
Figmaで「つよくてやさしいデザインデータ」を目指したい
Figmaでデザインデータを作っているとき、いつも心がけたいことの一つとして、「つよくてやさしいデータを作るぞ!」というものがあります。
これは自分の中では「変化に"強く"、デザインに触れる人に"優しい/易しい"」という意味合いで、さらに詳細に書くと「デザインの変更がしやすくて自分以外の人にもデザインデータの構造を理解しやすい」ようなことを目指しています。
ちなみにデザインに触れる人として主に想定しているのは、「デザインデータを直接触ってものづくりをする可能性が高い人」です。
自分以外のデザイナー(共同作業・引き継ぎなどを想定)
実装担当のエンジニア
今回は上記のような「つよい、やさしい」と思っているデータづくりに関して私見を書いていきますが、最初に断っておくとあくまでも私の仕事の上では、という内容になると思います。
自分のやりやすいやり方、仕事の内容、データを触る人ととの関係性やスキル、そもそもデータを作る際に時間のリソースがあるか・優先事項が他にある場合など、状況によってこれらを達成すべきか・他の方法が採用されるべきかが異なるからです。
なのであくまで「こういう視点もあるんだな、やってみようかな」くらいの温度感で見てもらえたらいいですし、「自分はこういう"つよさ・やさしさ"を実行しています」があればぜひコメントなどで教えていただけたら嬉しいです!
やや少なめですが、書いていきます。
私のやっているつよさ・やさしさ
設定が違うテキストは全てバラバラにしておく

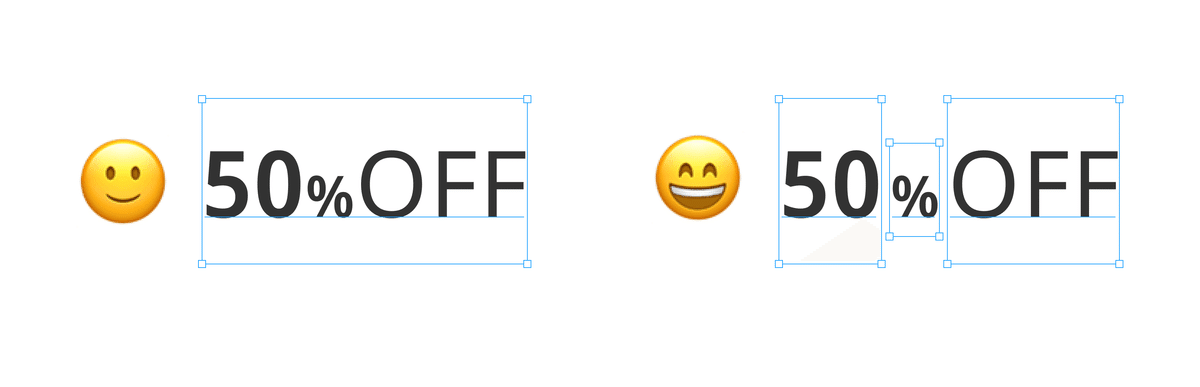
よく見る例で作ってみました。「同じフォントのテキストだから同一テキストボックス内でサイズやboldを変更してるデータ」です。
デザイナーが使う分にはこれでもいいんですが、多くの場合はこのデータから実装を行うことになります。
そうなったとき、この「50」「%」「OFF」はすべて別の値が指定されますよね。html/cssの場合なら多分、それぞれにクラスをつけたり別の要素をつけたりして、とにかく分割すると思います。
%div.sale-price
%span.sale-price__number 50
%span.sale-price__unit %
%span.sale-price__word OFFこんなイメージですね。(命名については見逃してください!)
こんな感じで、「テキストを該当箇所ごとで分割してコードを書く」「該当箇所ごとに割り振られている設定を参照する」ような動きになるので、設定が異なるテキストごとで分けておくとより実装者にとって"やさしいデータ"になります。
また、デザイナーの観点でいうと、こういったパターンは「この数値の部分だけ更新したい」のような要望が多いので、分割しておけばダブルクリックで任意の範囲のみ選択できてスピードアップ!のような"つよいデータ"であるとも言えます。
コンポーネントにする時も同じ感じでやっとくとすごくoverrideが楽です。
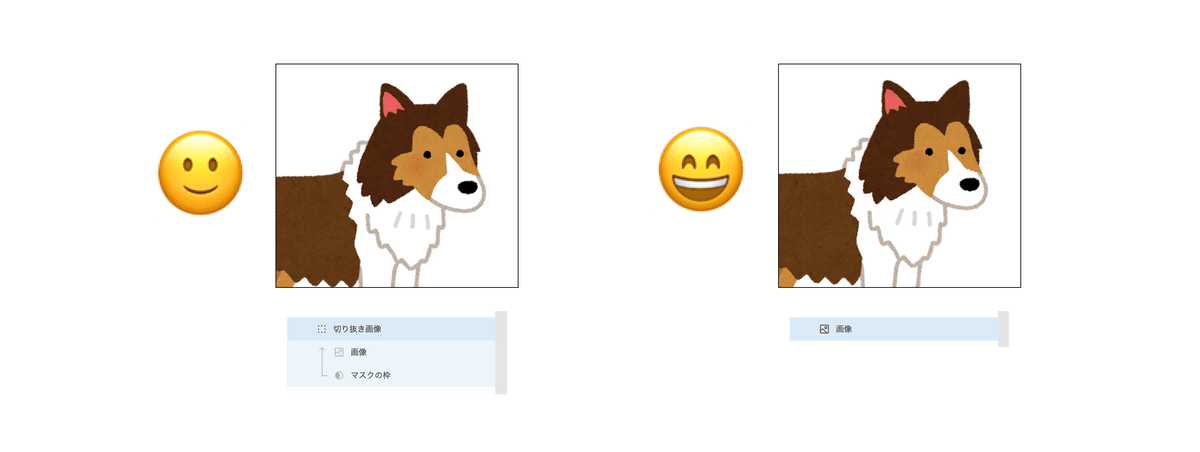
画像を切り抜くときはfillに設定されたimageのcropやfillで

これは賛否分かれそうなんですが、個人的に「webの画像表現でもっとも頻出する四角系の切り抜き」についてはimageの設定で行うとスッキリして管理しやすいな、と思っています。
そもそもcropやfillってなんぞや?という話からしていきますね。
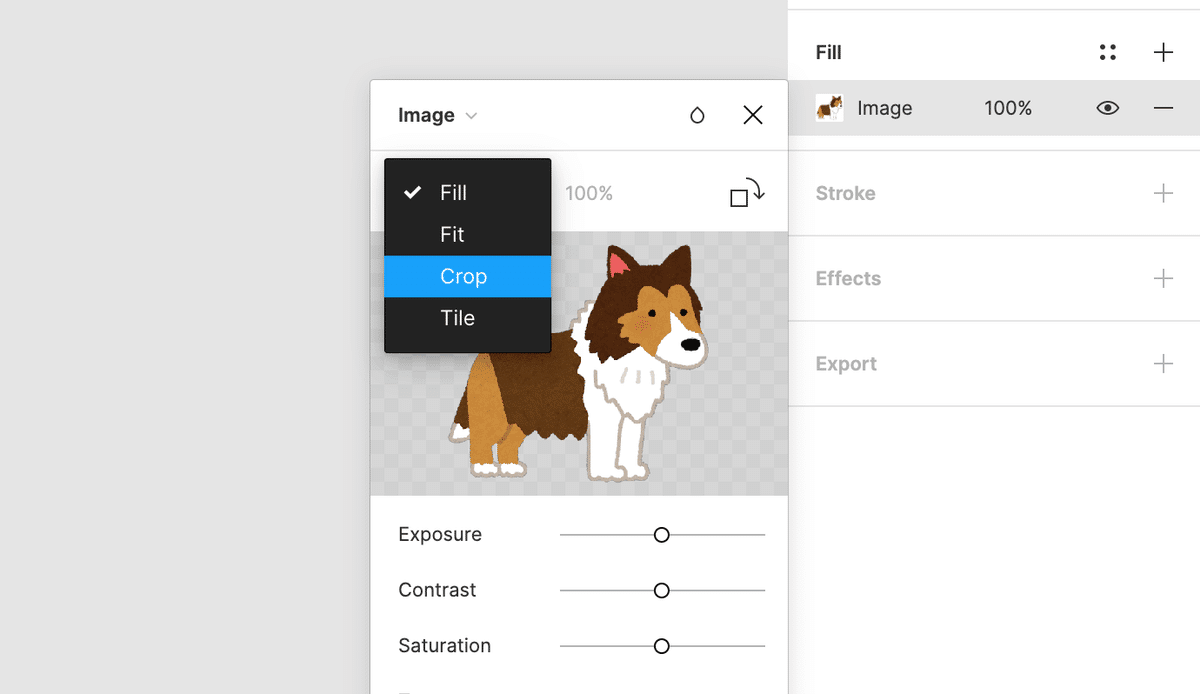
Figmaではrectangleやframeに設定できるfillの値を「色の塗り潰し」「グラデーション各種」「画像(image)」の大まかに3つから選ぶことができます。
この中でもimageは『設定されている画像をどのようにこの図形に行き渡らせるか』という、cssでいうところのobject-fitに似た設定値を持っています。用意されている値は以下の通りです。
fill:図形全体がimageで覆われるようにimageを拡大縮小させて表示する
fit:image全体が図形内で表示されるようにimageを図形の最小サイズにあわせて表示する
crop:図形を切り取り枠としてimageの一部分を見せられる
tile:imageを図形内部にタイル表示する

このようにcropの効果は図形の中でやっているだけで、ほぼほぼマスクと同じですし、もしも「画像を切り取る位置を決められないリストアイテムのコンポーネントを作ろうとしている」ようなパターンならfillやfitだと実際の実装と同じような動きのものを作れそうです。
特に後者のようなデザインデータについては、後からリストアイテムの内容をoverrideする時にいちいちクロップ位置を調整せずにいい感じにできるので、とても"つよいデータ"になるのではと思っています。
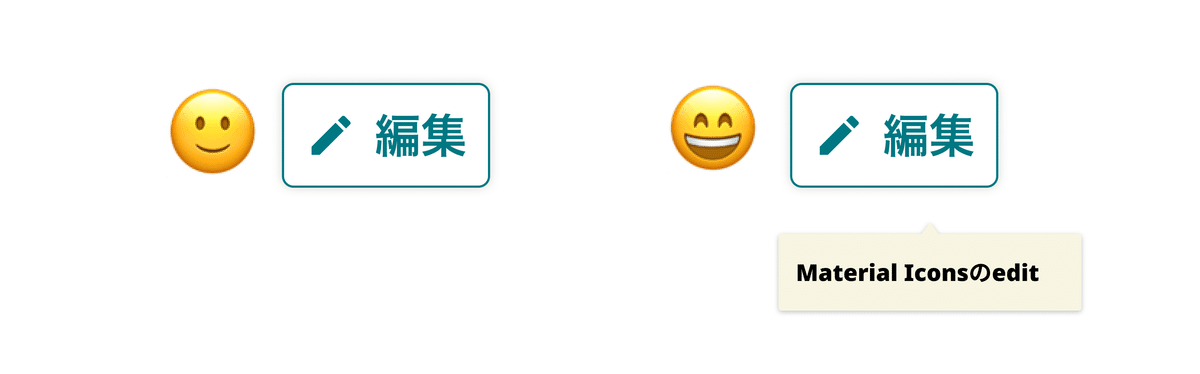
アイコンフォントは利用したアイコンの名前を書いておく

これは直球でわかりやすいパターンですね。利用したアイコンの名前を書いておこうということです。
どんなアイコンフォントを利用するかは事前に認識が揃っていそうですが、意外と個別にどんなアイコンを使用するか?は書き漏らしが多いので記載してみました。
この配慮、実装者はもちろんですがデザインデータを引き継いだデザイナーにとっても"やさしいデータ"になりやすいです。
保守運用の中で「これと同じアイコンを使いたい!」となったときにアイコン一覧を探っていくのはあまりにも大変なので………
とはいえ…
冒頭で紹介した通り、あくまでも私見なのでもしかすると実際はそんなに…という内容だったりするかもしれません。
結局『自分にとってはわかりやすいけれど、他の人から見たらわかりにくいデータだった…』というのを避けるために意識して改善し続けられればそれでいいのだろうと思います。
また、これで紹介した以外にもUI stackを使った「さまざまなステータスを想定しデザインを用意すること」などパターンの網羅なんかも思想としては近い気がします。
(そこらへんは「イイ感じのFigmaデータを作る」として別スコープでnoteを書きたいような…)
意識を続けて、自分だけでなく、周囲の人・過去未来に関わる人のなるべく多くがhappyになるデータを作っていきたいですね!
💝 💝 💝
この記事も含まれている「カケルデザインマガジン」は、私たち Da Vinci Studio のデザイン部がどんなメンバーで構成されているのかを知ってもらおう。と考えて運営しているマガジンです。
日々の発見や考え、気づきなどを肩肘張らず発信しています。ぜひチェックしてみてください!
そして一緒にはたらく仲間も募集しています!
デザイナー、エンジニアともに積極採用中なので、どうぞよろしくお願いします!
