
"チームでのデザイン"を主導するために活用しているFigmaコンポーネントの話
みなさんはFigmaのコンポーネント機能を活用していますか?
聞くまでもなくされていると思います。私も大いに使っています。
今回の記事では、コンポーネントの中でもただのUIパーツのコンポーネントではない、"チームでのデザイン"を主導するために活用しているものを紹介していこうと思います。
"チームでのデザイン"
そもそも今回でいう"チームでのデザイン"とは「デザイナーだけで決定して進める・デザイナーだけがわかるものではない、他のメンバーも巻き込んで進めるデザイン仕事」のことを指します。
Da Vinci Studioではデザイナーがその仕事を進めるとき、エンジニアやクライアントや経営者など、プロダクトに関わる他のメンバーたちを巻き込んで一緒に"デザイン"をやっていく、という姿勢で関わるようになっています。
デザインとはデザイナーだけで決める・実現するものではない、デザイナーはそれら"デザイン"がより円滑に進むようにしたり、ときには旗振り役として引っ張っていくものだ、という考え方ですね。
そんな仕事の中で活用する・効果的であると感じる、「他職種のメンバーとのコミュニケーション・コラボレーションに貢献している自作コンポーネント」について紹介していきます!
実際に活用しているもの
では実際に活用しているコンポーネントを見てみましょう。
ここで紹介するものは基本的に私が自作したものです。
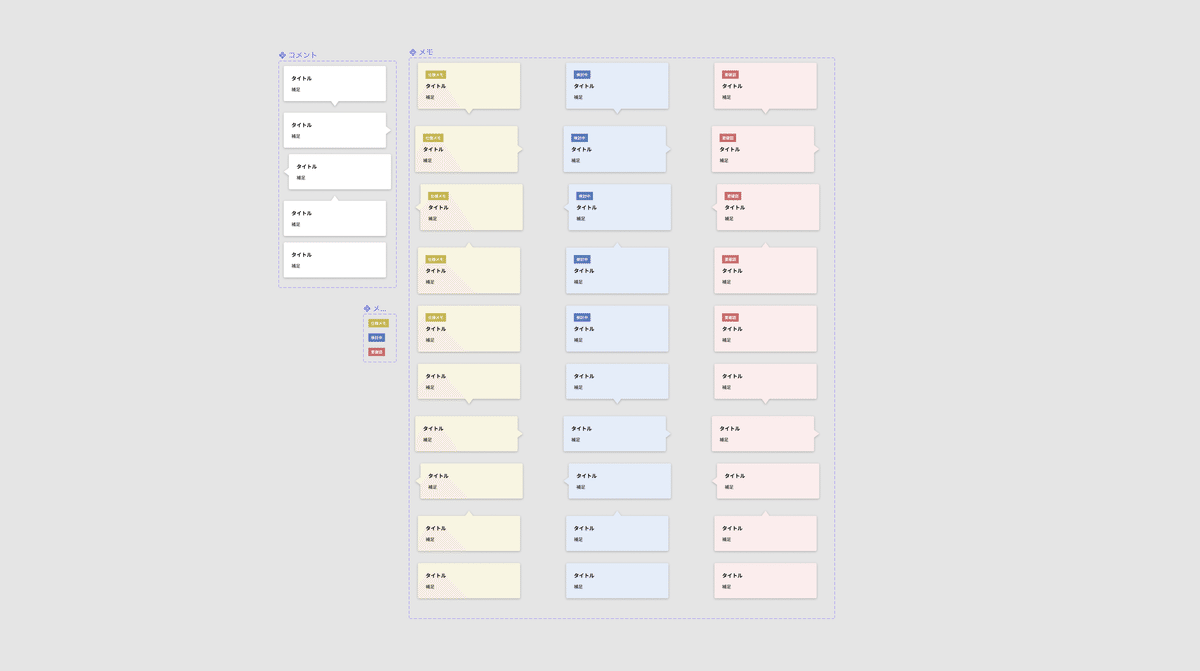
デザインにコメント・仕様を添えるコンポーネント

Da Vinci Studioで一番使われているのはこれ、コメント・仕様を添えるためのコンポーネントです。
実は以前communityに公開してnoteを書いたりしました。
見た目通り、デザインデータに吹き出しの形で注釈を添えられるもので、デフォルトのラベルとして「仕様」「検討中」「要確認」が用意されています。
こうすることで、ディレクターやエンジニアに「ここはまだ決まっていないよ」「実装するときはこうしたいです」を伝えたり、みんなで話すときにどの部分が未検討箇所なのか?をわかりやすくしたりしています。
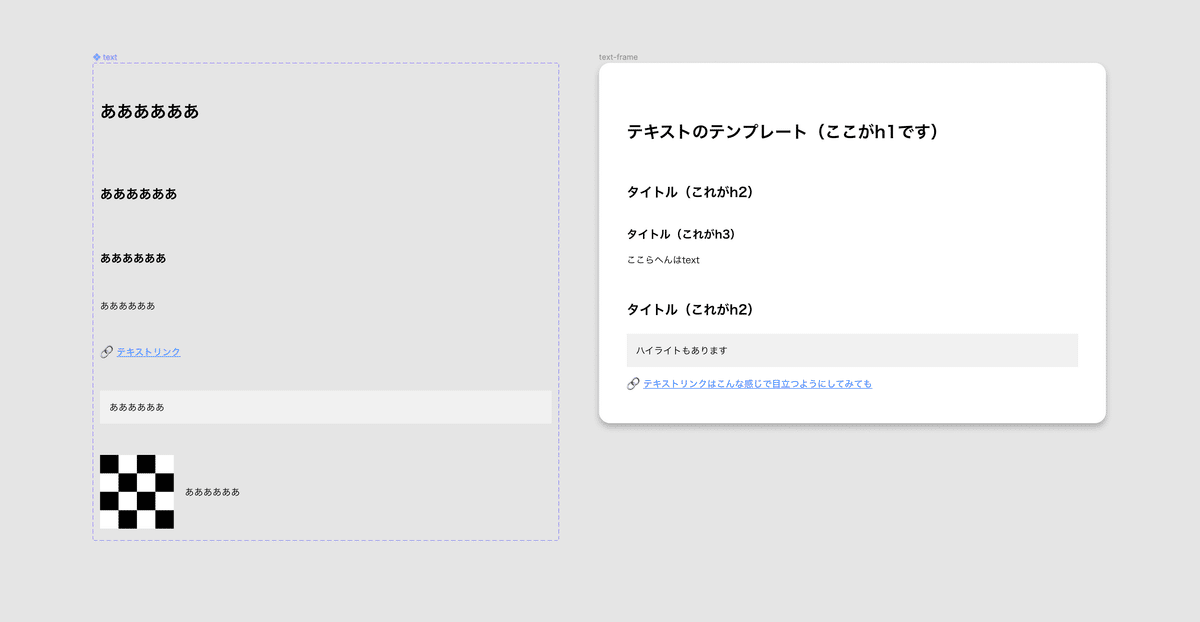
ドキュメントを書くためのコンポーネント

続いて2番目に利用頻度が高いコンポーネントです。シンプルなドキュメントを書くことができます。
パーツとしてh1, h2, h3, 本文, テキストリンク, ハイライトテキスト, 画像付きテキストが用意されており、variantで切り替えられる仕組みです。
これがあるだけでも「プロダクトの背景・目的・課題」や「ユーザーに関するメモ」などテキスト系の情報を読みやすく気軽にFigmaへ載せられるようになってかなり身軽になりました。
クライアントと話をする時も先にまとめておくと説明しやすく、認識に違いがあった場合にリアルタイムで修正ができる、またデザインと地続きで画面共有にて紹介できる…などコミュニケーション面でもかなりイケてる感じになったと思います。
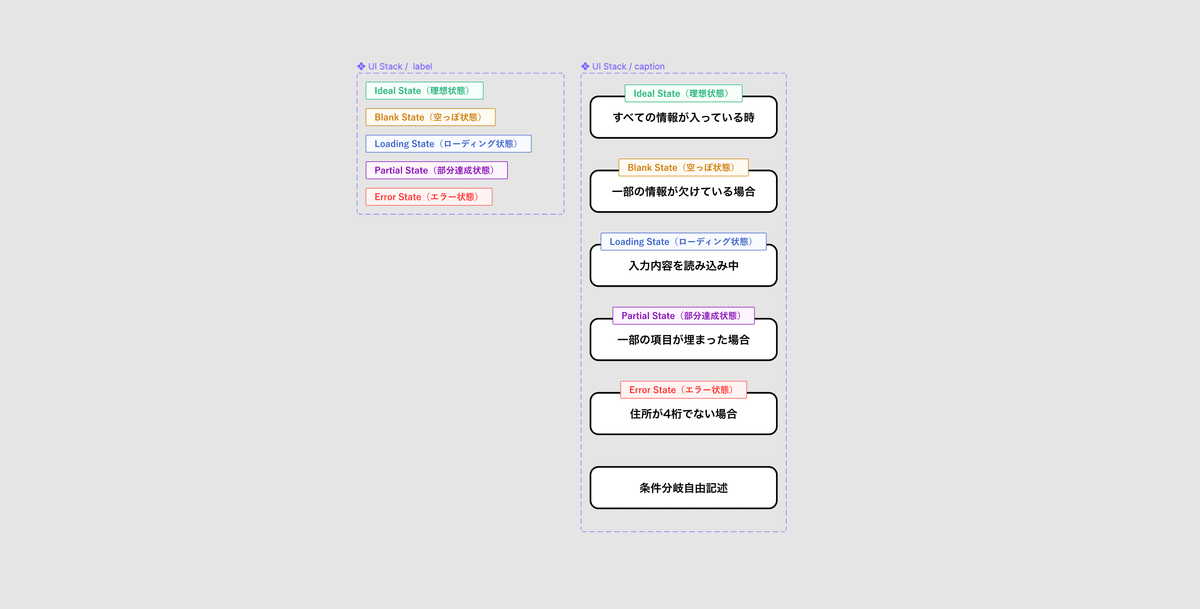
UI stackのコンポーネント

UI stackとはUIのステータスを5つに分けてそれぞれのステータスで最適化されたデザインを用意するという考え方です。(詳しくはググってください🙏)
システム上発生しうるステータスを最初から網羅して設計することで変化につよいデザインができるわけですね。
これは特にエンジニアとの連携に使われるもので、最初からこれに照らし合わせてデザインを作成し、パターンを用意しておくことでよりスムーズな実装・実装の見通しについての話し合いを実現することができます。
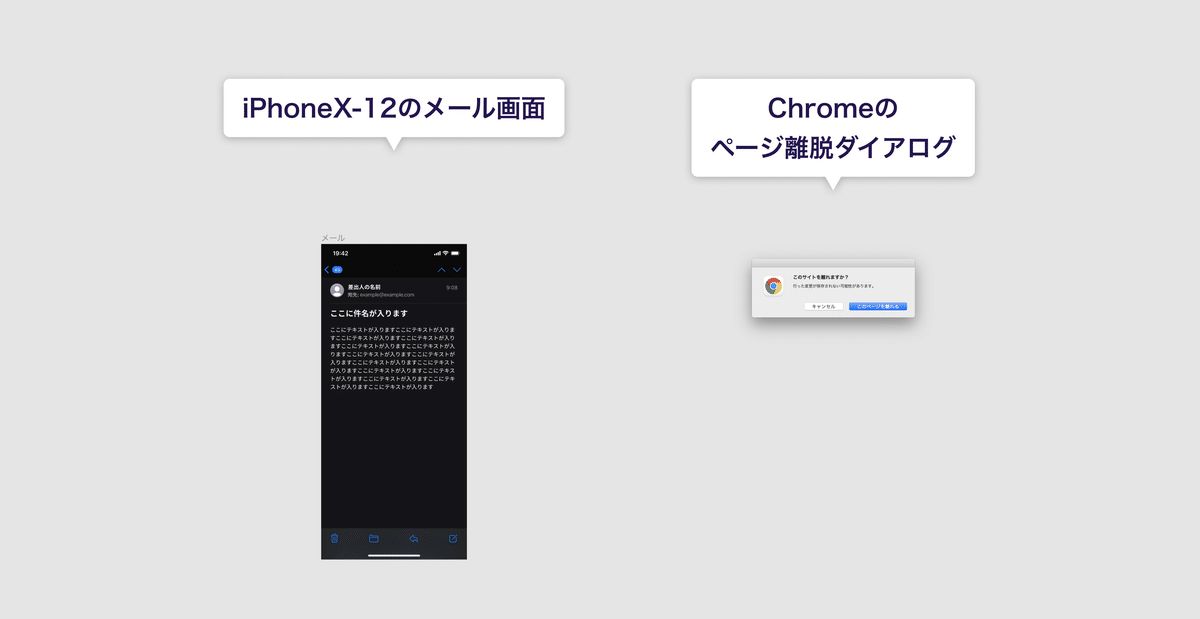
その他にもいろいろ
これ以外にもより正確かつスピーディにデザインを伝えるために

OSや端末のデフォルトUIのスクリーンショット・モックになるものとか…

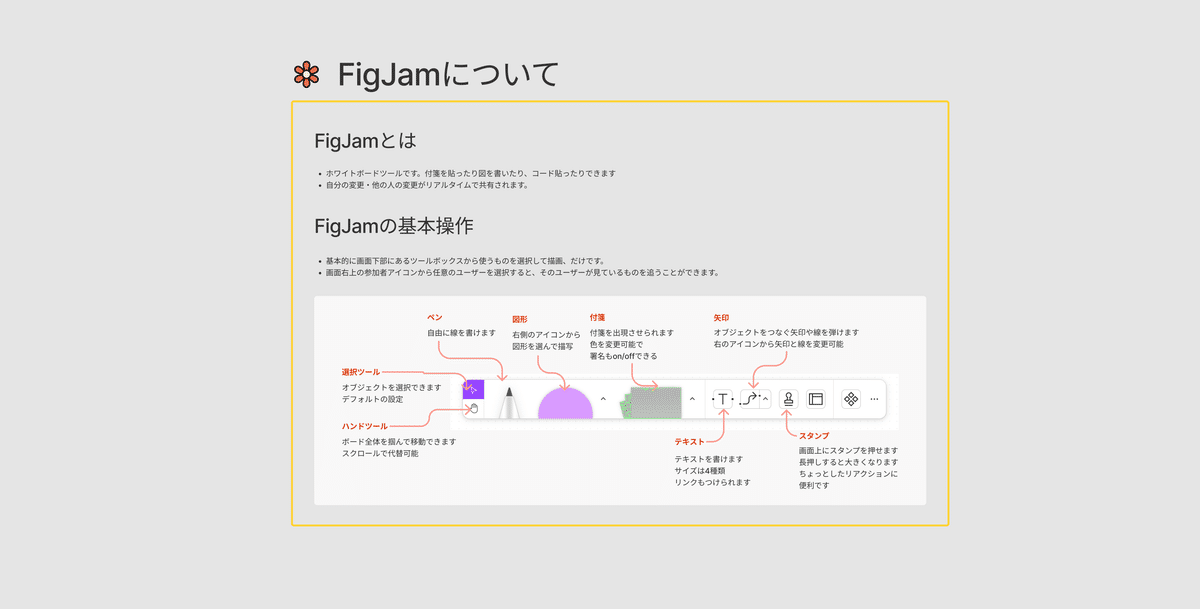
FigJamで初めての人を招いて一緒にディスカッションすることを想定したFigJamの操作説明文とか…
汎用性のありそうなものならとにかくストックしていってます!
もちろんcommunityなどで配布されているものも活用しているため、フレームワークなども知見として共有されていますよ。
また、これ以外にも似たようなものとして「自分たちの仕事の関わり方を提案する資料」や「ユーザーのゴールを検討するためのテンプレート」などもありますが、そちらは追々noteに書けたらなと思ってます。
🎨 🎨 🎨
今回はちょっぴりの紹介になってしまいましたが、これらをストックするためのファイル運用を見直したり、より探しやすくしたりなど、まだまだ進化していくぞ!という気持ちです。
今後も"一緒にデザインをやる人"がもっとコラボレーションしやすく・したくなるようなデザイナー活動を続けていきたいと思います。
Da Vinci Studioではこんな感じのデザインに関する記事を定期的に更新しています!他の記事もぜひよろしくお願いします。
また、一緒にはたらく仲間も大募集中です!
デザイナー、エンジニアともに積極採用中なので、どうぞよろしくお願いします!
