
M5Stack で光るアイコン名札つくってみた kintone
先日、M5StickC で光るアイコン名札を作成しました。
※単にフツーに液晶だから暗い会場でも光ってみえるだけです。すごくないやつ。^^;
すると #kintoneIoT部 のコジロウさんが、早速 M5Stack版を作成してくれました。わーい!
できたー@46u2460 さん!ありがとうございます#kintoneIoT部#CybozuCircusで会いましょう pic.twitter.com/XaPlqhh6A4
— コジロウ | Cybozu Circus コンテンツオーナー (@repondreyou1) November 3, 2021
うれしい!ありがとうございます。^^
M5StackとM5StickC
えっと、M5シリーズには色々ありまして、M5StackとM5StickCは
パソコンに例えると、
M5Stack:デスクトップパソコン
M5StickC:ノートパソコン
という感じですかね。^^
詳しいM5シリーズのお話は、以下サイトが分かりやすいです。
ハラッタさんありがとうございます。
それにしてもM5シリーズの開発スピードはすごくて、新製品や面白そうな周辺機器はバンバンでできていますので要チェックです。
先日、M5Stack Basic v2.6でました!
久々のM5Stackでトラブル
さて、久々のM5Stack。
最近ずっと、M5StickCばっかりだったからちゃんと動くかな。

おっ!動いた。前にM5Stackからkintoneへデーター書き込みしたスケッチがちゃんと生きてたー!kintoneにも書き込みできた。^^
念のためArduino IDEでスケッチの書き換えをしてみると
。。。
あれ?動かなくなった?
試しに他のスケッチにしても画面真っ黒!なんで!なんで!!なんで!!!
よくよく動作を確認すると、画面は出ないけどネットワークにはちゃんとつながってるみたい。液晶こわれた?!わーん!!
原因は以下でした。またもや先人の情報に助けられました。
株式会社パソコントラブル救助隊のMasterさん、ありがとうございます。
なるほど。Arduino IDEの接続設定がM5StickCのままだったんですね。こういうのはハマると解決に相当時間を要します。場合によっては解決に至らない場合もあるので本当に助かります。
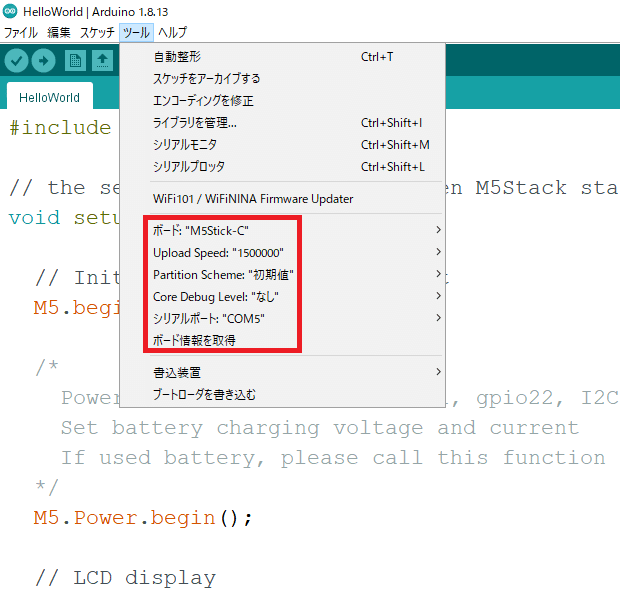
ほんとだ、ボードの設定が "M5Stick-C" になってる。

ツール→ボード→ESP32 Aruduno→M5Stick-Core-ESP32


よし、変更できた。
さっそくサンプルのHelloWorldのスケッチを転送

よかったー。画面左上にHelloWorldってちゃんと出るようになりました。
またM5StickCやM5StickC-Plusに戻すときに気を付けよう。
光るアイコン名札用スケッチ
さて、本題のM5Stack用の光るアイコン名札用スケッチの話。^^;
コジロウさんに教えてもらいました!
Arduino言語ですが、サラッとしたものです#include <M5Stack.h>
— コジロウ | Cybozu Circus コンテンツオーナー (@repondreyou1) November 4, 2021
void setup() {
M5.begin();
}
void loop() {
M5.Lcd.drawJpgFile(SD, "/prof.jpg");
}
サラッといいですね。
そっか、M5Stackへは、SDカードにjepg画像入れて表示したらいいのですね。なるほど。
その後以下サイトで、画面サイズなど色々参考にしました。はやぶささんありがとうございます。
M5StackのWindowサイズが320×240なので、画面いっぱいに表示させたいときは、同じ320×240pixelのjpg画像を使うのがオススメです。
320×240pixel。ふむふむこんな感じかな。

選挙のポスターみたいになった。まいっか。^^;

作成した画像はマイクロSDカードに保存してM5Stackに入れておきます。シュタッッ!(ムダに斜めアングル写真)。
2021.11.14追記
M5Stackで利用できるSDカードは16G以下という仕様です。逆に手に入りにくいですが、私は近くの文房具屋さんでみつけました。
スケッチはサラッとこんなかんじ。
#include <M5Stack.h>
void setup() {
M5.begin();
M5.Lcd.drawJpgFile(SD, "/46u.jpg");
}
void loop() {
}で、スケッチをアップロードすると。。。

できた!やった!!
UIFlowでやってみる
UIFlowでもやってみましょう。公式サイトは以下。
M5Burnerを起動

UIFlow(CORE)を[Dounload]。あっ バージョンがv1.86にあがってる。

[burn]クリック

[Start]

お、いけたっぽい [close]

UIFLOW(CORE)の[Configulation]

ここ、v1.86になって変わった?
いや、M5StickCとM5Stackで違うみたい。
ApiKey: ******** 8桁の英数字
Start Mode: Internet Mode
Boot Menu: True
Server: frow.m5stack.com
Wifi: 利用可能なSSIDとPASSWORDを設定してください
COM.X: False (デフォルト)
APN: CMNET (デフォルト)
COM.X?@ghibiさんありがとうございます。また勉強します。
[Save]

Success[OK]

おおっ!いけたっぽいよ!!
「ブラウザ版」のUIFlowは以下サイトから操作します。

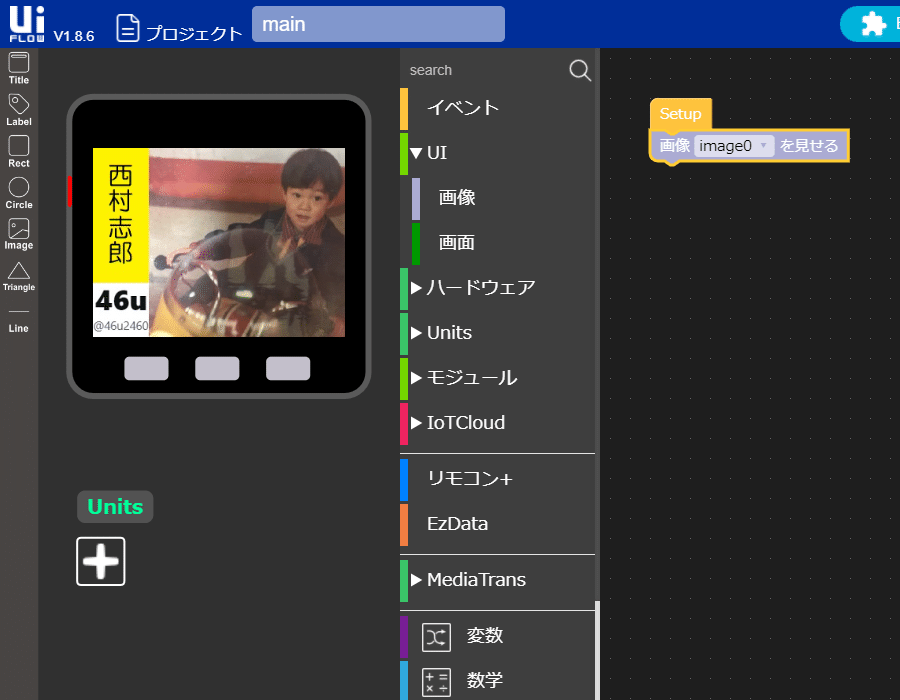
API keyを設定してM5Stackのアイコン選んで[OK]

おっ、M5Stackの表示が。
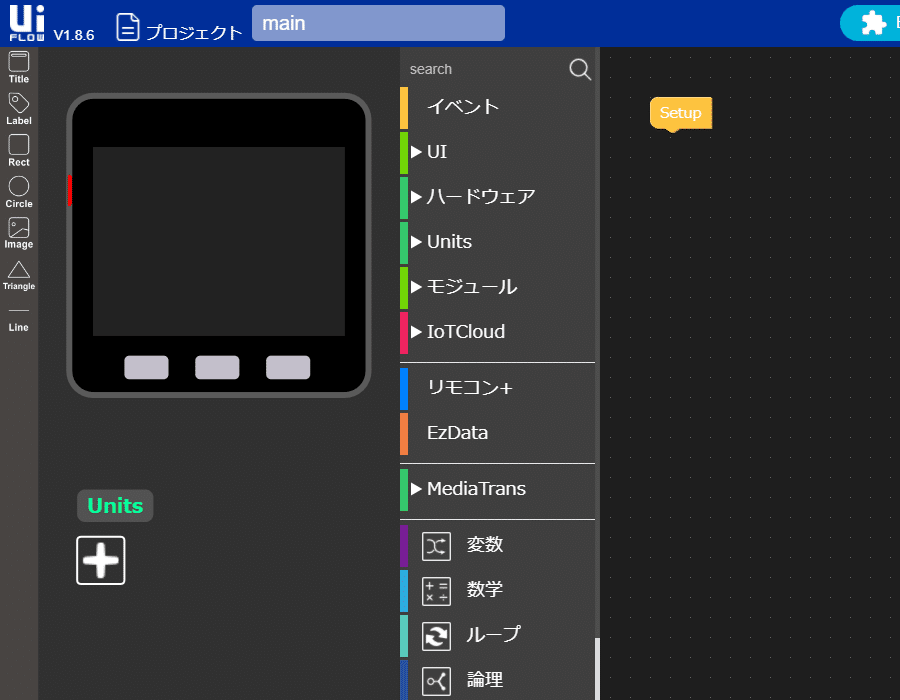
「ビジュアルプログラミング」は前回やったのとおなじ手順。

MicroPythonのほうものぞいていみた。

ふむふむ。画像データーは「ビジュアルプログラミング」Blockyでは初期設定で
image0 = M5Img(0, 0, "res/46u.jpg", True)res配下に入ってるんですね。なるほど。
無事、M5Stackでも光るアイコン名札が作れました。^^
まだわからないところも色々ありますが、とりあえず私の環境で動いたのでシェアします。参考になれば嬉しいです!
2021.11.11追記
Arduino IDE開発環境の入ったパソコンでテストしてたので、デバイスドライバーのインストールの記述がぬけてました(既に入っていたので)
はじめてUIFlowの設定をしようとすると、USBでパソコンとM5Stackをつないでも認識されないと思うので以下手順でデバイスドライバーをインストールしてください。
デバイスマネージャーでエラーで出てること確認します。

以下サイトへアクセスします。

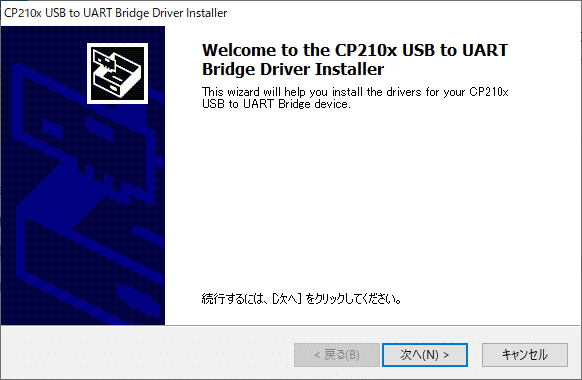
CP2014 Driverをダウンロードします。
ダウンロードファイルを展開します。

該当パソコンのドライバーインストーラーexeを実行します。

次へ

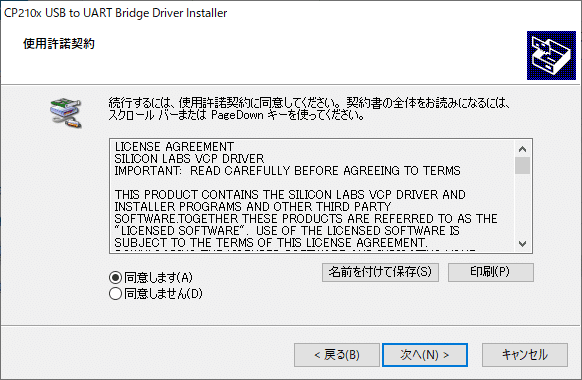
◎同意します
次へ

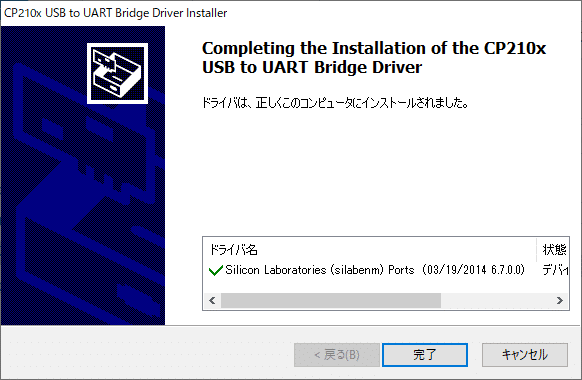
完了

デバイスマネージャーで、正常に動作している事を確認します。
