
【VRChat】Blender4.2を使用して体形改変をする(4.FBX出力とアバターとしての再セットアップ)
0.イントロダクション
前回の記事では体型の確定と破綻修正について解説しました。
今回はFBXの出力とアバターとしての再セットアップ手順について解説します。
読んでない方はまずこちらをお読みください。
今回は以下の作業を実施します。
BlenderからのFBX出力
UnityでのFBXのインポート設定とリグの設定について
CopyComponentsByRegexを用いたコンポーネントのコピー
改変のベースとなるPrefabVariantの作成
1.BlenderからFBXを書き出す
最初に、前回作業した.blendファイルを開きます。
トランスフォーム適用を行った状態で保存したので、全てのスケールが1になっている状態です。

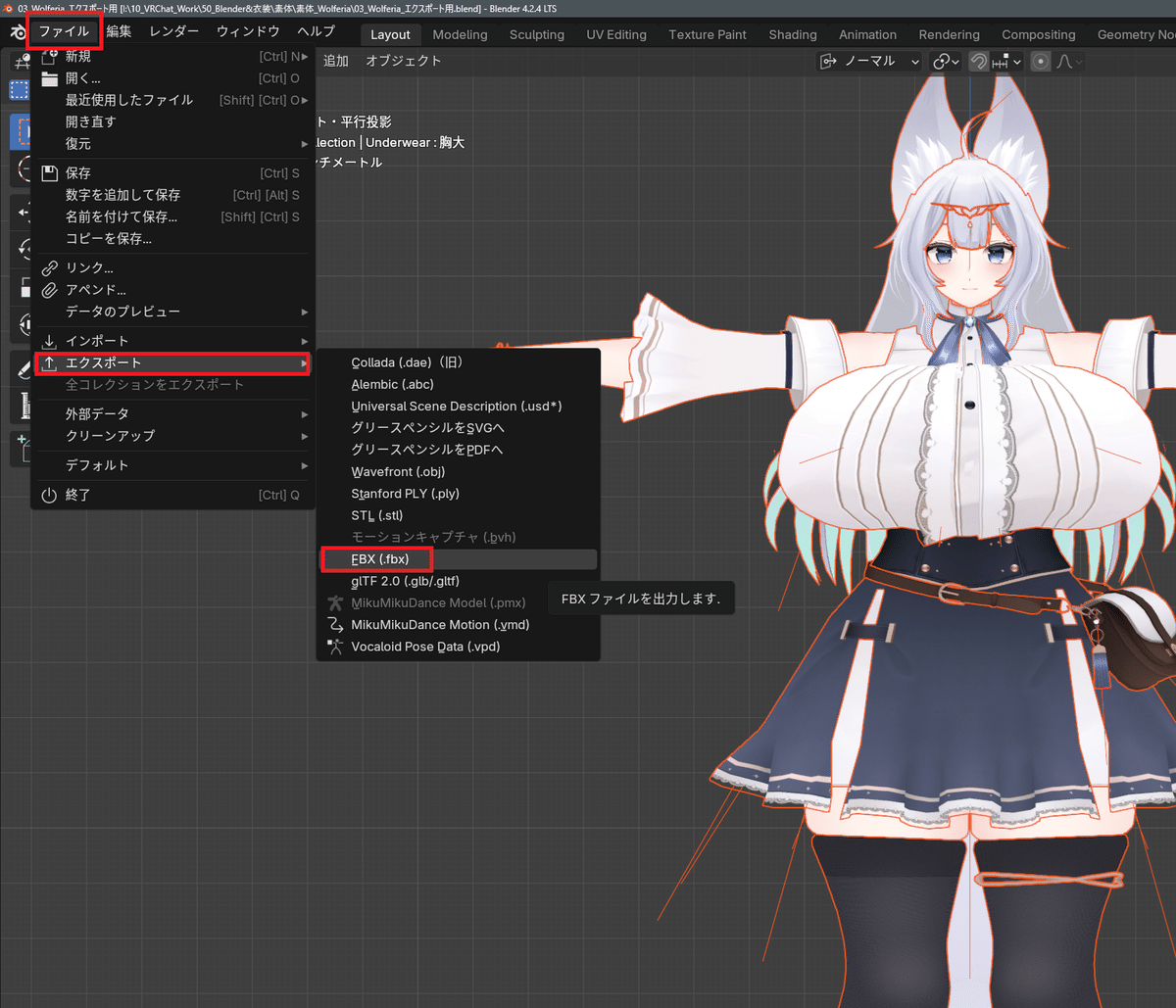
この状態でメニューバーの「ファイル」⇒「エクスポート」⇒「FBX」の順にクリックします。

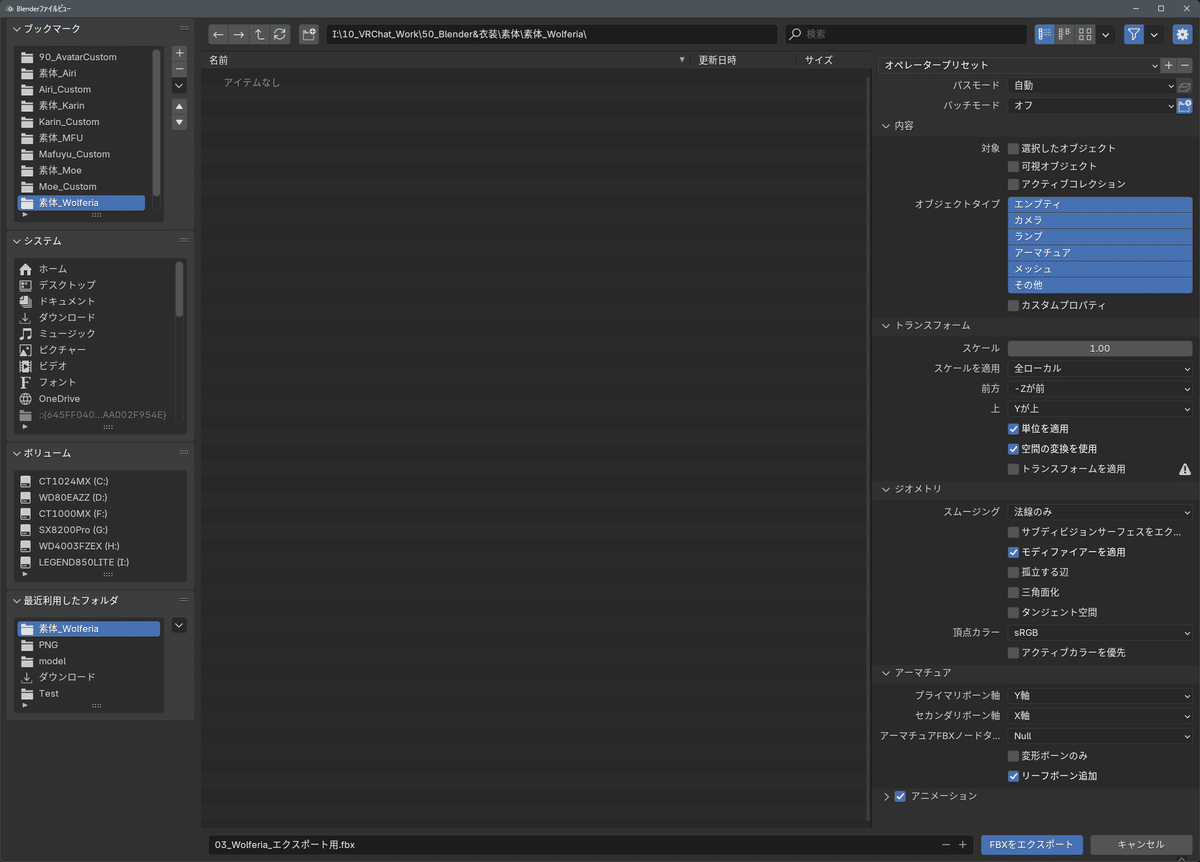
そうするとエクスポート用のファイルビュー画面が開きました。

インポートでは特に設定を変えなかったのでこのまま出力したくなりますが、実はエクスポートは繊細で、色々と問題を招くことが多いです。
なので、以下の通り設定してください。
1.1 エクスポート設定
内容
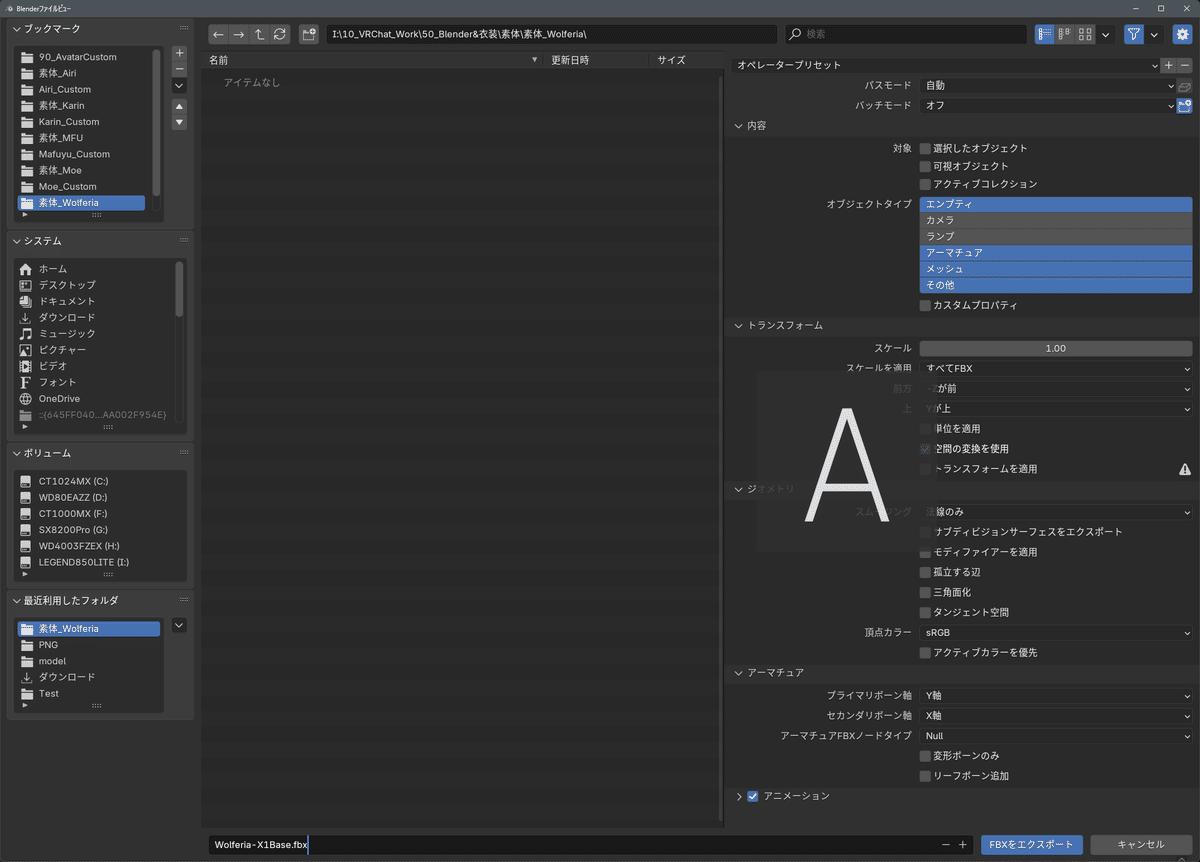
オブジェクトタイプ:Shiftを押しながら以下の4つを選択
エンプティ、アーマチュア、メッシュ、その他
トランスフォーム
スケールを適用:「すべてFBX」に変更
単位を適用:チェックを外す
ジオメトリ
モディファイアーを適用:チェックを外す
アーマチュア
リーフボーン追加:チェックを外す
アニメーション
アニメーション自体のチェックを外す
全て設定が終わるとこのような状態となっています。

出力先は.blendと同じフォルダで問題ないです。
ファイル名を決めて「FBXをエクスポート」のボタンを押しましょう。
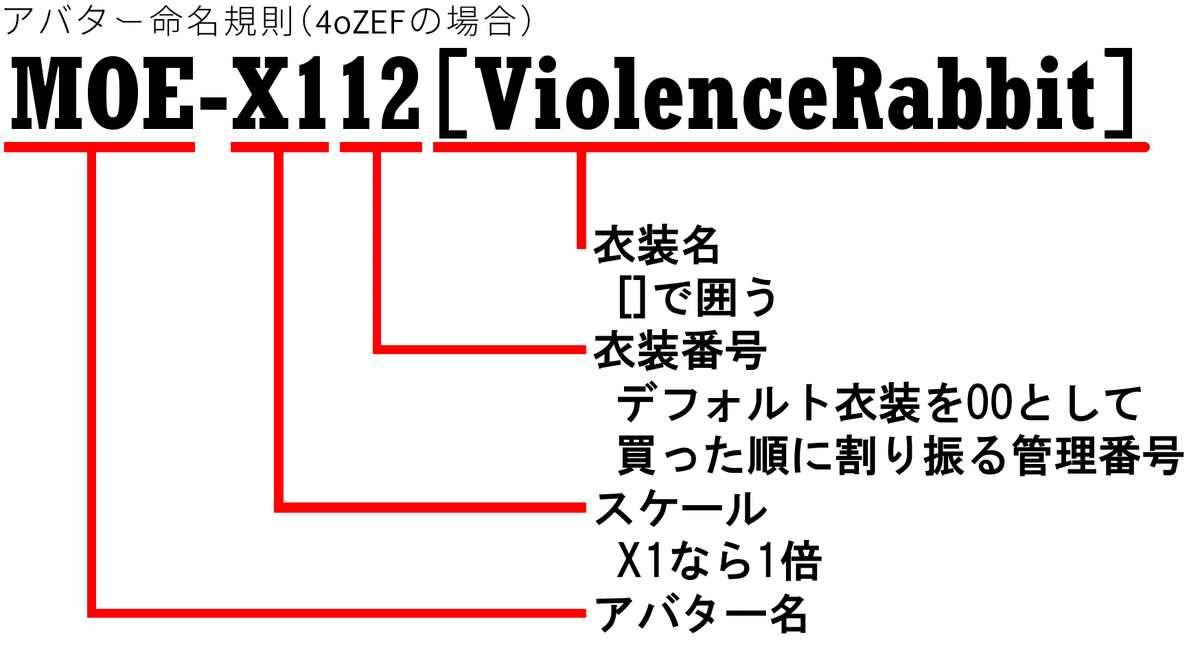
私の場合はこのような命名規則にしているのでファイル名は"Wolferia-X100.fbx"としておきます。

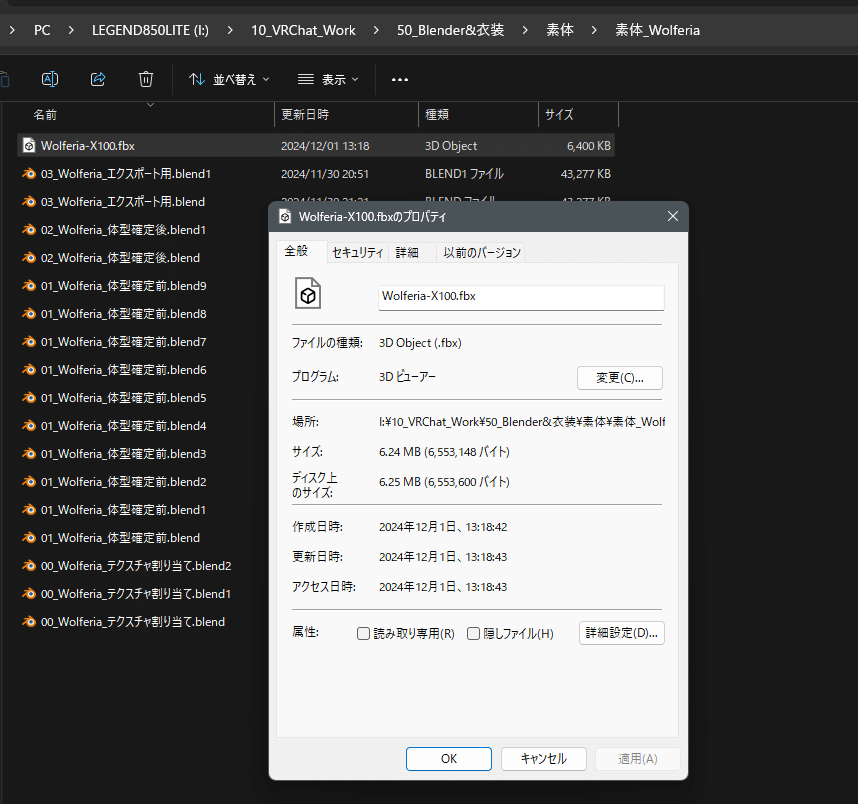
フォルダを確認してFBXファイルが生成されたことを確認しましょう。

2.UnityでのFBXのインポート
2.1 UnityにFBXを導入する
ここからはUnityでの作業です。
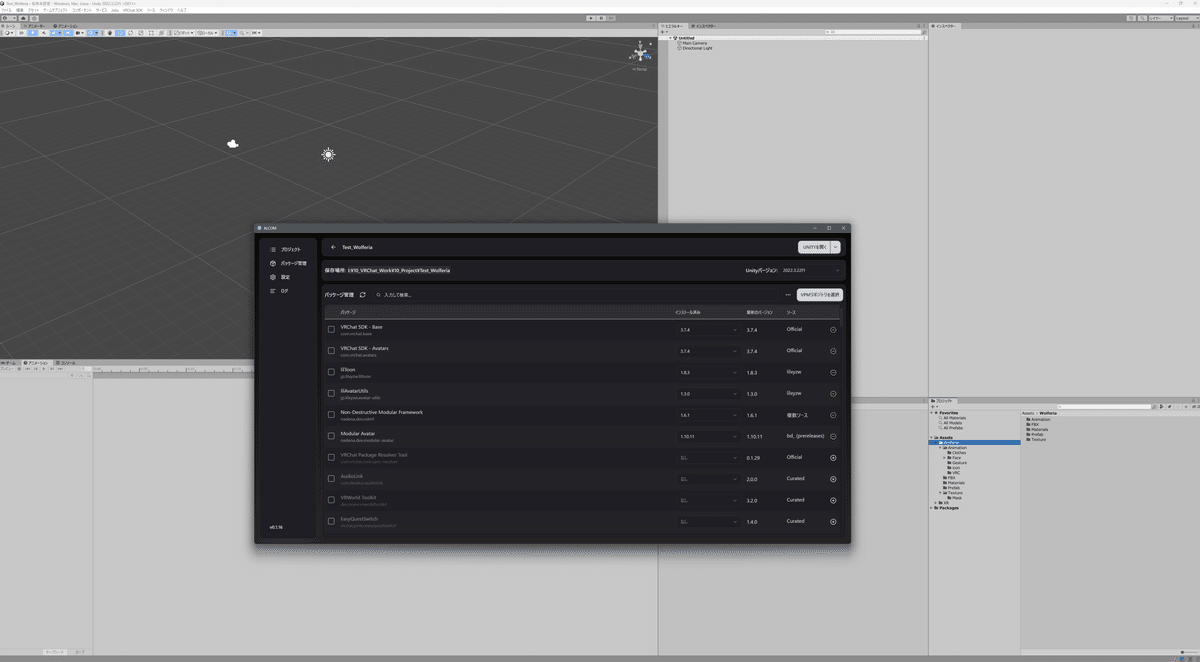
今回の記事用にプロジェクトを作成しました。既存のプロジェクトがある方はそちらでも大丈夫です。

画面中央にALCOMが出ていますが、今はliltoon、lilavatarUtils、ModularAvatar、NDMFが入っている状態です。セットアップするだけならliltoonさえ入っていれば大丈夫です。
ALCOMについてはこの記事を読んでください。VCCより便利です。
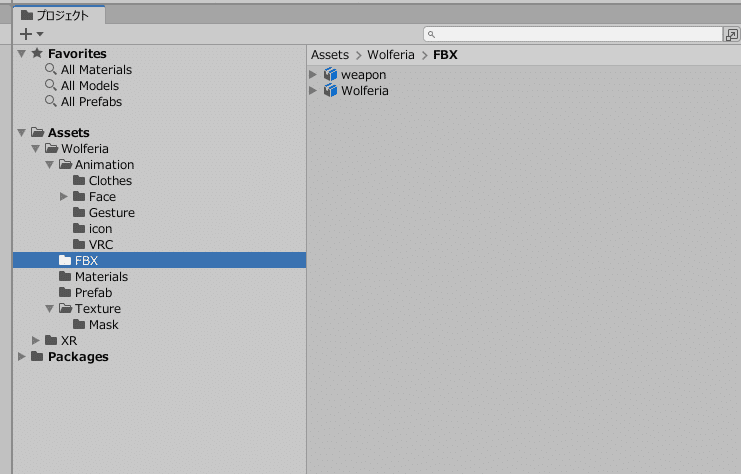
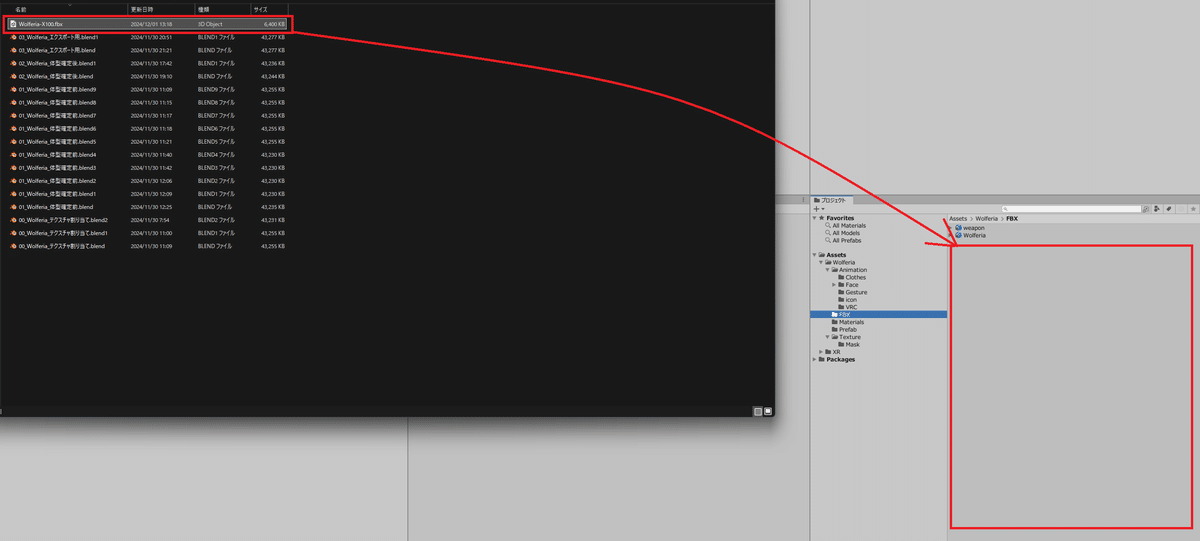
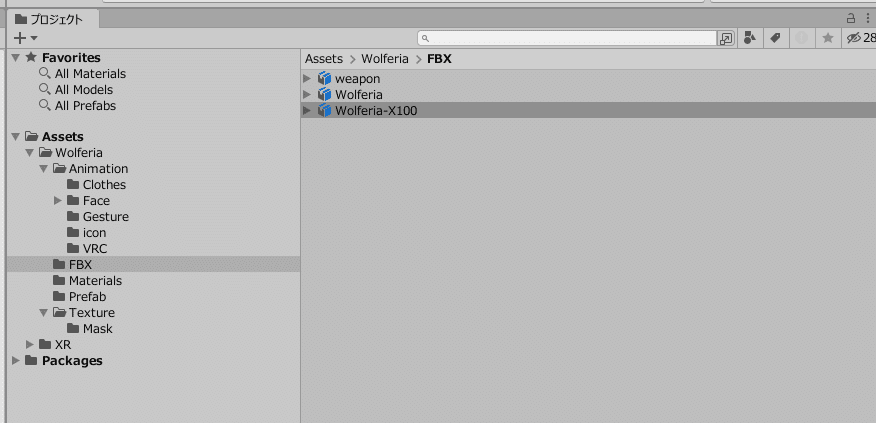
ウルフェリアをインポートしているので、アセットフォルダの中のFBXというフォルダを開きましょう。

この画面に、先ほどBlenderから出力したFBXファイルをドラッグアンドドロップします。


Unityへのインポートが終わったので、今度はインポート設定を変更します。
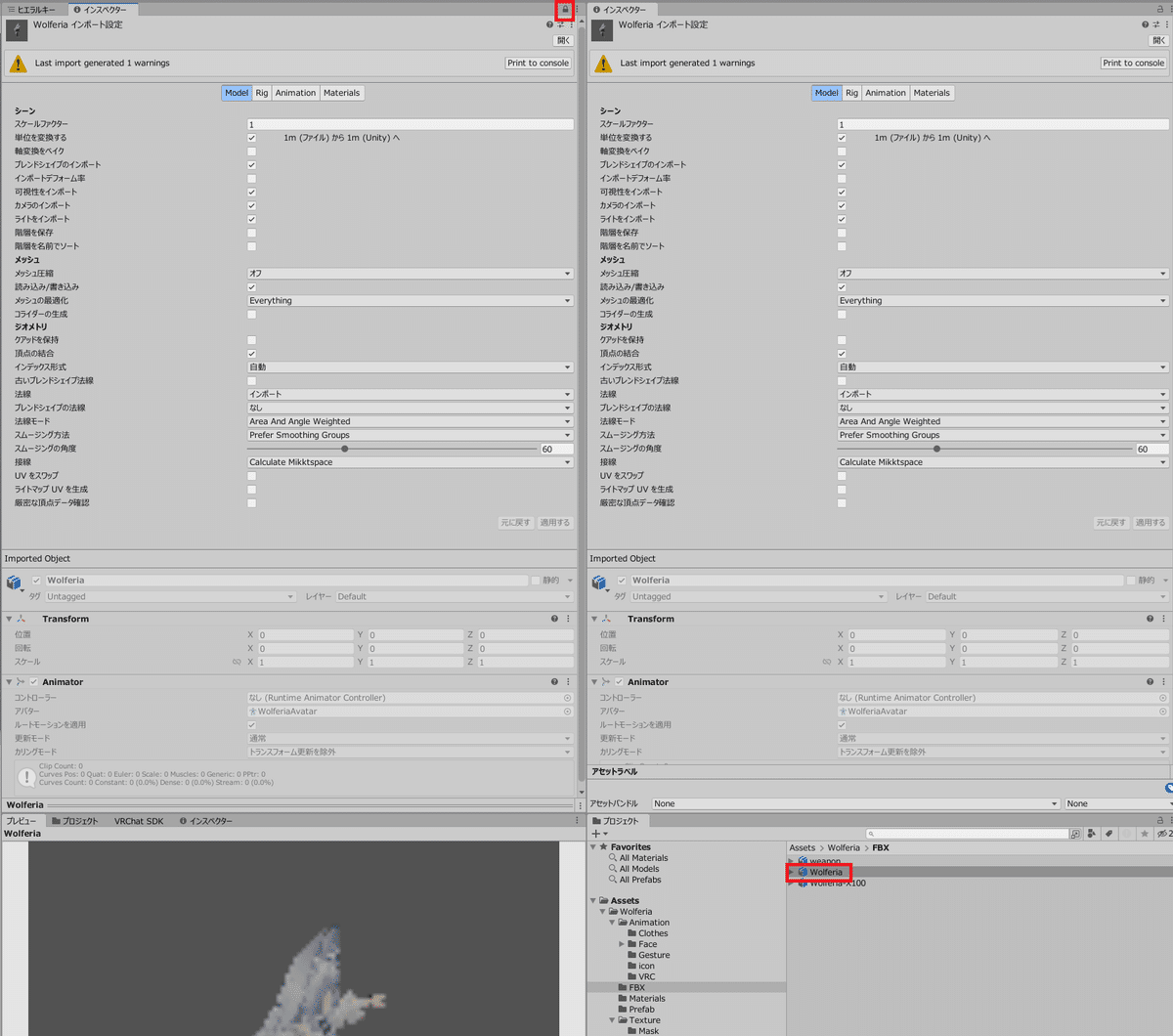
その前に、Inspectorが2つあった方が便利なので、Hierarchyの位置に「タブを追加」から増設しておきましょう。
追加したらまず、アバターに同梱されていたFBX(今回はWolferia)をクリックして、増設したInspectorにだけロックをかけておきます。

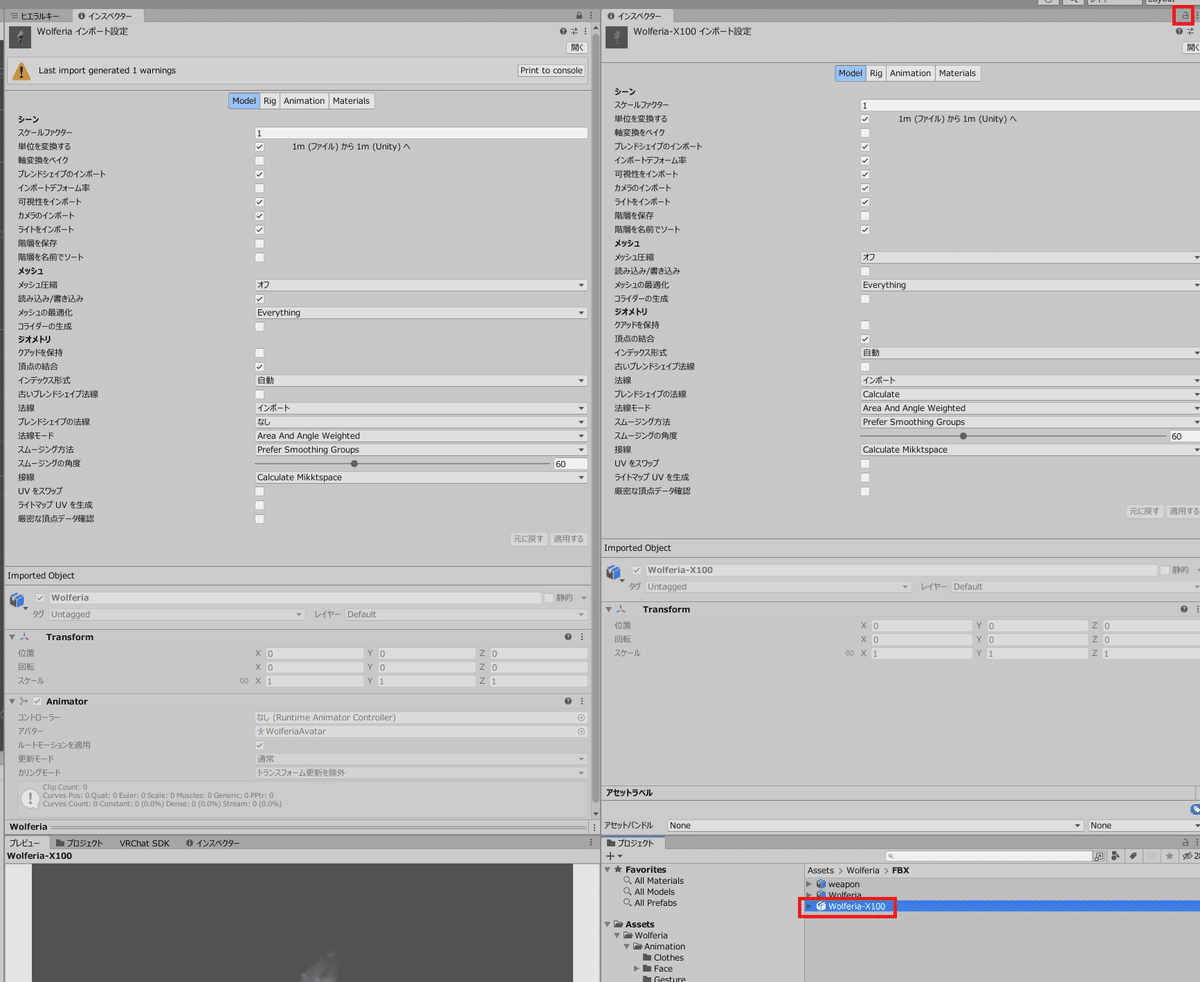
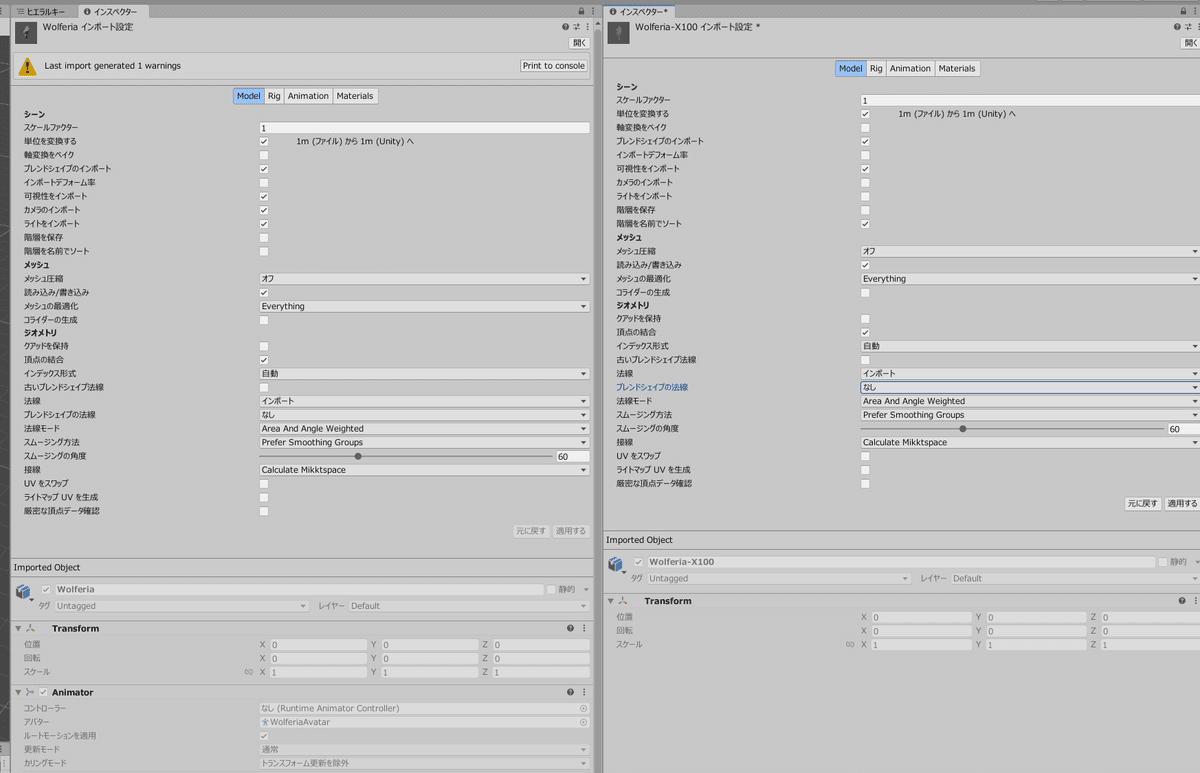
次に、今回出力したFBXを選択して、残ったInspectorでロックを書けておきます。こうすることで2つの情報を同時に見ることが出来ます。

2.2 Modelの設定
上のスクショを見ただけでも、いくつか設定が違うことが分かりますね。
以下の通り設定を変更しましょう。
シーン
インポートデフォーム率:オフ
カメラのインポート:オフ
ライトをインポート:オフ
メッシュ
読み込み/書き込み:オン
ジオメトリ
元アバターのFBXに合わせる
今回は以下のように設定しました。
設定が完了したら、右下の「適用する」をクリックします。

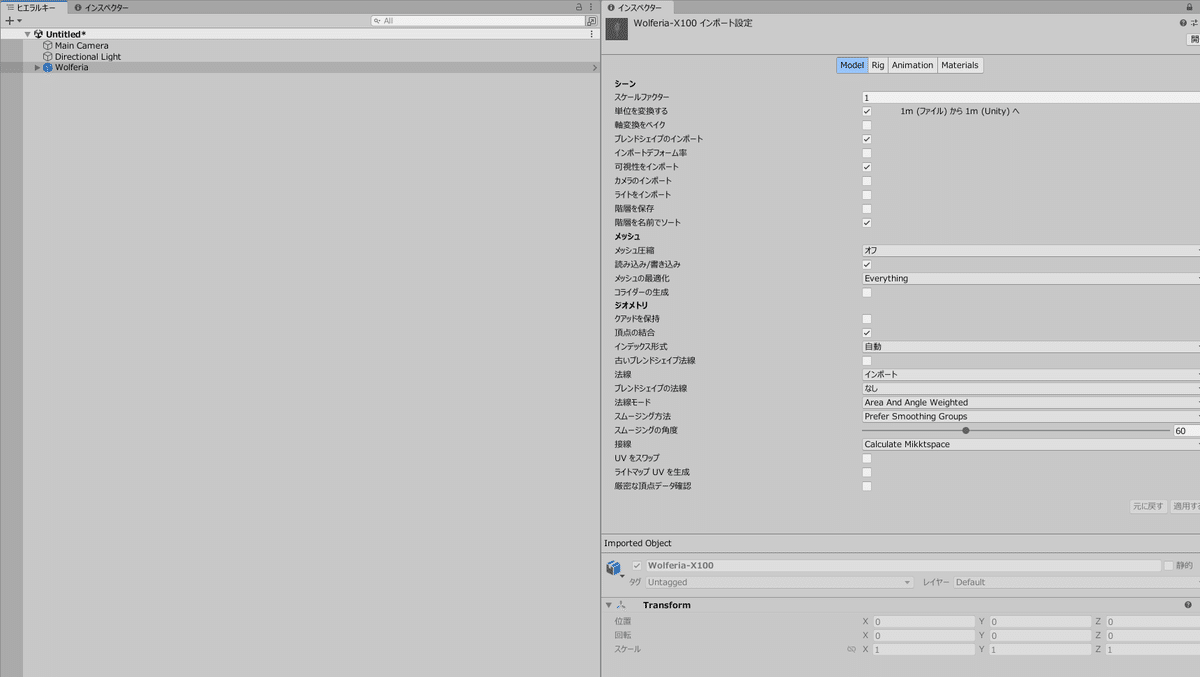
設定が終わったら、増設したインスペクターはHierarchyに戻しておいてください。

2.3 Rigの設定
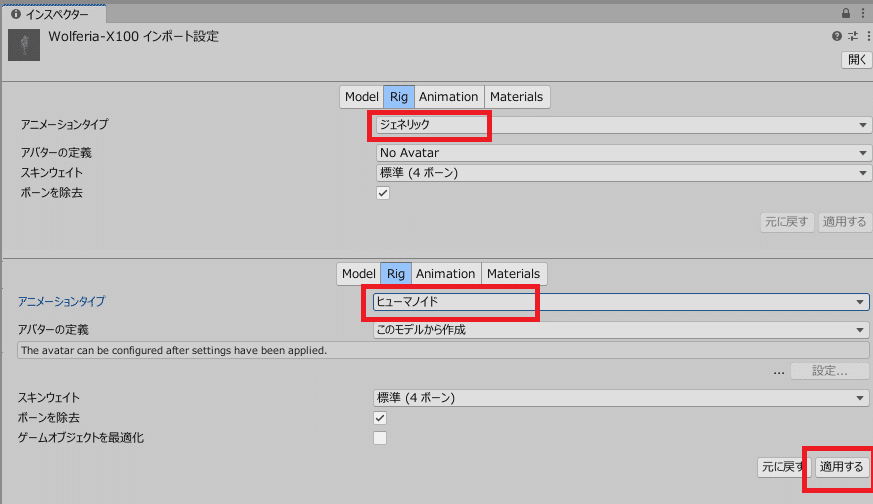
次に、インポート設定でRigの画面にします。今は「アニメーションタイプ」が「ジェネリック」となっているので、所謂人型として定義されていない状態です。
アニメーションタイプの欄から「ヒューマノイド」を選んで、一度右下の「適用する」をクリックしてください。

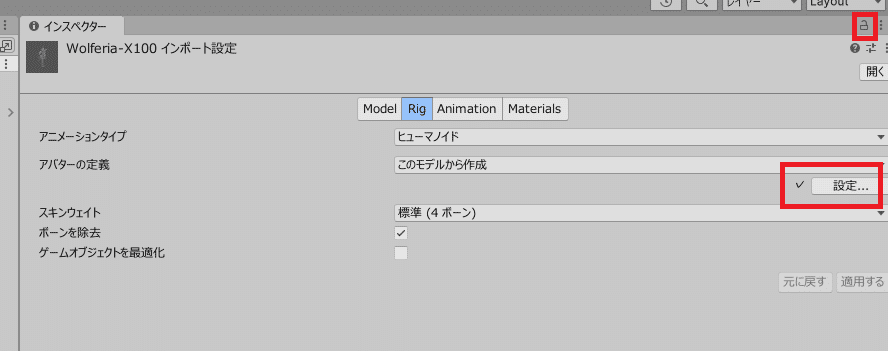
適用が終わると、アバターの定義の部分の「設定」がクリックできるようになっているので、Inspectorのロックを外してからここをクリックします。

そうするとInspectorの表示が以下のように変わるので、「アバターを設定」をクリックしましょう。

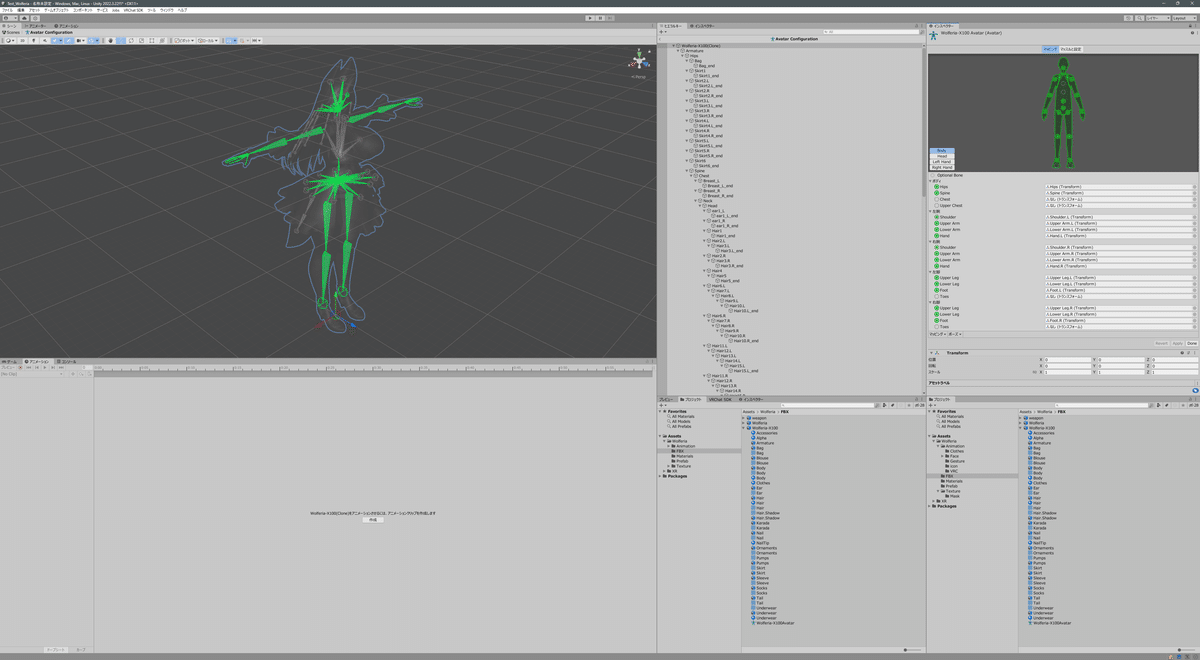
はい。見慣れない画面が開きました。
これがUnityでアバターのボーンマッピング(このボーンはChestですといった感じの定義)を設定する画面です。

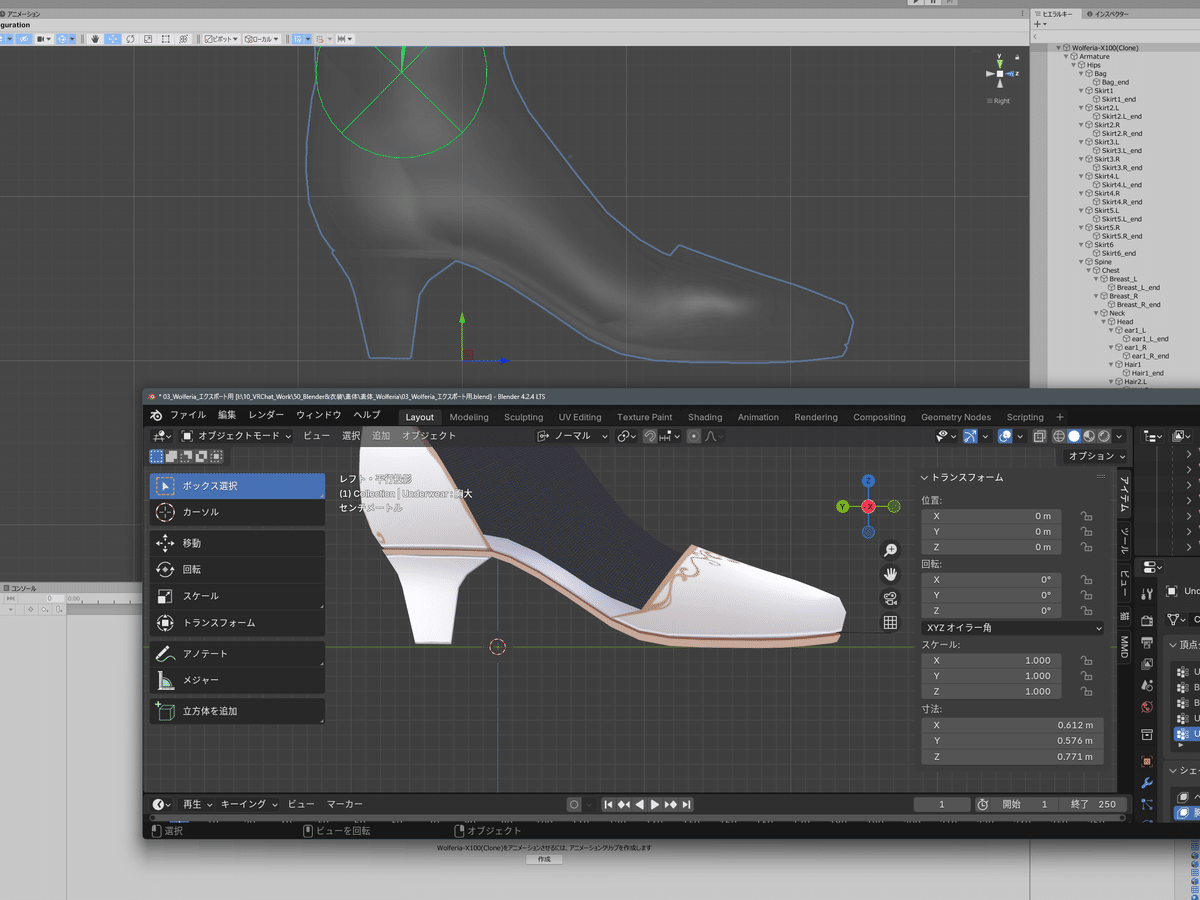
まずはじめに、アバターの高さがBlenderと合っているかどうかを確認します。シーン画面とBlenderの画面で靴の高さを見るとよいでしょう。
ずれている場合はHierarchyでHipsを選択して、Y軸方向に移動させて高さを変えてみてください。

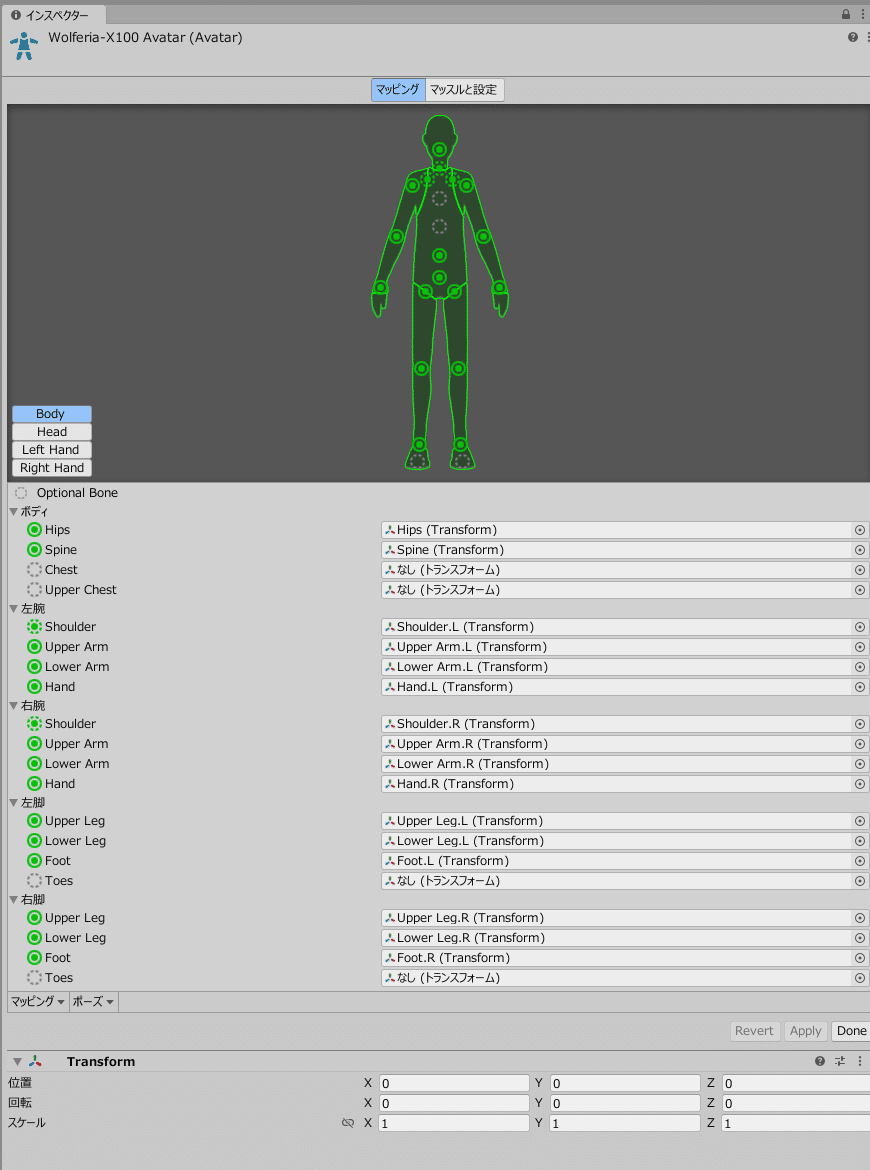
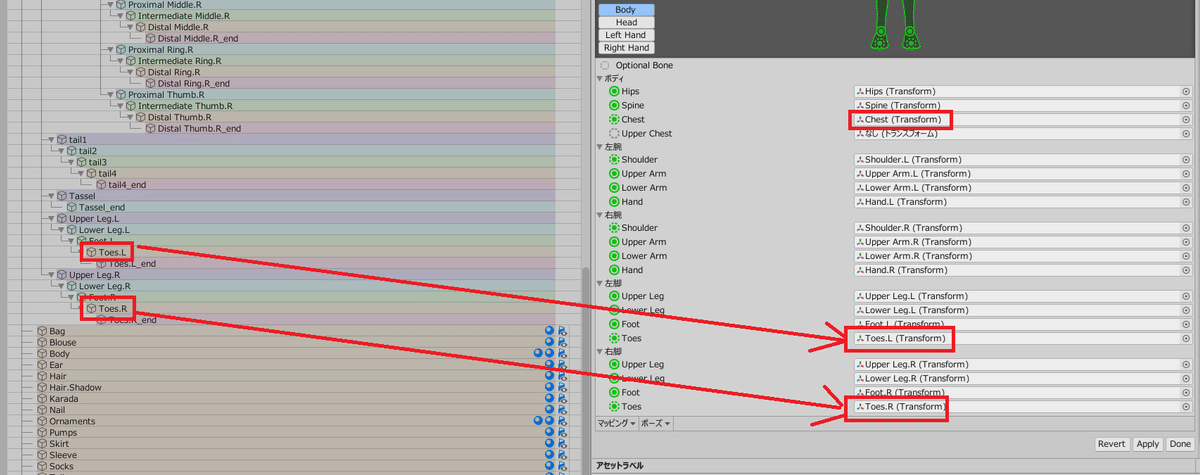
次に、ボーンマッピングの内容を確認します。
Inspectorの画面を見て、それぞれのボーンが正しく割り当てられているかどうかを確認します。(基本的に自動割り当てされるので触らなくてよいです)

※追記
上の画像だとChestに何も割り当てられていませんが、VRChatはChestへの割り当てが必須のようで割り当てていないと「Spine hierarchy missing elements. please map: Chest.」のエラー(Critical)が出てきます。
ChestやToeはUnityだとオプション扱いのようなので、もし割り当てられていなかったら手動で割り当ててください。

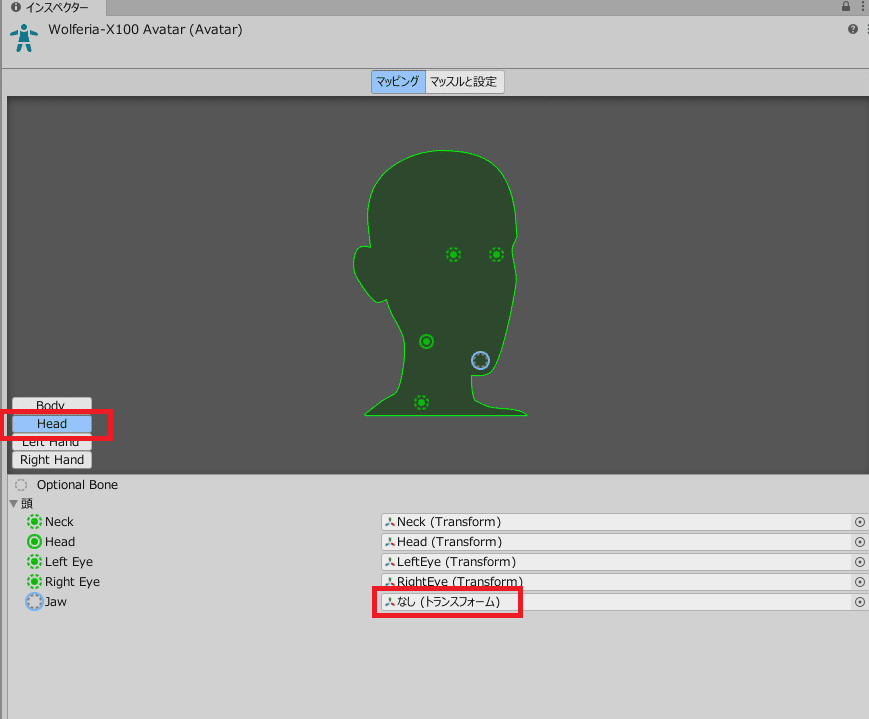
次に、Headをクリックして頭のボーン割り当てを確認します。
Unity君はなぜかJaw(顎)のボーンにHead配下のボーンをとにかく当てはめようとするので、一番下のJawは空欄にしておきましょう。
でないとリップシンクの設定によっては喋る前髪が爆誕します。

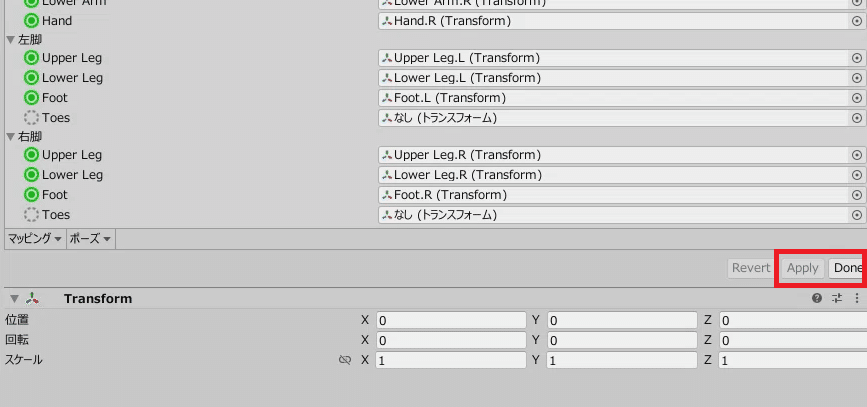
設定が終わったら画面右下のApply⇒Doneの順に押しましょう。

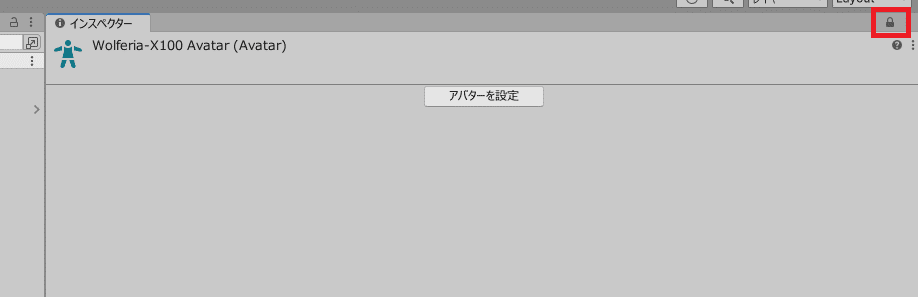
設定画面から抜けたらInspectorのロックがかかっています。
忘れずに外しておいてください。

2.4 アニメーションとマテリアルの設定
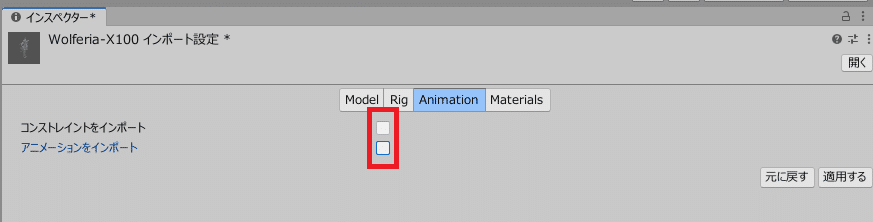
もう一度FBXのインポート設定を開いて、Animationの画面を開きます。
ここのチェックボックスは二つとも外しておいてください。

実害はありませんが、FBX付属のアニメーションをインポートしようとしてコンソールにエラーが出続けることがあります。
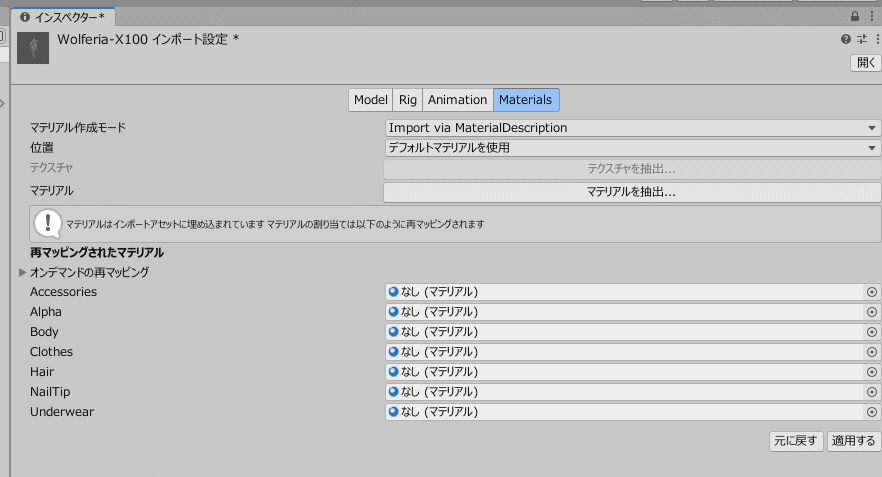
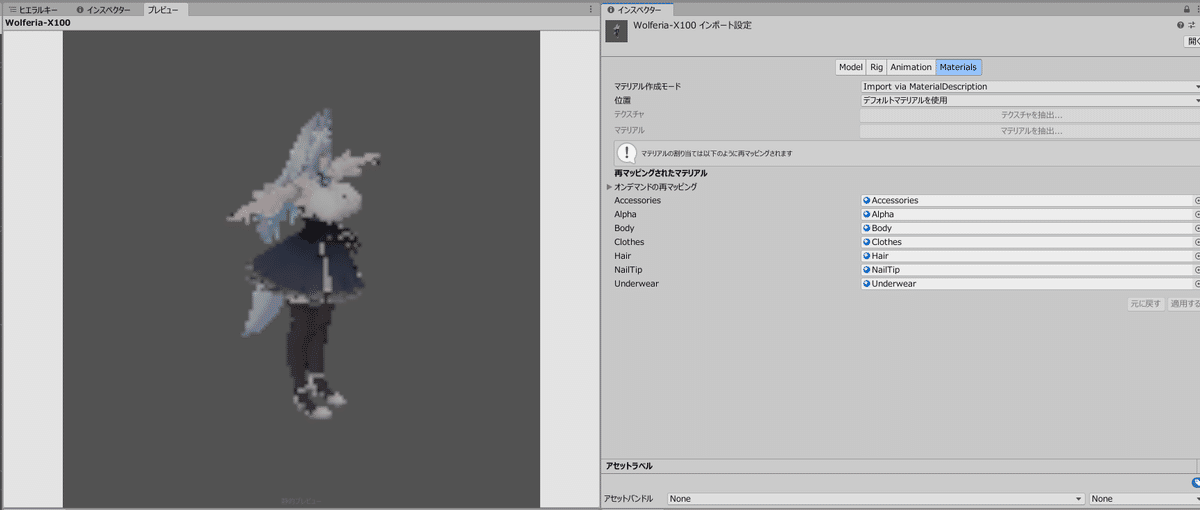
次にMaterialsの画面を開きます。
この画面ではマテリアルのマッピングが出来るので、アセットフォルダからMaterialをドラッグアンドドロップして割り当てていきましょう。
右上のロックをかけておくと作業がしやすいです。

割り当てが終わったら「適用する」を押しましょう。
ここまででFBXのインポート設定は終わりです。

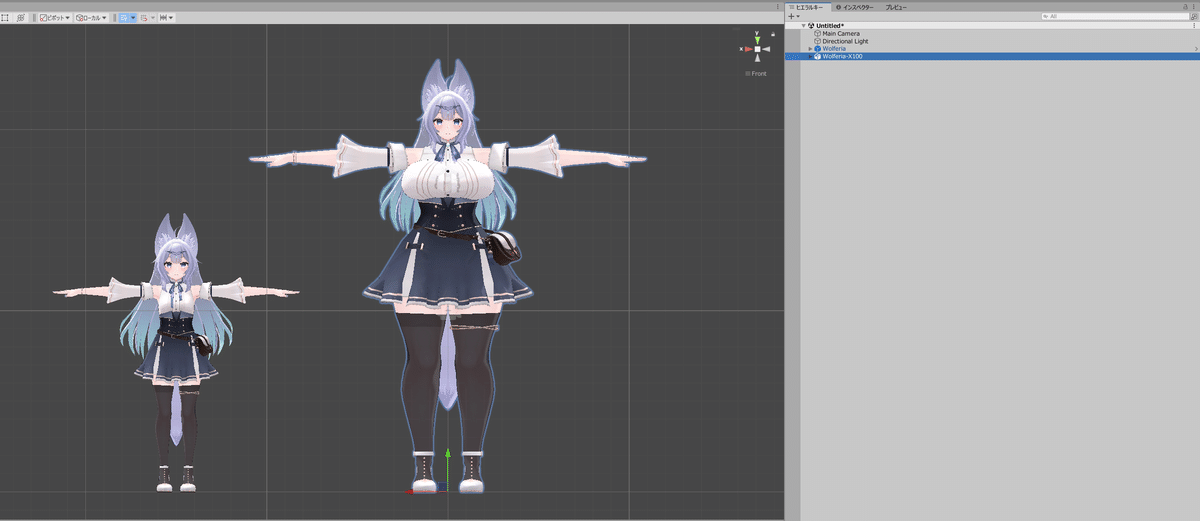
設定が終わったので、HierarchyにFBXを配置します。
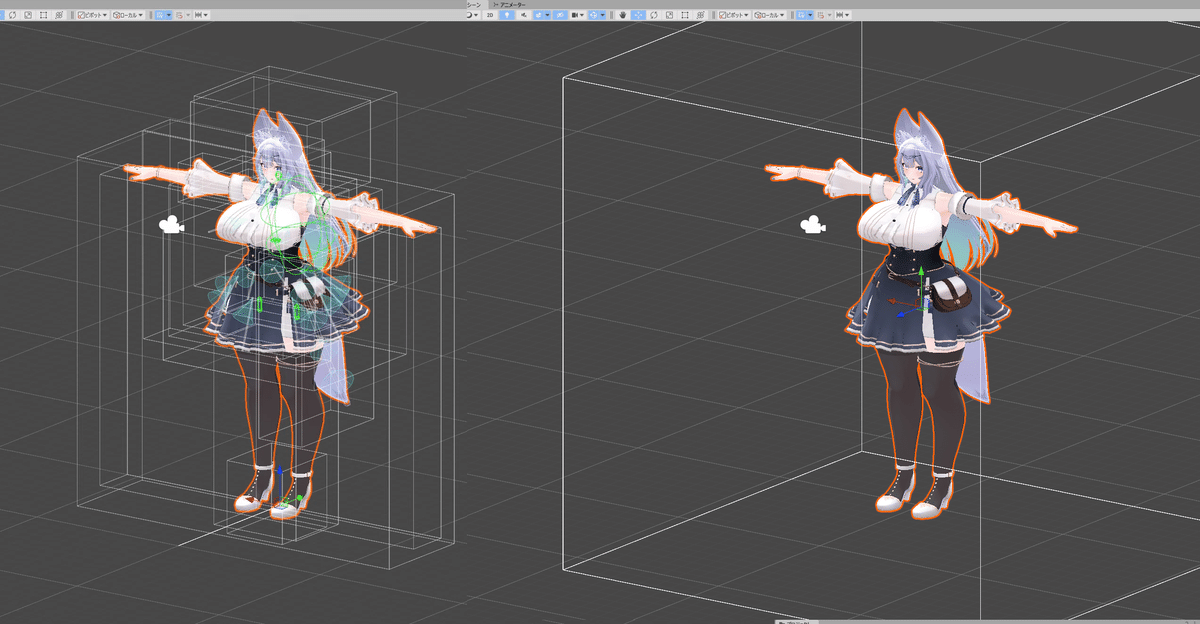
左のX軸1.0の位置にいるのが元のウルフェリアです。

3.アバターとしての再セットアップ
3.1 FBXをPrefabVariant化する
今Hierarchyにいる鍛え直したウルフェリアはFBXなので、一旦PrefabVariantにしておきましょう。
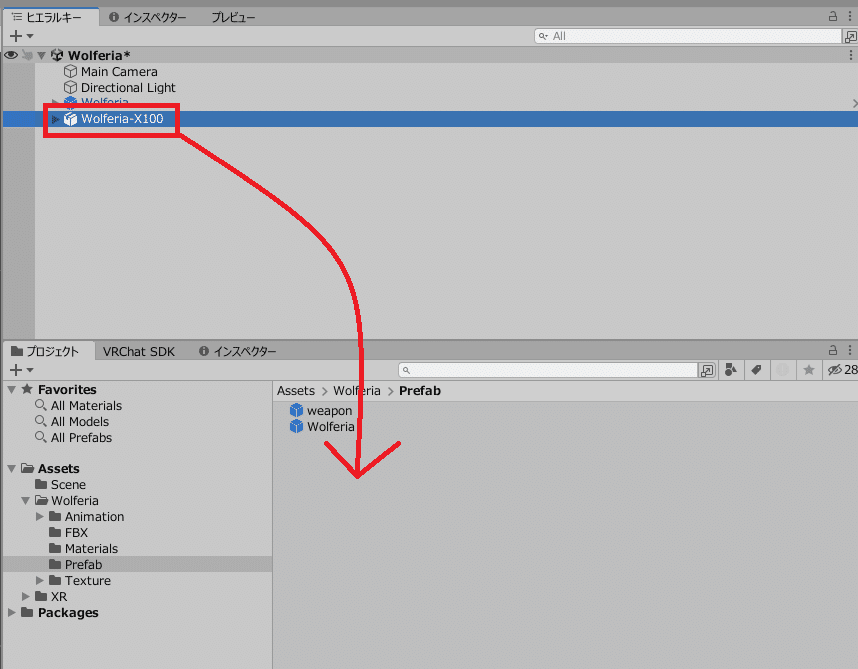
Hierarchyに置いたFBXを、アセットフォルダの任意のフォルダにドラッグアンドドロップします。

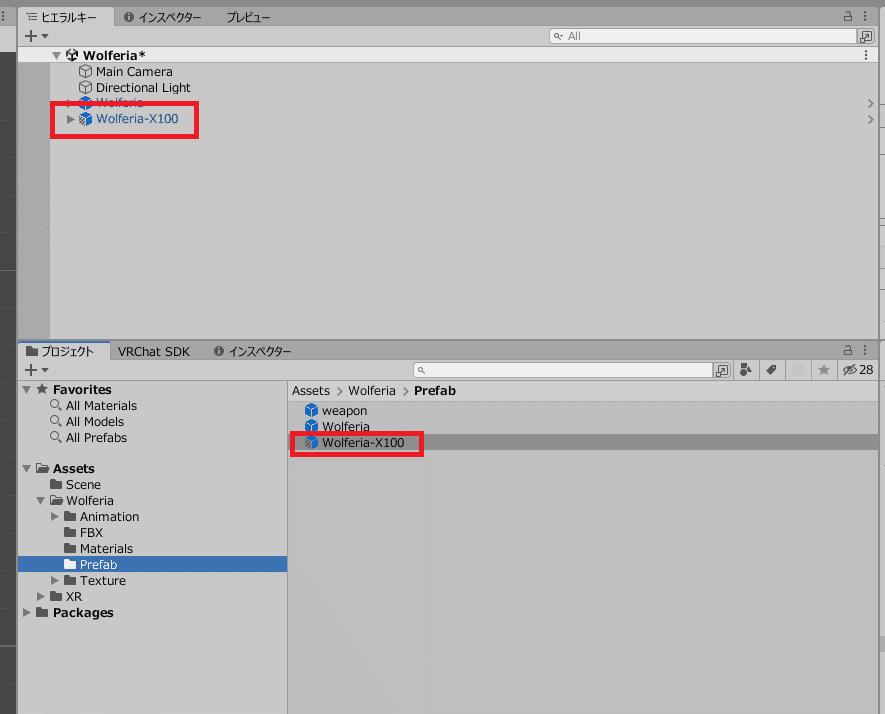
アセットフォルダにPrefabVariantが生成され、Hierarchyにあるアイコンも変わりました。

PrefabVariantについてはこの記事を読んでください。
3.2 CopyComponentsByRegexを導入する
次にPhysBoneなどのComponentを元アバターから移植しますが、その前に必要なツールを導入します。
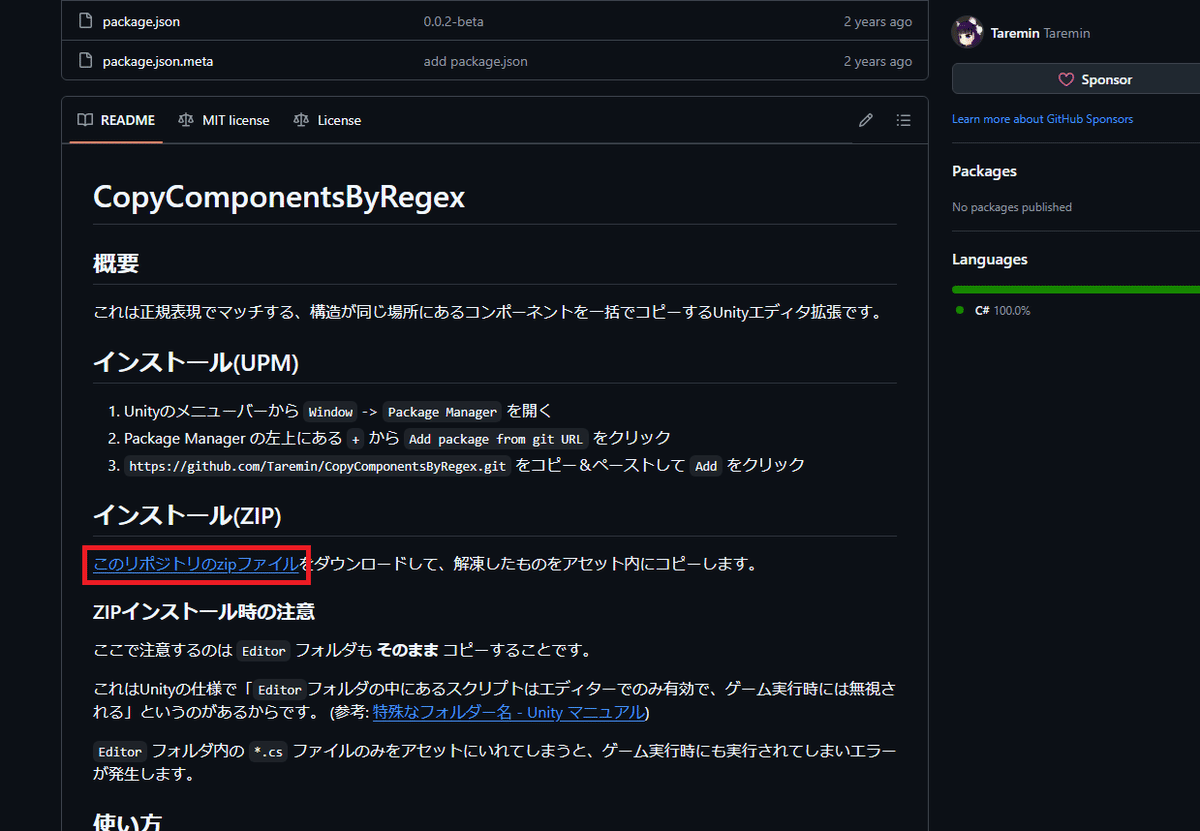
CopyComponentsByRegex
正規表現でコンポーネントを一括コピーするツール。
とりあえず今は「コンポーネントを一括コピーするツール」って認識でOKです。
上のリンクからGithubを開いたら、少しスクロールして赤枠の部分をクリックします。

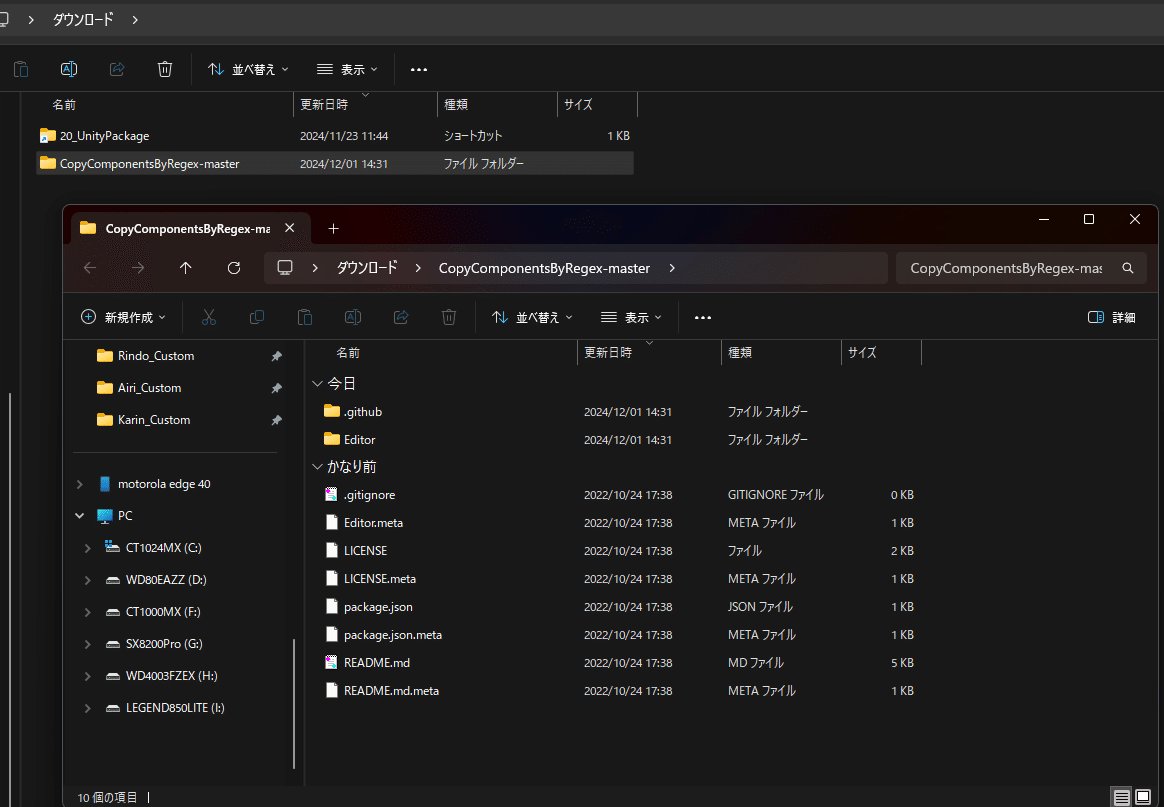
ダウンロードしたらZipファイルを展開します。

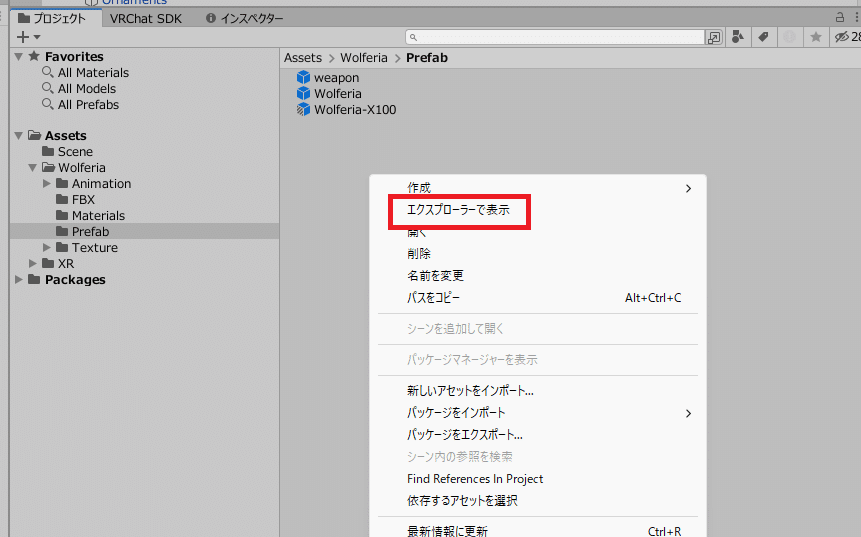
次にUnityに戻り、アセットフォルダの適当な場所で右クリックして「エクスプローラーで表示」をクリックします。

するとプロジェクトのAsset(アセットフォルダ)が開きます。
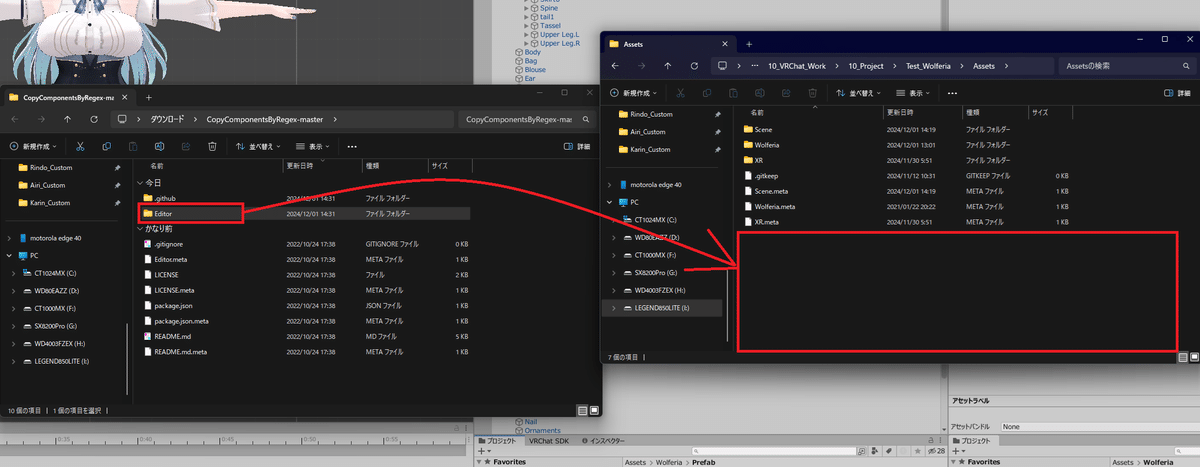
このAssetフォルダの直下に、先ほどZip展開したフォルダのEditorフォルダだけをコピーします。

コピーが終わったらUnityの画面に戻ると、しばらくスクリプトの読み込みが動いた後、元の状態に戻ります。
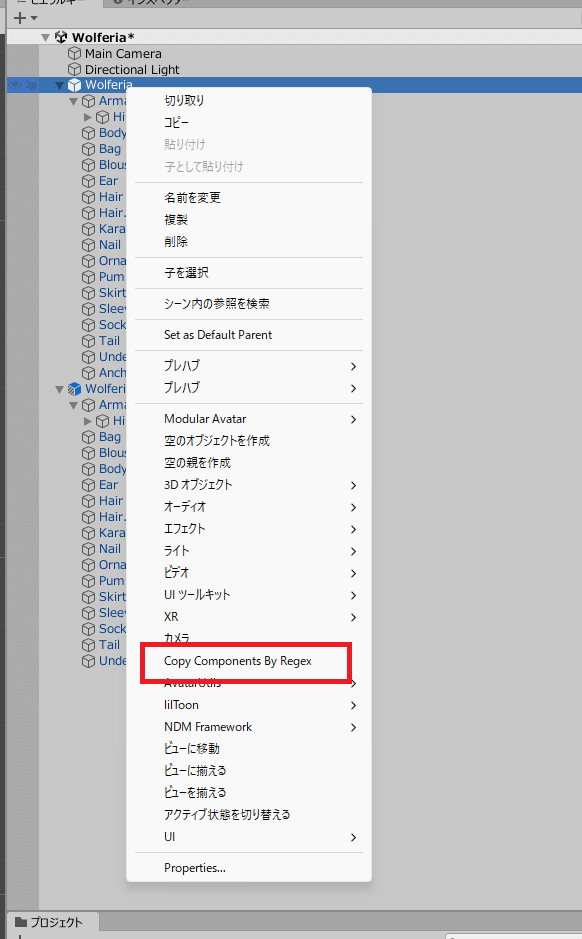
Hierarchyを右クリックしたときに項目が増えていることを確認しておいてください。

3.3 CopyComponentsByRegexでコンポーネントをコピーする
次に、このツールを使って元アバターからPhysBoneなどの設定を移植します。
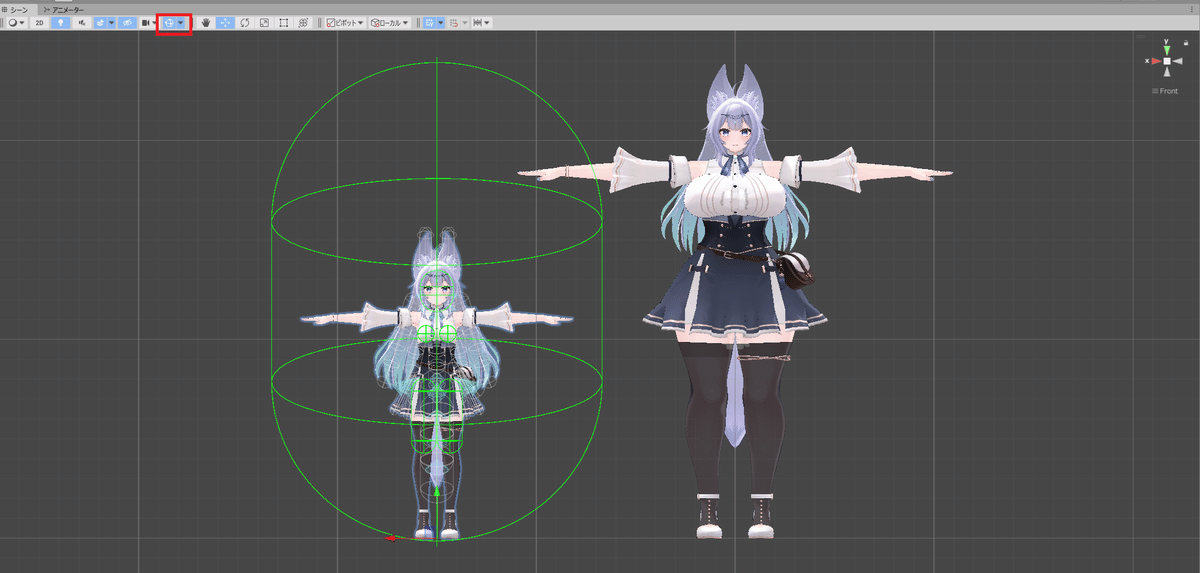
まずHierarchyに元アバターのPrefabを配置します。これがお手本です。
記事用に位置をずらしていますが、重なっていても構いません。
ついでにシーン画面のギズモをONにしておきましょう。

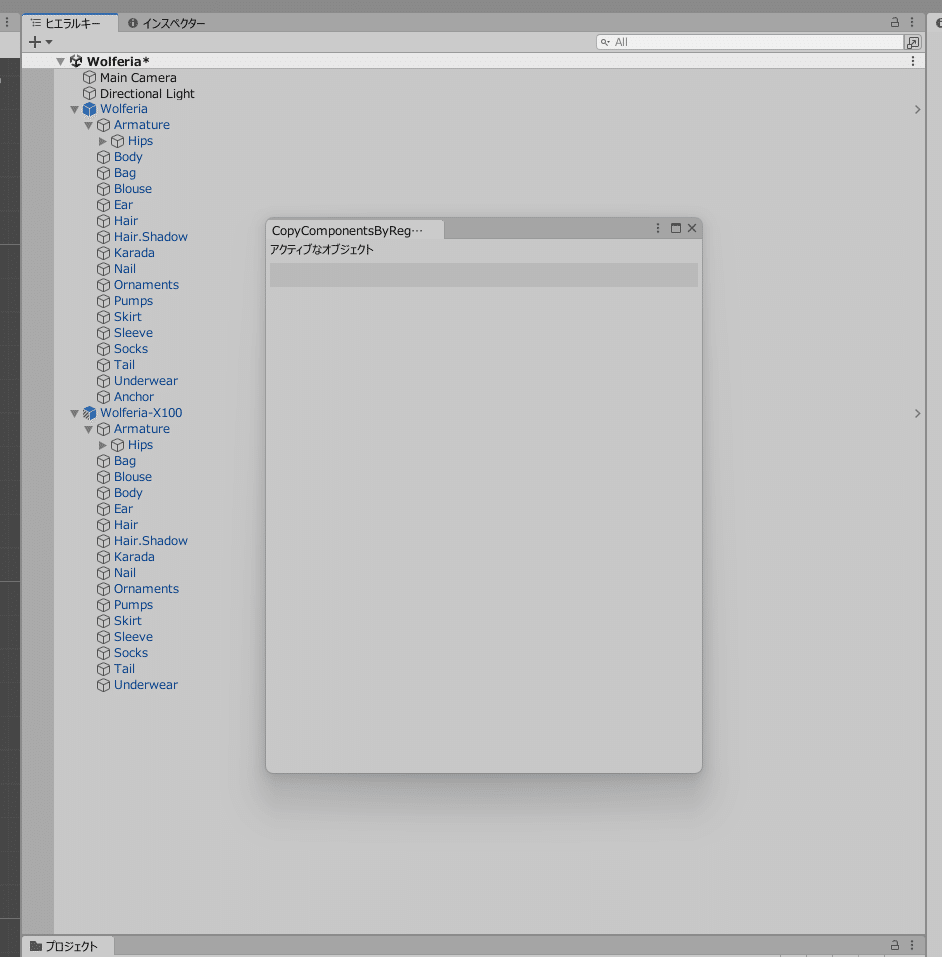
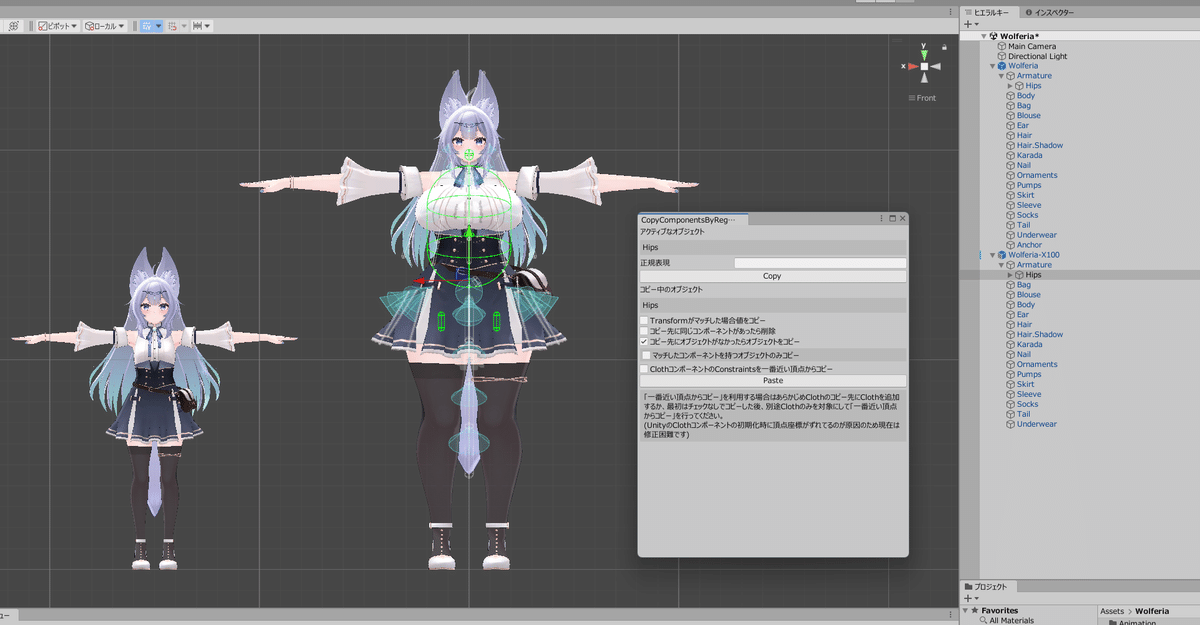
次に、Hierarchyで右クリック⇒CopyComponentByRegexを選んで画面を開きます。

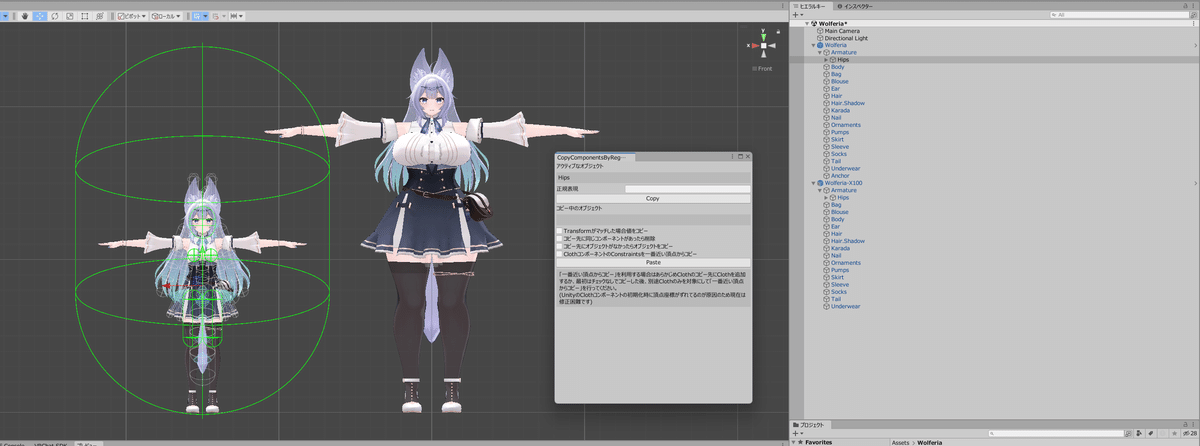
次に、元アバターのArmatureを開き、Hipsをクリックします。
一番上の「アクティブなオブジェクト」がHipsとなっていることを確認します。

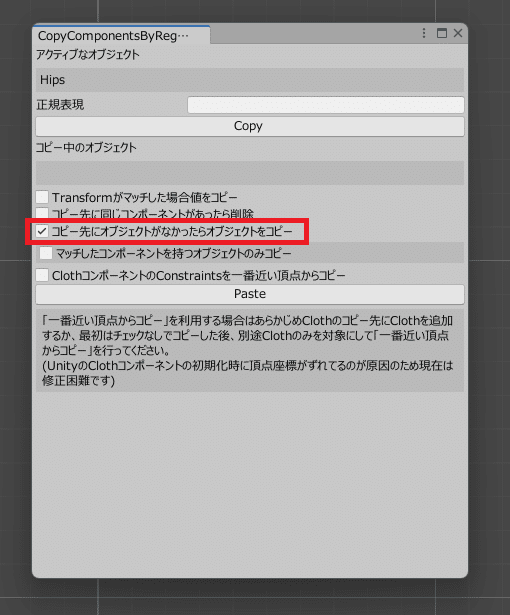
次に、「コピー先にオブジェクトがなかったらオブジェクトをコピー」にだけチェックを入れて、「Copy」をクリックします。
正規表現の部分は空欄でOKです。

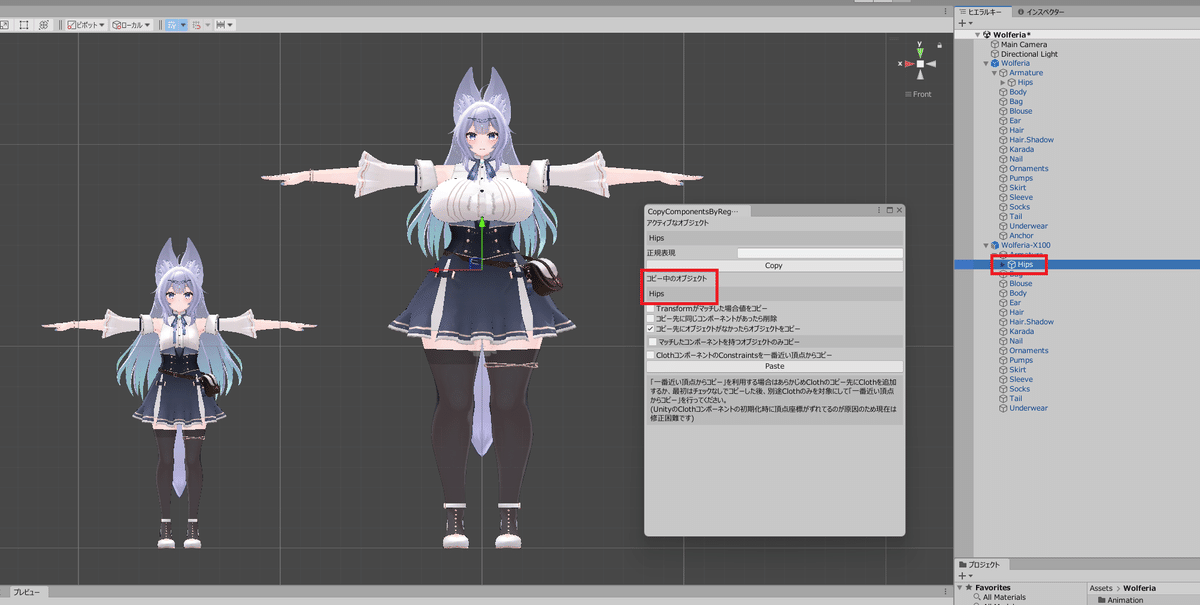
すると、コピー中のオブジェクトの欄がHipsとなります。これでComponentがコピーされました。
この状態で、FBXのArmature/Hipsをクリックします。

PasteをクリックするとPhysBoneなどの範囲表示が見えるようになりました。これでコンポーネントの移植は完了です。

これできれいにそろっていれば問題ないですが、アバターによっては不具合が出るので一応Armatureの中をチェックしておきましょう。
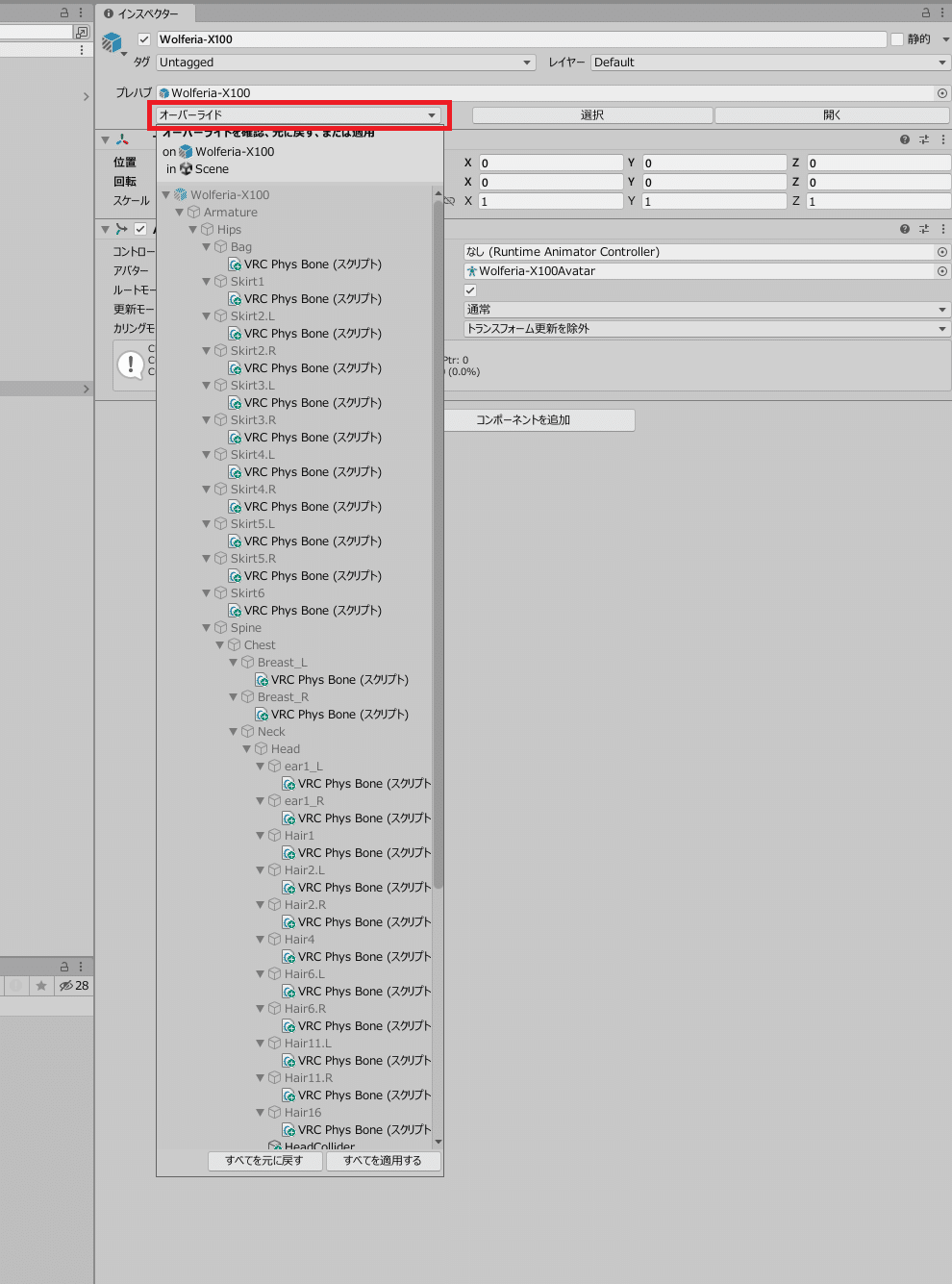
PrefabVariant化したのでオーバーライドの画面を開くと見やすいです。
後から追加されたものはプラスマークがついています。

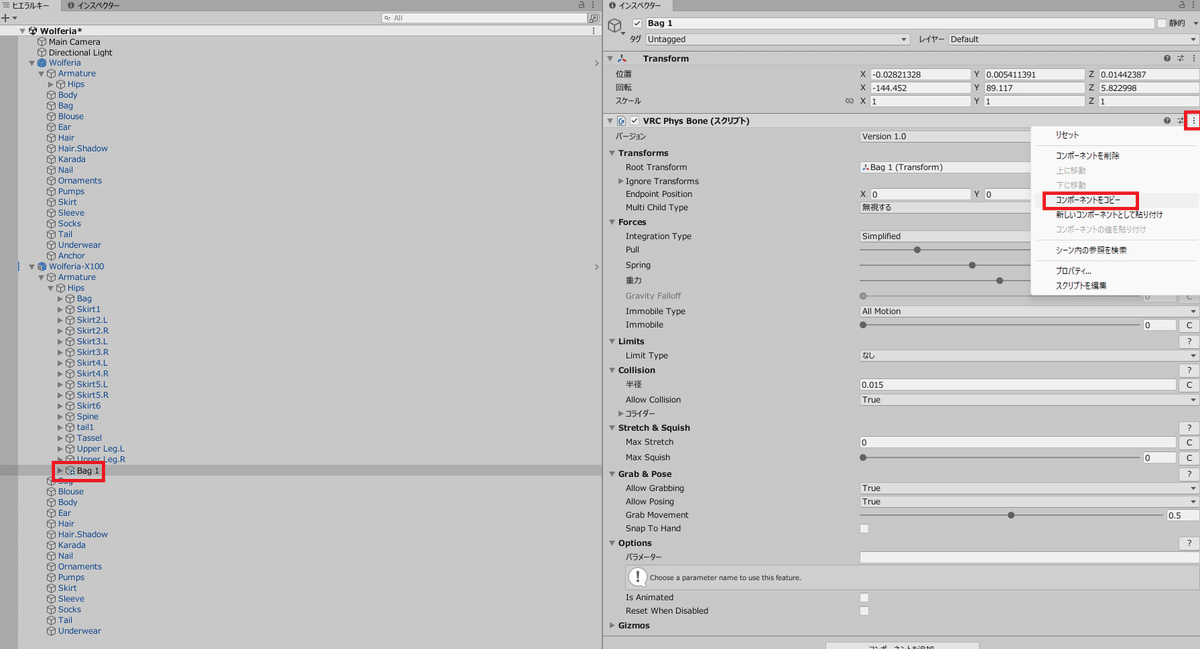
ウルフェリアの場合、バッグのボーン名が違うので別のものとして移植されていました。こういった時はコンポーネントだけ拝借していきましょう。
"Bag 1"からPhysBoneコンポーネントをコピーします。

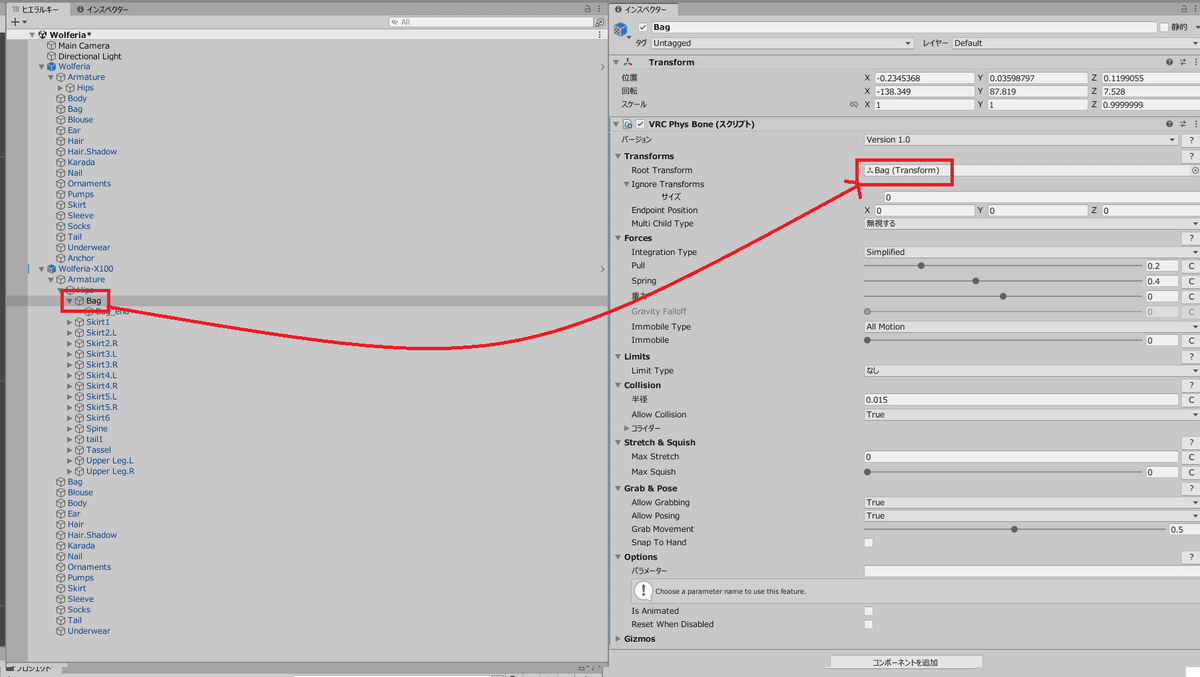
Bagボーンにコンポーネントを貼り付けます。
RootTransformを忘れずに変えて、bag 1のボーンは消しておきましょう。

3.4 AvatorDescriptorをコピーして再設定する
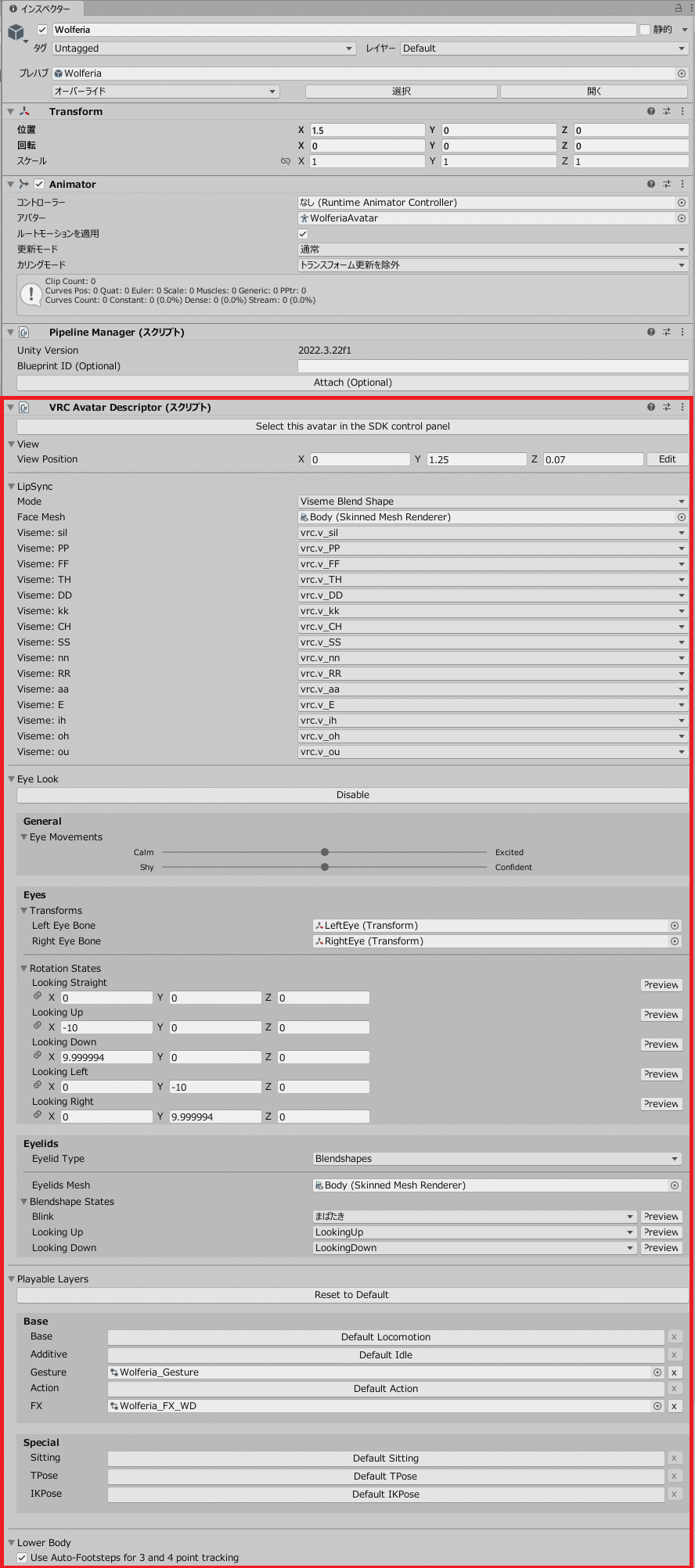
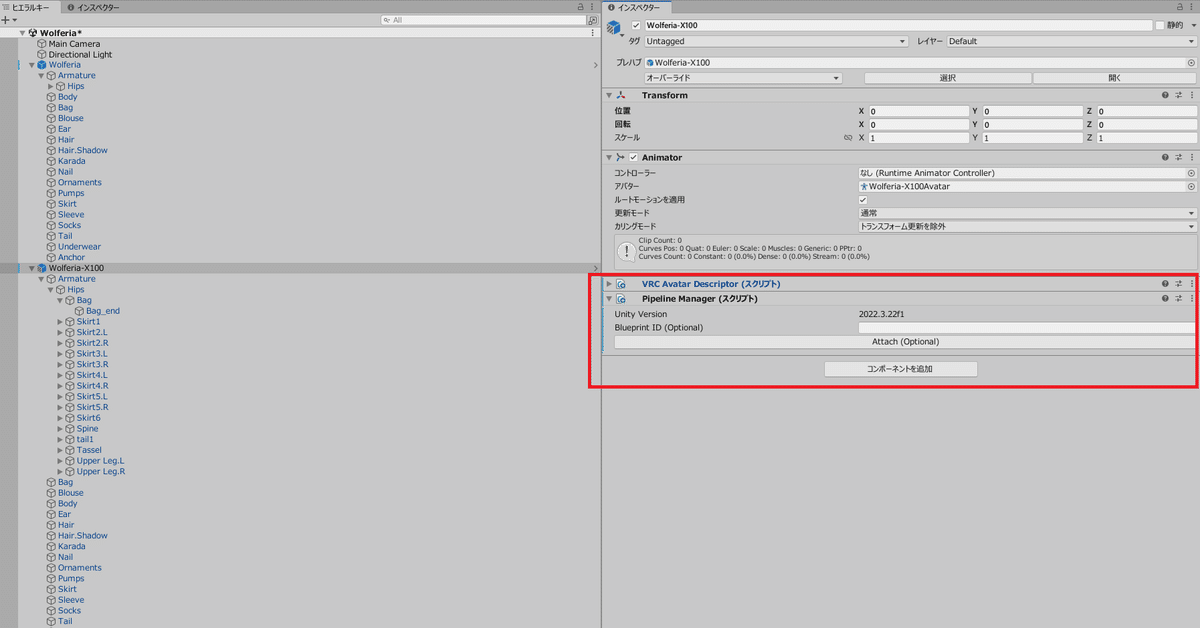
AvatorDescriptor(アバターディスクリプタ)とは、アバターのルートオブジェクト(一番親となる部分)についている赤枠の部分です。

これはdescriptor(記述、説明)の名の通り、アバターを「これがアバターである」と定義するためのコンポーネントです。
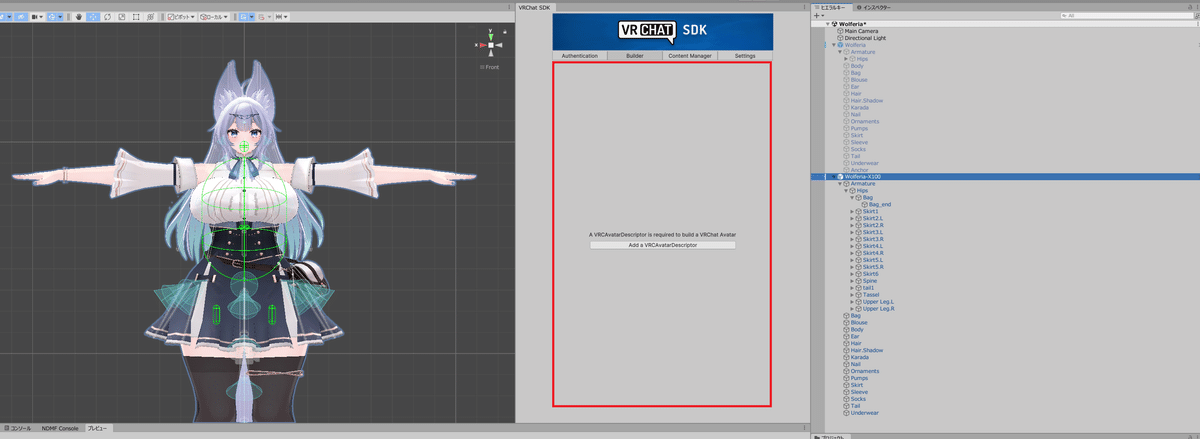
VRChatSDKはこのコンポーネントがついているものだけ、アバターとしてアップロードさせてくれます。

「ビルドしたいならアバターディスクリプタつけろ」と出ている
一番手っ取り早いのは、元アバターからコピーしてくる事です。
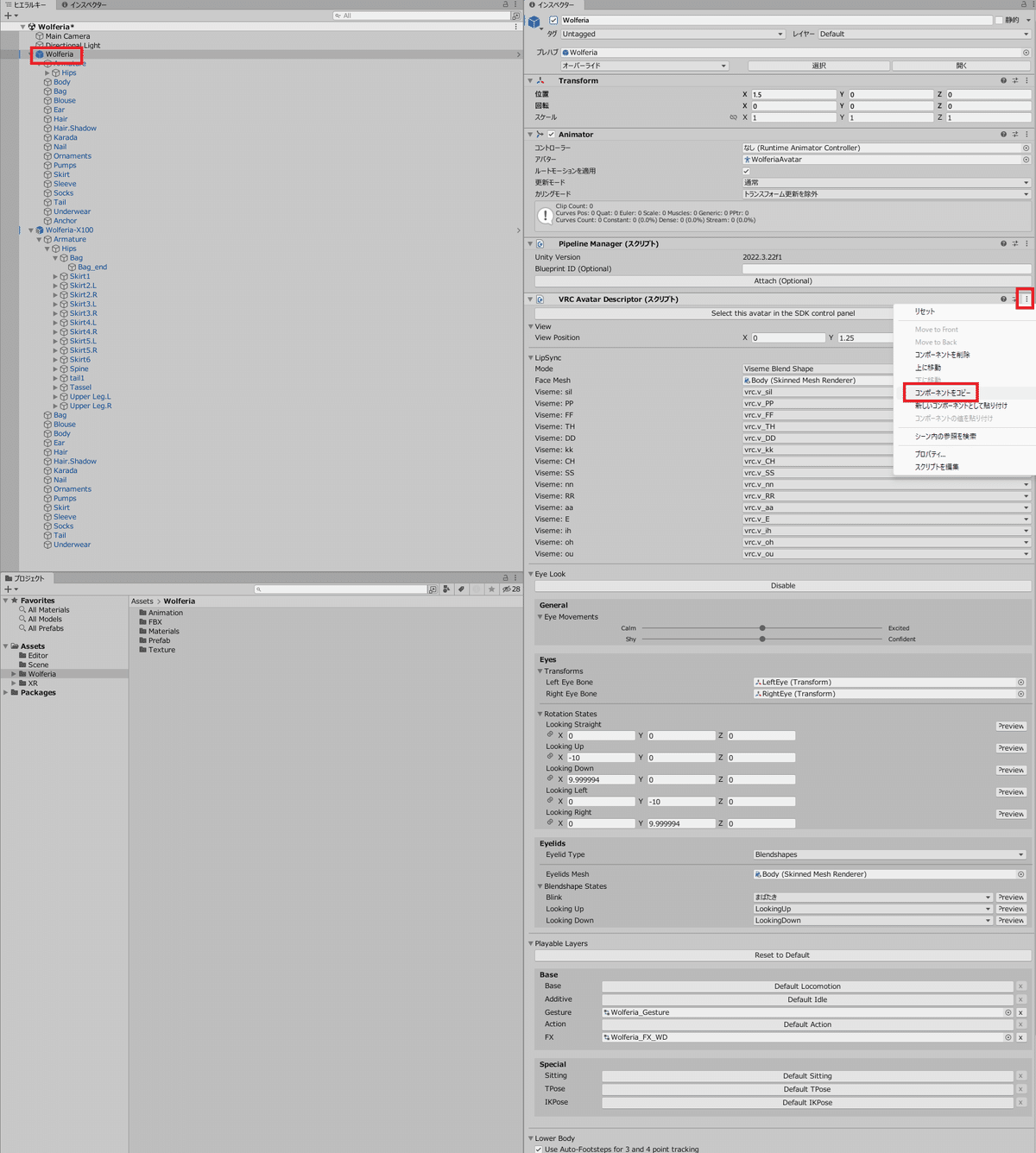
元アバターのPrefabをクリックして、AvatorDescriptorのコンポーネントをコピーします。

次に、FBXから作ったPrefabVariantのルートにAvatorDescriptorを貼り付けます。
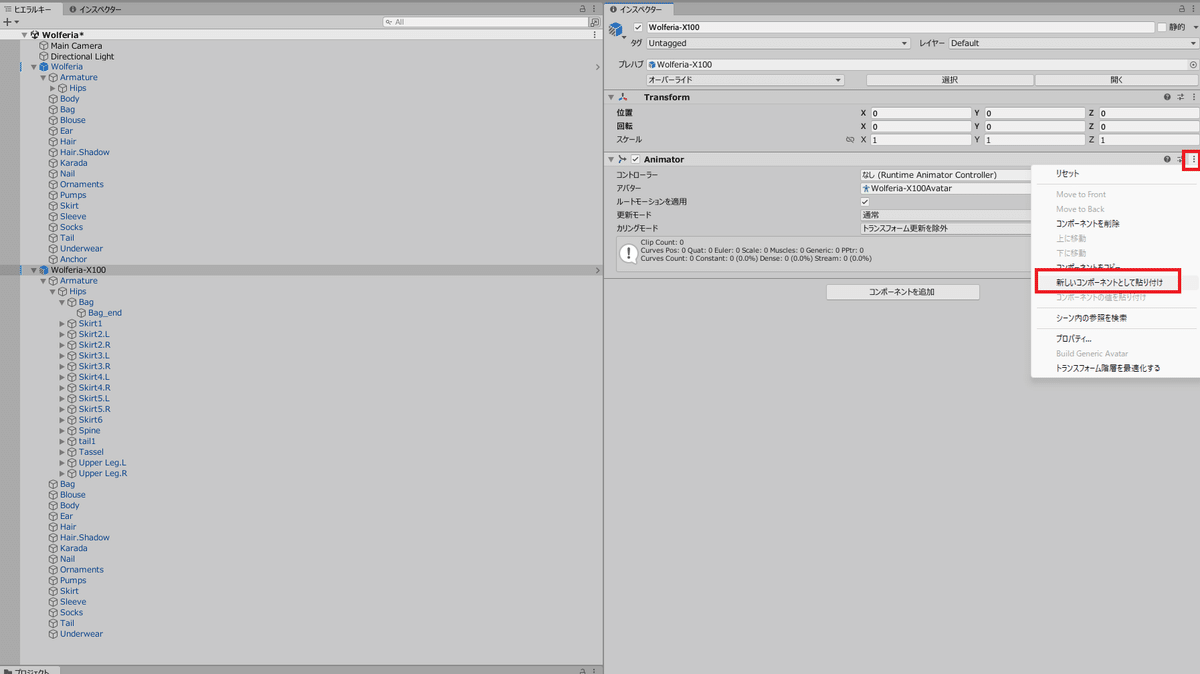
AnimatorやTransform右上のボタンから、「新しいコンポーネントとして貼り付け」をクリックします。

AvatorDescriptorが貼り付けられました。
合わせてPipelineManager(パイプラインマネージャー)というコンポーネントが生成されていることを確認します。

Pipeline Managerについてはこの記事を読んでください。
AvatorDescriptorのコピーは終わりましたが、これは元アバターから手動でコピーしたコンポーネントなので、割り当てられているボーンやメッシュは元のアバターの物が割り当てられています。

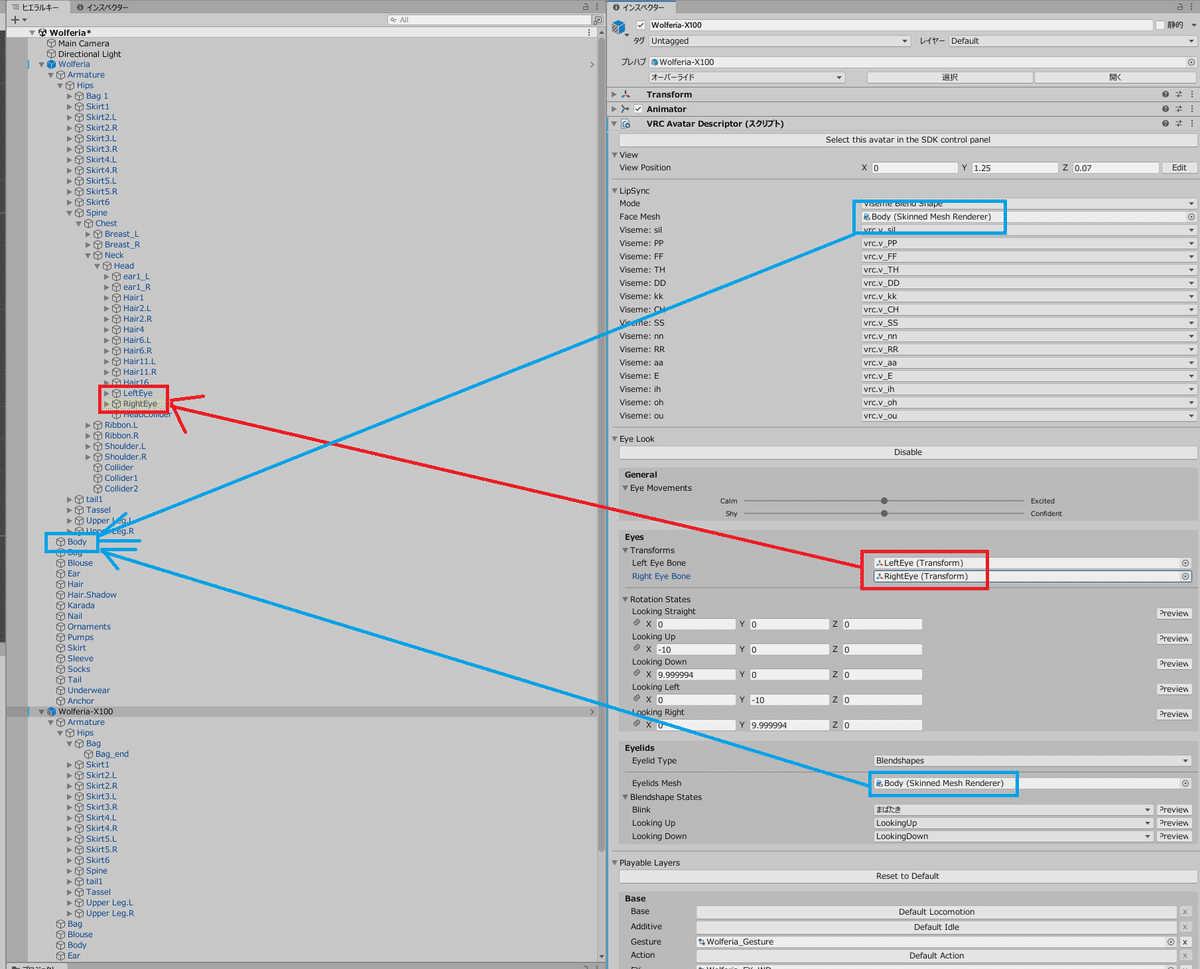
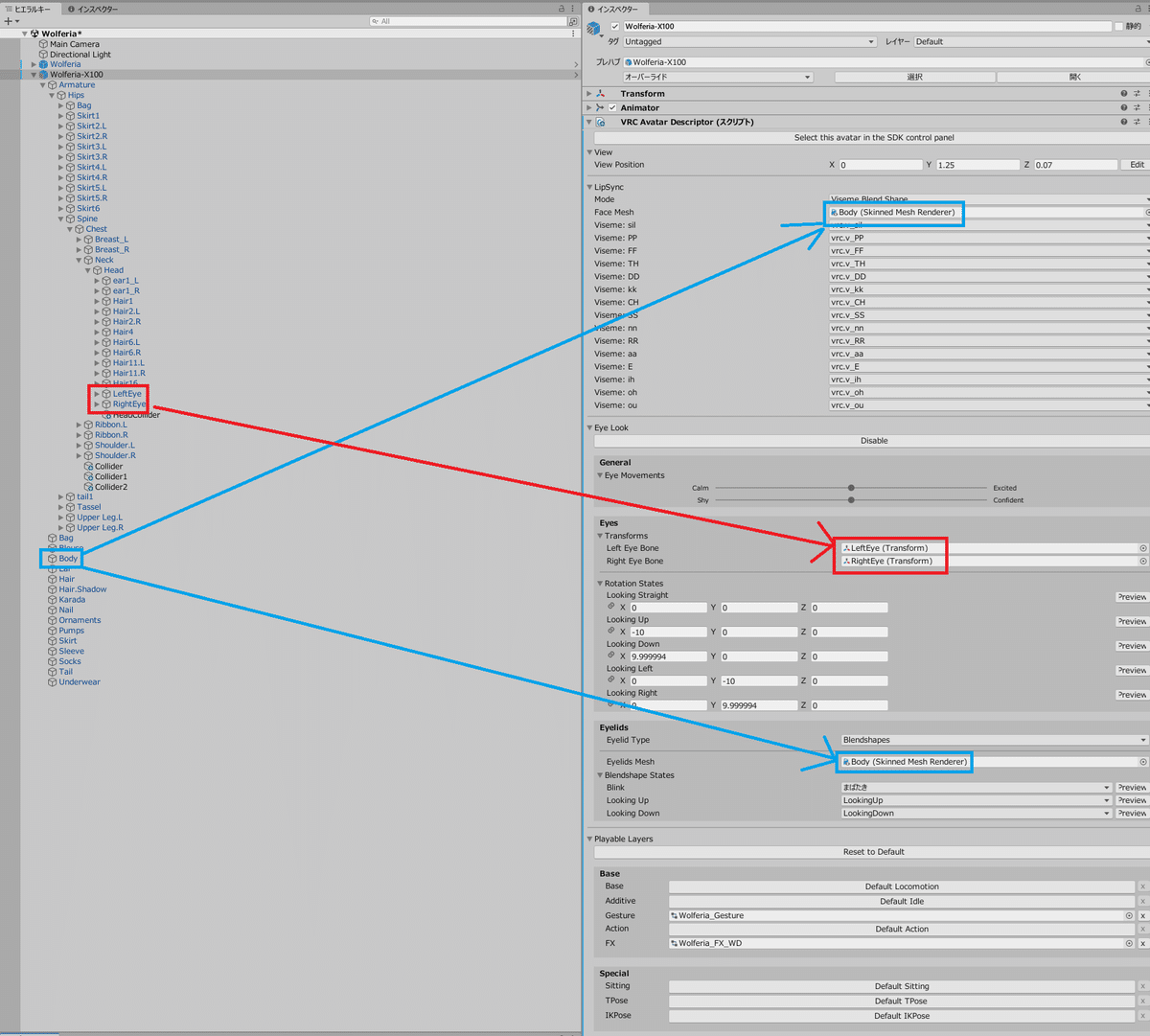
なので、以下の通り設定を変更します
・LipSyncとEyelids Meshに割り当てられているメッシュ
⇒PrefabVariantの中の顔メッシュを割り当て直す
・Left Eye BoneとRight Eye Bone
⇒アバター内の目のボーンを割り当て直す

2024/12/2 追記
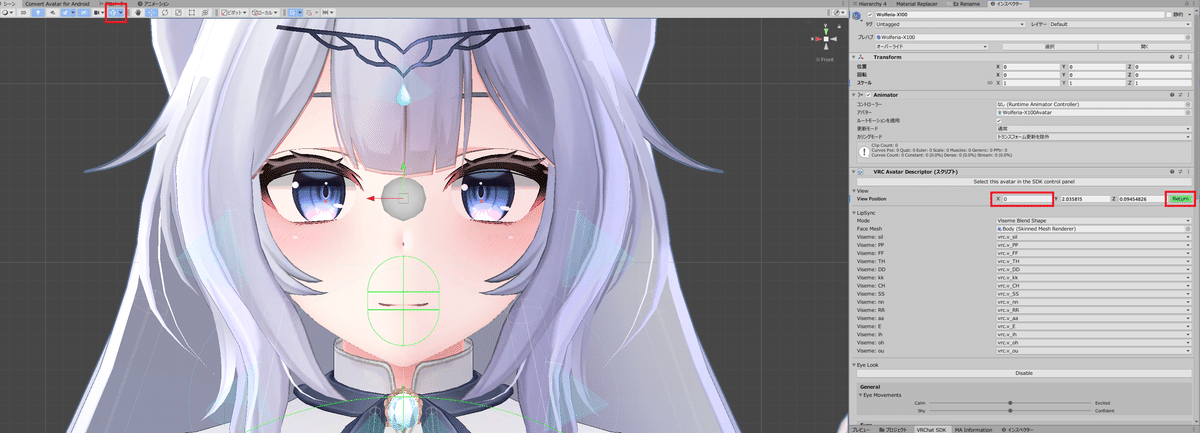
ビューポイントの設定を忘れてたので忘れずにやりましょう。
AvatorDescriptorのView Positionの横にあるEditを押して、Scene画面で調整します。
Scene画面のギズモを表示していないと球体が表示されないので注意してください。設定が終わったらReturnを押して確定させましょう。

ここまで設定が終わったら、アバターとしての設定は完了です。
元アバターのPrefabは消しておきましょう。
4.細かい修正作業をする
4.1 BoundsとAnchor Overrideの修正
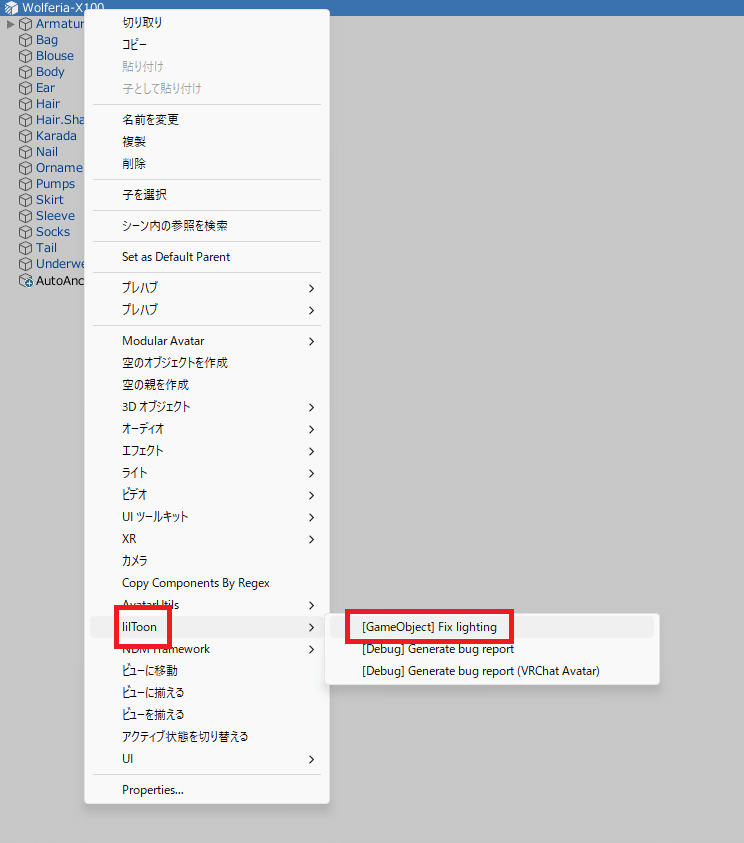
ここからは細かい修正をしていきます。まずliltoonのFix Lightingを使ってBounds(バウンズ)とAnchor Override(アンカーオーバーライド)の設定を合わせましょう。
バウンズとアンカーオーバーライドについてはこちらを読んでください。
アバターを右クリックして「liltoon」⇒「Fix Lighting」をクリックします。


4.2 ExpressionMenuをHierarchyで管理できるようにする
これはお好みですが、私は複数のアバターバリエーションを1プロジェクトで管理しているので、メニューをHierarchyで管理するのが好みです。
この方法だと、アバターごとにわざわざ別のメニューファイルを用意する手間が省けます。
詳細は下記のドキュメントを読んで貰うとして、今回はざっくりとした手順だけ書いておきます。
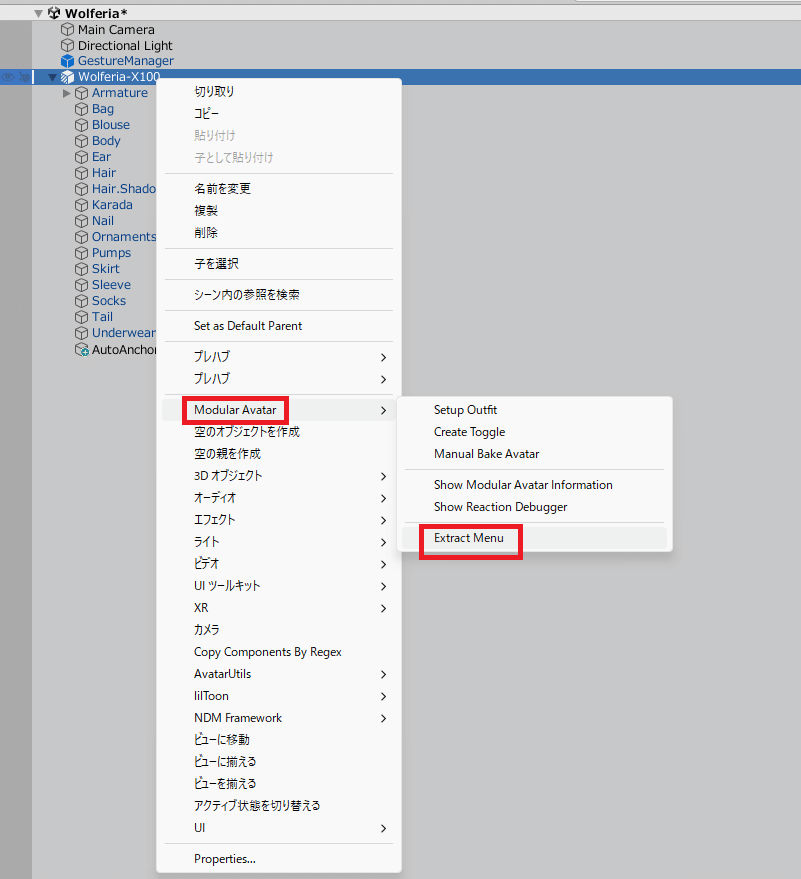
アバターを右クリックして、Extract Menuをクリックします。

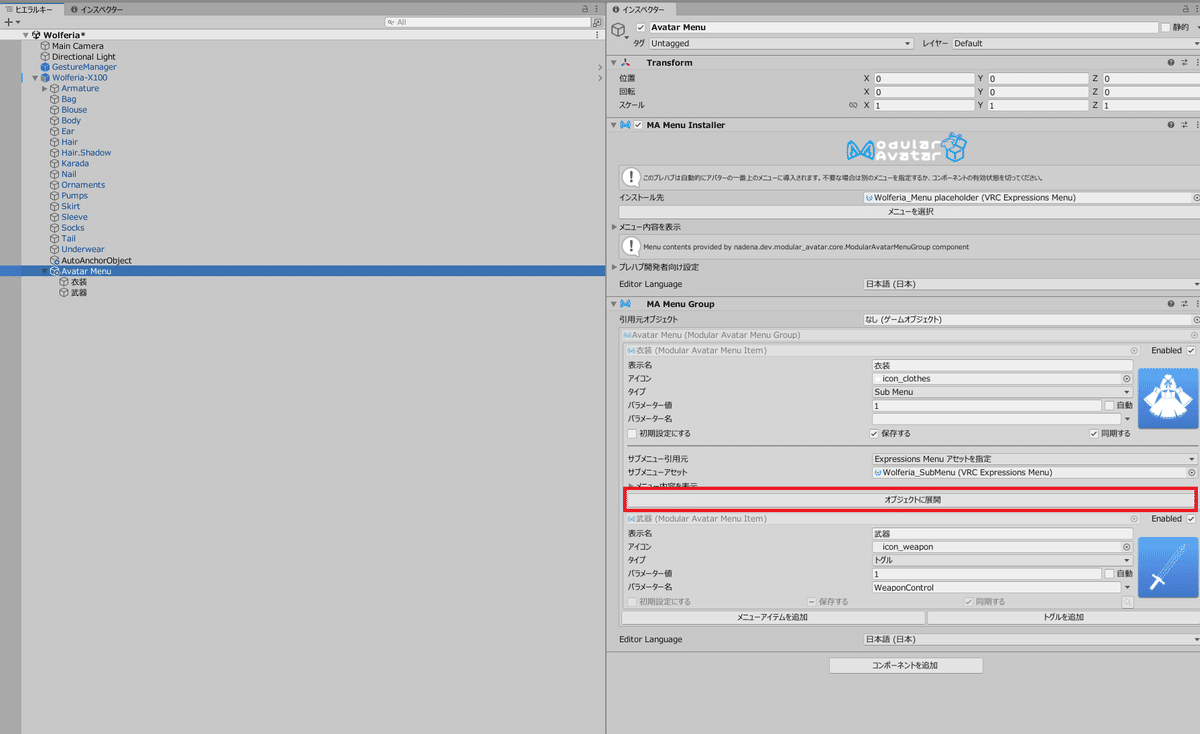
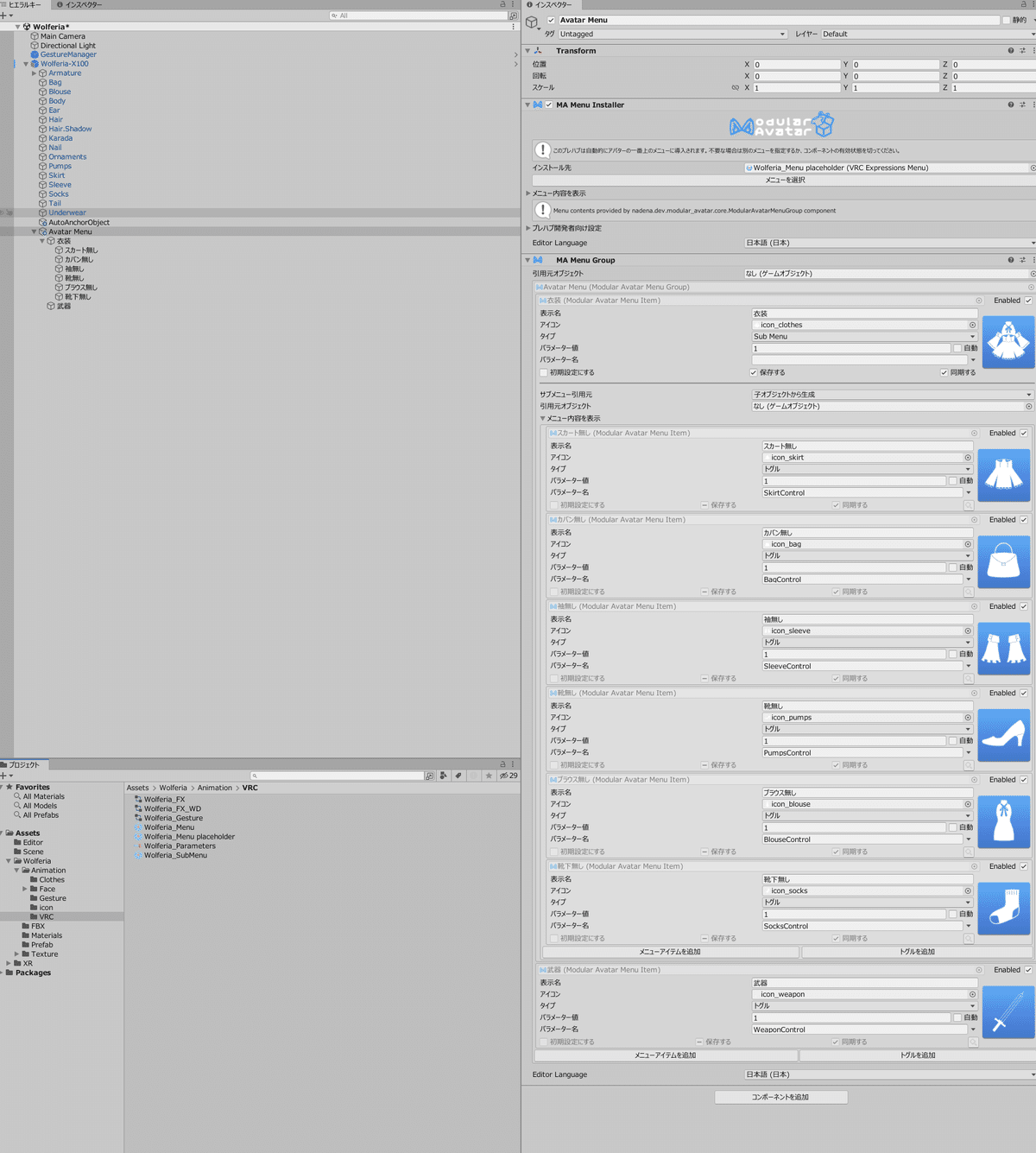
Hierarchyにメニューの元(Avatar Menu)が現れました。
サブメニューが展開され切っていないので、適宜赤枠の「オブジェクトに展開」をクリックして展開していきます。

これでHierarchyにすべてのメニュー項目が展開されました。
今後はこのHierarchyのAvatarMenuの中の項目を削除/追加すればメニュー編集が出来るようになります。

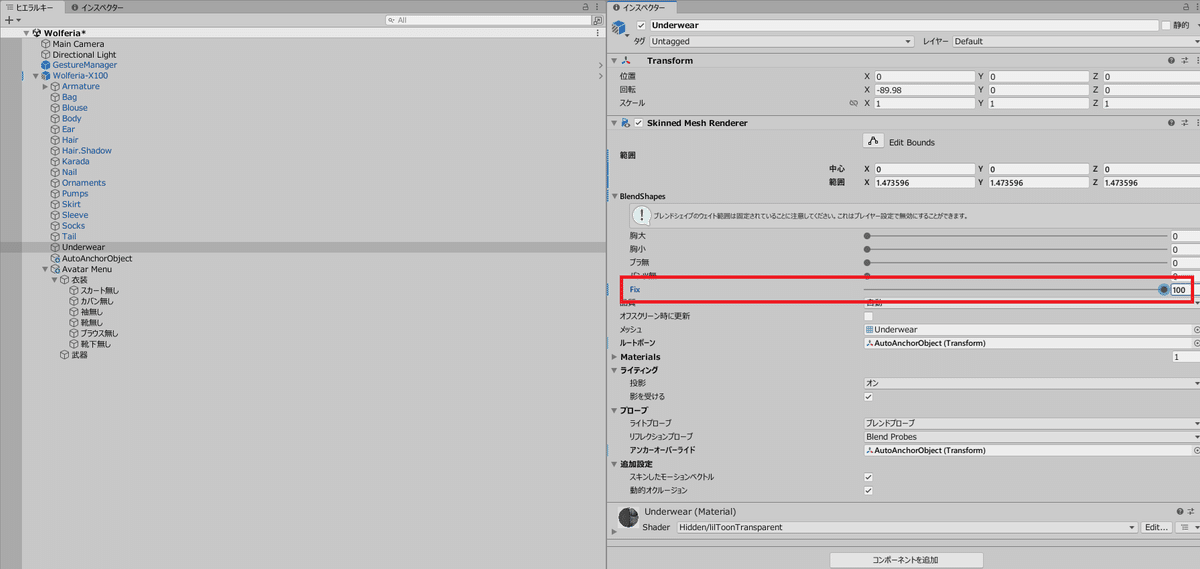
4.3 修正用シェイプキーをONにする
ここまで進めてきてBlenderで破綻修正用に作成したシェイプキーがOFFになっていることを思い出したので、それぞれ100にしておきましょう。

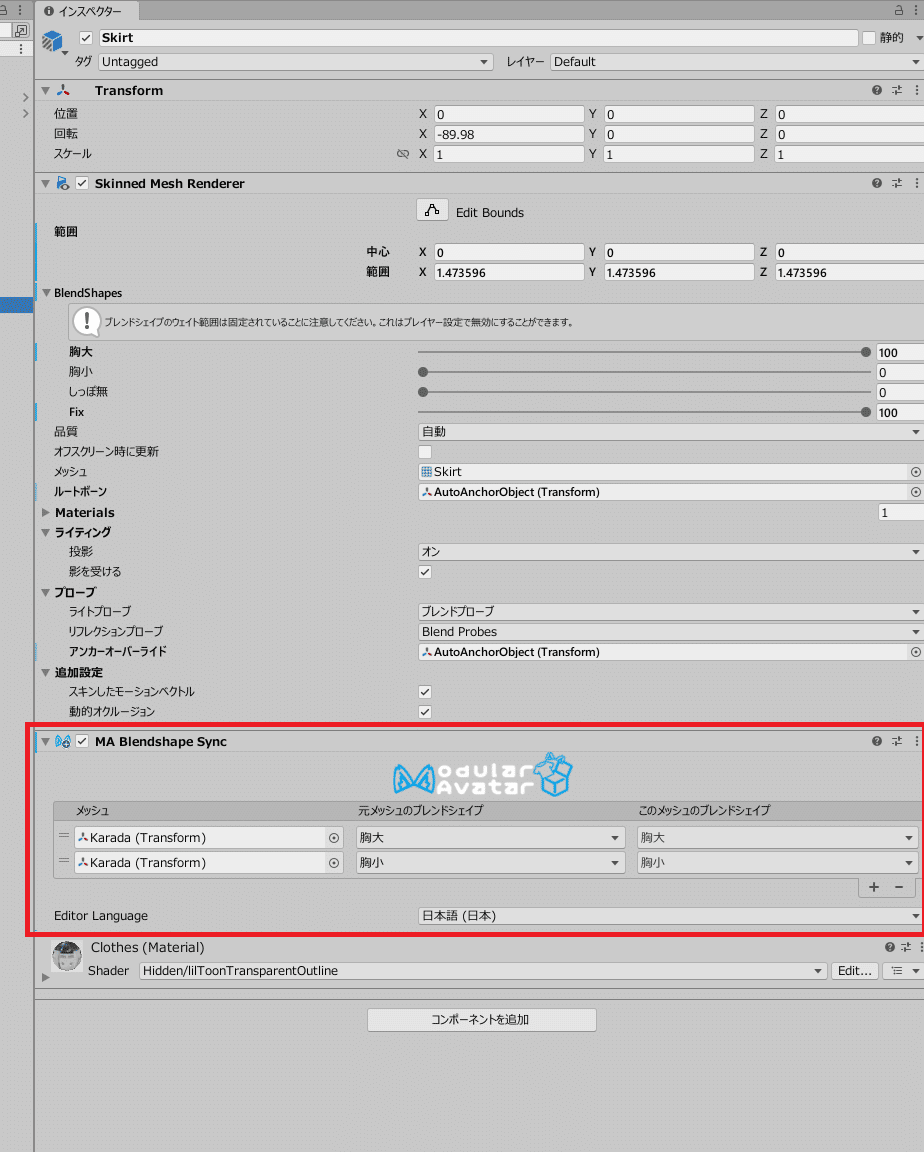
ついでにMA BlendShape Syncを付けて、素体のシェイプキーと連動するようにしておくと、胸サイズ変更ギミックなどが自動で連動してくれるので便利です。

5.動作確認とプレハブオーバーライド
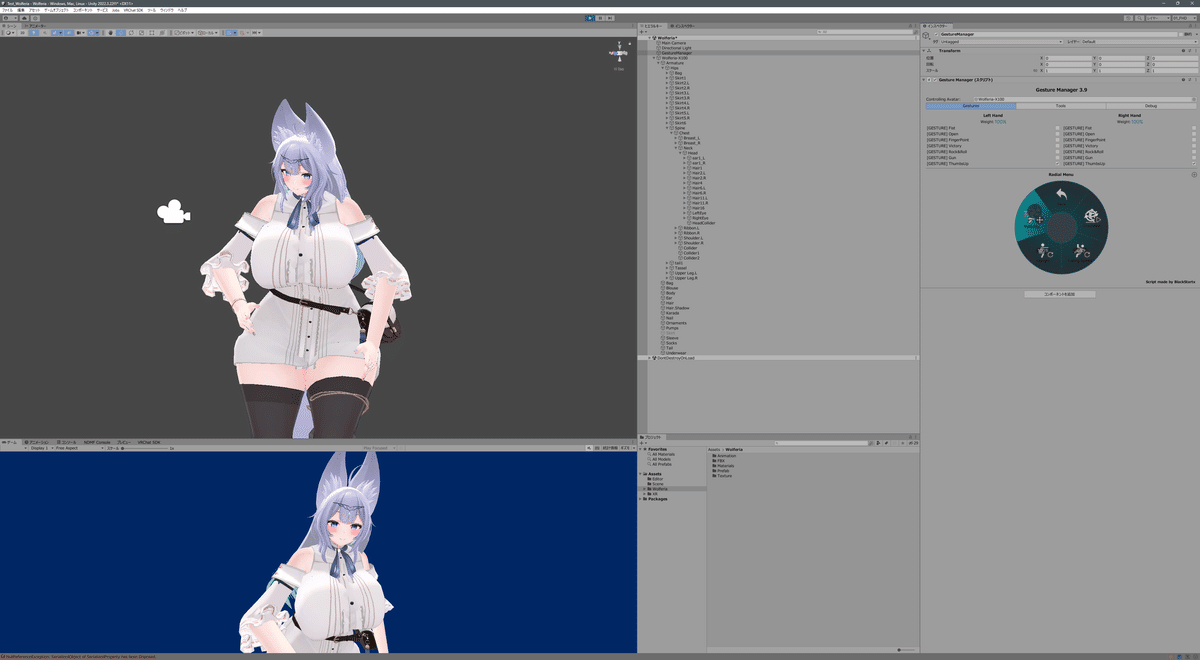
一通り設定が終わったら、GestureManagerで動作確認をしましょう。
アバターとしては問題なく動きそうです。

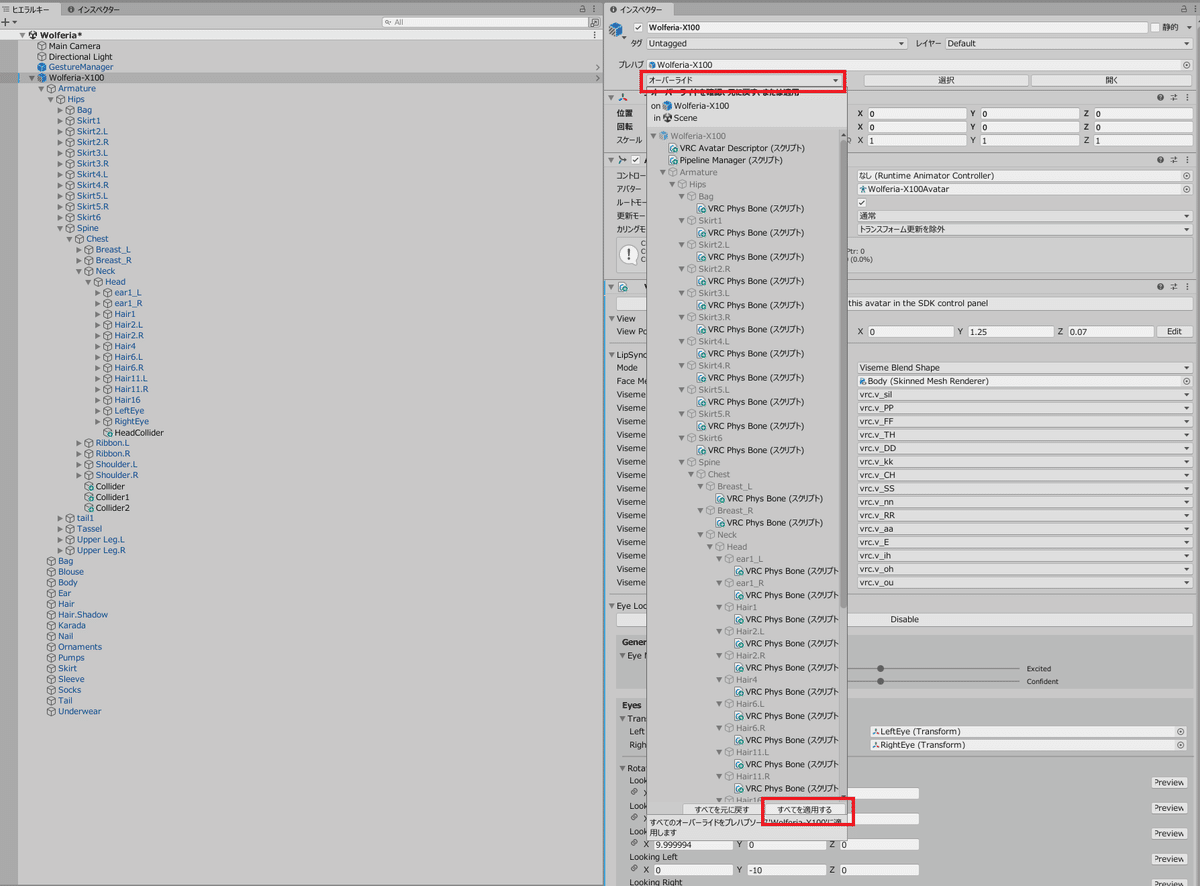
問題なかったのでプレハブにオーバーライドしておきましょう。
アバターのルートオブジェクトでオーバーライドを開き、「すべてを適用する」をクリックします。

ここまででアバターとしてのセットアップは終わりです。
あとはPhysBoneの設定を調整したり、ModularAvatarでいい感じに改変を進めていきましょう。
次回は余裕があれば「ModularAvatarでいい感じに改変を進める方法」について書きたいです。
