
#今週の素敵なWEBデザイン vol.09
こんにちは。
間が空いてしまいましたが、前回に引き続き可愛いと感じたサイトをピックアップさせていただきましたのでみていただけたら嬉しいです。
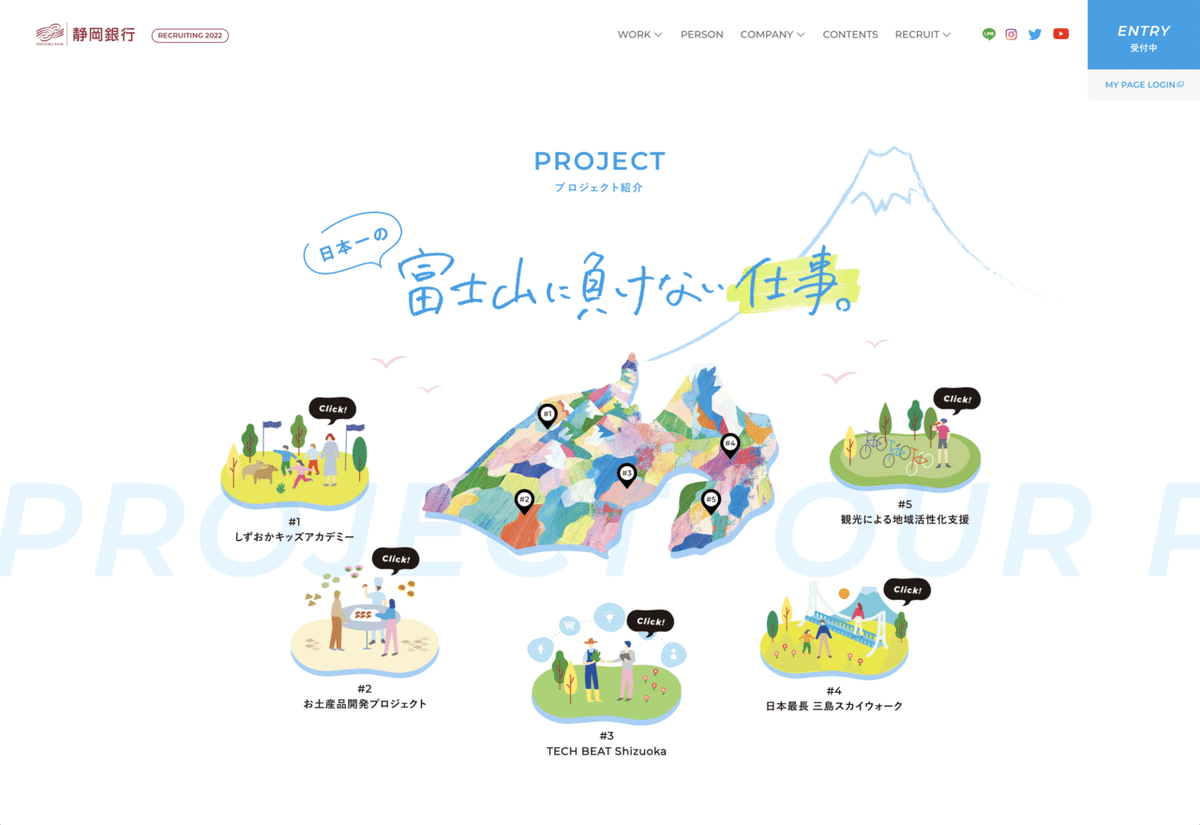
2022新卒採用サイト|静岡銀行
https://www.shizuokabank.co.jp/recruitment/shinsotsu/

静岡銀行の2022年の新卒採用サイトを今回はピックアップさせていただきました。可愛いと自分が感じた理由を挙げると...
①イラストを全面的に取り入れ、親しみやすい雰囲気に仕上げてある
自分自身は銀行と聞くと硬いイメージやカッコいいクールな印象を持っているのですが、「静岡」の地図をうまく取り入れたカラフルでありながら優しいトーンのイラストが前面に出てくるので、「銀行」の硬い印象を持たずに「地域性を感じる可愛いサイトだな」とスッと受け入れることができました。やはりイラストを使用すると非常に身近な存在に感じられるのがとても良い効果だなと思います。
②事例紹介や制度など難しい内容も、可愛いイラストがついてるとわかりやすくて読みたくなる
自分はKVは頑張って作るのですが図解説明や事例紹介などはアイコンなどでシンプルに仕上げがちなことに気がついた気がします...。しっかり密度のある小さく可愛いイラストがあると難しい事柄もよりわかりやすそうな印象になるので自分も見習っていきたいなと思いました。また、気になるイラストがあると、内容を見たくなってテキストを読んだりクリックしたくなる行動にも繋がっていく気がします。


③人物写真にもイラストの背景が使用されているから、トンマナが可愛く感じられる
人物写真は撮ったままのものを軽くレタッチして載せるとが多いのですが、丁寧に切り抜きしてイラストの背景と合成されているので、イラストの中に人物写真があってもトンマナ浮くことなく馴染んでいて素敵だなと思いました。グレーや白バックだと定番・少し寂しい印象になりがちだと思うのですが、カラフルな背景が可愛い・華やかという印象を感じさせる要因となってると思います。

まとめ
イラストをとても上手く取り入れていて「可愛い」という印象を持たせながら「親しみやすさ」「わかりやすさ」もあり素敵なサイトでした。
まとめながらイラストを使用するメリットを考えてみたのですが...
■ 視覚的に、わかりやすく物事を伝えることができる
■ 難しい事柄も敷居を低く感じさせることで、親しみやすさを持たせることができる
■ 印象に残りやすいので、ブランドイメージやブランディングに使用するとより効果を実感できる
などなどたくさん良い効果があると思うので、自分も効果的に案件に取り入れていきたいなと思います。
この記事が気に入ったらサポートをしてみませんか?
