
初めてのSubstancePainter フォトリアル編
諸事情あって本格的にSubstancePainterを使うことになりそうなので、Adobe版の簡単な使い方をまとめました。
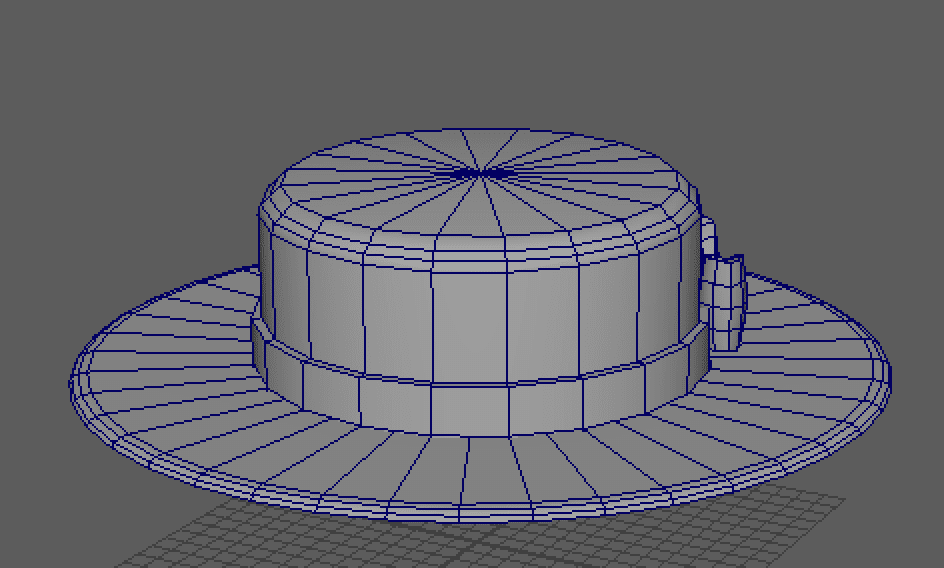
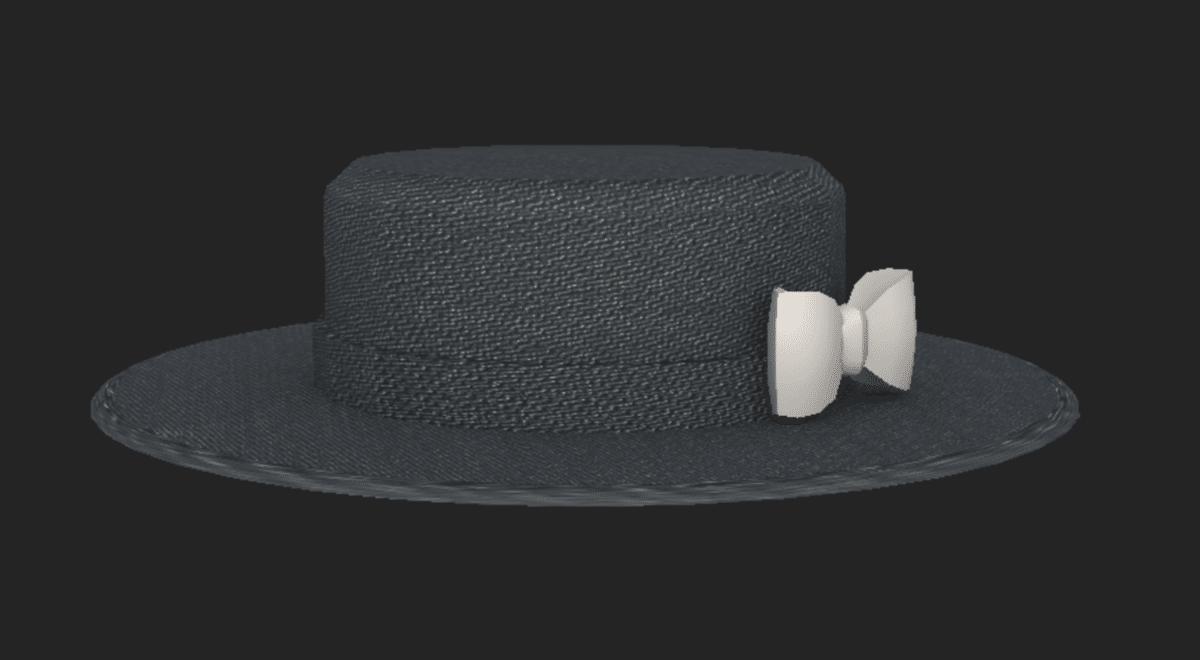
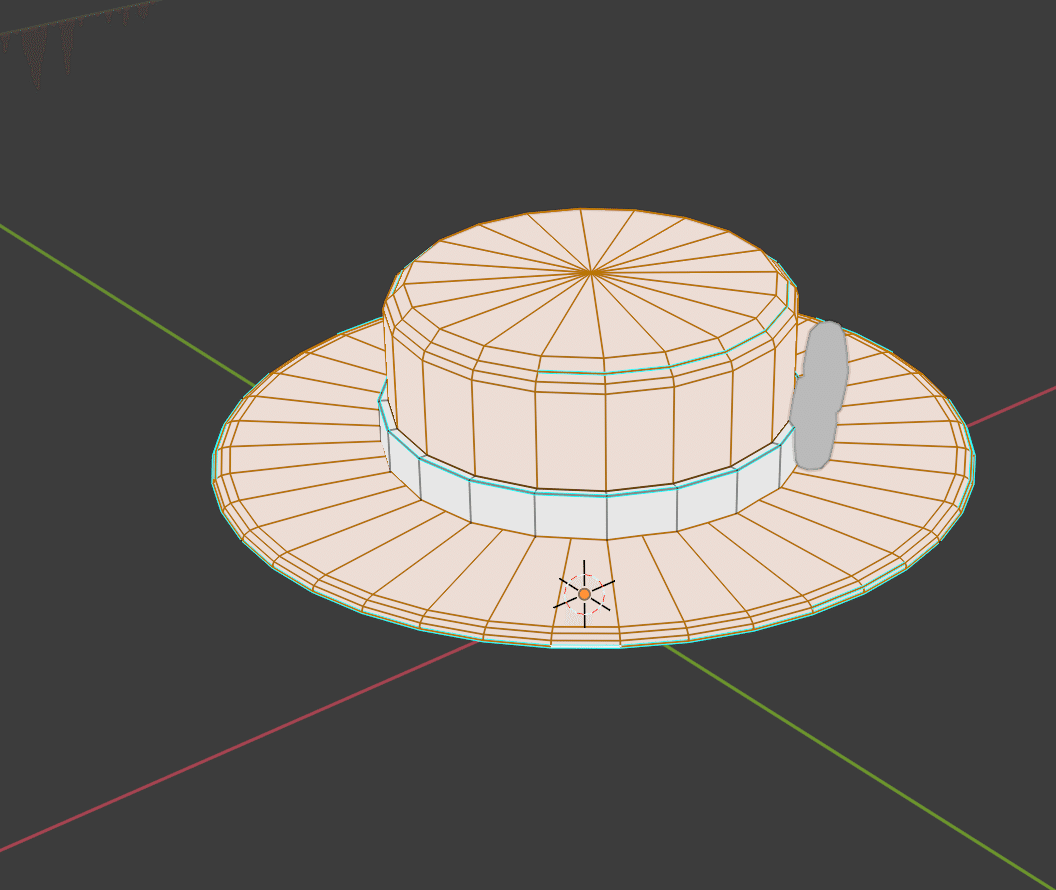
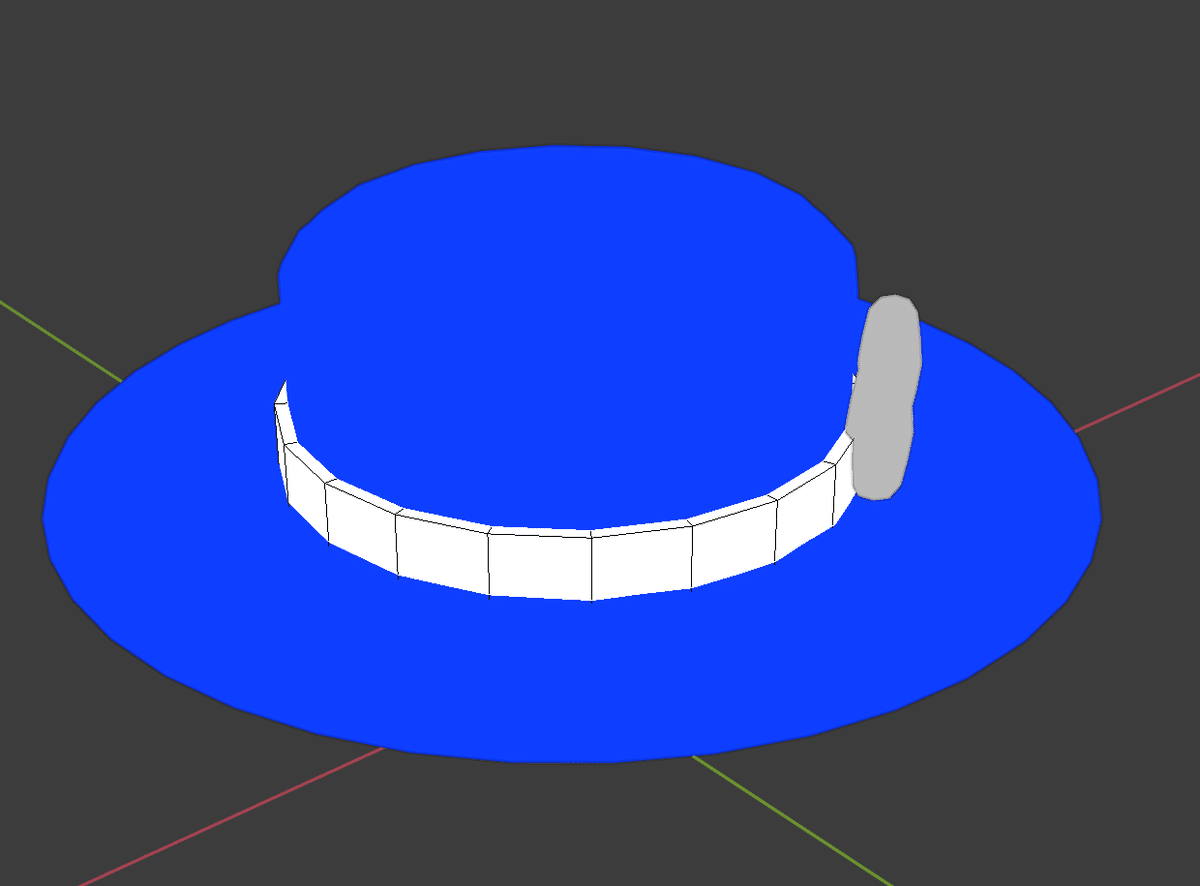
こちらのモデルがトップバナーのようになります。

基本的な流れとしては、
1.3Dアプリで色分けやテクスチャを分けたいところを別メッシュにしておく。マテリアルは同じでもOK
2.FBXモデルを読み込む
3.メッシュに対して既存またはアセットから読み込んだマテリアルをドラッグ&ドロップで適用する
4.適用したい部分のみチェックをつけて、マスクをつくる
5.縫い目などはレイヤーを新しく作ってブラシで描く
になります。
フォトリアルなテクスチャマップまとめ
・BaseColor
物体表面の色を描いたテクスチャ
・Normal
凸凹を表現するテクスチャ。SubstancePainterはノーマルマップの凸凹に沿って汚れなどを自動生成できる
・Metallic
金属の度合いを表現するテクスチャ。グレースレールで指定し、0(黒)金属度が低い〜1(白)金属となる
・Roughness
ザラ付き具合を表現するテクスチャ。グレースレールで指定し、0(黒)がツルツル〜1(白)マットとなる
・Ambient Occlusion
より立体的にするために影を強調するテクスチャ
・Curvature
角やフチに白い線が入ることで曲面を表現できるテクスチャ
・Thickness
モノの厚みを表現するテクスチャ。グレースレールで指定し、0(黒)が薄い〜1(白)厚みがある。半透明な物体の光を表現したいときにも使う
・ID
マスクを作りやすくするために、単純な色で塗り分けしたテクスチャ
3DアプリとSubstancePainterの各種名前の関係
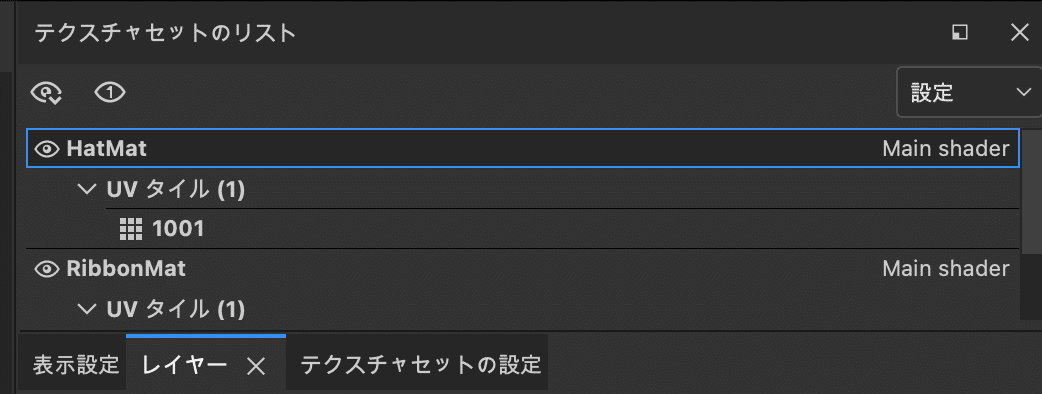
・3Dアプリの「マテリアル名」=テクスチャセットのリスト


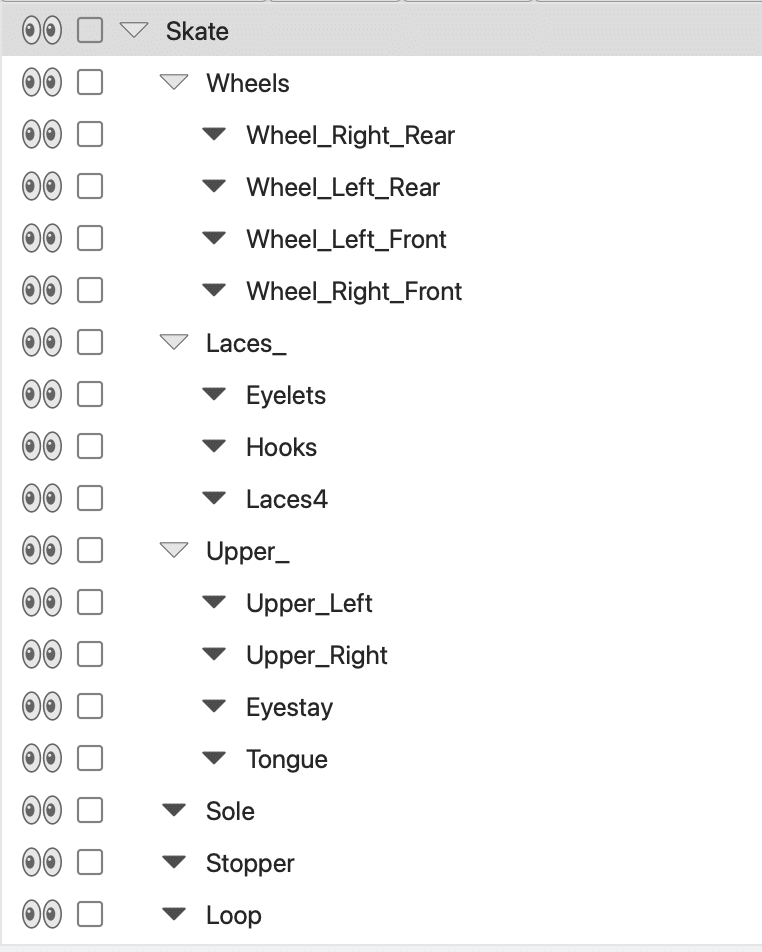
・3Dアプリの「オブジェクト名」=ジオメトリマスクの名前


モデルのインポート
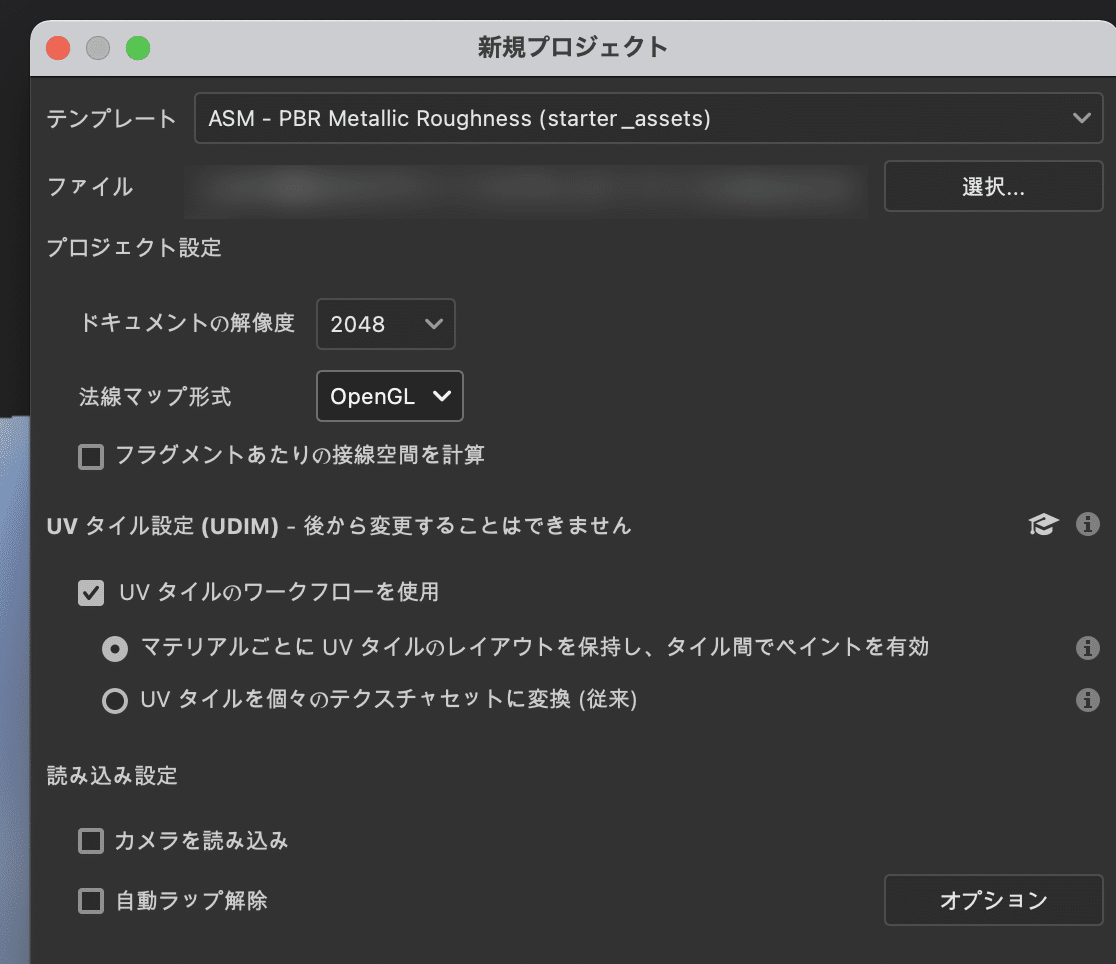
1.「ファイル」→「新規」でテンプレートを一応下記を選択する(書き出し時に設定可能なのでとりあえずでOK)

2.「新規プロジェクト」ウィンドウの中の「ファイル」の横にある「選択」ボタンを押して塗りたいオブジェクトを選択する。FBXかOBJデータを用意しておく
3.「ドキュメントの解像度」を2048以上にする
4.「法線マップ」をUEの場合は「DirectX」、Unity・Maya・Blenderの場合は「OpenGL」にする
5.「フラグメントあたりの接線空間を計算」はUEの場合はチェックを入れて、Unityの場合はチェックを外す
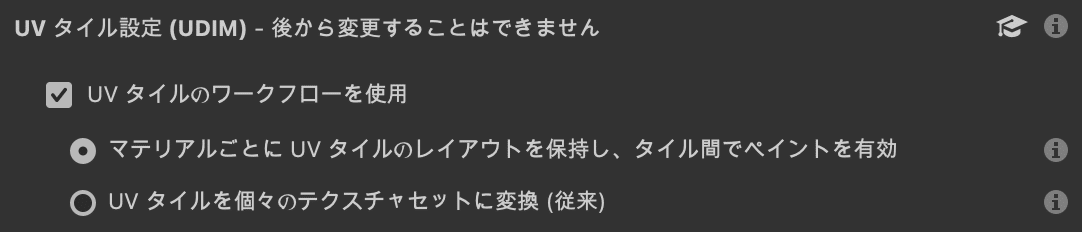
6.「UVタイル設定」をUVを作ってFBXファイルを書き出した場合は下記のような設定にする

7.BlenderやMayaなどでベイクしたテクスチャを読み込みたい場合はこちらから一緒に読み込む。基本的にここでは設定しなくてもOK

8.「OK」を押して読み込む
ベイクをする
1.「ウィンドウ」メニュー→「ビュー」→「表示設定」で「表示設定」のウィンドウを出す
2.「環境の回転」を280前後にする
3.「レイヤー」タブの隣にある「テクスチャセットの設定」をクリックする

4.「サイズ」は作りたいテクスチャのサイズと同じにする
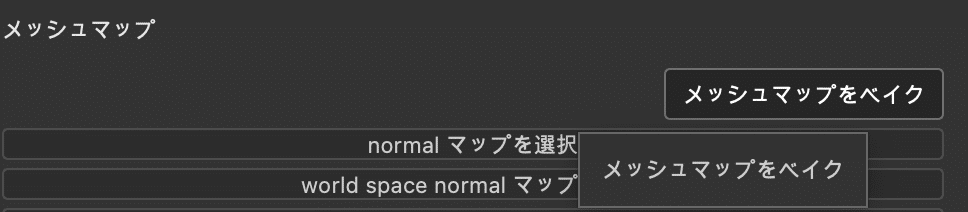
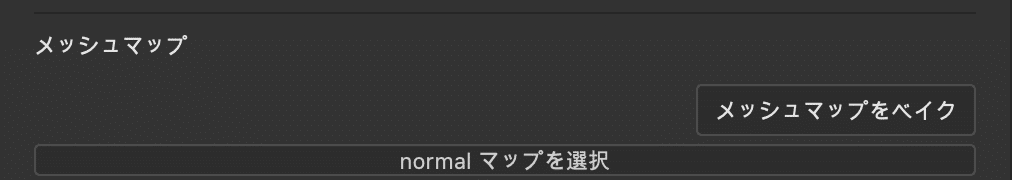
5.「メッシュマップをベイク」をクリックする

6.「ベイク処理」ウィンドウが出てくるので、まず「Normal」を下記のように設定する
6-1.「共通パラメーター」の「出力サイズ」はテクスチャサイズと同じにする
6-2.「振幅幅」を8にして、「拡散を適用」にチェックを入れる。これはUV外に少しはみ出して塗る場合に有効にする
6-3.ベイクのためにポリゴン数が多いモデルを使う場合は、右上のアイコンをクリックして読み込む。このモデルはUV展開している必要はない。高精細モデルがない場合は警告が出るがそのままでOK

6-4.あとはデフォルトのままで良いが、「アンチエイリアス」の値を設定すると、ベイクに時間がかかるがキレイになる
7.基本デフォルトのままで良いが、微調整する場合は「ベイク処理」ウィンドウの「Ambient occlusion」の下記の項目を設定する
7-1.「セカンダリレイ」の数値を大きくすると、ベイクに時間がかかるがノイズが減ってキレイになる
7-2.「最大オクルーダー距離」を大きくすると影の領域が大きくなることも
7-3.「拡散角度」の値が大きいとAOが淡い影になり、小さいほどパッキリとした影になる
8.「ベイク処理」ウィンドウの「Position」は髪の毛で下の色を変えたいときや 空気遠近法のように遠くになるほど青みがかる塗りをするときなどにオンにする
9.「テクスチャをベイク」をクリックしてベイクする
マテリアルを適用する
使いたいマテリアルが一覧にない場合はCreateve Cloudのページから「Substance 3D Assets」をクリックしてダウンロード、アセットの「+」から読み込みます。その際「未定義」になっているところは「basematerial」にして読み込みます。

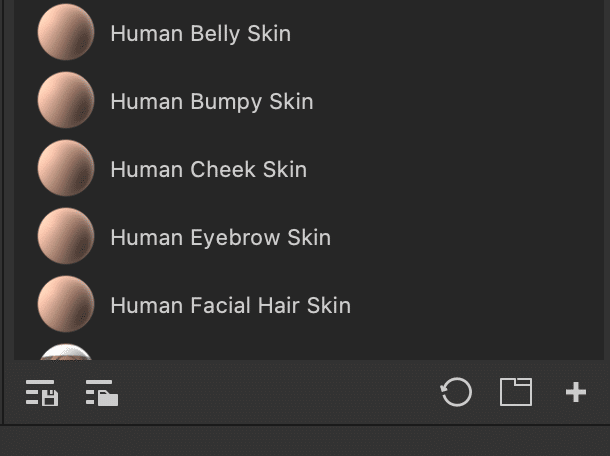
1.使いたいマテリアルを画面左の「アセット」から探す

2.使いたいマテリアルを適用したい箇所にドラッグ&ドロップする。今回はこのオブジェクトのリボン以外のところに「Fabric Denim Base」を適用して、デニム的な帽子にする



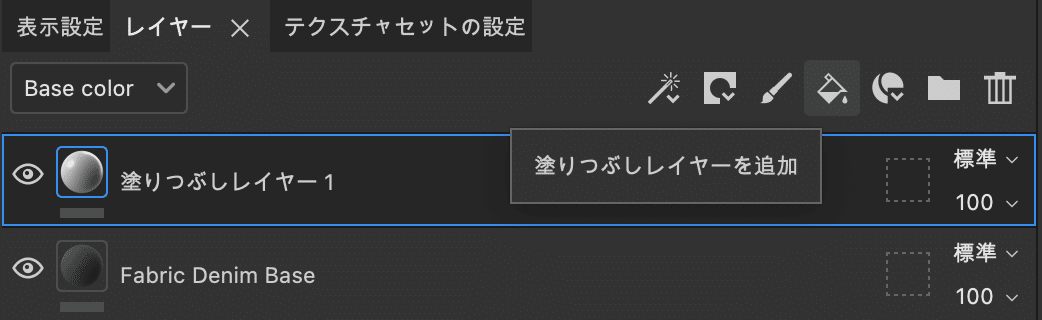
3.ディテールは近いものの色が元のデニムなので、もう少しかわいい色に変更する。「塗りつぶしレイヤー」をクリックして追加する

4.Photoshopの「乗算」「スクリーン」などの描画モードのように、レイヤーを重ねる方法を変えることができる。ここでは「Ldge」と書いてあるところで変更している。その下の「100」は不透明度を変更できる

5.「フォルダ」をクリックし、「Fabric Denim Base」レイヤーと「塗りつぶしレイヤー」をドラッグ&ドロップして下記のようにまとめる

マスクをつくる(適用したいメッシュのみマテリアルを適用する)
ここでは同じマテリアルでも、メッシュを分けることでマスクを作る方法を実行しています。IDマップ(3Dアプリによる色分け)でマスクを作る場合は記事の最後をご参考ください。
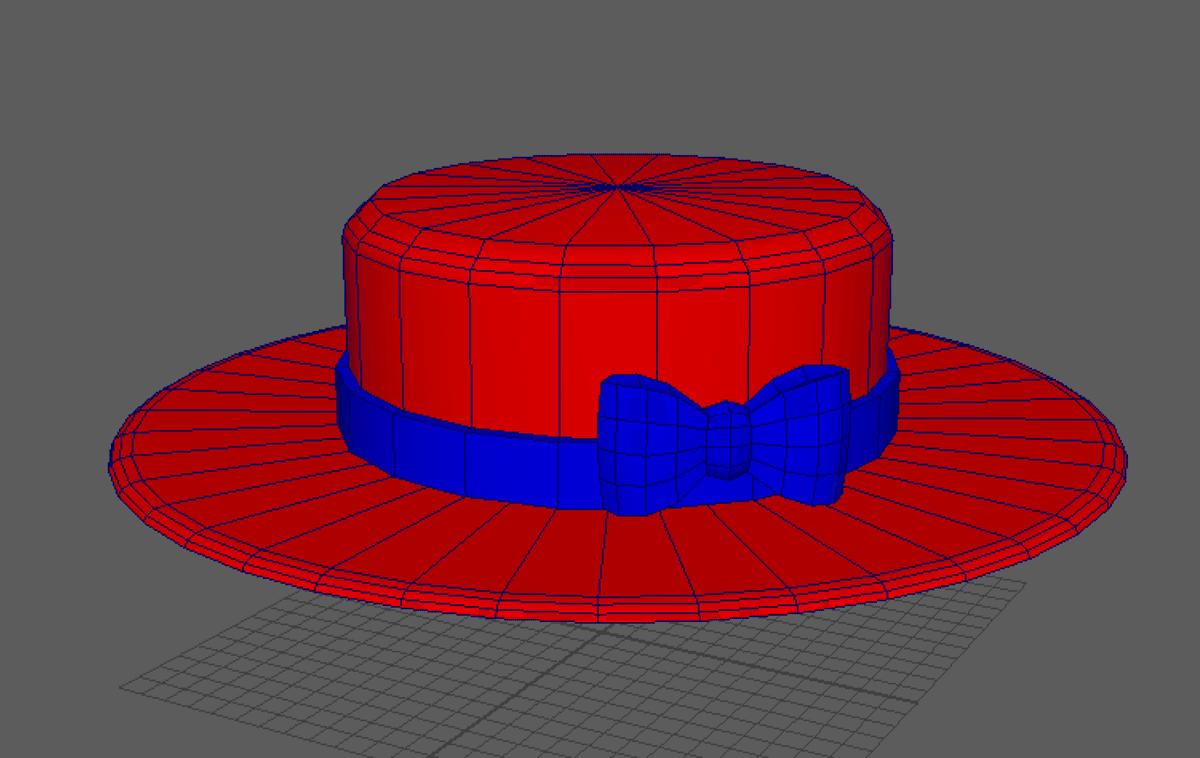
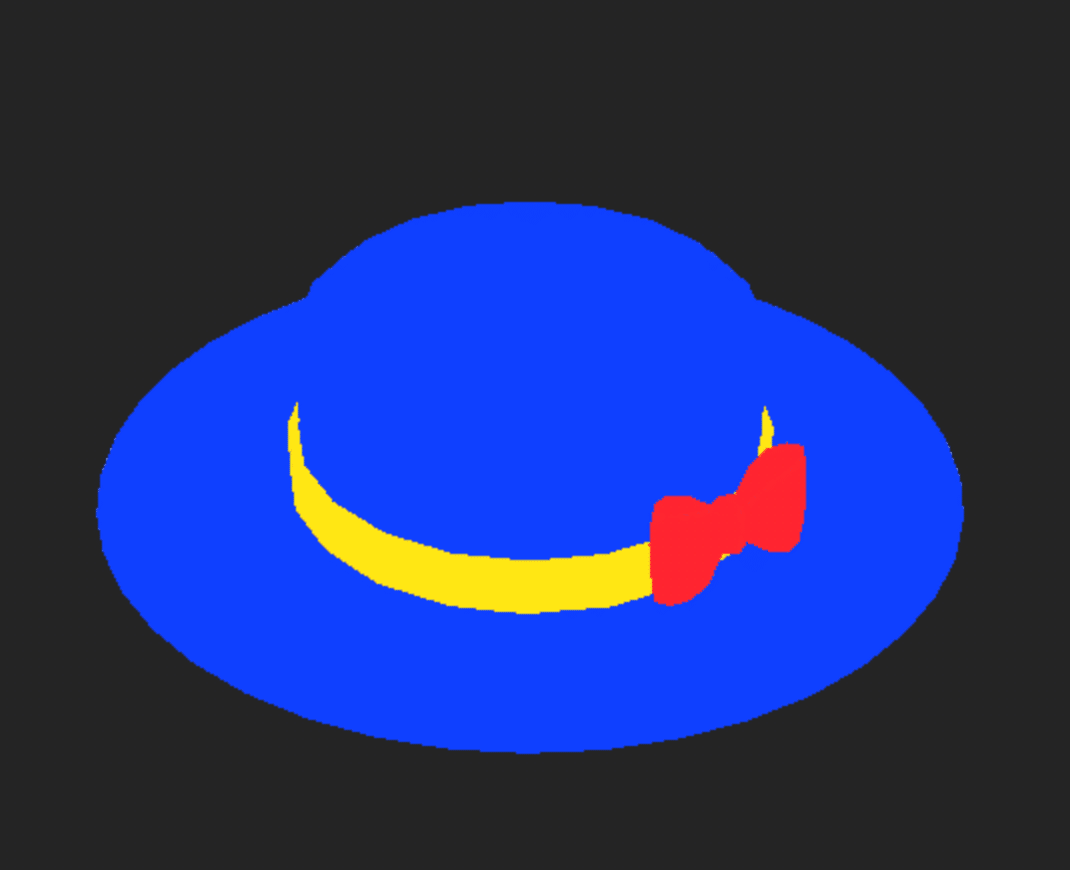
リボンのところまでデニムとピンクの塗りつぶしが適用されているので、マスクを適用します。今回の帽子オブジェクトのIDマップ(色分けやマテリアル分けなど)は下記のようにしています。

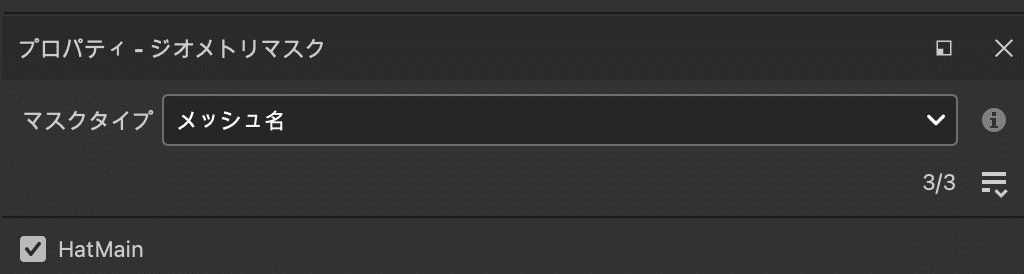
1.レイヤーウィンドウにある「フォルダー1」の横にある点線の□(「2」と表示されているところ)をクリックし、マスクタイプを「メッシュ名」にする


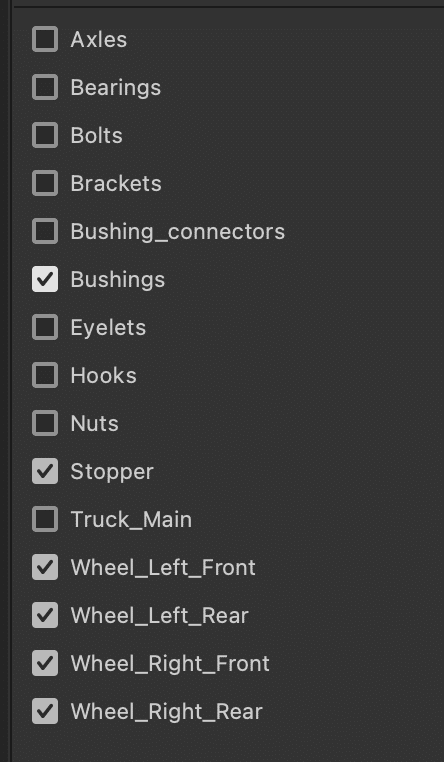
2.マテリアルを適用したくないところのみチェックを外す

3.レイヤーウィンドウの「フォルダー」の左の□をクリックすると、このような状態になる

4.帽子の帯リボンの部分にコットンレースのマテリアルを適用する場合は、
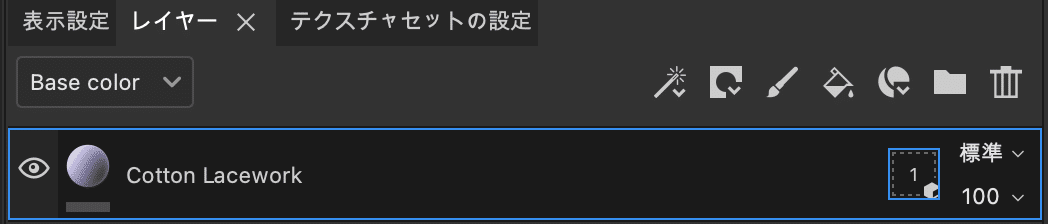
4-1.コットンレースのマテリアルを帽子にドラッグ&ドロップし、青い□の部分をクリックする

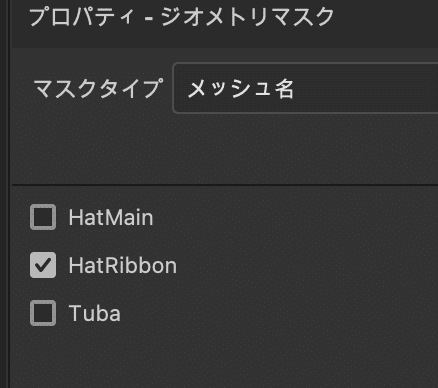
4-2.「ジオメトリマスク」の「マスクタイプ」を「メッシュ名」にして、帯リボン部分のメッシュのみチェックを入れる

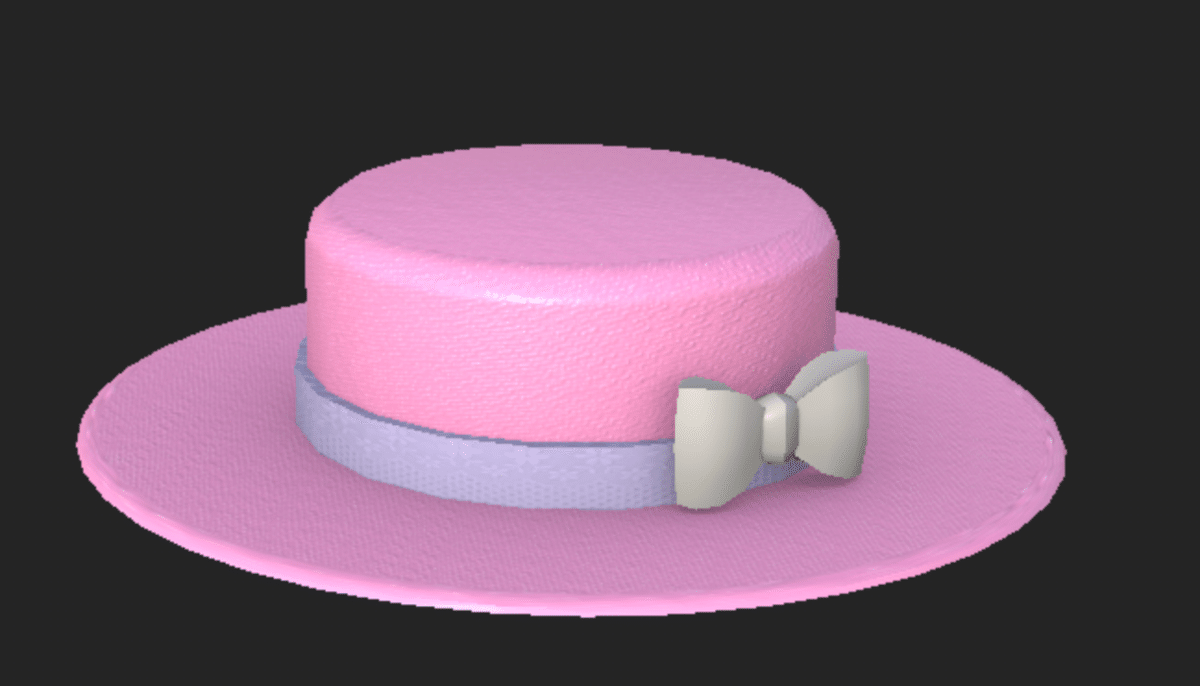
4-3.このようになる。レース模様のサイズが大きい場合は「UV変形」→「拡大・縮小」で模様を調整する


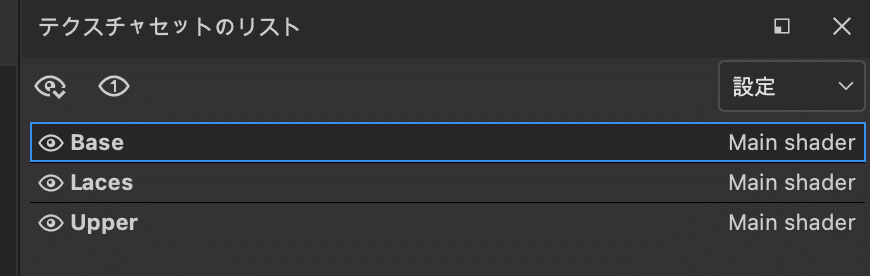
5.リボンにマテリアルを適用する。「テクスチャセットのリスト」からリボン用のマテリアルを選択する(UVの関係から今回はマテリアルを分けました)

6.リボンのオブジェクトにマテリアルをドラッグ&ドロップする。各マテリアルの色を変える場合は「Color」のパラメータを調整する。ない場合は塗りつぶしレイヤーを追加する
縫い目を追加する
1.「テクスチャセットのリスト」で、帽子本体の方のマテリアル名をクリックする

2.その状態で「レイヤー」のブラシアイコンをクリックしてレイヤーを追加する
3.左のツールから「ペイント」をクリックし、ブラシアイコンを選択する。そして検索欄に「Stitch」と入力して「Stitches Straight」を選択する


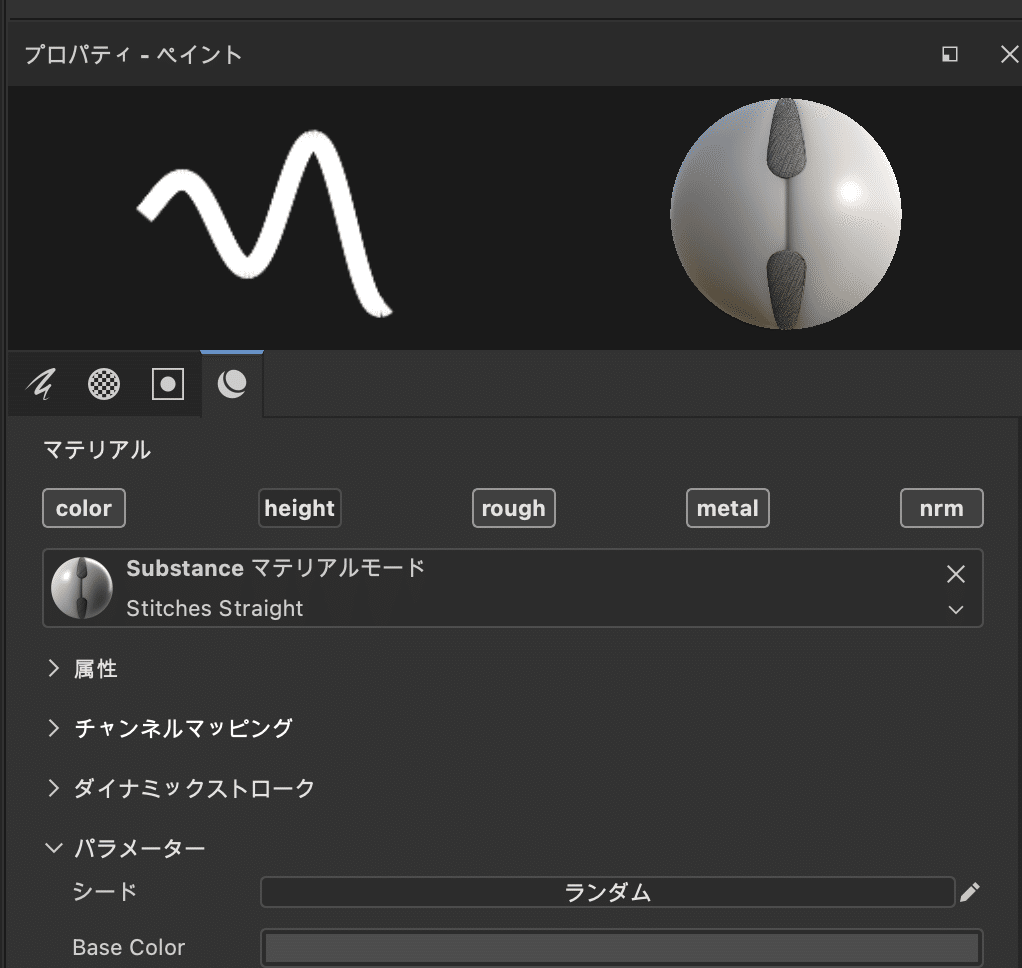
4.プロパティの「マテリアル」タブを選択し、「Base Color」の色を白に変更する

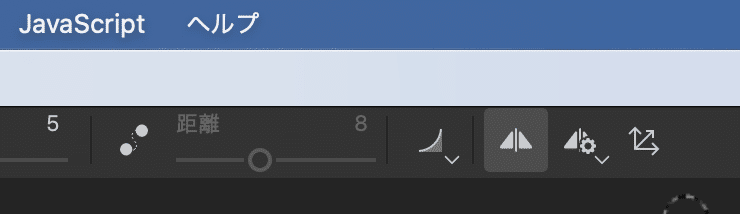
5.Photoshopのブラシ設定のようにサイズなどを調整する

6.シンメトリーアイコンをクリックし、左右対称で描けるようにする(片方に描いたらもう片方も自動的に描き込まれる)。実際に描くとこのようになる


テクスチャ書き出し
1.「ファイル」メニュー→「テクスチャを書き出し」を選択する
2.「出力テンプレート」タブでオブジェクトを使いたい先の環境を選択する。UnityはHDRPなどはあるが、VRChatなどのUnityの3D用テンプレートがないので、UnityのURPテンプレートをコピーして使用する。
今回は「Unity Universal Render Pipeline (Metallic Standard)」をクリックし、書類アイコンをコピーしてテンプレートを複製する

3.左側の「Unity Universal Render Pipeline (Metallic Standard)_copy」をクリックし、「VRChat」などに名前を変えておく
4.このように「Normal」を変更する

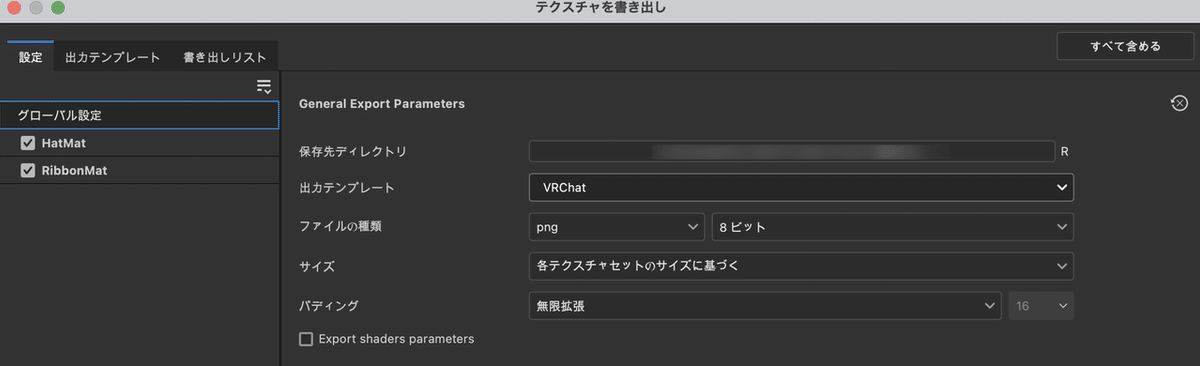
5.「設定」タブをクリックし、保存場所とプリセットを選択する

6.「書き出し」を押して書き出す
7.UnityやUEなど各種環境で読み込む
追記 : IDマップによるマスク作成 BlenderでIDマップをつくる
テクスチャや色などマスクを塗り分けるものとして、3DアプリでIDマップを作成します。この場合はメッシュを分けなくて済むので、容量を気にする場合はこちらの方がベターです。
下記はBlenderで頂点カラーを使ったやり方をメモしておきます。
Blenderの場合はこちらのアドオンを使った方が簡単かもしれません。ひとまずこのアドオンを使わない方法をメモします。
1.Blenderで「ファイル」メニュー→「インポート」からFBXファイルを読み込む
2.画面右上の「オプション」の下のアイコンをクリックし、下記のように設定する

3.メッシュを選択して「編集モード」にし、「面選択」アイコンをクリックして最初に塗り分けたい面を選択する


4.モードを「頂点ペイント」に変更し、その隣の「ペイントマスク」をクリックして選択面だけに色が塗られるようにする

5.色を設定する。できるだけ濃い色がベター

6.「ペイント」→「頂点カラーを指定」で塗りつぶす

7.同じように帽子のリボンのところとリボンを塗りつぶす

8.UV展開済みであることを前提として、「UV Editing」タブをクリックする
9.「+新規」をクリックして、テクスチャの名前をつける。サイズはサブスタで扱うテクスチャのサイズにしてOKを押す

10.オブジェクトモードにして、「レンダープロパティ」アイコン(カメラっぽいアイコン)をクリックする
11.「レンダーエンジン」を「Cycles」にして「▶︎ベイク」をクリックして開く

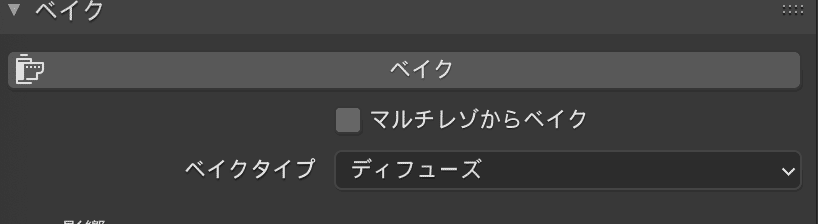
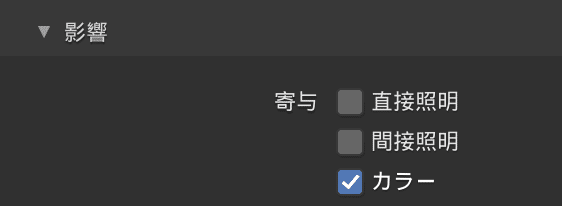
12.「ベイクタイプ」を「ディフューズ」にし、「影響」を下記のようにする

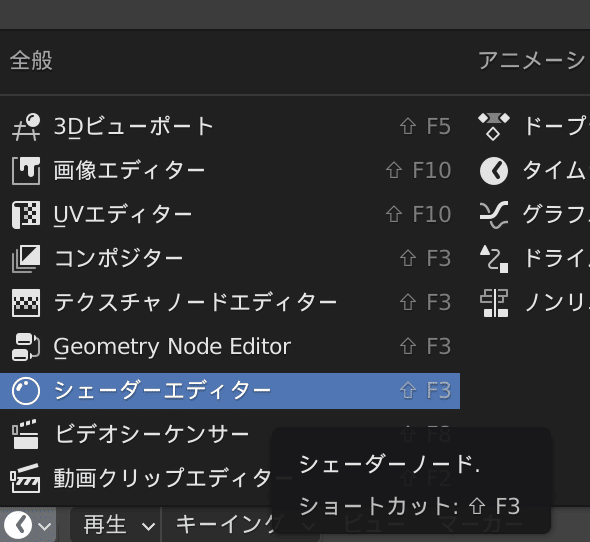
13.左下の時計アイコンをクリックし、「シェーダーエディター」を選択する

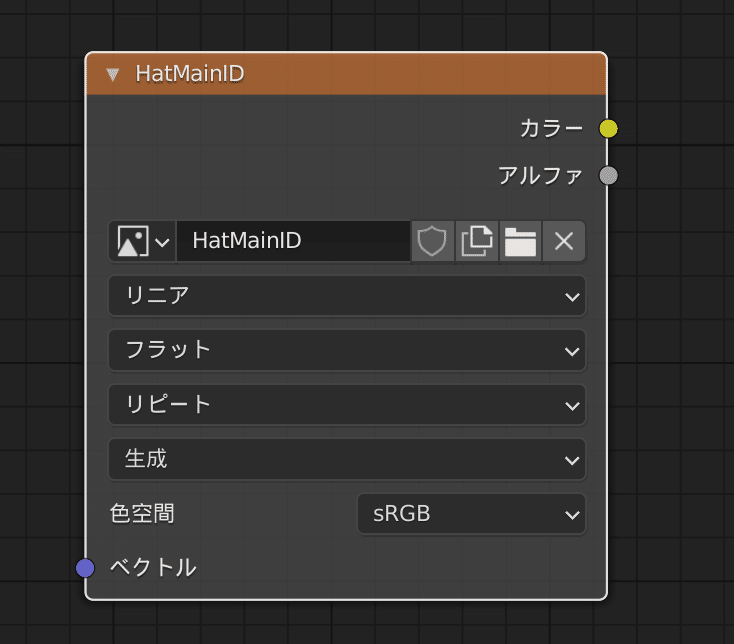
14.「追加」メニュー→「テクスチャ」→「画像テクスチャ」を選択して追加する。下記のように「ノーマル」にノーマルマップのノードがついている場合は、右クリックして「削除」で削除しておく

15.画像のアイコンをクリックし、9.で作成したファイル名を選択する

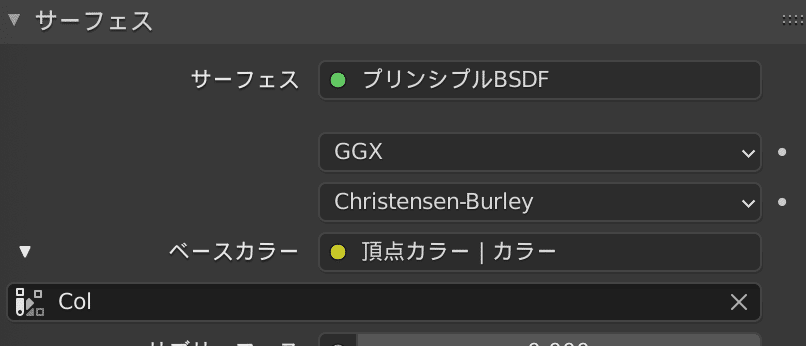
16.マテリアルプロパティをクリックし、「ベースカラー」を「頂点カラー」にする。さらにその下のアイコンをクリックし、「Col」を選択する

17.このノードを選択してから、頂点カラーが適用されたメッシュをクリックした状態で「ベイク」ボタンを押してベイクする

18.「UV Editing」タブをクリックし、「画像」→「名前をつけて保存」で頂点カラーをベイクした画像を保存する

追記: IDマップによるマスク作成 SubstancePainterでマスクを作って塗る
上記でIDマップテクスチャを作成することができたので、それを今度はSubstancePainterに適用してマスクを作成します。
1.新規プロジェクトを作成し、Unity・Blender・Mayaに最終的に持っていく場合は下記のようにする。UEの場合は法線マップ形式を「DirectX」にし、「フラグメントあたりの接線空間を計算」にチェックを入れる

2.「すべてのマテリアルのメッシュ法線マップとベイク済みマップを読み込み」の「追加」をクリックして、Blenderで書き出したIDマップを選択する(複数OK)

3.「OK」を押して新規プロジェクトを作成する
4.「表示設定」タブから「環境の回転」を280前後にする
5.「レイヤー」タブの隣にある「テクスチャセットの設定」をクリックし、「サイズ」を作りたいテクスチャのサイズと同じにする
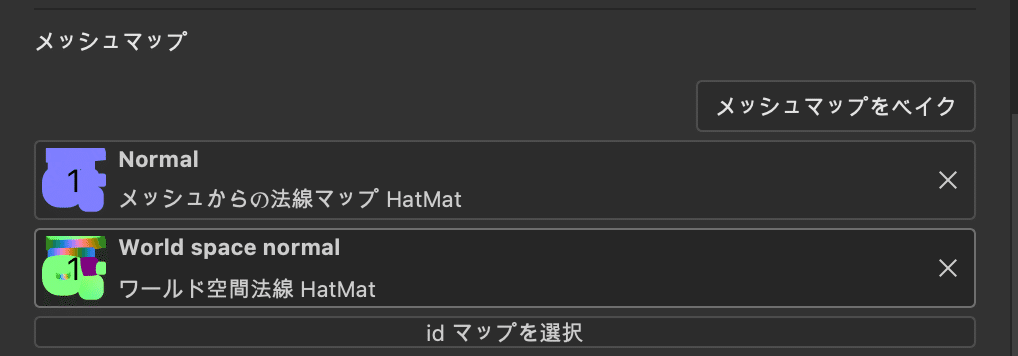
6.「メッシュマップをベイク」をクリックする

7.「ベイク処理」ウィンドウが出てくるので、まず「Normal」を下記のように設定する
7-1.「共通パラメーター」の「出力サイズ」はテクスチャサイズと同じにする
7-2.「振幅幅」を8にして、「拡散を適用」にチェックを入れる。これはUV外に少しはみ出して塗る場合に有効にする
7-3.ベイクのためにポリゴン数が多いモデルを使う場合は右上のアイコンをクリックして読み込む。このモデルはUV展開している必要はない
8.IDのみチェックを外し、あとはデフォルトのまま「テクスチャをベイク」をクリックする
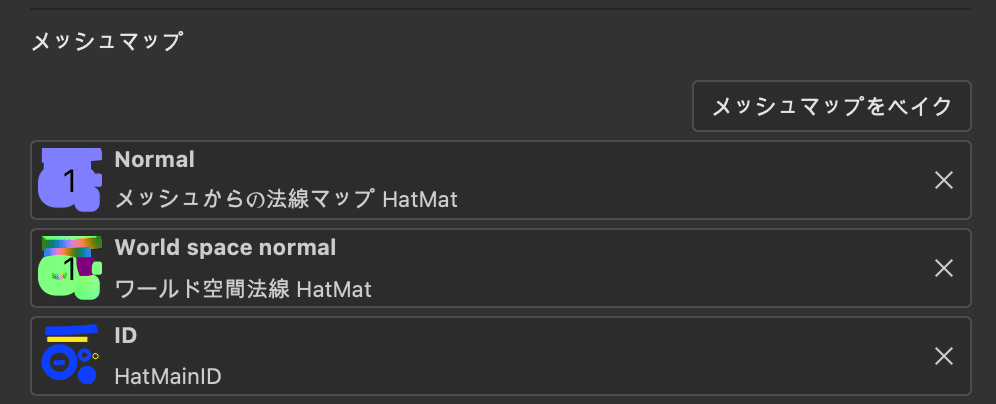
9.「メッシュマップ」の「idマップを選択」で、マテリアルごと(テクスチャセットのリストごと)にBlenderで作成したIDマップを選択する


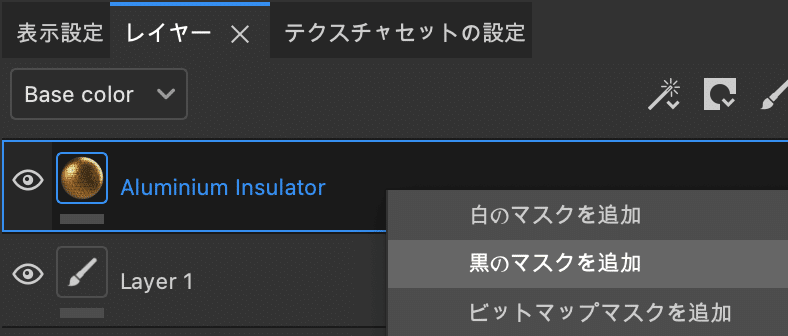
10.帽子部分に適当なマテリアルを適用する。これは後から変更可能

11.適用してできたレイヤーを右クリックし、「黒のマスクを追加」を選ぶ

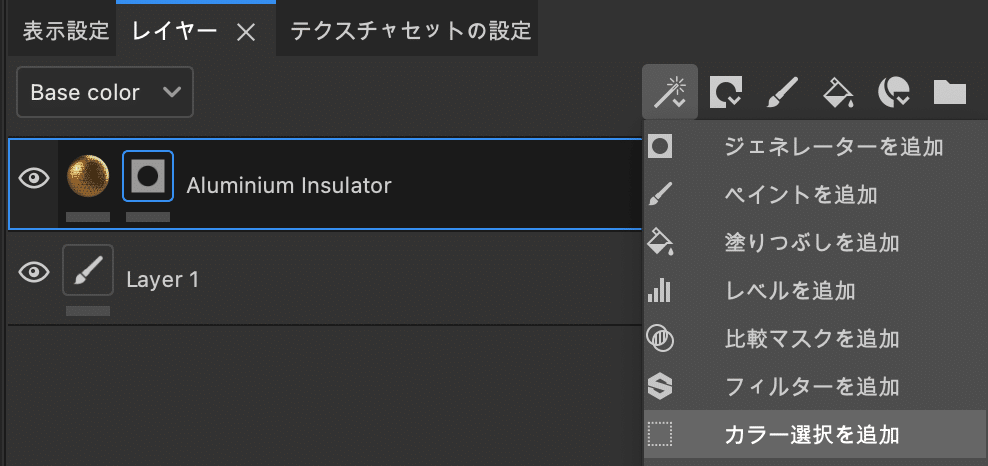
12.下記のようにレイヤーのマスクを選択した状態で、

「エフェクトを追加」アイコン(魔法の杖?みたいなアイコン)を選択し、「カラー選択を追加」を選ぶ

13.プロパティにIDマスクが表示されていることを確認し、「カラーを選択」ボタンを押す

14.そうするとBlenderで頂点カラーで塗りつぶしたのと同じ状態になるので、青い帽子の部分をクリックする

15.そうすると上記の青の部分のみ適用される

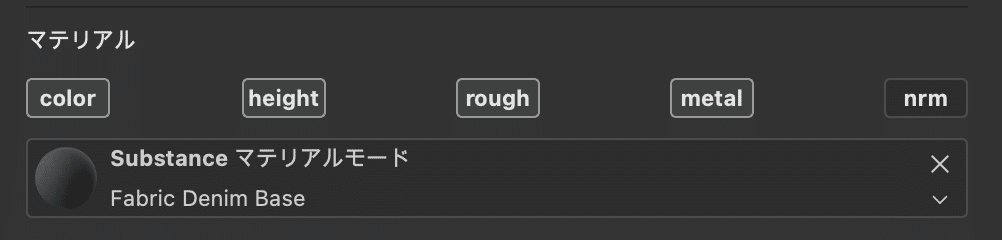
16.テクスチャを変えたい場合は青い□をクリックして

変更したいアセットを「Substance マテリアルモード」と書いてあるところにドラッグ&ドロップする

デニムに変更するとこのようになる。


追記 : IDマップによるマスク作成 MayaでIDマップをつくる
BlenderではなくMayaでIDマップを作成する方法です。IDマップテクスチャ書き出し後のSubstancePainterへの適用方法は、上記の「IDマップによるマスク作成 SubstancePainterでマスクを作って塗る」と同じです。
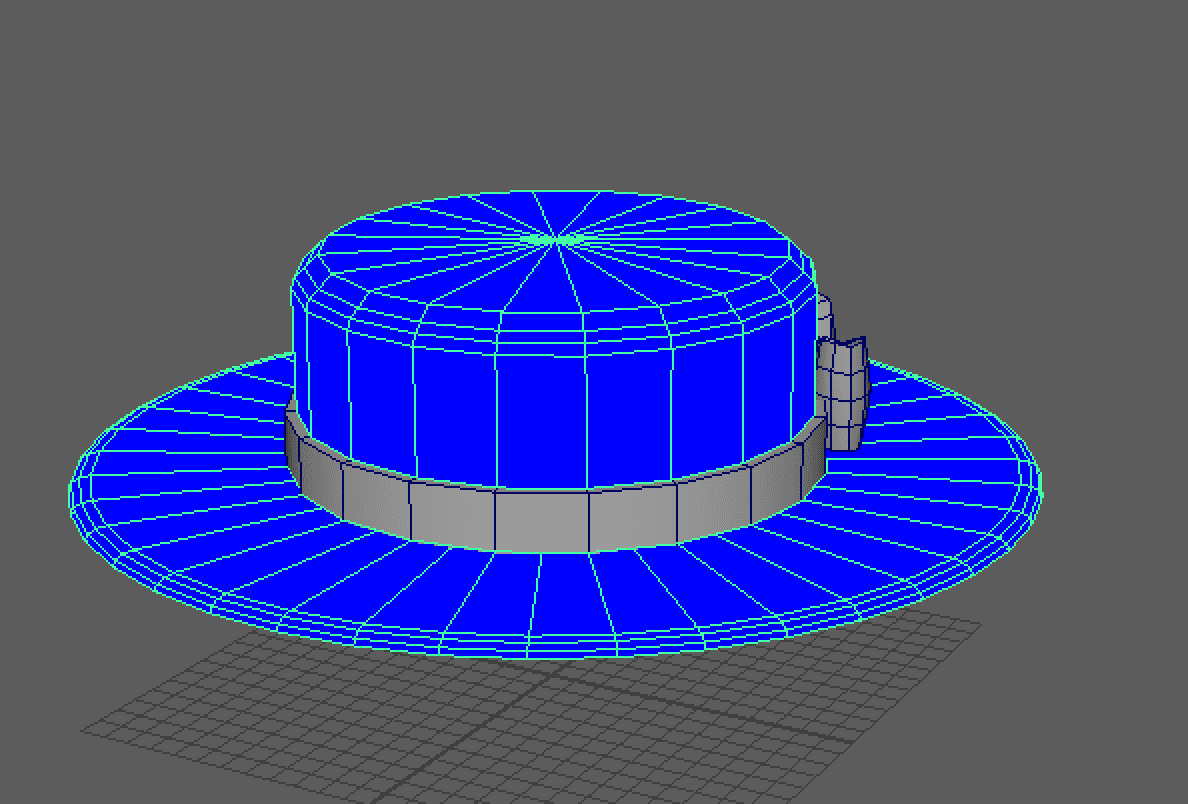
1.MayaでUV展開済みのオブジェクトを読み込み、頂点カラー1色を適用したい面を選択する
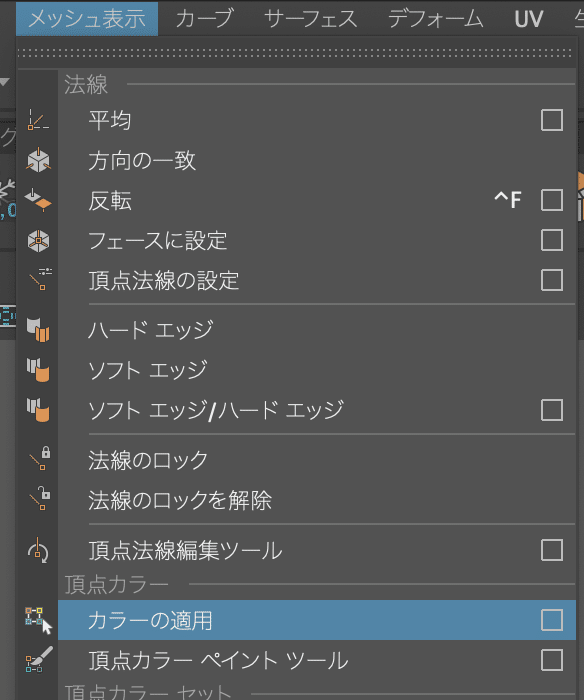
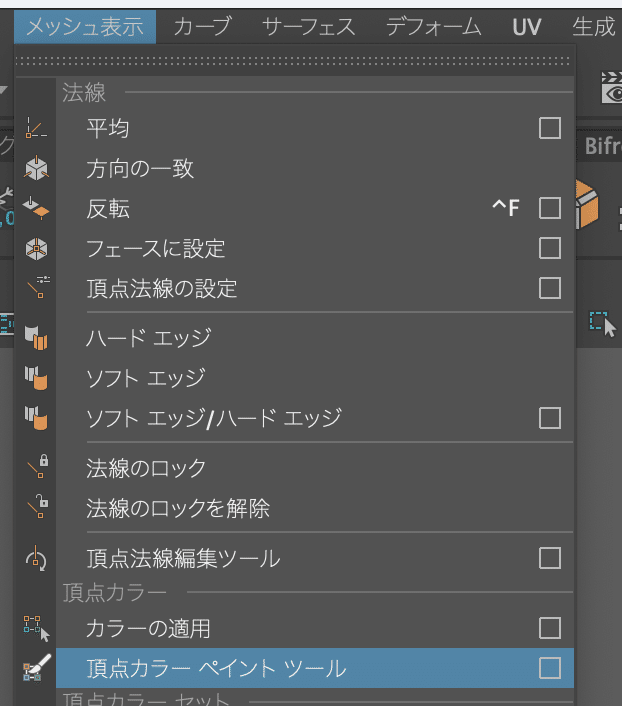
2.「メッシュ表示」→「カラーの適用」→「□」を選択し、下記のように設定する


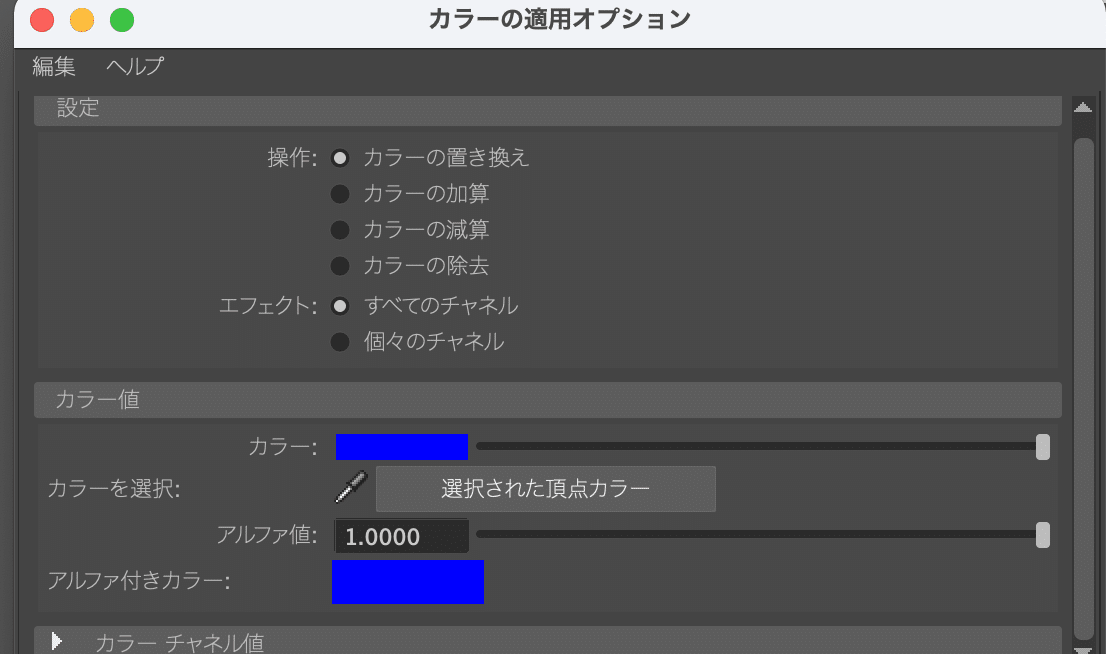
3.「カラー値」で塗りつぶしたい色を選択し、「適用」をクリックする

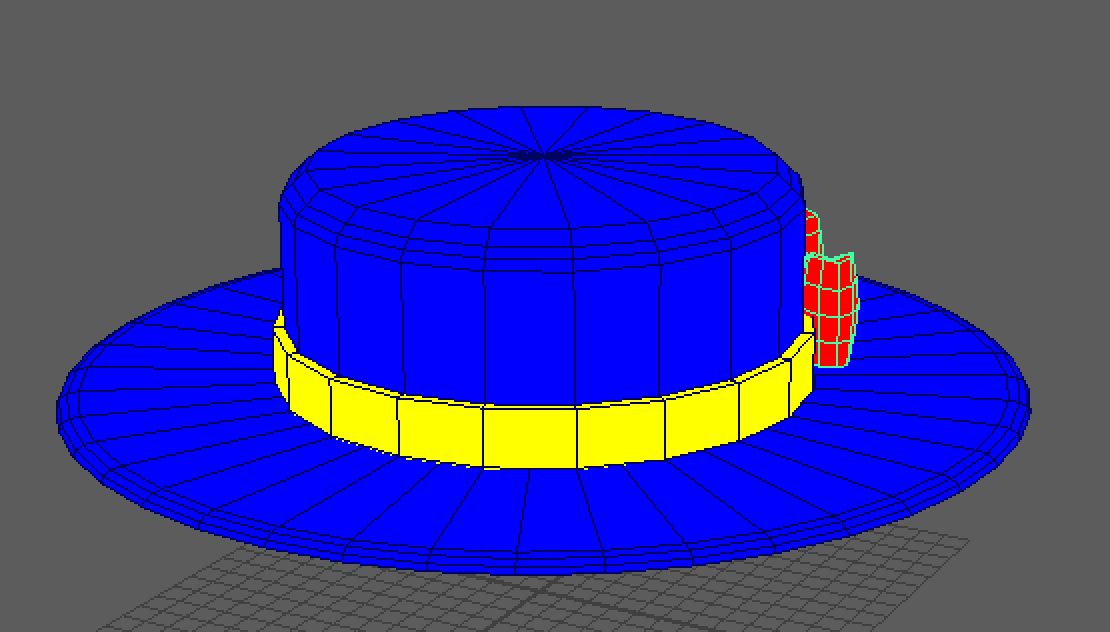
4.他のメッシュも2.3の方法と同じように行い、塗り分けをする

5.同じマテリアルを適用したオブジェクトを選択し(メッシュが別になっているようだったら結合しておく)、「メッシュ表示」→「頂点カラーペイントツール」→「□」をクリックする

6.「アトリビュートマップ」の「▶︎書き出し」をクリックし、下記のように設定する。なおXY方向のマップをSubstancePainterで書き出したいテクスチャと同じサイズにする

7.マップ名の「書き出し」をクリックし、名前をつけて保存する
MayaでIDマップを作る その2
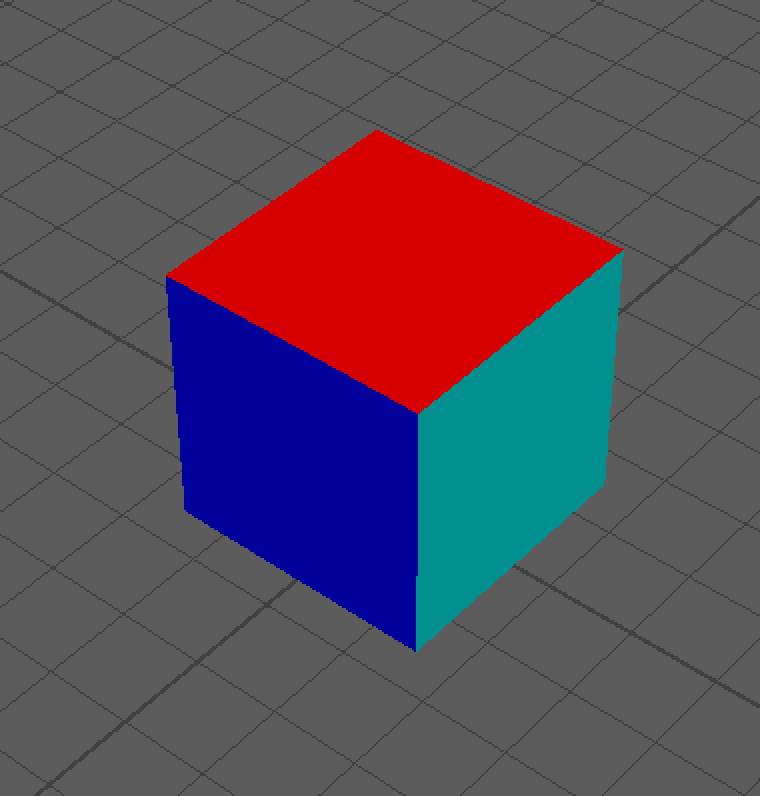
ひとつのオブジェクトの別々のメッシュに頂点カラーを適用すると、色が混ざってしまう。その場合はメッシュごとに仮のマテリアルを適用し、色を設定する
1.IDマップでマスクを作りたいメッシュを選択し、マテリアルを適用する。マスクごとにメッシュを選択→新しいマテリアルを適用する。この場合は6面のメッシュに対してそれぞれマテリアルを適用している

2.1.を複製する
6.セットメニューを「レンダリングモード」に変更する

7.「ライティング/シェーディング」→「ベイク処理」→「マップの転写」を選ぶ

8.「ターゲットメッシュ」の「選択項目の除去」を選ぶ

9.転写したいオブジェクト(複製したオブジェクト)を選択し、「ターゲットメッシュ」→「選択項目の追加」をクリックする
10.転写もとのオブジェクト(複製もとのオブジェクト)を選択し、「ソースメッシュ」→「選択項目の追加」をクリックする
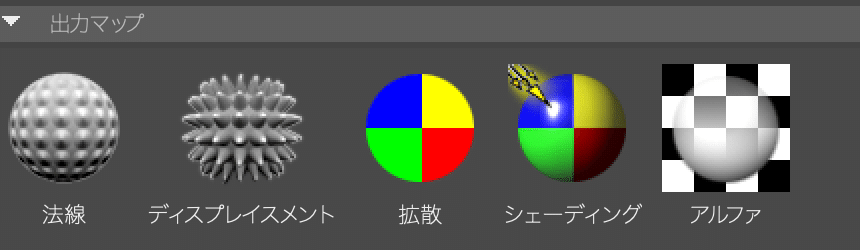
11.「出力マップ」→「拡散」をクリックする

12.「拡散カラーマップ」の横のフォルダをクリックし、保存先を選ぶ
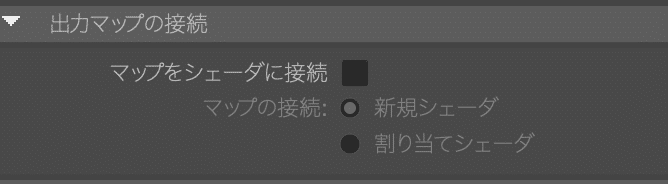
13.「出力マップの接続」の「マップをシェーダに接続」のチェックを外す

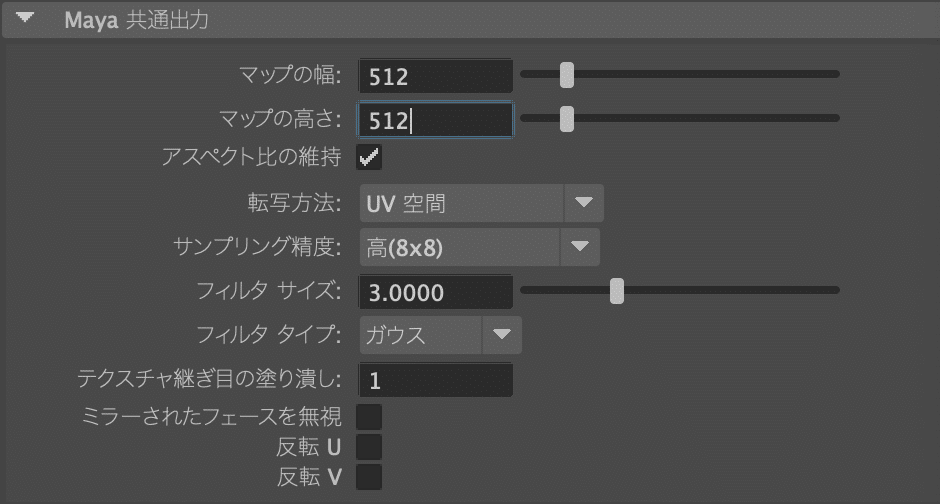
14.「Maya共通出力」でサイズを設定し、「転写方法」を「UV空間」にする

15.「ベイク処理をして閉じる」をクリックしてIDマップを書き出す
