
【Blender】網目や格子(カゴ)についてのメモ
【概要】
・カゴやバスケットを作りたい。
・上記を作る際に必要な編み目の作り方をメモ。
【カゴを作る】
A:デシメートとワイヤーフレームを使う方法
~全体の流れ~
①網目にしたい元オブジェクトを用意
②デシメートを適用で網目の素を作る
③ワイヤーフレームにて厚みをつける
※詳細は補足を確認

B:Tissue Toolsを使う方法
~全体の流れ~
①網目状のオブジェクトを用意。
②Tissue Toolsを適用


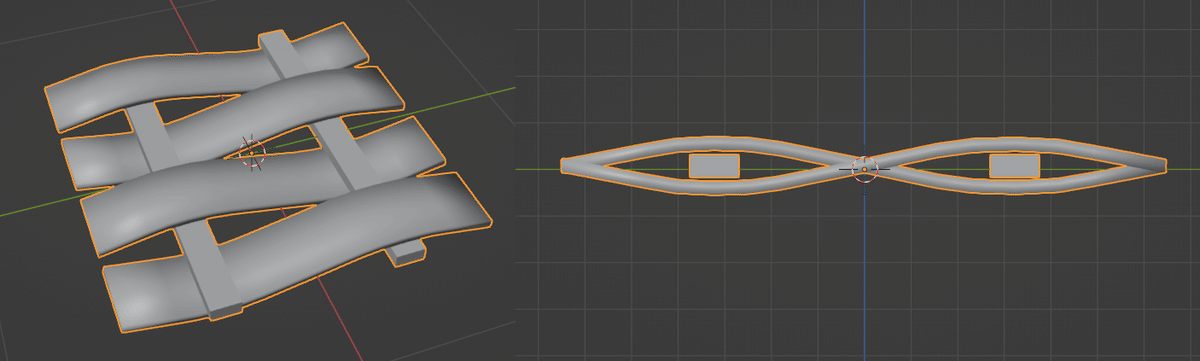
なお、Y軸を横にしてみたときに90度回転した形状が貼られるっぽい。
下のキャプチャは、網目を横向きにしたものと、縦にしたものを同じ設定でTissue Tools適用したもの。

▽補足
Tissue Toolsを使う方法は1つオブジェクトを作れば一気に貼り付けてくれるので楽だが、曲線があるタイプではオブジェクト同士のつなぎ目がちょっと目立ってしまう(スムースをかけてもあんまり消えなかった…)

C:Single Vert+ラティス+Torus Knot Plusを使う方法
~全体の流れ~
・Single Vertなどで網目のアウトラインを作る+厚みをつけていく
・Torus Knot Plusで縁づくりを行う
・ラティスで全体の整形
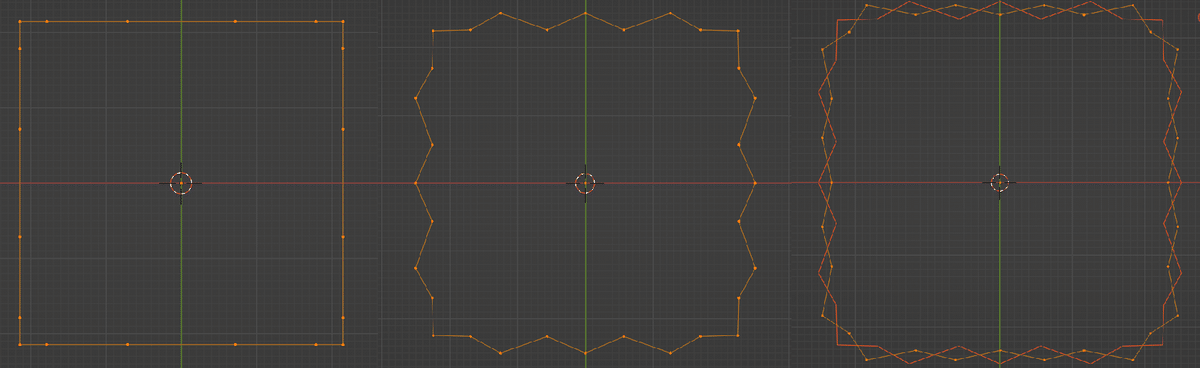
①Single Vertで四角形に配置して、ループカット。
そのあと凸凹させ、2種類用意して交互になるようにする。

②Single Vertをカーブ化し、カーブタブの深度で厚みをつける
※Single Vertのみだと点と辺だけなので。
※カーブ化:上記タブ「オブジェクト」>変換>カーブ

③サブディビジョンサーフェイスを適用して緩やかにする。
交互に凸凹させた2種を統合して縦に配列させる。
※サブディビジョンサーフェイスを適用すると凹凸が小さくなるので、凸凹の差はデカい方がいい。

④凸凹の中心に通るように円柱を配置する。
底面も側面と似たような感じで作る。

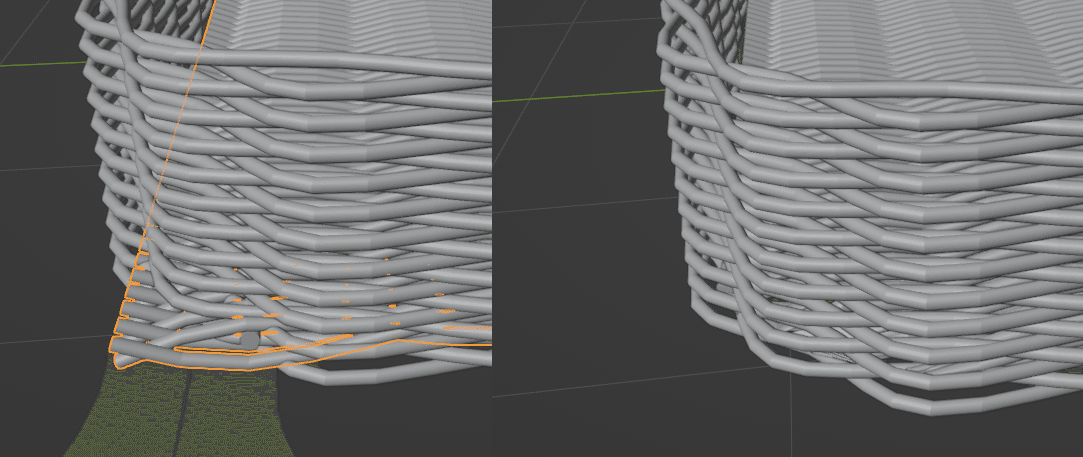
⑤スカルプトモードで「削り取り」を利用し、底面の角を丸くする。

⑥Torus Knot Plusにて追加したトーラスを、ラティスにて四角に変形して縁に合わせる。
底面の端っこなど気になるところを適宜修正したら出来上がり。


【補足】
今回使うモディファイア等の内容メモ
①デシメート
細分化の逆を行うモディファイア(面とか辺が減っていく)
減らしたいオブジェクトを選択>オブジェクトモードのままモディファイア「デシメート」追加
・束ねる
頂点をマージしていき、面の数を減らす。
比率1:変更なし
比率0.5:面数が半分になるようにマージ
※0.2になれば元の面数の2割に、0.8になれば8割になる。
※どういう理屈でマージしてんのかよく分からん

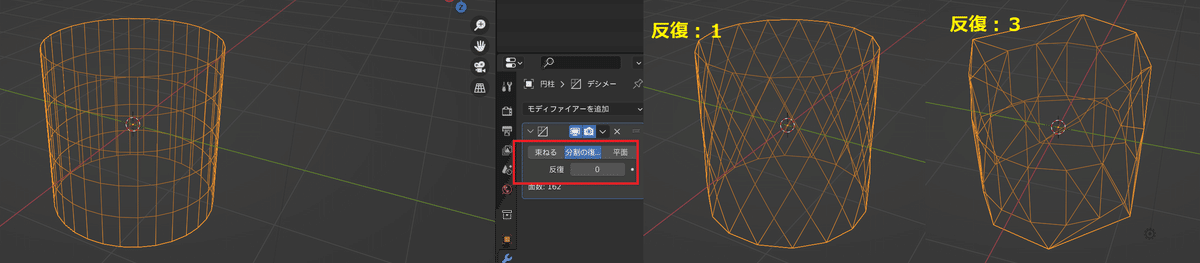
・分割の復元
細分化の逆。反復の数値=復元操作の回数。
※円柱を細分化後に復元すると、網目状になる

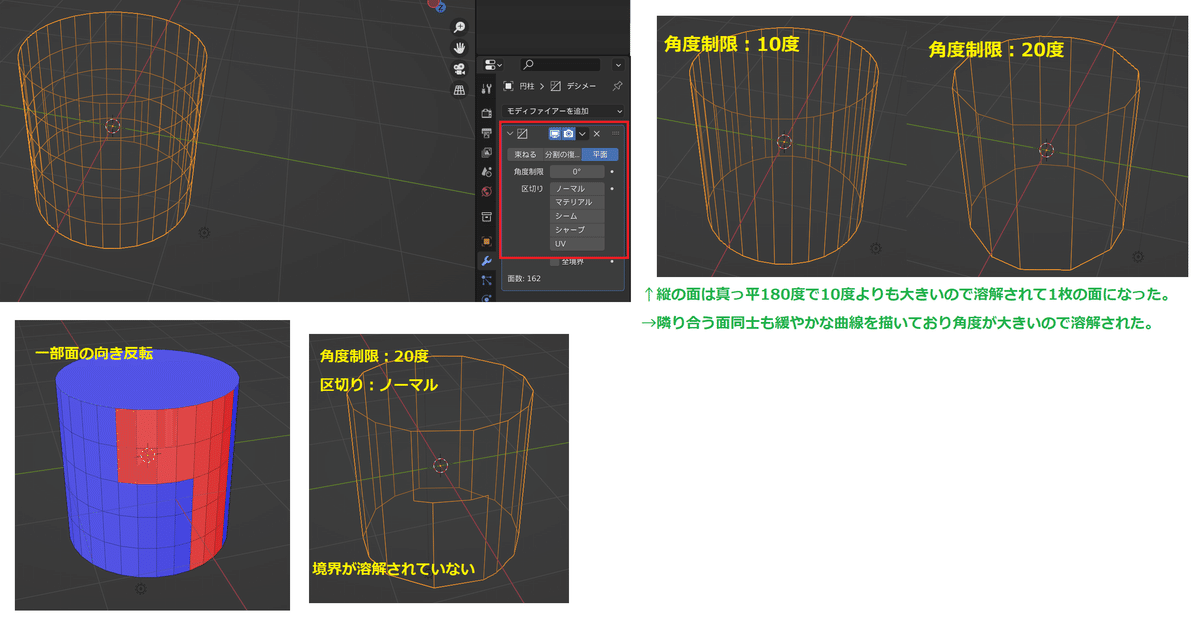
・平面
平坦っぽいところをマージして減らしていく。
角度制限:この設定以上の角度を溶解
区切り(ノーマル):面が反転している領域の境界を溶解しない
区切り(マテリアル):違うマテリアルが割る当てられている領域の境界を溶解しない。

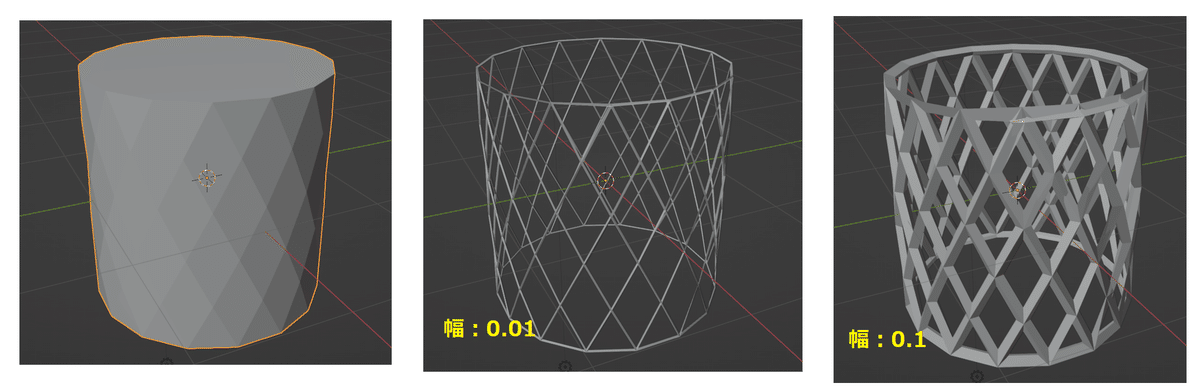
②ワイヤーフレーム
辺に厚みを持たせるモディファイア

・幅:厚み変更
・オフセット:辺の内外どちらに厚みを作るか
ー1:内側
0:内外均等
1:外側
・境界:メッシュが閉じていないところを繋いでくれる
・オリジナルを置換:元のオブジェクトを削除する
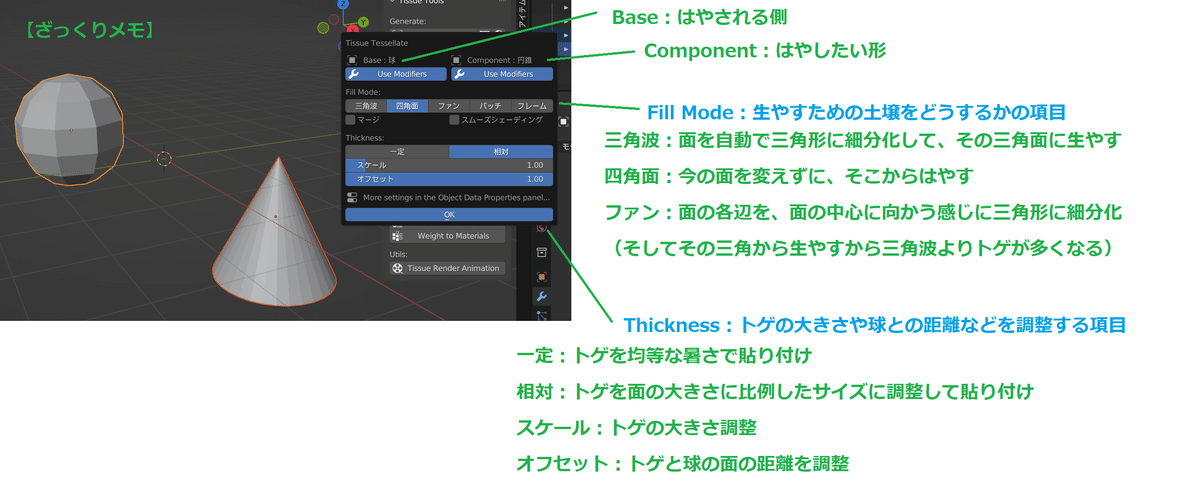
③Tissue Tools
オブジェクトの表面に沿って任意の別オブジェクトを貼り付けたり生やしたりできるアドオン。
模様をつくったりで利用するっぽい。
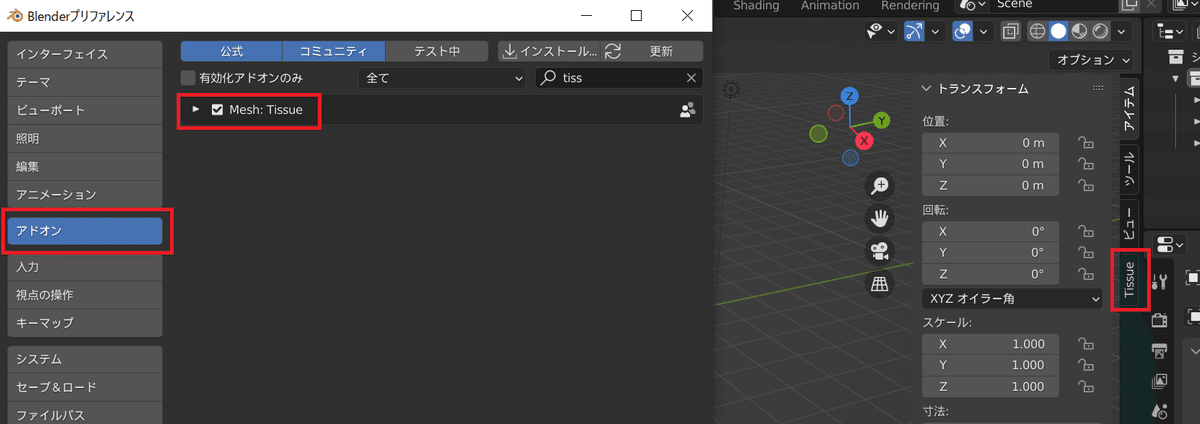
・Tissue Toolsの導入
左上タブ「編集」>プリファレンス>アドオン>「Mesh: Tissue」
※これで右タブにTissue のタブが出現する。

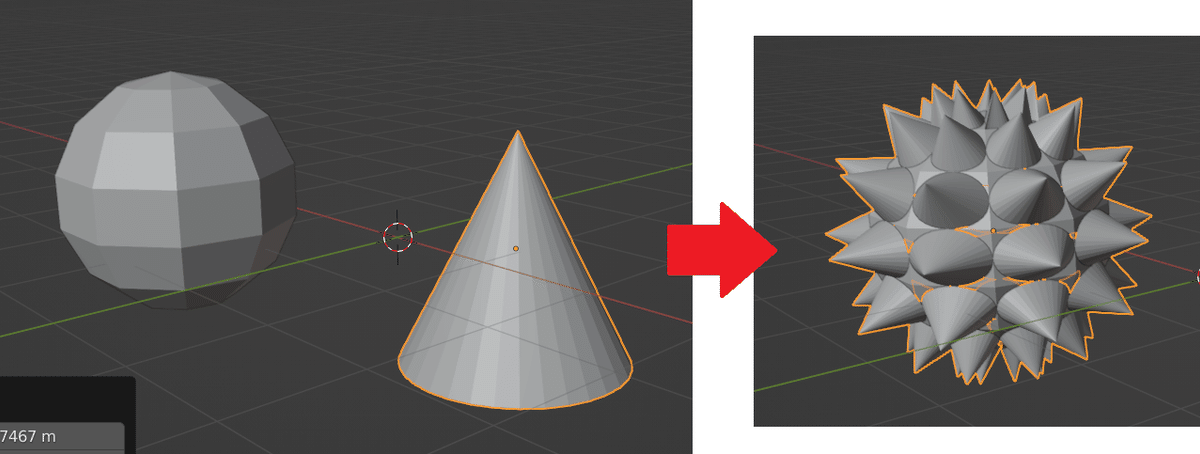
・実際に使ってみると…
球体のそれぞれの面に対して、円錐形のオブジェクトを配置できる

・使い方
1:周囲に配置したいオブジェクトAを用意(上記でいうところのトゲ)
2:配置元のオブジェクトBを用意(上記でいうところの球体)
3:A→B(周囲に生やしたい方→生やされる側)の順で選択
4:Generate>Tessellate>OKクリック





・ちなみにDual Meshを適用すると、表面が細胞っぽい分割をされる。

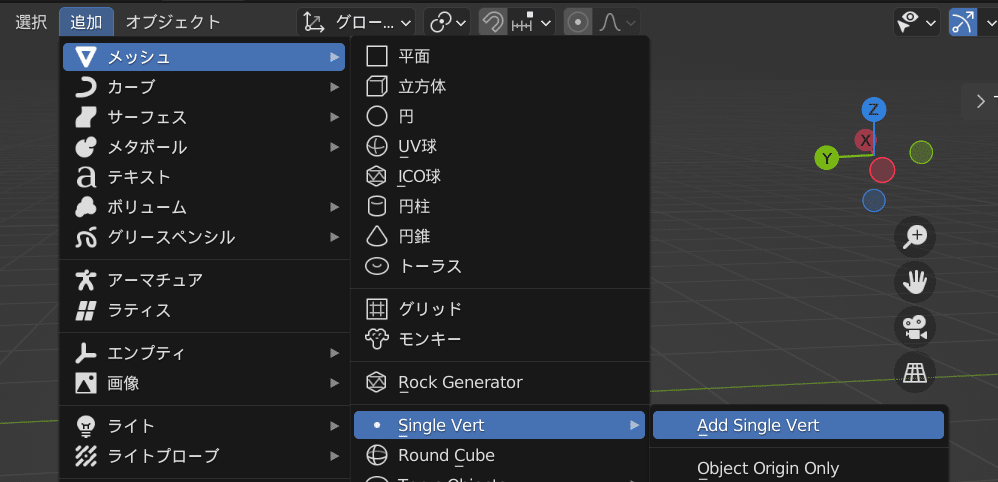
④Single Vert
追加時は点がぽつんと追加される。そこからEで押し出していけば点と辺が任意の形で追加できる。

・活用法1
最初の点からEで押し出してつくった辺と点に、スキンモディファイア追加で木の幹のようなものを作れる。

・活用法2
一定方向に押し出してループカットし、それをスピンさせれば等間隔の蜘蛛の巣上の形になる。
点のみ(メッシュ>削除>辺と面のみを実行)にしてからスピンを適用させれば余計な面の無い形に出来る。

⑤ラティス
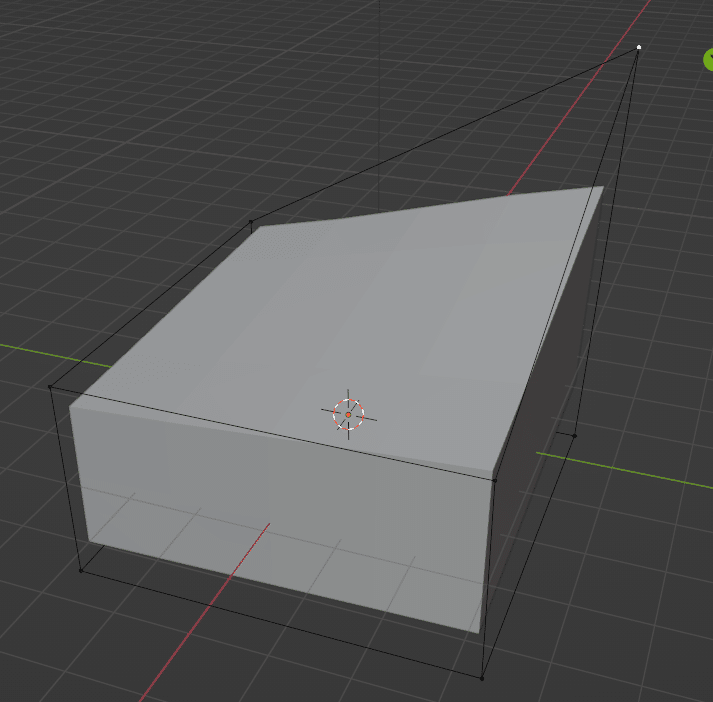
オブジェクトを大まかに変形可能。
上記タブからラティスを追加し、変形したいオブジェクトに合わせてスケールを変形する。

ラティスオブジェクトを追加しただけでは何も起きないので、以下で連携させる。
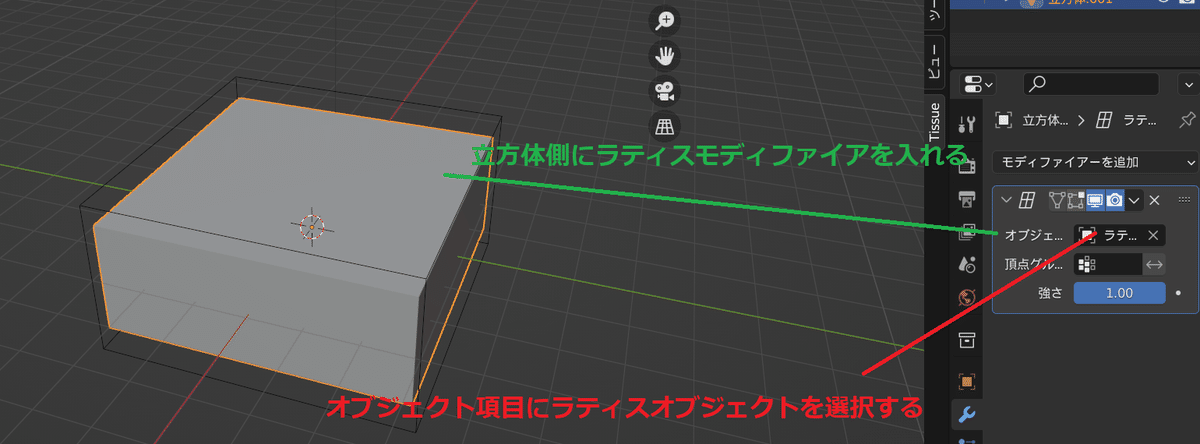
・変形させたい側(ここでいう立方体側)に「ラティスモディファイア」追加
・モディファイア内のオブジェクトには「ラティスオブジェクト」を選択

あとはラティスオブジェクト側を編集モードでいじればいい感じに立方体が変形できる。

⑥Torus Knot Plus
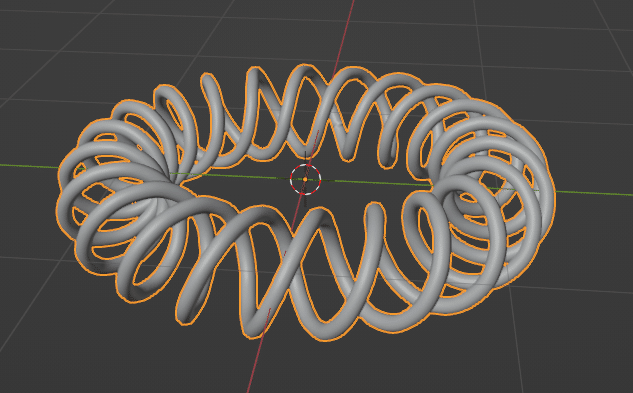
上記追加タブ>カーブ>Knot>Torus Knot Plusにて追加できる。
以下のような形を追加できる。





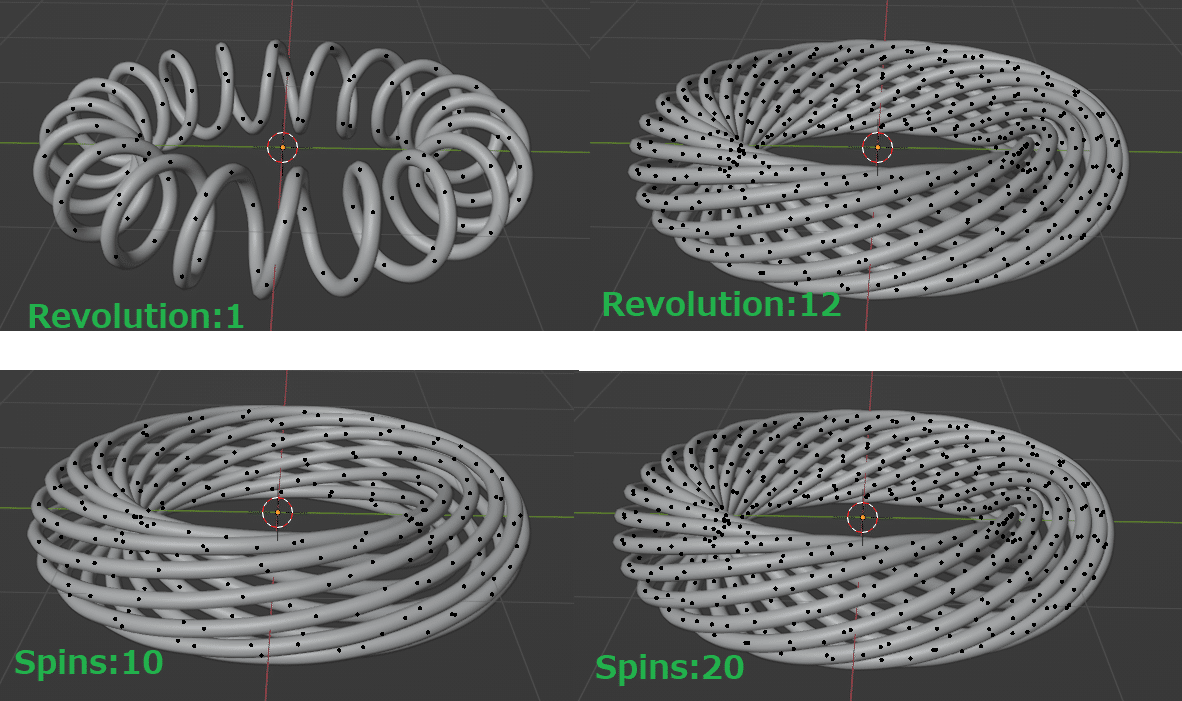
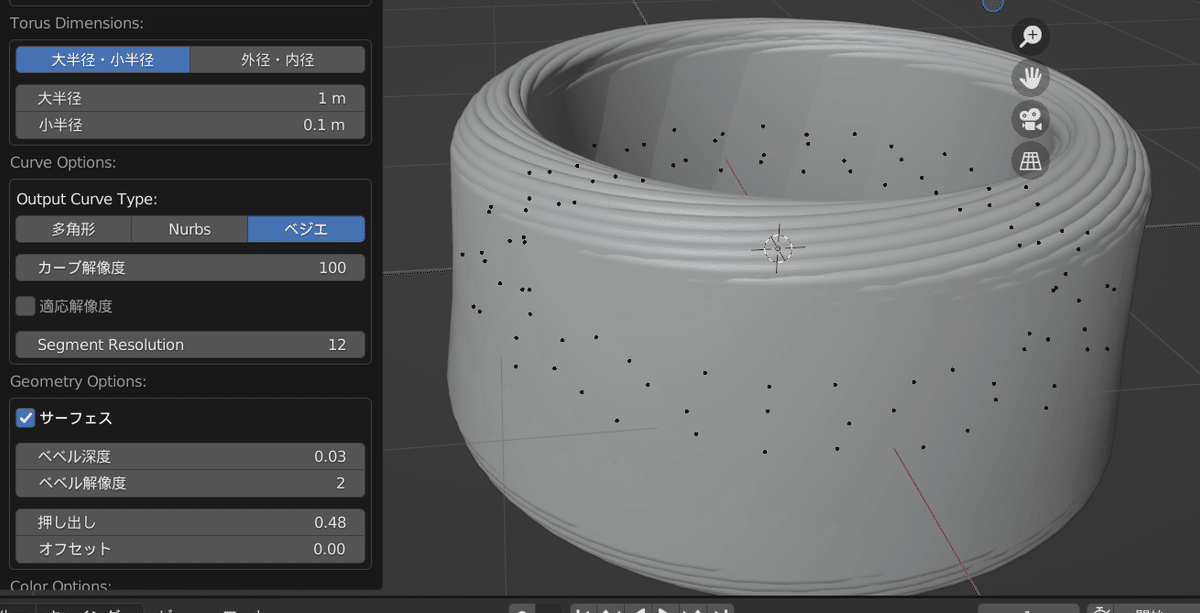
⑦オペレーターパネル
以下のようなオブジェクト追加時に左下に出現する詳細設定メニューのこと。
消えた直後ならF9で再度出現可能だが、F9=直前の動作しか対応していないので注意。

