
Lottieはじめました
こんにちは、宮島(4hintaro_m)です。
今回は、最近ちらほら名前を聞くようになったLottieについて、そのメリットや注意すること、できること、今後の展望などをまとめてみました。
LottieはAirbnb社が開発した、Aftereffctsで作ったモーションやアニメーションをJSONファイルに書き出して、簡単に実装できるアプリです。UIのマイクロインタラクション分野で活躍できそうです。
去年から耳にしていましたが、よく理解していなかったので触っていませんでした。最近noteでもいくつか記事がアップされていたので、読んで始めてみました! 詳しい機能や作り方、アプリのダウンロード先などはすでにみなさん書かれていたので割愛します。
メリット
・JSONファイルなので、GIFに比べて圧倒的にファイルが軽い
・AfterEffectsで作れるので、細かい設定ができる
・実装が簡単らしい
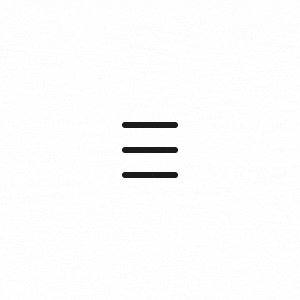
こんなものが作れます
実際にこんなものを作ってみました。全てJSONファイルに書き出して、テストサイトで動作確認しています。













注意点
AfterEffectsで制作する際の注意点と気づいたことをまとめました。
・トリムパスOK
・エクスプレッションOK
・エフェクトNG
・プラグイン(エフェクト系)NG
・画像NG
・プリコンポーズNG
・マスクはやめておいたほうがいいようです(JSONファイルに書き出せましたが、グリッチが入ってしまいました。ケースバイケースでしょうか)
・文字はアウトラインが必要
つまり、現状はパスアニメーションができます。
コミュニティ
Lottieで作ったJSONファイルをアップして交流できる「LottieFiles」というコミュニティがあります↓
いろんな方が作ったアニメーションやマイクロインタラクションがアップされているので、見ていて面白い&参考になります!
そして、JSONファイルもダウンロードできます。ものによってはAEファイルも一緒に添付されているので、マイクロインタラクションを勉強されている方は探してみるといいのではないでしょうか。
私もアップしてみましたが、レビュー待ちでまだ公開されていません。
なお、Dribbleには毎日少しずつアップしてみています。JSONファイルも添付していますので、ぜひダウンロードしてみてください↓
まとめ
いろいろ制約はあるものの、結構いろんなことができそうです。個人的にはリッチなUIは好きなので増えていって欲しいですし、なにより見ていて楽しいです! ただ、動きをつけると負荷(容量もそうですし、ユーザーの目線を奪う)がかかるので、動的な部分と静的な部分のバランスでしょうか。
Flash全盛期にはたくさん動きのあるウェブサイトがありましたが、Flashと一緒に消えてしまった経緯があるので、今回はうまく折り合いがつくといいなぁと勝手に思っています(でも、FlashはAdobe Animateとして復活してますね、拡張子も.flvですし)。
なお、Airbnb社の計画によると、将来的には
・マップビュー
・画面遷移
・プラグイン「Rubberhose」
・グラデーション
・画像
の対応を計画しているそうです。
さいごに少し宣伝を。
デザイン事務所SHIRTでは、マイクロインタラクション、モーションデザイン、アニメーションなどを制作しています。Web制作会社さんやUIデザイナーの方でマイクロインタラクションを検討されていましたら、お気軽にご相談ください。ぜひおもしろいお仕事をご一緒したいです!
いいなと思ったら応援しよう!

