
【Blender】特定の形に「添わせて」配置する方法メモ(+所定の位置にぴったり移動させる方法メモ)
【概要】
・円形だったり、うねうねしたカーブだったり、特定の曲線に添わせる形でオブジェクトを配置する方法のメモ。
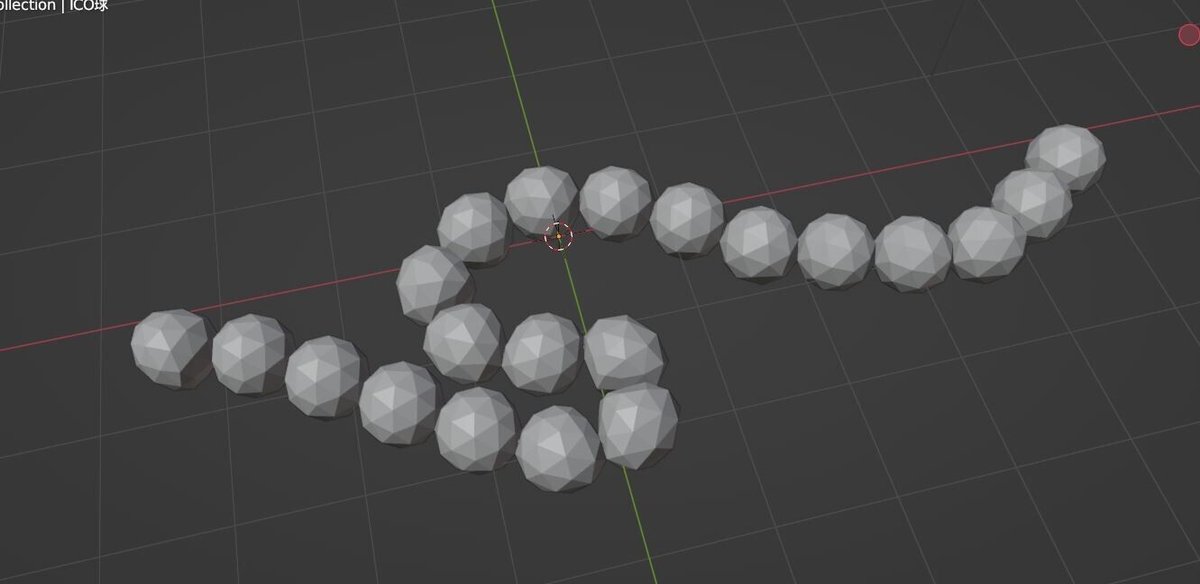
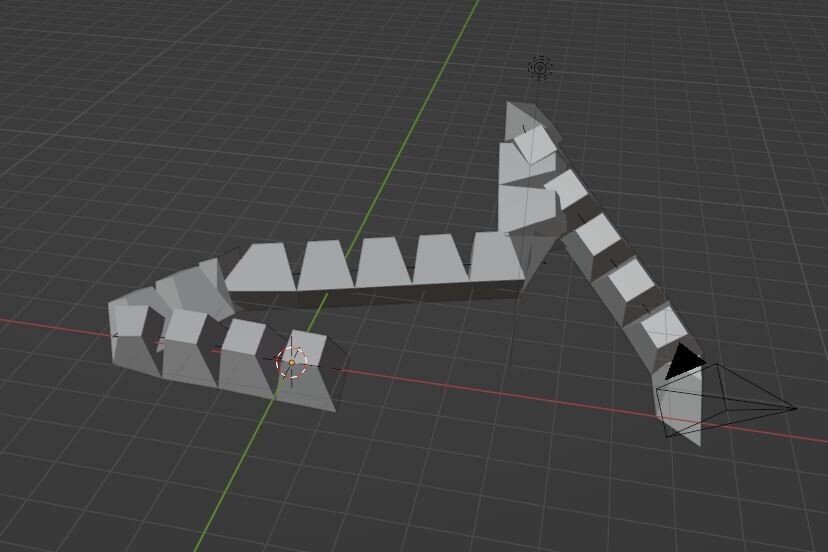
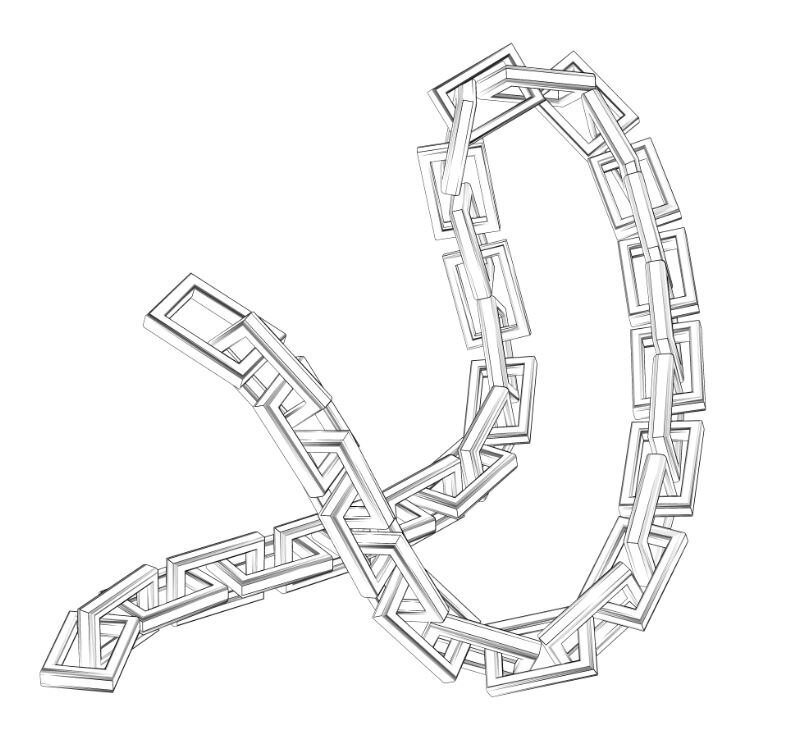
・例えば以下のようなうねうねカーブに(分かりやすいようにカーブに厚みをつけています)、
球状のオブジェクトを添わせて配置する、そういうことがしたいメモ。


【全体の流れ】
・添わせたい大本のオブジェクトに合わせて、カーブを配置する。
・添わせるオブジェクトを用意して、配列とカーブモディファイアを適用
カーブを参照しながら並んでね~ってことになる。
【方法】
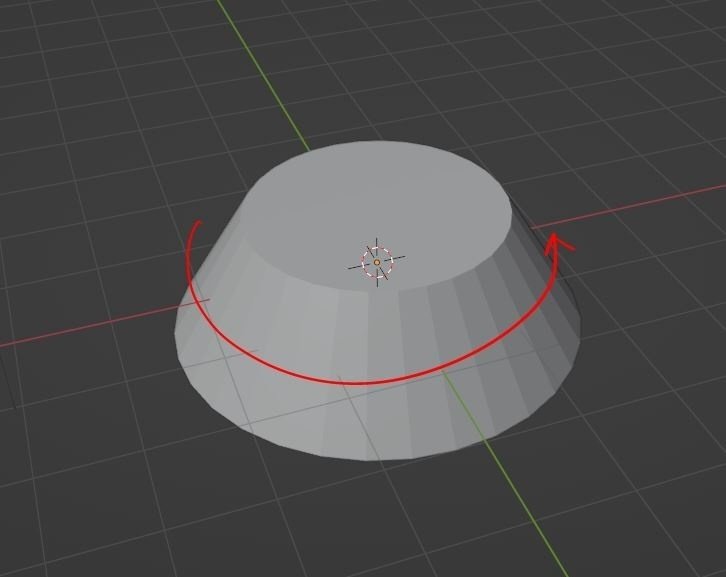
以下の富士山みたいな形の側面にオブジェクトを配置したいとする。

①側面に合わせてカーブを配置
今回は円周に配置したいのでカーブ(円)を使用するが、
線上のうねうねした曲線上に配置したい場合はカーブ(ベジエ)でいい。

②添わせたいオブジェクトを追加する。

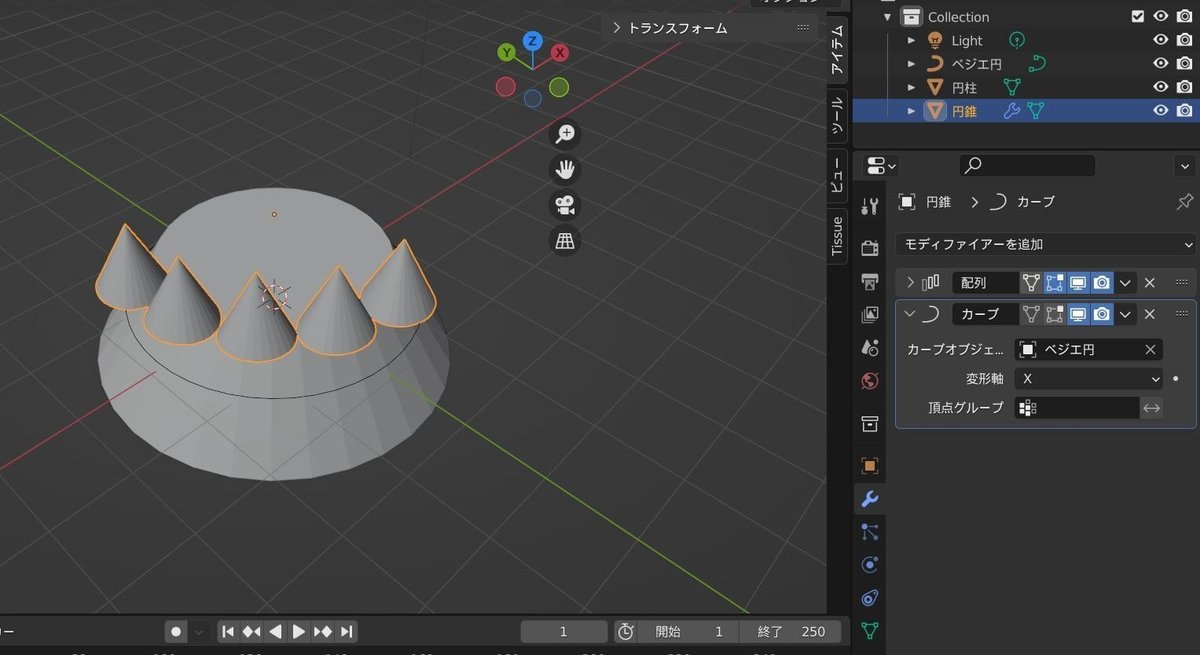
③添わせたいオブジェクトに、「配列」と「カーブ」のモディファイア―を追加。

④カーブモディファイア内のカーブオブジェクト項目で、富士山の周囲に置いたカーブを選択すると、
円形に配置されていく。

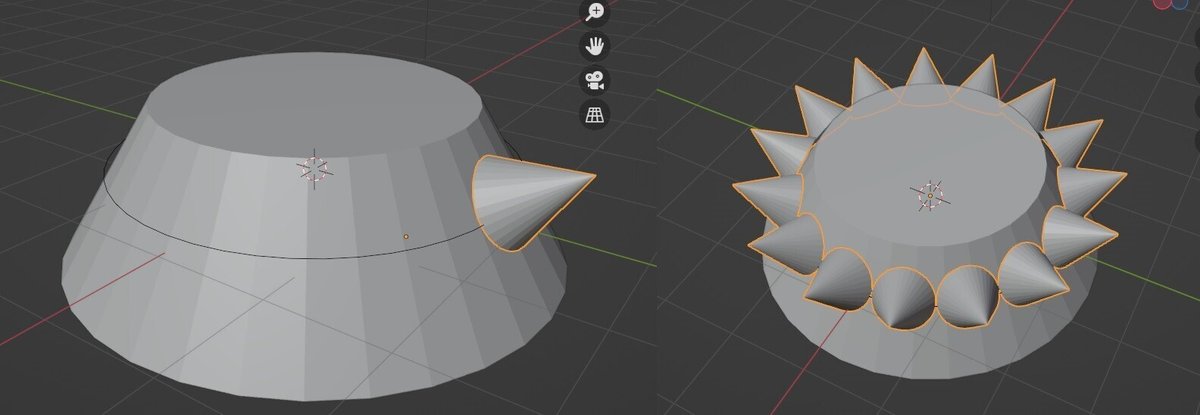
⑤元のオブジェクトを回転させたり移動させたりすれば、ほかの配列たちにも反映されて、より密着した感じにもできる。

カーブ(円)ではなく、以下のようなうねうねベジエでも、同じように設定すればカーブ上に合わせて配列するし、


カーブ自体の変形に合わせてオブジェクトも追従してくれる。

⑥最終形が決まったら、モディファイアの適用をして、不要なオブジェクトを非表示にして終了。
【チェーンへの適用】
カーブに沿ってオブジェクトを配置できるようになったので、
それを応用してチェーンを作る。
なお、チェーンの作り方の考え方は、
ーーーーー
1:カーブを設置
2:平面を設置
3:カーブに沿って平面を配列
4:配列された平面上に並べたいオブジェクトを乗っける
ーーーーー
というかんじで、
オブジェクト自体がカーブに沿って配列されるわけではなく、カーブに沿って配列された平面上にオブジェクトを乗っけるということになるので注意。
カーブで直にオブジェクトを動かすわけじゃないので、急な曲カーブの曲がり箇所でも配列がきれいになる。
(手数も多くなるし、直接カーブにオブジェクトを乗っける方がいいときもあるかも。一長一短)
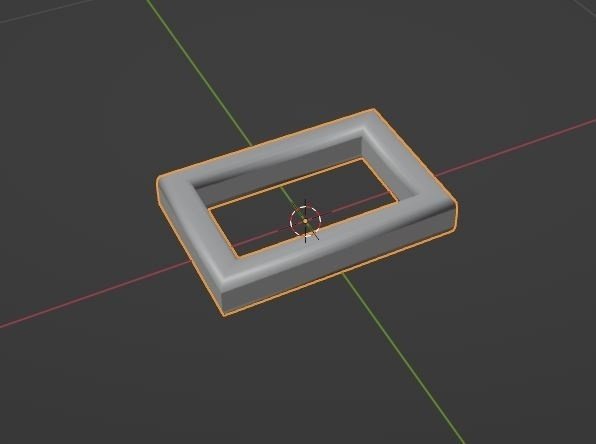
① 鎖の原型を作る

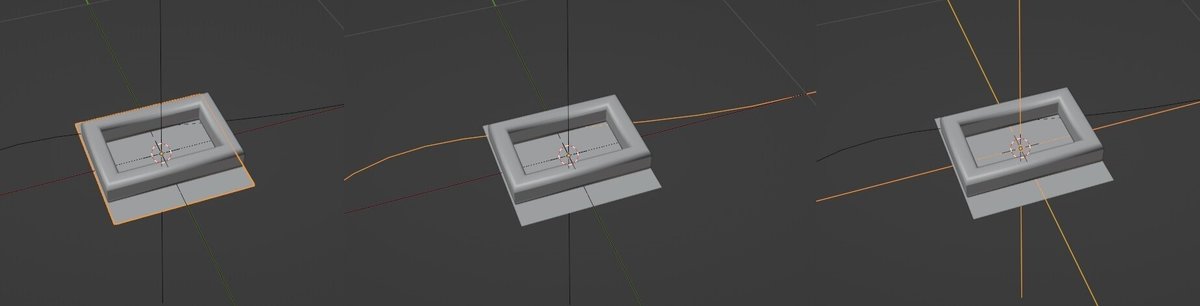
②鎖よりちょっと小さい平面を作る。
カーブとエンプティ(十字)も合わせて追加。
※ここではミスって同じ幅くらいの平面にしてしまった……
ちょっと小さいサイズにしないと、鎖同士がかみ合わなくなるので注意。
※カーブは鎖の軌道を決める用。
※エンプティは鎖の互い違いを設定する用。


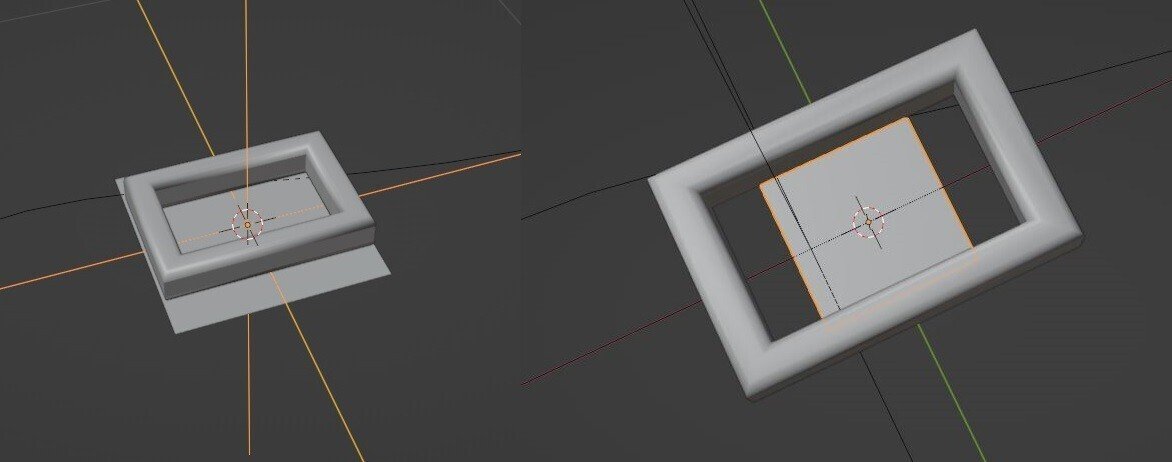
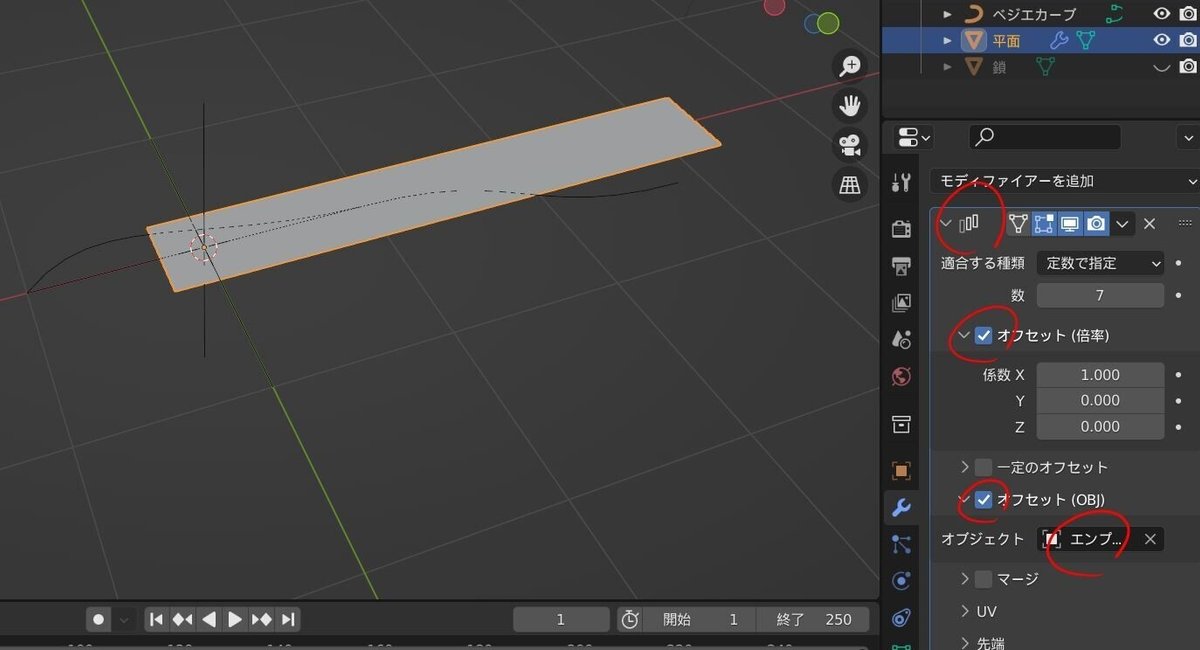
③平面に配列モディファイアを追加。
オフセット(倍率):チェック
オフセット(OBJ):チェック+オブジェクト項目にてエンプティを選択。
※この後エンプティを回転させることで、それを参照している平面も回転してくれる。

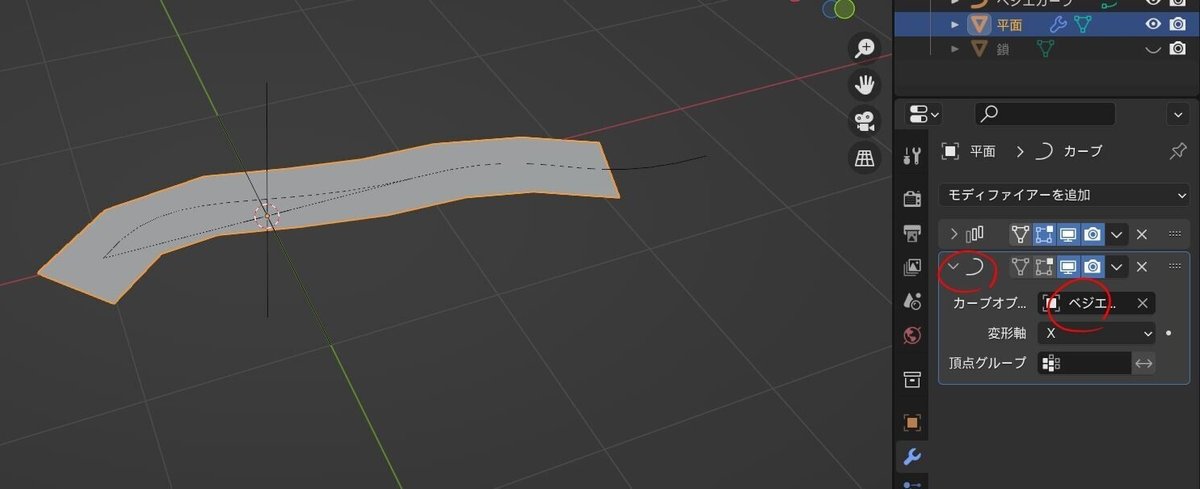
④カーブモディファイアを追加。
カーブオブジェクト項目にてベジエを選択。これでカーブに沿って平面が並ぶ。

⑤エンプティをX軸で90度回転させる。

⑥平面と鎖をペアレント化する。
※鎖(子)を先に選択>次に平面(親)を選択>その後ペアレント化

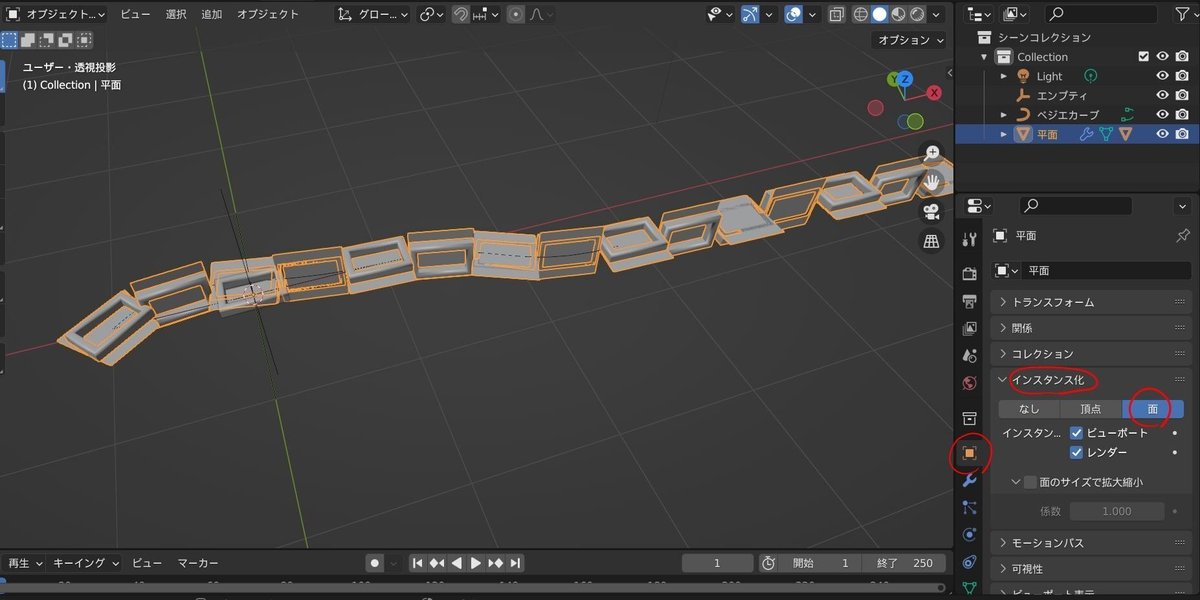
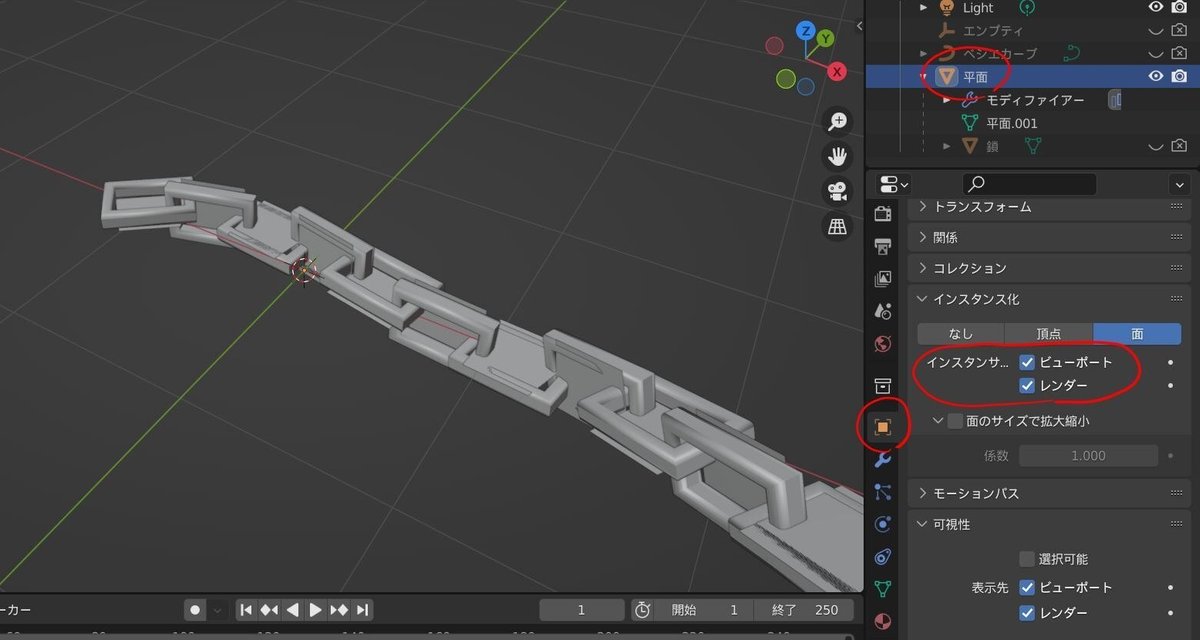
⑦ペアレント化後、インスタンス化の「面」を選択する。
すると、平面に、鎖が乗っかる感じになる。
※上述の通り、以下のキャプチャは平面がデカすぎたので鎖がかみ合っていない。すまん。

鎖を嚙合わせるには、平面を鎖よりも少し小さめにして、、、
そうすればかみ合ってくれる。


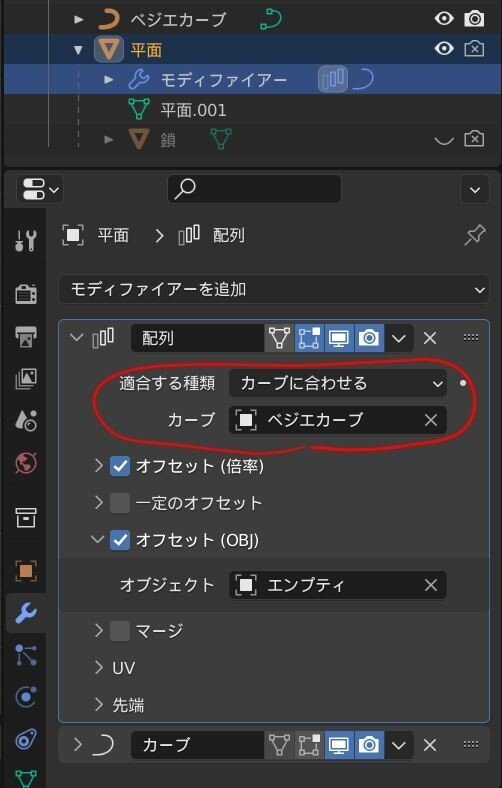
⑧モディファイアの配列で、「カーブに合わせる」にしておけば、
カーブを変形しても追従してくれる」。


⑨元の鎖を変形すれば、ほかのパーツでも反映してくれる。
インスタンス化中なので、鎖1つ1つを個別に触ったりはできない。
※インスタンス化=実態を持たない複製。幽霊みたいな?
実体があるのは元のオブジェクト1個だけで、「複製してるように見せてるだけ」。
なので、インスタンス化を確定させない限り複製してる部分の形状を個別に編集したりはできない。
複製には変わりない&大部分の実体が無いからデータが軽くて済む。

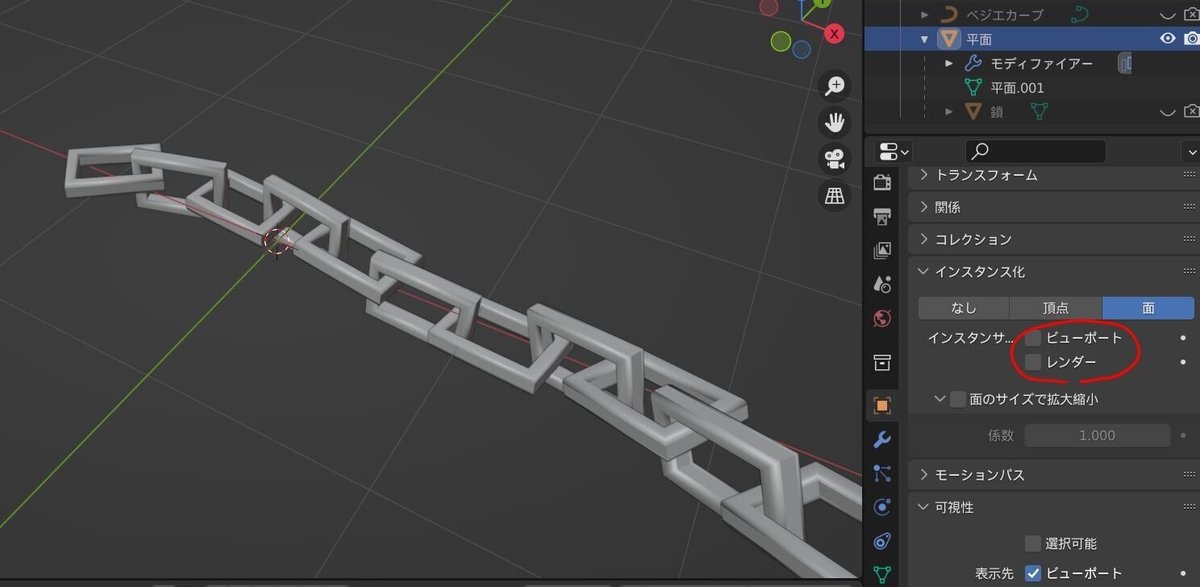
⑩平面は、インスタンサーのビューポートとレンダーをOFFにしておけば非表示になるので、正確な形をチェックしたいときはOFFにする。


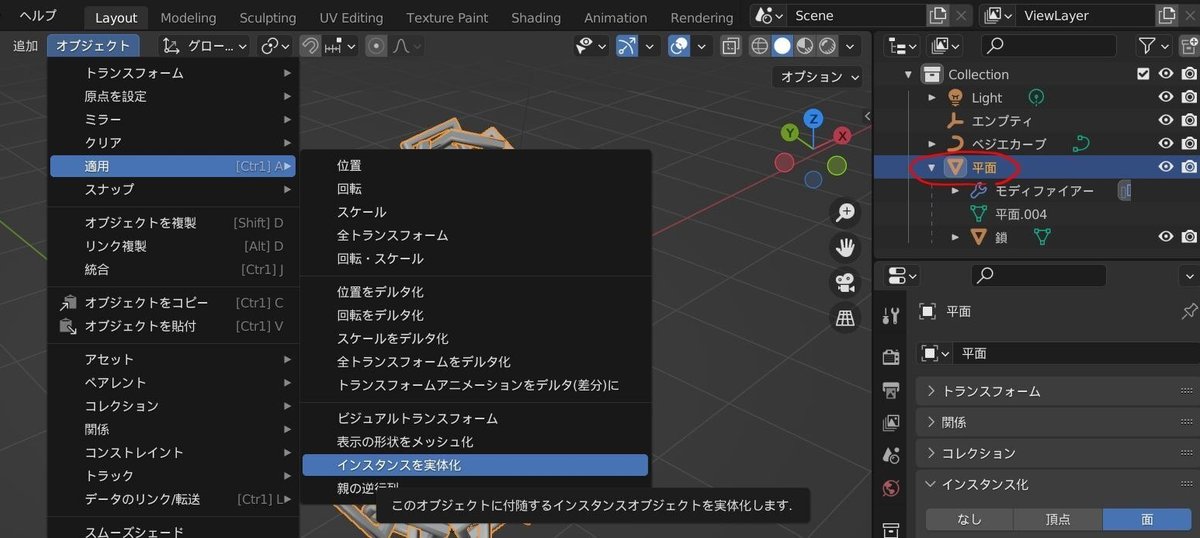
⑪最終的な形が決まったら、親(ここでいう平面)を選択した状態で、
オブジェクト>適用>インスタンスを実体化をする。
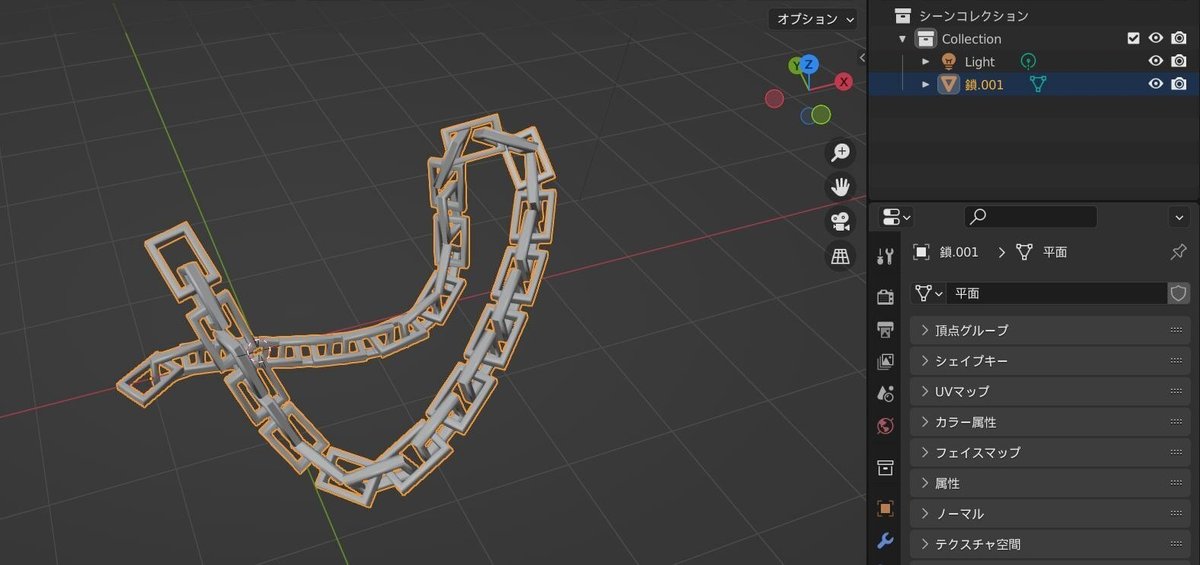
すると、実体化したオブジェクトが一気に出力される。
問題なければ不要なものを削除したり非表示にしたりして終了。
※一度インスタンスを実体化させたらカーブ等は使えなくなる(いくらカーブをこねくり回しても追従してくれない)ので、注意。



▽補足
僕の場合、レンダー無効(カメラアイコン→バツ印)にしてもなぜかレンダリングされてしまう事態に陥り、原因もわからず……
結局、不要なオブジェクト(ここでいうカーブやエンプティ、統合処理前の原型など)を全削除して事なきを得ました。
レンダー無効などが効かない場合は、思い切ってBlenderのデータを複製して(全部残す版と不要削除版の2つを作る)、不要な分を削除する手段に踏み切ったら悩むより早いと思いますmm
▽補足2
なぜかレンダリングすると変なコピーが出現する現象も発生。調べてもわからず、こちらも結局、不要なオブジェクト(ここでいうカーブやエンプティ、統合処理前の原型など)を全削除して事なきを得ました。
とにかく困ったら消す。それに限る。

▽補足3
3Dデータとしてクリスタに取り込んでLT変換するとこんな感じ。

ちなみにカーブ自体で模様を作ったりするのは以下にメモ
【所定の位置にぴったり移動させる】
<概要>
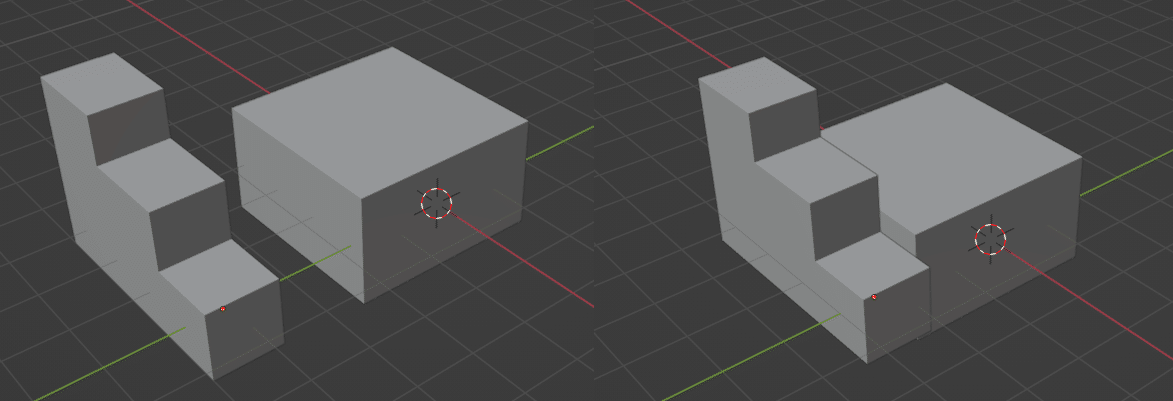
こういった2つのオブジェクトについて、ぴったり接するように移動させる方法。
通常のG+XYZだけでは好き放題動いてしまって、ぴったりにくっつけるのは難しい。

使うのは上のタブにある磁石マークの「スナップ」
「スナップ」をONにして、通常通りGで移動させる。

<スナップの各メニュー>
よく使うものだけ説明。
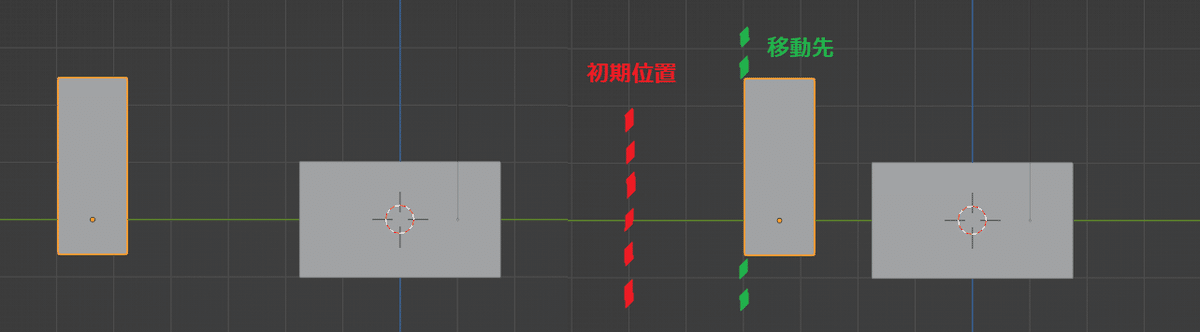
①増分
グリッド単位で動いていく。
別に移動先のオブジェクトに関連はしない。あくまでグリッド単位で動くだけ。

②頂点
移動先の一番近い頂点にくっつく。
これは編集モードで頂点を移動させるときに使うのがいいっぽい。

③辺
移動先の一番近い辺にくっつく。
編集モードで頂点や辺を動かすときにいいかも。

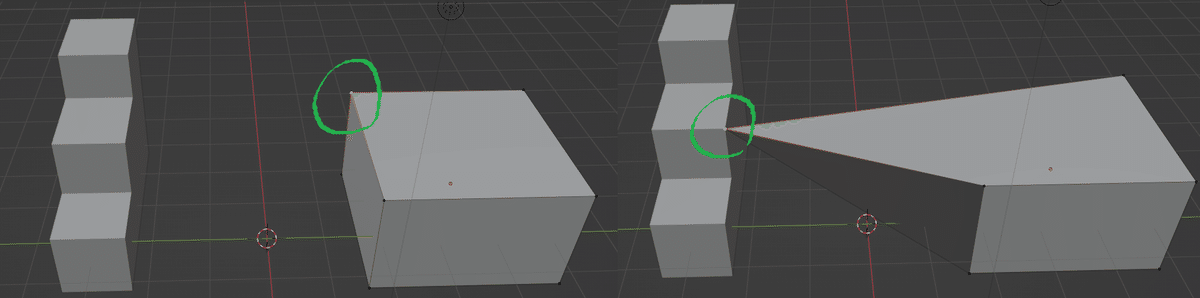
④面
一番近い面にくっつく。
「ターゲットに回転を揃える」にチェックを入れないと、斜めなどの面に沿わないので注意。


球や柱など面が複雑な場合は思い通りの箇所にくっつかせるのは少し難しい。。。

<使い方>
①くっつけるオブジェクトを用意し、「スナップ」をONにする。

②くっつける(動かす)側を、G+Yで動かして、好きな箇所で止める。
※この時はY軸方向に横側でくっつけるのでG+Y。上からならG+Zなど、そこは普通の移動方法でOK。

