
Daily UI #001 Sign up
こんにちはあみです!都内在住25歳です。現在は総合職として営業で働いてますが、キャリアチェンジをしたいと思い、様々な職種を調べていたところ自身が一番興味ある職種はUIUXデザインだと気づき勉強始めました。
UIUXデザイナーになるべく日々勉強し、まずはDaily UIにチャレンジしていきます。現在進行形でサービスUI作成2つしてますがゆくゆくは記事に公開していこうと考えています。
1.概要
制作物=sign up (新規登録画面)
sign up=新規登録
log in= ログイン(既に登録ある人むけ)
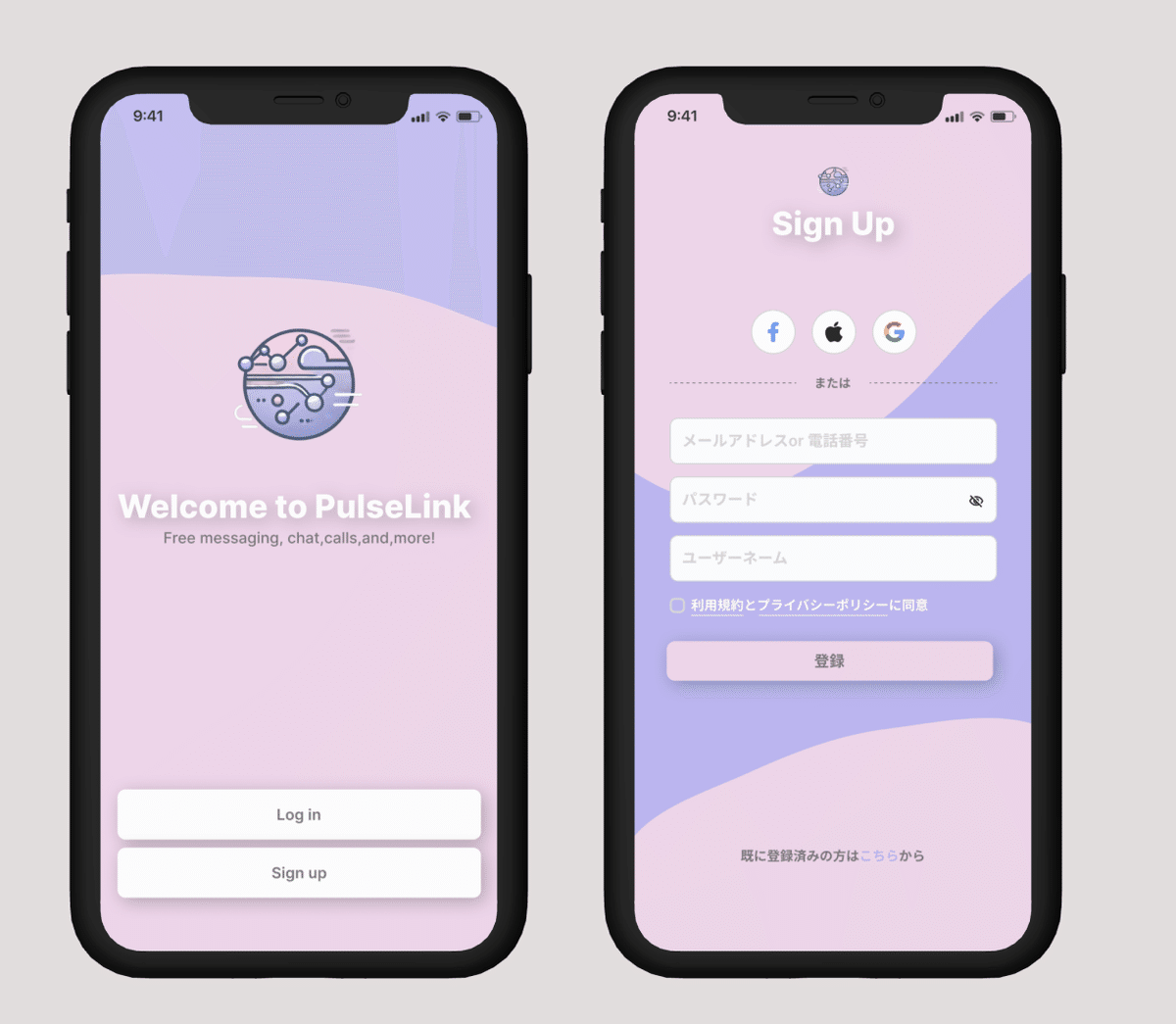
新規登録とログイン画面がまずは画面にあるイメージなので
新規登録とログインの双方ボタンがあるような画面作成になりそう。
ただ、リサーチの中で選別して方向性を決めようと思います
サービスの方向性も決めていなかったのである一定の視覚的UIはメガサービスの部品を参考にし、まずは配置などもなれていく為メガサービスを元に参考UIにします。
2. リサーチ、考察
ライン
X
instagram
tik tok
slack
zozo
楽天市場
Paypay
shein
tver
パターン
1 2択(ログイン・新規登録)
2 複数ボタン選択(様々なアカウント)Google、アップル、フェイス
3 ログインメイン(内容入力)
4 1画面完結タイプ入力フォーム付き
統一事項
ボタンの角は丸い
ボタンの枠の色は薄いグレーで中は透過
ログインID以外の手段がある
アカウントロゴ
背景は白かブランドカラーを薄くした色味
複数ログイン手段には視覚的にわかりやすいように必ずロゴを添えているところ
全てが完結しなくてもログインか新規登録かは必ず記載あるところ
いいなと思ったところ
1画面でのログイン・新規登録可能なラジオボタン
複数のログイン手段
アカウント持っていない人向けにメアド入力もあるところ
メアド持ってない人向けに電話番号でもいいとしているところ
(高齢者や年齢層高い人によってメアドない人多い)
イマイチなところ、疑問に思うところ
手段が多い
ログイン画面とサインアップ画面が別で
あプリによってログインがメインか新規登録がサブになっているアプリもある(アプリの認知度で新規登録を中央に持っていくか、ログインを中央)なのかで分けているのかアプリによって異なる。
2が一番パターンとして多く、今回はUI作成に慣れるということもあるので一番型で多い2番を元に作成しようと思います。
3.サービス名
サービスはチャットGPTに聞いて下記サービスを考えてもらいました。
サービスカラー: 淡いラベンダーは#BBB5F1、
アクセントにパステルピンク #EFD6EB
サービス内容: ビジネスや趣味の「イベント」を中心に、ユーザー同士がつながりチャットでき交流を測れるもの
新規登録方法*: - apple Google でのソーシャルメディア連携 - メールアドレス
4.項目
メアドor 電話番号
パスワード
利用規約とプライバシーポリシーに同意
登録ボタン
Googleアカウントで続ける
Apple IDで続ける
facebookで続ける
5.プロトタイプ

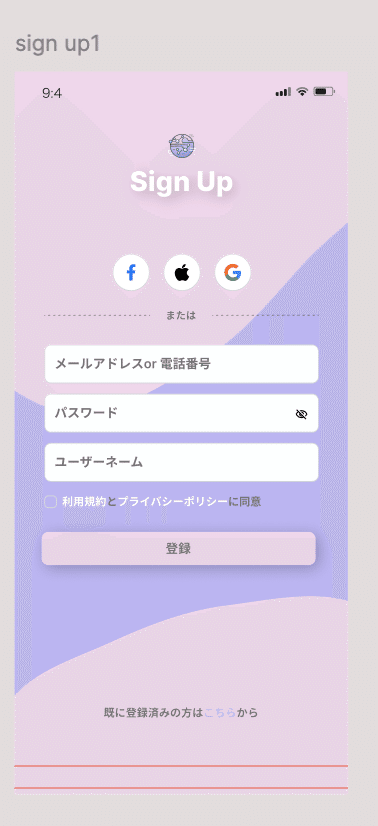
最初のビジュアル
1-ブロック内の文字が濃すぎて入力するように見えづらい?
2-利用規約の部分の色味が違和感ある

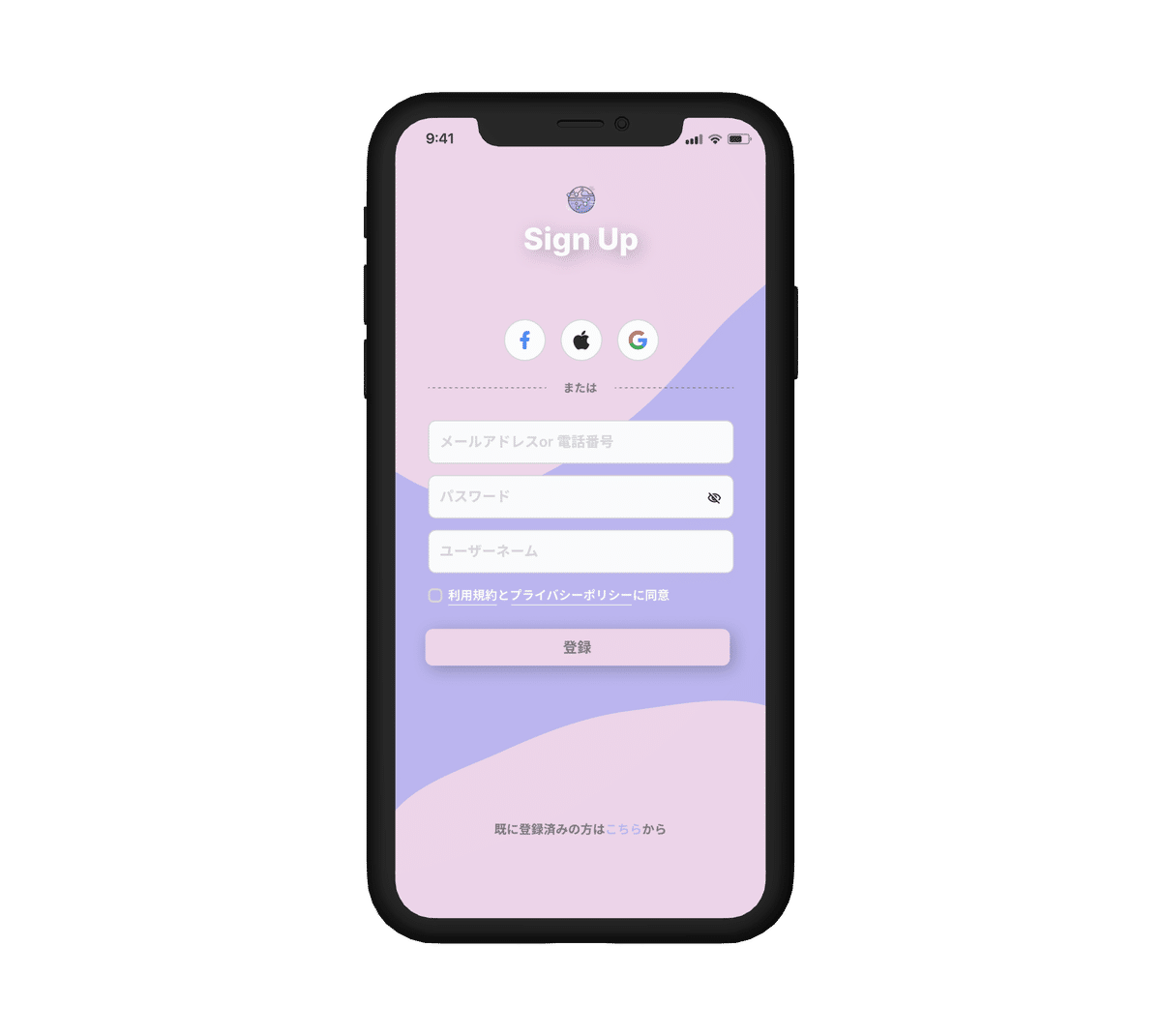
1-文字内の色味を薄く
2-利用規約の部分を文字色統一にしてジャンプして遷移できる箇所をラインで強調

6.デザインの特徴
1Googleアカウントログインの配置
ビジネス向けのチャットアプリなのでそれぞれのアカウントを持っている人は多そうなので、特にGoogleは持っている人が多いと思うので右に配置。
2.メインビジュアル設計
ビジネス系で繋がってチャットするアプリなので、繋がるというキーワードでサブカラーのピンクの楕円を上下に配置して繋がってはないけど、つながる前ということで離れているデザイン設計にしました。
3.キーボード配置
キーボードが出てきても隠れないように設計

7.カラー概要

8.学びと今後の課題
ボタン関係は縦幅40~50pxがちょうどいい
オートレイアウトの活用
ブロック間の感覚は8or12pxがまとまりが出る
サブフォントの大きさは14~16pxが良さそう
メガアプリの配置を真似るべき
一回作成してみてビジュアル作成に時間がかかってしまいました。
初めて作ったので数で慣れていき、時間短縮してコンポーネントも活用していきたいなと思います。
デザインや色も大事だけど、やっぱり文字の配置や情報の整理で配置することが大切だなと実感しました。有名アプリの配置場所などがやっぱり人が見慣れている配置なので徹底的に真似しながら
アプリコンセプトに寄り添った独自のデザインを入れるかが大切かなと思いました。
配置などにオリジナリティを入れると余計使いずらいアプリになるなと当たり前のようなことで車学者は意外と抜けがちなことに気づきました。
ラインやツイッターやインスタ、ユーチューブが8割使っていると言われるサービスなので有名なアプリなどの配置などを一回細かく分析しようと思います。
