OSCを使って、スマホでVRCのアバターの色を変える(VRChatでOSC受信)
こちらではMax/MSPという老舗の開発環境を使って、VRChatにOSC経由でデータを送信しました。
テキストプログラミングより格段に簡単とはいえ、慣れが必要です。
音のアタックや音声認識、カメラやムービーからの画像認識などが簡単にできてVRCへのブリッジとして大変使いやすいのですが、習得に少し時間がかかります。そんなのは待ってられないよ!という方もいらっしゃると思うので、スマホのOSCアプリで簡単にVRCにデータを送れるようにします。
全体の流れ
1.OSCの入力を受け付けて再生させるアニメーションを設定する(Unity)
2.TouchOSCのスマホ版とPC版をダウンロード&インストールする
3.TouchOSCスマホ版のサンプルをPCに全部送る
4.3.を参照してTouchOSCPC版上でスマホ版TouchOSCの画面レイアウトをする
5.TouchOSCPC版で、VRChatに送るデータの設定をする
6.iCloudでTouchOSCスマホ版に5.のファイルを送る
7.送ったデータをTouchOSCスマホ版で読み込む
8.VRChatのOSCを有効化する
9.TouchOSCスマホ版の▶︎ボタンを押して、UIを操作する
10.VRChatにデータが送られ、対応したアニメーションが再生される
アニメーションを作成して設定する
下記の「実装 : アニメーションの設定をする1」「アニメーションを作る」
「実装 : アニメーションの設定をする2」を参考に、スマホの入力によってアバターの状態を変化させるアニメーションを作成して設定する。
おそらく簡単にできるツールがすでにあると思うのですが、私がAvatar3.0分からんウーマンなので見つけられていません…もしあればそちらをご使用ください。
TouchOSCの準備をする
今回はスライダーを動かすとアバターのリボンの色が変わるという、前の記事でMax/MSPが担っていた入力部分がiPhoneアプリになった感じです。
ただスマホ版TouchOSCがとにかく使いにくいので、スライダーやボタンなどのレイアウトをPC版で行い、スマホ版にインポートするという形で使用します。
1.まずスマホ版TouchOSCをダウンロード&インストールする
2.PC版TouchOSCをダウンロード&インストールする。iCloudを使えると便利なので、Macの方がいいかもしれません
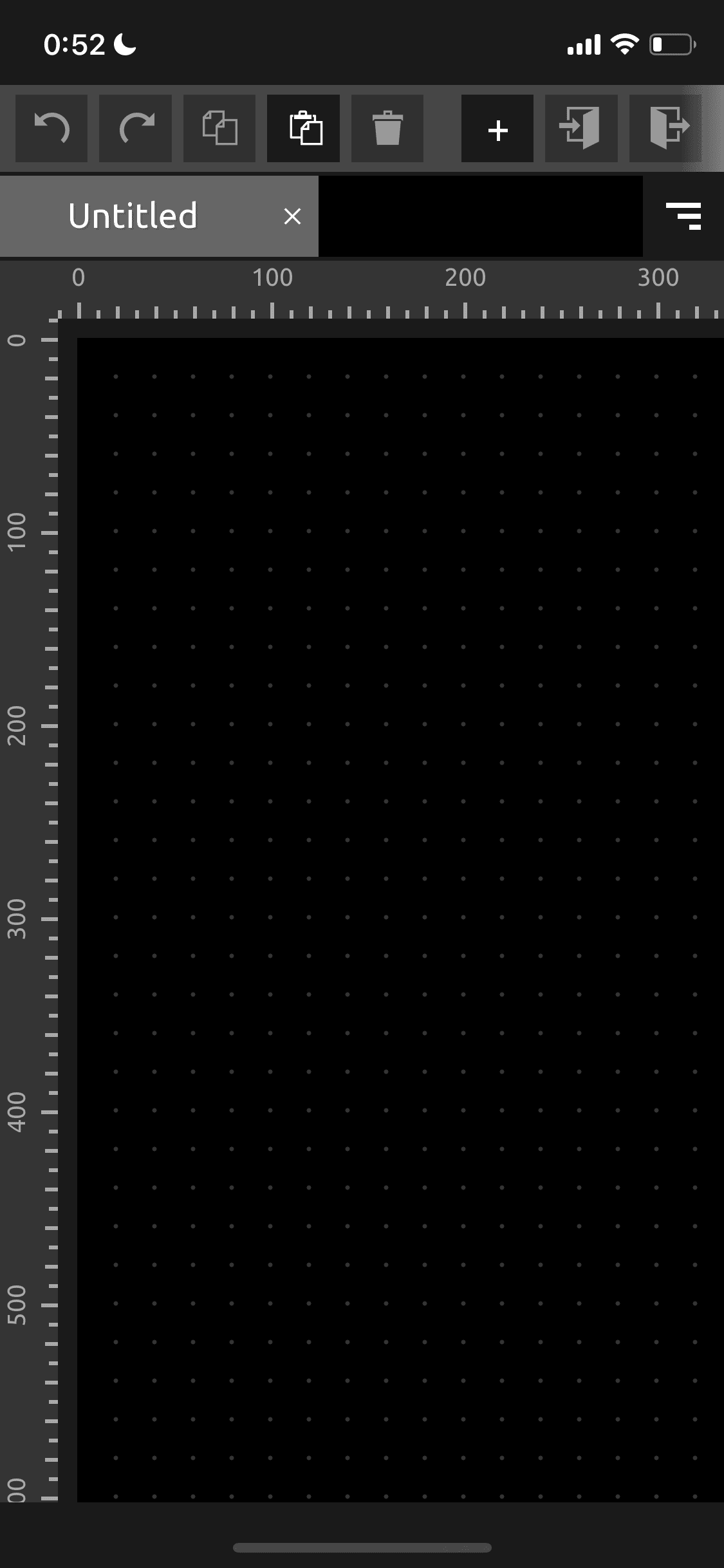
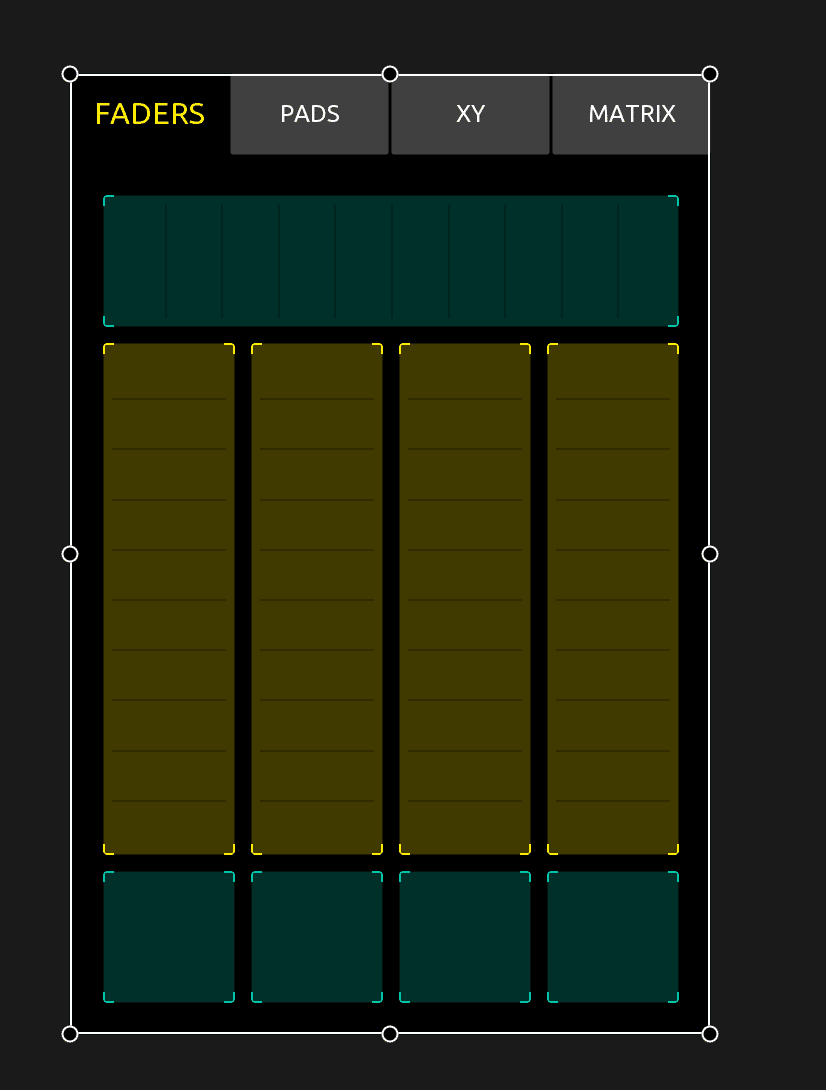
3.スマホ版を立ち上げるとこのような画面になる

4.下記のアイコンをタップしてインスペクタ的なものを出す

5.本のようなアイコンをタップし、下記のようなサンプルリストを出す


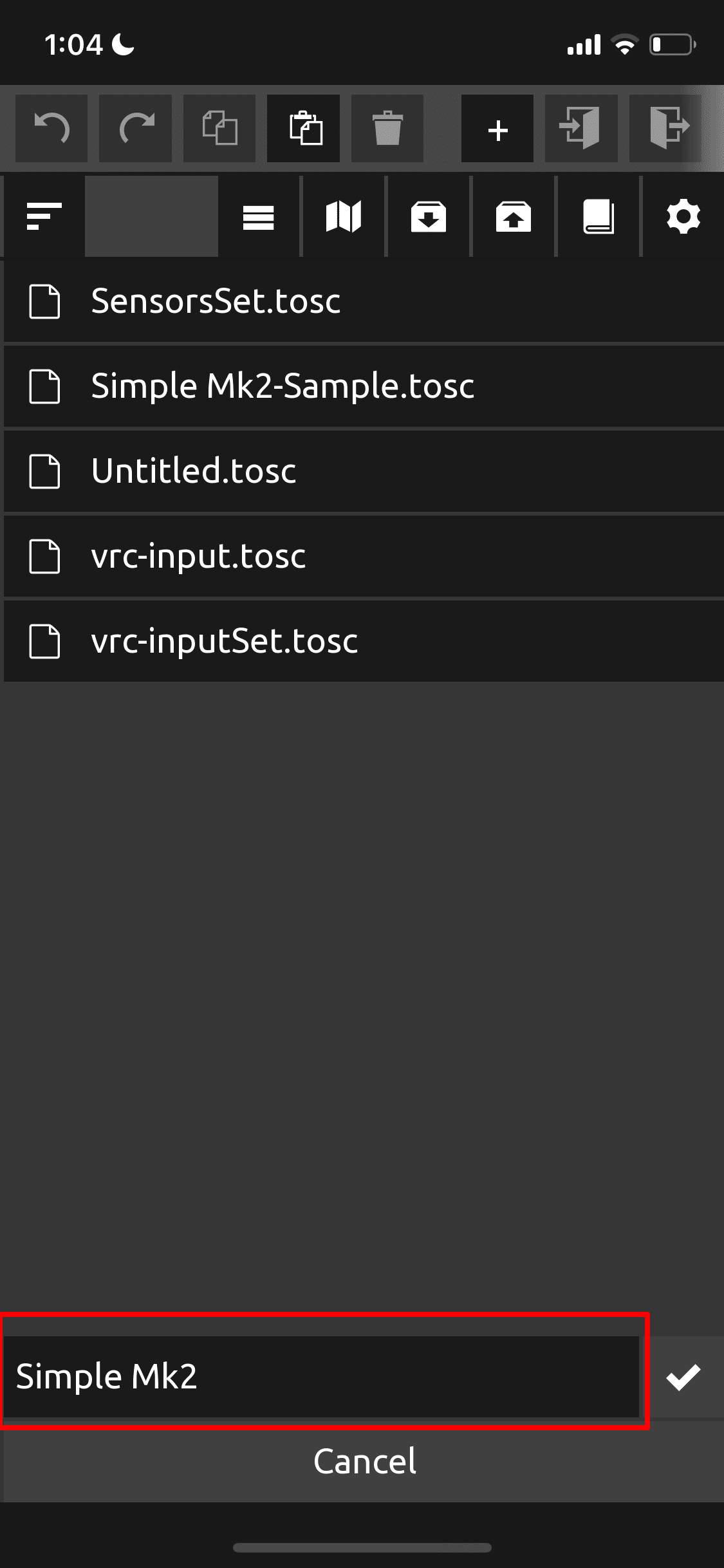
6.とにかくスマホでレイアウトを作るのが難しいので、PCでレイアウトを調整するためサンプルを片っ端から保存していく。まずいちばん上の「Simple Mk2」をタップする

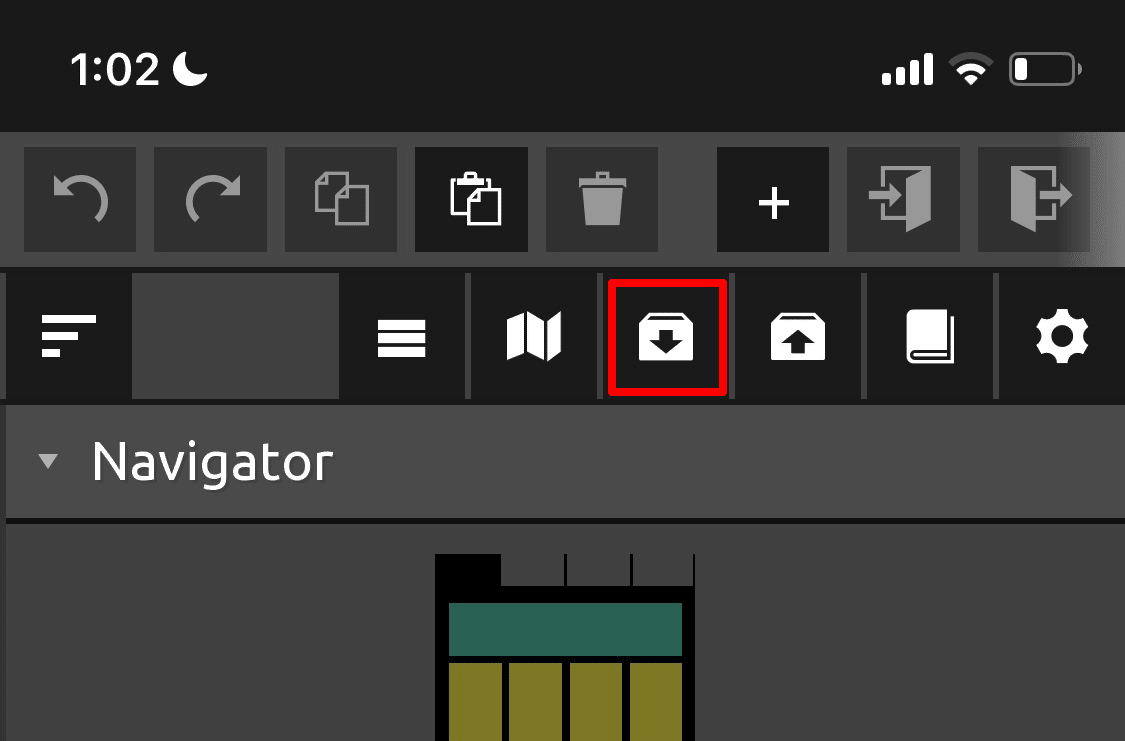
7.下記のアイコンをタップする

8.下記をタップして、必ずサンプルとは異なる名前を英語でつける

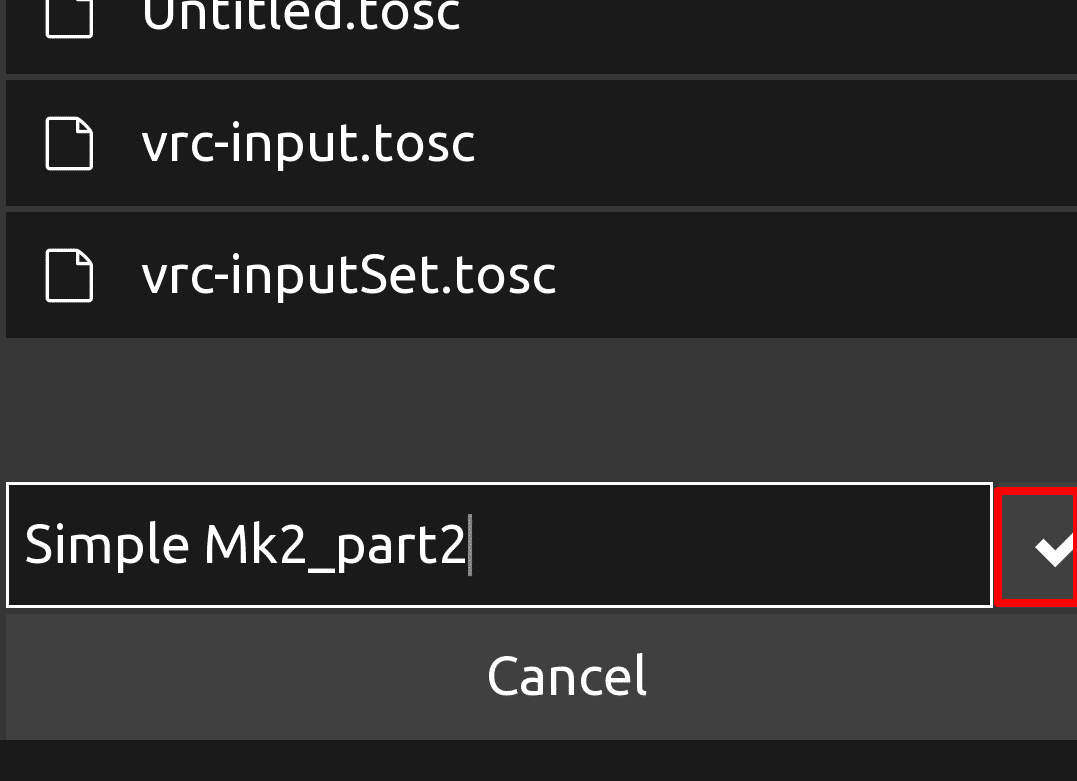
9.下記のチェックアイコンをタップして保存する

10.iPhoneをUSBで接続し、Macの場合はFinderにiPhoneのマークが出ているのでクリックする(Windowsの方すみません、ご自分の環境のものをお使いください)
11.そうすると「ファイル」の項目が出てくるので、TouchOSCを探してクリックする。先ほど9.で保存した.toscファイルがあるので、適当なところにドラッグ&ドロップしてコピーする
12.PC版Touchを立ち上げる。ちなみにVRChat本家もTouchOSCのファイルをアップロードしているので、こちらを使用することもできます(直接ダウンロード注意)。
本家からダウンロードした.toscファイルはIPアドレスとポート番号のみ変更することで使用できますが、レイアウトがスマホ対応になっていない場合があります。
その場合はPC版TouchOSCでファイルを開き、「Document」の値をお使いのスマホサイズに合わせることをオススメします。

https://github.com/vrchat-community/osc/raw/main/files/touch-osc/vrc-emote.tosc
https://github.com/vrchat-community/osc/raw/main/files/touch-osc/vrc-input.tosc
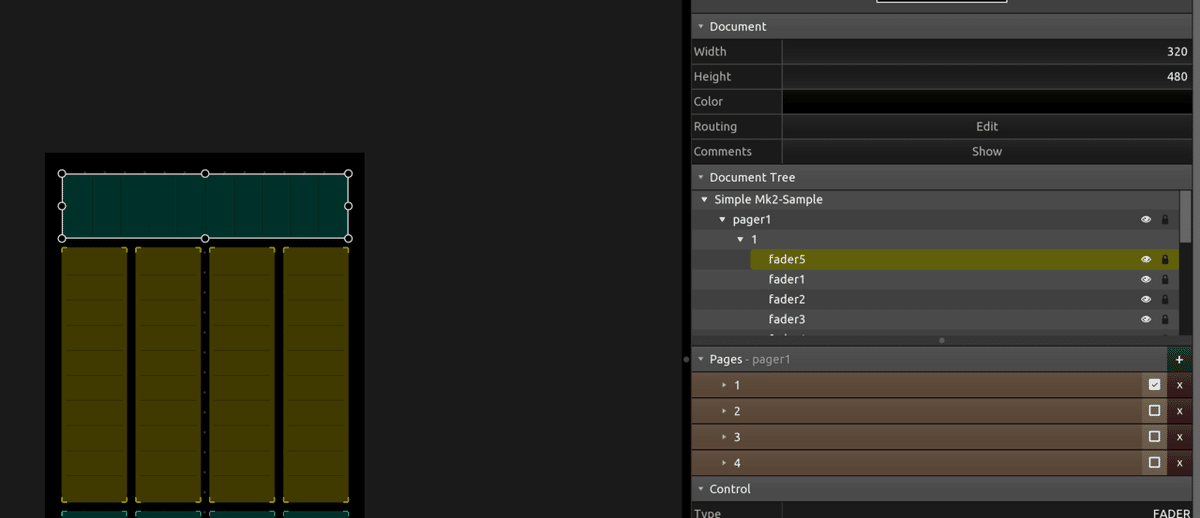
13.「File」メニュー→「Open」で、9.で保存した.toscファイルを選択して開く

14.スマホ版で見たレイアウトが表示されているので、中央あたりを一度クリックする

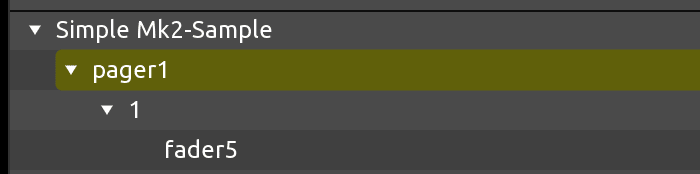
15.画面右の「Document Tree」→「9.で保存したファイル名」→「pager1」と出てくるので、「pager1」をクリックする

16.「1」をクリックする

17.「fader5」をクリックする

18.画面の下のほうにいくと「Values」という項目があるので、「OSC」をクリックする

19.「parent.name」をクリックして、「delete」キーを押して消す

20.同じように「/」と「name」もクリックして、「delete」キーを押して消す

21.このようにする

22.「+」ボタンを押して「CONSTANT」を選択する

23.「constant」をクリックする

24.新しく出てきた「Constant」の横に下記のように入力する

25.24.の「/avatar/parameters/」の後に、こちらで設定した「Animatorウィンドウ」の「Parameter」で設定した名前を加えて下記のように入力する。自分でアニメーションを作成&設定した場合は「RibbonColorChange」のところを自分のつけた名前に変更する

26.「Contant」の横の入力をエンターキーを押して確定する。そうすると「Address」のところが下記のように変わる

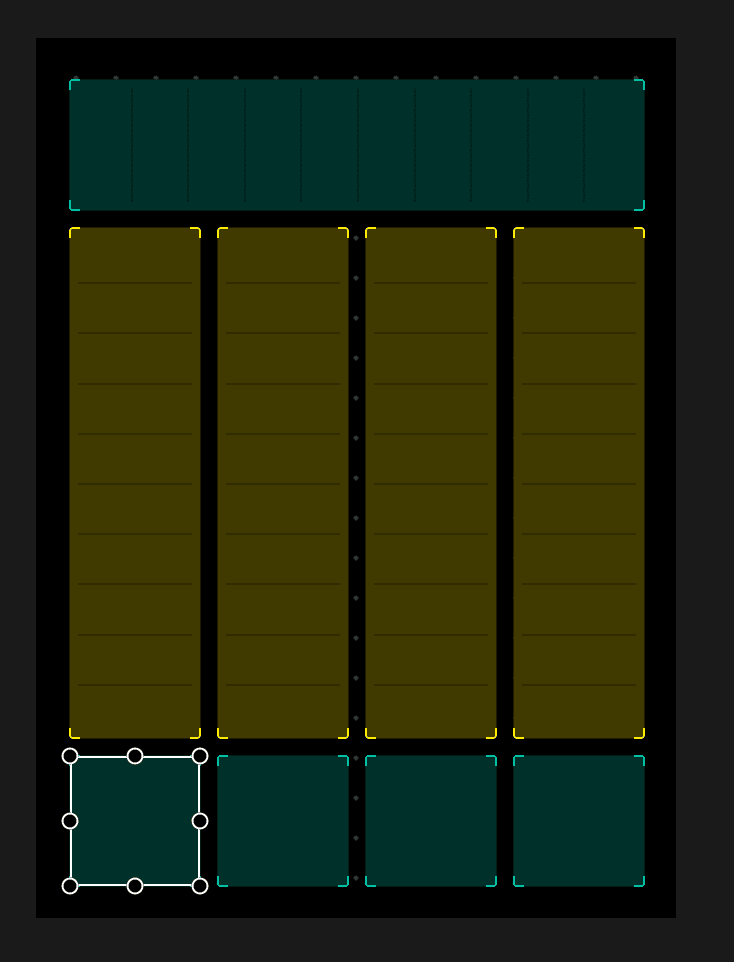
27.他のスライダやボタンも必要であれば17.〜26.の方法で設定する。例えば左下のボタンを次のように改良することで、タップするとアバターがジャンプする


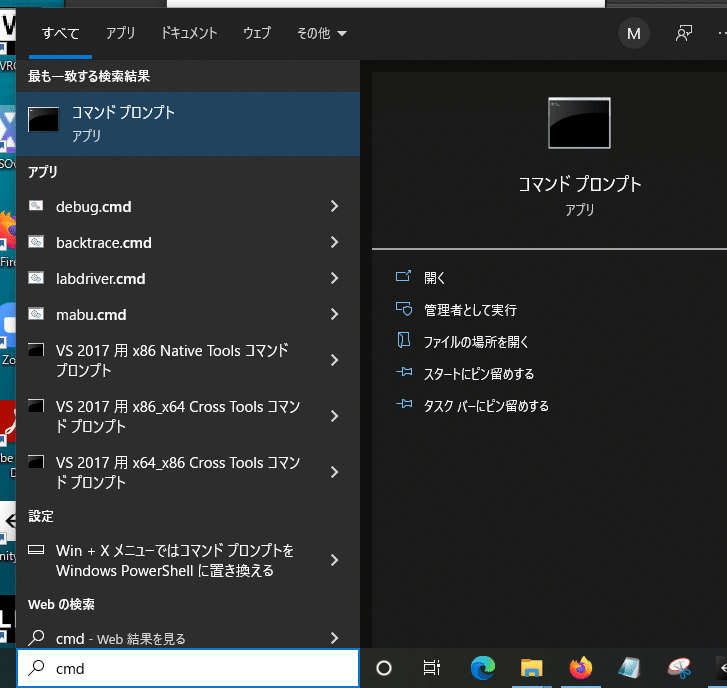
28.「Windows」メニューの横の検索欄に「cmd」と入力し、コマンドプロンプトを起動する

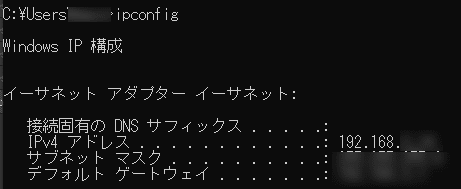
29.ipcofigと入力してエンターキーを押す

30.そうするとIPv4アドレスの横に数値が出てくるので、それをコピーするかメモする
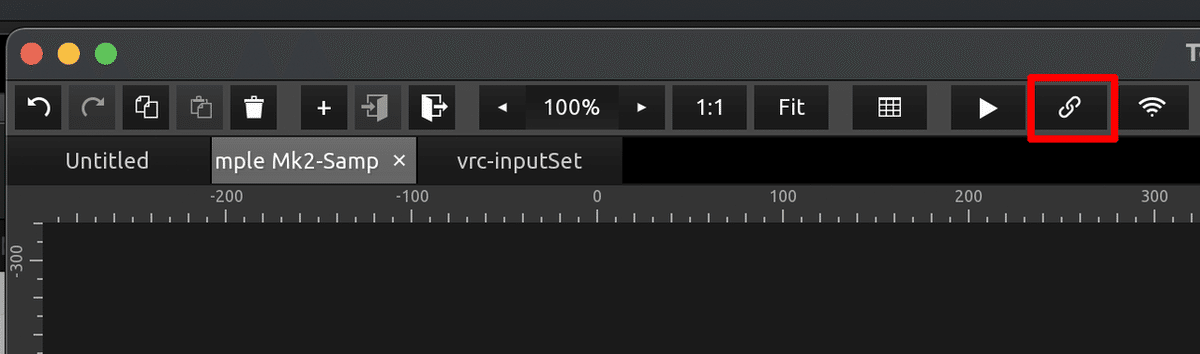
31.TouchOSCに戻り、リンクボタンをクリックする

32.「OSC」タブをクリックする

33.「Host」の横に30.でメモした数値を入力する(localhostのアドレスでもいいのですが、Mac→Winという可能性も考慮してここではIPアドレスを入力しています)。後は下記のように設定する

34.「Done」ボタンを押す
35.「File」メニュー→「Save」で保存する
36.保存したファイルをiCloudに入れる(iPhoneアプリの場合、スマホ版TouchOSCでいちばん取り出しやすいのがiCloudでした。おそらくiPhoneをMacに繋いで、「ファイル」からTouchOSCにドラッグ&ドロップしてもOKだと思います)
VRChatでスマホからアバターをコントロールする
お疲れさまでした! ここからようやくスマホでアバターをコントロールできるようになります。
1.スマホ版TouchOSCをタップして立ち上げる
2.下記のアイコンをタップしてメニューを出す

3.下記のアイコンをクリックする

4.「Import」ボタンを押して、「TouchOSCの準備をする」33.でiCloudに保存した.toscファイルを選択する
5.先ほど読み込んだファイルがリストに追加されるので、タップして起動する
6.いちばん上のメニューを指でスライドさせる

7.リンクアイコンをタップする

8.「OSC」をタップし、「TouchOSCの準備をする」30.でメモしたIPアドレスを入力する。後は下記のように入力する

8..VRChatを下記の手順でベータ版にする
9.VRChatを立ち上げて、Rキーを押す
10.リングメニューが出てくるので、「Options」にマウスを持っていってクリックする

11.すると次のようなリングメニューが出るので、「OSC」にマウスを持っていってクリックする

12.次のようなリングメニューが出るので、「Enabled」にマウスを持っていってクリックする。これでOSCが使用可能な状態になる

13.念のためデバックとして、下記のように「OSC Debug」にマウスを持っていってクリックする

14.TouchOSCスマホ版のいちばん上のメニューを指でスライドさせる

15.▶︎を押してPlayモードにする
16.スマホ版TouchOSCで設定したスライダをドラッグすると、それに対応してアバターのアニメーションが再生される。ジャンプを設定した場合はボタンをタップするとアバターがジャンプする
