
プチDXコンテスト2022 「kintone × obniz × MESH でプチDXソリューション」に参加してみよう
kintone × obniz × MESH を使ったプチDX!なんて面白そう!
プチDXコンテスト2022
でも時間ないし3つのサービスの連携って難しいかなーと思ってましたが…。
「連携がうまくいかない...🤯」を解消しませんか?#プチDXコンテスト2022 に参加中の皆さん、11/17(木) にもくもく会を開催します!#kintone #obniz #MESH のメンターが参加し手厚いサポートを受けられますので、この機会に是非ご参加ください!https://t.co/eEsHYK8dGk
— 出雲 沙斗美【いずも さとみ】@📚11/20 Vライフ!3巡目 【L-9,10 きんとーん・らぼ】 (@satomi_izumo) November 15, 2022
🌟エントリー受付中
#kintone #obniz #MESH のメンターが参加し手厚いサポートを受けられますので、この機会に是非ご参加ください!
なんと「もくもく会」なるものがありまして、それぞれのサービスに詳しいメンターさんが2時間もZoomでサポートくださるとのこと。それならと思い切って参加してみることにしました。慌てて準備して前日に申込み。😅

obniz
以前からほしいと思っていましたが、ついに購入!
書籍もずいぶん前に購入してもってました。
満を持して、開発者コンソールよりアカウント登録。
obnizにWi-Fi設定。
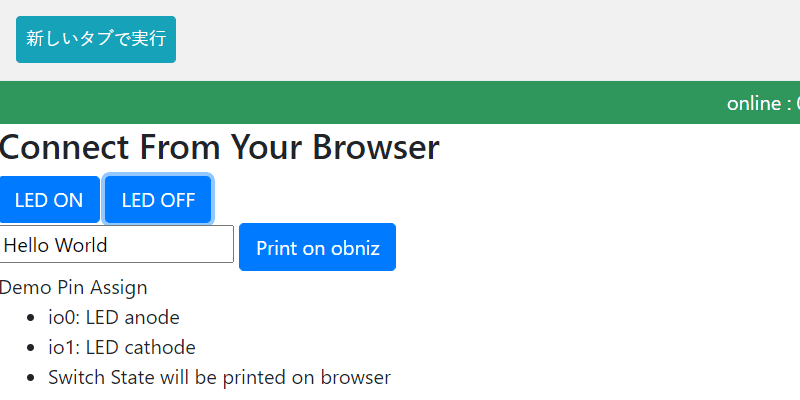
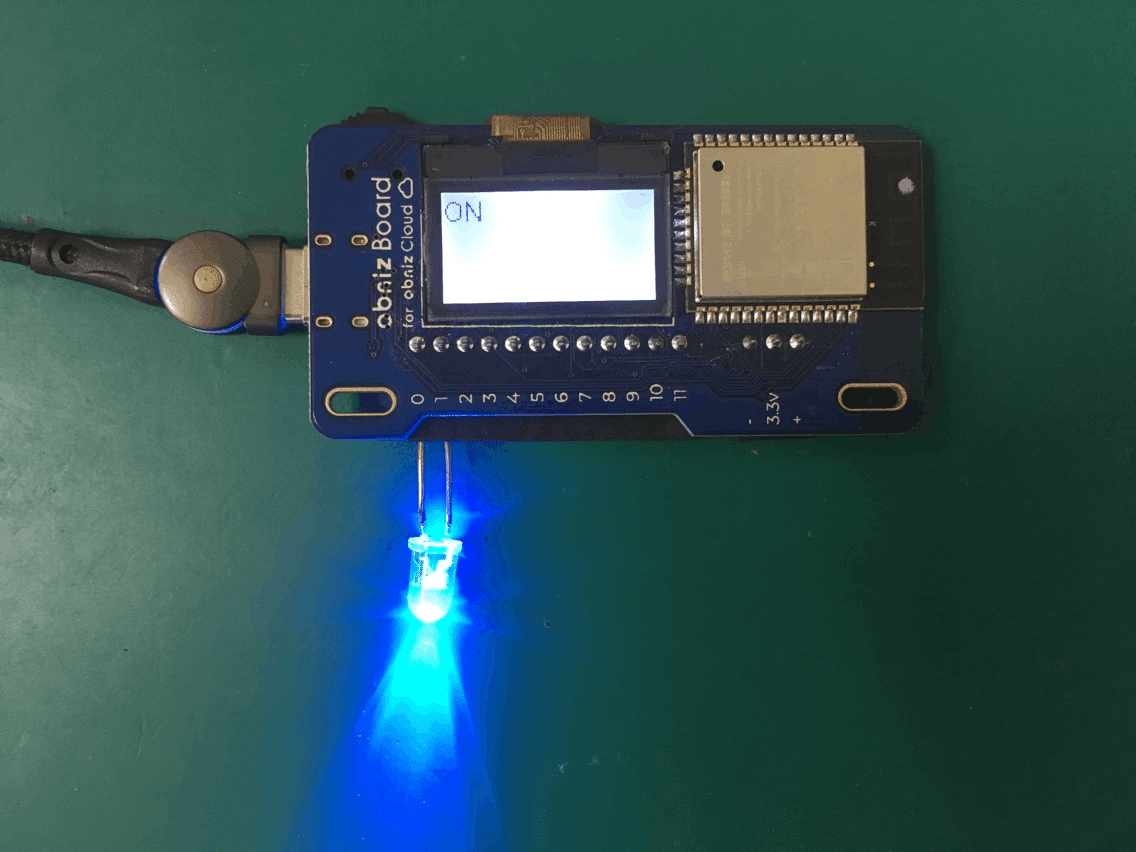
サンプルのHTMLプログラムを実行。

LED ON!

おおっ!光った!!
MESH
こちらも以前から気にはなっていましたが今回を機会に購入!
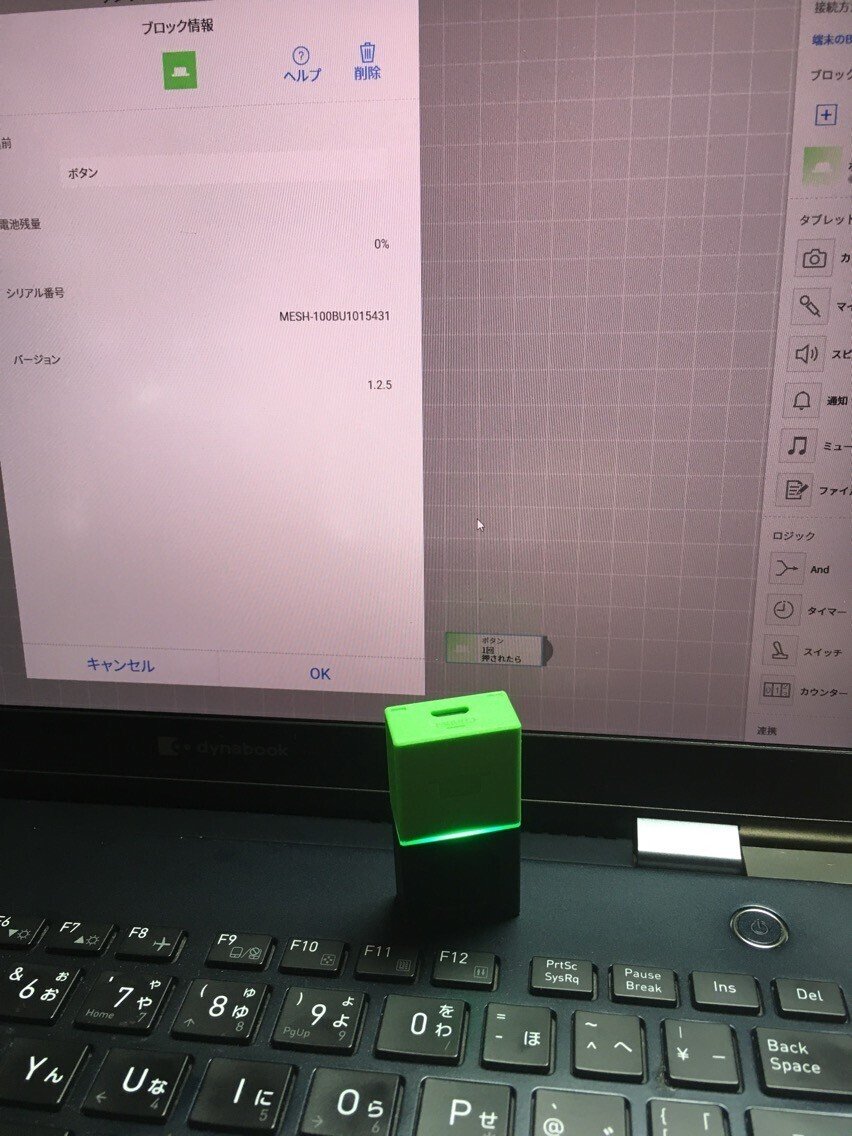
obnizに繋ぐにはバージョン1.2.5にしないといけないらしく適用。
2022年11月時点でWindows版アプリではアップデートできなかったので、結局iPhone(iOS)でやりました。

MESHって、お洒落ですね。
もくもく会事前準備
もくもく会に備えてできるとこまで進めます。
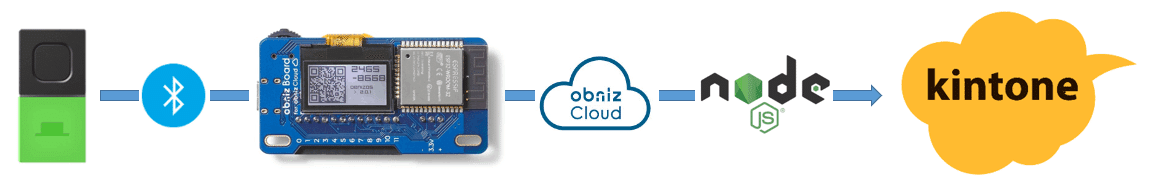
目標は、MESH→obniz→kintone でなにかデータを書き込むこと。
えっと、こんな感じになるはず(いくつか今回主宰の各社さんの素材をお借りしました。不都合あればおっしゃってください)。

まずはNode.js。私はobnizをWebブラウザではなくNode.jsで利用したいと思います。
Node.jsは以前利用したことがあります。
生きてるかな?
c:\nodejs>node -v
v14.17.0
c:\nodejs>node
Welcome to Node.js v14.17.0.
Type ".help" for more information.
> console.log("Hello");
Hello生きてた。よかった。
以下を参考にパッケージをインストール。
npm install
C:\obniz>npm install obniz@3.23.0 @kintone/rest-api-clientさっそくテストプログラム作成。
参考書籍は以下。今回もお世話になりました。ありがとうございます。
サンプルコード
const Obniz=require("obniz");
const obniz = new Obniz("1234-5678");
obniz.onconnect=async function(){
obniz.display.clear();
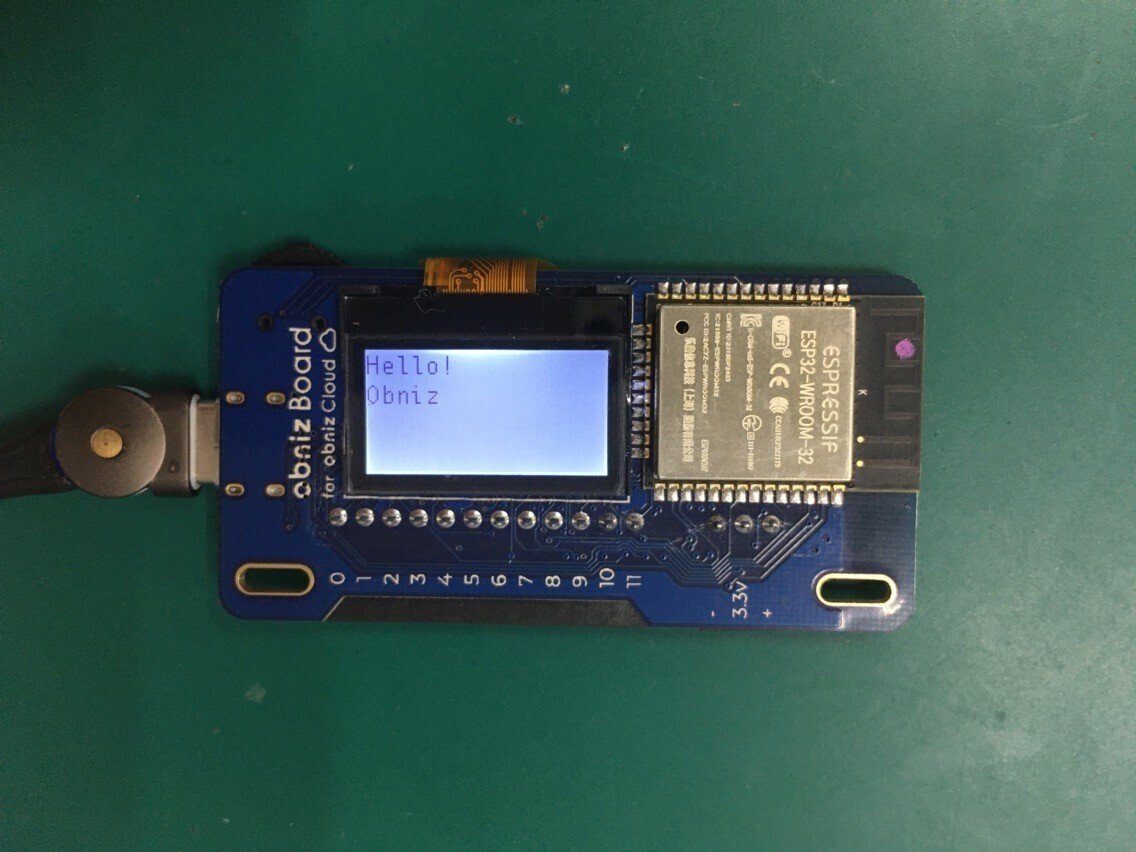
obniz.display.print("Hello!\nObniz");
}実行
c:\obniz>node msg.jsobniz

やった!まずはNode.jsとobnizのハローワールド的なものはOK。
つぎは、MESH→obniz
以下を参考に、そのまま実装しました。
Yosuke Toyota様、貴重な情報大変参考になりました。ありがとうございます。
動作はこんな感じ。
c:\obniz>node button4.js
2022-11-17T10:22:09.247Z program start
2022-11-17T10:22:10.018Z obniz connected
2022-11-17T10:22:14.484Z name: MESH-100BU1012345
2022-11-17T10:22:14.485Z found: MESH_100BU
2022-11-17T10:22:21.482Z connected: MESH-100BU1012345
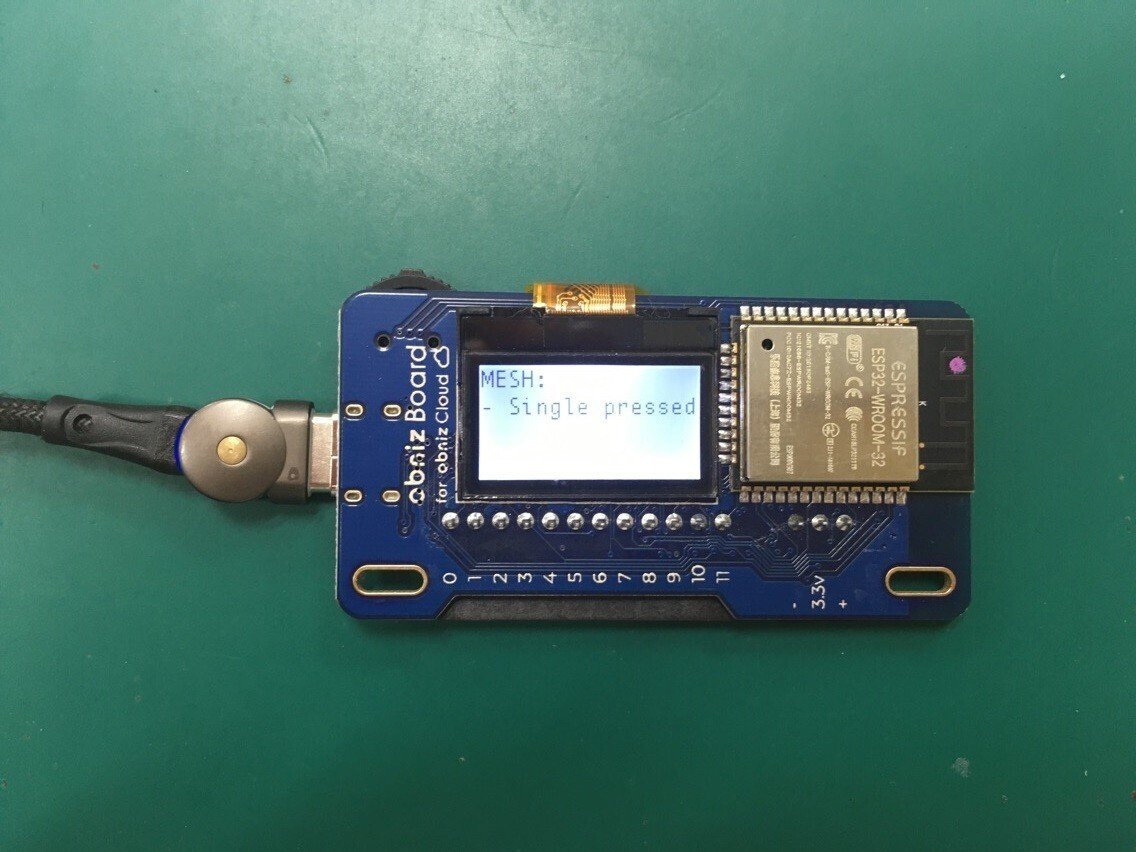
2022-11-17T10:22:34.497Z - Single pressedobniz

おかげさまで、MESH→obnizはうまくつなげることができました。
あとはobniz→kintoneだけど、結局自力でkintoneにはつなげることはできず時間切れ。もくもく会で質問しようとなりました。
もくもく会
開始早々から、さっそくコードをレビューしてもらって、記述ミスやら、仕組みやら、こちらのふわっと質問やら、わわわーって付き合ってもらって…。
コマンド実行
c:\obniz>node button5.js
2022-11-17T11:23:41.679Z program start
2022-11-17T11:23:42.386Z obniz connected
2022-11-17T11:23:45.740Z name: MESH-100BU1012345
2022-11-17T11:23:45.741Z found: MESH_100BU
2022-11-17T11:23:52.699Z connected: MESH-100BU1012345
2022-11-17T11:23:59.858Z - Single pressed
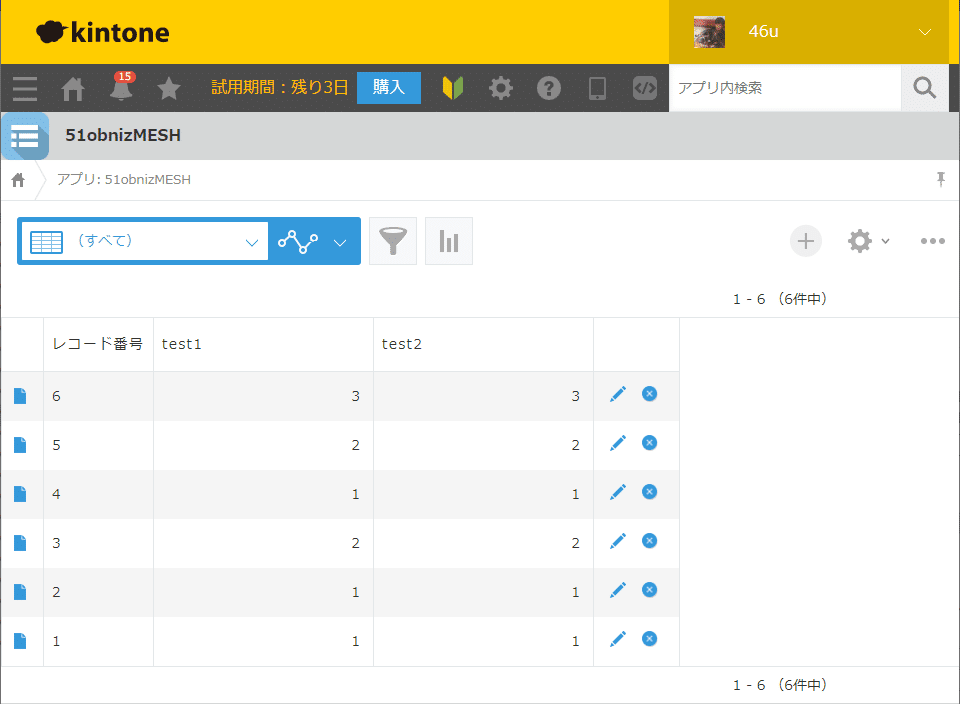
2022-11-17T11:23:59.858Z test1:kintone

なんとかMESH→obniz→kintone連携できました!
メンターの皆様ありがとうございます。
MESHボタンを、1回押すと1、2回押すと2、長押しすると3となる結果を、obniz経由でkintoneに書き込むアプリ!!
一応今回の応募要件は満たしている「作品」です。🤣

無事エントリーしました!
参加することに意味があるというレベルです。
あとは締め切りまでに何かブラッシュアップしようと思います。そこが問題。😂
そのほかの質問
他にも自力では解決に時間がかかったと思う質問に答えてもらいました。
■ステルスSSIDの設定方法
ポイントは
obniz起動時長押し→ Normal Launch → ADVANCED METHOD
obniz自身からのSSIDを持つパスワード不要のWi-Fiへ接続
設定ページへのログイン、工場出荷時の設定はobniz
こういう設定は、まず建て付けを理解してないとわからないので、読み解くのけっこう難しいです。もくもく会で教えてもらえて助かりました。
■アクセストークンの記述方法
ポイントは
// Javascript Full Example new
Obniz('1234-5678', {access_token: 'your token here'})
ソース記入例そのままですが、やりたいことは分かってるんだけど具体的な文法がわからないというパターンは多くて、実際のコードレベルで教えてもらえて助かりました。
ソースコード
最後に、もくもく会でレビューしてもらったソースコードを若干整理しましたので貼っておきます。何かの参考になればうれしいです。
「#プチDXコンテスト2022」の 締め切りは:2022/11/30(水) 23:59 ですので、今からでもやってみようと思われる方はぜひぜひ。😆
const Obniz = require("obniz");
const { KintoneRestAPIClient } = require("@kintone/rest-api-client");
const Config = {
kintone: {
apiToken: "ABCdefgHijklMnOpqrstuVwxYzAbcdefgHiJkLmN",
baseUrl: "https://piyo.cybozu.com",
appId: 1234,
},
obnizId: "1234-5678",
};
const client = new KintoneRestAPIClient({
baseUrl: Config.kintone.baseUrl,
auth: {
apiToken: Config.kintone.apiToken,
},
});
const sendToKintone = async (test1, test2) => {
await client.record.addRecord({
app: Config.kintone.appId,
record: {
test1: { value: test1 },
test2: { value: test2 },
},
});
};
const obniz = new Obniz(Config.obnizId, {access_token: 'ABCdefgHijklMnOpqrstuVwxYzABCdefgHijklMnOpqrstuVwxYzABCdefgHijkl'});
obniz.onconnect = async () => {
log("obniz connected");
obniz.switch.onchange = function (state) {
if (state === "push") {
log("switch push");
obniz.display.clear();
}
};
await obniz.ble.initWait();
const MESH_100BU = Obniz.getPartsClass("MESH_100BU");
obniz.ble.scan.onfind = async (peripheral) => {
log("name:", peripheral.localName);
if (!MESH_100BU.isMESHblock(peripheral)) {
return;
}
log("found: MESH_100BU");
const buttonBlock = new MESH_100BU(peripheral);
await buttonBlock.connectWait();
log(`connected: ${buttonBlock.peripheral.localName}`);
buttonBlock.onSinglePressed = () => {
output("- Single pressed");
log("test1: ");
sendToKintone(1, 1).catch((e) => {
log("error", e);
});
};
buttonBlock.onDoublePressed = () => {
output("- Double pressed");
log("test2: ");
sendToKintone(2, 2).catch((e) => {
log("error", e);
});
};
buttonBlock.onLongPressed = () => {
output("- Long pressed");
log("test3: ");
sendToKintone(3, 3).catch((e) => {
log("error", e);
});
};
};
await obniz.ble.scan.startWait(
{ localNamePrefix: "MESH-100" },
{ duration: null }
);
};
const output = (inputString) => {
obniz.display.clear();
obniz.display.print("MESH: \n");
obniz.display.print(inputString);
log(inputString);
};
const log = (...args) => {
console.log(new Date(), ...args);
};
const wait = (ms) => {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
};
log("program start");