
【WordPress】まろやかWEB拍手 for WordPressのボタンを自在に変更する方法
※この記事は元々、Tumblrに掲載していたものを移植したものです。
移植にあたり元記事は削除しました。
はじめに
先日、「まろやかWEB拍手 for WordPress」をPHP8に対応させる方法を書いたので、ここで今更ながらにあのBootstrapガッチガチの拍手を好き勝手カスタマイズする方法を書いてみたいと思います。
方法としては一番オーソドックスで、一番面倒くさいCSSの書き換えから、コードの書き換えまで、いくつか方法を提示してみようと思います。
一応、改造の部類に入るので自己責任の許、必ずオリジナルファイルは別途、保管してから作業を行ってください。
なお、PHP8への対応方法については以下の記事を参照していただければ幸いです。
1. CSSを変更する
「まろやかWEB拍手 for WordPress」のCSSを一度でも書き換えようと思ったことのある方ならご存知かと思いますが、このプラグインのCSSは拍手ボタンに関する部分だけでも膨大です。しかも、わかりにくいし冗長的です。
このプラグインがリリースされた当時には、:is() も :where() もなかったのですから、当然と言えば当然なのですが……。
この比較的新しい疑似クラスは何ができるのかというと、複数のセレクタをまとめることができます。
詳しくはコリスさんの記事がわかりやすいかと思いますので、そちらを御覧ください。
1-1. 下準備
まず念のため、プラグイン本体内CSSフォルダにある mwc.css をまるごとバックアップを取ります。
適当に bku_mwc.css とでもしておきましょうか。
きちんとバックアップを行ったら、 mwc.css のほうを編集していきます。
まず、一番先頭におまじないとして
@charset "utf-8";を追加します。
追加しなくてもいいけど気持ち悪いので追加します。
なんだったら admin.css にも追加しておきましょう。
次に拍手ボタンに関するCSSの部分です。
これは mwc.css の 239~600行目 になります。
以下がその抜き出し部分です。
/* ボタン数字 */
.maroyaka-webclap .btn {
width: auto;
}
.maroyaka-webclap .btn > .count {
color: #CC3333;
font-weight: bold;
}
.maroyaka-webclap .btn + .balloon .count {
font-size: 11px;
}
/* 拍手数吹き出しタイプ */
.maroyaka-webclap .btn + .balloon {
display: inline-block;
margin-left: 7px;
position: relative;
/*min-height: 22px;*/
background-color: #FFFFFF;
border: 1px solid #BBBBBB;
border-radius: 3px;
vertical-align: middle;
line-height: 19px;
color: #CC3333;
font-weight: bold;
}
.maroyaka-webclap .btn + .balloon .inner {
padding: 0 4px;
}
.maroyaka-webclap .btn + .balloon:after,
.maroyaka-webclap .btn + .balloon:before {
right: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.maroyaka-webclap .btn + .balloon:after {
border-color: rgba(255, 255, 255, 0);
border-right-color: #FFFFFF;
border-width: 4px;
top: 50%;
margin-top: -4px;
}
.maroyaka-webclap .btn + .balloon:before {
border-color: rgba(204, 204, 204, 0);
border-right-color: #BBBBBB;
border-width: 5px;
top: 50%;
margin-top: -5px;
}
.maroyaka-webclap .btn.btn-danger > .count {
color: #FFFFFF !important;
}
.maroyaka-webclap .btn.btn-warning > .count {
color: #C60400 !important;
}
.maroyaka-webclap .btn.btn-success > .count,
.maroyaka-webclap .btn.btn-primary > .count,
.maroyaka-webclap .btn.btn-info > .count {
color: #FFD1D1 !important;
}
/* ボタン(style by Twitter Bootstrap) */
.maroyaka-webclap .btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
.maroyaka-webclap .btn:focus,
.maroyaka-webclap .btn:active:focus,
.maroyaka-webclap .btn.active:focus {
outline: thin dotted;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
.maroyaka-webclap .btn:hover,
.maroyaka-webclap .btn:focus {
color: #333;
text-decoration: none;
}
.maroyaka-webclap .btn:active,
.maroyaka-webclap .btn.active {
background-image: none;
outline: 0;
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.maroyaka-webclap .btn.disabled,
.maroyaka-webclap .btn[disabled] {
pointer-events: none;
cursor: not-allowed;
filter: alpha(opacity=65);
-webkit-box-shadow: none;
box-shadow: none;
opacity: .65;
}
.maroyaka-webclap .btn-default {
color: #333;
background-color: #fff;
border-color: #ccc;
}
.maroyaka-webclap .btn-default:hover,
.maroyaka-webclap .btn-default:focus,
.maroyaka-webclap .btn-default:active,
.maroyaka-webclap .btn-default.active {
color: #333;
background-color: #ebebeb;
border-color: #adadad;
}
.maroyaka-webclap .btn-default:active,
.maroyaka-webclap .btn-default.active {
background-image: none;
}
.maroyaka-webclap .btn-default.disabled,
.maroyaka-webclap .btn-default[disabled],
.maroyaka-webclap .btn-default.disabled:hover,
.maroyaka-webclap .btn-default[disabled]:hover,
.maroyaka-webclap .btn-default.disabled:focus,
.maroyaka-webclap .btn-default[disabled]:focus,
.maroyaka-webclap .btn-default.disabled:active,
.maroyaka-webclap .btn-default[disabled]:active,
.maroyaka-webclap .btn-default.disabled.active,
.maroyaka-webclap .btn-default[disabled].active {
background-color: #fff;
border-color: #ccc;
}
.maroyaka-webclap .btn-primary {
color: #fff;
background-color: #428bca;
border-color: #357ebd;
}
.maroyaka-webclap .btn-primary:hover,
.maroyaka-webclap .btn-primary:focus,
.maroyaka-webclap .btn-primary:active,
.maroyaka-webclap .btn-primary.active {
color: #fff;
background-color: #3276b1;
border-color: #285e8e;
}
.maroyaka-webclap .btn-primary:active,
.maroyaka-webclap .btn-primary.active {
background-image: none;
}
.maroyaka-webclap .btn-primary.disabled,
.maroyaka-webclap .btn-primary[disabled],
.maroyaka-webclap .btn-primary.disabled:hover,
.maroyaka-webclap .btn-primary[disabled]:hover,
.maroyaka-webclap .btn-primary.disabled:focus,
.maroyaka-webclap .btn-primary[disabled]:focus,
.maroyaka-webclap .btn-primary.disabled:active,
.maroyaka-webclap .btn-primary[disabled]:active,
.maroyaka-webclap .btn-primary.disabled.active,
.maroyaka-webclap .btn-primary[disabled].active {
background-color: #428bca;
border-color: #357ebd;
}
.maroyaka-webclap .btn-primary .badge {
color: #428bca;
background-color: #fff;
}
.maroyaka-webclap .btn-success {
color: #fff;
background-color: #5cb85c;
border-color: #4cae4c;
}
.maroyaka-webclap .btn-success:hover,
.maroyaka-webclap .btn-success:focus,
.maroyaka-webclap .btn-success:active,
.maroyaka-webclap .btn-success.active {
color: #fff;
background-color: #47a447;
border-color: #398439;
}
.maroyaka-webclap .btn-success:active,
.maroyaka-webclap .btn-success.active {
background-image: none;
}
.maroyaka-webclap .btn-success.disabled,
.maroyaka-webclap .btn-success[disabled],
.maroyaka-webclap .btn-success.disabled:hover,
.maroyaka-webclap .btn-success[disabled]:hover,
.maroyaka-webclap .btn-success.disabled:focus,
.maroyaka-webclap .btn-success[disabled]:focus,
.maroyaka-webclap .btn-success.disabled:active,
.maroyaka-webclap .btn-success[disabled]:active,
.maroyaka-webclap .btn-success.disabled.active,
.maroyaka-webclap .btn-success[disabled].active {
background-color: #5cb85c;
border-color: #4cae4c;
}
.maroyaka-webclap .btn-info {
color: #fff;
background-color: #5bc0de;
border-color: #46b8da;
}
.maroyaka-webclap .btn-info:hover,
.maroyaka-webclap .btn-info:focus,
.maroyaka-webclap .btn-info:active,
.maroyaka-webclap .btn-info.active {
color: #fff;
background-color: #39b3d7;
border-color: #269abc;
}
.maroyaka-webclap .btn-info:active,
.maroyaka-webclap .btn-info.active {
background-image: none;
}
.maroyaka-webclap .btn-info.disabled,
.maroyaka-webclap .btn-info[disabled],
.maroyaka-webclap .btn-info.disabled:hover,
.maroyaka-webclap .btn-info[disabled]:hover,
.maroyaka-webclap .btn-info.disabled:focus,
.maroyaka-webclap .btn-info[disabled]:focus,
.maroyaka-webclap .btn-info.disabled:active,
.maroyaka-webclap .btn-info[disabled]:active,
.maroyaka-webclap .btn-info.disabled.active,
.maroyaka-webclap .btn-info[disabled].active {
background-color: #5bc0de;
border-color: #46b8da;
}
.maroyaka-webclap .btn-warning {
color: #fff;
background-color: #f0ad4e;
border-color: #eea236;
}
.maroyaka-webclap .btn-warning:hover,
.maroyaka-webclap .btn-warning:focus,
.maroyaka-webclap .btn-warning:active,
.maroyaka-webclap .btn-warning.active {
color: #fff;
background-color: #ed9c28;
border-color: #d58512;
}
.maroyaka-webclap .btn-warning:active,
.maroyaka-webclap .btn-warning.active {
background-image: none;
}
.maroyaka-webclap .btn-warning.disabled,
.maroyaka-webclap .btn-warning[disabled],
.maroyaka-webclap .btn-warning.disabled:hover,
.maroyaka-webclap .btn-warning[disabled]:hover,
.maroyaka-webclap .btn-warning.disabled:focus,
.maroyaka-webclap .btn-warning[disabled]:focus,
.maroyaka-webclap .btn-warning.disabled:active,
.maroyaka-webclap .btn-warning[disabled]:active,
.maroyaka-webclap .btn-warning.disabled.active,
.maroyaka-webclap .btn-warning[disabled].active {
background-color: #f0ad4e;
border-color: #eea236;
}
.maroyaka-webclap .btn-danger {
color: #fff;
background-color: #d9534f;
border-color: #d43f3a;
}
.maroyaka-webclap .btn-danger:hover,
.maroyaka-webclap .btn-danger:focus,
.maroyaka-webclap .btn-danger:active,
.maroyaka-webclap .btn-danger.active {
color: #fff;
background-color: #d2322d;
border-color: #ac2925;
}
.maroyaka-webclap .btn-danger:active,
.maroyaka-webclap .btn-danger.active {
background-image: none;
}
.maroyaka-webclap .btn-danger.disabled,
.maroyaka-webclap .btn-danger[disabled],
.maroyaka-webclap .btn-danger.disabled:hover,
.maroyaka-webclap .btn-danger[disabled]:hover,
.maroyaka-webclap .btn-danger.disabled:focus,
.maroyaka-webclap .btn-danger[disabled]:focus,
.maroyaka-webclap .btn-danger.disabled:active,
.maroyaka-webclap .btn-danger[disabled]:active,
.maroyaka-webclap .btn-danger.disabled.active,
.maroyaka-webclap .btn-danger[disabled].active {
background-color: #d9534f;
border-color: #d43f3a;
}
.maroyaka-webclap .btn-danger .badge {
color: #d9534f;
background-color: #fff;
}
.maroyaka-webclap .btn-link {
font-weight: normal;
color: #428bca;
cursor: pointer;
border-radius: 0;
}
.maroyaka-webclap .btn-link,
.maroyaka-webclap .btn-link:active,
.maroyaka-webclap .btn-link[disabled] {
background-color: transparent;
-webkit-box-shadow: none;
box-shadow: none;
}
.maroyaka-webclap .btn-link,
.maroyaka-webclap .btn-link:hover,
.maroyaka-webclap .btn-link:focus,
.maroyaka-webclap .btn-link:active {
border-color: transparent;
}
.maroyaka-webclap .btn-link:hover,
.maroyaka-webclap .btn-link:focus {
color: #2a6496;
text-decoration: underline;
background-color: transparent;
}
.maroyaka-webclap .btn-link[disabled]:hover,
.maroyaka-webclap .btn-link[disabled]:focus {
color: #999;
text-decoration: none;
}
.maroyaka-webclap .btn-lg,
.maroyaka-webclap .btn-group-lg > .btn {
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
.maroyaka-webclap .btn-sm,
.maroyaka-webclap .btn-group-sm > .btn {
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
.maroyaka-webclap .btn-xs,
.maroyaka-webclap .btn-group-xs > .btn {
padding: 1px 5px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
.maroyaka-webclap .btn-block {
display: block;
width: 100%;
padding-right: 0;
padding-left: 0;
}
.maroyaka-webclap .btn-block + .btn-block {
margin-top: 5px;
}もうため息しか出ません。
更にもう一箇所、実は 891行目 にある /* Bootstrap Theme */ 以降の該当classも拍手ボタンに適用されます。
考えるだけで萎えますし面倒臭いです。
ただ、CSSを直接書き換える、あるいは上書きして相殺するという方法は最も安全なやり方です。
苦労を惜しまない方にはこちらをオススメします。
しかし、プラグイン本体の改造に一切の抵抗がない方は、後述するプラグイン本体を書き換える方法をオススメします。
本体は改造したくない!でもCSSはまっさらな方法でやりたい!という方には、JavaScriptでclassを削除して新たに自作classを付与する、というやり方も合わせて書いておきますので、そちらを参照していただければ幸いです。
とにかくどうにかして消したいBootstrap。
そんなわけでできるだけ簡潔に説明をしていきます。
CSSのプロパティについては面倒臭いので割愛します。
じゃないと量的にとんでもないことになるので(´・ω・`)
もしCSSはあまり得意ではないという方も、これから書いていくCSSだけどうにかすれば概ね大丈夫なはずなので、頑張って弄ってもらえればと思います。
1-2. スタイルの説明
「まろやかWEB拍手 for WordPress」のCSSは、基本、5つのclassによって適用されます。
.btn(共通スタイル)
.btn-xs( .btn のpadding、font-size、line-height、border-radiusを一部上書き)
.btn-'カラー'
.btn-default(デフォルト)
.btn-primary(青)
.btn-success(緑)
.btn-info(水色)
.btn-warning(黄)
.btn-danger(青)
.count(拍手回数)
.balloon .count(吹き出しタイプの拍手回数)
この内、 .btn と .btn-xs が共通スタイルです。
ボタンの色のclassが何か奇怪しいのは、これがCSSフレームワーク・Bootstrapを使用しているからです。
class名からもわかるように、本来はアラート用のスタイルを流用しているみたいです。
BootstrapはUIを作る側からするととても便利ですが、カスタマイズする側の人間からすると、工数が圧倒的に変わってくるとわかっていても、どうにも迷惑極まりないです。
しかしながら逆に言ってしまうと、理論的には上にあるclassの中身を全部空っぽにしてしまえば好き放題できてしまうわけです。
ただ、いくら今後更新の見込めないプラグインとはいえ、あまりオススメはできません。というのも、この中には共通のclassが存在するためです。
.btn-xs は .btn の一部プロパティを上書きしています。
本体コードを見るとデフォルトで .btn-xs 固定でした。
これはプラグイン本体の clap-button.php 内にて記述されています。
この部分についても後ほど触れます。
上にあるボタン部分のCSSには .btn-lg と .btn-sm についてのCSSがありますが、この部分はざっと見た限りでは使用されていませんでした。
.btn-link などについてもそうです。……多分。
まあ、今回の作業にはどちらも関係ないので置いておきます。
ですが、上記に挙げた中に一つだけ、拍手送信後のメッセージ欄にて使われているclassがあります。
.btn-primary(青) です。
そのため、このclassについてははじめから弄らないか、もしくはメッセージ欄も弄ることを前提で行ってください。
今回は面倒なので無視します。
ですが、これから書くプロパティを上書きしてやれば、一応、すべてのボタンを思いどおりに書き換えられるはずです。
そんなわけで取り敢えず、必要なclassについてはわかりました。
.btn(共通スタイル)
.btn-xs( .btn のpadding、font-size、line-height、border-radiusを一部上書き)
.btn-'カラー'
.btn-default(デフォルト)
.btn-primary(青)← 拍手後のメッセージ欄でも使用.btn-success(緑)
.btn-info(水色)
.btn-warning(黄)
.btn-danger(青)
.count(拍手回数)
.balloon .count(吹き出しタイプの拍手回数)
さて、抜粋したCSSの中に、あまり馴染みにない疑似クラスが存在します。
:disabled です。
.btn-カラー.disabled
.btn-カラー[disabled]これらは要素が無効化されたときに適用されます。
つまり、拍手の送信回数に達したときに適用されるのがこれらのスタイルです。
.disabled はおそらくJavaScript用ですね。
なくても困りませんが、あったほうがユーザーには視覚情報として親切かとは思いますので、一応こちらも弄っていきます。
1-3. CSS
以下はデフォルトボタンを変えるためのやり方です。
まず、以下のCSSを mwc.css の一番最後か、自作CSSとして必ず mwc.css よりも後に読み込むか、使用しているテーマにカスタムCSSとして貼り付けてください。
.maroyaka-webclap .btn-default {
padding: initial;
margin-bottom: initial;
font-size: initial;
font-weight: initial;
line-height: initial;
background: initial;
border: initial;
border-radius: initial;
text-shadow: initial;
-webkit-box-shadow: initial;
box-shadow: initial;
}
/* フォーカス、スマホフォーカス時の輪郭線 */
.maroyaka-webclap .btn-default:is(:hover, :focus),
.maroyaka-webclap .btn-default:is(:active, .active):focus {
outline: initial;
outline-offset: initial;
}
/* マウスホバー、フォーカス時 */
.maroyaka-webclap .btn-default:is(:hover, :focus) {
color: initial;
border: initial;
}
/* マウスホバー、タップ時のフォントカラー */
.maroyaka-webclap .btn-default:is(:active, .active) {
background: initial;
-webkit-box-shadow: initial;
box-shadow: initial;
}
/* 拍手上限回数時 */
.maroyaka-webclap .btn-default:is(.disabled,[disabled]),
.maroyaka-webclap .btn-default:is(.disabled,[disabled]):is(:hover, :focus, :active, .active) {
background: initial;
border: initial;
}
/* 拍手回数 */
.maroyaka-webclap .btn.btn-default > .count {
color: initial;
font-weight: initial;
}上記のプロパティはすべてグローバル値によって上書きされました。
CSSは
.btn < .btn-default < .btn-xsの順で上書きされます。
そのため、単純にデザインに影響する部分だけを抜き出してみました。
上のCSSを適用したボタンはどうなったでしょうか。設定画面で指定された文字以外は何も残っていないはずです。
あとはこれに好きなように書き込んでいけば、ほぼ理想どおりのボタンを作れるはずです。
お疲れ様でした!
2. 本体プラグインの書き換え
ここまで真面目に読まれた方も斜め読みされた方も、お疲れ様でした。
はっきり言ってCSSの書き換えだけで対応しようとすると、このプラグインは地味に面倒臭いです。
そのため、ここからは完全に自己責任の方法をご案内します。
既にPHP8対応のために本体を書き換えられた方にとっては、改造なんて今更!ということで、より簡単なのはこちらだと思います。
この方法は「まろやかWEB拍手 for WordPress」がリリースされた割と初期の頃に実験した方法でもあったのですが、何分、その当時はアップデートが怖かったので自分でも無理に弄ったりはしませんでした。
そのため、今だからこそ書けるという感じでもあります。
2-1. classの再設定
まず、 clap-button.php の 58~59行目 に以下のコードがあります。
$button = '<div class="maroyaka-webclap mwc-claping" style="text-align: '. esc_attr($this->get_option('btn_align')). ';">'.
'<button class="btn btn-'. $btn_color. ' btn-xs" data-id="'. $post_id. '" data-balloon="'. esc_attr($this->get_option('thanks_balloon', 1)). '">'. $text. '</button>'. $before.
'</div>';そのうち 59行目 の以下の部分に、拍手ボタンにCSSを適用するためのclassがあります。
'<button class="btn btn-'. $btn_color. ' btn-xs" data-id="'. $post_id. '" data-balloon="'. esc_attr($this->get_option('thanks_balloon', 1)). '">'. $text. '</button>'. $before.最も簡単なのは、この class="btn btn-'. $btn_color. ' btn-xs" を消して、新たにclassを追加する方法です。
ここの拍手ボタン生成用のコードは、管理画面上では一切反映されませんが、実際に出力される拍手ボタンにのみ影響します。
後はもう好き放題、プレーンなボタンにCSSを適用させることができるわけです。
でも複数使い分けしたい!後のメンテナンス性が……という方には以下のような方法もあります。
2-2. カスタムボタンの追加
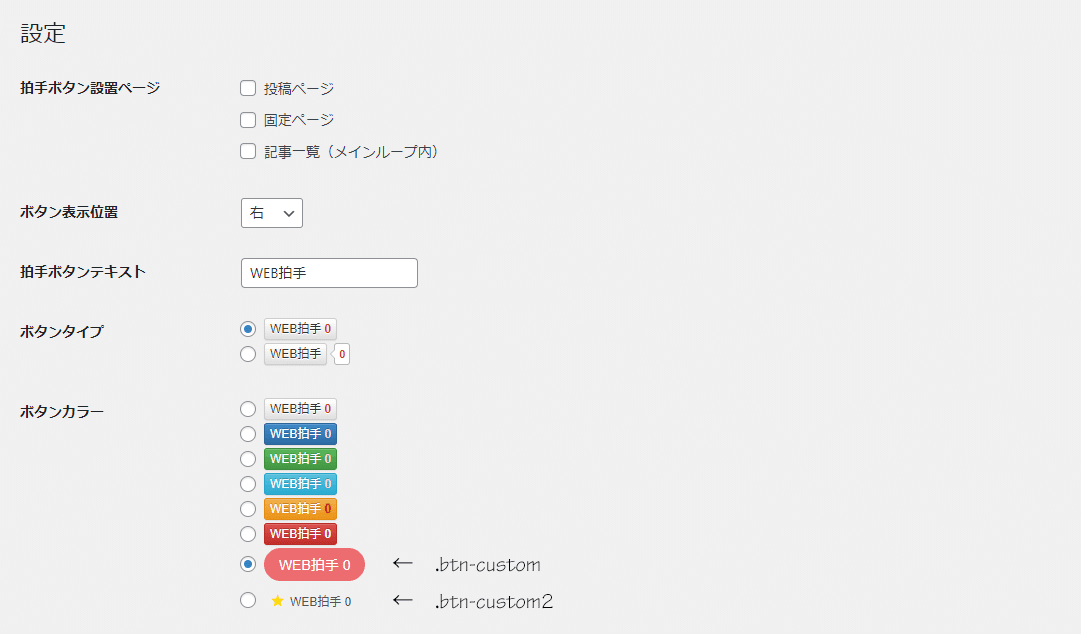
まず、 admin.php の 503行目 と 504行目 の間に以下のコードを追加してください。
<label for="btn_color_カスタム">
<input name="btn_color" type="radio" id="btn_color_カスタム" value="カスタム" checked>get_option('btn_color'), 'カスタム'); ?> />
<button type="button" class="btn-カスタム">WEB拍手 <span class="count">0</span></button>
</label><br>実際は改行のないコードなのですが、わかりやすく改行してみました。
上記の カスタム の部分をすべて共通した任意のclass(ex. custom)に変えてください。
管理画面に新しいボタンは追加されましたか?
またこのとき、 clap-button.php の 59行目 はオリジナルのままにします。
'<button class="btn btn-'. $btn_color. ' btn-xs" data-id="'. $post_id. '" data-balloon="'. esc_attr($this->get_option('thanks_balloon', 1)). '">'. $text. '</button>'. $before.管理画面でボタンカラーを切り替えてみます。
いかがでしょうか?
このように管理画面にボタン選択のコードを増やすことで、任意のスタイルを .btn-カスタム に割り当てることができるようになります。
ただ、上記のコードの場合、共通classである .btn と .btn-xs はそのまま残っていますので、1-3. CSS を参考に、CSSで上書きしていくことになります。
なので、それでは満足していただけない方のために、条件分岐によって完全にまっさらなclassを割り当てるようにしてみました。
$button = '<div class="maroyaka-webclap mwc-claping" style="text-align: '. esc_attr($this->get_option('btn_align')). ';">';
if ($btn_color == 'default' || $btn_color == 'primary' || $btn_color == 'success' || $btn_color == 'info' || $btn_color == 'warning' || $btn_color == 'danger') {
$button .= '<button class="btn btn-'. $btn_color. ' btn-xs" data-id="'. $post_id. '" data-balloon="'. esc_attr($this->get_option('thanks_balloon', 1)). '">'. $text. '</button>'. $before;
} else {
$button .= '<button class="btn-'. $btn_color. '" data-id="'. $post_id. '" data-balloon="'. esc_attr($this->get_option('thanks_balloon', 1)). '">'. $text. '</button>'. $before;
}
$button .= '</div>';$btn_color がdefault、primary、success、info、warning、dangerのいずれかの場合は、デフォルトのボタンが生成されます。
それ以外( admin.php に追加したclass)の場合は、追加したボタンが .btn と .btn-xs のない状態で生成されるはずです。
後はこのカスタムボタン .btn-カスタム を好きなようにデザインしてください。
画像だろうがアイコンフォントだろうがやりたい放題です。

ちなみに、管理画面でも追加したカスタムボタンにCSSを適用させたい場合は、CSSフォルダの admin.css か mwc.css に追加したボタン用のCSSを追記すればOKです。
どちらでも大丈夫ですか、この場合はカスタムclassを使用していますので、 mwc.css に書き込むと、他のCSSを用意する必要もないと思います。
なお、このやり方はデフォルトのショートコードにも対応しています。
以下のように btn_color の部分を上で設定した カスタム に変更して、投稿画面に貼り付ければOKです。
もちろん、テンプレートファイル上で直接記述することもできます。
[maroyaka_webclap text="いいね" btn_color="カスタム"]
[maroyaka_webclap text="Like" btn_color="カスタム2"]画像のようにオプションを増やせばその分だけボタンを自由に増やすことが可能です。
例えば、ジャンルごとにボタンを変えたい、というようなときにも有用です。
複数個増やす場合は、 カスタム の部分を必ず重複しない値にしてください。
3. JavaScriptでclassを書き換え
これはCSSもプラグイン本体も弄りたくない!っていう人向けの方法です。
タイトルどおり、JavaScriptでデフォルトのclassを削除して新たに任意のclassを付与する方法です。
一応、動作確認は行いましたが、正直、プラグイン本体を弄るよりも無理やりやっているようなものなので、個人的にはどうなのかな、というやり方です。
こちらも自己責任でお願いします。
拍手ボタンは生成されると以下のようなHTMLになります。
<button type="button" class="btn btn-xs btn-default">WEB拍手 <span class="count">0</span></button>生成されたこのボタンのclassを無理やりJavaScriptで書き換えてみます。
<script>
document.addEventListener('DOMContentLoaded', function() {
const buttons = document.querySelectorAll('button.btn');
buttons.forEach(button => {
button.classList.remove('btn-default', 'btn-xs');
button.classList.add('btn-custom');
});
});
</script>button に対して btn btn-xs btn-default を削除し、 .btn-custom というclassを新たに付与します。
あとはまっさらな .btn-custom に対してCSSを書いていきます。
4. アイコンフォントの追加
若干おまけですが、アイコンフォントを追加する方法です。
今回はGoogleのMaterial Symbols and Iconsを使います。
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@48,400,1,0">テーマテンプレートの header.php に追加するだけでも十分ですが、functions.php に追加する場合は以下のように登録します。
add_action('wp_enqueue_scripts', 'add_styles');
add_action('admin_enqueue_scripts', 'add_styles');
function add_styles() {
// Material Icons Round
wp_enqueue_style(
'google-icon_style',
'https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@48,400,1,0'
);
}また、以下のようにCSSを追加します。
.btn-custom::before {
font-family: 'Material Symbols Rounded';
content: '\e87d'; /* favorite */
display:inline-flex;
vertical-align:-.15em;
margin-right:.25em;
}vertical-align:-.15em; は環境によって微調整が必要になるかもしれませんが、そのあたりは臨機応変にお願いします。
以上、お疲れ様でした。
