【Blender】鋲打ち家具の鋲部分についてのメモ
【概要】
・アンティークなソファーやベッドの背もたれ部分が鋲打ちになっている奴を作るときのメモ。
【ベースの作成】
▽はじめに・・・
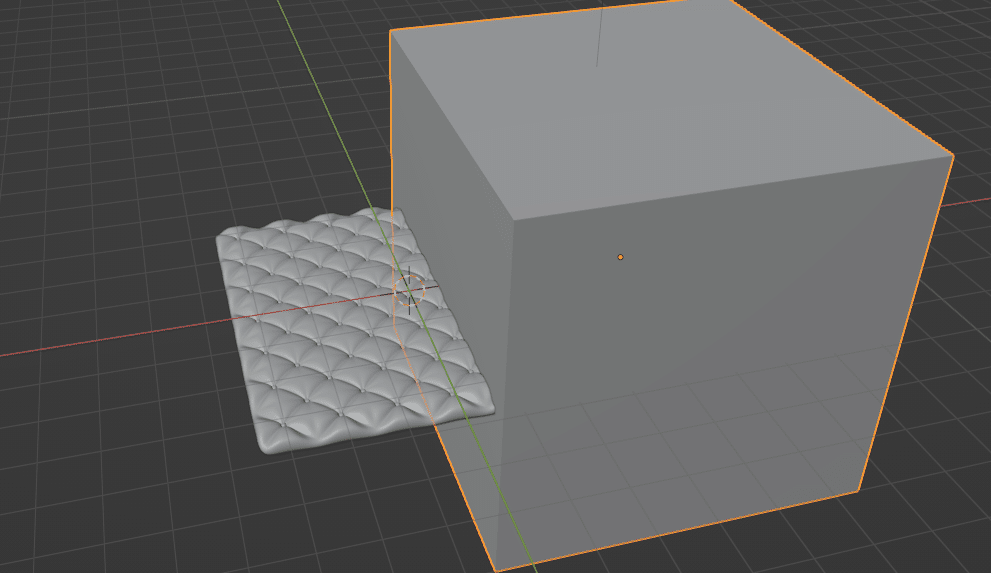
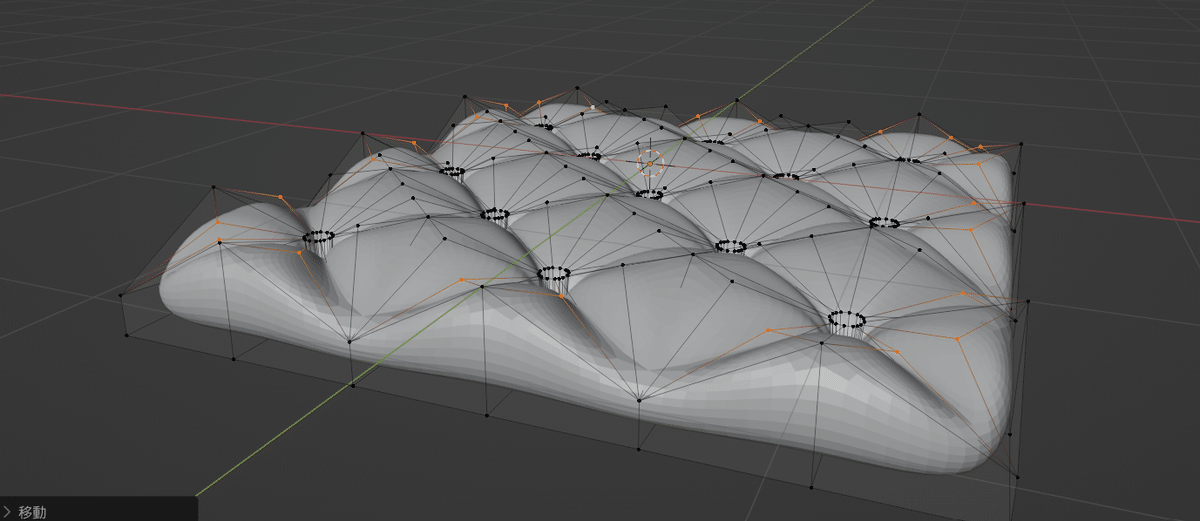
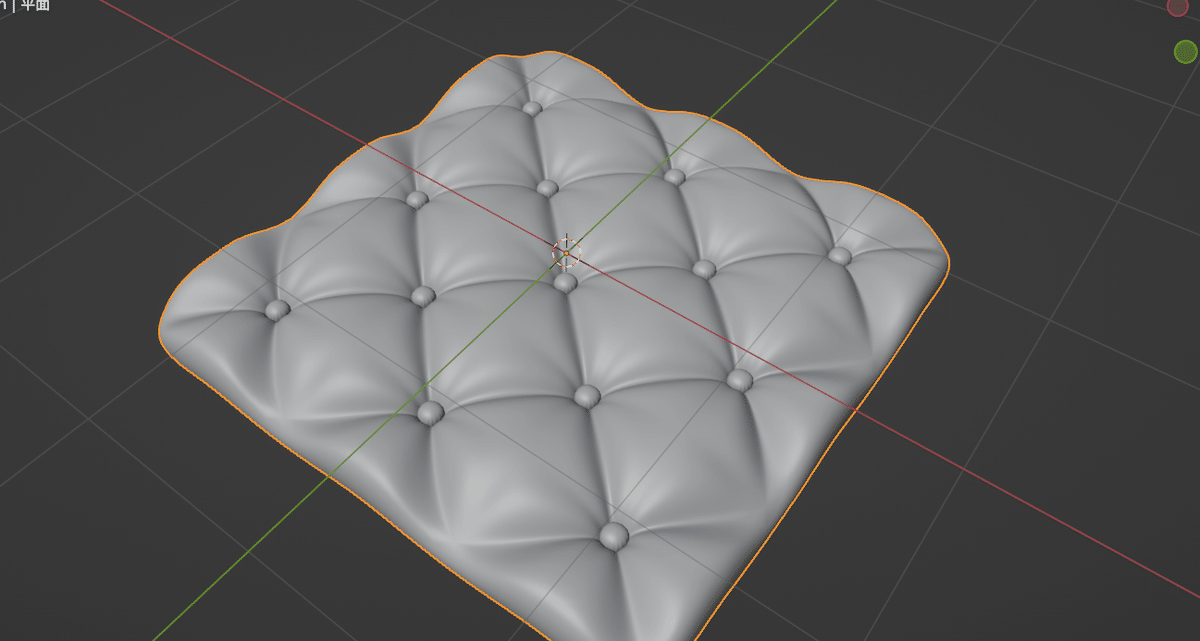
すごくざっくり、最初の分割から最終こんな感じに完成するので、
どれくらいのサイズにするか目当てをつけてから分割に進んでいった方がよさそう。

①ソファー模様の基準をつくる
以下7段階実施する
1.メッシュの平面を挿入。2倍の大きさにする。
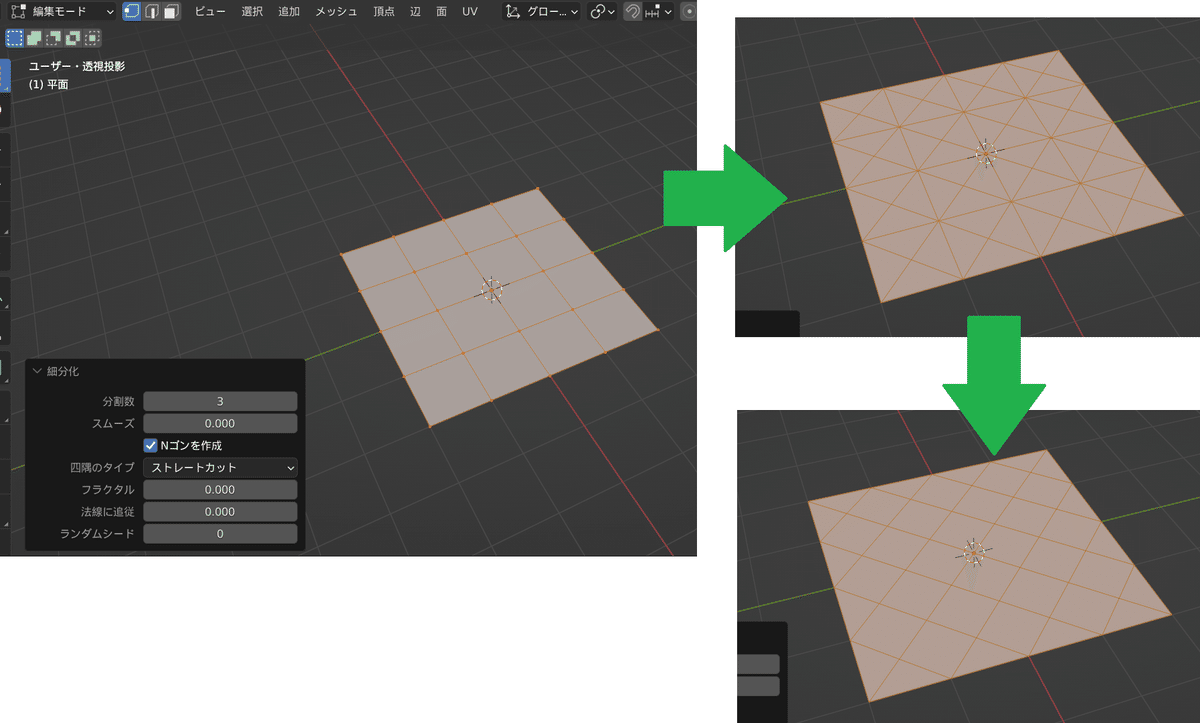
2.編集モード>右クリック>「細分化」
※ここで16分割される
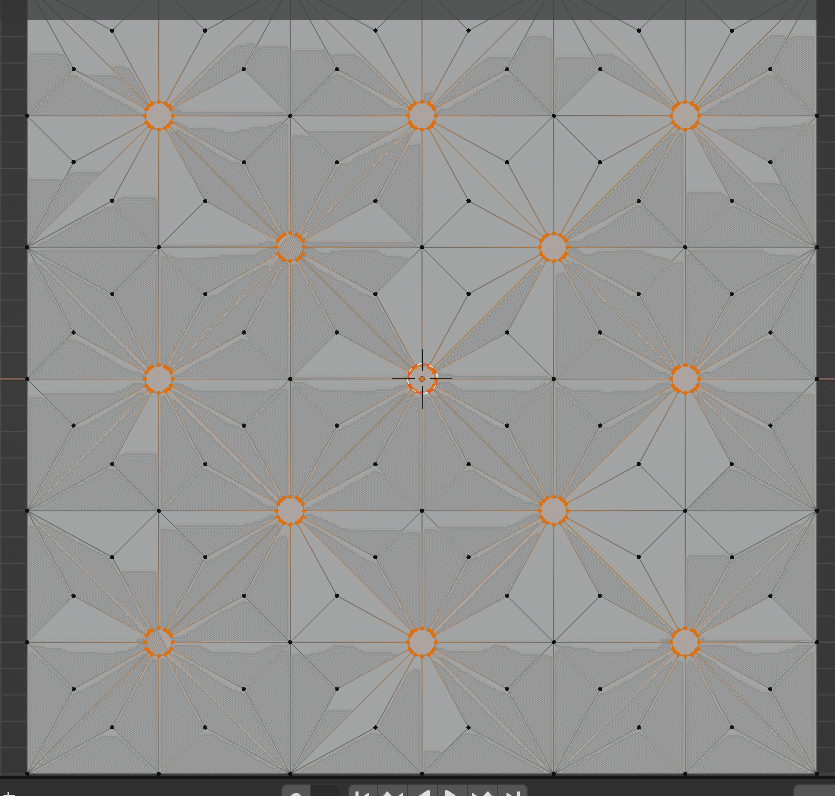
3.面選択の状態に変更してすべて選択>右クリック>「扇状に分離」
※ここで斜めに分割線が入る
4.そのまますべての面を選択した状態で右クリック>「三角面を四角面に」
※ここでひし形が並んでいるような感じになる

5.上記の分割に加えて、再度全面選択状態で右クリック>「扇状に分離」
※ここでひし形に十字の分割が入った状態になる
6.さらに「Shift+R」で分割
※「Shift+R」=直前の操作を繰り返すやつ。なのでもう1回扇状分離してる感じになる。
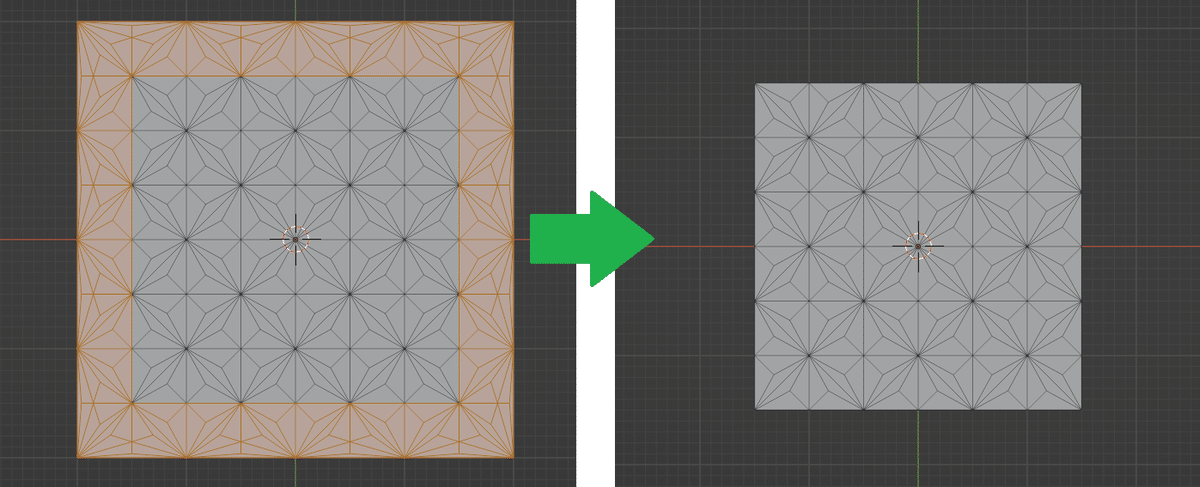
7.外側を選択して「面を削除」
※最後きれいな外周にするために、細分化がぐちゃっとしてるところを消してるんだと思う


②鋲の基準をつくる
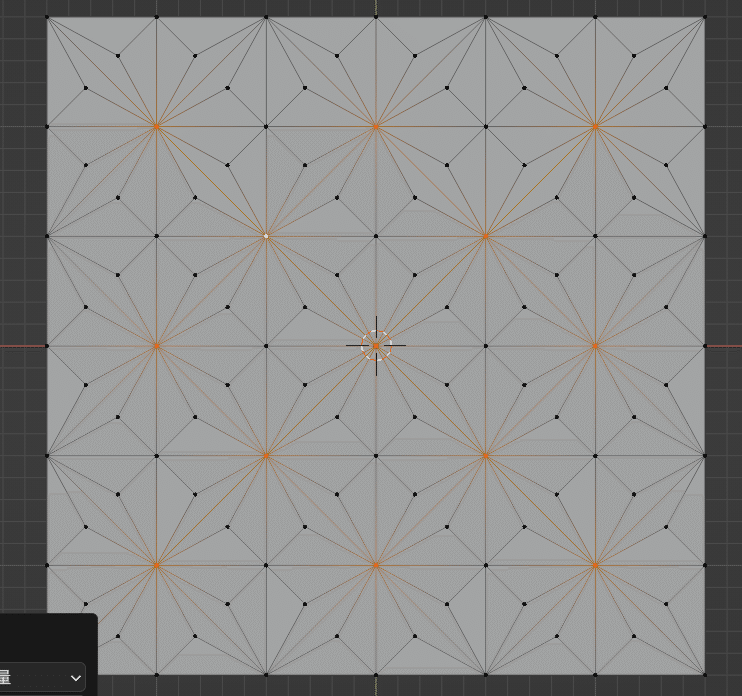
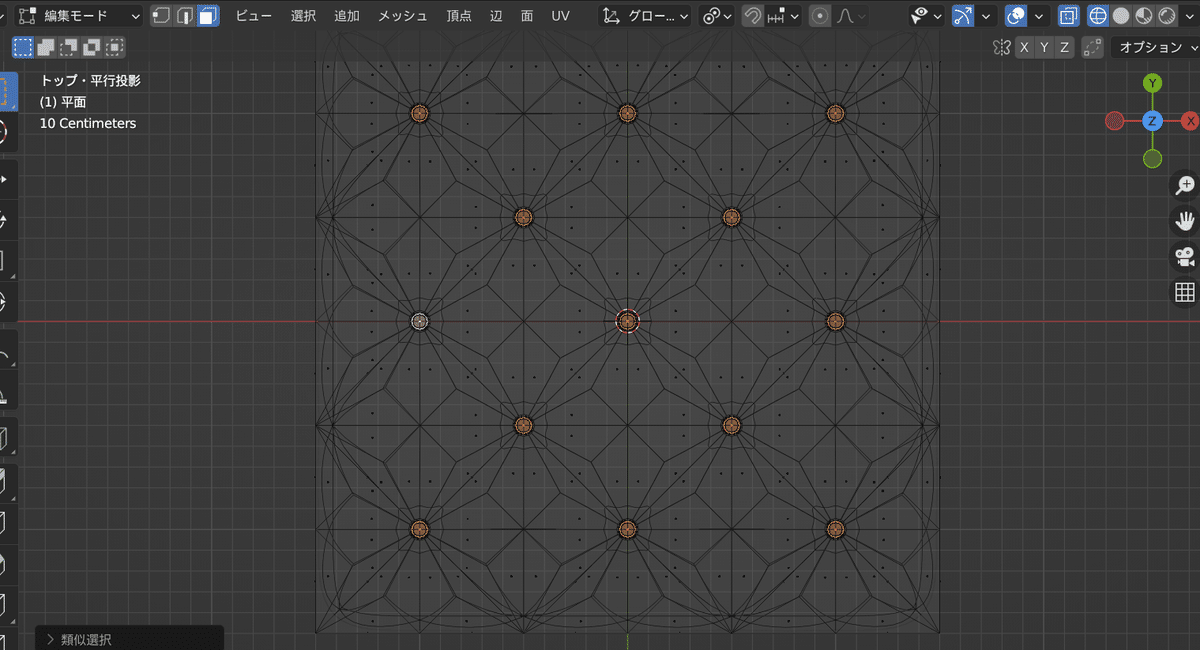
1.お花の真ん中っぽい頂点を一つ選択>Shift+G>類似選択「隣接とみなす面の量」クリック
※類似選択「隣接とみなす面の量」:同じ数の面に接続しているすべての頂点を選択するらしい。小さめの背もたれ想定ならこの選択方法有用かも。。。

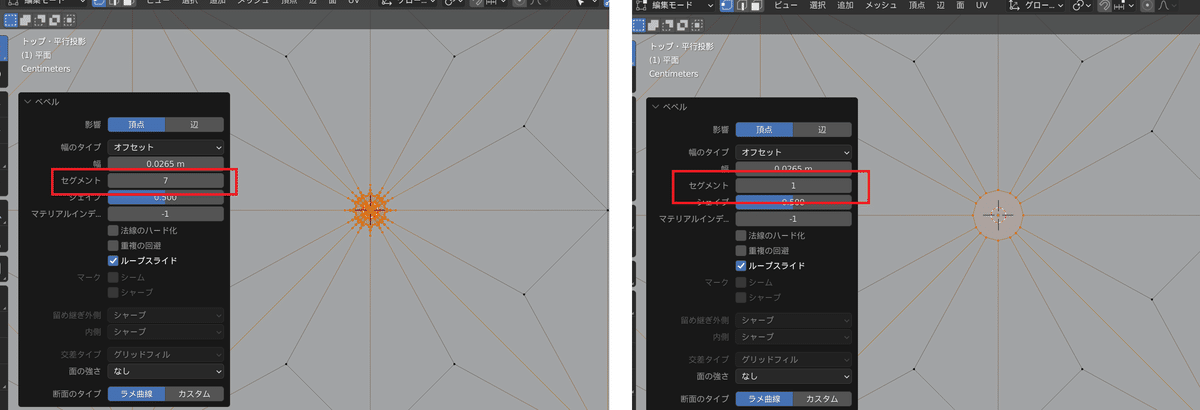
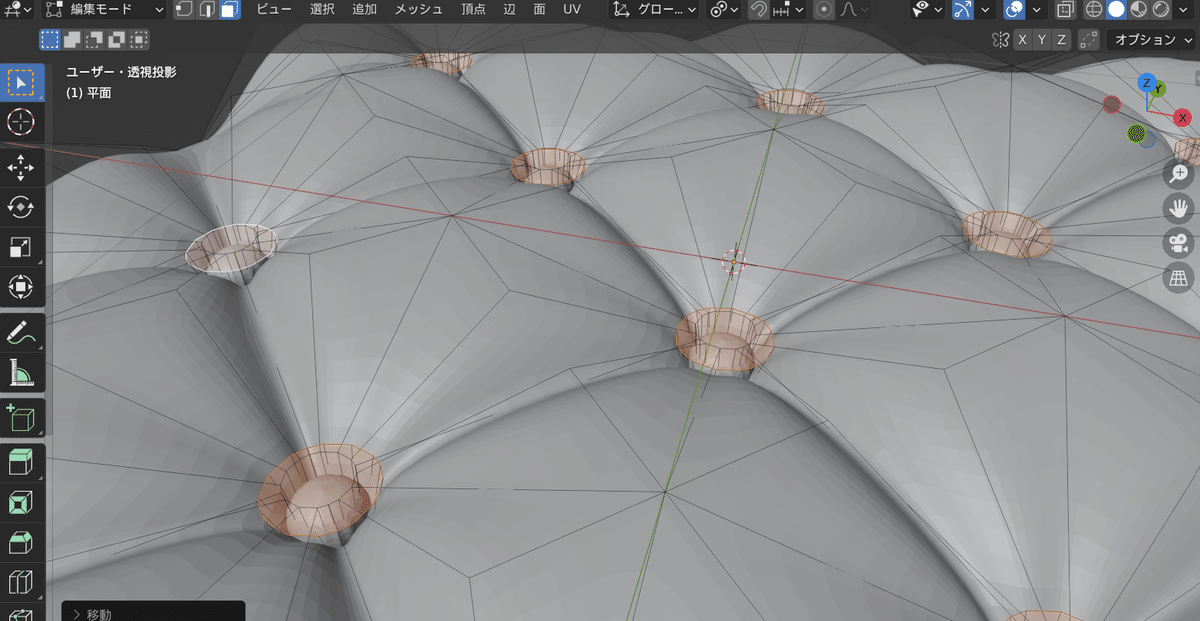
2.上記で選択した頂点に「Ctrl+Shift+B」でベベルをかけて丸い鋲部分をつくる。
ここでセグメントが多いとぐちゃっとした丸になるので、左下に出るメニュー内のセグメントを1とかにしてきれいな丸にする。


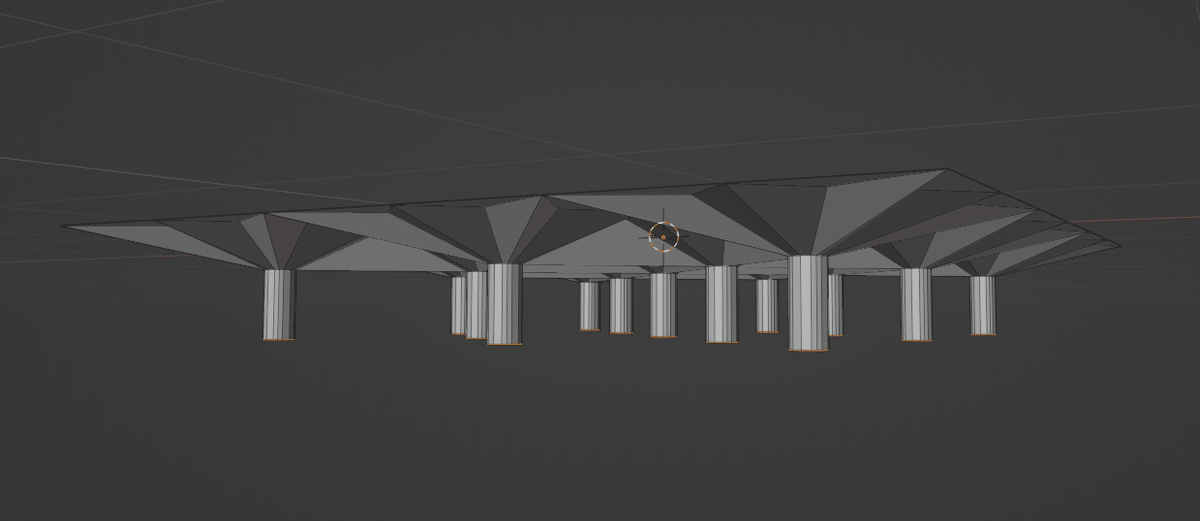
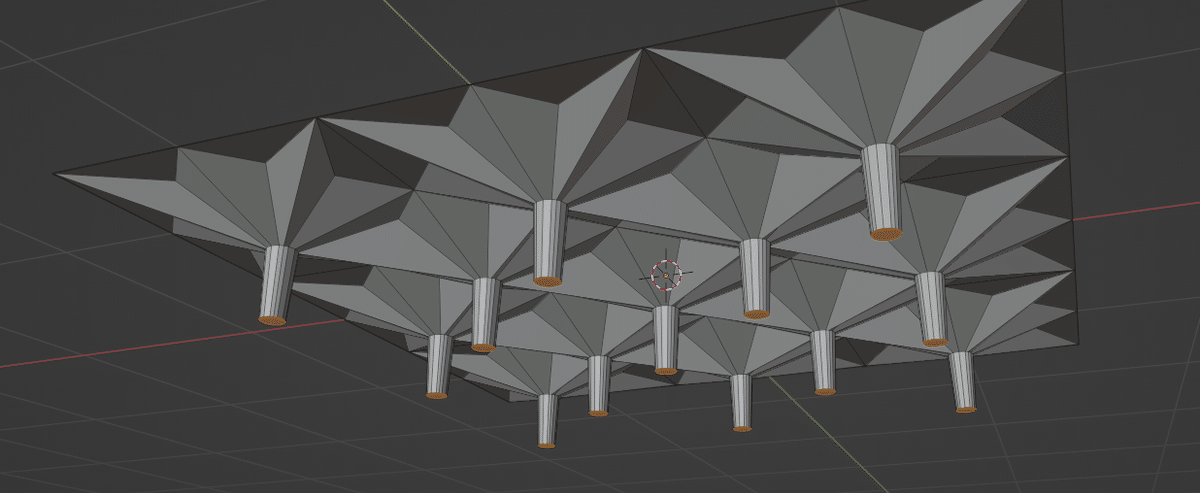
③鋲部分をくぼませる
1.鋲部分を選択した状態でG+Zで少し下の方に移動

2.頂点選択から面選択に変更して、Eで下の方に押し出し

3.ピリオド(キーボードの「.」←これ)をクリックすると出てくるメニューにて「それぞれの原点」を選択し、
Sでサイズを少し小さくする。
※これで下に押し出した部分が長細いコップみたいな形状になっている。

▽注意▽
何もしない状態でSでサイズを小さくすると、全部の面がオブジェクトの中心を軸にして動いてしまうので、真ん中にぎゅっと集まったような形になってしまう。
なので、「ピリオド」>「それぞれの原点」で、各面がそれぞれを中心にしてリサイズされるようにする必要がある。

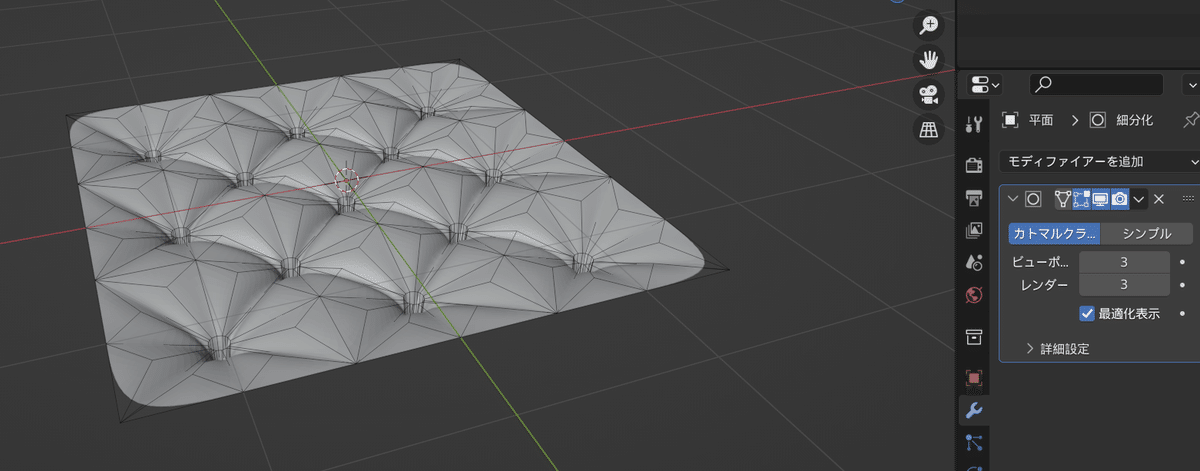
④ソファーの全体像のおおまかな作り込み
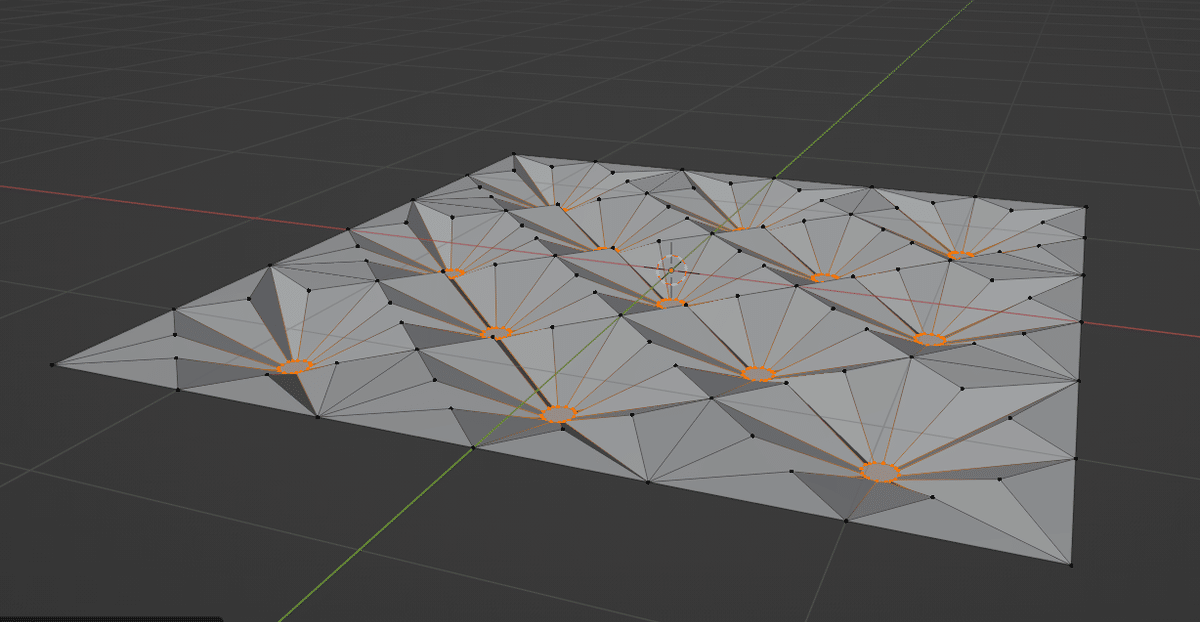
1.右タブ内モディファイアから「サブディビジョンサーフェイス」を選択

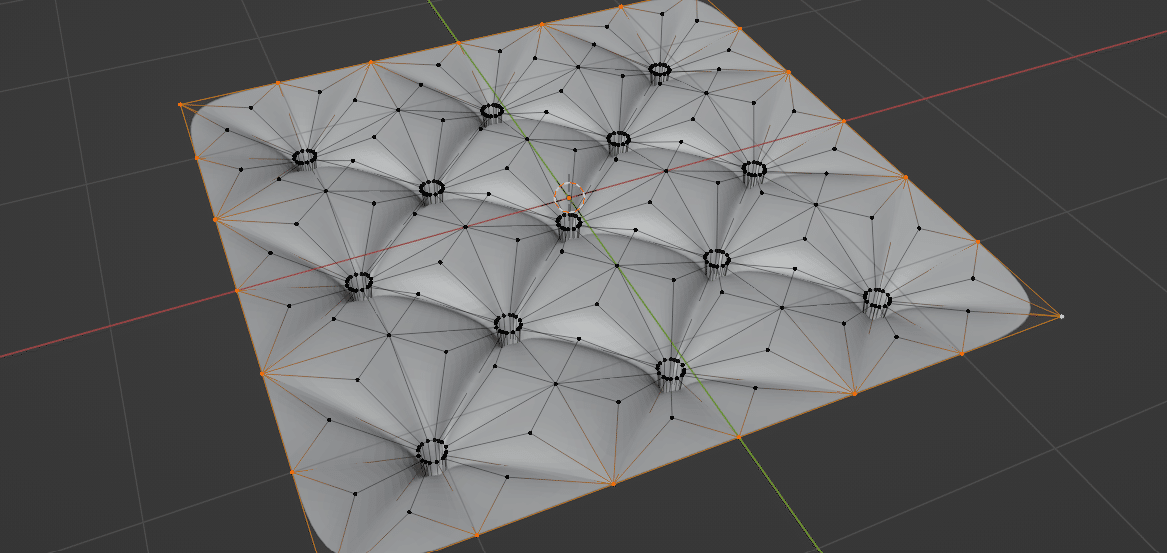
2.頂点選択モードにし、外周のどこか1点を選択>「ALT+選択した頂点の隣の点を選択」
これで外周の頂点がすべて選択される。
※ALT+クリック:ループ選択のこと

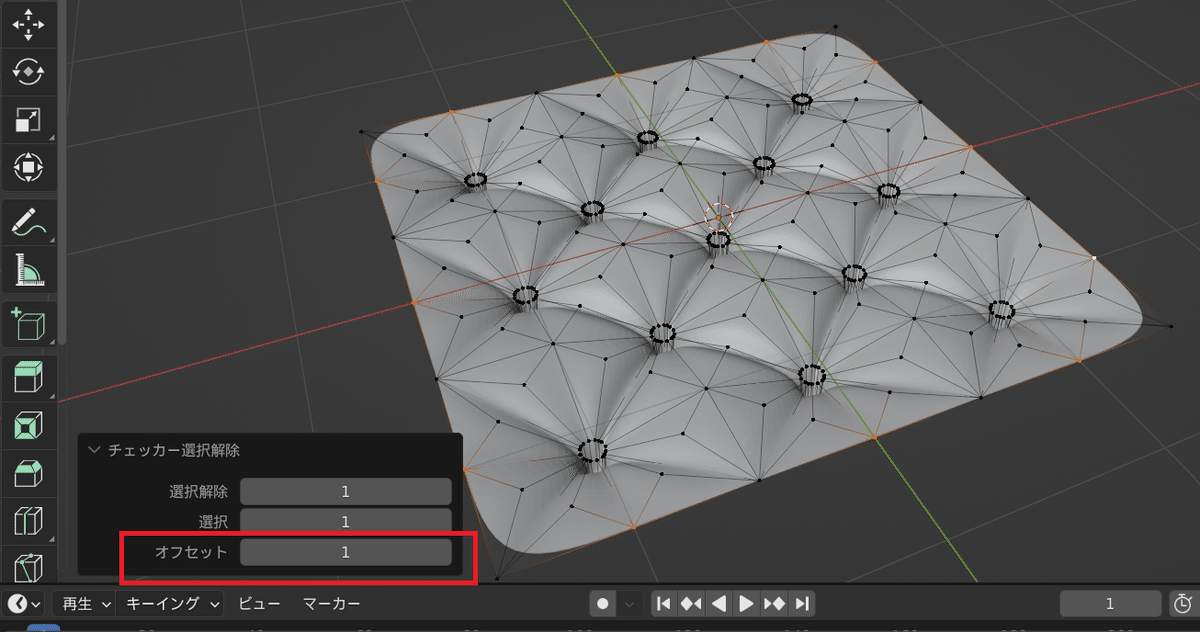
3.上タブ「選択」>「チェッカー選択解除」をクリック
これで1つ飛ばしで頂点が選択される。
※今回は4隅が選択されているようにする。
※左下メニューのオフセット数値を変更すると1つ飛ばし選択の位置を変えることができる。


4.G+Zで外周の選択頂点付近を下の方に引っ張る。

5.再度同じように外周をALTで1周選択して、Eで下に押し出し。
その状態で「S+Z+0(ゼロ)」で真っ平にする。
※「S+Z+0」:位置がバラバラの頂点を揃えるやつらしい。
今回は外周の頂点たちのZ軸の位置を揃えたかったので「S+Z+0」。


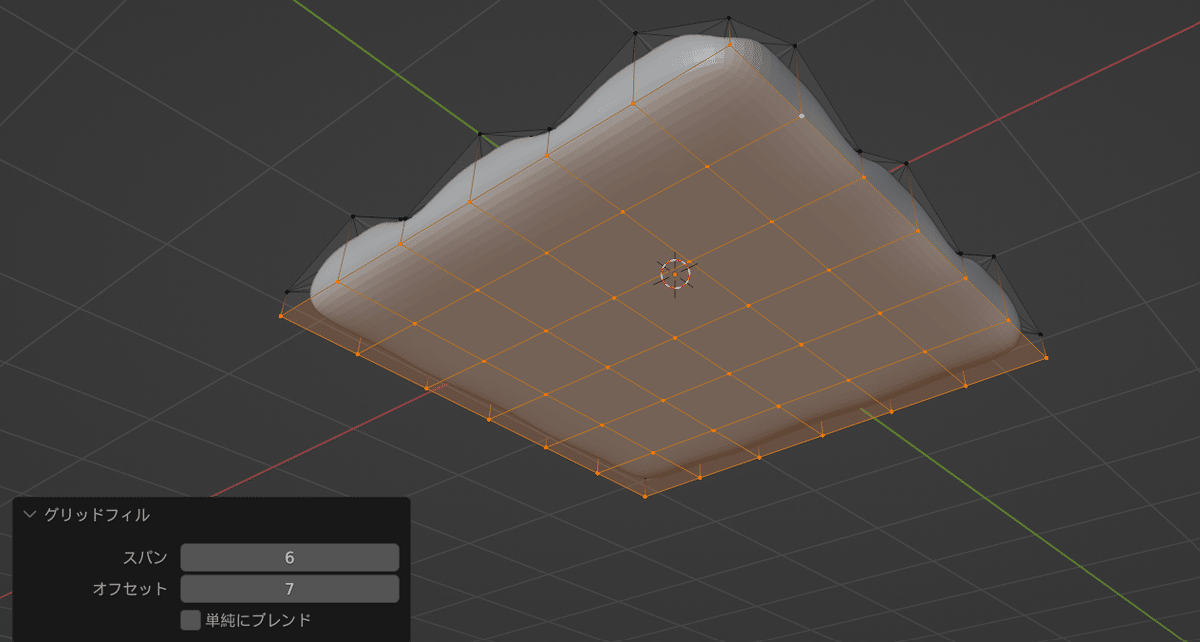
6.「Ctrl+F」>「グリッドフィル」にて底面に面を貼る。
左下メニューの「スパン」「オフセット」の数値を変更して、きちんと直角なグリッド線になるように調整する。
※正直普通のFだけで貼るフィルと今回のグリッドフィルの差がよく分からず……グリッドフィルは、貼りたい箇所を囲うように頂点選択すると、そこを埋めてくれるらしい。


7.ソファー表側の表面の凹凸部分に気になるところがあれば頂点を動かして調整する。

⑤鋲部分の作り込み
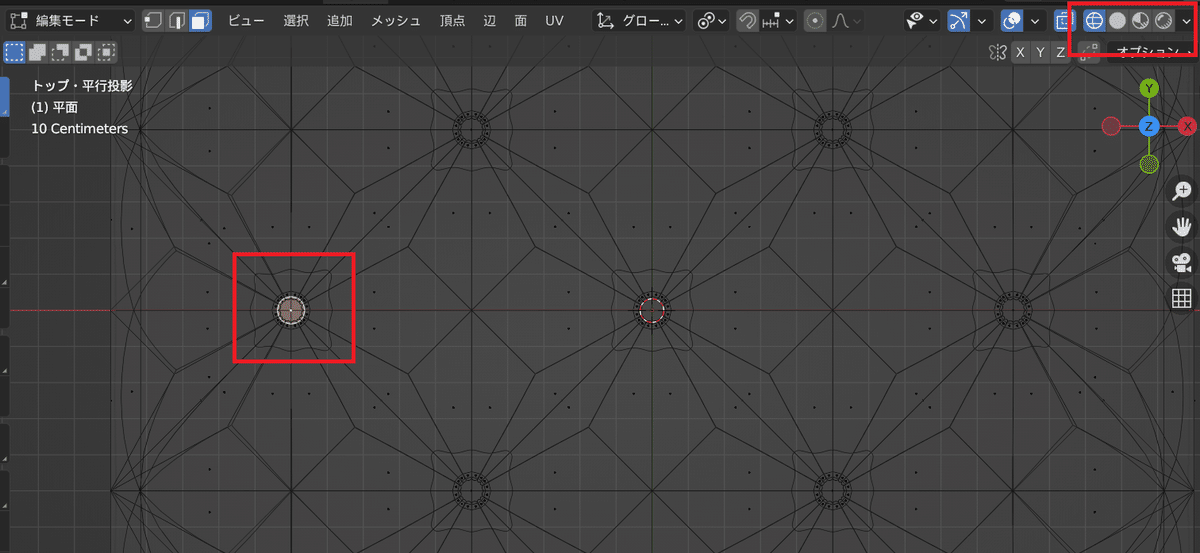
1.右上タブ3Dのシェーディングにて、一番左のワイヤーフレーム表示に切り替えて、丸い鋲部分を選択する。

2.上タブ「選択」>類似選択>「類似」で他の鋲部分も選択する。

3.面をEで上に押し出し、なおかつSで大きさを調整して、鋲っぽい感じに収まるようにする。


4.オブジェクトモードに戻って、右クリック>スムーズシェードを適用しておく。
問題なければモディファイアを適用して完了。
※あとで形状やしなり具合など調整する可能性があるときは適用しないでおくこと。

【別サイズへの展開】

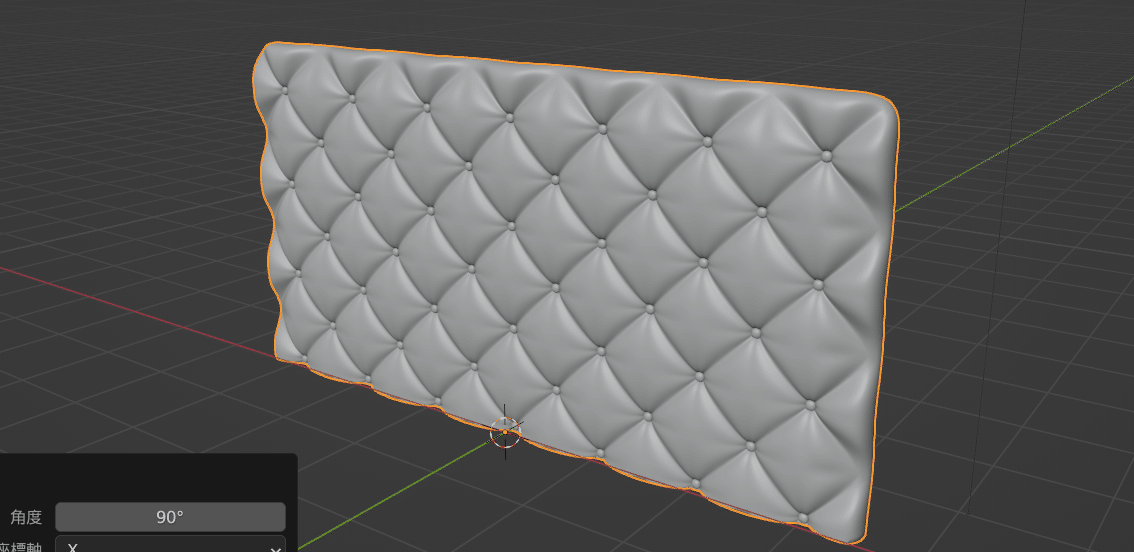
・長細い形にしてみた。
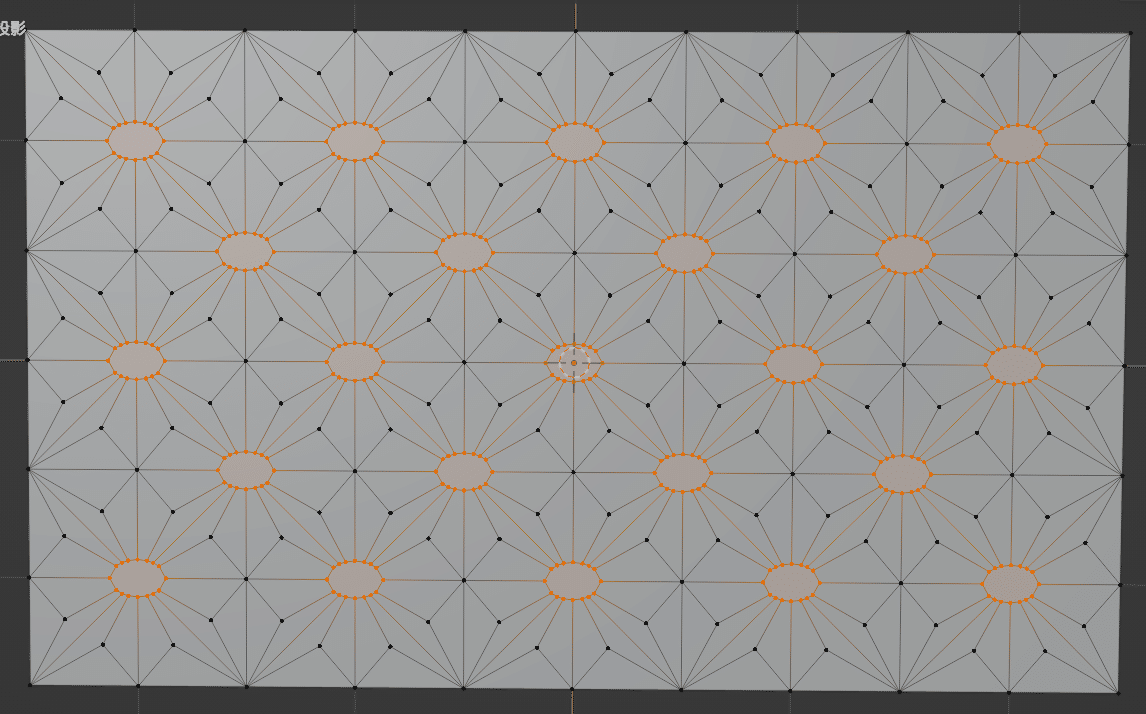
・どうやら、上記の方法(細分化~扇状分離などを利用する方法)は正方形じゃないとうまくいかないっぽい。
※以下のようなかんじで頂点にベベルをかけると楕円になってしまう。。。

なので、横長背もたれが欲しい場合は大きな正方形で作ってから好きな長さに切り出すのが一番手っ取り早い気がする。