
「ポータル画面の内容をアプリで管理しよう(classic-appの使い方) ~ kintoneのポータルカスタマイズ紹介#3 ~」やってみた
キンコミで以下の質問がありました。
スペースでアプリとスレッド横並びにする方法
最初の感想は「これ、ちょっと難しいかも・・・。」でした。(^^;
だって、たしかkintoneの仕様では、標準ではスペースをCSSでカスタマイズする機能はなかったハズ。
これがポータルなら
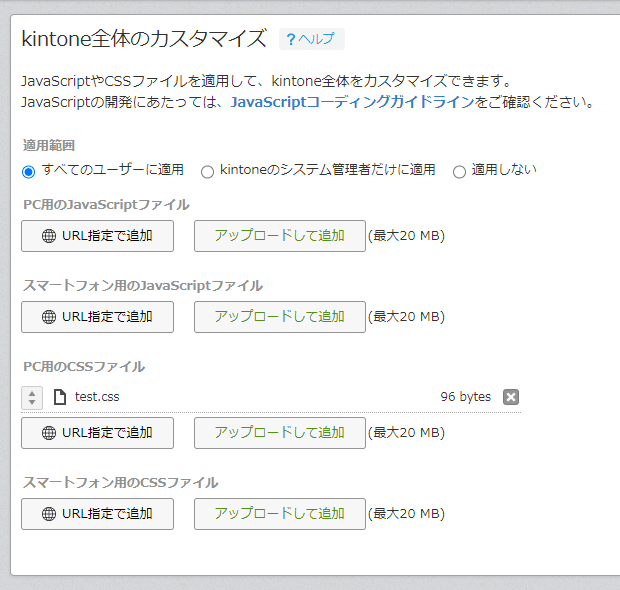
kintoneシステム管理→JavaScript / CSSでカスタマイズ
で、ワンチャン可能。以下書籍を参考にして、お試しレベルですがCSSを作ってやってみました。
.ocean-portal-body-left {
float: right;
}
.ocean-portal-body-right {
display: flex;
}

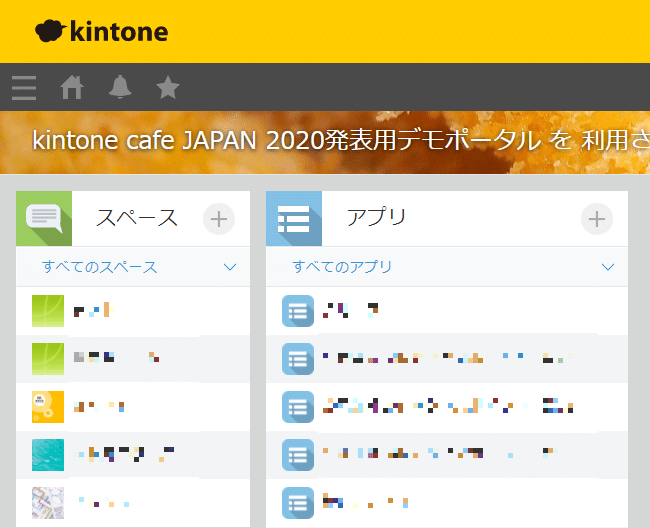
以下のような感じになりました。

まあ一応できます。ただ私自身がCSSになれてないので、これでいいかもわからないし、これだけではウィンドウのリサイズにも対応してない。これでいくならもっとコードを練らないといけないのですが。。。
そもそも、今回は「ポータル」ではなく「スペース」でというのが希望なので、ココ深堀りしてもしかたありません。スペースには「CSSでカスタマイズ」の設定機能はないので。。。
Kintone Portal Designer
ということで、やっぱりここは、Kintone Portal Designer に期待するしかないでしょう。
最近のアップデートでスペースでも利用可能になった(※注)のでいけるハズ!
余談ですが、Kintone Portal Designerがスペースでも利用できるようになったことは私の中では大事件でした。ご興味ある方は以下リンクをみてください。^^
(※注) 2021.06.22 追記
アップデートは、スペースのトップ画面をカスタマイズできる JavaScript API の追加で、Kintone Portal Designer 自体は、2021.06.22時点でアップデートされていません。誤解を生む表現ですみません。Kintone Portal Designerで作成したJSは kintoneスペースポータルカスタマイズをさわってみる(今夜もkintone #048) (40:00あたりから具体的なコード修正解説)を参考に一部修正してください。本件kintone hive!! , メンテしやすい計算の設定方法 他(今夜もkintone #058)で松田さんにとりあげていただきました。あがとうございます。
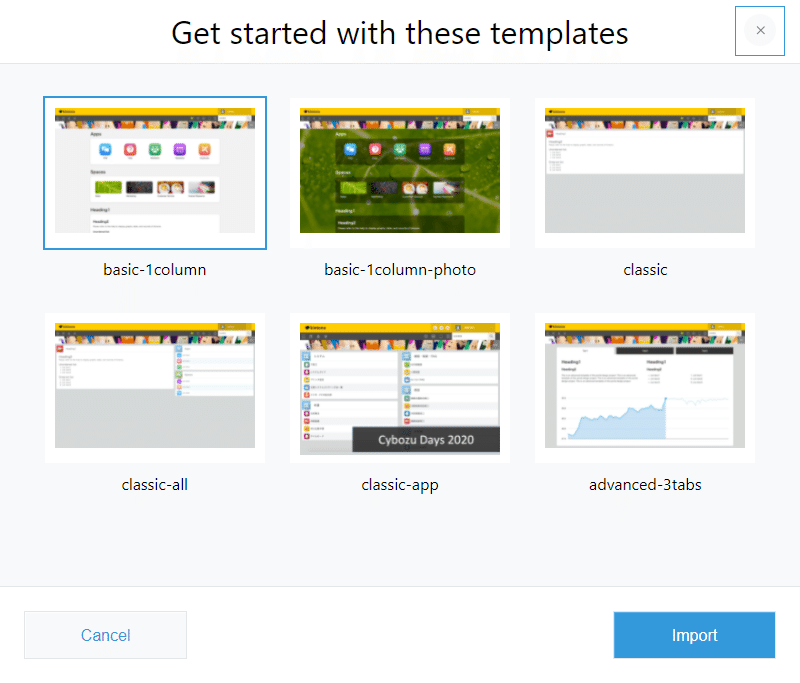
さてあとは、アプリとスレッドのウィジェットをどうするか。そのまま利用できたらいいんだけど、そっくりなデザインでやる手もある。たしかそんなテンプレートあったはず。と思ってKintone Portal DesignerのImportの一覧をみると

あれ?中央下「classic-app」。こんなのあったっけ?多分あったんでしょうけど、目に入ってなかったんでしょうね^^;。いわゆる「心理的盲点」というやつです。
で「classic-app」、調べてみるとこれが。。。すごい!
ポータル画面の内容をアプリで管理しよう(classic-appの使い方)

今回の要望、そのものズバリ!!かつ、ポータル管理アプリ付き!!
早速ダウンロードして設定。やりかたは上記リンクが十分詳しいです。^^;

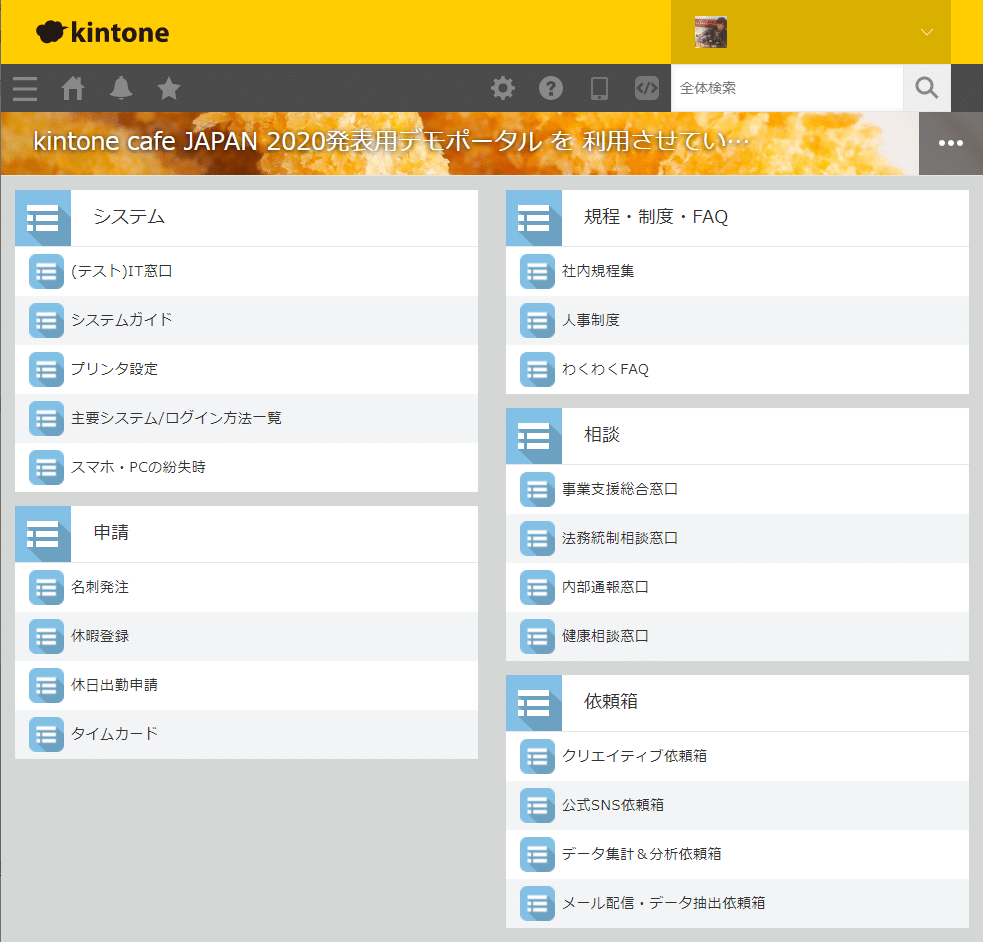
できた!設定直後のポータルでの表示はこんな感じ。
ただ、今回は「ポータル」ではなく「スペース」なので、さらにそのようにJSをちょっと修正する必要があります。やり方はkintoneエバンジェリスト松田さんのYouTube動画がとても分かりやすいです。以前noteに書いたので再掲します。
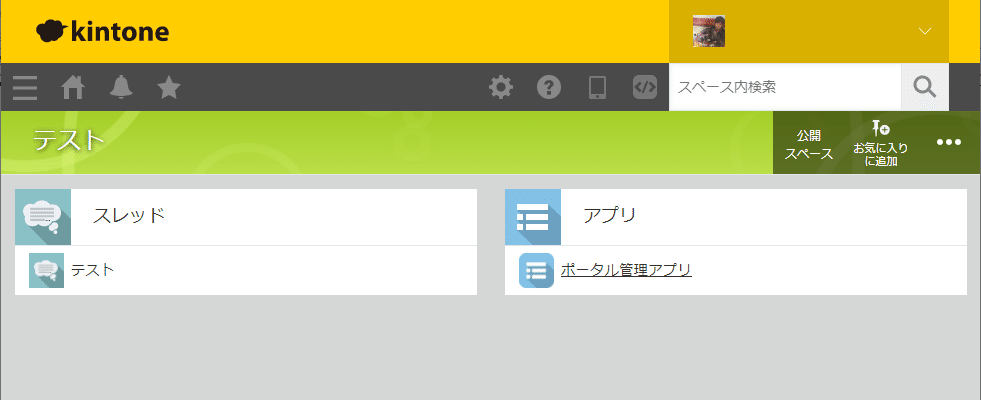
完成!!
やったー!。無事、設定し終わりました!!^^

スレッドとアプリが横並び!!
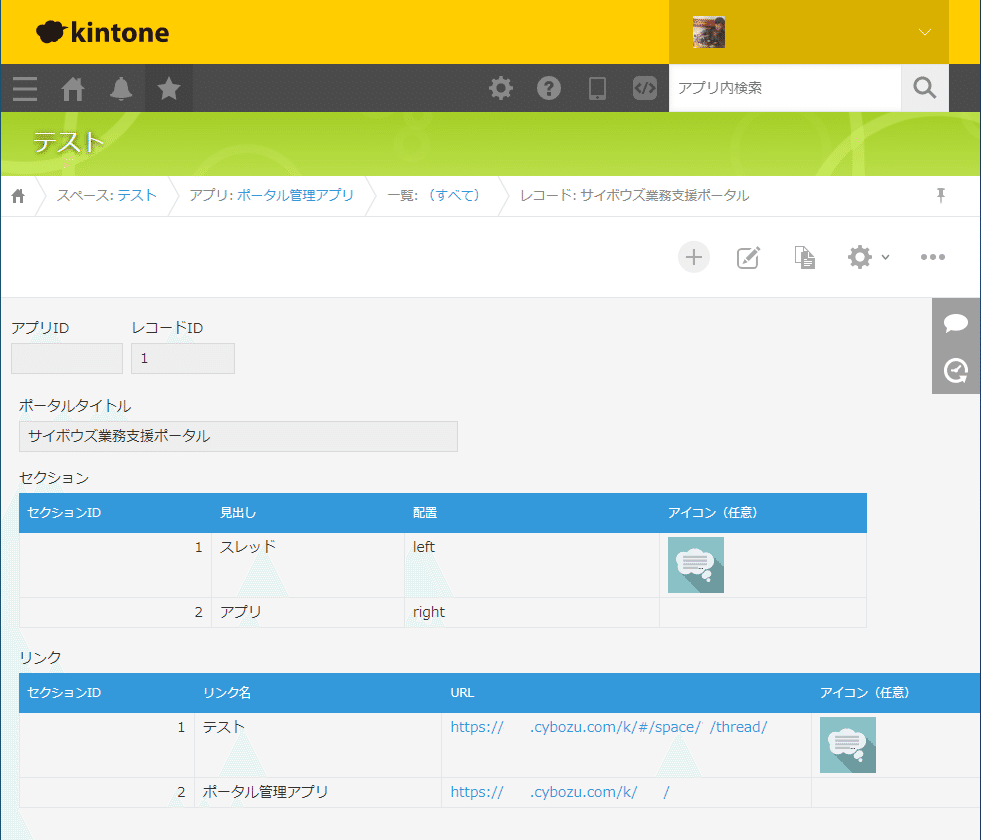
そしてポータル管理アプリは以下ような感じです。^^

いい感じですね。ちょいっとアプリの中をみたところ、標準機能だけでシンプルにつくられてました。よい見本になります。またJSのソースもそんなに長くありませんでした。無駄のないつくりなんですね。
最後に
最初は「ちょっと難しいかな」と思いましたが、自分としては良い結果になりました。よかったです。
それにしても、私も以前からポータルやメニューのよい管理方法はないものか色々と考えてはいたのですが、やっぱり中の人は違いますね。勉強になりました。^^
