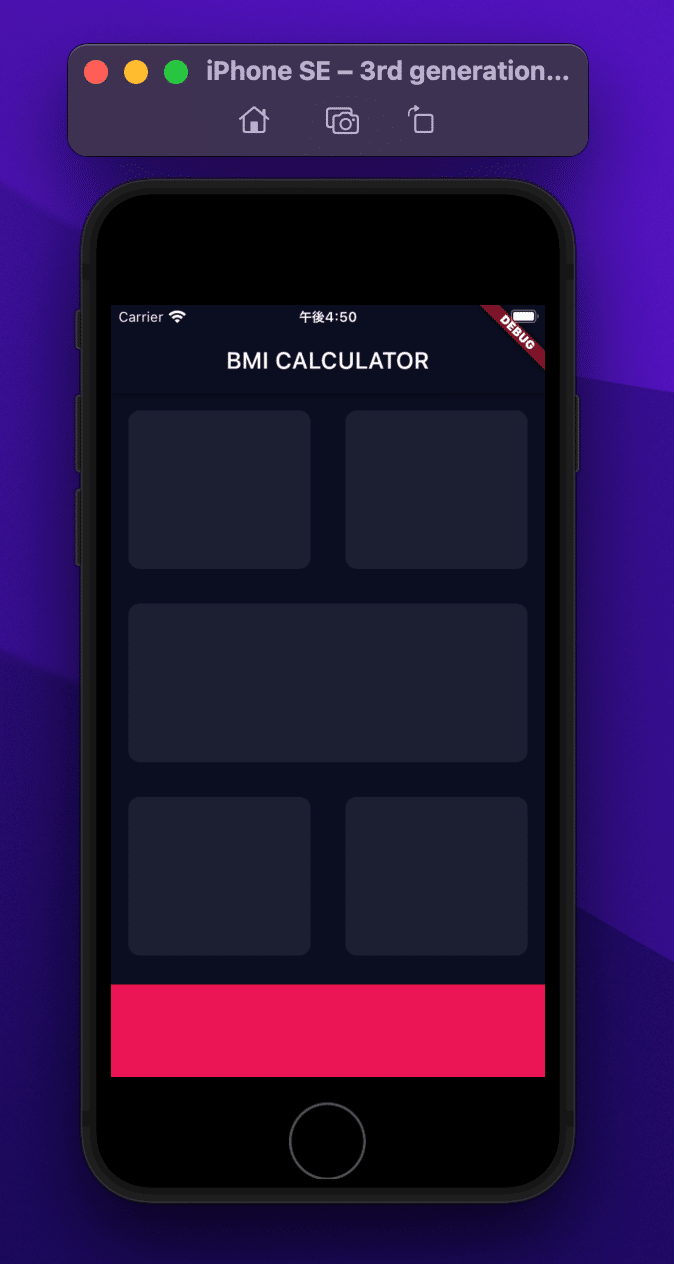
Flutter Themeをやる。
MaterialAppのプロパティにthemeがある。
themeプロパティにThemeDataを渡す。
ThemeDataは引数がたくさんある!
udemyビデオと比べるとアップデートがあったようだけど、公式みたらなんとなくできる。
基本はThemeDataでいいと思うんだけど、ThemeData.lightとか.darkでデフォルト選べて、.dark().copyWith()で継承もできる。
HEXコードは、
color: Color(0xFF@@@@@@)で指定できる。
containerウィジットにdecoration: BoxDecorationがある場合、
colorはdecoration内になければならない。
おんなじことを何回も書く必要がある場合、自作ウィジットを作れる。
flutterOutline から、右クリックでExtractすることで、抽出できる。(自動でクラスを別に作ってくれる便利機能)
コンストラクタのインプットを必須にしたい場合、
Classname({@required honyarara});とする。
final constについて。
StatelessWidgetは変更できない。(immutable) そのwidgetのプロパティも変更できないという意味で、finalを前につける。
final Color color;
のように書く。
同じように、変更できないという意味でconstがある。どっちもよく使う。2つの違いは、
constはcompile time constant。コンパイルするときに初期値が入っていなければならない。RUNした後に、値を入れることができない。
class内でconstを使うときは、static constとしなければならないようだ。
finalはそうではない。
日本語では定数というらしい。
なんとなく分かってきたぞ。でもじゃあ基本final使っておけば大丈夫?って思うんだが。実際constをfinalにしてもRUNできた。constはコンパイルするときに値が定数に格納されるが、finalの場合、参照されて初めて値が代入されるようだ。
hardcode(厳密な数字指定など)される変数は、constを使うようだ。
今のところこんな感じ、調子良いぞー!よしよし。