
STUDIO基本操作解説(ダッシュボード、エディタ、他)#1
こんにちは!ノーコードWebクリエイター(STUDIO)のワタナベです。
本日は「STUDIO基本操作」について解説します。
ぜひ手を動かしながら一緒に学習していきましょう!
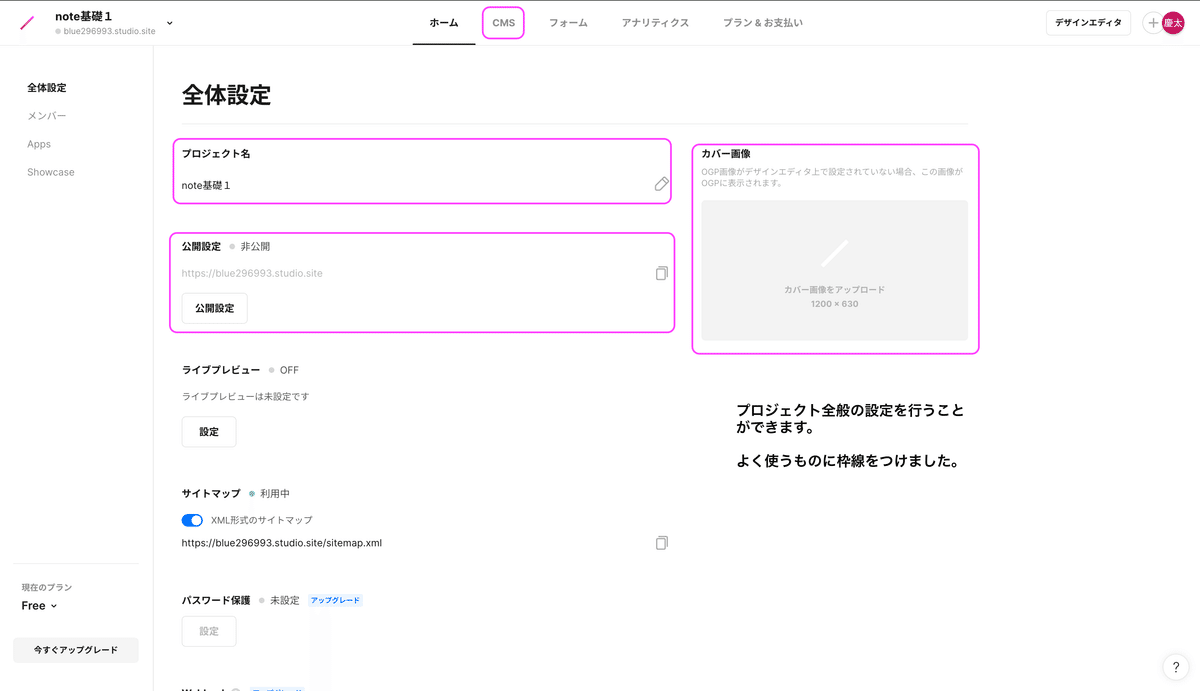
ダッシュボードの理解
プロジェクト名、カバー画像、サイトの公開の可否、メンバー編集、CMSの設定等が行えます。

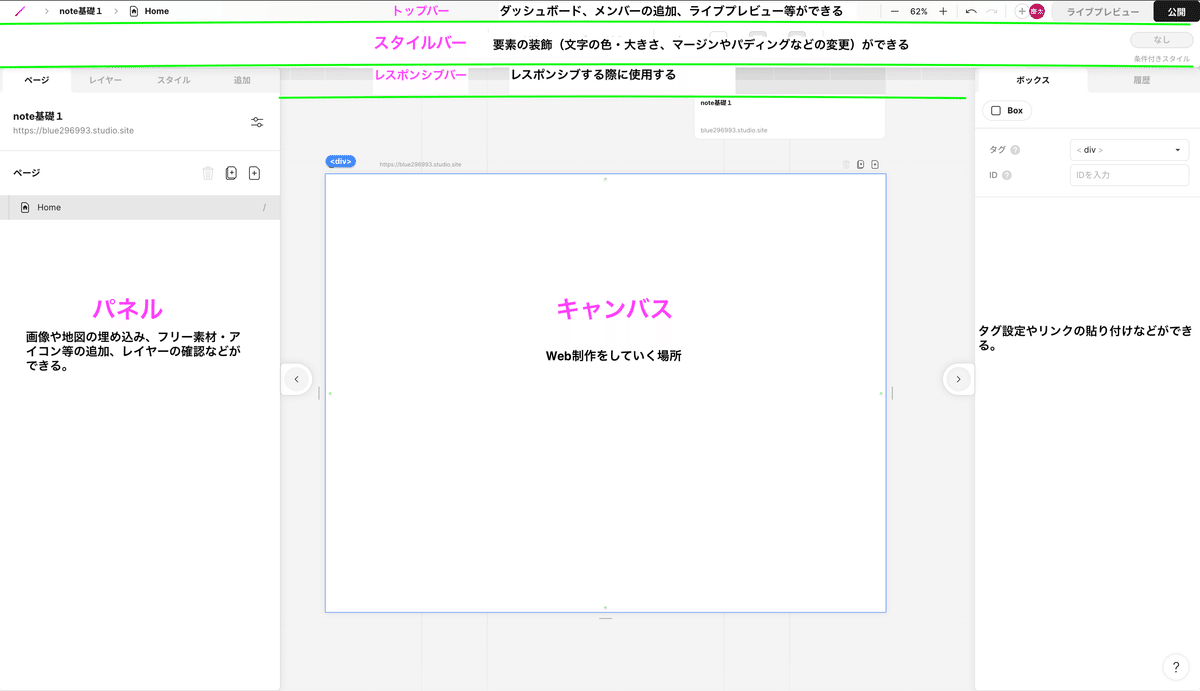
エディタの理解
・バー(上)は3つに分けられます。
①トップバー:ダッシュボード、プロジェクト、メンバーの追加、ライブ
プレビューができます。
②スタイルバー:要素の装飾(文字の色や大きさ、マージンやパディング
を入れる)ができます。
③レスポンシブバー:画面調整をしていく際に使います。
・キャンバス(中央)Web制作をしていく場所です。
・パネル(左)画像や地図などの埋め込み、フリー素材の追加・アイコンの
追加、レイヤーの確認などができます。
(右)タグの設定やリンクの貼り付けなどができます。

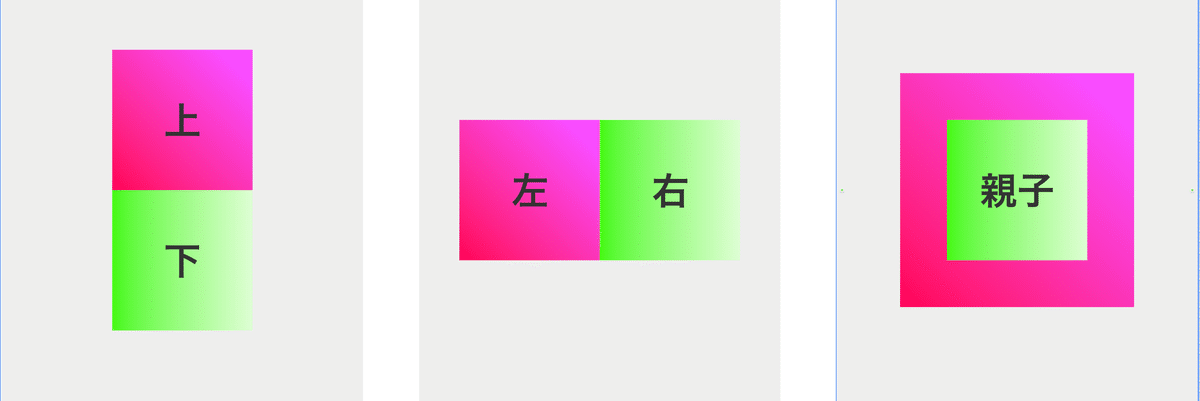
ボックスレイアウト手法とは
キャンバス内の全ての要素はボックスとして配置されています。
レスポンシブ対応に適応するために、このようば設定になっています。最初は少し手間に思いますが、慣れるまで触っていきましょう!

配列、整列とは
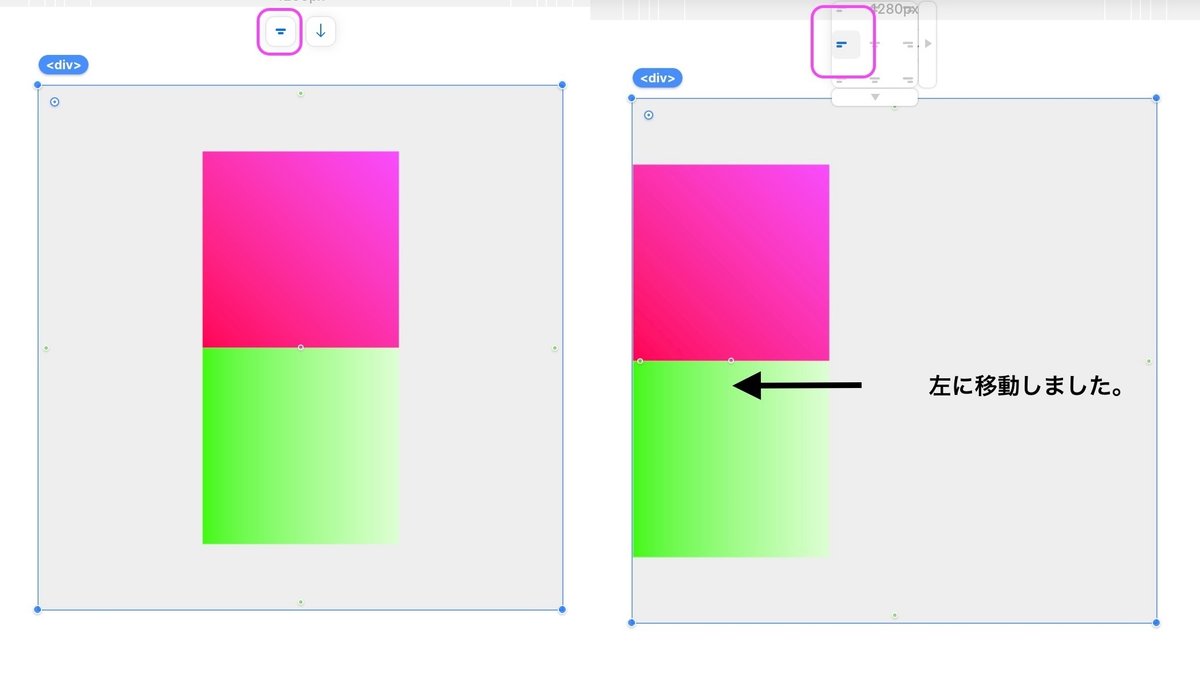
配列
親ボックスの上に出てくる左側の配列設定を動かすと、子ボックスの配列が変わります。
画像は「真ん中から左へ」配列設定をしました。

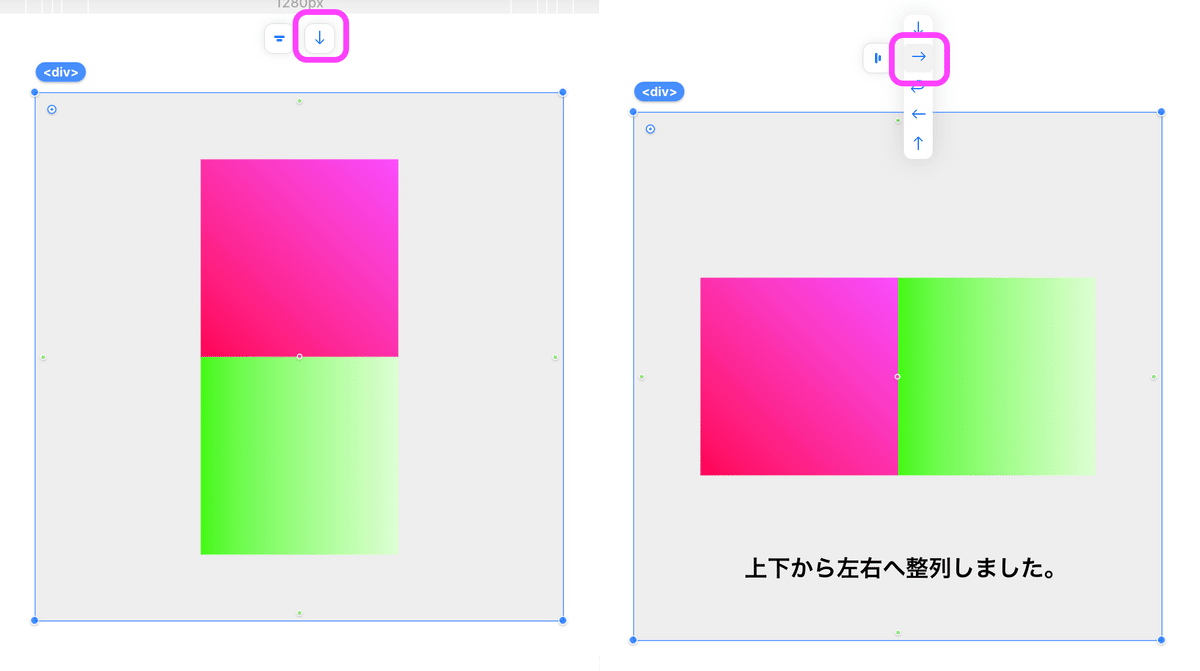
整列
親ボックスの上に出てくる右側の整列設定を動かすと、子ボックスの配列が変わります。
画像は「上下から左右へ」整列設定をしました。

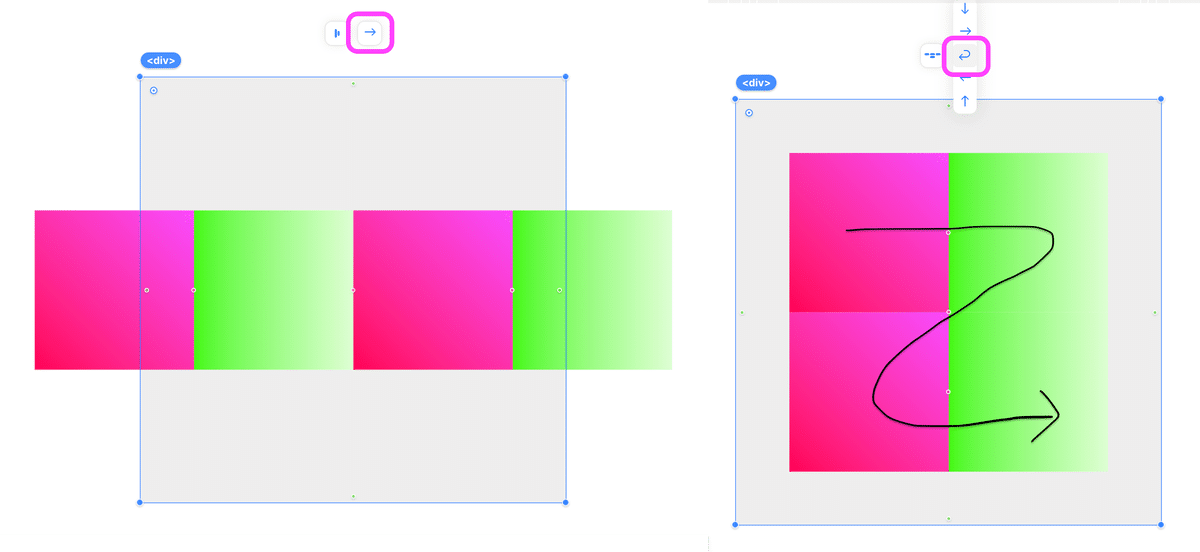
「←」は左右反対(左:緑、右:ピンク)の整列設定を行います。
「↑」は上下反対(上:緑、下:ピンク)の整列設定を行います。
「↩︎」は折り返しをします。子ボックスが枠から出る時(子が4つなど)に設定します。またレスポンシブ設定を行う際に、便利な設定なので覚えておきましょう!

終わりに
いかがだったでしょうか?
原則の動かし方さえわかっていれば、STUDIOを触る時間が長くなるにつれ操作は身についていくと思います。
これからも一緒にSTUDIO学習をしていきましょう。
筆者はノーコードのWeb制作を専門としていて、制作をしています。もし、お困り事があればお問い合わせよりご連絡ください。最後までお読みいただきありがとうございました。
