
【WordPress】MW WP FormをWEB拍手の代替として使う方法
今回は 【WordPress】静的サイト+WordPressで小説サイトを構築する④ で少し触れた、WordPressのメールフォームプラグイン MW WP Form をWEB拍手の代替として実際に使う方法です。
はじめに
MW WP Form は Contact Form 7 と同じく、日本人の作者さまが作られた、ショートコードベースのメールフォームプラグインです。
多くの機能が拡張プラグインなしで提供され、URL引数によるカスタムフィールドを含んだ投稿データの取得も可能です。
詳しくは公式のマニュアルをご覧ください。
Contact Form 7 との主な違いは以下のようになります。
Ajax通信を行わないため、画面変遷する(ただし同一URLでの変遷が可能)
送信完了後にフォームを閉じるため
確認画面・完了画面の表示がデフォルトで可能
問い合わせデータのデータベース保存が可能
問い合わせデータを項目別にグラフ表示が可能
また、Contact Form 7 とは異なり、比較的プレーンなフォームを生成します。
フォームの作成画面は以下のような感じになっています。
完了画面用のエディタをフォーム作成画面にて提供し、変遷先のURLをフォームごとに設定します。


これだけの情報を見る限り、画面変遷を必要としない Contact Form 7 とは異なり、WEB拍手の代替プログラムとして使用するには適さないと思うかもしれません。
ですが、事実上の連続拍手ができないという点以外において、MW WP Form は非常に有用なツールだと個人的に考えています。
この唯一のデメリットをどう捉えるかにはよりますが、実際に実装する上での設定とコードを書いていきたいと思います。
1. 設定
MW WP Form には Contact Form 7 と同じく、専用の設定画面は存在しません。
設定はすべて、フォーム作成画面にて個別に行います。
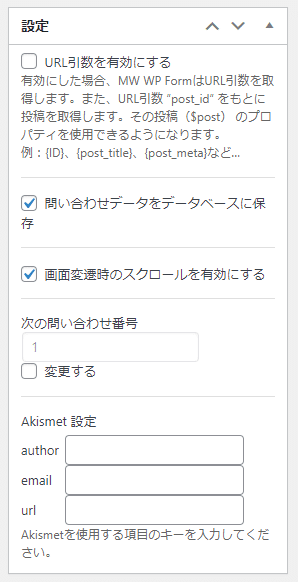
フォーム作成画面の右側・設定パネルにはアドオンについてのセクションがありますが、既にこれらのアドオンの提供は公式に終了していますので、ここについては無視してください。
表示設定から非表示にしておくと邪魔になりにくいかと思います。
まず、管理者宛メール設定の下に設定がありますので、ここで以下の2つの項目にチェックを入れます。
問い合わせデータをデータベースに保存
画面変遷時のスクロールを有効にする

「画面変遷時のスクロールを有効にする」は、フォーム送信後、送信完了画面の位置まで自動でスクロールするためのものです。
同一URLで運用する場合、フォームの設置がページ下部にあたる場合はそこまで自動でスクロールしてくれるため、作品ページの下部に設置する方は必ずチェックするようにしてください。
「URL引数を有効にする」は、パラメータをURLに付与することでpost_idを元に投稿タイトル、URL等の投稿情報からカスタムフィールドの内容まで、自由に引っ張ってくることができます。
しかし、これはフォームを設置したページへのリンクに以下のような形でpost_idを付与しなければなりません。
<a href="<?php echo home_url( '/' ); ?>sample/?post_id=<?php echo $post->ID ?>">サンプル</a>WEB拍手の代替として使用する場合には些か不便です。
そのため、フィルターフックを利用して投稿タイトルとURLを引っ張れるように、functions.php に以下のように記述します。
これは既に【WordPress】静的サイト+WordPressで小説サイトを構築する④ で提示したコードに更に追記したものです。
function my_mwform_value( $value, $name ){
if( $name === 'clap_title' ){
$name_value = get_the_title();
return $name_value;
}
if( $name === 'clap_url'){
$name_value = get_pagenum_link(get_query_var('page'));
return $name_value;
}
return $value;
}
add_filter( 'mwform_value_mw-wp-form-xxx', 'my_mwform_value', 10, 2 );get_the_title() でタイトルを、get_pagenum_link(get_query_var('page')); で個別ページのURLを取得します。
次に、フォーム作成画面にて以下のように入力してください。
[mwform_hidden name="clap_title"]
[mwform_hidden name="clap_url"]これにより、type="hidden"にてタイトルとURLが送信されます。
管理者宛メールに記述する場合は以下のように書きます。
{clap_title}
{clap_url}なお、name属性には日本語も使用できますので、後述するグラフ表示の際に気になるようでしたら、日本語で設定することをお勧めします。
2. URL設定
次にURL設定です。
ここでは送信ボタン押下時のリダイレクトURLを設定します。
説明にもあるように、同一URLで運用する場合はすべて空のまま運用します。
また、一つのフォームを複数のページで使い回す際も入力画面URLは空のままにします。

「同一URLなのに画面変遷するの?」と思われるかもしれませんが、フォーム送信後に再読み込みされます。
その際、前述のようにフォームは閉じられてしまうため、所謂、連続拍手はできません。
SNSにおけるいいねボタンは基本的に一回きりのものですので、多くの方にとってこの仕様は慣れ親しんだものになりました。
しかし、自分の経験則上、拍手・いいねボタンを押下後に別途、フォームからメッセージをくださる方がいらっしゃるため、そうした方々に何かしらの案内が必要と思われます。
MW WP Form は送信後にフォームを閉じますが、単純なリロードによって再読み込みすることができます。
そのため、完了画面に以下のようなリンクを置きます。
<a href="#" onclick="location.reload();" class="reload">RELOAD</a>上記のリンクは画面リロードを実行します。
本来は更にフォームまでスクロールさせるようにするべきなのですが、JavaScriptだけで制御しようとすると MW WP Form の性質上、リダイレクトされる挙動が確認できたため、これについては実装することができませんでした。
上記のリンクに合わせてリロードの案内を記載することで、最低限の誘導は可能と思われます。
もう一つのやり方としては、リロードだけをJavaScriptで制御し、ページURLを取得した上で直接、リンクURLを指定する方法です。
ですが、通常、現在のページのURLを取得するにはWordPress関数を使うため、WordPressのエディタ内では使えません。
そのため、functions.php に以下のようにショートコード化するコードを追加します。
function current_page_url_shortcode() {
return esc_url( get_permalink() );
}
add_shortcode( 'current_page_url', 'current_page_url_shortcode' );また、フォームに任意のIDを付与します。
これはブロック要素に記述しても、type="hidden" として埋め込む方法でも大丈夫です。
もし、フォームに埋め込むにはこのような以下のように書きます。
[mwform_hidden name="reload" id="example"]あるいはブロック要素に対して付与し、ジャンプ位置をCSSで微調整します。
次に、完了画面に以下のようなリンクを書きます。
<a href="[current_page_url]#example" class="reload" onclick="location.reload();">RELOAD</a>これにより、ショートコード化した get_permalink() によりURLがセットされ、リロードをしつつ任意のid #example へ飛ぶことができるようになります。
挙動としてはそれでもリダイレクトはされているようなのですが、その前にidへ飛んでいるので、位置は保持されます。
フォームの位置によっては、ページの最下部付近にidを仕込んだほうが良いかもしれません。
また、フォーム自体をページ下部に設置する方は、以下のようにスクロールイベントを追加してみてください。
<a href="[current_page_url]#reload" class="reload" onclick="location.reload(); window.scrollTo(0,document.body.scrollHeight);"
>RELOAD</a>これによりページ下部までスクロールするようになります。
URLとidはやはり必須のようです。
リンク用のCSSは以下のような感じで書きます。
.mw_wp_form .reload {
display: inline-block;
width: auto;
background: #dcdddd;
color: #555;
text-decoration: none;
border-radius: 50px;
padding: .25em .8em;
}
.mw_wp_form .reload:is(:hover, :focus, :active) {
background: #db5c73;
color: #fff;
}もし、所謂お礼ページを別のURLに飛ばしたいという方は 完了画面URL の部分にリダイレクト先のURL(個別ページ)を設定します。
しかし、ここでURL設定を間違えるとリダイレクトループに陥ってしまうので注意してください。
極力、面倒なことを考えたくない方はジャンルごとにフォームを作成するほうが無難かと思われます。
確認画面・完了画面・エラー画面を別途用意する場合は、フォームの設置と同様にそれぞれのページにてフォーム識別子を置きます。
3. 拍手用のフォームを作る
具体的なフォームの作成方法です。
非常にわかりやすい入力画面をしているので、特に迷うことはないと思います。

ですが、今回はサンプルとしてそのまま実装可能なコードを用意しました。
いいねボタン・送信ボタンはデザインのしやすさからbutton要素を使用します。
[mwform_hidden name="Like" value="いいね"]
[mwform_hidden name="clap_title"]
[mwform_hidden name="clap_url"]
<p class="btn_wrap" id="clap">
[mwform_bsubmit name="submit" class="clap-btn btn-like" value="send" display_input="true"]
<span class="material-symbols-rounded">favorite</span>いいね
[/mwform_bsubmit]
</p>
<!-- 感想フォーム -->
<input type="checkbox" id="check" class="blk--chk">
<label for="check">
<p class="open_txt"><span class="material-symbols-rounded ico"></span>感想フォーム</p>
</label>
<div class="clap--block">
<div class="clap-form">
<dl>
<dt><span class="material-symbols-rounded">check</span>選択式感想</dt>
<dd>
[mwform_checkbox name="clap_check" class="clap_check" children="好き!,いいね!,最高!,泣いた…,続き待ってます!,応援してます!" separator=","]
</dd>
<dt><span class="material-symbols-rounded">person</span>お名前</dt>
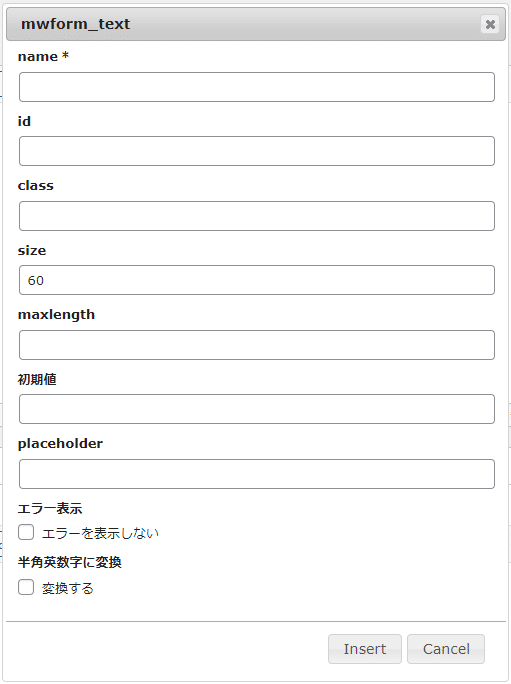
<dd>[mwform_text name="clap_name" class="clap_form-text" placeholder="名無し"]</dd>
<dt><span class="material-symbols-rounded">edit</span>メッセージ</dt>
<dd>[mwform_textarea name="clap_msg" class="clap_form-textarea" rows="5" placeholder="一言いただけると励みになります。"]</dd>
</dl>
<p class="btn_wrap-s">
[mwform_bsubmit name="submit" class="clap-btn btn-submit" value="send" display_input="true"]
<span class="material-symbols-rounded">send</span>送信する
[/mwform_bsubmit]
</p>
</div>
</div>上記のコードには、Contact Form 7 のような識別子はつきません。
Contact Form 7 ではフォーム部品一つひとつに識別子がつきますが、あの識別子自体は別になくても機能します。
CSSを書くのにもJavaScriptを書くのにも邪魔!という方は、フォーム部品の識別子を削除し、よりわかりやすいname属性に変更してみるといいかもしれません。
上記のコードでは一番上に type="hidden" を持ってきています。
[mwform_hidden name="Like" value="いいね"] は感想を含まない、単純にボタンを押した際に送信される内容です。
これを管理者宛メールに {Like} と記載します。
感想フォームを含まない最も単純な疑似拍手としては、以下の部分だけで十分です。
[mwform_hidden name="Like" value="いいね"]
[mwform_hidden name="clap_title"]
[mwform_hidden name="clap_url"]
<p class="btn_wrap" id="clap">
[mwform_bsubmit name="submit" class="clap-btn btn-like" value="send" display_input="true"]
<span class="material-symbols-rounded">favorite</span>いいね
[/mwform_bsubmit]
</p>感想フォームは <!-- 感想フォーム --> 以下で実装します。
この部分は MW WP Form のショートコードは使わずに、普通にHTMLを書いていきます。
<!-- 感想フォーム -->
<input type="checkbox" id="check" class="blk--chk">
<label for="check">
<p class="open_txt"><span class="material-symbols-rounded ico"></span>感想フォーム</p>
</label>
<div class="clap--block">
<!-- フォーム内容 -->
</div>HTML+CSSで開閉パネルを作る方法は非常に楽です。
テキスト表示のための開閉パネルには details と summary の組み合わせをオススメしますが、今回はスイッチとして従来どおり、type="checkbox" を使用します。
これに対するCSSも非常に単純です。
.mw_wp_form [type='checkbox'] {
display: none;
}
.mw_wp_form .clap--block {
max-height: 0;
opacity: 0;
visibility: hidden;
}
.mw_wp_form .blk--chk:checked ~ .clap--block {
max-height: 100svh;
opacity: 1;
visibility: visible;
}
.clap-form {
margin: auto 1em;
padding: .5em 1em;
background: #fff;
border: 1px solid #dcdddd;
border-radius: 10px;
}たったこれだけです。
display: none; は [type='checkbox'] を隠すためにのみ使います。
感想フォーム全体を囲むラッパー .clap--block は通常は max-height を 0 に。
opacity: 0; visibility: hidden; で要素を隠します。
そして .blk--chk:checked ~ .clap--block のときに opacity: 1; visibility: visible; に。
また、max-height を 100svh にします。
Safari等で先行して実装されていた新単位、lvh・svh・dvh がChromeでも108にて実装されましたので、これですべてのモダンブラウザで使用することができるようになりました。
ブロック要素のデザイン自体は .clap-form で指定します。
これは .clap--block に指定してしまうと開閉の際にborderが置き去りにされる問題があるためです。
これにより transition: all .4s; が効き、ブロック要素が下に伸びるように表示されるようになります。
全体のCSSは以下のとおりです。
/* mw_wp_form */
.mw_wp_form {
width: 400px;
max-width: 100%;
margin: auto;
font-size: .875rem;
line-height: normal;
display: block !important;
}
/* checkboxes */
.mw_wp_form [type='checkbox'] {
display: none;
}
/* form and input */
:is(.mw_wp_form, .mw_wp_form_input) * {
box-sizing: border-box;
outline: none;
}
:is(.mw_wp_form, .mw_wp_form_input) :is(:hover, :focus, :active),
.mw_wp_form .clap--block {
transition: all .4s;
}
/* clap block */
.mw_wp_form .clap--block {
max-height: 0;
opacity: 0;
visibility: hidden;
}
.mw_wp_form .blk--chk:checked ~ .clap--block {
opacity: 1;
visibility: visible;
max-height: 100svh;
}
.clap-form {
margin: auto 1em;
padding: .5em 1em;
background: #fff;
border: 1px solid #dcdddd;
border-radius: 10px;
}
/* clap form */
.mw_wp_form [class^="clap_form-"] {
width: 100%;
padding: .5em;
border: 1px solid #c0c0c0;
border-radius: 5px;
}
.mw_wp_form [class^="clap_form-"]:is(:hover, :focus, :active) {
border-color: #555;
}
.mw_wp_form [class^="clap_form-"]::placeholder {
color: #c0c0c0;
}
/* clap check */
.mw_wp_form .mwform-checkbox-field-text {
display: inline-flex;
}
.mw_wp_form .clap_check + span::before,
.mw_wp_form .clap-btn::before {
content: '';
display: inline-block;
height: 1em;
vertical-align: middle;
}
.mw_wp_form .clap_check + .mwform-checkbox-field-text {
font-size: .875rem;
background: #e8ecef;
border-radius: 50px;
margin-top: .25em;
padding: .15em .7em;
}
.mw_wp_form .clap_check + .mwform-checkbox-field-text:is(:hover, :focus, :active),
.mw_wp_form .clap_check:checked + .mwform-checkbox-field-text {
background: #e9dfe5;
}
/* clap button */
.mw_wp_form .clap-btn {
color: #db5c73;
border: 1px solid #db5c73;
background: #fff;
padding: .6em .8em;
line-height: 1em;
}
.mw_wp_form .clap-btn:is(:hover, :focus, :active) {
background: #db5c73;
color: #fff;
}
/* button styles */
.mw_wp_form .btn-like {
border-radius: 50px;
}
.mw_wp_form .btn-submit {
border-radius: 5px;
margin: auto 1em;
}
/* definition list */
.mw_wp_form dd + dt {
margin-top: .5em;
}
.mw_wp_form dd {
margin: auto 1em;
}
.mw_wp_form dt::after {
content: '任意';
color: #2a83a2;
background: #bce2e8;
border-radius: 5px;
font-size: .625rem;
display: inline-table;
line-height: 1em;
vertical-align: middle;
margin-left: .5em;
padding: .2em .5em;
}
/* button wrap */
.mw_wp_form .btn_wrap-s {
text-align: right;
}
.mw_wp_form .btn_wrap,
.mw_wp_form .open_txt {
margin: 0;
text-align: right;
}
.mw_wp_form .btn_wrap {
margin: auto .125em;
}
.mw_wp_form .open_txt {
color: #db5c73;
font-size: .75rem;
padding: .3em 0 .8em 0;
}
.mw_wp_form .ico::before {
content: '\e5c9'; /* Material Symbols */
display: inline-block;
}
.mw_wp_form .ico::before,
.mw_wp_form .blk--chk:checked + label .ico {
transform:rotate(-45deg);
}
.mw_wp_form .reload {
display: inline-block;
width: auto;
background: #dcdddd;
color: #555;
text-decoration: none;
border-radius: 50px;
padding: .25em .8em;
}
.mw_wp_form .reload:is(:hover, :focus, :active) {
background: #db5c73;
color: #fff;
}上記のCSSはサンプル用に、可能な限りわかりやすく、なおかつカスタマイズし易いようにまとめました。
.mw_wp_form [class^="clap_form-"]
type="text" 、textarea に適用されます。個別調整は .clap_form-text 及び .clap_form-textarea で行ってください。
/* clap check */ 以下で定型文用のチェックボックスを修飾します。
/* clap button */ 以下がボタン用のスタイルです。.clap-btn でいいねボタンとフォームの送信ボタンの基本を設定します。固有のclassは .btn-like と .btn-submit です。
.btn_wrap-s { text-align: right; } は送信ボタンの位置を指定するために指定しました。デフォルトでは右寄せにしてあります。
同様にいいねボタンの表示位置を調整するための .btn_wrap と「感想フォーム」用に .open_txt を設定してあります。.btn_wrap の margin は左右に寄せた際に「感想フォーム」の真ん中に来るように設定しました。フォントサイズ等によってずれるため、注意してください。
また、.open_txt に設定してある padding: .3em 0 .8em 0; はクリック領域を広げるために設定してあります。これでもスマートフォン環境下では小さいのですが、それでもないよりはマシだと思います。ここに関しては必ず余白をpaddingで制御するようにします。.ico は「感想フォーム」前に表示するアイコンフォントを開閉に伴って45°回転させます。
また、button要素のテキストを上下均等に配置するため、以下のCSSを追加しています。
.mw_wp_form .clap_check + span::before,
.mw_wp_form .clap-btn::before {
content: '';
diplay: inline-block;
height: 1em;
vertical-align: middle;
}詳細についてはコリスさんの以下の記事を参照していただければわかりやすいかと思います。
これらを合わせて、コピー&ペーストで確認してみてください。
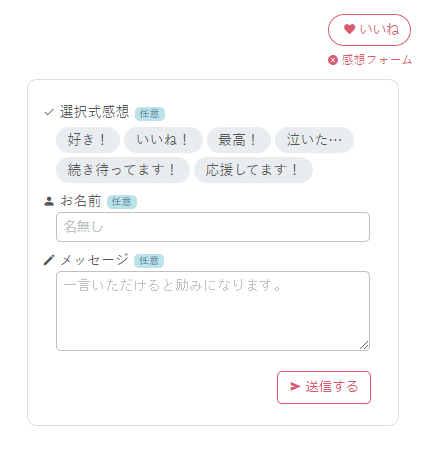
癖のないCSSのため、既存のCSSの影響を受けやすいとは思いますが、綺麗に表示されれば以下のようなフォームが生成されます。

あとはこれらをベースにデザインをいじれば、疑似WEB拍手は完成です。
アイコンフォント周りについてはお使いのものに合わせてご利用いただければと思います。
4. グラフ表示
私が MW WP Form がより、拍手の代替として都合がいいのではないか、と思う最大の理由がデータベースへの保存機能とこのグラフ表示にあります。
【WordPress】静的サイト+WordPressで小説サイトを構築する④ の 5-2. Flamingoの代わりにContact Form CFDB7 で紹介した Contact Form CFDB7 同様に、MW WP Form はデータベースへの保存を許可した場合、デフォルトでフォームごとの送信回数を記録します。

詳細を書くにするには件数をクリックし、一覧へ移動します。
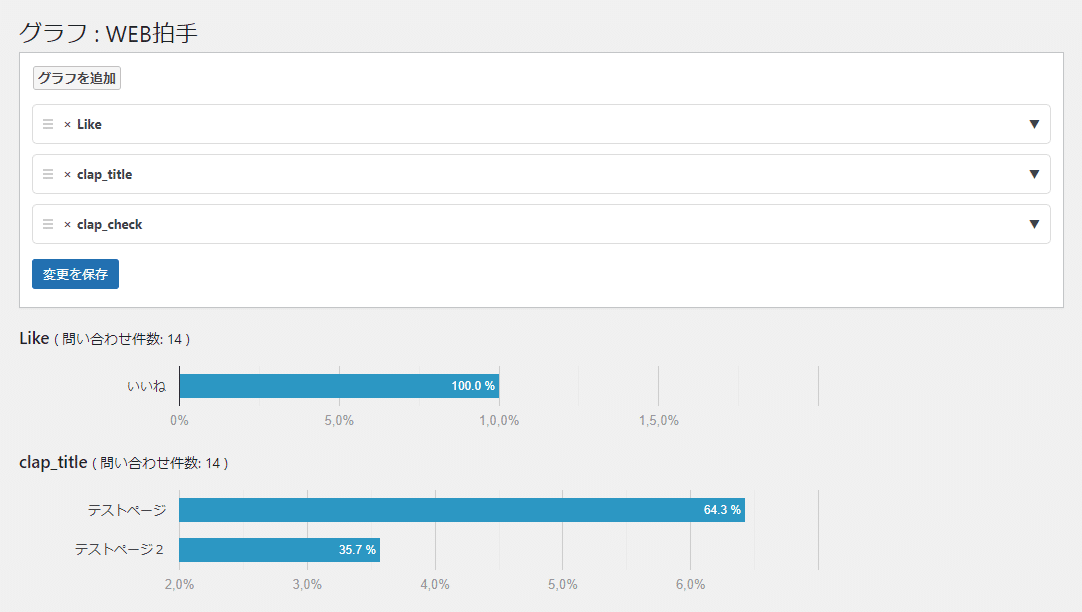
そして「グラフを表示する」でグラフ表示画面に移ります。

グラフは件数ではなく、パーセンテージで表示されます。
そして [mwform_hidden name="clap_title"] のお陰でページタイトルが取得されているのがわかるかと思います。
また、グループチェックボックスは以下のように表示されます。

(Empty) となっているのはグループチェックボックスが未選択だった場合です。
これらについては「空の場合は除外する」という条件分岐ができると思うのですが、今回は実験段階だったため、まだそこまでの設定はしていません。
個人的には、WEB拍手において詳細な件数を表示することは創作活動において諸刃の刃だと思います。
自分の場合は今現在、様々なツールで拍手・いいねボタン等を実装していることもあり、数字はほとんど意味を持たなくなりました。
ですが、人気作品が知りたい、または視覚的に確認したい、といった需要には十分に耐えられる機能をこの MW WP Form は提供してくれるのではないかと考えています。
これらのグラフは管理者宛メールに書くフォーム部品のname属性を書き、メールが送信されたときにデータベースに保存されます。
そのため、メールに出力されない項目についてはデータとしては当然、保存されません。
また、保存された情報はすべて、一覧画面にも表示されてしまいます。

流石にこれは少々見づらいので、mwform_inquiry_data_columns-mwf_xxx を利用して functions.php で調整する必要があります。
_xxx はフォーム識別子のIDに変更します。
以下のコードは公式マニュアルからの引用になります。
/**
* カラム名を変更する
*
* @param array $columns カラム名の配列
* @return array
*/
function my_mwform_inquiry_data_columns( $columns ) {
// 基本的にカラム名はフォーム要素の name 属性の値となっている
// 例えば fullname とすれば fullname
// これを fullname の場合なら「お名前」に変更する
$columns['fullname'] = 'お名前';
return $columns;
}
add_filter( 'mwform_inquiry_data_columns-mwf_xxx', 'my_mwform_inquiry_data_columns' );
/**
* カラムを並び替える、削除する
*
* @param array $columns カラム名の配列
* @return array
*/
function my_mwform_inquiry_data_columns( $columns ) {
// お名前、電話番号、メールアドレス、本文というデータの場合で、
// メールアドレス、お名前、本文という並びに変更し、
// 電話番号は表示しないようにする場合
$columns = array(
'メールアドレス' => 'メールアドレス',
'お名前' => 'お名前',
'本文' => '本文',
);
return $columns;
}
add_filter( 'mwform_inquiry_data_columns-mwf_xxx', 'my_mwform_inquiry_data_columns' );mwform_inquiry_data_columns-mwf_xxx - MW WP Form | マニュアル
また、(タイトルなし) となっているのは管理者宛メールの件名が入力されていないためです、こちらには「WEB拍手」とでもわかりやすく入れておきましょう。
6. 入力フィールドを上書きする
MW WP Form は非常にわかりやすい入力フィールドを提供してくれます。ですが、それでも足りないという方はもいらっしゃるかもしれません。
MW WP Form は入力フィールドをカスタマイズするのにフィルターフックを必要としません。
テーマにテンプレートファイルをコピーするだけで上書きされます。
詳しくは以下をご覧ください。
MW WP Form v4 からテーマにファイルをおくだけで入力フィールドを上書きできるようになります - MW WP Form
7. フォームを複数作成する場合
拍手用のフォームを複数作成する場合は、コピー&ペーストでできるため、特に問題はないと思います。
ただ、同一のテンプレートで任意の場所に複数のフォームを表示させるのは少し手間がかかります。
単純に条件分岐でもできますが、2つ以上の階層がない固定ページでは都度、個別ページのidを指定しなければなりません。
そのため、カスタムフィールドを一つ作成し、そこにショートコードを記述できるようにします。
1-5. カスタムフィールドでショートコードを使う | 【WordPress】静的サイト+WordPressで小説サイトを構築する③
簡潔に実装する場合はapply_filters()関数を使用してテンプレートでカスタムフィールドを呼び出します。
<?php echo apply_filters('the_content', get_post_meta( get_the_ID(), 'カスタムフィールド名', true));?>または functions.php に以下のように記述します。
// カスタムフィールドにショートコードを使用する
function custom_field_shortcode( $value ) {
// ショートコードを解析する
$value = do_shortcode( $value );
return $value;
}
add_filter( 'get_post_metadata', 'カスタムフィールド名', 10, 4 );// テンプレートに記述
<?php echo get_post_meta( get_the_ID(), 'カスタムフィールド名', true ); ?>これで自由にページごとにフォームを使い分けることができるはずです。
おわりに
いかがでしたでしょうか。
これが日本における2強と言われるメールフォームプラグイン、MW WP Form です。
完全な画面変遷を必要とするかしないか、この差は大きなものです。
そのため好みが分かれると思われます。
ですが、もし別窓表示や画面変遷が標準であった古き良きWEB拍手を目指す方がいらっしゃるのでしたら、このプラグインは まろやかWEB拍手 for WordPress の代替候補として一考の価値があるのではないでしょうか。
特に、余計な手間をかけずにパーセンテージ表示とはいえグラフ表示できるのは非常に強いです。
本来は企業向けに特にオススメのメールフォームプラグインと言われていますが、こんな使い方もあるのだという参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
