
アンカーリンクの解説!
こんにちは!ノーコードWebクリエイター(STUDIO)のワタナベです。
本日は、アンカーリンクの解説していきます。Webページを作成する上で基礎的なスキルとなりますので、ぜひ覚えてください!
アンカーリンクとは
アンカーリンクは、ウェブページ内の特定の場所に直接ジャンプできるリンクのことです。普通のリンクは別のページに飛ぶけど、アンカーリンクは同じページ内で移動します。
下記では、絵文字枠をクリックすると、文字枠へジャンプする設定になっています。ぜひ触ってみてください!
設定方法
「りんご」をクリックすると「りんご🍎」にジャンプする設定をします。
各フルーツでその設定をしていきます。

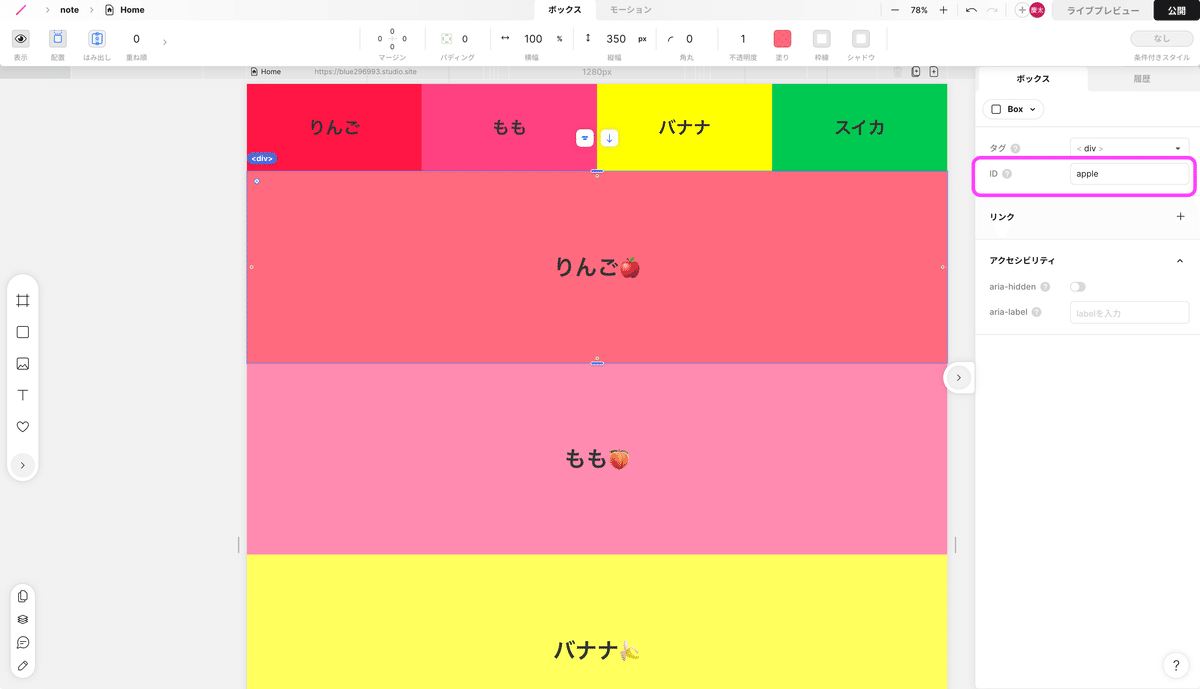
ID設定
「りんご🍎」ボックスのID欄に「apple」と入力します。
※印半角英数字、ハイフン、アンダースコアを使用してIDを入力します

各フルーツ同じ設定をしていきます。

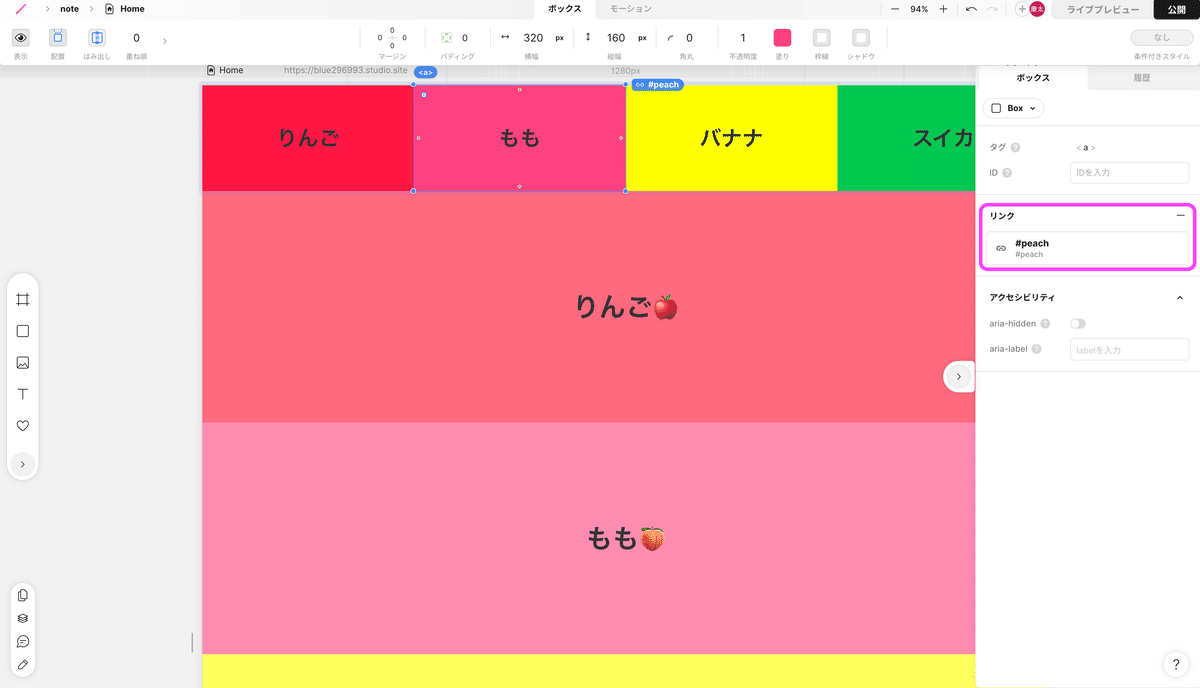
リンク設定
先程IDを設定した名前(今回はapple)が出てくるので、選択する。

各フルーツの全リンク設定をしていきます。

各フルーツの設定後に、プレビュー画面でクリック後にジャンプするのか確認してみてください。
終わりに
いかがでしたでしょうか?実際の制作時には、ヘッダーから各セクションにジャンプするような使い方が多いと思います。
ID→リンクの順で設定することだけは、覚えておいてください!
Webページを作成する上で基礎的なスキルとなりますので、使いこなしてください!
筆者はノーコードのWeb制作を専門としていて、制作や講師をしています。もし、お困り事があればお気軽にお問い合わせよりご連絡ください。最後までお読みいただきありがとうございました。
こちらもチェック☑️ ▷▷X ▷▷ instagram
この記事が気に入ったらサポートをしてみませんか?
