
Daily UI #002 Credit Card Checkout
2回目にして早速デイリーでなくなったDailyUI。。涙
とはいえ続けることがきっと大事なのだと信じて今日もがんばります。
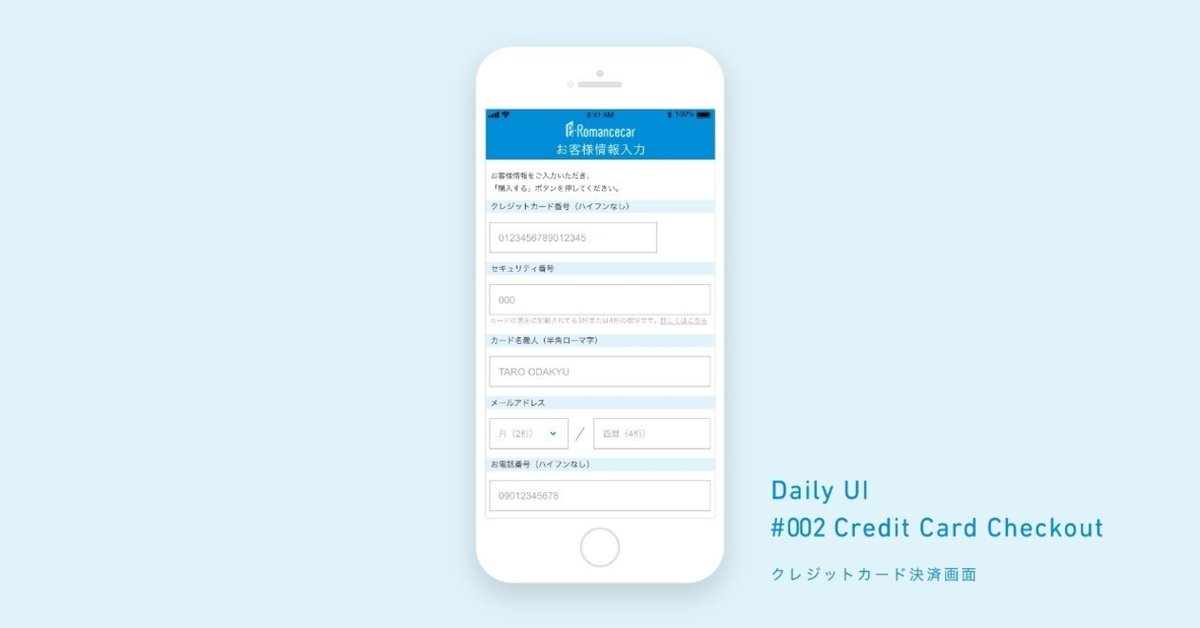
#002 Credit Card Checkout
クレジットカードの決済画面です。
サービスの設定
今回は実在するサービスの「小田急ロマンスカー」の座席予約時の支払い入力画面を題材にしてみました。
飲み会や仕事がしんどかったときの帰りに月2、3回くらいのペースでお世話になっています。ありがとう小田急。。
(そして個人的に車内販売のカットラスクが超絶おすすめ)
目的
クレジットカード情報・確認用のお客様情報を入力してもらい決済を完了させる。
UIの内容
今回もスマートフォン向けUIを作成。
実在サービスの「こうなったらもっと使いやすいな…」を改善できるよう作成しました。
・予約内容の確認と入力画面を切り離して、ページごとに確認する情報量を軽減
・色数を減らして目に入る情報量を少なくする
・エラーメッセージと注記文言の色を分けて、エラー時の指示内容をわかりやすくした


UIの実際の動きはこちら
https://youtu.be/4AL-PNaNCvU
作業について
・使用ソフト:Adobe XD
・作業時間:3時間弱
・情報収集・構成:20分
・XDでの作業:1.5時間
・動画作成:5分
・note作成:1時間
反省点
▼デザインについて
・エラーメッセージの余白の取り方を全然考えていなかった…
・今回は現行システム通りに作ったけど、入力フォームの形式は何が最適なのかとかも今後は考えたい
▼作業フローについて
> ・仕事が始まってから毎日2時間は時間取れないので、1時間で作業工程全部終わらせたい。1時間ならなんとかなるはず…。
と前回言いつつまさかの3時間くらいがかかってしまったよ!!
実在するサービスの改善案は前回のお題では無かった「現状の課題抽出」が増えたのが一番大きな理由かなと。
架空のサービスのUIを作る時にも競合・類似サービスの把握は必要になってくる作業ではあるので決して無駄に時間を増やしてしまったわけではない、はず。。
DailyUIをやる目的が「早く作業ができるようになる・手数を増やす」なのであれば時間制限を設けてやるべきではあるのだが、わたしがDailyUIをやる目的はアウトプットの練習、つまり考えていることの可視化の練習なので、時間がかかっても今は丁寧に自分の考えを文字なりデザインなりで表現できるようにしたい。
そして今回Before→Afterの画像もXDで作ってみたのだけど、このくらいの簡単な資料なら全然パワーポイントとかじゃなくても作れるのね。。すごい。。
