
ハッカソンの成果物が初めて次に繋がった話
こんばんは、ハッカソン渡邊です😇
4/20, 21にBOT AWARDS 2024 ハッカソン@東京に出場してきました
今回はそこでの開発物が次のアクションにつながった話をしたいと思います
今回のハッカソンについて
本ハッカソンはタイトルの通り、LINE Botのコンテスト、Bot Award 2024に出すためのLINE Botを集まってみんなで作るという趣旨のハッカソンです。なので、当然制作技術としてLINE Botを利用するプロダクトを開発しました。
東京会場以外にも大阪や広島、福岡などの会場でも同様のハッカソンは実施されていたのですが、東京会場のテーマは
生活をオンラインとオフラインで繋ぐ
というものでした。現在小売業という生活に密着した企業で、ネットスーパーというまさにオンラインとオフラインで繋ぐ事業を担当している私にとってドンピシャのテーマだったのです。
開発したプロトタイプ
今回開発したのはLINEでネットスーパーの注文、特に店舗での受け取りに特化したBotになります。
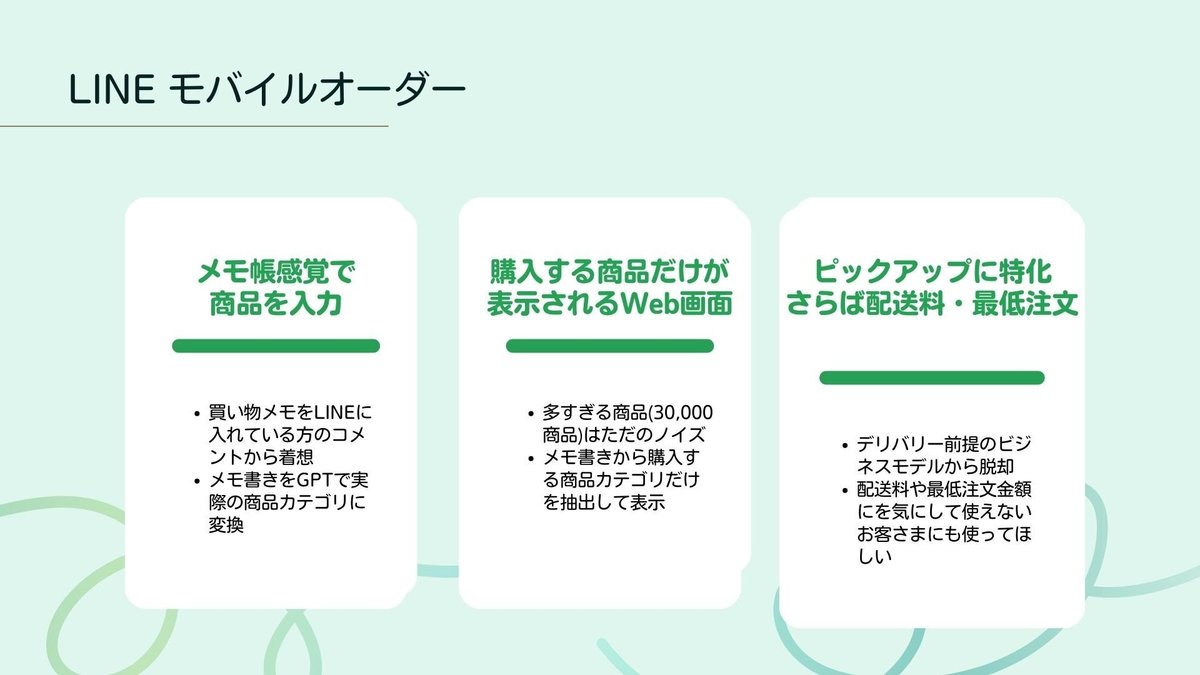
LINE 買いたい商品をメモ帳感覚で入力
入力した文字から類推される商品だけが表示されたWebアプリケーションを生成
店舗で商品が受け取れるようになったらLINEに通知される
といった機能のBotおよびWebアプリケーションを作成しました
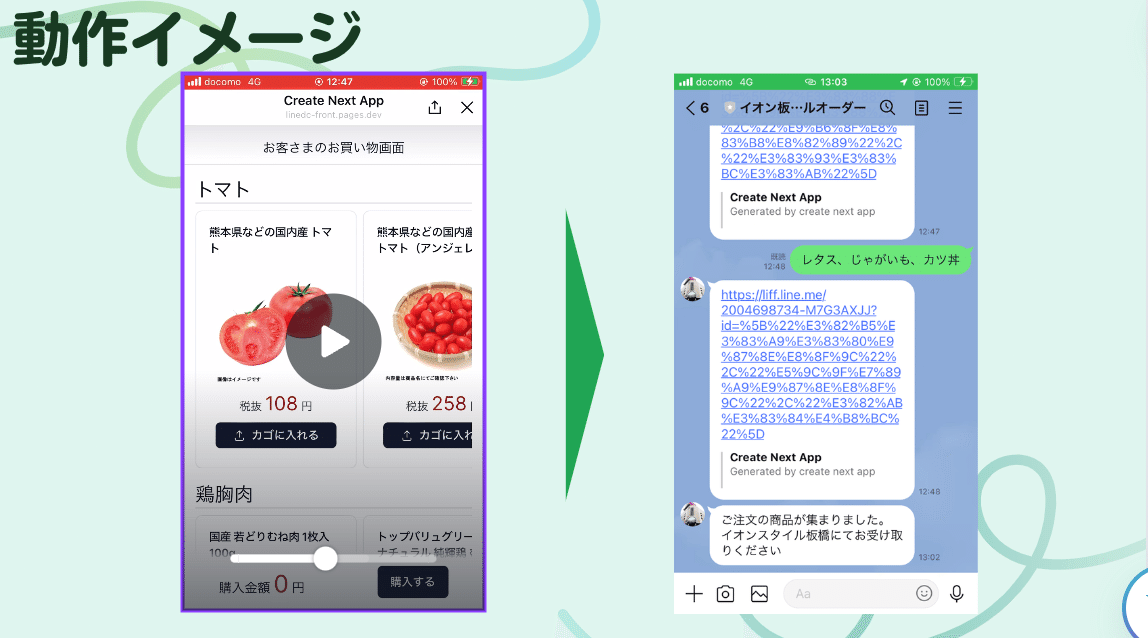
動作イメージ

このように、入力した商品に合わせたWebアプリケーションが生成され、サクッと購入できるようにしました
作成した背景
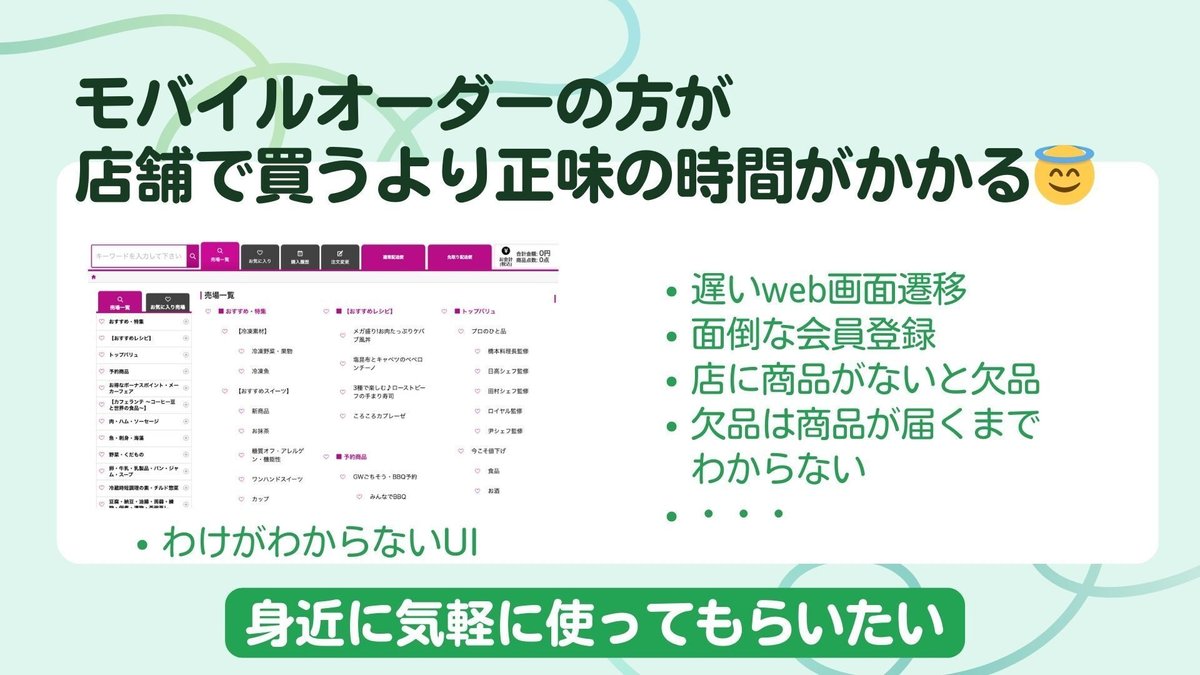
実際のハッカソンで使った発表スライドにて説明します

そう、ネットスーパーやモバイルオーダーというサービスはタイムパフォーマンスに優れており、忙しい現代人にぴったりのサービスのはずです

ですが、現実はサービスレベル向上が追いついておらず、特に探しづらいUIや古い基盤が端を担っているweb遷移速度の遅さによって、正味時間がかかるのです!!

なので、とにかく即時購入でき、タイムパフォーマンス最高の購買体験を提供したいと思い、このようなLINE Botを作ってみました
絶対にこのテーマでは勝てないなあ、と思っていたのですが欲求を抑えきれず勝敗度外視で徹夜で作りきりました
まあ、勝てませんでしたね
社内の人にも見せたら興味を持ってもらえてプロトタイプ作ることになった
ハッカソン会場でも、便利そうですねという言葉はいただけていたので、同じ部署の数名に見せてみました
これメチャメチャ便利じゃないですか?
レスポンスめちゃくちゃ良い。動作早い
小規模でも導入して進めたい!
といった肯定的な意見を数多くもらえました。まあ、私が毎日毎日やりたいと思っていたサービスを、ハッカソンという機会で具現化したので、プロトタイプの解像度マックスですからね。絶賛されて当然です。
ということで、これは少しでもハッカソン映えしたら良いなあという感じで作った部分もあるので、来週末に実際に店舗で使うとしたら?という視点で形にしてみます!!
なぜ次に繋がったか
自分が興味あるテーマだったから、というのはもちろんあるかもしれませんが、今回のハッカソンはとにかく考えて、とにかく自分が作りたいと思えるものを作りました。まさに自分ごとなプロダクトを作りました。
本気でやりたいと思える熱意あるプロダクトを作るというのは重要ですね。
とはいえハッカソンにはかなりの回数出ているので、数打つということも同じく重要かもしれません。
まあ、効率よくやろうとおもわず、気長に継続しながら時に爆発的にやってみる、というのを繰り返すしかないんじゃないですかね?
技術スタック
最後に参考までに

正直プロトタイプ自体は徹夜どころか5時間もあれば作り切れるかなと思ったのですが、
Next.js
React自体は得意なので、問題なくいけると思った。ルーティングとSSRを実装したいと思ったため選択したCloudflare Pages
Cloudflareの速度に感銘を受けていた(実際動作が良いというフィードバックもあったので選択自体は正しかったと思っている)ためBotのサーバーはCloudflare Workersにデプロイ。せっかくなのでLIFFはPagesにデプロイしようと思ったら諸々はまった。Edge functionでもハマった。LIFFはURL変わるのでデフォルトでCORS発生するので、honoで実装してCORS許可がおそらく最速だった
この辺りはハッカソンで初めて(Cloudflare Pagesは触ったのも初めて)使ったので徹夜になりました。まあ、こういう機会ないと技術レベルあがんないのでよしとします!
