
M5Stackを「ポチッ」としてkintoneにレコード登録!
M5Stackを「ポチッ」と押すだけで、kintoneにレコード登録ができました!参考にしたのは。。。
そう、われらが kintoneIoT部 会長 ジュリドン氏のQiitaです。
kintoneIoT部とは
「ゆるくkintone+IoT的な取り組みを報告し合う会」ということで、このQiitaをキッカケにtarimoさんの発案で発足。もちろんサイボウズさん非公認^^;。
M5Stack x Arduino言語
ジュリドン会長のQiitaは「M5StickC-Plus x UIFlow」。
私は「M5Stack x Arduino言語」 でやりたいとおもいます!
kintoneアプリ作成
アプリについてはkintoneユーザーであれば特に難しくないと思います。会長へのリスペクトを込めてQiitaを参考に「yeah」アプリにしました。^^;
フィールド名:test
タイプ:文字列(1行)
フィールドコード:test
APIトークン:レコード追加ができればOK



APIトークンのアクセス権はテストなのでおまけでたくさん与えています。^^;
スケッチ
M5Stackのプログラムは、「Arduino IDE」を使って作成します。「スケッチ」というそうです。以前インストールしたnoteを貼っておきます。
kintoneは大丈夫として、私的には問題はこっち。kintoneとM5Stack、それぞれ個別の情報はたくさんありますが、連携になるととたんに情報量がへるのですよね。「IoTは技術の総合格闘技」あらゆる手段を考えて挑むとしましょう。(^^;
一番よいのは「kintone」と「M5Stack」の連携を「Arduino言語」(Arduino IDE)で、やってる先人の方がいらっしゃったらいいのですが。
んんーー、正直ちょっと厳しいかなー^^;。と思いつつも検索。
えっと。。。
あっ!片岡さんのQiita発見!!
貴重な情報たすかりましたー。いつもありがとうございます。m(__)m
うわー、M5Stackでサーモグラフィー作ってkintoneにアップしてらっしゃる!すごいなー!!またあとでゆっくりみさせていただきます。
で、今回ココから必要な箇所を参考にさせていただきコードを書きました。
ざっとこんな感じ。
サブドメイン:piyo
アプリID:1234
APIトークン:ABCdefgHijklMnOpqrstuVwxYzAbcdefgHiJkLmN
#include <M5Stack.h>
#include <WiFi.h>
#include <driver/adc.h>
#include <HTTPClient.h>
// Wifi の設定(利用可能なSSIDとPASSWORDを設定してください)
const char* ssid = "wifiのSSID";
const char* password = "wifiのPASSWORD";
// kintone データ更新用設定
char json[4096];
HTTPClient http;
void setup() {
adc_power_acquire(); // ADC Power ON https://macsbug.wordpress.com/2021/05/02/buttona-on-m5stack-does-not-work-properly/
M5.begin();
// Wifi AP に接続
WiFi.begin(ssid, password); // Wi-Fi APに接続
Serial.print("connecting");
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(500);
}
Serial.println();
//WiFi Connected
Serial.println("\nWiFi Connected.");
Serial.println(WiFi.localIP());
M5.Lcd.setTextSize(3);
M5.Lcd.println("WiFi Connected:");
M5.Lcd.println(WiFi.localIP());
M5.Lcd.println("");
}
void loop() {
M5.update();
String yeah = "yeah";
if(M5.BtnB.wasReleased()){
sprintf(json,"{\"app\":\"1234\",\"record\":{\"test\":{\"value\":\"%s\"}}}",yeah);
int httpResponseCode = 0;
http.begin("https://piyo.cybozu.com/k/v1/record.json");
http.addHeader(F("X-Cybozu-API-Token"), F("ABCdefgHijklMnOpqrstuVwxYzAbcdefgHiJkLmN")); // <= kintoneアプリのAPI-Tokenを設定
http.addHeader(F("Content-type"), F("application/json"));
httpResponseCode = http.POST(json);
Serial.printf("httpResponseCode = %d \n", httpResponseCode);
Serial.println(http.getString());
M5.Lcd.println(yeah);
}
}これを、Arduino IDE でコンパイルしてM5Stackへ書き込み。
で、
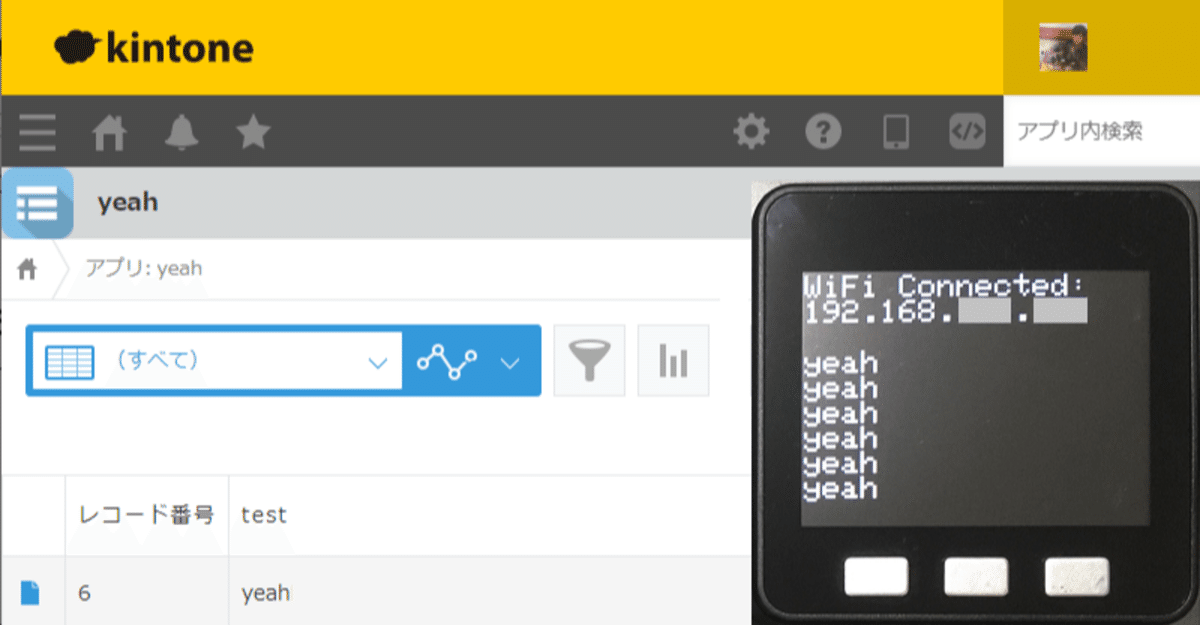
Bボタンを「ポチッ!!」

yeah! 完成!!「ポチポチポチポチ...」
補足
わかりにくいのはJSON形式のデーター作成ですね。
sprintf(json,"{\"app\":\"1234\",\"record\":{\"test\":{\"value\":\"%s\"}}}",yeah);ココ。これ構造的には
{
"app":"1234",
"record":{
"test":{
"value":"%s"
}
}
}こうなってます。これをプログラムのソースの中では、一行にして「”」のエスケープ文字としてバックスラッシュ(¥マーク)もいれてます。おまけに"%s"は、変数名yeah変数の文字列受け皿。さらに今回の例では変数名yeahに文字列yeahを入れちゃってますのでよけいわかりにくいですね。すいません。^^;
公式のドキュメントは、cybozu developer network の レコードの登録(POST)になるかと思います。むむむ。^^;
で、ちょっと調べると、JSONの文法確認はみなさんご苦労されているご様子。
バリデーションというそうです。バリデーション?ようするに入力されたデーターが正しいかチェックすることだそうです。検索するとたくさんのバリデーションツールがありました。それだけ大変なんでしょうね。
JSON形式の文法チェックサイトのひとつをあげておきます。

あと、先日noteに書かせていただいた、Aボタン連射機能回避も一応対応しています。^^;
次は。。。
これでいちいちパソコンやスマホから、kintoneを起動してレコードの新規作成をしなくても「ポチッ」だけでいけるしくみが手に入りました。(^^)v
kintoneの新規レコード登録って実は結構めんどう。それに比べて既にあるレコードを編集するのは比較的ラク。とりあえず必要な時に「ポチッ」としておいてあとから編集するような運用をしたいケースは結構あるかも。GPSなど色々なサンサーのセンシング技術を使えば、わざわざ人が入力しなくてもかなりの情報をボタンひとつで入力可能になるかもしれません。色々やりたいことが思いつきますね!
例えば、AWS IoTボタン(旧Amazonダッシュボタン)みたいなサービスはkintoneとM5Stackで可能ってことですよね!!
いつもながら取りあえず私の環境で動いたレベルでの公開ですので、ご了承ください!
面白いなー。今日の休日も一日IoT機器やkintoneと戯れてしまった。
あ、kintoneIoT部員も随時ゆるく募集しています!興味ある方はTwitterハッシュタグ #kintoneIoT部 で!!
