
Notion API を使ってブログを作る方法を解説します
みなさんこんにちは。Notion アンバサダーの円谷です。
Notion アンバサダーは日本に8名ほどいるのですが、がっつりエンジニアをしてるのはたぶん僕だけ(?)だと思うので、ディープなエンジニアリングの話も沢山していければなと思っている今日このごろです。
1ヶ月ほど前に、Notion API が画像に対応し、ページ内の画像の URL を返してくれるようになりました。これにより、Notion API の活用の幅がぐっと広がり、画像付きのブログの CMS(コンテンツマネジメントシステム)としても使えるようになりました(今まではテキスト周りしか対応していなかった)
🥁 Just shipped some top feature requests for the API!
— Notion API (@NotionAPI) August 27, 2021
→ Update and retrieve page icons & cover images
→ Add and retrieve externally hosted images & files
→ List and append NEW block types: embed, image, video, file, PDF & bookmarks
Learn more: https://t.co/olK2ngKdS1 pic.twitter.com/W6CIJIwbJM
このアップデートされた API を使って、自作ブログを Notion API を使う形に実装し直したので、今日はその解説をがっつりしていきたいと思います。
🌴 エンジニアリングの話は避けられないのでちょこちょこ出てくるのですが、なるべく非エンジニアの方でも分かりやすく書こうと思っているのと、ソースコードは公開してあるので、僕のブログと同じ見た目のもので良ければ、実装なしでもブログとして公開することができるようになるかと思います。(記事の最後に GitHub のリンクを貼っておきます)
実際に作ったブログの紹介、アーキテクチャの説明、ブログを作る上で使用する Notion API エンドポイントの解説、記事取得上限数の実装による回避方法、画像周りの処理方法(expire date の回避方法)、あたりをこの記事では紹介できればなと思います。
Notion API で実際に作った僕の個人ブログ
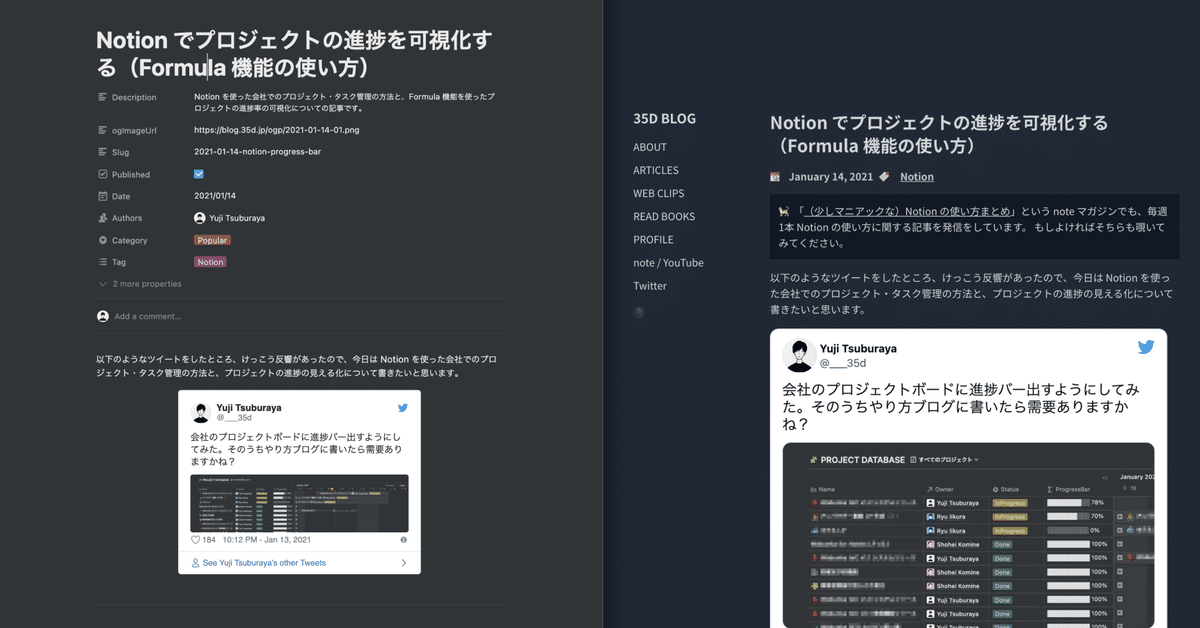
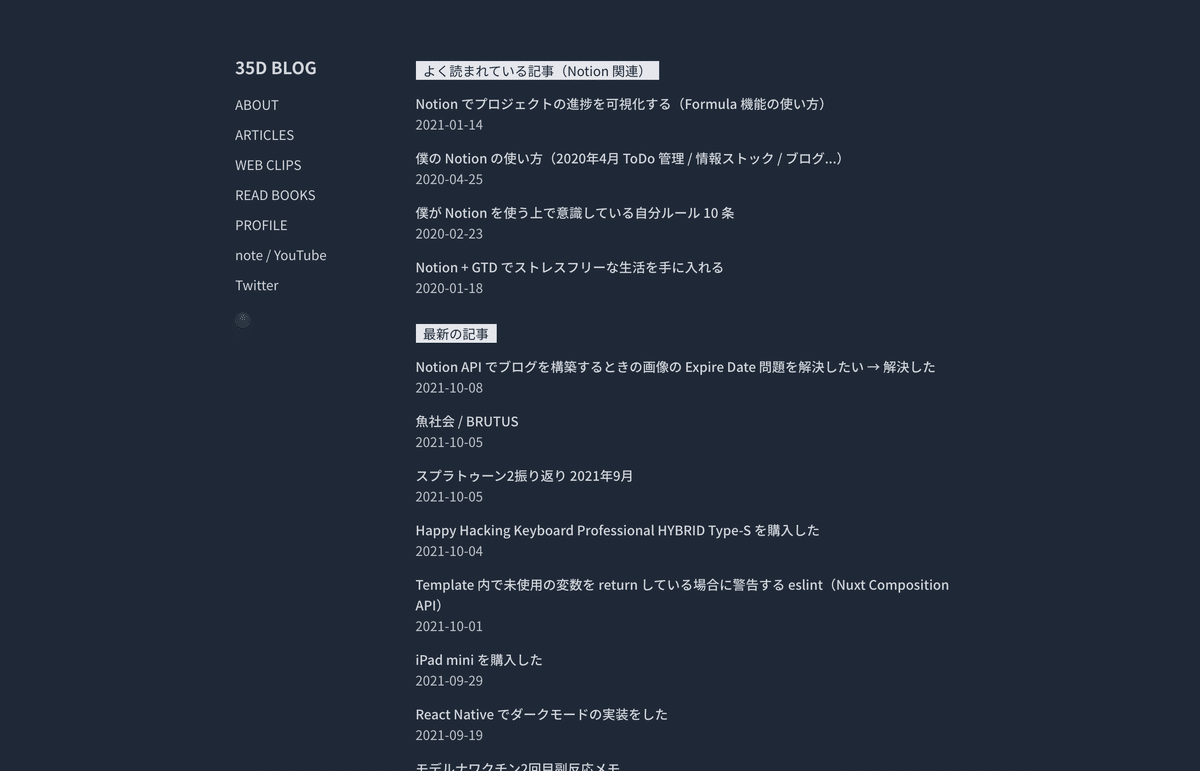
見た目はこんな感じです。Notion に書いた内容が、そのままブログとして公開されるような仕組みを実装することができました。記事の部分は全て Notion で管理されています。

トップページ
otion に書いた情報(文章・箇条書き・見出し・画像・トグル等)がほぼそのまま描画されるような作りになっています。

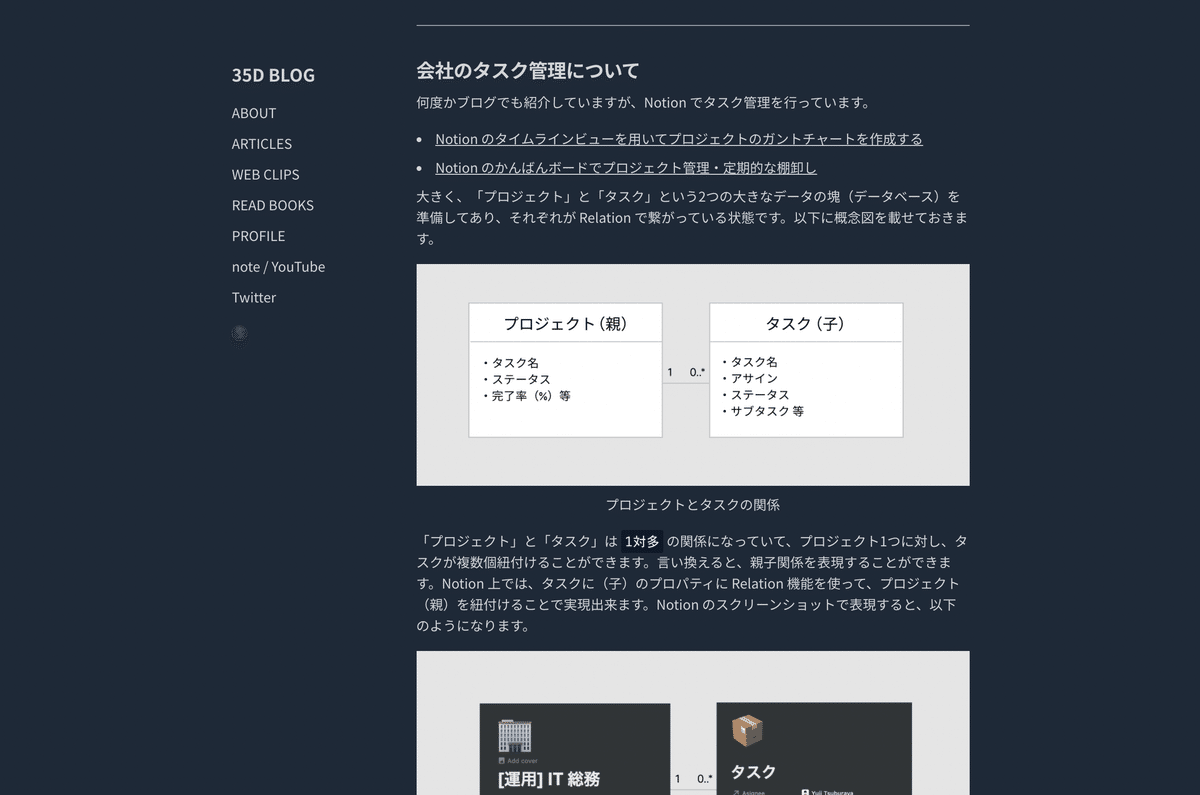
記事詳細ページ
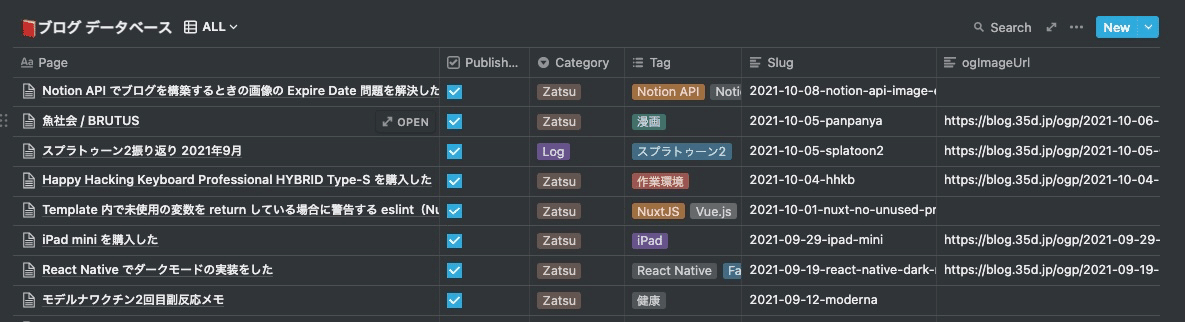
データの入稿は Notion で行います。データベースにレコードを追加し、本文部分に記事を書くと、ブログページの方にも反映される仕組みになっています。後ほど詳しく解説しますが、記事の本文部分についてはほぼ即時反映されるようにしています。

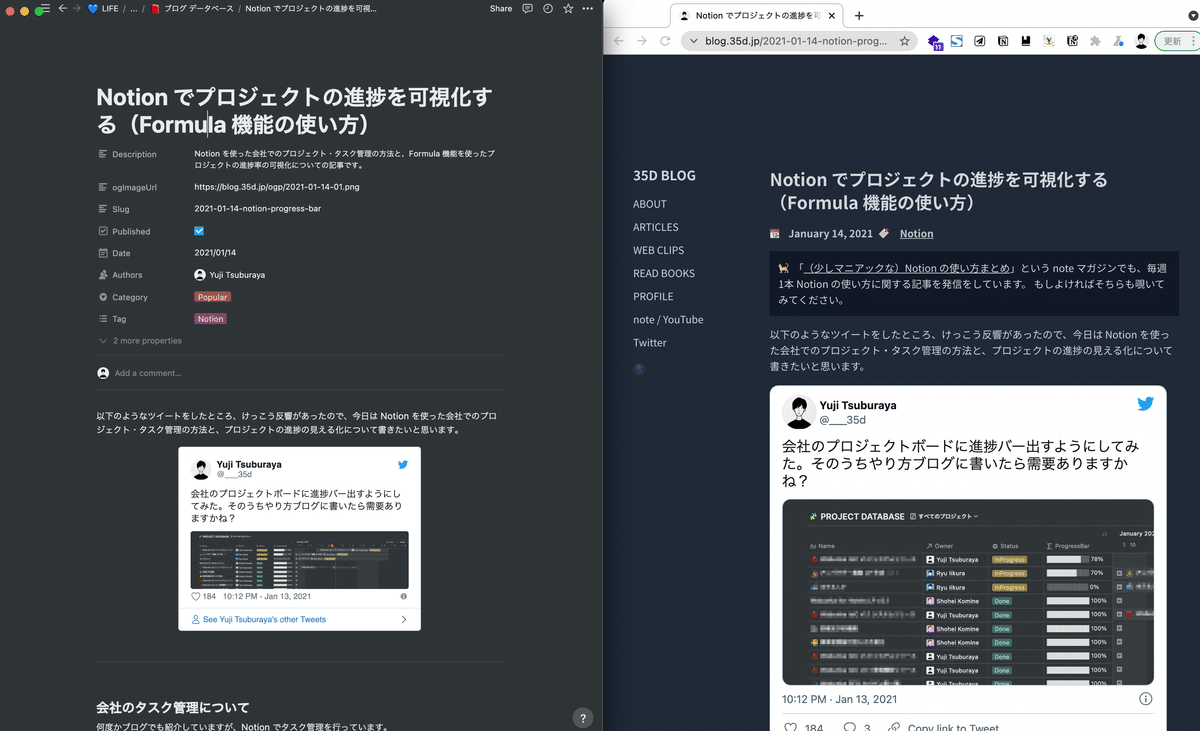
Notion データベース

Notion 記事本文(ここが公開される)

左が Notion で書いたもの、右がブログとして公開されている記事
ここから先は

(少しマニアックな)Notion の使い方まとめマガジン
仕事でもプライベートでも Notion を使い倒している @___35d が、少しマニアックな Notion の使い方を紹介するマガジンで…
この記事が気に入ったらチップで応援してみませんか?
