プレグナンツの法則
人間が脳の処理の負担を減らすように対象をグループ化して知覚する法則です。群化と言います。
この法則は画面設計に応用すると、わかりやすさに寄与します。
プレグナンツの法則にはいくつかの要因があります。
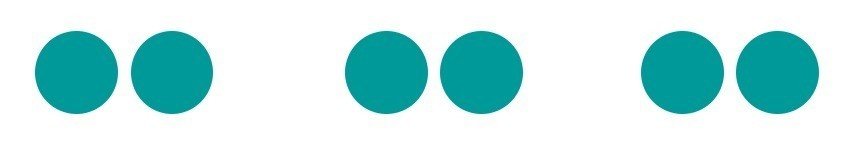
(1)近接の要因
近くにあるものは関連付いて見えます。二個の円がセットになって見えます。

(2)類同の要因
同じような形、色、大きさは関連付いて見えます。黒ベタの円と白抜きの円が対になって見えると思います。

(3)閉合の要因
枠でくくられていたりするものは関連付いて見えます。三つの[ ]があるように見えませんか。][の方が距離が近いですが、三つの[]に見えてしまうので(1)近接の要因よりも強いのかもしれません。置き方の影響もあると思いますが…

(4)良い連続の要因
連続性の強い方がまとまって見えます。二本の直線が交差している様に見えると思います。

(5)良い形の要因
単純、対象、完結、規則性を持つ形はまとまって見えます。二つの円が重なっている様に見えると思います。

(6)狭小の要因
大きい面積と小さい面積を比較すると小さいほうが図として見える傾向があります。

(7)空間方向の要因
垂直、水平方向の方が、斜め方向によりも図になりやすいです。

(8)シンメトリーの要因
対称形のほうが図として知覚されやすいです。

UI設計への応用
例えば、料理の注文画面の設計をしてみます。メニューが20種類あります。
(スマートフォンで見ると文字が小さく読めませんが、ご容赦ください)

まず、メニューをボタン化します。

メニューには食べ物と飲み物があるのですが、これだと飲み物と食べ物の差がわかりにくいです。(1)近接の要因を使って分けてみます。

少しだけわかりやすくなりましたが、じっくり見ないと区別があることがわかりません。
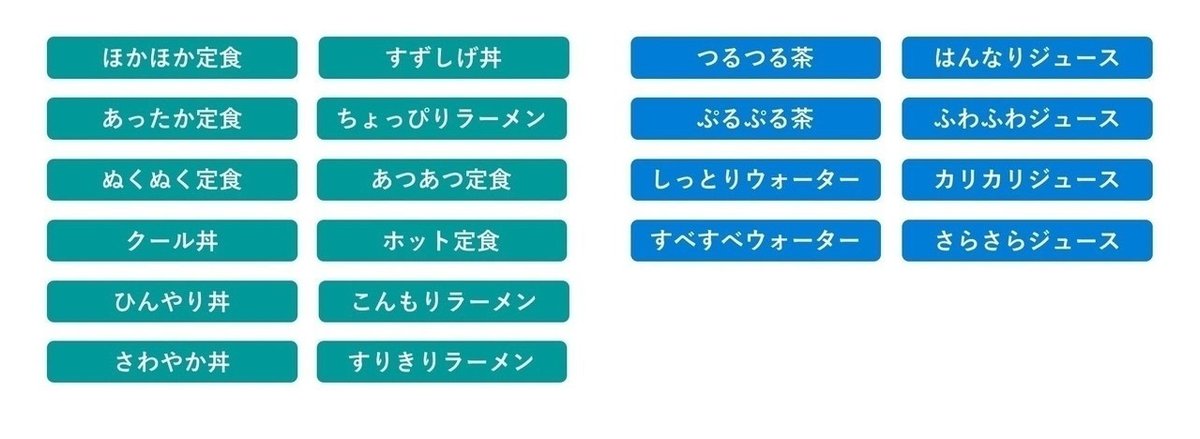
(2)次に類同の要因を使ってみます。

飲み物の色を青色に変えて見たところで、違いが前よりもわかりやすくなりました。さらに(3)閉合の要因を使うとこうなります。(正確に言うと閉合とは違うかもしれませんが…)

どうでしょうか。初めの一覧よりもメニュー同士の関連が把握しやすくなったと思います。
では、これを注文画面にしたいと思います。
ボタンを選択すると、画面下部に注文内容が追加される様にしました。加えて右下に注文を確定するボタンを置きました。

しかし、これではメニュー一覧と注文されたメニューの違いがわかりにくいです。注文ボタンもメニューと同じ色形状のためぱっと見てわかりません。
(2)類同の要因を使って、注文内容の表現を変えて見ます。注文内容を押すとキャンセルできる様な表現に変えています。
加えて注文確定ボタンの色と大きさを変えて見ました。

この様な感じでプレグナンツの法則はUI設計に役立てることができます。
プレグナンツの法則については、色々な例や要因が解説されていますので、それを読むと理解が深まります。
参考
http://blog.creativeflake.com/2014/05/web.html?m=1
いいなと思ったら応援しよう!