
WordPressを使ったサイト制作でブロックエディタは主流になるか
有名なブロックエディタ対応のWordPressテーマ「Snow Monkey」の開発者、キタジマさんのブログを読んで、ブロックエディタを使ったWordPressサイト制作の今後について、考えたことをざっくり書いていきます。
元ネタになったブログ記事もぜひ読んでみてください!Web制作を生業にする人にとっては重要な問題だと思います↓
オリジナルテーマで作るべきか、既存テーマを使うべきか
僕はこれまでほぼ全ての案件をオリジナルテーマで作っていて、完全にTAKさん派でした。
前職と前々職ではWordPressをよく扱っていたんですが、既存テーマをカスタマイズする案件って無かったんですよね。
— TAK / Web Creator. (@tak_dcxi) April 19, 2020
「WordPressは既存テーマをカスタマイズして作ることが多い」「自作テーマを作ることは実務では少ない」的なことを教えてるスクール等が多いんですが、僕はその世界を知らないです。
自分の制作会社時代からそうしていたし、フリーになってからお付き合いする制作会社もほぼ100%オリジナルテーマで作っていたから。
ただ、たまたまSnow Monkeyでサイト制作するやり方を教えてもらって既存テーマを使うことに対する考え方が変わりました。
このツイート見て興味湧いたので、#30DAYSブートキャンプ でもちづみさん( @098ra0209 )にWPテーマ「Snow Monkey」の使い方講座やってもらった
— ショーヘー@東フリCMO (@showheyohtaki) March 19, 2020
結果、コーディング勉強中の受講生でも2時間かからず写真左のサイトが完成したw 衝撃ですわw
効率化を突き詰めて行くとまだまだ色んな方法があるなぁ🙄 https://t.co/6eyD0uYHug
ブロックエディタを拡張してくれてるテーマを使うと制作効率が別次元に違ったw
感覚値ですが、ハードコーディングで1週間以内に作れていたサイトは、これに慣れればおそらく数時間で作れます。
しかも「ブロックエディタで対応できるレイアウトなんてたかが知れてる」と思ってましたが、思ってたよりはるかに対応力もある!!
凝った120点のデザインは難しいけど、80~90点までのデザインは作れる感じ。
今はシンプルなWebデザインが流行ってるので、9割以上のサイトはSnow Monkeyで作る方向に持っていけるんじゃないかと思いました。
他にも「Lightning」や「SWELL」もブロックエディタ対応テーマで使いやすいとよく聞きますし、WordPressのデフォルトブロックエディタも日々改善されて使いやすくなってきています。
↓ブロックエディタの更新情報
僕個人の結論としては「エンドクライアントからの直受け案件には(使いやすいと評判の)既存テーマを積極的に利用したい」です。
【Snow Monkey使ってサイト制作してみた所感】
— ショーヘー@東フリCMO (@showheyohtaki) March 19, 2020
✅レイアウトパターンめちゃくちゃ豊富
✅下手にコーディングするより綺麗に仕上がる
✅20代〜30代の若いクライアントなら操作方法を伝えれば自分で更新もできそう(リテラシーゼロな人だとキツイ)
→結論:エンドクライアント向けならこれで十分‼️
ただ、「ブロックエディタ」がWeb制作の主流になるのは当分先だと思う
僕はブロックエディタ対応のテーマは便利だと思ったし、使える案件では積極的に使いたいです。
問題なのは「ブロックエディタを使ったWeb制作が主流になるかどうか」。みんな一番気になるのはここでしょ。
僕は当分ならないと思ってます。
理由は以下の4つ
✔︎ブロックエディタは「Webに慣れてないユーザー」には難しい
✔︎現代の制作フローがブロックエディタに向いてない
✔︎過去に積み上げたオリジナルテンプレートの財産は簡単に捨てられない
✔︎クラシックエディタ広まりすぎ問題
つらつらと思うことを書いていきます。
ブロックエディタは「Webに慣れてないユーザー」には難しい
従来のサイト制作方法は以下の通り。
✔︎Photoshop などのデザインツールでカンプをつくる
✔︎カンプをもとにコーディング(静的コーディング → WordPress化 or 直でオリジナルテーマにコーディング)
✔︎ページ内容は
「ページテンプレートに直書き」
「クラシックエディターをテキストモードにしてHTMLを貼り付け」
「カスタムフィールドを使ったオリジナル編集画面をつくる」
のどれか
これに対してキタジマさんが書かれてたブロックエディタの利点はこちら。
✔︎ページ編集画面で「見たまま編集」できるようになった
✔︎ブロックごとの HTML が「確実に」保持される(テキストモード ↔ ビジュアルモードの切り替えで一部の HTML が消えてしまったり、ビジュアルモードでページ編集をおこなうことで意図しない位置に HTML が挿入されてしまうという現状とはオサラバ)
✔︎動的な要素もショートコード無しで挿入できる(もちろんちゃんとプレビューされる)
つまり、ページ編集時に HTML のことを「一切」気にしなくて良くなったということです。他にもいろいろな利点はあると思いますが、僕がこの点がブロックエディターの最大の利点だと考えています。
これ、僕は逆な気がしてます。ユーザーがレイアウトのことまで気にしなきゃいけなくなって、更新の難易度とリスクが増したと思ってる。
僕の周りの制作会社やWeb制作者の友達は、「テンプレートに直書き」や「テキストモードでHTMLを入力」なんて作り方してません。ほぼ100%「カスタムフィールドを使ったオリジナル編集画面をつくる」やり方でページ内容を作ってます。
この「カスタムフィールドを使ったオリジナル編集画面をつくる」作り方こそが従来型の主流なので、これとブロックエディタを比較するべき。
カスタムフィールドを使った作り方では、HTML側は制作者サイドで作り込んであるので、ユーザーは用意された入力項目に沿ってテキストや画像を入れていくだけで綺麗なレイアウトが完成します。
カスタムフィールド(metaボックス)を使った制作手法は、開発者側がテンプレートファイル内のいつ、どこに表示するかを完全に制御できるので、ユーザーはレイアウトを気にする必要がありません。オーダーメイドでWebサイトを作るには最適です。
一方ブロックエディタの場合、ユーザーが投稿のコンテンツ内のいつ、どこに表示するかを制御します。自由度高くコンテンツを作れる代わりに、「どのブロックを選ぶか」はユーザーに任されており、レイアウトはユーザーの操作に依存します。
カスタムフィールドなら用意された入力欄に沿ってテキストや画像を入力していけば良いですが、ブロックの場合はレイアウト決め+入力になるので、やることが一つ増えた。
【Snow Monkey使ってサイト制作してみた所感】
— ショーヘー@東フリCMO (@showheyohtaki) March 19, 2020
✅レイアウトパターンめちゃくちゃ豊富
✅下手にコーディングするより綺麗に仕上がる
✅20代〜30代の若いクライアントなら操作方法を伝えれば自分で更新もできそう(リテラシーゼロな人だとキツイ)
→結論:エンドクライアント向けならこれで十分‼️
このツイートにも書いてますが、「20代〜30代の若いクライアントなら操作方法を伝えれば自分で更新もできそう」というのが感想です。それ以外のユーザーには正直ムズイ。
少なくとも、僕がこれまで担当してきたクライアントは、ブロックエディタを操作してレイアウトを自力で作れるようなWebリテラシーの高い人たちばかりではありませんでした。
だからわざわざ制作を依頼してくれてるわけですしねw
ブロックを全て組んだ上で納品したとしても、クライアントの操作ミスでブロックを消してデザイン崩れを起こすリスクは拭えません。
コンテンツの追加しやすさの面でもACFの「繰り返しフィールド」や「フレキシブルフィールド」を使うほうが万人のユーザーに優しいのが現状だと思います。
現代の制作フローがブロックエディタに向いてない
また、ブロックエディタは制作会社の制作フローに向いてません。
「用意されたブロックを組み合わせることで、デザインと同時にコーディングも進められる」ので、制作工数が大幅に削れるというのがブロックエディタを使ったサイト制作の最大のメリットだと思います。
ただ、従来の制作フローって頻繁にデザイン確認が入りますよね。
・ワイヤー完成時
・デザインカンプ:ファーストビュー完成時
・デザインカンプ:トップ完成時
・デザインカンプ:個別ページ完成時
3〜4回は確認が入ります。
クライアントのイメージと違うものを作るわけにはいかないので大事なステップではありますが、「デザインを先に作って確認する」というフローがある限り「デザインと同時にコーディングも進められる」というブロックエディタの良さが活かしきれません。
最初からブロックエディタで作って、それをデザインとして修正していくフローなら活かせますが、それはそれで大幅に変更入ったときがめんどくさそう...。
個人制作者ならいざ知らず、会社のブランドがある制作会社ではなかなかこのリスクは冒せない気がします。(こうしたステップをきちんと踏むこと自体がブランディングだったりしますしね。)
クライアント側も、少し大きな会社になると担当者より上の確認が必要だったりするので「デザインカンプでまず見せてほしい」というニーズは割とあるんですよね。
そう考えると、ブロックエディタやブロックエディタ対応テーマが本領を発揮できるのは「デザインには口出ししません。全面的にお任せします。」というお任せ案件に絞られるので、メリットを100%活かせる案件は多くない気がします。(もしくは営業段階でそういう段取りで話をつける舵取りが必要ですね。)
過去に積み上げたオリジナルテンプレートの財産は簡単に捨てられない
これも制作サイドの事情ですが、自社のオリジナルテーマを持っている制作会社も多いです。
テーマとして明確に使いまわしていなくても、過去に作った案件を部分的に流用することはあるはず。毎回完全なゼロベースでサイトを作ったりはしてませんよね。
過去に積み上げたオリジナルテンプレートを使えば、アセットは決まっていて、レイアウトはだいたい完成してる。
そうした過去の財産を捨ててまで、ブロックエディタ制作に切り替えるほどのメリットを感じてないというのが現状だと思います。
Snow MonkeyやLightningの知名度が上がり、デフォルトのブロックエディタも使いやすくなって、ブロックエディタ制作の評判が上がっていけば、いずれは乗り換えブームが来るかもしれません。
ただ、そうしたブームが起きるまでにはまだ少し時間がかかりそうです。
クラシックエディタ広まりすぎ問題
ブロックエディタがWeb制作の主流にならない1番の原因がコレです。
「クラシックエディタ広まりすぎ問題」
↑の記事がわかりやすいです。2019年12月に書かれたものです。
まずWordPress公式でも発表されてる通り、Gutenbergに対応したバージョン5.x以上のWordPress使用率はリリースから1年以上が経過しても60%に留まっています。
残りの40%のうち、24%以上がバージョン4.9のまま使われていて、明らかに意図的にバージョンアップを拒んでますw
どんだけGutenbergへの抵抗感が強いかが分かりますね。
またエディタを旧式に戻すプラグイン「Classic Editor」は、アクティブユーザー数は500万を超えているのに対し↓

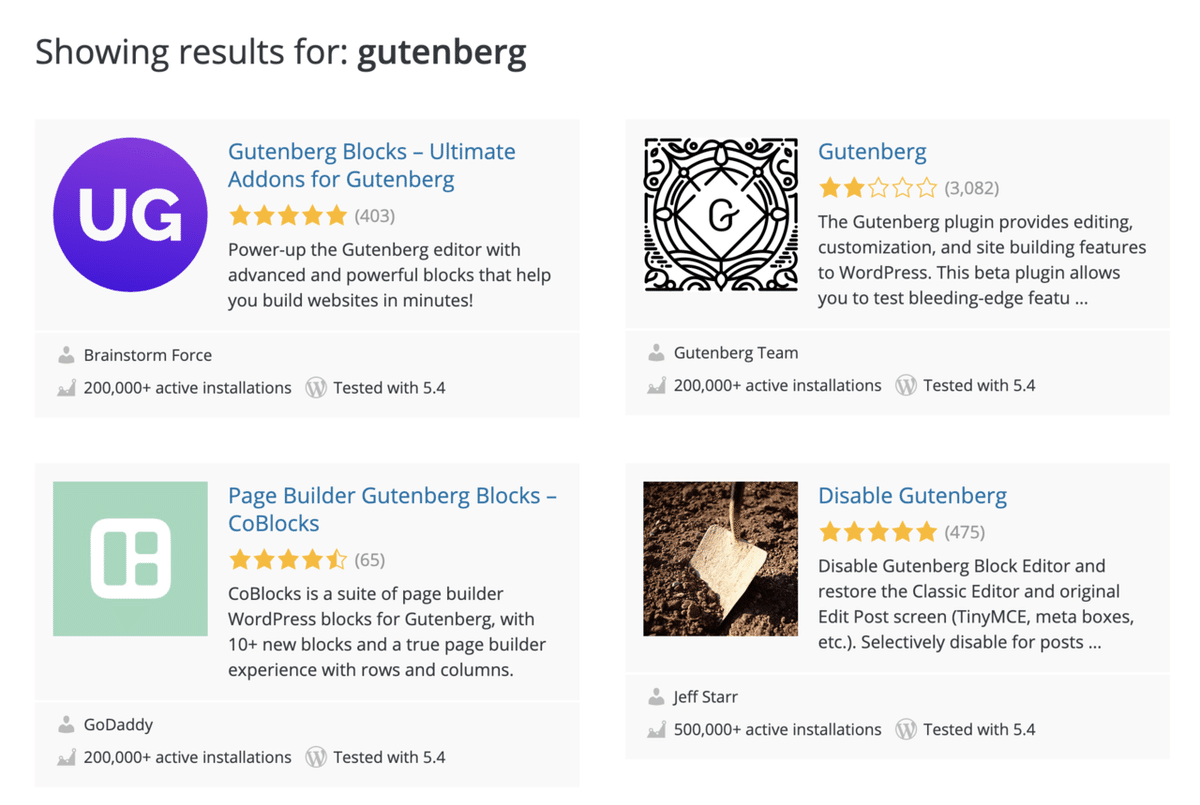
Gutenberg関連のプラグインは軒並み20万アクティブ程度↓

ちなみに上の画像で50万アクティブになっている「Disable Gutenberg」は、Gutenbergを無効化してクラシックエディタに戻すプラグインで、2022年以降もサポート続けるそうです。クラシックエディタファンはこれ使うといいかもね。
こんな状況なので「一旦サポートは2021年末まで。その後の延長は状況を見て考える」としていたClassic Editorも、きっと2021年末でサポート終わらないだろうと思ってます。
だって現役で使ってるユーザー多すぎだもん。
WordPress公式によると、いま世界中に存在するWebサイトの実に35%がWordPressで作られているそうです。すごい数ですね。

ただ、Classic EditorからGutenbergに切り替わる2018年時点でこのシェアは33%あったので、ユーザーのほとんどはClassicエディタ時代のWordPressに慣れ親しんでるわけです。
世界中のWebサイトユーザーの33%がClassic Editorに慣れ親しんでるんですよ。
もうここまでくるとGutenbergが便利かどうかはあんまり関係ない。Gutenbergがどれだけ便利でも、これだけのマスの文化を変えるのは至難の技ですw
ほぼ全てのWordPressユーザーがGutenbergを使う日はいつになるんでしょうね...。Classic Editorのサポートが延長されたら余計に遅れるでしょうね。
エディタの切り替えが上手くいかず、ゴタゴタしてる間にWordPress自体が落ち目になりそうで心配です。
WebflowやSTUDIOみたいな新興勢力の進歩も目覚しいですからね。
結局どうすんのがベスト?僕なりの最適解はコレ
個人的には最初に書いた通り、エンドクライアント直受けのお任せ案件から、Snow MonkeyとACFを組み合わせつつ使っていこうと思います。
クライアントが頻繁に更新する予定のページはACFで作り、ほぼ更新予定のないページはSnow Monkeyブロックで作るのが僕なりの最適解かな。
これならSnow Monkeyのメリットも享受できて、ユーザーもリスクなく更新できる。
ブロックエディタを使ったWebサイト制作が主流になるのはまだ先にしても、いずれくる未来なら慣れておいた方がいいです。デフォルトのブロックエディタよりはるかに使いやすかったので、僕はSnow Monkeyのお世話になります。
同時に、オリジナルテーマで作れるスキルも当分は必要だと思います。ブロックエディタを使ったNoCode制作一本にフォーカスし切るのはまだ早い気がする。
制作会社と仕事するならオリジナルテーマを作れるスキルは求められるし、ブロックエディタの対応範囲を考えてもまだそこまで万能ではない。
いずれにせよカスタム三兄弟を使いこなせるくらいのところまでは理解しといた方がいいと思います。
せっかくなのでGW明けまでにSnow Monkeyを使ったデモサイト1個作ってみよっと!どんなサイト作ろうかなー。
いいなと思ったら応援しよう!

