
WebViewer 画面UIカスタマイズ
WebViewerでは、新しいリボンタブを作成し、そこでボタンを定義する事により画面UIのカスタマイズができます。
ボタンを作成するために、
<path-to-webviewer>\www\custom\userdefined.js ファイルを編集します。(ちょっとしたコーディングが必要です)
userdefined.jsには、いくつかの例がコメントアウトされていますが、これらをコメントインすると、WebViewerページで見ることができるようになります。
<path-to-webviewer>\www\ribbon\ディレクトリには、リボンの作成関する多くの例があります。
一般的に、www\customディレクトリにあるすべてのファイルは、異なる方法でカスタマイズするために使用することができ、参考として例やKisters社標準設定(<path-to-webviewer>\www\defaults\)を使用することができます。
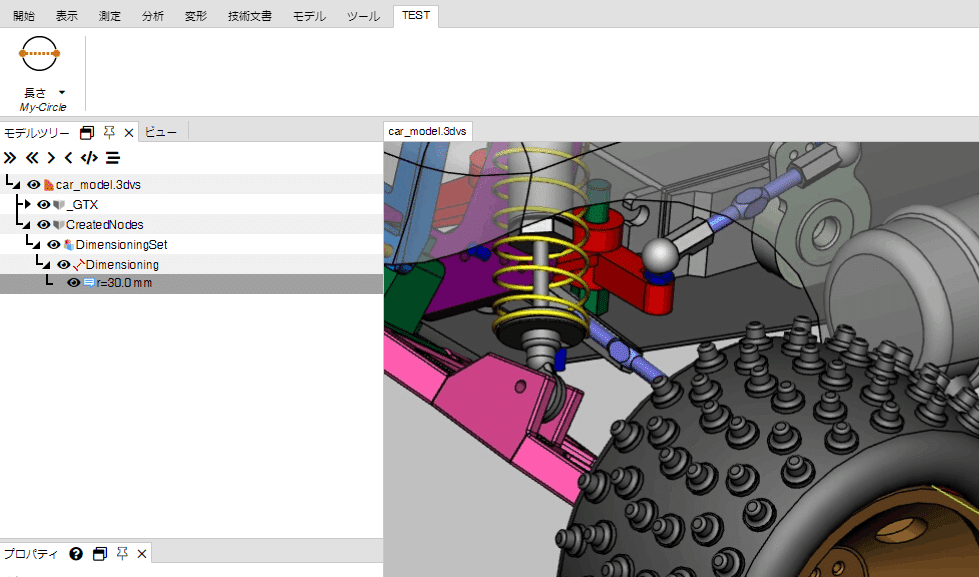
ここでは、<path-to-webviewer>\www\examples\ribbon\userdefined_demo_save.js" というファイルがあるのですが、このjsファイルを編集して、TESTというタブを作成した例をご紹介いたします。

編集したファイルは、TESTというタブの下に、以下の様に、円の測定を保存できるボタンを追加したものです。(モバイル用のUIをカスタマイズする場合は、同様にモバイル用のjsファイルを編集する必要がございます。)
さらに、このjsファイルを読み込むために、index.htmlも編集する必要がございます。以下は、50行目に追加したキャプチャです。

もし、作成したファイルuserdefined_test.jsを参考に見たいと思われる方がいらっしゃれば、こちらからお申込み下さい。
