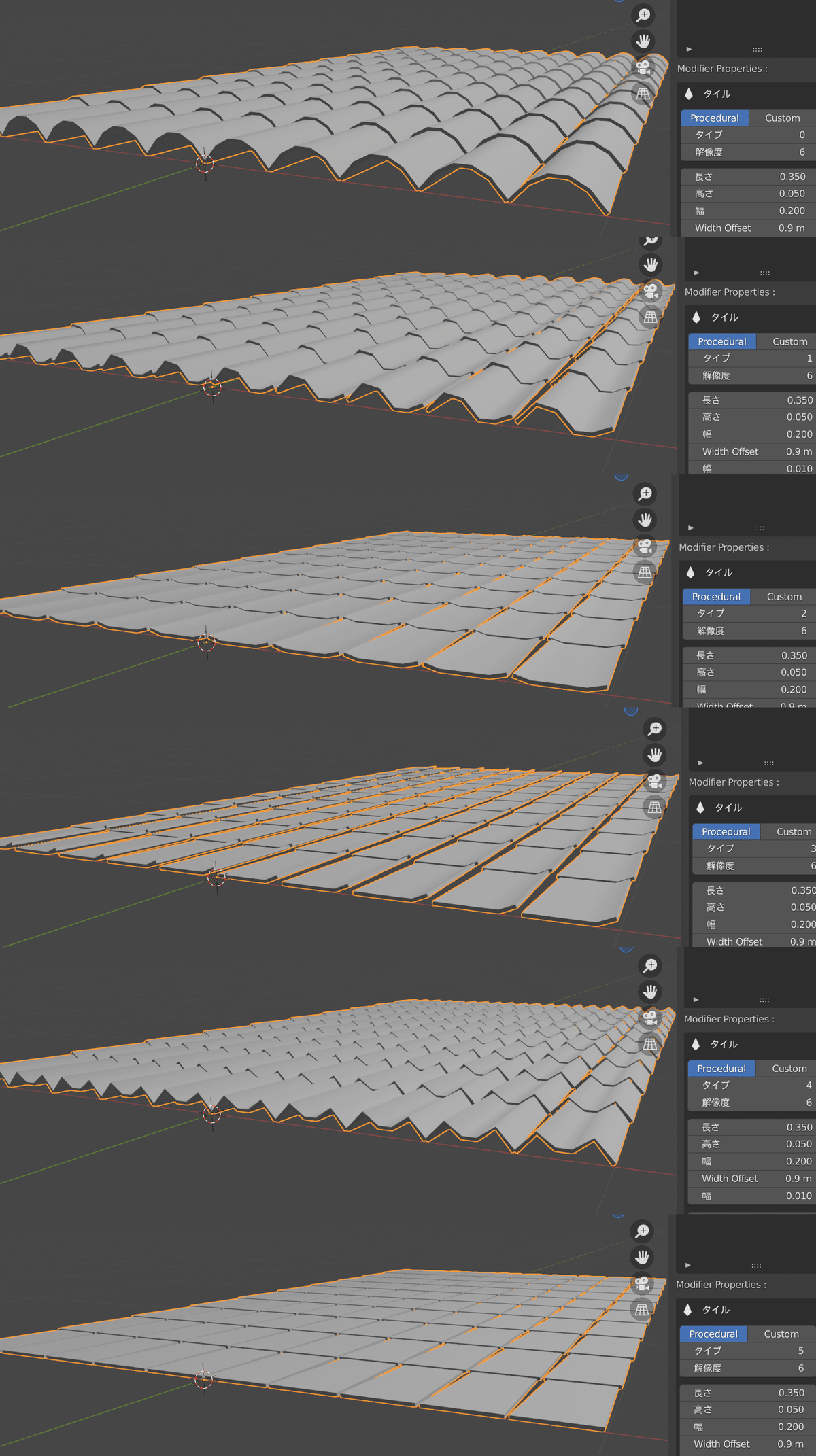
・Tiles
屋根瓦作り放題。デフォで6種類ある。
縦横の個数も、傾きも調整可能。神機能。

・Beam
なぞ。
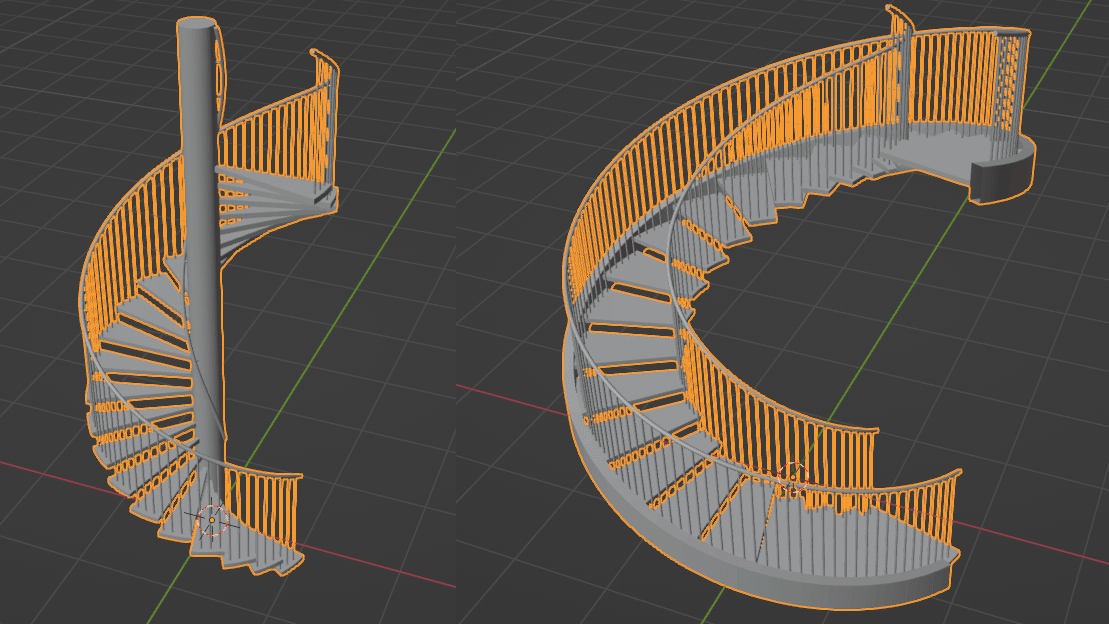
・Stair Spiral
螺旋階段作り放題。
手すりの縦の棒の本数を減らしたり、中心の円柱を消したり、反転させたり、けっこう柔軟にできそう。

・Handrail
ペンで引いたところに手すり(しきり?)が生成される。
パット見た感じこれ以外に種類が無いっぽいので、使いどころは微妙。

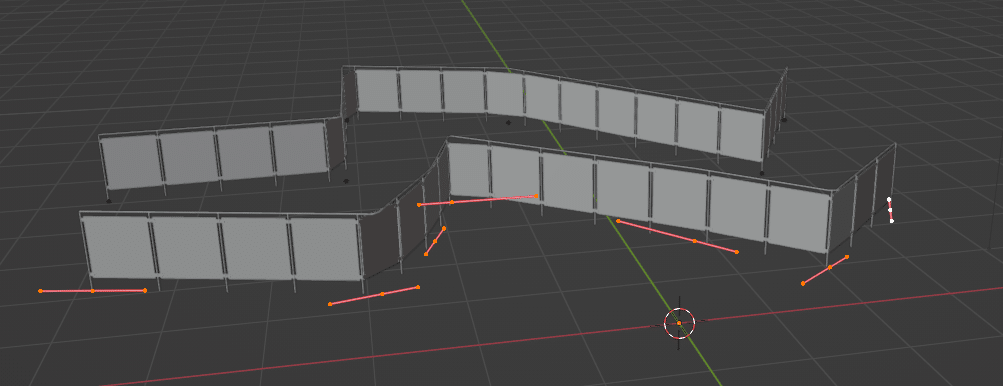
・Fence
ペンで引いたところにフェンスが生成される。
これも種類が無いっぽいのでなんともいえない。

・Siding
なぞ。適用したらグリッドに沿ってラインが入ったけど、これをどう使えばええんやろか。
⑤Poly Havenをつかう
Poly Havenについてはリンク先参照。
・HDRI
360度見渡せる背景素材みたいなやつ。
①任意のHDRIにて、4K、EXRでDLする。
※クレジット表記などはDL時点でのサイトの意向に従う。

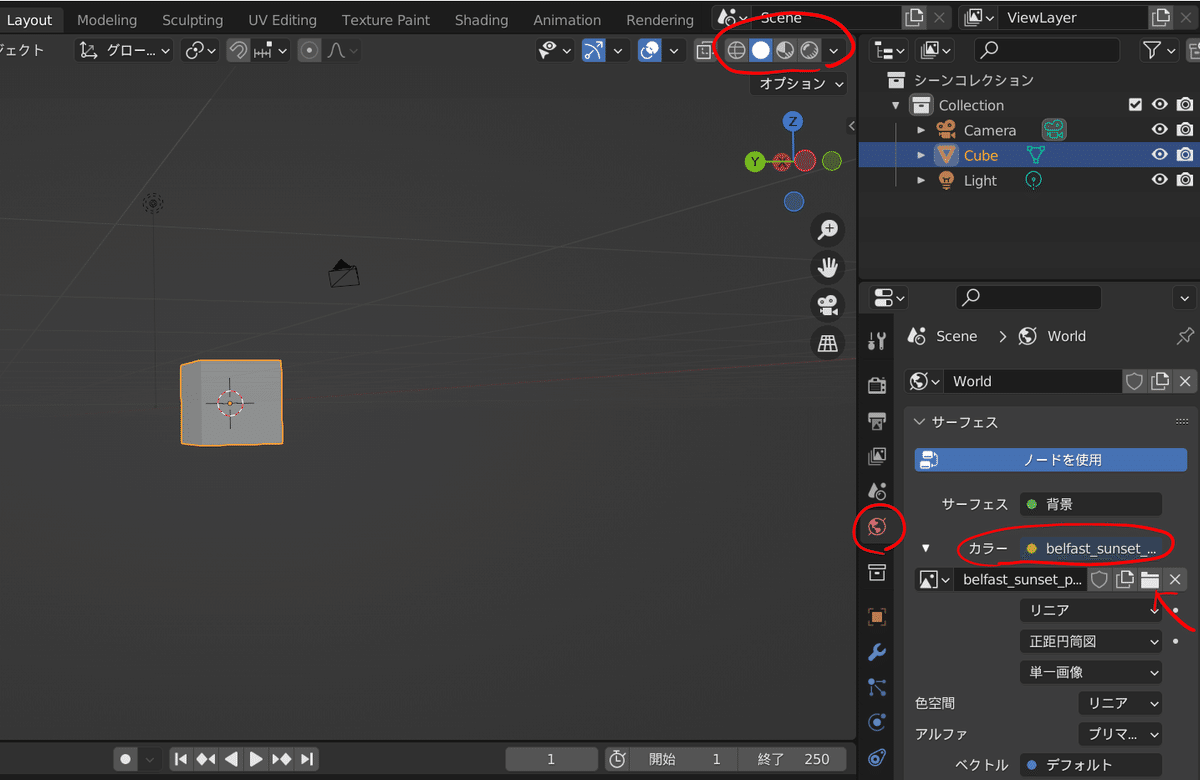
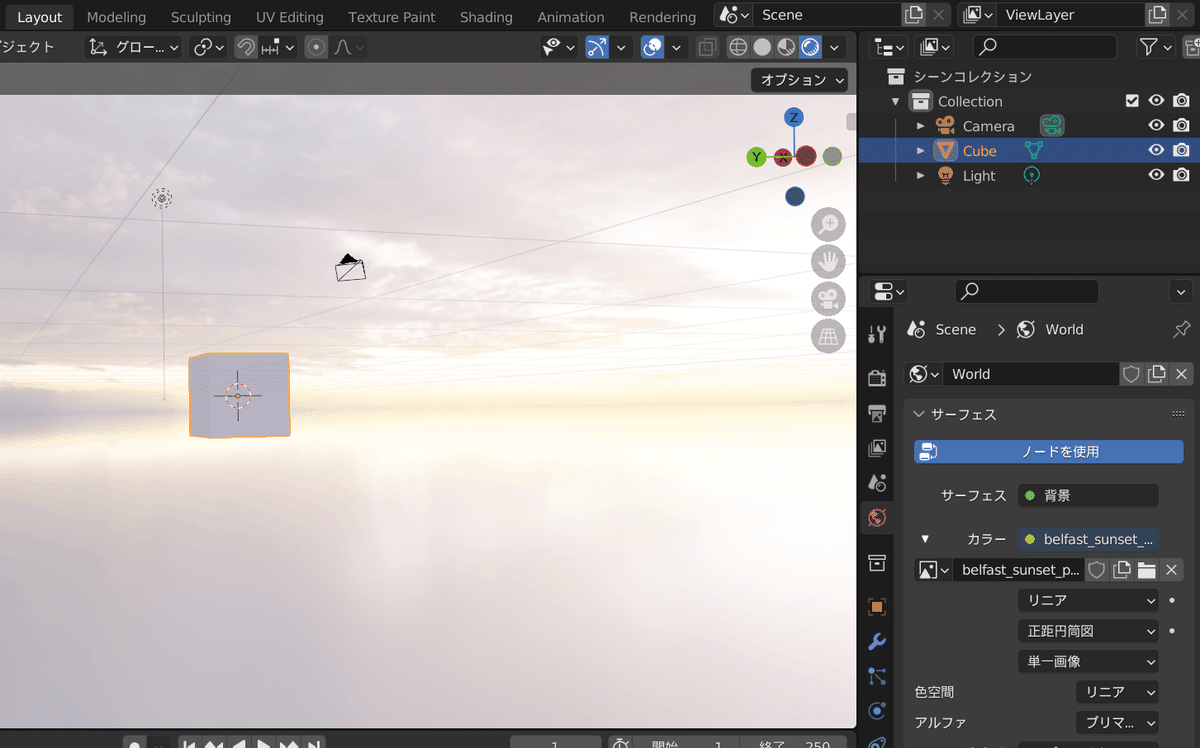
②右タブワールドプロパティ内カラー項目を「環境テクスチャ」にし、下の項目でDLしたHDRI素材を開いて、右上タブ「3Dビューのシェーディング」の一番右をクリックすると、背景に素材が反映される。


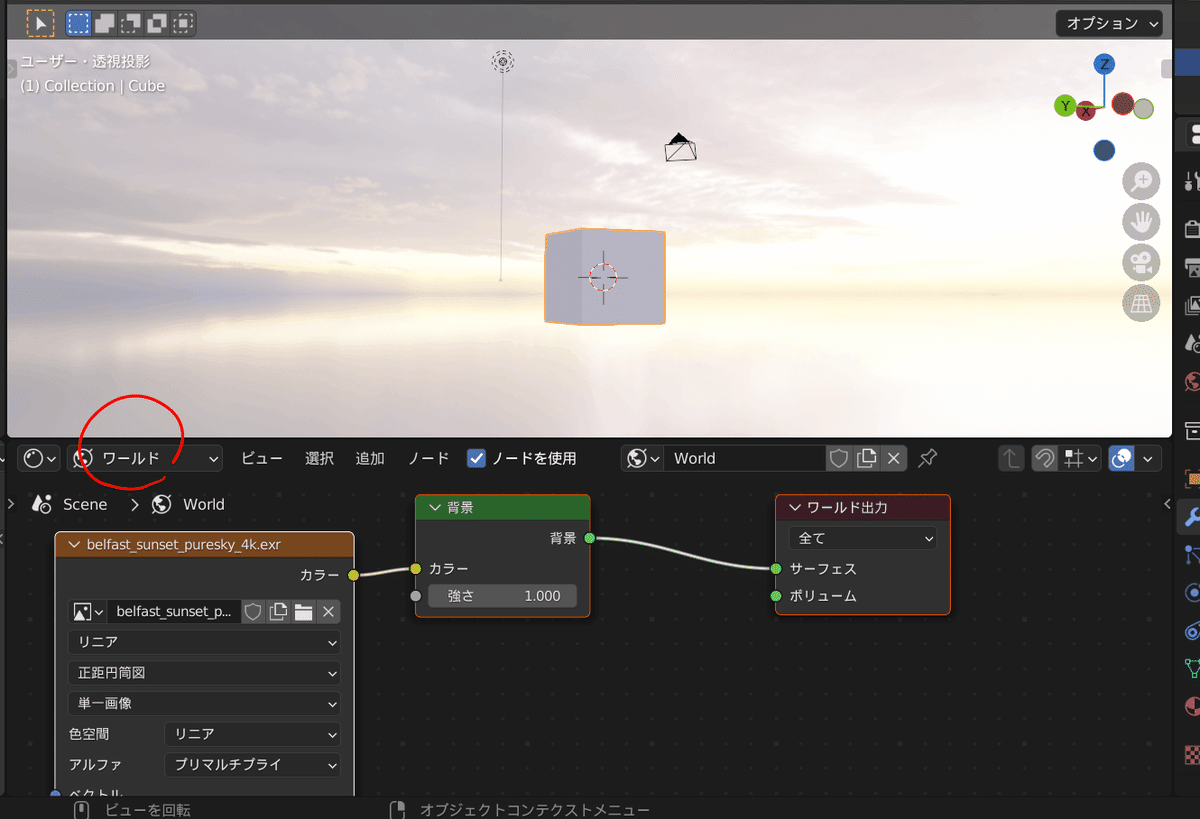
なお、シェーディング画面で、シェーダータイプを「ワールド」にし、同じようにDL素材を開くと同じようになる。

「強さ」を変えることで、HDRIの明るさも変更可能。

・テクスチャ
以下を参照。
・モデル
①任意のモデルをFBXの形式でDLする。

②Blender上ではこんな感じ。
いちおうデフォでテクスチャ等まで読み込んでくれる。

③上記をFBXで書き出してクリスタに読み込むとこんな感じ。オブジェクトにテクスチャを張り付けただけののっぺりしたかんじになる。

