
Daily UI #004 Calculator
普段何気なく使っているものって「何気なく」使えるくらい自然な動きができる設計なんだなってことに気付かされた4回目のDailyUIです。
#004 Calculator
電卓とか計算機とか。
サービスの設定
スマートフォンで使うけど、最低限の機能はつけておきたいよねということで、メモリー計算機能と計算式を入れてみることに挑戦してみました。
ベースはiPhoneに標準搭載されている計算機アプリです。
目的
実機との違和感なく電卓を操作できる
UIの内容
PCで電卓操作をするシーンがあまり思い浮かばなかったので、今回もスマートフォン用のUIです。
機能をいろいろ追加したかったのでけっこうボタン配置に難航しました。。



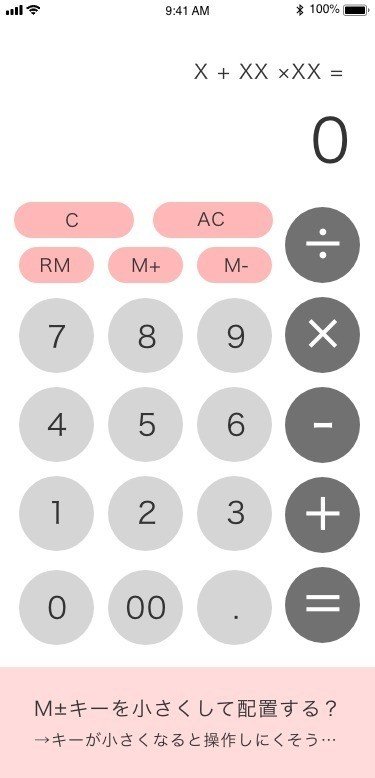
いろいろ試行錯誤を経て完成したのがこちら

ボタンの配置としては「C」キーを「=」キーの隣にする案を採用したのですが、上述のとおり「真逆の動作をするキーを隣に置くのってどうなの」問題があったので、色をはっきり変えることで誤動作防止をはかりました。
あとは実機を操作するイメージになるべく近づけたくて、キーを押すとシャドウが消える&色が濃くなることで「キーを押した感」を出してみました。
実際のUIの動きはこちら
https://youtu.be/RU9Y3W2zi94
作業について
・使用ソフト:Adobe XD
・作業時間:2時間
・情報収集・構成:15分
・XDでの作業:90分
・Youtube・note作成:15分
反省点
▼デザインについて
・電卓とか電話みたいに普段誰しもがつかうもののデザインはオリジナリティを出すのではなく、ある程度型にはまっているものの方がユーザーの学習コストがかからなくて良い、とどこかで聞いたのでなるべく実機の操作に近づけるようにしてみた。
・実機と端末で似た動きをするUIって他にもたくさんあるし、作る可能性も多くある予感がするので、webやアプリだけでなくリアルのものたちの観察をすることを忘れないでいたい。
