【Excelアート基礎編】階段は影で描ける!
どうも、noteヘッダーデザイン室です。だいぶ前から階段や影を描けるようになりたいとおっしゃる方がいましたので、今回は基礎編としてご紹介いたします!
ヘッダー画像を見て、これなら描ける!と思えたらきっと早いでしょうね?階段を下から上に見た場合の図になります。

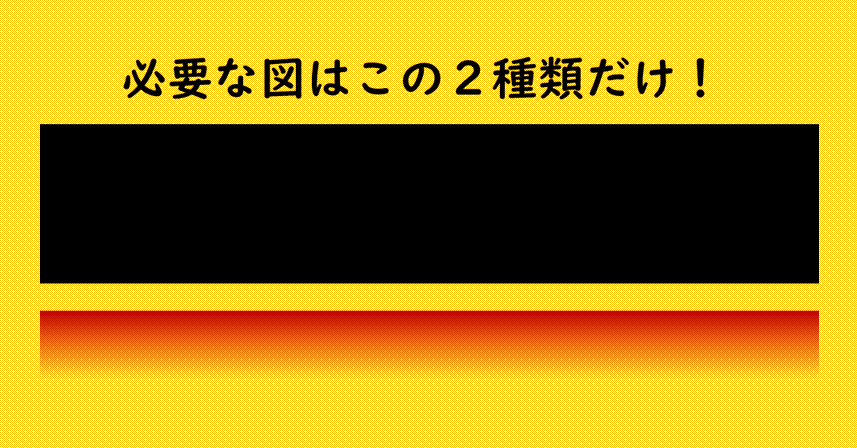
黒い図は、「縦横6.8×12.8」(ヘッダー規格)に合わせるだけです♬赤い図は、「グラデーション」⇒「2色」設定にて、両方とも「赤」にします。そして、2つのうち1つの赤の透明度を100%にします。なぜ同じ色でなければならないかと言いますと、違う色同士で片方の透明度を100%にすると、中間色が濁ってしまうからです。

では、階段の輪郭を台形にしたい時はどうすればよいかを説明します♬まず、赤い階段を「画像化」して「一旦保存」します。画像化した時の縦横の寸法が重要です♬次に、台形の図を挿入してください♬そして、図の書式設定の「サイズ」で、縦横のサイズを先ほど画像化した階段の図と同じ数値に設定してください♬
ここまで出来たら、図形の書式設定⇒図形のオプション⇒塗りつぶし「図またはテクスチャ(P)」を選択⇒図の挿入をクリックして先ほど保存した階段の図を挿入してみてください♬台形の図形の寸法が階段の画像とサイズが異なる場合は、アップロード時、歪んで表示されてしまいますのでご注意!台形のサイズを合わせたら、「縦横比を固定」にチェック!
では、台形の階段を見てみましょう♬

台形の左右の辺の角度は、黒円破線の黄色い印を左右に動かすことで変更が可能です。また、角度を内側に狭めるだけで遠近度を上げることができますし、最も左に黄色い印を移動させると、全体の輪郭は長方形になります。

え?階段に見えないじゃんっ!と思ったら、色合いをこうしてみてください。上の図では、白い部分の「赤」は透明度100%ですが、同じく「赤」の透明度0%で照度を上げて明るくしてみてください♬こうなります♬

実は、階段の段差を示すには、上の図のように、各段の下部から上部に向けて照度が上がるように描くのです。これで階段を下から見上げるように描けていますね?では、この図を台形に移行してみましょう!

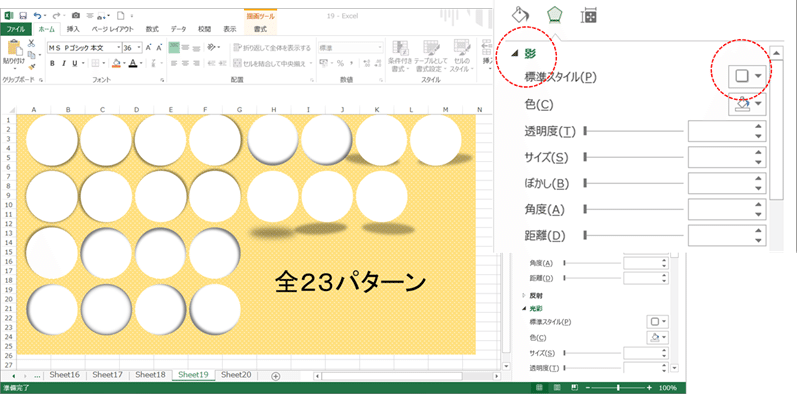
グラデーションで段差や影を演出することができるのです♬しかし、影の演出は、図の書式設定⇒「影」でも設定ができます。では、普通の円に影を数種類施してみます。

上の図は、影のパターンを示していますが、3種類のパターンがそれぞれ四方向きに向かっていることがわかります。円の外側の影は手前から光を浴びて後ろに影が円の内側の影は、光が外側から差し込んだ方向に影が、影が円の下にある場合は、円が宙に浮いていることを示しますね♬
そう言えば、konekoさんは、宙に浮いている時の影はできてましたね♬影は基本黒ですが、背景が若干透けていないと影ではなくなるため、透明度を低く設定して背景が見えるくらい薄い状態に設定することをオススメします♬
もっと階段ぽく見せたい場合は、画像化しなくてもできます(笑)

横長長方形の図形の色を、グラデーションで上部の赤(明るい)色と下部の赤(暗い)色と設定したら、上から段(小)、下の段に向けて高さを上げ、幅を広げていくだけで、階段の完成です♬ひな壇みたいですね♬ここにツムツムのキャラクターを並べるために、これを画像化して端末に保存し、ディズニーツムツムアプリ内の「ツムカメラ」でこの画像をアップロードし、ツムツムを並べていくのです(笑)一度やったことありましてね。2018年の新春画像です。

階段ではないのですが、仕組みは同じです。この画像のデザインは、「ツムツムランド」のほうのゲームアプリの大砲発射画面をマネして作った画像です。この画像を携帯端末に保存して、今度は、ディズニーツムツムのアプリを開き、ツムカメラを開いていろんなツムツムを並べていきます。ツムカメラ、是非お試しください。楽しいですよ♬
上級者の階段は、両サイドの柵を描くことです。時間はかかるかもしれませんが、頑張って描いてみてくださいね♬では、今回はこの辺でExcelアートの授業を終了いたします_(._.)_
いいなと思ったら応援しよう!