
【2022年4月】Notion ホーム画面解説
こんにちは。Notion アンバサダーの 円谷 です。今日のマガジンでは、僕の Notion ホーム画面の内容と、見た目の整え方のコツについて解説してみたいと思います。

ホーム画面晒しタグ
この記事を書くきっかけになったのが、#Notionホーム画面晒し というハッシュタグになります。僕が作った Twitter ハッシュタグなのですが、思いの外反響があっていままでに 10名以上の方がホーム画面をツイッターにアップしてくれました。
このタグでホーム画面を晒しつつ、定点観測してみることにする。 #Notionホーム画面晒し
— Yuji Tsuburaya (@___35d) April 4, 2022
みなさんのホーム画面も見せてください!!! pic.twitter.com/OHMecKQmMe
僕は昔から人の作業環境とか制作現場を眺めるのが好きなオタクで、大学時代とかは当時流行っていた(?)2ちゃんねるの部屋晒しスレみたいなやつを見漁っていました。周囲の環境ってその人の性格や考え方が出るな〜と思っていて、Notion のホーム画面にも似たようなものを感じています。
もっと沢山の人の Notion ホーム画面見てみたいので、ぜひ #Notionホーム画面晒し タグでツイートしてみてください。僕は1ヶ月に1回、定点観測しようと思っています。Twitter でアップ予定。
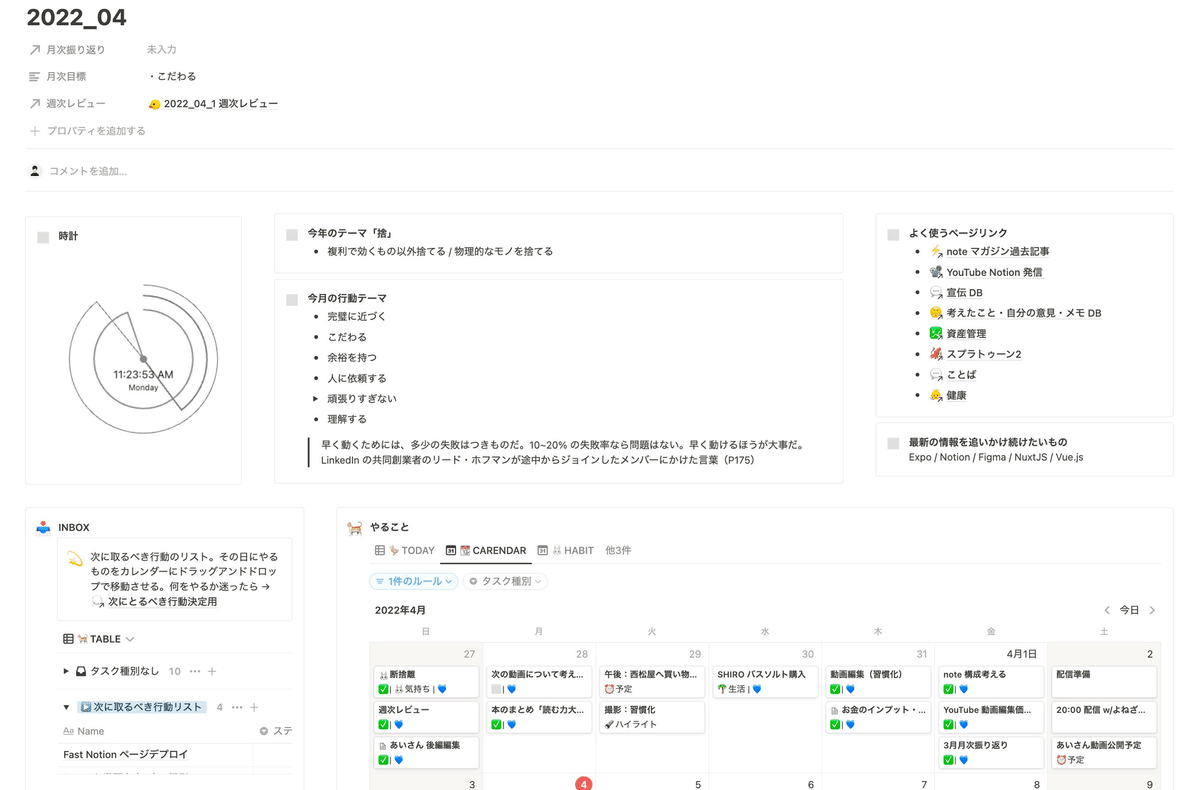
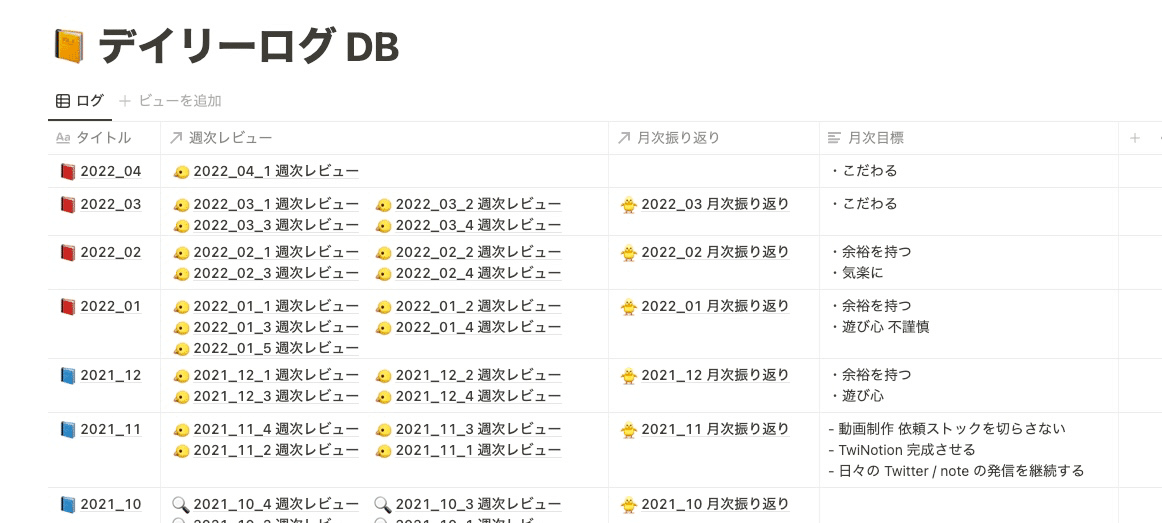
月ごとのダッシュボード更新

Notion のホーム画面は月ごとに更新するようにしていて、毎月新しいデータを作成しています。一応テンプレートも準備しているのですが、基本的には月初に前の月のデータをコピーして、新しいものを作成するという作り方が多いです。
ちなみになんですが、毎週1度の振り返りを「週次レビュー」、毎月1度の振り返りを「月次振り返り」と呼んでいて、この毎月のダッシュボードと Relation させるようにしています。
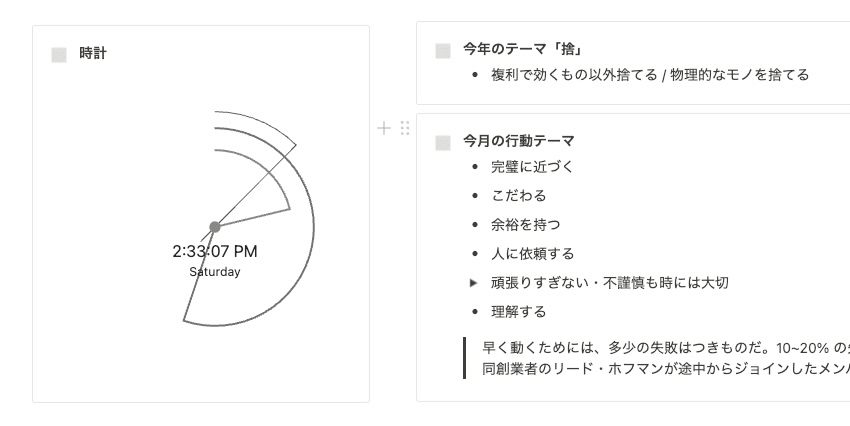
時計ウィジェット
ここからは、ホーム画面の各セクションの解説をしていきます。

時計ウィジェットを配置して、時間を意識できるようにしています。ページ全体としてモノトーンで統一感が出せれば良いかなと思ったので、色は白黒のものを使うようにしています。何か作業をするときは、ここの時計を見て、時間を測っています(例えばポモドーロ・テクニックでタスクを消化するときなど)Mac OS のデジタル時計も見ることが多いのですが、なんとなくアナログ時計の方が時間が進んでいる感(?)みたいなものを感じられるので好きだったりします。
この時計ウィジェットは Indify で作成しています。Indify はこの時計ウィジェット以外にもさまざまな Notion 埋め込み用のウィジェットが作成できるので、非常にオススメのウェブサービスです(無料で使用可能です)Indify についてはこちらの記事でも解説しているので、もしよければこちらの記事も参考にしてみてください。
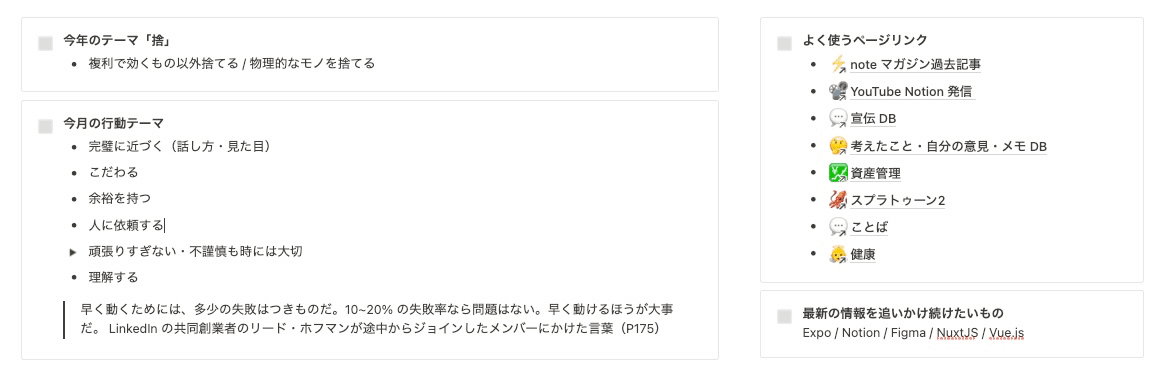
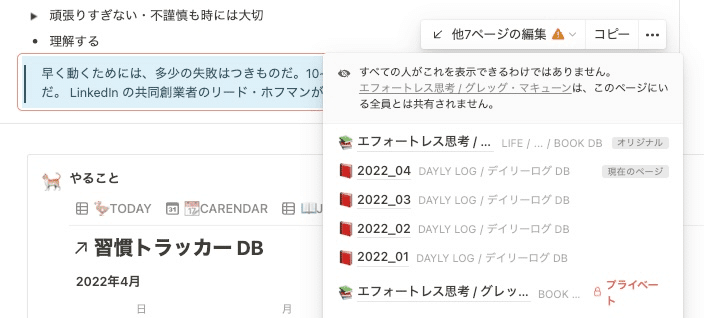
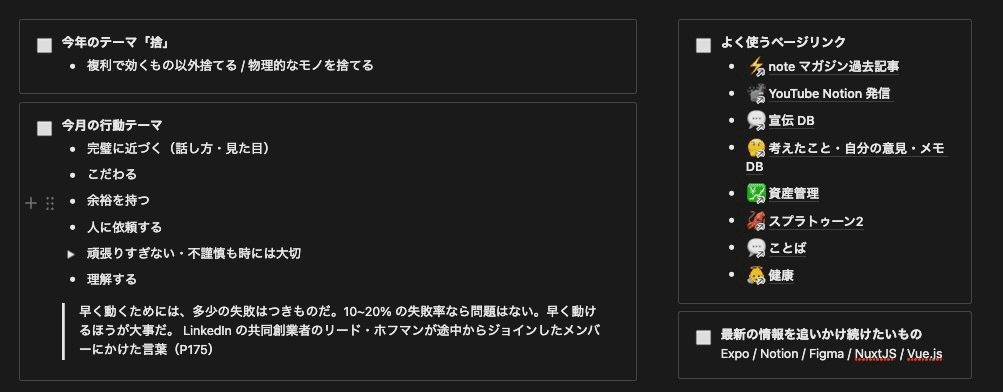
毎月の行動テーマ・リンク集

今年のテーマ・今月のテーマ・よく使うリンク等をページ上部に配置しています。毎日開くページなので、なるべく自分にとって有益な情報(毎日見たい情報)を厳選して配置しています。
たとえば「早く動くためには、多少の失敗はつきものだ。10~20% の失敗率なら問題はない。早く動けるほうが大事だ」という言葉は「エフォートレス思考」という本を読んだときに刺さった言葉で、本のメモページからの同期ブロックで表示させるようにしています。そのときの自分に必要だなと思った引用や言葉は、ホーム画面に表示して、すぐに思い出せるようにしています。

ちなみに読書法に関してはこちらの記事でも解説しているのでもしよければご覧ください。
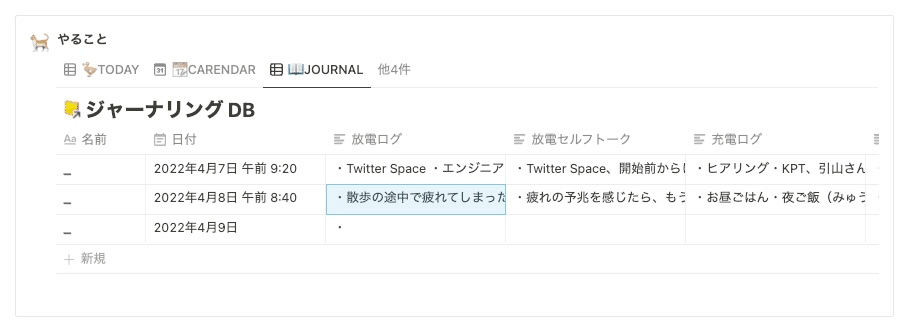
タスク管理セクション

このマガジンでも何度も登場していると思うのですが、毎日よく操作するのはこのセクション になります。タスク管理に関しては何度か記事を書いてテンプレートも公開しているので、ここでの解説は割愛しますが、GTD というタスク管理手法に則ってデータベースの設計をして運用しています。
さいきんは、Notion の新しくなったデータベース機能を使って、タスク管理だけでなく習慣管理や、ジャーナルという取り組みもはじめました。ジャーナルについてはまた来週以降で記事を書こうかなと思っていますが、タブで切り替えつつ自分のしたい作業ができるのは本当に最高だなと思います。ここに Google Calendar とかが入れられるようになったら本当に最高だなと思います。

(コラム)より良い見た目にするためのポイント3つ
美しさを求めすぎて、時間をかけすぎてしまうのは本末転倒だとは思っているのですが、毎日見るものなので、最低限の見栄えは整えておきたいなというこだわりがあるので、こだわっているポイントをコラム的に3つ紹介しておきたいと思います。
1. 各セクションごとにコールアウトブロックで囲んで反復させる
ノンデザイナーズ・デザインブック に書いてあるのですが、人間の目は同じものが繰り返されているものを美しいと感じます。(書籍内では「反復」の原理と呼ばれています)僕はこの「反復」をコールアウトで表現していて、見た目がバラバラになりがちな Notion のブロックをコールアウト内に入れることで統一しています。
ちなみに、コールアウトは背景透明がオススメです。ダークモードとライトモード両方でいい感じに見えるようになっています。

ここから先は

(少しマニアックな)Notion の使い方まとめマガジン
仕事でもプライベートでも Notion を使い倒している @___35d が、少しマニアックな Notion の使い方を紹介するマガジンで…
この記事が気に入ったらチップで応援してみませんか?
