
kintone x M5StickC Plus でも ライフログ!
M5StickC Plus
前から欲しかった、M5StickC Plus購入しました!
これ、みると絶対欲しくなる動画!
じゃーん!

裏はこんなかんじ

M5StackがデスクトップPCだとしたら、M5StickCはノートPCみたいなもの。さらにPlusは、液晶画面も大きくなっててうれしい!
「M5StickC Plusって何?M5StickCとどこが違うの?」については、私が改めて語るよりも先人の方が上手にまとめられていますので、リンクを貼らせていただきます。Lang-shipさんありがとうございます。
またM5Stackや他M5ラインナップとの関係も、上手にまとめられているサイトがありますのでリンク掲載します。ハラッタさんありがとうございます。
M5Stack 非公式日本語WIKI Wiki。すばらしい情報量です。ありがとうございます。
電源投入!
では、いざ電源投入!電源ボタンはM5マークちかくの左側面。初期画面起動後、デモアプリが表示されました。

おおっ!なんかうようようごいてる!
加速度センサーとジャイロセンサーを使ったサンプルアプリとのこと。
Arduino IDE設定
「M5Stack&M5StickCではじめるIoT入門」を参考に設定。但しM5StickC Plusの説明ではないので読み替えが必要。

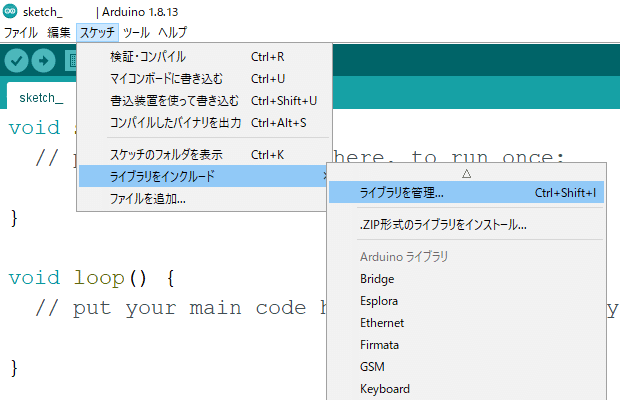
ライブラリマネージジャーを起動

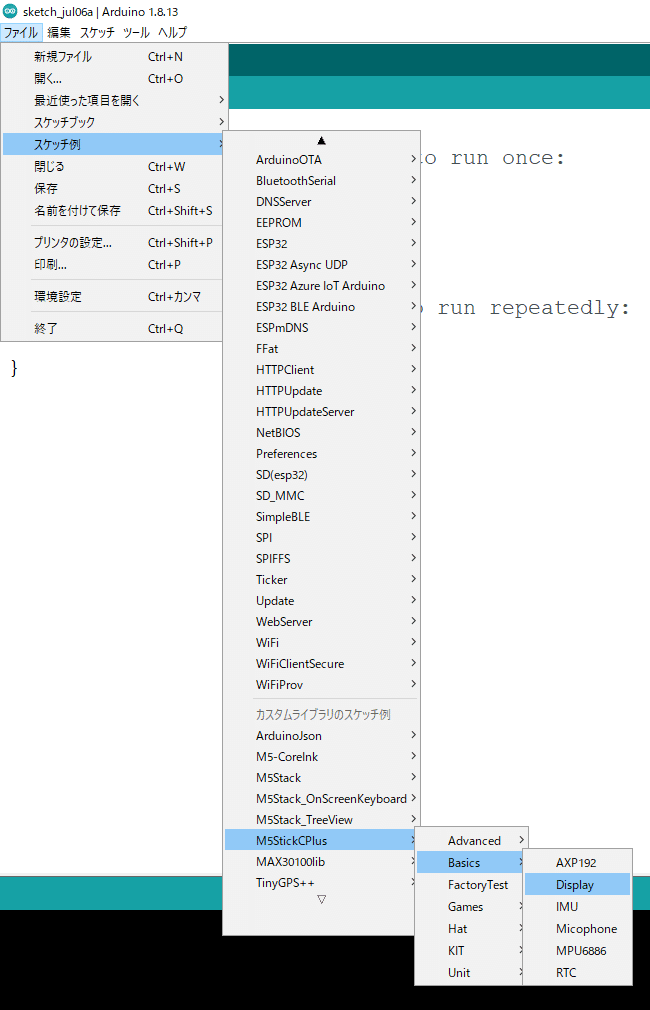
ここで M5StickCPlus の方を選んでインストール。LCDなどが違うのでM5StickCと別ライブラリなんですね。

できた。Arduino IDEのツールから確認。

ん?シリアルポートがグレーアウト。

とりあえず、試しなにかサンプルアプリいれてみます。Hello World のPlus用はなかったので、Displayをチョイス。

。。。がーーん。そりゃシリアルポートがグレーアウトしてたら無理ですよねー。^^;
デバイスマネージャー確認。

。。。ビックリマーク。だいたい厄介なパターンになるやつだ。
その後、色々設定確認したり、転送速度変えてみたり、ドライバ削除再インストールしてみたり。。。
最終的に今回は、@MikHさんのQiitaにたすけられました。ありがとうございました。
内容かぶりますが手順の設定画面を掲載します。

おそらくこのバージョン(6.7.0.0)じゃダメっぽい。。
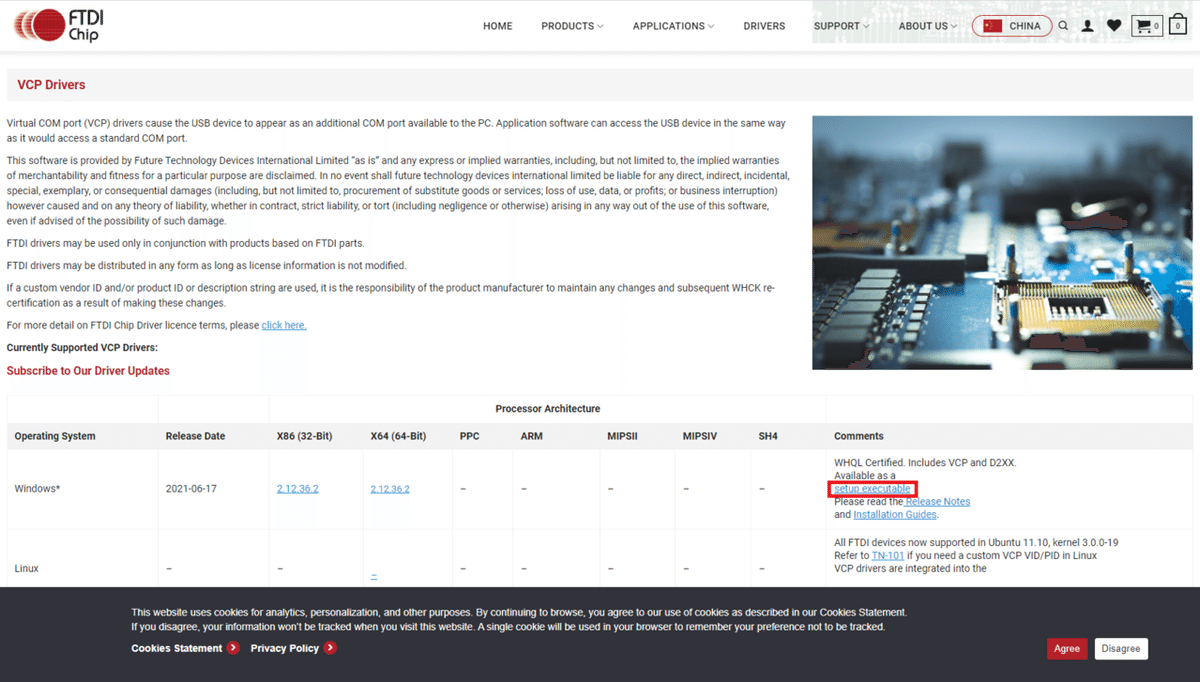
FDTIさんのサイトに最新のドライバがあります。

右赤枠setup executableからダウンロード可能です。私の環境はWindows10です。

ダウンロードファイルをダブルクリック

Extract

次へ

◎同意します
次へ

ドライバのバージョン(2.12.36.2)。期待できそうです!

やった!ビックリマークが消えました。
Arduino IDEのツールから確認。

シリアルポートも認識OK!
再度サンプルプログラムを入れてみます。

コンパイル&書き込みOK!

やったぁ!無事スタートラインにつきました。
公式にありました。^^;
あとで確認すると、ちゃんと公式にドライバのリンクがありました。
以下赤枠からFTDIさんのページに遷移するようになっていました。

ちなみにココの公式ページ、サンプル他色々情報が豊富そうなのであとでチェックしようと思います。^^
M5StickC Plusにライフログ
では、前回M5Stackにインストールした記事を元にM5StickC Plusにライフログのスケッチを設定します。
変更ポイント
#include <M5Stack.h> → #include <M5StickCPlus.h>
に変更
#include <driver/adc.h>
adc_power_acquire();
を外す(M5Stackの不具合対策のため)
if(M5.BtnC.wasReleased()){ 以下
M5.BtnCの関連ロジックを外す(M5Stick PlusにCボタンはないため)
そのため「M5」のAボタンのみでメニュー切り替え。
1.→2.→3.→4.→5.→1.→2.→3. ... とひたすらローテートで選択する仕様になります。
M5.Lcd.setTextSize(3);
外す(M5Stick Plusの適切なフォントがよくわかってないため)
とりあえずそんなところ(完成ソースは最後にはっておきます)。
コンパイルして書き込みっ!

おおっ!うごいた。kintoneへは書きこめてるかな?

おしっ!書きこめてる。
MACアドレスもM5Stackとちゃんと違う!早くも端末識別の仕様が生きたよ!!
あとは、M5StickC Plus の LCDの仕様だな。えっとここも先人の方が詳しく情報公開されています。Lang-shipさんありがとうございます。
ふむふむ。横書きにしてフォントサイズは2くらいがよさそう
M5.Lcd.setRotation(3);
M5.Lcd.setTextSize(2);
で、あとはカーソル位置を微調整。実際の表示をみながら適当にやってみる。

おおっ!完成!ほとんどM5Stackとおんなじ感じでいけそうだな。
スケッチ
以下が、最終スケッチです。M5StickC(Plusじゃない方)の場合は、おそらく#include <M5StickC.h>
のライブラリに変更するだけでいけるんじゃないかと思います。
環境に応じてサブドメイン、アプリID、APIトークン、それと、SSIDとPASSWORDの変更をしてください。
サブドメイン:piyo
アプリID:1234
APIトークン:ABCdefgHijklMnOpqrstuVwxYzAbcdefgHiJkLmN
#include <M5StickCPlus.h>
#include <WiFi.h>
#include <HTTPClient.h>
// Wifi の設定(利用可能なSSIDとPASSWORDを設定してください)
const char* ssid = "wifiのSSID";
const char* password = "wifiのPASSWORD";
// kintone データ更新用設定
char macAdr[24];
char activChr[24];
char activ[5][10] = { "1.ShiGoTo",
"2.AsoBi ",
"3.GoHan ",
"4.SuiMin ",
"5.kintone"
};
int count = 0;
char json[4096];
HTTPClient http;
void setup() {
M5.begin();
// Wifi AP に接続
WiFi.begin(ssid, password); // Wi-Fi APに接続
Serial.print("connecting");
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(500);
}
Serial.println();
//WiFi Connected
Serial.println("\nWiFi Connected.");
Serial.println(WiFi.localIP());
M5.Lcd.setRotation(3);
M5.Lcd.setTextSize(2);
M5.Lcd.println("WiFi Connected:");
M5.Lcd.println(WiFi.localIP());
M5.Lcd.println("");
//MACアドレス
byte mac[6];
WiFi.macAddress(mac);
sprintf(macAdr, "%02X:%02X:%02X:%02X:%02X:%02X", mac[0], mac[1], mac[2], mac[3], mac[4], mac[5]);
Serial.println(macAdr);
M5.Lcd.println(macAdr);
//内容
sprintf(activChr, "%s" , activ[0]);
M5.Lcd.setCursor(0, 80);
M5.Lcd.println(activChr);
}
void loop() {
M5.update();
if(M5.BtnA.wasReleased()){
M5.Lcd.setCursor(120, 80);
M5.Lcd.println(" ");
count++;
if (count > 4) {
count = 0;
}
sprintf(activChr, "%s" , activ[count]);
M5.Lcd.setCursor(0, 80);
M5.Lcd.println(activChr);
}
if(M5.BtnB.wasReleased()){
sprintf(json,"{\"app\":\"1234\",\"record\":{\"活動\":{\"value\":\"%s\"},\"MACアドレス\":{\"value\":\"%s\"}}}",activChr,macAdr);
int httpResponseCode = 0;
http.begin("https://piyo.cybozu.com/k/v1/record.json");
http.addHeader(F("X-Cybozu-API-Token"), F("ABCdefgHijklMnOpqrstuVwxYzAbcdefgHiJkLmN")); // <= kintoneアプリのAPI-Tokenを設定
http.addHeader(F("Content-type"), F("application/json"));
httpResponseCode = http.POST(json);
Serial.printf("httpResponseCode = %d \n", httpResponseCode);
Serial.println(http.getString());
M5.Lcd.setCursor(120, 80);
M5.Lcd.println("Send!");
}
}最後に
M5StackとM5StickC、どっちを買うかは迷うところ。M5StickCはちょっと安いのも魅力ですね。
あと、同じM5StickCでも無印にはPlusについていないリストバンドがあるのが魅力。個人的にはバンドは別売でもいいのでほしいところです。
Webなどの情報量からいうとM5Stackの方が多いと思うので、そのへんも検討ポイントになるかもしれません。自分的に結局両方買っちゃいそうなら「どっちを先に買うか」という視点もあった方がいいかもしれませんね。
両方買うとこんなメリットもあります。

ほらほら、M5StackのケースにM5StickC PlusもUSB-Cケーブルもちょうど入って持ち運びにも便利!こういうのガジェット好きには結構たまらいポイントだと思うのですが^^;。使うアテがなくても、とりあえずカバンに入れてもちあるいてしまいます。^^
いつものように、一応私の環境で動いたレベルですが参考になればうれしいです!
